2013. március 21. | fotótrükk, Photoshop tippek, trükkök
Erről a témáról többször volt már szó, mindegyikben más-más módszert igyekeztem megosztani. Ez most egy összefoglaló cikk lesz, ami persze tartalmaz majd új dolgokat is. Photoshop-ban mint mindent, a retusálást is többféle módon lehet elvégezni. Hogy melyiket válasszuk? Ez függhet a fotótól, a feladat típusától meg akár a kedvünktől is. Minél többféle lehetőséget ismerünk, annál könnyebb jól elvégezni egy munkát, mert tudjuk, hogy mikor melyiket akarjuk használni. Ehhez persze ismerni is kell őket:) Az apropóját ennek a cikknek az adta, hogy legkisebbik érettségizik, és bevállaltam, hogy szorgalmi feladatként elkészítem a tablót. Fotózással, szerkesztéssel meg mindennel, ami vele jár. Így a retust sem úszom meg. És itt máris jön egy lényeges pont. Nagyon nem mindegy, hogy egyetlen fotót akarunk elvarázsolni, vagy tonnányival kell megtennünk ugyanezt. Nem mindegy, hogy mi a cél. Egy címlapfotónál – sajnos – mindent eltüntetnek, se ránc, se pórus csak az elmosott bababőr. De van, mikor a retus célja pont az, hogy erősítse a karaktert és ezzel a ráncokat is. Egy tablókép is retusra szorul. Az élességet természetesen a fotózásnál kell biztosítani, de egy kis utómunka ebben sem árt. Nem hagyunk meg pattanást, sebhelyet, elrontott szemfestést, de nem cél a pórusok eltüntetése. Bár még a nagy tablón sem lesz egy-egy kép nagyobb 10 cm-nél, a kisebb változatról már nem is beszélve, de akkor is meg kell tenni, amit lehet. Ovisokat egyszerűbb fotózni, na ott még semmi bőrhiba nincs:) Szóval most jöjjön pár módszer, aztán lehet válogatni. A retusáló eszközökről volt már részletes cikk, ha valami itt nem egyértelmű, akkor érdemes elolvasni.
Klónozás
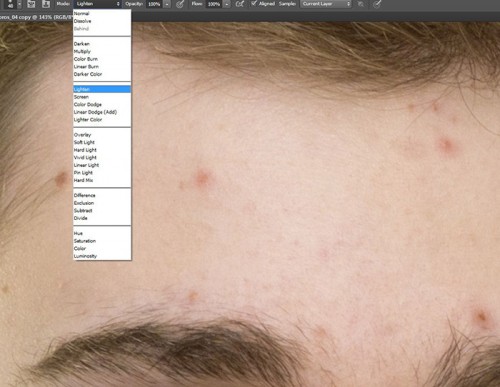
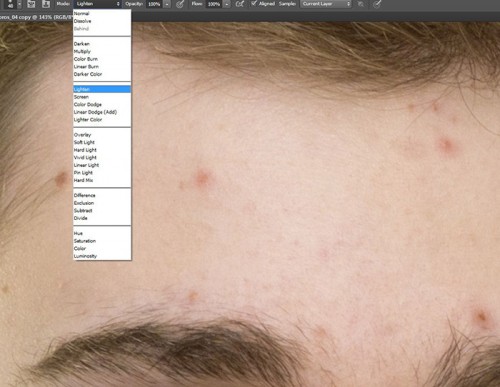
Eszköztár Clone Stamp (Klónozó). Gyorsbillentyűje az S. Válasszunk egy lágyszélű ecsetet, kicsit nagyobbat, mint a bőrhiba. (ez pattanásra, májfoltra, szeplőre vonatkozik) A gyors munkához nem árt, ha az ecset méretváltoztatásához is billentyűparancsot rendelünk, úgy sokkal gyorsabban megy a munka. Az opciós sávban válasszuk a Mode (Mód) legördülő menüben a Lighten-t (világosítás) Ennek szerepe az, hogy a klónozó eszköz csak a mintavételi területnél sötétebb részekre fog hatni, így csak a bőrhiba módosul. A bőrhiba közeléből keressünk egy tiszta területet, Alt + kattintással mintát veszünk, és katt a javítandó területre. Fontos, hogy közel legyen, hisz ott hasonló a bőr tónusa, és akkor nem látszódik a javítás. Ha ilyen nincs, akkor ne ezt a módszert válasszuk.

