
2015. június 25. | Photoshop alapok, Photoshop tippek, trükkök, videó
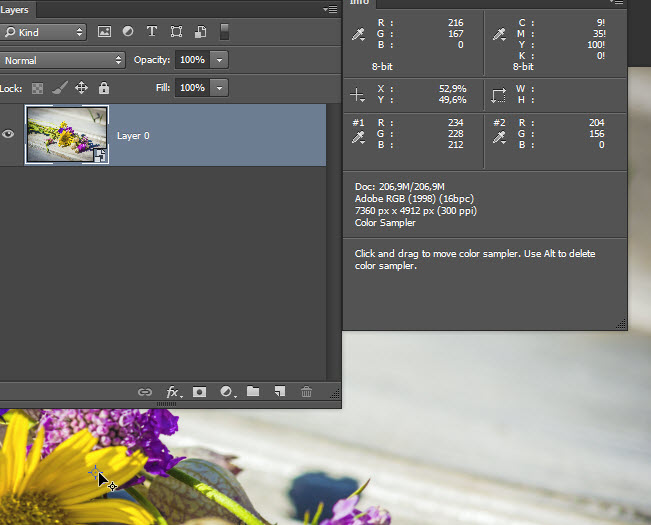
Erről a panelről még nem sok szó esett, pedig nagyon hasznos, így épp itt az ideje, hogy egy külön bejegyzést kapjon. Ha nincs elől, akkor a Window → Info-val lehet megnyitni.Rengeteg információt tudhatunk meg a segítségével.
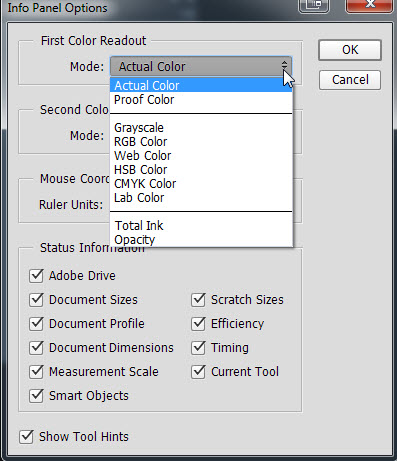
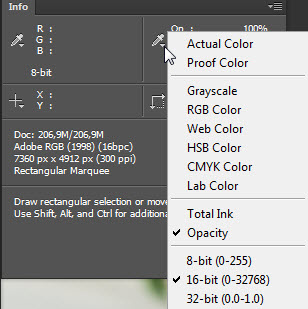
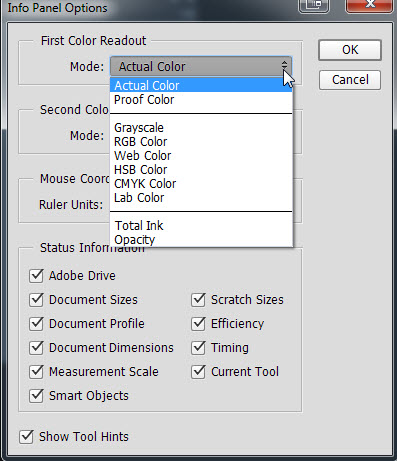
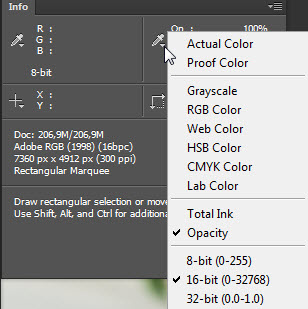
A felső sorban az egérmutató alatti terület színértékeit láthatjuk. A bal és jobb oldali pipetta melletti kis háromszögre kattintva beállíthatjuk, hogy mit is mutasson. 
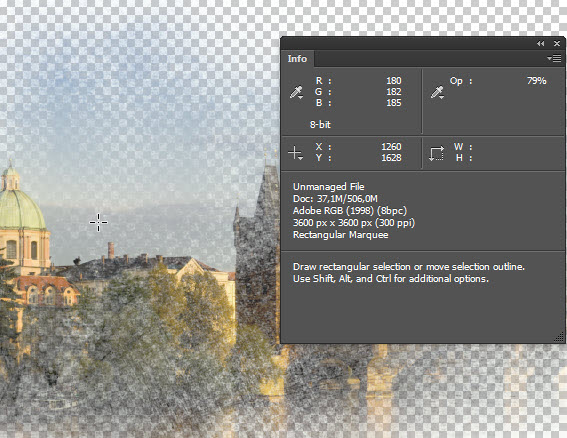
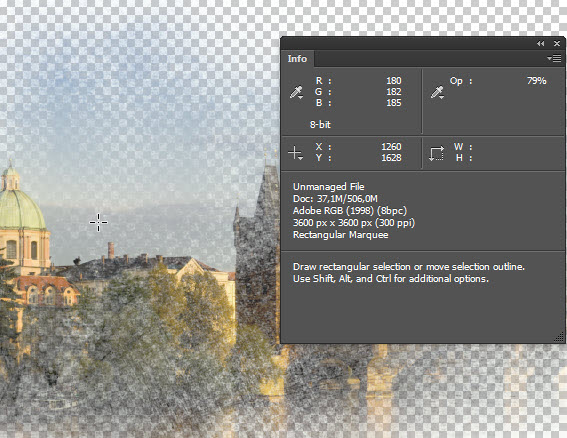
Ha mind a két oldalon ugyanaz van, akkor egyforma értéket látunk. Itt a jobb oldalt Opacity-re tettem, így a mutató alatti rész átlátszóságát mutatja.

