2014. augusztus 14. | fotótrükk, Photoshop tippek, trükkök, videó
Rengeteg érdekes dolgot lehet és érdemes kipróbálni a fotózásban, pláne, ha nem kell hozzá külön eszközt vásárolni. Némi türelem és próbálkozás kell, de az nem kerül semmibe, és aki érdeklődik a fotózás iránt, annak a kísérletezés is örömet nyújt.
Ezt a technikát Ryan Brenizer-ről nevezték el, nem hinném, hogy feltétlen ő találta ki, de neki sikerült olyan népszerűvé tenni, hogy a nevével vált ismertté. A pasi amerikai, és fotós. Főleg esküvői fotókat készít, és nem is rosszakat, rakás díjat elnyert, szóval mindenképp érdemes körülnézni nála.
A technika lényege a mélységélesség rejtelmeihez vezet. Erről korábban volt egy cikk, akinek ez újdonság, olvassa el.
Itt most az a cél, hogy kicsi legyen a mélységélesség. Ezt hogy tudjuk elérni? Három összetevőtől függ. Objektív gyújtótávolsága, rekeszérték, valamint a gép és a téma közti távolság.
Legfontosabb tudnivalók:
Minél nagyobb a blendenyílás, annál kisebb a mélységélesség.
Minél nagyobb az objektív gyújtótávolsága, annál kisebb a mélységélesség.
Minél kisebb a távolság a gép és a tárgy között, annál kisebb a mélységélesség.
A saját felszerelésünknek megvannak a határai, de ezzel a technikával ezeket a határokat szépen arrébb tudjuk tolni. Tehát lehetséges, hogy valaki, valahol a saját felszerelésével jobb eredményt ér el mélységélesség – mármint életlenítés – tekintetében, mint mi a saját cuccunkkal, de a viszonyítási alap legyen a saját lehetőségünk. Ahhoz képest mindenképp izgalmasabb felvételt tudunk készíteni. Olyan, mint ha még-még-még tudnánk nyitni a blendén, akár akkorára, amilyen nem is létezik, miközben nem a legnagyobb teleobjektívet használnánk a cél elérésere, hanem valami jóval nagyobb látószögűt. Van ehhez ám még egy kalkulátor is, akinek nem elég az eredmény, hanem azt is tudni szeretné, hogy minek felel meg a felvétel. Megnéztem persze én is, a 200 mm-en lőtt 2.8-as fókuszból így lett 53 mm és 0,4-es blendenyílás, ami ugye nem létezik. Ha létezne, azzal lehetne ilyen fotót készíteni, mint amit készítettem a 9 felvételből.
Hogy mi az a téma, amihez ez jól passzol, az persze megítélés kérdése, a legjobb először a technikát elsajátítani, aztán ha az már jól megy, kísérletezhetünk azzal is, hogy mikor használjuk.
Ja, hogy mit is kell tennünk? Tulajdonképpen egy panorámaképet készítünk. Amennyiben az élesnek képzelt rész egy tárgy, akkor tehetjük a gépet állványra is, de ha embert, vagy embereket fotózunk, jobb, ha kézből tesszük, mert senki nem tud huzamosabb ideig totál mozdulatlan lenni, és kézből gyorsabban haladunk.
- A gépet teljesen manuálisra kell állítani.
- Blendét állítsuk a lehető legnagyobbra.
- Az exponálási időt válasszuk ki ennek megfelelően.
- A fehéregyensúly se legyen automatán, kivéve, ha raw-ban fotózunk, mert akkor mindegy.
- A modellre mérjünk élességet, akár autofókusszal, majd kapcsoljuk manuálisra ezt is.
- Nézzünk körül, hogy nagyjából mekkora az a terület, amit látni szeretnénk a képen, de annál nagyobb területet fotózzunk, hogy legyen miből vágni.
- Az egyes képek között legalább 30 % átfedés legyen, hogy az összefűzés sikeres legyen. Ez ugye nagyjából a harmada. Amikor az egyik felvételt elvégezzük, jegyezzük meg, hogy mi is az, amit a következő képnél még látnunk kell. Az sem jó, ha túl nagy az átfedés, tehát törekedjünk nagyjából a 30 %-ra.
- A modellünknek magyarázzuk el, hogy amíg őt fotózzuk, meg ne mozduljon.
Lehet, hogy elsőre nem lesz tökéletes, pláne ha még sosem próbáltál meg panorámát fotózni. Ha kézből készül, stabilan kell tartani a gépet, és figyelni kell, hogy ha vízszintesen mozdítjuk el a gépet, az tényleg vízszintes legyen. Persze a függőleges meg függőleges:)
Elsőre ne akarjunk rengeteg fotóból álló sorozatot készíteni. Legyen mondjuk 3 x 3. Ebbe még biztos nem gabalyodunk bele, és az összefűzése sem lesz gond.
Összefűzés. Ha raw-ban fotóztunk, az összes képet egyszerre állítsuk be a Camera Raw ablakban, majd mentsük el. Legjobb tif-ben. Ha jpg-ben fotóztunk, akkor maradjon is abban. A panorámák összefűzéséről volt már korábban egy cikk, amiben leírtam, hogy Photoshop-ban hogy kell összefűzni.
Ahhoz képest, hogy több száz panorámát készítettem már, ez valahogy kimaradt, szóval jelenleg én is csak az első próbálkozást tudom bemutatni.
A felvétel egy Nikon 70-200 f/2.8-as objektívval készült. Természetesen a legnagyobb blendenyílással, vagyis 2,8-cal.
Ha 70 mm-en volt az optika, ilyen képet kaptam:

