2010. május 14. | Digital Artist, Photoshop tippek, trükkök
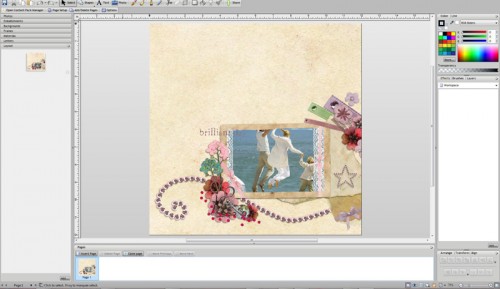
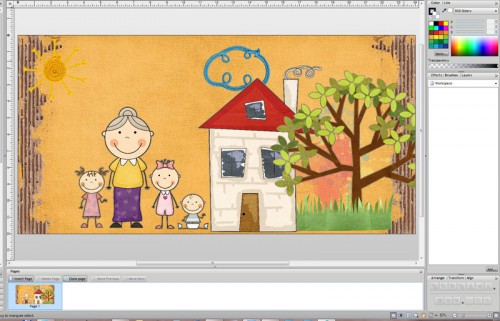
Scrapbookos oldalakat több programmal is létre lehet hozni. Aki rögtön egy fotókönyvet szeretne, és szempont a gyorsaság, annak tökéletesen megfelel a Cewe fotókönyv szerkesztő. Aki különlegesebbet akar, vagy csak egy-egy oldalt készítene, annak valamilyen képszerkesztőt kell használnia. Ezek közül a csúcs természetesen a Photoshop, persze ennek képességei messze túlmutatnak egy scappelt oldalon. Egyéb lehetőségek mellett az ingyenes Gimp is sok mindenre alkalmas. Előnye, hogy ingyenes és magyar nyelvű (is). Hátránya – legalábbis nekem – , hogy a PS megismerése után elég fapados, és bonyolultabban végezhető el egy művelet, mint Photoshop-ban. Persze, aki csak ezt használja, annak ez nem probléma, hisz nem is tudja, milyen a másik:) Kiváló alternatíva lehet egy scrapbook program, amit kifejezetten erre a célra fejlesztettek ki. Ezek között is van jó pár. Hogy én pont a Digital Scrapbook Artist-ot mutatom be, annak az az egyszerű oka, hogy a galériában több ilyen kép is található, amit Klauanna készített ezzel . Hát persze, hogy kíváncsi lettem rá. Elolvastam az oldalukat, végignéztem egy csomó videót, és mondhatom, nagyon tetszik.
Az első, ami fontos, hogy meglepően olcsó. 35.31 €, ami még tízezer forint sincs. Talán azért, mert utána rengeteg hozzávalót lehet vásárolni, de ez egyáltalán nem szükséges, ugyanis az összes ingyen vagy akár pénzért beszerzett készletünk is tökéletesen jó hozzá.
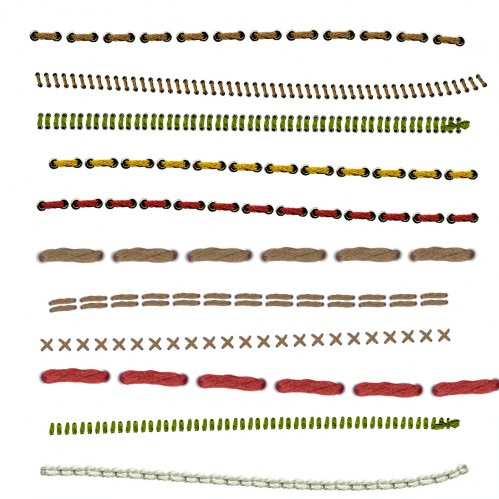
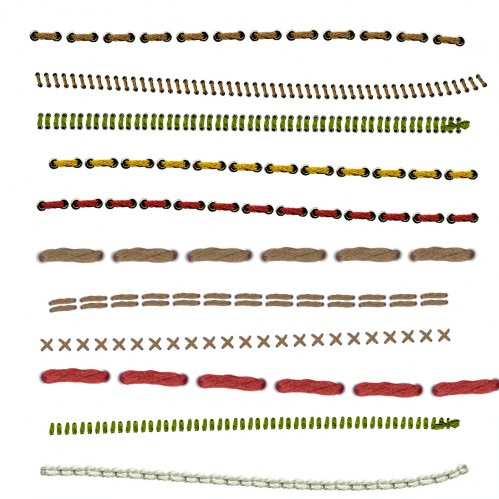
Használata nagyon egyszerű, könnyen és gyorsan tanulható. Akkor is, ha nem tudunk egy szót sem angolul. Persze a nyelvtudás a videóknál nem hátrány, de még ott is a képi anyag egyértelművé teszi a hogyanokat. Annyi mindent lehet vele elkészíteni, hogy még felsorolni is nehéz. A méretezés, forgatás, tükrözés eszközei kéznél vannak, nem kell keresgélni. Olyan ecsetek vannak benne, ami „normális” képszerkesztőben nincsenek, de a scrapbooknál igen kedveltek. Ilyen például a varrás ecset, amiből van egy csomó, lyukkal és anélkül. Amerre húzod az ecsetet, arra „varr”. Ha szabályosabbat akarsz, akkor a PS-ben is ismert toll eszközzel előbb görbét lehet rajzolni.

A varrás ecseten kívül is sok, kifejezetten scrap-hez kitalált ecsetet lehet találni.

Bármilyen png-ből tudunk ecsetet készíteni, ami azért klassz, mert nem úgy működik, mint a PS-ben, hanem ezt a színes formát lehet használni a legkülönbözőbb beállítások szerint.
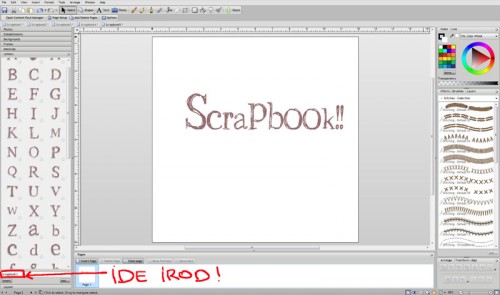
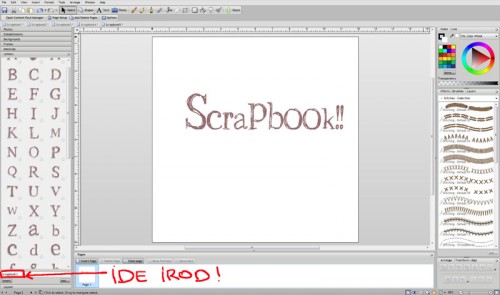
Egy másik érdekesség, hogy ezekkel az ecsetekkel betűket is rajzolhatsz magadnak, majd megmutatod a proginak, hogy melyik milyen betű, ehhez előjön egy ablak, ahol bejelölheted. Ha használni szeretnéd, nem kell minden egyes betűt külön behúzni, csak egy ablakba beírod a szöveget, és az egész megjelenik egyben, amit aztán méretezhetsz, forgathatsz.