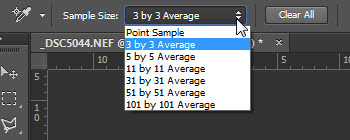
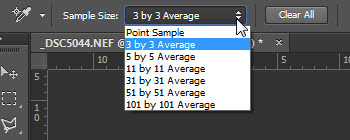
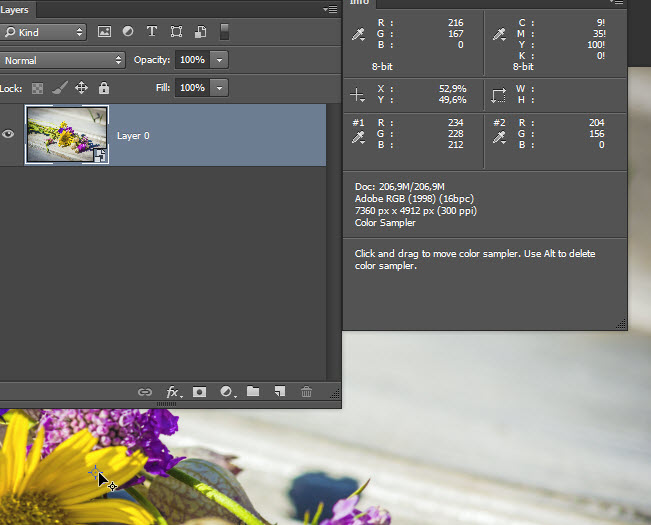
A Color Sampler Tool-lal színmintát vehetünk, hogy ez mekkora területről történjen, azt az opciós sávban állíthatjuk be.

Ahogy látni, az eszköz használatáról plusz infók is megjelennek a panelen.

(tovább…)

2013. augusztus 1. | Photoshop alapok, Photoshop tippek, trükkök
A színes fotózáshoz értelemszerűen markánsan hozzátartoznak a színek. És ezeket korrigálni kell, ugyanis nagyon sok esetben a fotón nem azok a színek jelennek meg, mint ami a valóságban volt. Ráadásul a szemünk elég rendesen képes korrigálni az adott helyen, ha valamiről tudjuk, hogy fehér, nagyjából képesek vagyunk fehérnek is látni, aztán a fotón kiderül a brutál eltérés. A fényképezőgép sajnos nem úgy működik, mint a szemünk. 🙂
Az, hogy pont olyan legyen egy kép, mint a valóság, nagyjából a lehetetlennel egyenlő. De ha belegondolunk, magát a valóságot is egészen különbözően érzékelik az emberek. Jó, persze ha valaki zöldnek látja a pirosat, ott más probléma van, de esetleg más árnyalatot érzékel, másképp hatnak rá a színek, így mást tart valóságosnak.
Színhelyesnek akkor ítélhetünk egy képet, ha ránézünk (meg még pár ember), és úgy gondoljuk, hogy ez így jól néz ki. Azért ez sem igaz minden esetben, mert műszaki felvételnél vagy például festménynél fontos lehet a tökéletesség (ami nincs). Ilyenkor kimérve a szürkét, annak bizony szürkének kell lennie. Ilyenkor már csak az a gond, hogy 10 monitorból tízféleképp fog kinézni az egyébként majdnem tökéletes kép. Ahhoz, hogy mi magunk közelítsünk a tökéleteshez, rendszeresen kalibrált, jó minőségű monitor is kell, és akkor legalább azt elmondhatjuk, hogy nálunk tuti jó, ha másnál nem ilyen, arról már mi nem tehetünk. És akkor a nyomtatással nem is bonyolítom tovább a kérdést, mert ott még szinkronban kell lennie mindennek mindennel.
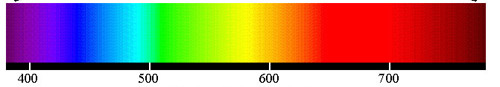
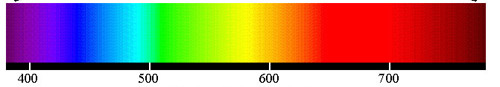
A látható fénynek egyik jellemzője a hullámhossz. A különböző hullámhosszakat a szemünk különböző színekként érzékeli. Az emberi szem számára látható tartomány 400 – 700 nanométer.