(tovább…)
2013. március 14. | fotótrükk, Photoshop tippek, trükkök
Készítettem még egy plakátot a heti kihívásra, és gondoltam, leírom, hogy lehet könnyen és egyszerűen arcot cserélni. Ezt a plakátot néztem ki magamnak. (forrás)

(tovább…)
2013. március 7. | Photoshop tippek, trükkök
Layer style-lal, vagyis réteg stílussal sok mindent meg lehet oldani, és ami nagyon jó, hogy ezeket elmenthetjük, és utána a Styles palettából bármikor egy kattintással alkalmazni tudjuk. Amit most mutatok, pont nem ilyen, mert adott fotóhoz kötött, de igazán egyszerű, így nem gond, hogy mindig végig kell csinálni azt a pár lépést.
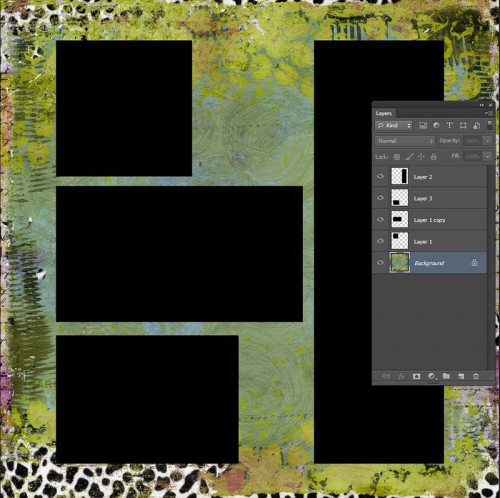
A szombati videóscrep-en ezt (is) használtam, így először azon mutatom meg. Nem akartam egyszínű keretet, valami érdekesebb volt az elképzelésem.

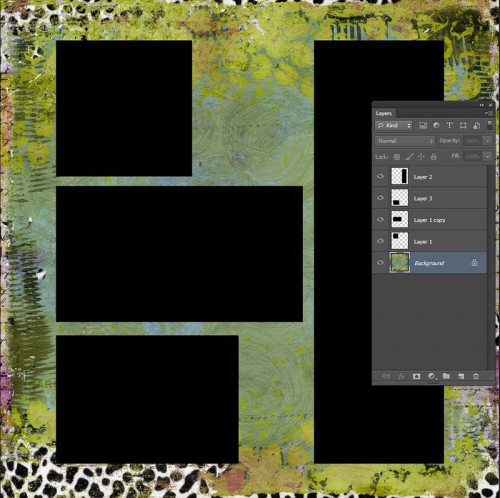
Az egyes sablon elemek keretezésénél alkalmaztam. Itt egy leegyszerűsített változat. Alul háttér, rajta a sablonok.

(tovább…)
2013. február 28. | fotótrükk, Photoshop tippek, trükkök
Persze lehet ezt lányoknál is alkalmazni, én most pasit retusáltam ezzel a technikával. Némi különbség a női és férfi retus között, hogy míg a nőknél nem baj, ha totál sima baba-bőrt varázsolunk, a pasiknak nem árt meghagyni némi férfias textúrát. Ez a technika igen alkalmas erre. Bár a plakátom végeredményén nem látszik, hogy azt korábban retusáltam volna, tényleg azzal kezdtem:) Aztán elragadott a hév, és kicsit erősítettem a vonásokon. De nem volt felesleges munka, hisz nem a bőrhibákat akartam erősíteni, hanem a pasis vonásokat. Megpróbálom rekonstruálni a történetet. Ez az alapkép.