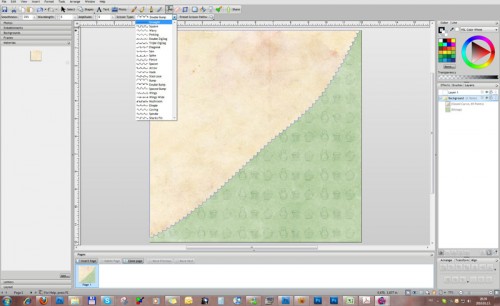
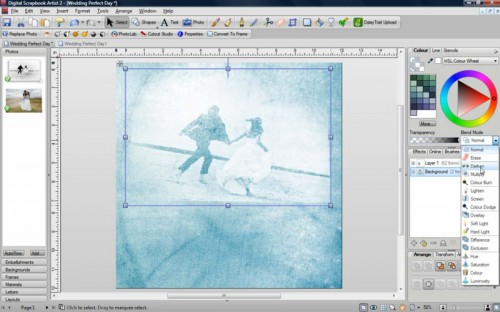
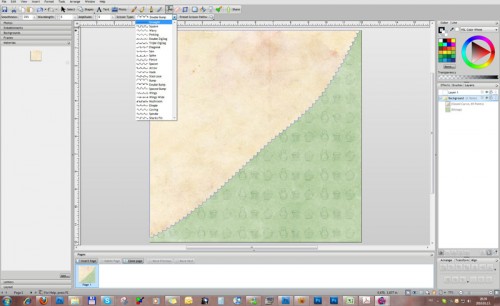
Külön csúcs az olló eszköz. Rengeteg minta szerint vághatunk el például egy hátteret, aminek persze nagyon egyszerűen tudunk árnyékot is adni.

Válogathatunk a stencilek között, amivel szintén díszítő elemeket „kenhetünk” az oldalra.

A Photoshop-hoz hasonló blendingelési módokat alkalmazhatunk.

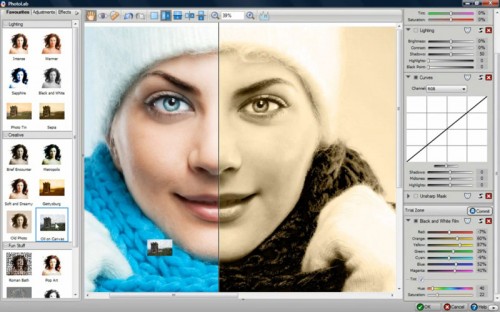
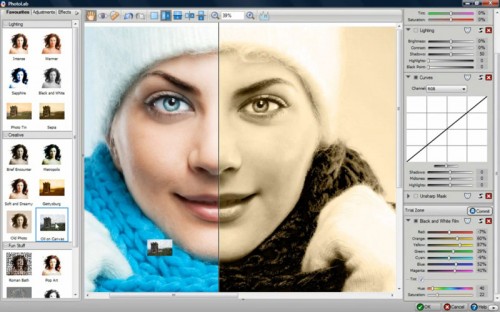
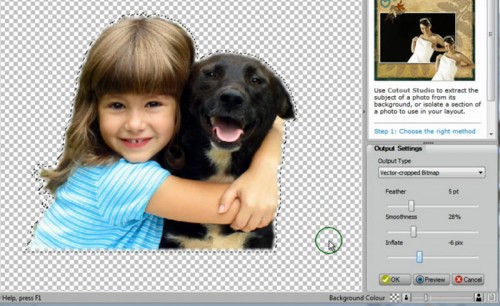
A fotók manipulálása is könnyen és látványosan hajtható végre, mert egyszerre látjuk az eredeti és a megváltoztatott képet.

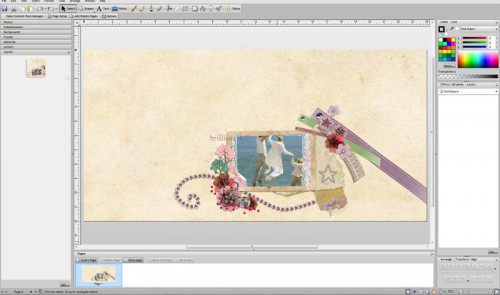
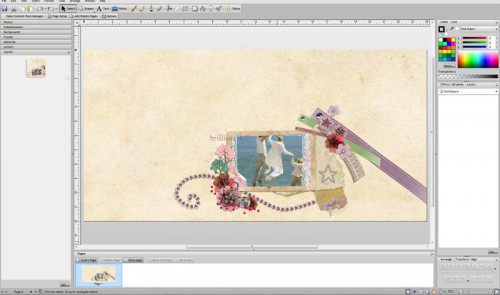
Bármilyen méretű oldalt szerkeszthetünk, így duplaoldalt is fotókönyvhöz.

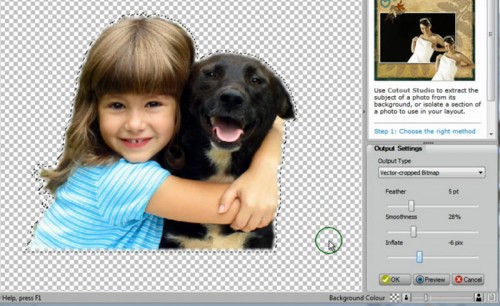
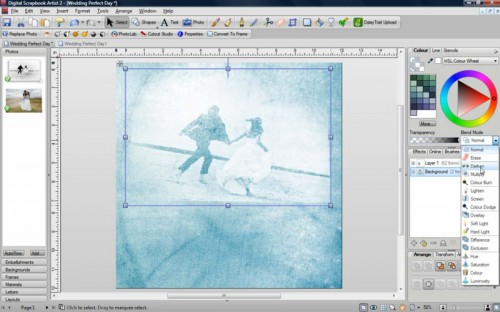
Lehetőség van a kép körbevágására is. Természetesen ne gondoljunk olyan tökéletes eredményre, mint a profi programokkal, viszont gyors és látványos.