Ebben a színképben lévő összes szín meghatározható egy hullámhosszal. Természetesen a valóságban nincsenek tiszta színek. Bármit fotózunk, különböző hullámhosszú fények keveredésében tesszük.
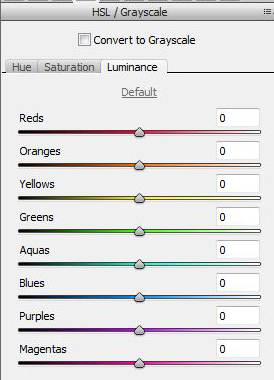
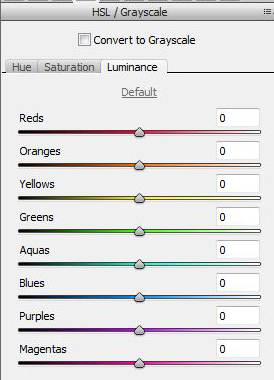
A színeknek három tulajdonsága van: színezett, telítettség és világosság. Hue, saturation és luminance. HSL. Aki szorgalmasan olvassa a cikkeket, ezzel már bizony találkozott többször is. Például kedvenc Camera Raw-mban.

(tovább…)

2013. július 25. | Photoshop alapok, Photoshop tippek, trükkök
A múltheti maszkolós cikk lényege a layer groups, vagyis a réteg csoport volt. Erről eszembe is jutott, hogy a rétegcsoportokról még sok érdekes dolgot el lehet mesélni. Egy korábbi bejegyzésben részletes összefoglaló van magáról a rétegekről, szóval, ha valakinek ebben a témában hiányosságai vannak, ezzel kezdje.
Rétegcsoportot többféle módon készíthetünk.
- Layer paletta alján katt a Create a new group ikonra.
- Layer paletta jobb felső sarkán lévő háromszögre kattintva, kijön egy ablak, ott katt a New Group-ra.
- Layer menüpont New > Group.
- Ha már meglévő rétegekből szeretnénk csoportot készíteni, jelöljük ki őket, és húzzuk a réteg paletta alján a Create a new group ikonra (persze lehet ez egy réteg is).
- Vagy a Layer menünél a Group layers-szel
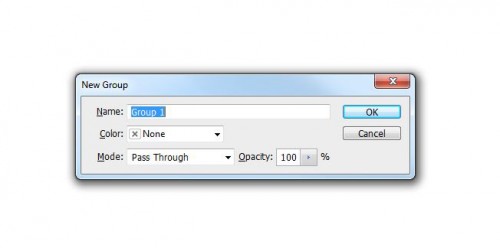
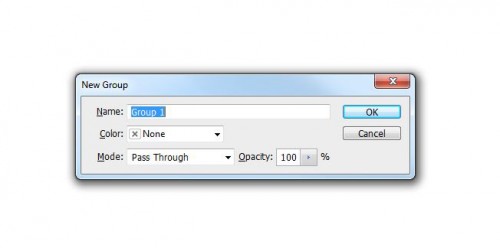
- Ha a rétepaletta alján lévő ikont választjuk, és közben az ALT-ot nyomjuk, egy párbeszédpanel nyílik meg, ahol megadhatjuk a csoport nevét, színét és blendingjét.
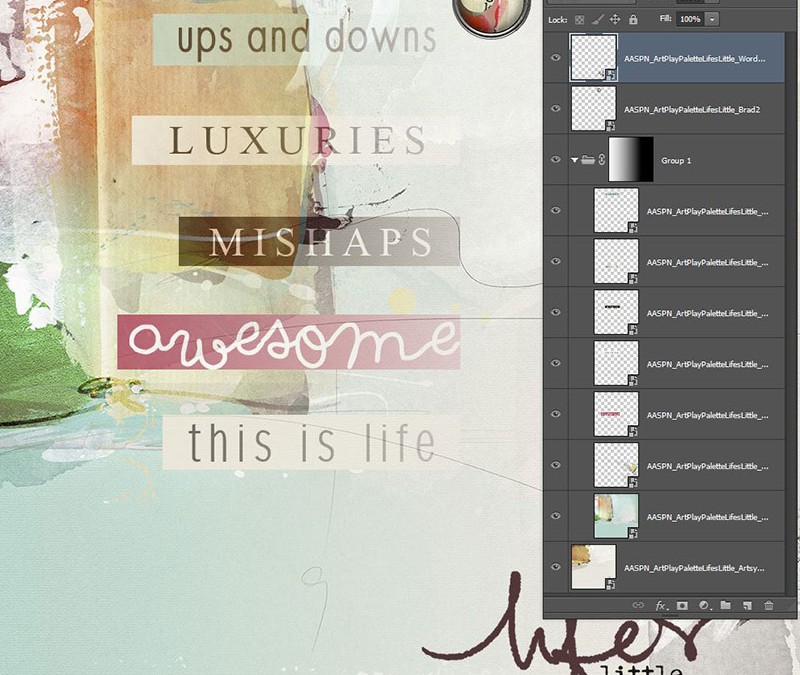
