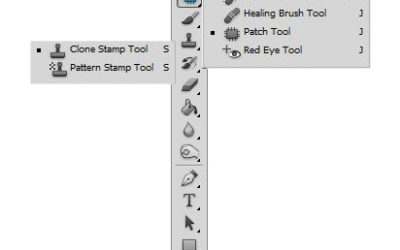
Photoshop a legelejétől – retusáló eszközök
Hihetetlen, de több mint 15 év telt el azóta, hogy megírtam ennek a cikknek az eredetijét. Akkoriban a digitális retusálás még valódi „kézműves” munka volt: akár órákig tarthatott, hogy egy nehezebb feladatot el lehessen úgy végezni, hogy elfogadható legyen. Ennek ellenére, ha ma kinyitod a...
Interaktív emlékek: Affinity QR-kód eszköz
Mielőtt belevágnánk, egy gyors emlékeztető: az Affinity ma már teljesen ingyenesen használható, egyedül a Canva AI-alapú extra funkcióihoz van szükség Canva előfizetésre. A fotókönyv-készítés során sokszor lehet hiányérzetünk, hogy egy-egy pillanatot a papír képtelen teljesen visszaadni. A tenger...
Nano Banana & Google Earth
A Google Gemini AI Studio-ról már volt szó, most azt mutatom meg, hogy mire képes a Nano Banana Pro a Google Earth-szel karöltve. Emlékeztek erre a cikkre? https://halado.fotokonyv.hu/google-terkep-a-fotokonyvben/ Annál a cikknél Google Maps-et használtuk. Most is lehet azt, de a Google Earth jobb...
Affinity Photo – warp
Az év első „okító” cikke legyen az Affinity, mert az most már mindenki számára ingyen elérhető. Decemberben volt egy cikk, amiben görbére írtunk, ezt fogjuk most még érdekesebbé tenni azzal, hogy torzítjuk a szöveget. Amivel most dolgozni fogunk, az a Vector → Warp Group. Ahhoz, hogy megnézd,...
Bingó extra 2026 – 12 kreatív kihívás az egész évre
Boldog új évet! Január 1-jén, amikor mindenki újrakezd és fogadalmakat tesz, gondoltam, miért ne indulnánk mi is egy igazi kihívással, ami az egész évet átszövi! Természetesen marad a szokásos CEWE-Bingó heti feladataival, ahol kreatív oldalakat készíthetsz gyorsan, de ez az extra kiadás más: a...
Karácsonykor nem a tanulásé a főszerep…
…hanem a fahéjé, a narancshéjé, a megpihenésé, meg a sütőből kiszálló illatoké. Éppen ezért most nem hoztam újabb Photoshop és egyéb leírást, csak egy készletet. Hátha épp van kedved egy kicsit alkotni az ünnepi hangulatban. Tavaly ilyenkor már készült egy receptkönyves szett, sokan szerettétek,...
Affinity – Filter Brush
A Filter Brush megint egy nagyon „affinitys” eszköz, ami a klasszikus szűrők használatát teszi izgalmassá: ecsettel festve, élőben, bármikor visszavonhatóan működik. Olyan, mint ha az összes kedvenc filteredből készülne egy-egy „varázsecset”, amit oda húzol végig a képen, ahol épp szükség van rá –...
Difference blending mód – amikor a kép félig negatív, félig pozitív lesz
Több Affinity-s cikk után jöjjön megint egy kis Photoshop – és most kivételesen nem AI, nem Generative Fill, hanem egy olyan eszköz, ami nagyjából ezer éve benne van a programban. Ott van a keverési módok listájában, és biztos vagyok benne, hogy ritkán vagy soha nem használod, pedig látványos...
Affinity –szöveg görbén
Folytatom az Affinity sorozatot, mert rengeteg szuper dolgot el lehet végezni ebben az ingyenes programban. Most a görbére írás jön, ezzel a technikával gyárthatsz pecsétet, írhatsz hullámosan vagy bármilyen formában. Először is kell egy „útvonal”. Ezt lehet a Pen Tool-lal rajzolni, de kezdjük az...
Hatodik alkalommal kerül megrendezésre a világ legnagyobb fotópályázata
Csatlakozzon a világszerte több ezer fotóst számláló közösségünkhöz, és ossza meg velünk a saját szemszögéből látott lenyűgöző világot. A pályázaton való részvétel nem csupán alkotói önkifejezésre ad lehetőséget, hanem az SOS Gyermekfalvak Világszervezetének a nemes céljait is támogatja. Ne hagyja ki ezt a kivételes lehetőséget, és mutassa meg, hogy miként látja a világot a saját lencséjén keresztül!
CEWE Bingó
CEWE-Bingó – 2026. február – ide süss!
Egy kis nyári hangulat az oldalon, ennyi volt a feladat, és nagyon jó volt nézni a napsütötte fotókat. Aki nyert a játékban: A heti játékot agravatiz találta ki. Ha először játszol, feltétlen olvasd el a szabályokat. Ezen a héten sütni fogunk! Vagy nem 🙂 Mivel divat - és praktikus dolog a...
CEWE-Bingó január – eredményhirdetés
Köszönöm, hogy januárban is velem játszottatok! Gratulálok minden résztvevőnek – és külön a nyerteseknek is! Remélem, februárban is velem tartotok a következő Bingóban! Szokás szerint minden résztvevő százalékos kupont kap a kitöltött Bingó szerint (20-25-50%), ezt elküldöm a galériában...
CEWE-Bingó – 2026. február – vissza a nyárba
Dupla oldalra kellett szerkeszteni a múlt héten, sablonnal vagy anélkül, a lényeg, hogy megmutasd, te hogyan csinálod. Aki nyert a játékban: A heti játékot Gólya találta ki. Ha először játszol, feltétlen olvasd el a szabályokat. Sziasztok! Ti hogy vagytok, most hogy belepett minket a hó? Őszintén,...
CEWE-Bingó – 2026. február
A február rövid, de nem unalmas – van benne farsang, Valentin-nap, néha hó, néha már tavasz. Témákból most sincs hiány, válogass kedvedre, és alkoss velük egy kis melegséget a tél végére! A februári feladatok. Ha először játszol, feltétlen olvasd el a szabályokat. A februári Bingót nagyobb...
CEWE-Bingó – 2026. január – fotókönyv
Valamelyik csillagjeggyel kellett alkotni a múlt héten. Köszönöm, hogy játszottatok:) Aki nyert: A heti játékot Ilonaeva találta ki. Ha először játszol, feltétlen olvasd el a szabályokat. Gyakran előfordul velem, hogy beleszeretek egy-egy template formába, ide a galériába készítek is velük...
CEWE-Bingó – 2026. január – ugyanaz
Összegzést kellett készíteni a múlt héten, hogy miről, azt mindenki szabadon megválaszthatta. Aki nyert a játékban: Ezen a héten az én feladatom lesz. Ha először játszol, feltétlen olvasd el a szabályokat. A feladat: kattints a képre, töltsd le a készletet, és használj fel legalább egy elemet az...