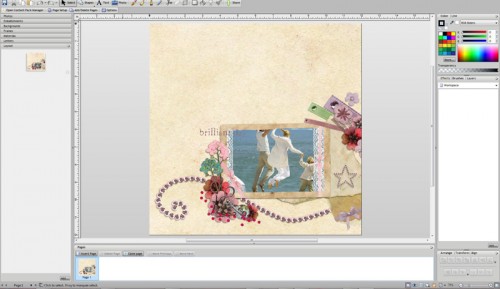
Quickpage-eket is tudunk használni, de a program saját Layout-nak nevezett kész oldalai egész különlegesek. Egyrészt minden eleme szerkeszthető, másrészt, ha megváltoztatjuk az oldal méretét, akkor ahhoz igazodik az egész.


Ezeken kívül még rengeteg klassz dolog van, amitől nagyon szerethető alkalmazás ez. Én totál gyógyíthatatlan PS kórban szenvedek, és így is nagyon tetszik.
Szerintem bőven lesz még róla szó, különösen akkor, ha nem csak én tartom jónak. 🙂
2010. május 6. | freebie, Photoshop tippek, trükkök
Aki már kedvet érzett arra, hogy scrapbook háttereket vagy elemeket készítsen, előbb-utóbb saját betűkészletet is szeretne, egyrészt mert esetleg pont olyat nem talált, amire szüksége van, másrészt azért, mert ez egy jó móka.
Ahhoz, hogy az unalmas és felesleges részeket kihagyhassunk, és így több idő maradjon a kreatív alkotómunkára, érdemes pár dolgot automatizálni. Persze léteznek olyan extra típusok is, amit ezzel a módszerrel nem lehet megvalósítani, de rengeteg lehetőség rejlik ebben a módszerben is.
A feladat első része kicsit unalmas, de ezt egyszer kell csak kiszenvedni, elmenteni, aztán ezt már bármikor tudjuk használni.
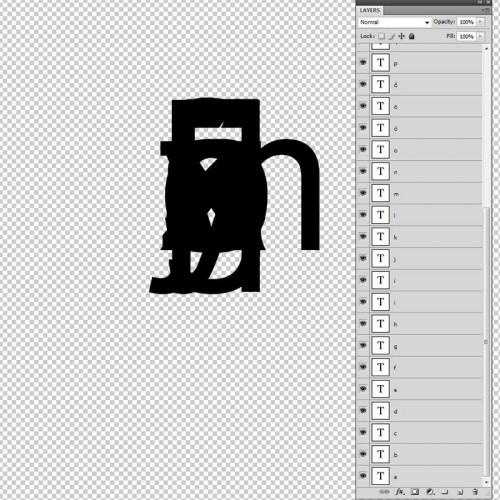
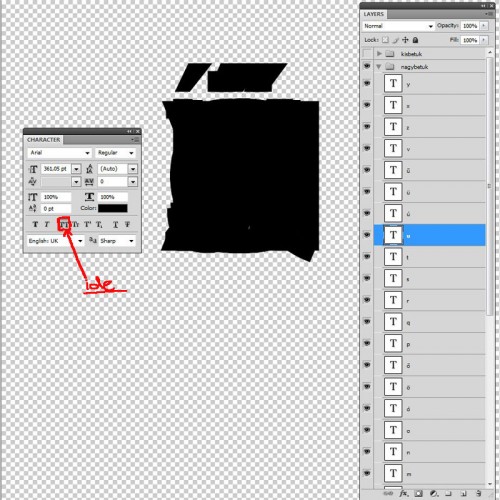
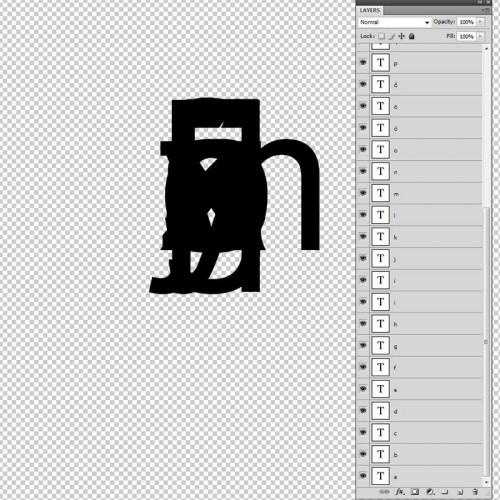
Nyitunk egy új dokumentumot a szokásos 3600 px x 3600px és 300 dpi-s méretben, arra írunk egy a betűt, gyakorlatilag mindegy milyen betűtípussal, a mérete legyen jó nagy, bár később is lehet méretezni.Ctrl+J-vel rétegmásolat, kis képre kétszer kattintva kijelöljük, és átírjuk b-re. Ezt addig ismételgetjük, míg az összes betű nem szerepel. Dupla betűket nem szükséges, hiszen az összerakható, az ékezetes betűket viszont igen, amit, ha olyan betűtípust akarunk választani, amiben nincs, majd javítanunk kell.

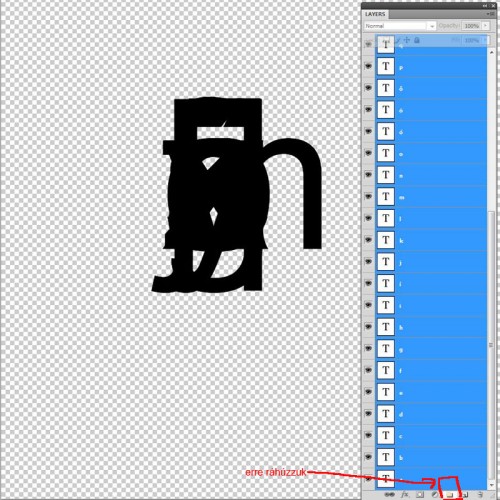
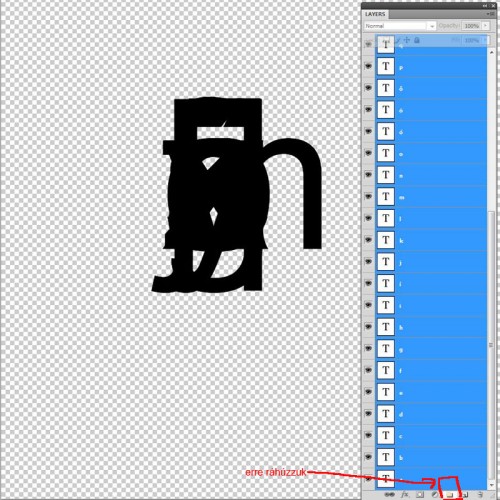
Kijelöljük az összes réteget, és ráhúzzuk a Create a new group (új csoport létrehozása) ikonra. Ekkor az egész belekerül egy „dobozba”. Nevezzük át tetszés szerint, bár a kisbetuk elnevezés talán a legmegfelelőbb.
Most „megfogjuk” az egész csoportot, és ráhúzzuk a Create a new layer (új réteg létrehozása) ikonra, ezzel az egész csoportról lesz egy másolatunk, amit nevezzünk át nagybetuknek. (Már biztos többször mondtam, hogy egy csomó minden nem szereti az ékezetes elnevezést, igazság szerint az ékezetes betűknek is jobb lenne pl. az ő helyett az oe vagy valami ilyesmi név)

