Korábban a Layers Panel avagy Rétegek panel cikkben és a hozzátartozó videóban már volt szó a rétegmaszkokról, javaslom először annak megtekintését, mert lesz olyan, amit itt már esetleg nem ismétlek meg.
Maszkokat a Photoshopban arra használunk, hogy bizonyos képrészleteket eltüntessünk, vagy éppen megjelenítsünk.
Kétféle maszk van, a rétegmaszk, ami pixeles, és a vektormaszk, ami értelemszerűen vektoros. Mindkét maszk lényege, hogy a kép sértetlen marad, azt, hogy mi látszódjon belőle, a maszkkal határozzuk meg, nem pedig radírral, ami egy visszafordíthatatlan módosítás. A maszkokat később tovább lehet szerkeszteni, illetve el is tudjuk menteni, ami igen nagy segítség például, ha egy bonyolult kijelölést mentünk el ily módon.
A maszk lehet fehér és fekete. Valamint a kettő között a szürke bármilyen árnyalata.A maszkot úgy kell elképzelni, mint ha egy papírral letakarnánk a képet, majd valamilyen módon kilyukasztjuk ott, ahol azt szeretnénk, hogy az alatta lévő réteg látszódjon. Tehát, ha ez hagyományos scrap lenne, akkor a papírra rárakunk egy másik papírt, és azon kivágunk valamilyen mintát, és csak ott fog látszódni az alsó.
 Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Photoshop-ban ennél jóval több lehetőségünk van, egyrészt össze-vissza szerkesztgethetjük ezt a kivágást, másrészt nem feltétlen 100 %-os „lyukat” ütünk, hanem amilyet csak tetszik.
Maszkot úgy hozunk létre, hogy a rétegpalettán rákattintunk az Add Layer Mask ikonra. Ezen a maszkon ecsettel lehet festeni. Ha a maszkunk fehér, akkor a festőszín fekete legyen.
Kijelölésből is készíthetünk maszkot.. Ha megvan a kijelölés, katt az Add Layer Mask ikonra, már ki is maszkoltuk, amit szeretnénk. (ha jól csináltuk a kijelölést:)
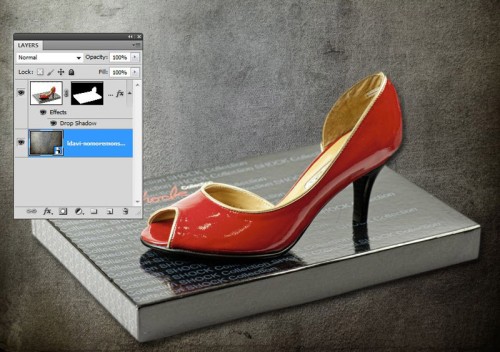
A képen látható, hogy a cipő eredetileg fehér háttér előtt volt. Egy kattintás a Magic Wand Tool-lal a fehér területre, (cikk a kijelölő eszközökről), majd egy kattintás az Add Layer Mask ikonra, és mivel egy másik háttér már ott van alatta, rögtön az jelenik meg. A cipő réteghez ezek után a szokásos módon árnyékot is adhatunk.
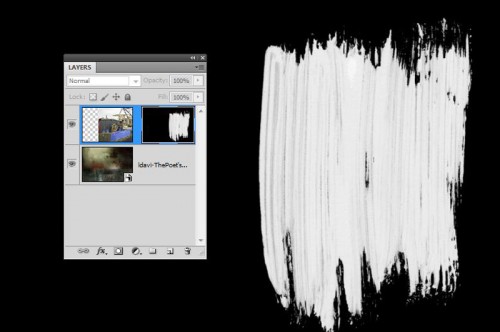
Amennyiben az Alt billentyű lenyomása mellett kattintunk az Add Layer Mask ikonra, a maszkunk fekete lesz, ekkor a maszkolt képünk el is tűnik. Használhatunk különböző ecseteket arra, hogy visszafessük az eredeti képet. Ekkor a festő szín legyen fehér.