(tovább…)
2014. augusztus 7. | Photoshop tippek, trükkök, videó
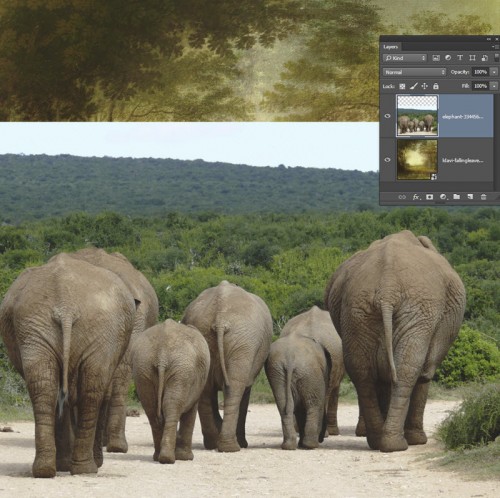
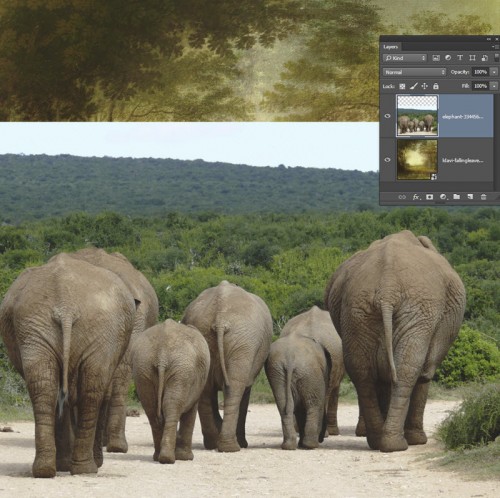
Erről a technikáról eszmecseréltünk egy fizetős tutorial kapcsán. Mivel nem vettem meg, nem tudom, hogy vajon hasonló lépésekkel jut-e el az eredményhez, de nagy valószínűséggel igen. Persze hiába hasonlóak az eszközök, azért azokat jól is kell alkalmazni, és persze a fotóválasztás sem mindegy.
A Devianart-ról töltöttem le egy fotót.

Ha másik hátteret akarunk használni, akkor vágjuk körbe például a Topaz ReMask-kal.