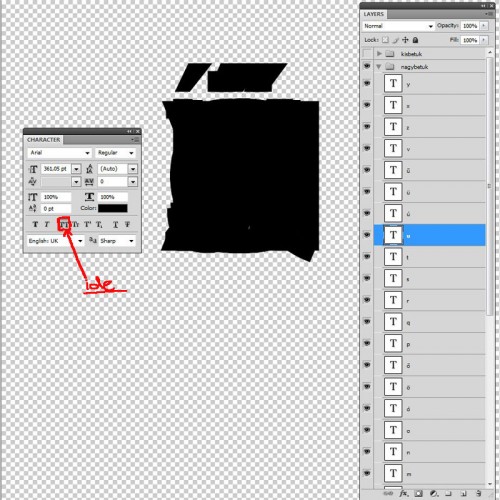
Kis háromszögre kattintva kinyitjuk a csoportot, kijelöljük az összes betűt, majd a Character palettán a két TT betűre kattintunk, akkor az összes kisbetű naggyá változik. Ezzel gyorsan megvoltunk:)

Még egy csoport másolatot készítünk, és itt sajnos át kell írnunk a betűket számokra, és írásjelekre. A felesleges rétegeket töröljük ki. Ezzel a nagy munkával meg is vagyunk. Az egészet vághatjuk kisebbre is, és mentsük el, hogy máskor is elő tudjuk venni. Ehhez ne is nyúljunk, ha gyártani akarunk betűket, az egészből készítsünk előbb egy másolatot, és azzal folytassuk a munkát. Amennyiben zavar, hogy nem látod egyszerre legalább egy csoport elemeit, akkor vagy manuálisan, vagy az Elemek igazítása cikkben leírtak alapján eloszthatod, viszont akkor az elmentett fájl mérete lényegesen nagyobb lesz.
Innentől kezdődik a jobb része. Kezdjük mondjuk a nagybetűkkel. A másik kettőt kapcsoljuk ki, hogy ne zavarjon. (a mellette lévő szem ikonra kattintva). Ha kinyitjuk a mappát, és az Alt lenyomása mellett valamelyik rétegre kattintunk, akkor csak az a réteg lesz látható, a többi nem. Ez azért jó, mert csak egy betűt látunk, nem egymáson az összeset. Visszakapcsolni is majd ugyanígy kell. Választunk valamilyen betűtípust. Ha az összes réteget kijelöljük, és a Character palettán kiválasztjuk, amelyiket szeretnénk, akkor az összes rétegen egyszerre megváltozik. Azt is megtehetjük, hogy egy betűt kihúzunk a tömegből a láthatóság kedvéért, és akkor nem is kell ki-be kapcsolgatni.
Ha a betűtípusban nincsen ékezetes betű, akkor a pont vagy vessző segítségével gyártunk hozzá. Ilyenkor ugye a két réteget össze kell mosni, illetve ehhez a betűt előbb raszterizálni kell, de ez nem gond, a következő lépéseket ugyanúgy el tudjuk végezni.
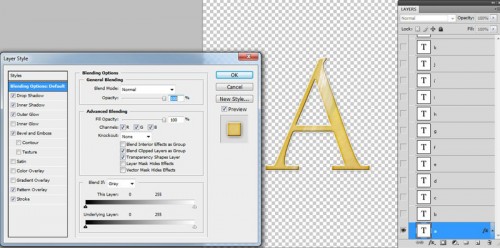
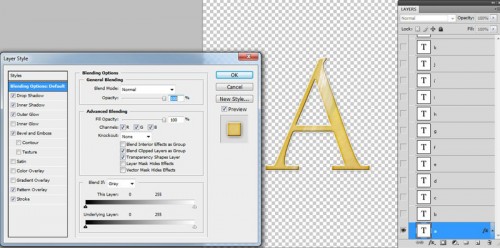
Az összes többit ezek után a Layer Style palettán készítjük el. Ha valamilyen papírral szeretnénk kitölteni, akkor előbb nyissuk meg a papírt, Ctrl+A-val jelöljük ki az egészet, majd az Edit>Define Pattern-nel (szerkesztés>minta megadása) mentsük el, és válasszuk ki a Layer Style palettán a Pattern Overlay-nél.
Most már teljesen a kreativitásunkra van bízva, hogy mi is lesz belőle.

Ha megvan, akkor jobbklikk az effectre, a megjelenő ablakban Copy Layer Style, majd az összes réteget kijelöljük, és Paste Layer Style-lal ezeken is érvényesítjük a hatást.
Ugyanezt megismételjük a kisbetűkön és számokon is.
Ha ezzel megvagyunk, már csak az kéne, hogy ezek mind külön fájlként legyenek elmentve. Ez sem nehéz feladat. Legalábbis a Photoshop CS4-nek. A korábbi verziókkal sajnos így nem lehet png-be menteni. Ezt azzal küszöbölhetjük ki, hogy elmentjük psd-be, majd egy action segítségével gyorsan png-t is varázsolunk belőle.
A CS4-ben a következő a teendő.
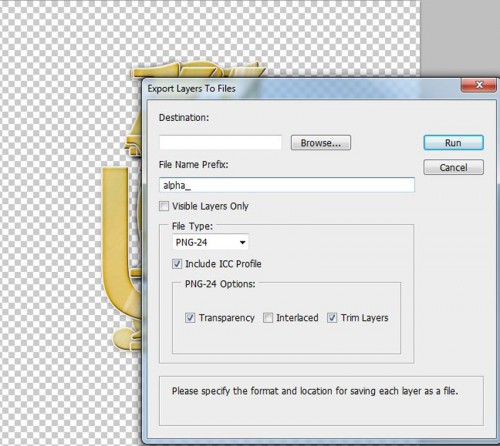
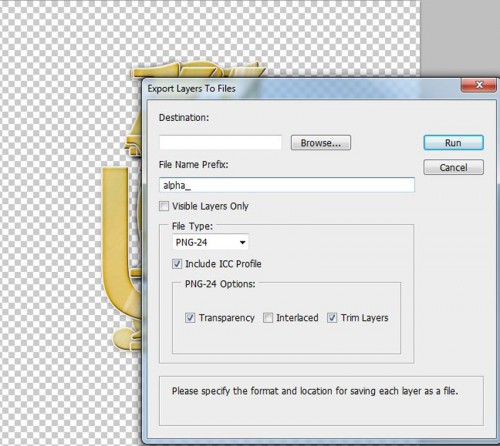
Files>Scripts>Export Layers To Files. Browse-nál keresünk neki egy helyet, érdemes egy mappát készíteni hozzá. Fájl típusnál válasszuk a png-t, pipáljuk be a Transparency-t, hogy átlátszó háttere legyen, és a Trim Layers-t is, ami körbevágja a felesleges részt, majd a Run-ra kattintva hátradőlhetünk. Eltart egy ideig, míg elkészül, de nekünk közben már semmi dolgunk nem lesz.