 A réteg csoportokat ki- és becsukni is lehet. Ehhez a mappaikontól balra lévő háromszögre kell kattintani.
A réteg csoportokat ki- és becsukni is lehet. Ehhez a mappaikontól balra lévő háromszögre kell kattintani.
Ha egy rétegcsoporton belül több rétegcsoport is van, és azt szeretnénk, hogy mindegyik nyíljon ki, akkor az ALT lenyomása mellett kattintsunk a mappaikon melletti háromszögre. Jobbklikk a kis háromszögön, és szintén előjön egy Open this group lehetőség, bár nem tudom, ennek mi értelme, hisz ha csak egyszerűen rákattintunk, akkor is megnyílik.
Ha az Alt lenyomása mellett a csoport előtti szem ikonra kattintunk, akkor csak ennek a csoportnak a tartalmát látjuk.
Ha az egyik rétegnél kattintunk a szem ikonra, nem engedjük fel, hanem végighúzzuk a szemikonos oszlopon, akkor a többi réteg is ki- vagy bekapcsol, aszerint, hogy az első réteget épp elrejtettük, vagy megjelenítettük.
És, hogy mi mindenre jó a rétegcsoport? Vegyük ezt is sorba.
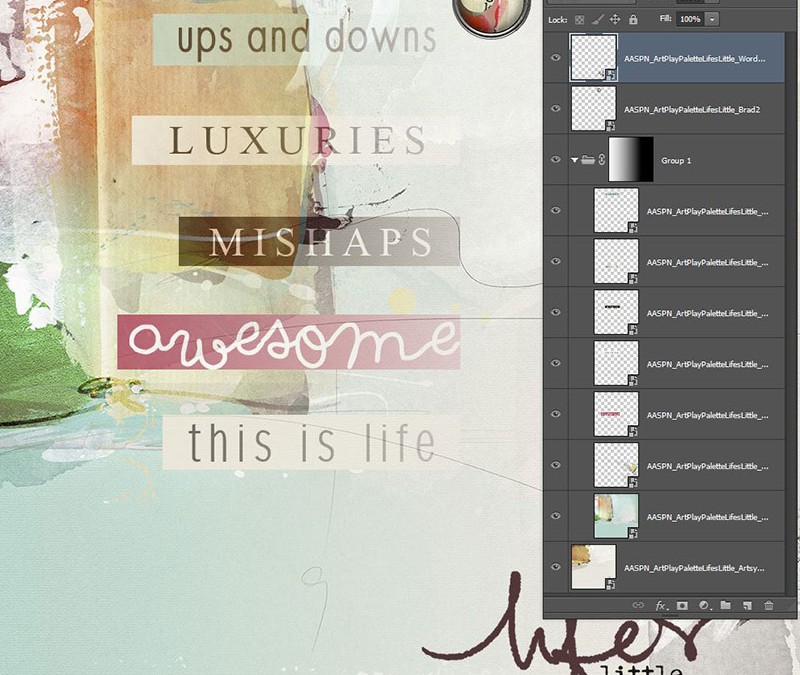
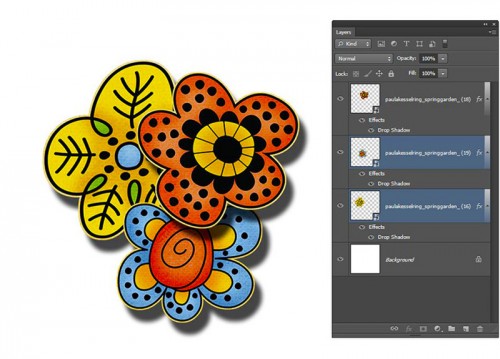
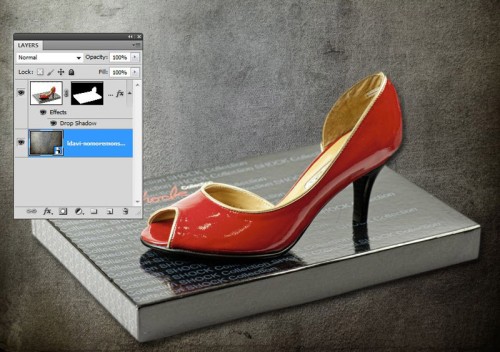
- Rendezni tudjuk vele a rétegeinket. Ez rengeteg réteg esetén nagyon hasznos lehet. Vegyünk a példa kedvéért egy scrappes oldalt. Az egy csokorban lévő díszítő kütyüket tehetjük egy csoportba, így egyrészt átláthatóbbá válik az egész, másrészt ezt a csoportot egyben tudjuk mozgatni.
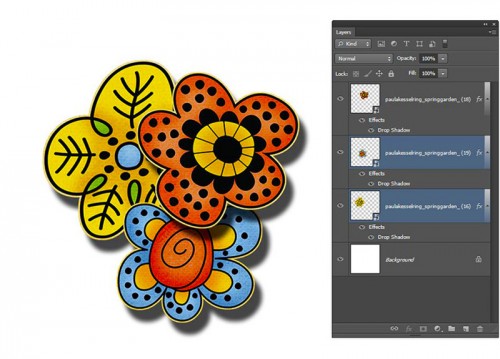
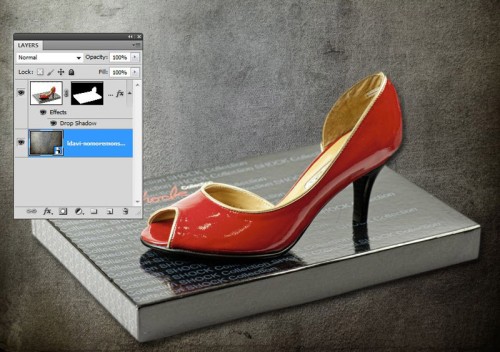
- Teljesen másképp néz ki, ha egy elemnek adunk árnyékot, mint, amikor egy csoportnak. Itt külön-külön adtam árnyékot mindhárom elemnek.