(tovább…)
2014. július 31. | Photoshop tippek, trükkök, videó
A Topaz Labs pluginjairól már volt szó többször is. Topaz Adjust, Topaz ReStyle, Topaz Simplify. A ReMask 4-es verziója most jött ki, és érdemes megismerkedni vele. Szokás szerint van trial-ja, amit 30 napig tudunk használni. Ha megvásárolnánk, gyorsan kell döntenünk, mert július 31-ig, azaz még ma 50 % kedvezmény van rá.
A tárgyak, személyek elválasztására a háttértől nem csak a scrapbook-nál lehet szükség, sokszor egy sima fotón is szívesen változtatnánk. Lehet egy hirtelen elkapott pillanat, ami tökéletes, csak éppen a háttér ront rajta. De nagyon jól használható akkor is, ha szelektíven szeretnénk egy fotót korrigálni. Ezzel a pluginnal gyorsan és nagyon egyszerűen tudjuk a maszkolást megoldani.
Kezdjük egy nagyon egyszerű feladattal, hogy a funkciókat megismerjük.
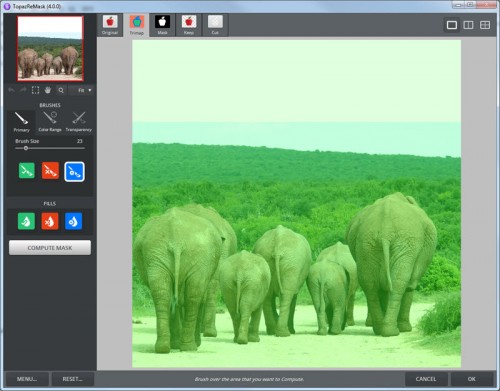
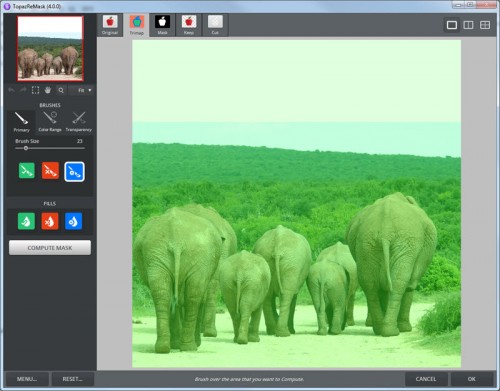
Rögtön egy háttérre helyeztem a fotót, amiből az elefántokat szeretném körbevágni.

A filterek között találjuk meg a telepítette ReMask 4 plugint. Ezt fogjuk látni:

(tovább…)
2014. július 21. | GyorsTipp, Photoshop tippek, trükkök, videó
Ezzel a címmel volt már egy cikk, amiben összeszedtem apró Photoshop tippeket, amik nagyon hasznosak lehetnek. Ha még nem olvastad, érdemes azt is megnézni. Most összegyűjtöttem egy újabb csokorral. Lehet, hogy lesz olyan benne, amit valahol, valamikor megemlítettem egy bejegyzésben, de már én sem emlékszem rá, és bizonyára új dolgok is, amiket érdemes kipróbálni.
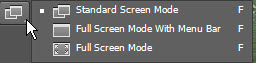
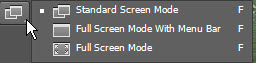
Tudtad, hogy váltogathatsz a különböző ablaknézetek közt? Egyrészt az eszköztár alján található gombra kattintva,

másrészt a billentyűzeten az F betűt nyomva. Ha az eszköztárral váltogatsz, mielőtt a Full Screen Mode-ra váltana, kapsz egy figyelmeztetést, hogy innen csak az F betűvel tudsz visszalépni, hisz az eszköztár eltűnik.
Ha bepipálod a Don’t show again-t, akkor ez az üzenet többet nem jelenik meg. (csak akkor el ne felejtsd az F betűt)
Tudtad, hogy nem kell feltétlen átváltanod egy eszközre, ha csak gyorsan, rövid időre van szükséged rá? Ehhez persze ismerned kell az eszközök billenyűparancsát. Például valamit festesz ecsettel, és le akarsz radírozni egy hibás részt nem kell átváltani a radírra, elég, ha az E betűt nyomva tartod, addig, amíg radírozol, ha elengeded visszaáll az ecsetre.
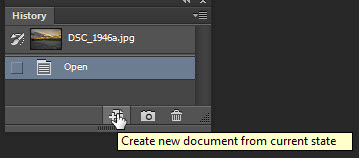
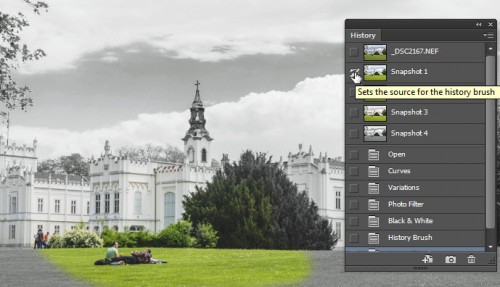
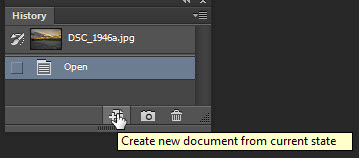
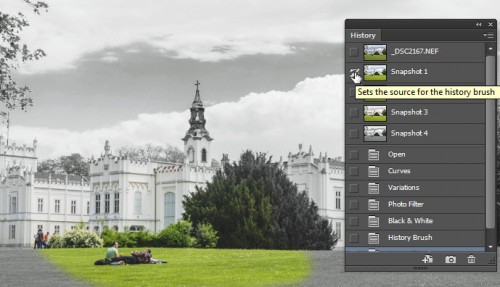
Tudtad, hogy a History palettán lévő két kis ikon mire való? A fényképezőgép kinézetűvel pillanatfelvételt készíthetsz az aktuális állapotról, ami nagyon hasznos lehet, mert egyébként a History táblán csak annyit tudsz visszalépni, ami az Edit → Preferences → Performance ablakban meg van adva. Ez alapértelmezetten 20 lépés. A mellette lévő ikonnal pedig egy teljesen új dokumentumot kapsz az aktuális állásról.