Az utolsó feladatra csak akkor van szükség, ha az elnevezés zavar minket, mert ugyan a script meghagyja a rétegek nevét is, de hozzátesz mindenféle számot még. Legalábbis nekem még nem sikerült elérnem, hogy ne tegye.
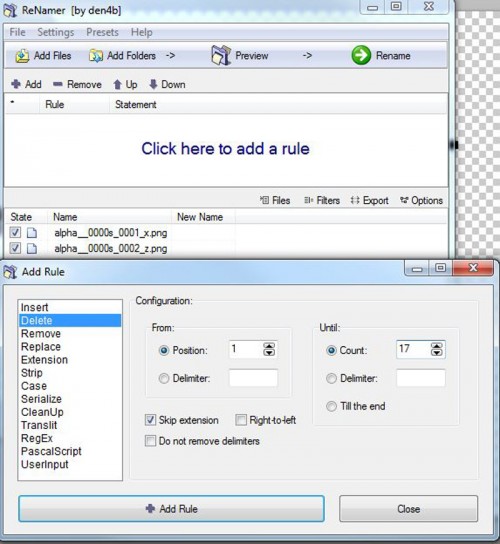
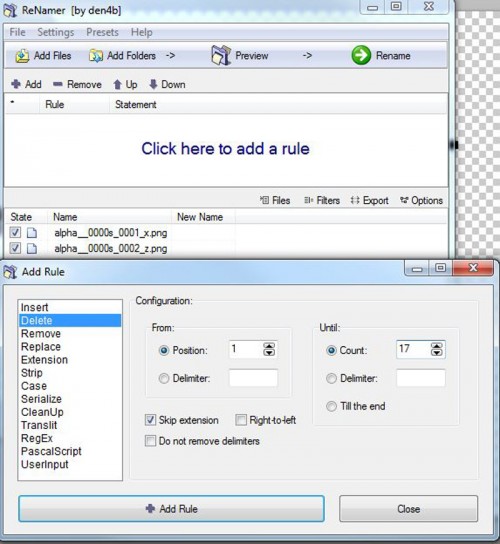
Erre a leggyorsabb megoldás egy ReNamer nevű kis ingyenes progi, amit innen tudsz letölteni. Ezzel nagyon gyorsan lehet mindenféle módon fájlokat átnevezni.
Ebben az esetben a Delete-et kell választani, és megadni, hogy hány karaktert tüntessen el, és csoportosan az összesen egy pillanat alatt elvégzi.

Ha sikerült ezzel a módszerrel alpha-t alkotnod, örülnék, ha megmutatnád. Hogy a kezdeti lépések se jelentsenek akadályt, a használt sablon pdf-et innen letöltheted. Hogy akkor miért magyaráztam el, hogy hogy kell csinálni? Mert szerintem sok hasznos dolgot elmondhattam közben:)
2010. május 1. | infó, Photoshop tippek, trükkök
Gondoltam, csak körülnézek, milyen akciók vannak a Nemzetközi Scrapbook nap alkalmából. Azt tudtam, hogy semmi szükségem nincs egy újabb készletre, a meglévők közt is akad olyan, amire nem is emlékszem, csak valamikor megvettem, mert nagyon tetszett. Az ész nélküli vásárlástól megmentett az Adobe!! Mert, ahogy megláttam, hogy kijött a Photoshop CS5, már nem is érdekelt, mit nem kellene megvennem.:) A múltkori bemutató óta kíváncsian (ez az enyhe fogalmazás volt, helyesebb a már-már mániákusan) vártam, hogy mikor lehet közelebbről megnézni. Bizonyára nem sokan fognak rohanni megvenni, de van egy hónapos trial, amit mindenképp érdemes kihasználni. Persze azonnal szeretnék mindent kipróbálni, az elérhető oktató videókat már rég végignéztem, így tudtam, hogy mire számíthatok.
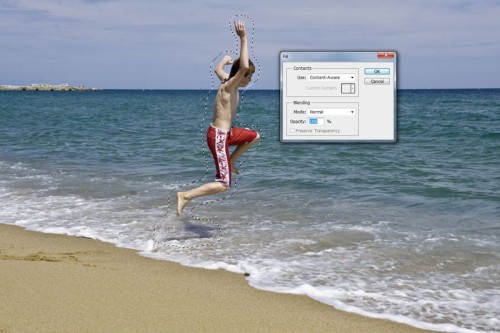
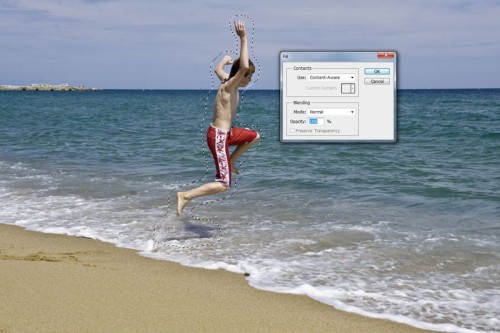
Fogtam egy képet:

Körbejelöltem gyermekem a lasszóval, majd az Edit>Fill-nél (szerkesztés>kitöltés) előjövő ablakban az új Content-Aware-t választottam.

Leokézva ezt az eredményt kaptam:

Hát percsételővel kicsit tovább tartott volna:)
Elővettem egy képet. Hasonlót, mint abban a cikkben, amiben épp azt magyarázom el, hogy képtelenség a finom hajszálakat különválasztani, és haj ecsettel érdemes pótolni.
A CS5-ben feltuningolt Refine Edge segítségével szuper eredményt értem el!