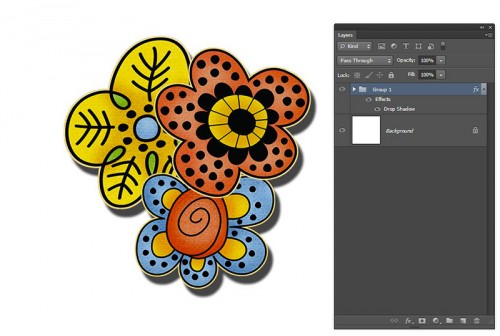
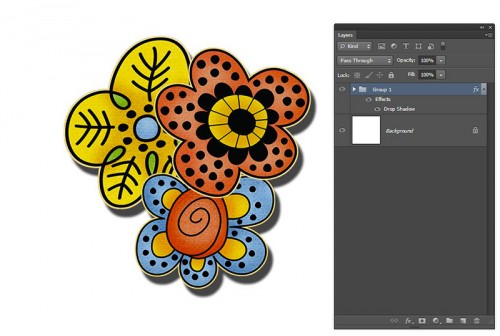
Itt pedig beraktam az elemeket csoportba, és annak adtam árnyékot.

(tovább…)

2013. április 4. | Photoshop alapok, Photoshop tippek, trükkök, videó
Csak azért értem meg sokak borzongását a pen tool hallatán, mert eleinte én is rémüldöztem tőle. Aztán kiderült, hogy tulajdonképpen nagyon egyszerű a használata. Hogy mennyire gyors, az persze függ a gyakorlástól is. A lényeg, hogy nem érdemes menekülni előle. Kijelölések létrehozásához a legtutibb eszköz, és míg egyéb kijelölők pontatlanságával küzdünk, már rég körbejelöltük a pen tool-lal.
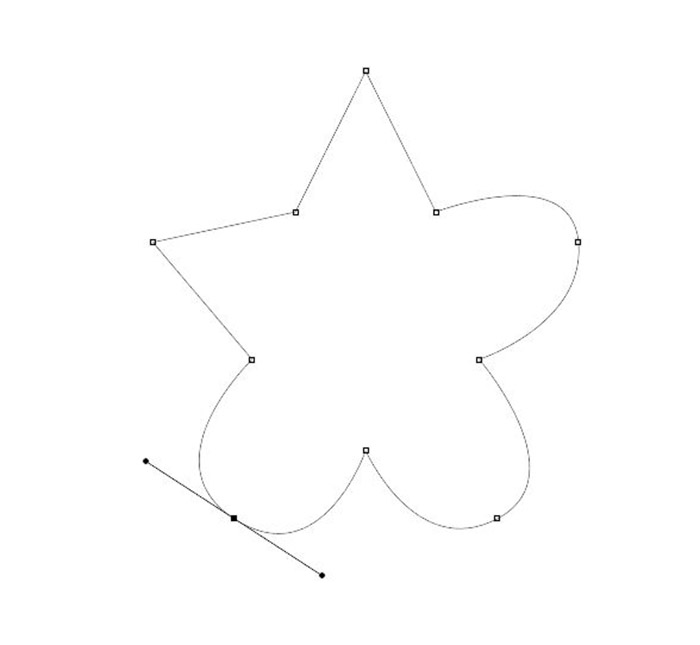
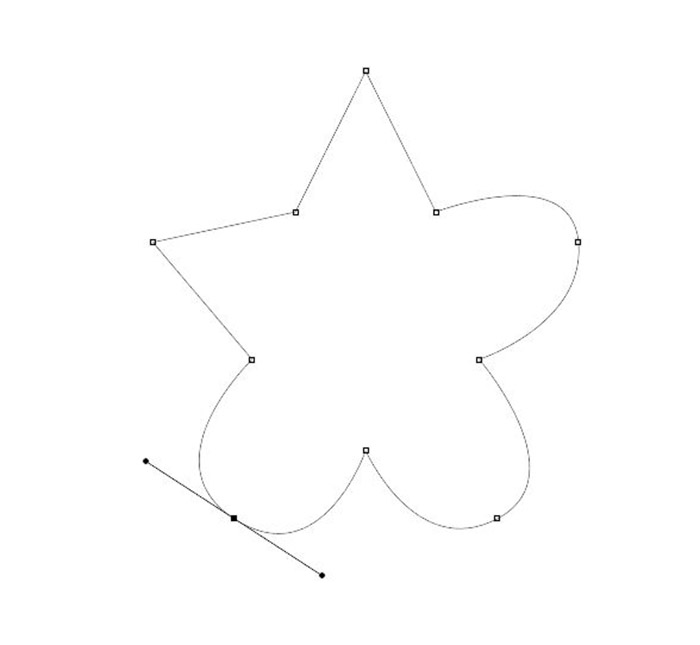
A pen tool-lal egy útvonalat adunk meg, ezt nevezi a Photoshop (és még ezer más alkalmazás) path-nak. Ez az útvonal nem pixelekből áll, mint egy kép, ez csak egy vonal. Magát a path-t ki sem lehet nyomtatni, ez csak egy segédeszköz számunkra, hogy a kitűzött célt elérjük.