(tovább…)
2013. február 21. | Photoshop tippek, trükkök
Majd egy éve írtam a Photoshop CS6-ról, és abban megemlítettem, hogy az új Camera Raw egy egész cikk témája lehetne. Na, ez a cikk azóta sem íródott meg, de most valahogy beugrott, hogy ez bizony kimaradt:) Persze véletlenek, mint tudjuk nincsenek, épp ezen a héten ünnepli a Camera Raw a 10. születésnapját. Ez is Thomas Knoll fejéből pattant ki, akit egyszer még oldalba is foglaltam🙂 Egyébként a Photoshop is szülinapos, kicsit öregebb, már 23 éves. Akit érdekel, le lehet tölteni a legelső Photoshop-ot🙂 És még User Guide is van hozzá:)
Akinek a régi Camera Raw sem jelent semmit, az először nézze meg ezt a cikket, ebben benne van még pár ezzel foglalkozó írás linkje is, hogy azért valamennyire képben legyen. Itt most csak arról lesz szó, mi az, ami változott.
Aki a Lightroom 4-ről szóló cikkeket áttanulmányozta, annak lesznek ismerős dolgok, és ez nem véletlen. A Lightroom maga egy Raw konverter, amibe beleraktak még pár hasznos dolgot, mint pl. fotókönyv és galériakészítés. A Photoshop CS6-ban a Camera Raw 7 nagyon hasonlatos a Lightroom 4 Develop részéhez.
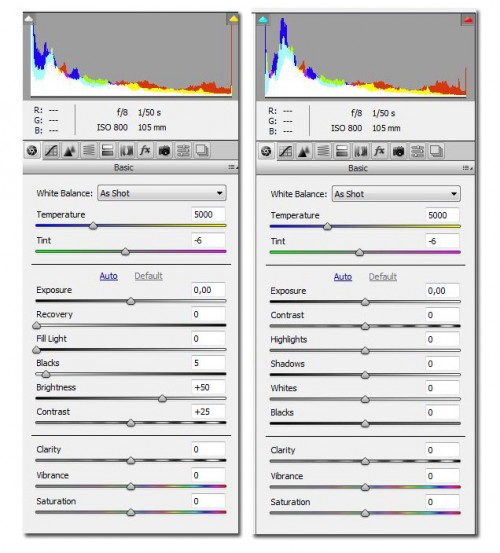
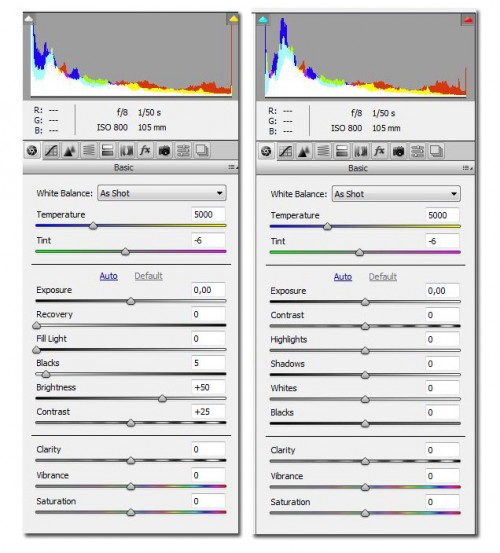
Nézzük sorba a különbségeket. Az első paletta.

Bal oldalon a 6-os verzió, jobb oldalon a 7-es. A különbség a középső szakaszben van. A fehéregyensúly, és alul a Vibrance és Saturation csúszka szintén változatlan. Az Auto és a Default is maradt a helyén, csak éppen a Default más-más a két verziónál. A réginél minden 0-ról indult, az újnál meg mínuszba is mehetünk.
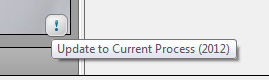
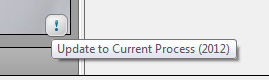
Ha egy olyan képet nyitunk meg a 7-es verzióban, amit egy korábbiban már megnyitottunk a 6-osban, akkor egy kis felkiáltójel ikont fogunk látni a főkép jobb alsó sarkában. És ha ez a felkiáltójel ott van, akkor a CR7 automatikusan átvált a korábbi verzióra, vagyis a csúszkák úgy fognak kinézni, mint a bal oldali ábrán. Ez sokszor nagyon hasznos lehet, mert ha olyan beállításokat alkalmaztunk, ami nagyon tetszett, az újban nem pont úgy nézne ki. És lehet, hogy van még egy csomó Preset-ünk, amit még korábban letöltöttünk, azok is csak akkor lesznek pont olyanok,, mint korábban, ha a régebbi motort használjuk hozzá. Viszont minden további nélkül át tudunk váltani CR7-re, elég ehhez a felkiáltójelre kattintanunk.