Itt egy közeli is:

Ugye, szuper? Jövök majd a mit hogyanokkal is. Meg egyébként is ígéretet kaptam, hogy upgradelünk a CS5-re, akkor le se jár az egy hónap, így biztos még sokat mesélek róla. A próbaidő alatt szerintem rengeteg dolgot ki lehet próbálni, még akkor is megéri, ha utána el kell búcsúzni tőle.
További szép napot! A holnapi Anyák napjára minden szépet és jót minden Édesanyának, Nagymamának és Dédinek. Fotózzatok sokat, mert a jövő heti kihívásnak természetesen ez lesz a témája, amihez egy freebie csomagot is készítettem:)
2010. április 29. | GyorsTipp, Photoshop tippek, trükkök
Ennek a cikknek nem tudtam jobb címet adni. Mert nem kötődik szorosan egy technikához, de néha nem is az a lényeg. Ezentúl ez lesz a címe a beazonosíthatatlan, de reményeim szerint használható tippeknek.
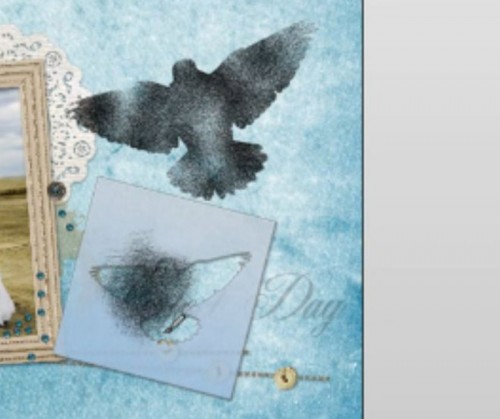
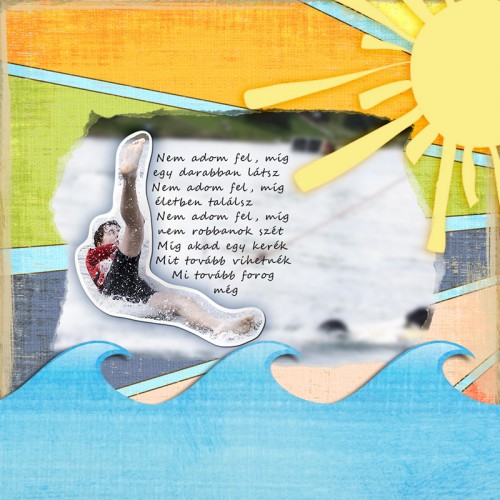
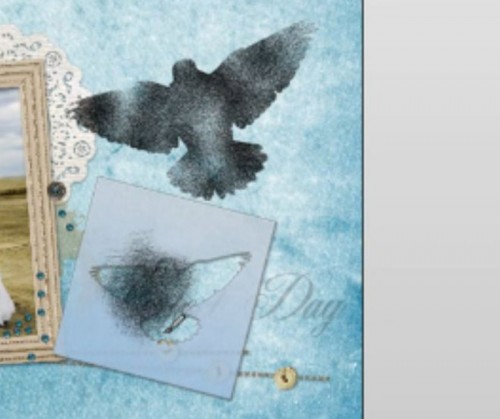
Ez a megoldás mikor lehet hasznos? Ha ki akarunk emelni egy részletet, vagy a háttér nagyon zavaró. A teljes körbevágás vagy nehéz lenne, vagy nem is akarjuk teljesen eltüntetni a környezetet. Ezt a képet csak a példa kedvéért, gyorsan dobtam össze, lehetne rajta finomítani, de a lényeg látható.

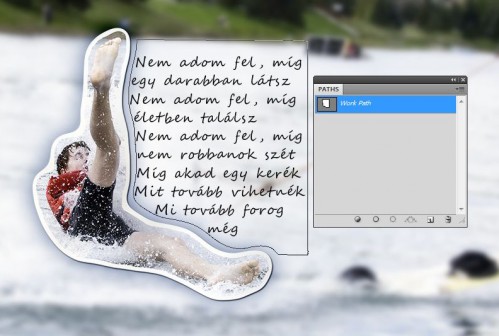
A háttér itt lényegtelen, de talán nem annyira, hogy teljesen eltűnjön. Szabadkézi tollal rajzoltam körbe, azért nem a lasszóval, mert a kijelölésre még szükségem volt a szöveghez. Path palettán alul balról a harmadik kis ikon, ami a pathból kijelölés csinál. Ezután Ctrl+J-vel a kijelölést egy új rétegre helyezzük. Az alsó réteget kedvünk szerint életlenítjük, vagy fekete-fehérre változtatjuk, szóval valami olyasmit csinálunk vele, amitől látványosan különválik a lényegi résztől. A felső réteget egy kis layer effect-tel megbolondítjuk. Keretezés, árnyékolás, de próbálgassuk a többi lehetőséget is.
Nagyon mutatós, ha a hozzáadott szöveg követi a kivágás ívét. Többféleképp is megtehetjük, de a pathunk segitségünkre lehet. Én úgy csináltam, hogy a pathból megint kijelölés, majd inverse-zel megfordítottam. Ha a lasszó eszköz aktív, fent lehet választani az eszközökből. A kivonás a kijelölésből pont jó erre a célra, így csak a szövegdoboznyi részt hagytam meg. Ebből ismét path-t kell csinálni, Path paletta jobb sarka, kis nyíl, lenyíló ablak, Make Work Path. Ha utána ebbe belekattintunk, és írunk, akkor a szöveg követi a path-t.

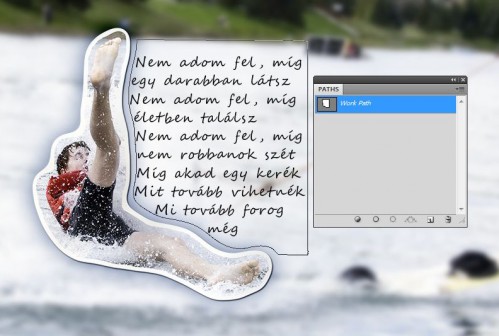
Még egy képen kipróbáltam.