Természetesen az ecsetelést addig folytatjuk, amíg nekünk tetszik. Ha valamiért a maszkot külön akarjuk szerkeszteni , akkor az Alt lenyomásával rákattintunk, a maszk kisképre, ekkor csak azt látjuk, így is módosíthatunk rajta.
Kilépni ugyanígy tudunk belőle, vagy úgy, hogy egy másik rétegre kattintunk. Ha maszk alatt nem pont azt látjuk, amit szeretnénk, akkor kattintsunk a kép és a maszk között lévő összekapcsoló ikonra, így akár a maszkot, akár a képet külön arrébb lehet húzni. Még két fontos billentyűparancs. Ha a Shift-tel kattintunk a maszkra, akkor ideiglenesen kikapcsoljuk. Visszatérni ugyanúgy kell. Ha az Alt és a Shift együttes lenyomása mellett kattintunk a maszkra, akkor piros színű fedéssel mutatja a maszkot a könnyebb szerkeszthetőség érdekében. Kilépni ebből is ugyanezzel a billentyűkombóval, vagy más rétegre kattintással lehet.
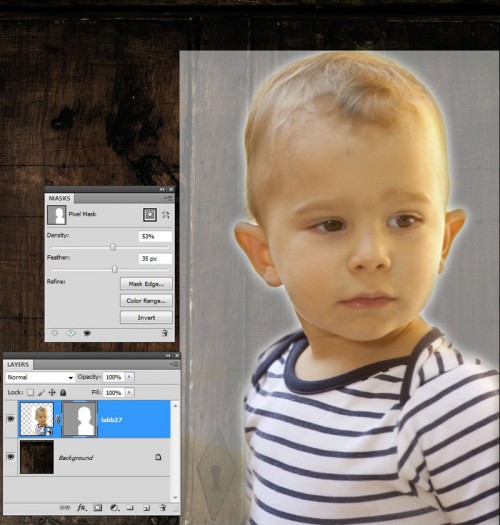
A maszk denzitását beállíthatjuk úgy, hogy a Maszk palettán a csúszkát húzogatjuk. ( a képen látni, hogy a maszk eddig fekete területet szürkére vált, ezzel részlegesen visszahoztuk a fotó hátterét)
A maszk szélét lágyíthatjuk, ha a Maszk palettán a Feather csúszkát kicsit jobbra mozdítjuk.
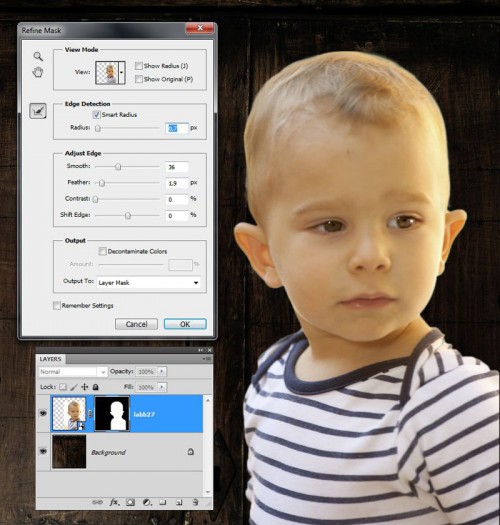
Pontosabb szerkesztéshez válasszuk a Refine Mask Edge lehetőséget, ami hasonló, mint a kijelöléseknél bemutatott Refine Edge.
Ha a rétegmaszk által rejtve maradt területet végleg törölni akarjuk, akkor a Maszk panelen klikk az Apply Mask ikonra, ha az egész maszkot valamiért ki akarjuk dobni, akkor a Delete Mask ikonra. Mindkettő végrehajtható a rétegen történő jobbklikk, majd a megjelenő ablakban ugyanezeknek a kiválasztásával is.