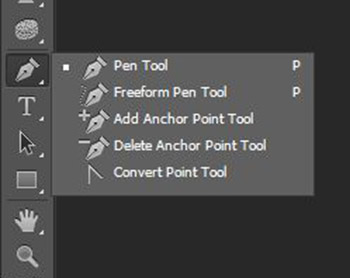
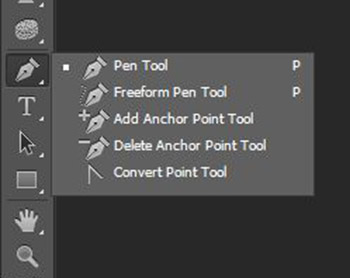
Magát az eszközt az eszköztárban találjuk meg. Gyorsbillentyűje a P.

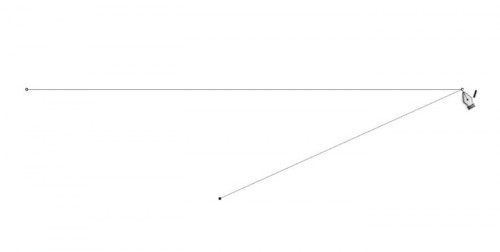
A legfelső maga a Pen Tool. Alatta a Freeform Pen Tool, ahol nem pontról pontra haladunk, hanem szabadkézzel rajzolhatunk, és annak alapján a PS magától berakja a csomópontokat, vagyis az Anchor Point-ot. Az eszközöknél egy Add Anchor Pont Tool jön, majd egy Delete Anchor Point Tool. Előbbi hozzáad csomópontot, utóbbi meg elvesz. Nem szükséges azonban kiválasztanunk ezt az eszközt, ha a normál Pen Tool-t egy létező Anchor Point fölé visszük, magától átvált Delete Anchor Point Tool-ra.
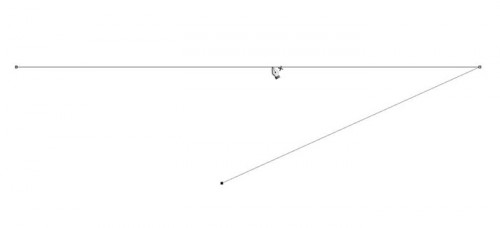
 Ha meg a vonal fölé visszük, ahol egy új csomópontot hoznánk létre, akkor átvált Add Anchor Point Tool-ra.
Ha meg a vonal fölé visszük, ahol egy új csomópontot hoznánk létre, akkor átvált Add Anchor Point Tool-ra.