A technika ugyanaz, itt még egy ötletet tudok adni, a betű színe fehér, a szövegréteg keverési módját Exclusion-ra (Kivétel) állítottam, így mind a világos, mind a sötét háttérnél olvasható lett.
Remélem, sikerült érdekeset mutatnom:))
Roppant fontos infó, hogy szombaton NSD, azaz National Scrapbook Day (Nemzetközi Scrapbook Nap) lesz. Ez azt jelenti, hogy szinte az összes boltban óriási árleszállítás, és rengeteg freebie várható! Érdemes lesz figyelni:)
2010. április 23. | infó, Photoshop tippek, trükkök
Az egyik nagyon fontos tanulság számomra a játékból, hogy nem teljesen világos ez a téma. Viszont alapvető fontosságú, szóval megpróbálom összefoglalni a lényeget.
Az optimális képméret beállítása szempontjából nem mindegy, hogy az internetre szánjuk, vagy nyomtatásra. (az egy más kérdés, és cikk, hogy a két felhasználási mód esetében a képeket a színek szempontjából hogyan dolgozzuk fel)
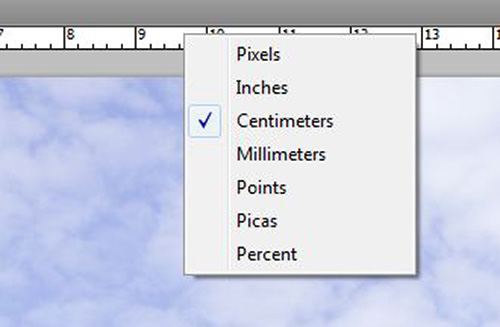
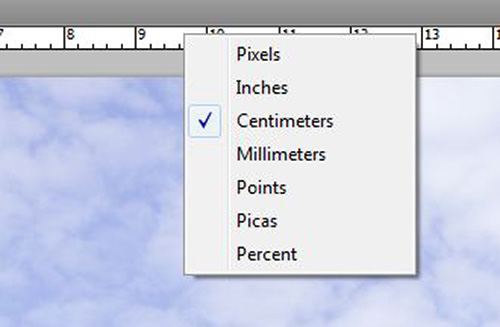
A képméret két különböző jellemzőt is takarhat. Az egyik a képpontok mennyisége, a másik a cm-ben megadható mérete. Az első az internetes megjelenítésnél számít, a másik a nyomtatásnál. Egy kép méretét PS-ben az Image>Image Size (kép>képméret) ablakban nézhetjük meg. Emellett, ha megjelenítjük a vonalzót (Ctrl+R), akkor ott is láthatjuk, és a vonalzón jobb klikk segítségével ki is választhatjuk, hogy milyen értéket szeretnénk tudni. Többek között választhatjuk a pixelt, cm-t, mm-t, százalékot is.

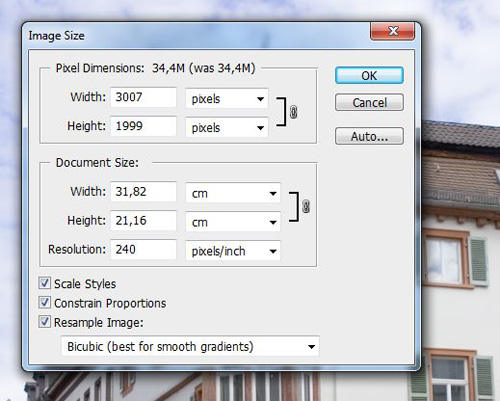
Nézzük akkor, hogy mit is tudhatunk meg az Image Size ablakból.

Pixel Dimension> Width és Height: A képet alkotó vízszintes és függőleges képpontokat mutatja.
A Document Size: a fizikai nyomtatási méret, ahol a Width és Height a vízszintes és függőleges méretet jelöli, a Resolution a felbontást. A felbontás a nyomtatáshoz egy nagyon fontos adat, és nem függetleníthető a másik kettőtől.
Mi is az a dpi? Dots per inch, vagyis pont per hüvelyk . Tehát ahány dpi felbontású a kép, annyi pont található egy hüvelykjén (1 hüvelyk=2,54 cm).
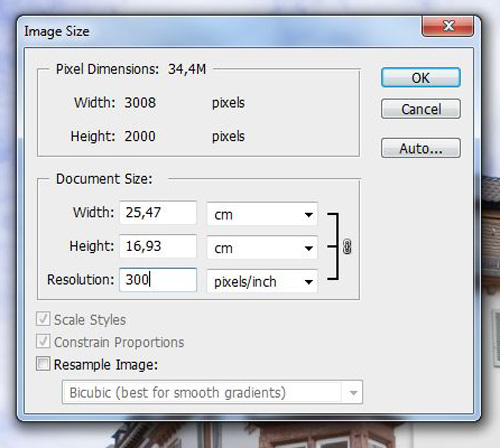
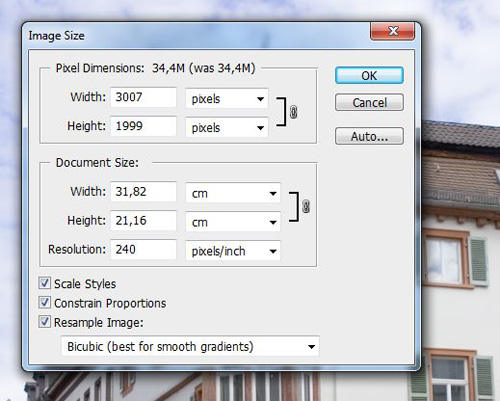
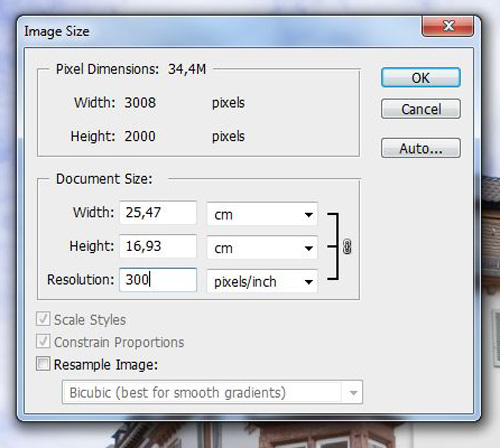
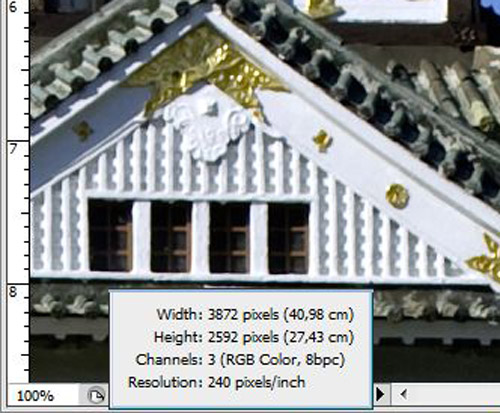
A legtöbb fényképezőgép, így az enyém is, alapból 240 pixel/inch-ben adja meg az adatokat. A nyomdai minőség többnyire 300 dpi (normál képeknél. pl. óriásplakátnál már lényegesen kevesebb), tehát ugyanez a kép 300 dpi-s felbontásban már csak 25,47 cm széles nyomtatáshoz elegendő.