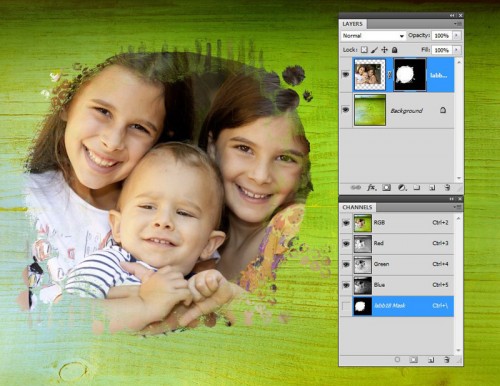
Bár ebben a cikkben nem térek ki a Csatornákra, (de ha érdekel, a Channels trükk cikkben szó van róla) annyit azért megemlítenék, hogy a maszk, mint alpha csatorna, megjelenik a Csatornák közt.
Nagyjából azt hiszem a lényeg mindenképp megvolt, most nézzük meg a vektor maszkot. Ugyanarra használjuk, csak ez vektoros. Vektoros eszköz a Photoshopban a Toll eszköz, a különböző alakzat eszköz, és az Egyedi alakzat eszköz.
Mivel a Toll eszköz használatáról még nem volt részletes cikk – de nem ússzátok meg – most a vektor maszkot a Custom Shape-pel (egyedi alakzat) mutatom meg. Ebből töménytelen mennyiség letölthető ingyenesen is, így még könnyebb dolgunk van. Fontos, hogy a felső opciós sávban a Path legyen kijelölve.
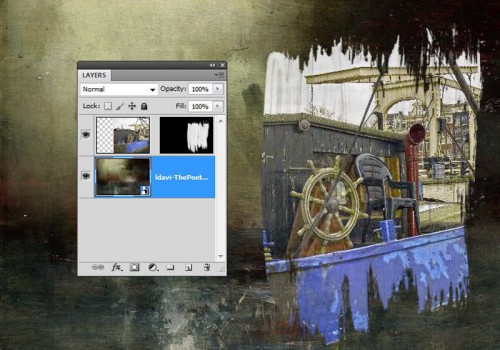
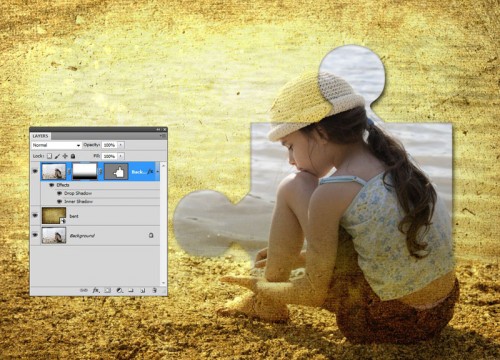
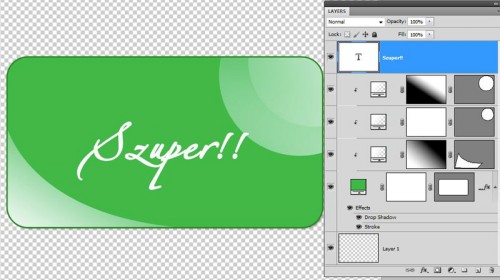
Ha megrajzoltuk a kiválasztott formát, vagy kétszer kattintunk a réteg palettán az Add Layer Mask ikonra, vagy csak egyszer, de akkor nyomva tartjuk közben a CTR billentyűt. Az első esetben először egy sima rétegmaszkot tesz rá, majd a második kattintásra a vektor maszkot. Ebből rögtön az is kiderült, hogy egyszerre lehet rajta egy rétegmaszk, meg egy vektormaszk is. Az alábbi képen a fotót duplikáltam, az alsó rétegre tettem egy textúrát, a második fotórétegen van a rétegmaszk, amin egy sima átmenet van, és a vektor maszk, ami egy puzzle darab. A rétegmaszk gradientje átmenetet képzett a textúrált fotó és a kiemelt puzzle között.
Hogy ez a rétegmaszk-vektormaszk párosítás érthetőbb legyen, felvettem videóra, ahogy ez a kis tábla készül.
Bármilyen kérdés van, a fórumban felteheted:)












szuper!! kis video, köszi!
Hú, ez megint nagyon profi leírás.Köszönöm.