(tovább…)

2012. január 26. | Photoshop alapok, Photoshop tippek, trükkök
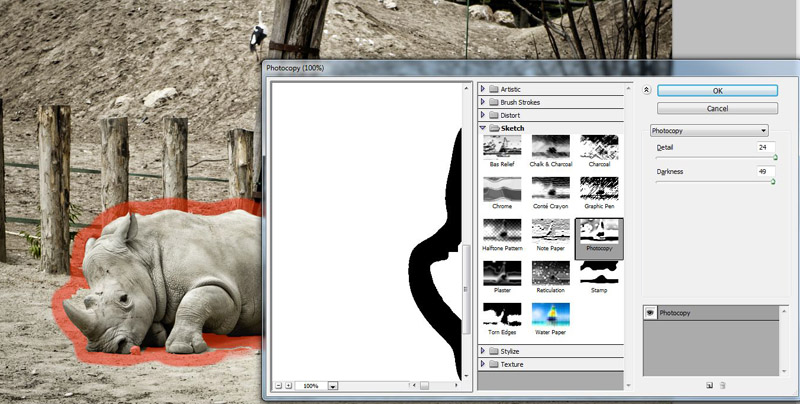
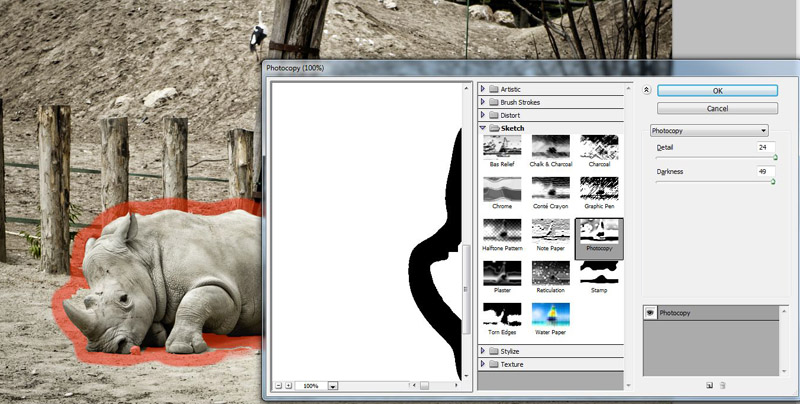
A Quick Mask mód, vagy Gyorsmaszk módról még nem volt külön cikk, ami persze nem jelenti azt, hogy nem is esett róla szó. Pl. A Tilt-Shift videójában és a a Color Halftone-nál is ezzel az eszközzel dolgoztam. Most akkor legyen egy részletesebb áttekintés róla.
Aki tényleg kezdő, az először olvassa el a Kijelölő eszközök, és a Maszkok cikket. Végül is a maszk is egyfajta kijelölés, tehát a meghatározások között sok átfedés van. A gyorsmaszk egy átmeneti maszk, ami csak addig található meg a Channels (Csatornák) palettán, míg ki nem lépünk belőle.
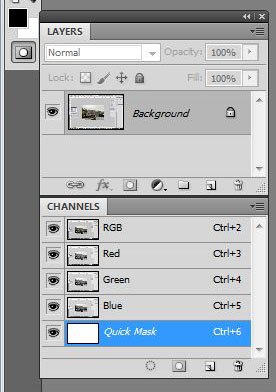
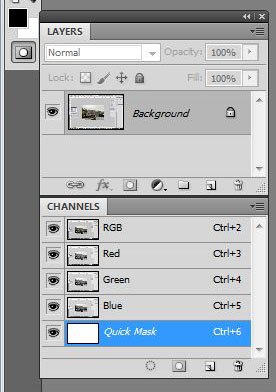
Az eszközpanelen találjuk meg az ikonját:

Ha rákattintunk, a Csatornák panelen megjelenik a Quick Mask, a festő- és háttér szín átvált fekete-fehérre, a rétegünk elszürkül, ezzel is jelezve, hogy Quick Mask módban vagyunk, és ha mindez nem lenne elég, akkor a kép címsorában is megjelenik Quick Mask szöveg. Ezt már csak azért is érdemes tudni, mert volt már rá példa, hogy valaki kérdezte miért is nem tud semmit sem csinálni a fotójával, és némi egyeztetés után kiderült, hogy ott sertepertélő kisgyerek ügyesen pont erre kattintott, amit a mama nem vett észre, csak aztán nem tudta, hogy mi is történhetett:)

(tovább…)