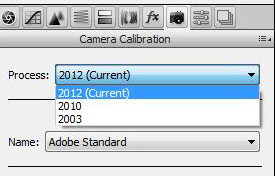
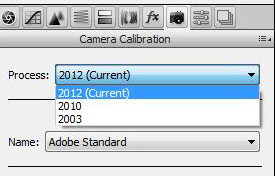
Ugyanezt megtehetjük a Camera Calibration fül Process részén a 2012 (Current)-re kattintva.

Most tehetnék ide összehasonlító képeket, CR6-ban, és CR7-ben tuningolt képekről, de mondhatná bárki, hogy biztos direkt rondábbra csináltam a CR6-tal:) Inkább higgyetek nekem, sokkal jobb:) Nézzük pl. ezt a fotót. Szerencsére raw az eredeti, ha jpg lenne, mehetne a kukába.

Csak a CR7-et használtam. Nem rossz, ugye?

(tovább…)
2013. február 14. | fotótrükk, Photoshop tippek, trükkök
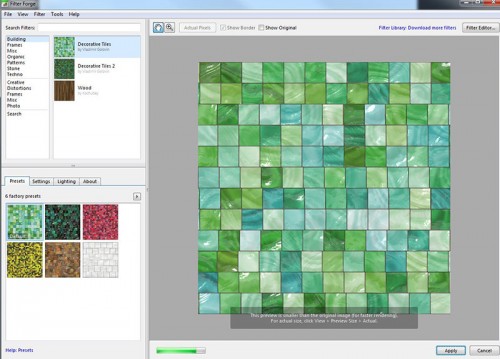
A Filter Forge egy igen különleges plugin. Segítségével saját magunk is tudonk készíteni különböző filtereket. Ha még nem lenne elég az a tonnányi, ami már így is van:) Nem kell megrémülni a feladattól, ez csak egy lehetőség, ugyanis jelenleg több, mint 9000 szűrő tartozik hozzá, tehát ha eszünk ágában sincs magunknak gyártani egy újabbat, akkor is tudjuk használni másokét. Mert a remekműveket meg is lehet osztani, és azok gyártót, akiknek műve a letöltések szerint sikeres, a programmal ajándékozz meg a cég. Ebből rögtön ki is derül, hogy nem ingyenes.Viszont van trial-ja, amit 30 napig korlátozás nélkül lehet használni. Az ilyen lehetőségeket nem szabad kihagyni.
Most éppen a 3-as verzüó fut, de a hamarosan megjelenő 4-es verzió bétáját is le lehet tölteni, én is azt tettem.
A Filter Forge oldala, és innen lehet letölteni a trialt. A gyártó hét ingyenes csomagot is ígér, ebből már most hatot letölthetünk, ez örökre a miénk is marad, nem jár le 30 nap múlva.
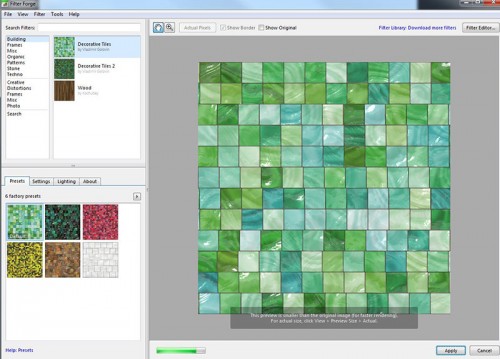
A Filter Forge egy önálló alkalmazás, de azonnal betelepszik a Photoshop filterei közé, így onnan is simán elérhető. Letöltjük, futtatjuk, és már kezdhetünk kísérletezni vele. Nem csak fotókat lehet vele manipulálni, hanem mindenféle taxtúrákat is gyárthatunk. Én ezzel kezdtem. Ehhez nyitottam egy új dokumentumot Photoshop-ban, a szokásos scrap méretben, azaz 3600 px x 3600 px-ben. Majd a filterek közül kiválasztva, ezt az ablakot kaptam.

(tovább…)