Tudtad, hogy a History Brush ecsettel egy korábbi lépés állapotát tudod visszafesteni a képre? És ha egy bonyolult oldalt készítesz, sok pillanatfelvétellel, bármelyiket meg tudod jelölni, hogy arról fessen vissza. De ugyanígy megjelölheted a korábbi lépéseket is a history palettán, csak ott, ahogy az előbb írtam, csak bizonyos számú lépés marad meg.

(tovább…)
2014. július 17. | Photoshop tippek, trükkök, videó
Akinek szüksége van rá, kezdje az alapokkal. Amire még szükség lesz, az a kijelölés. Ennek nagyon sok módja van, szó volt róla az alapok sorozatban, a quickmask-ról szóló cikkben, a channels trükkben, és egy további érdekes megoldás volt a maszkolás maszkolásának a maszkolásában, így ezekről már nem fogok külön írni.
Most a maszkok kombinálását fogom bemutatni. A maszkok fantasztikus eszközök a képszerkesztésben. Segítségükkel egy fotó bármelyik területét külön szerkeszthetjük. Erre bizony sokszor szükség lehet, ha igényes munkát akarunk végezni. Adva egy fotó, amit a különböző részeken különböző módon kell korrigálni.

Nem mondom, hogy minden esetben muszáj ilyen javításokat elvégeznünk, van, hogy pont úgy jó a fotó, ahogy van, de nem árt, ha tudjuk, mit hogy csináljunk, ha szeretnénk változtatni. Ahogy ezerszer mondtam, Photoshop-ban mindent többféleképpen is el lehet végezni. Ennél a fotónál is szerkeszthetnénk a Camera Raw ablakban, választhatnánk az Image → Adjustments → Shadows/Highlight-ot is, de mivel most a kombinált maszkolást szeretném bemutatni, ezt a módszert választottam. Egyébként is ennel a módszernél pontosan ott történik a változás, ahol én akarom, a másik kettőnél meg ott, ahol a program akarja.
A példa kedvéért szeretném, ha elől a virágok világosabbak lennének, az ég sötétebb és kékebb, az összes többi meg mondjuk kontrasztosabb.
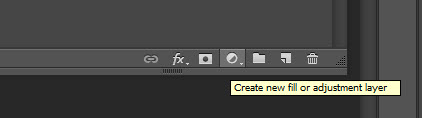
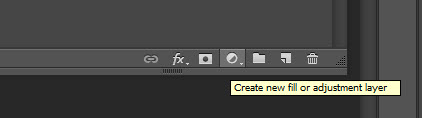
Kijelöljük a virágos részt, majd katt a rétegpalettán a Create new fill or adjustment layer ikonra, és mondjuk a Levels-t választjuk.