2012. január 12. | Photoshop alapok, Photoshop tippek, trükkök, videó
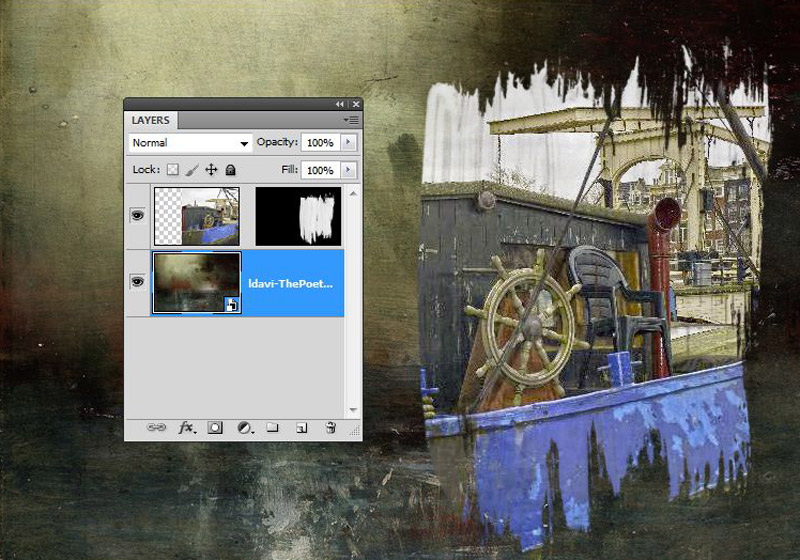
Korábban a Layers Panel avagy Rétegek panel cikkben és a hozzátartozó videóban már volt szó a rétegmaszkokról, javaslom először annak megtekintését, mert lesz olyan, amit itt már esetleg nem ismétlek meg.
Maszkokat a Photoshopban arra használunk, hogy bizonyos képrészleteket eltüntessünk, vagy éppen megjelenítsünk.
Kétféle maszk van, a rétegmaszk, ami pixeles, és a vektormaszk, ami értelemszerűen vektoros. Mindkét maszk lényege, hogy a kép sértetlen marad, azt, hogy mi látszódjon belőle, a maszkkal határozzuk meg, nem pedig radírral, ami egy visszafordíthatatlan módosítás. A maszkokat később tovább lehet szerkeszteni, illetve el is tudjuk menteni, ami igen nagy segítség például, ha egy bonyolult kijelölést mentünk el ily módon.
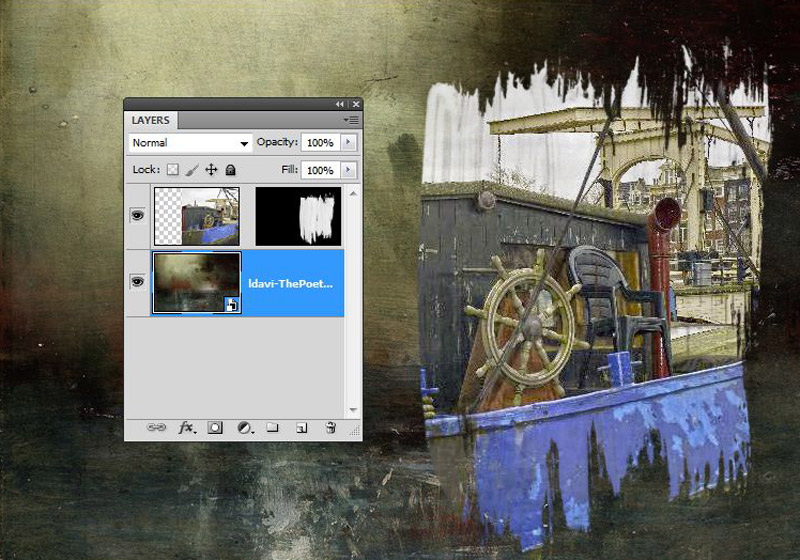
A maszk lehet fehér és fekete. Valamint a kettő között a szürke bármilyen árnyalata.A maszkot úgy kell elképzelni, mint ha egy papírral letakarnánk a képet, majd valamilyen módon kilyukasztjuk ott, ahol azt szeretnénk, hogy az alatta lévő réteg látszódjon. Tehát, ha ez hagyományos scrap lenne, akkor a papírra rárakunk egy másik papírt, és azon kivágunk valamilyen mintát, és csak ott fog látszódni az alsó.
 Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Maszkot úgy hozunk létre, hogy a rétegpalettán rákattintunk az Add Layer Mask ikonra. Ezen a maszkon ecsettel lehet festeni. Ha a maszkunk fehér, akkor a festőszín fekete legyen.
Kijelölésből is készíthetünk maszkot.. Ha megvan a kijelölés, katt az Add Layer Mask ikonra, már ki is maszkoltuk, amit szeretnénk. (ha jól csináltuk a kijelölést:)

(tovább…)
Oldalak 3 / 5 - « Előző1 2 3 4 5 » Következő