(tovább…)
2014. július 10. | Photoshop tippek, trükkök, videó
Készítettem egy fotókönyvet. Tanító néninek búcsúzóul. Amikor elkezdtem, nem is gondoltam a Layer Comps-ra, igaz, arra sem, hogy egy gyerektől a négy fotó, egy rajz, egy sor írás még véletlen sem egyszerre érkezik, hanem nagyjából hat részletben. Ha egyáltalán megérkezik, és nem a saját fotókat kell feltúrni, hogy legyen valami az oldalon. Ennek többek között az az átka, hogy nagyjából ezerszer kell mindegyik oldalt külön-külön megnyitni, elmenteni, bezárni.
Korábban írtam egy cikket a Variables-ről, ami közel sem olyan bonyolult, mint amilyennek látszik, és fantasztikusan meggyorsíthatja a munkát bizonyos esetekben. Pláne, ha minden egyben van, és csak cserélgetni kellene. Ha az a megoldás nem jöhet szóba, nagy segítség lehet a Layer Comps, amikor tulajdonképpen egyetlen fájlban van az összes oldal, és az egyes állapotokról egy pillanatfelvételt készítünk. Ha túl nagy a létszám, persze túl nagy lesz a fájl mérete is, szóval akkor érdemes ezzel dolgozni, ha nem iszonyat sok a változó.
Mivel nekem is csak későn jutott eszembe ez a megoldás, most csak egy egyszerűsített változatban megpróbáltam a Layer Comps-szal, jól jöhet legközelebb, ha ismét ilyet kell csinálnom.
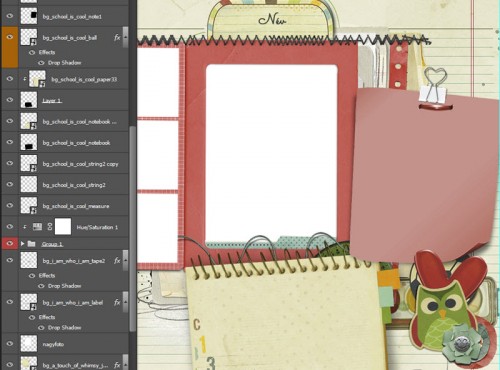
Első lépésben az alapoldalt kell elkészíteni, mégpedig úgy, hogy azt a Layer Comps is felfogja.
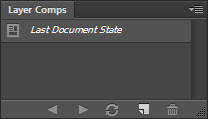
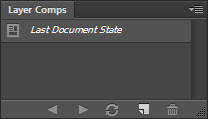
Ha nincs elől, nyissuk meg a Window → Layer Comp panelt.

Előjön egy ablak, ahol megadhatjuk a nevét, adhatunk hozzá valamilyen megjegyzést, és három tulajdonságot adhatunk meg.
- Visibility – az adott réteg látható-e vagy rejtett
- Position – A réteg elhelyezkedése a dokumentumban
- Apperance – a réteg megőrizze-e a rétegstílust és a blendingeléseket
Pipáljuk be ezeket, mert szükség van rá. Egyébként, ha az oldalon smart object-ként vannak az elemek, így a filterek is smart objectek, akkor mindenképp megjelenik minden Layer Comps-on, ha bekapcsoljuk, ha nem. Ezt az ablakot bármikor előhívhatjuk, ha a Layer Comps palettán az adott rétegszedőre jobb klikkel kattintunk, és ott kiválasztjuk a Layer Comp Option-t.
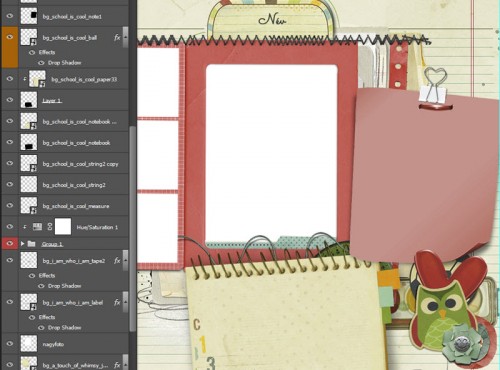
Tehát ezeket képes értelmezni, így eszerint kell elkészíteni az alapoldalt. Nekem négy variációm volt, fiú és lány, és mind a kettő jobbos és balos háttérrel, mert az egy füzetlap volt margóval, így nem nézett volna ki jól, ha egy irányba mutat. A fiú és lány közötti különbséget az adta, hogy néhány elemet át kellett színezni, párat meg lecserélni.
 (tovább…)
(tovább…)