Ahhoz, hogy ezt meg tudjuk nézni, ki kell kapcsolni a Resample Image (kép újraszámítása) gombot. Ahogy a képen látható, ilyenkor a kép pixelszáma nem változik, csak a felbontás, és ezzel együtt a nyomtatási méret.
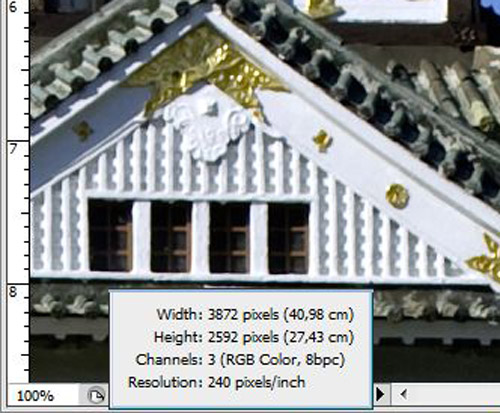
Egyébként a kép méretének gyors megtekintéséhez, ha nem változtatni akarjuk, csak tájékozódni, elegendő az egeret a kép információs mező fölé vinni, és a bal egérgombot lenyomni.

Tehát, ha a Resample Image nincs bekapcsolva, akkor a kép pixel száma nem változik, csak a felbontást, illetve az ezzel összekapcsolódó nyomtatási méretet tudjuk módosítani.
Ha be van kapcsolva,akkor az már módosítja a képadatok mennyiségét. Felbontáscsökkentés (a képpontok számának csökkentése) esetén adatok vesznek el a képből. Megnövelt felbontás (a képpontok számának növelése vagy felbontásnövelés) esetén új képpontok keletkeznek. A képpontok hozzáadásához vagy törléséhez megadhatjuk, hogy ezt a program milyen módon hajtsa végre. Ezt a Resample Image mellett lenyíló ablakban választhatjuk ki.
Az könnyen belátható, hogy a kép nagyítása nem tesz jót a minőségnek, de bizony ez ugyanúgy elmondható (persze lényegesen kisebb mértékben) a kicsinyítésnél is. Kicsinyítéskor életlenedik a kép, ezért is ajánlja a PS a Bicubic Sharpert (Köbös élesebb). Pl. ha a galériába szeretnénk feltölteni képet, és ehhez ugye csökkentenünk kell a méretét, akkor ezt kell választanunk ahhoz, hogy ne legyen életlen. Nagyításkor valamilyen algoritmus alapján képpontokat tesz a képhez. A legegyszerűbb szomszédos képponttól, a bonyolultabb Bicubic-ig (Kettős köbös), ami már 16 szomszédos képpont adatait veszi alapul.
Nézzük egy gyakorlati példával. Ehhez viszont még egy témával tisztában kell lenni. Hogy mi is az, amit a monitoron látunk.
A monitorunk felbontása könnyen kiszámolható. Nekem 1920 px x 1200 px mellett 52 cm x 32 cm a monitorom, vagyis vízszintesen 1920 képpont helyezkedik el az 52 cm-en. 1920:52=36,92, és ez kell megszorozni a 2,54-gyel, , ami ugye a váltószám a cm és az inch között. Így kerekítve 94 dpi. Nyomtatáshoz ugye a 300 dpi a megfelelő, a monitorom felbontása ennek a harmada. Ebből az következik, hogy amit a monitoron még bőven jónak látunk, az már a jó minőségű nyomtatáshoz nem lesz elegendő.
Nos, próbaképp készítsünk egy duplaoldalas sablont, ami 7200 px x 3600 px és 300 dpi. Ez egy 30 cm x 30 cm-es fotókönyvhöz való. ( A scrapbook háttérpapírok 3600 px x 3600 px méretben készülnek 300 dpi-vel) A galériában találsz letölthető sablonokat is. Ha erre simán ráhúzunk egy képet, rögtön látni fogjuk, hogy az mekkora helyet foglalhat el a duplaoldalon. Nálam ez így néz ki. A fényképezőgépem 12 Megapixel, vagyis a fotó 4256 px x 2832 px.

A Transform-mal persze szépen ráhúzhatjuk az oldalra, és a fent leírtak következtében a monitoron jónak is fogjuk látni, de nyomtatásban ez már nem lesz igazán szép. Ahol nálam duplaoldalon nagy képet látni, pláne az xxl-es gigakönyvnél, ott mindig több képből összefűzött panorámaképet használtam.
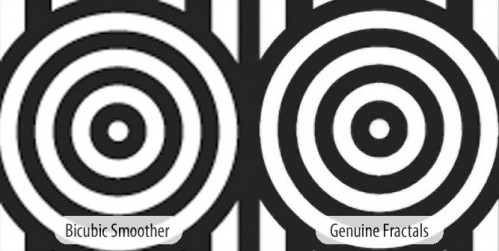
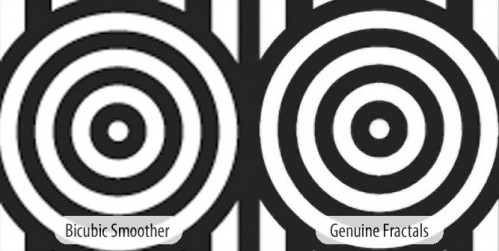
A helyzet azért nem teljesen reménytelen, vannak olyan programok, amiket kifejezetten arra találtak ki, hogy a lehető legjobb eredménnyel lehessen egy képet felnagyítani. Ilyen például az onOne cég Genuine Fractals programja, ami igen drága, de kiváló minőséggel kecsegtet. (képek a cég oldaláról)


Szintén erre fejlesztették ki a PhotoZoom Pro programot. Mindkettőnek van Trial-ja, ki lehet próbálni. A PhotoZoom-nál magyar felület is van.
Lehet, hogy ez így egyszerre, minden igyekezetem ellenére, kicsit tömény volt, de sajnos kikerülhetetlen ahhoz, hogy a megfelelő minőséget lássuk nyomtatásban is. Nem elkeserítésként mondom, de ez maga a színtiszta logika és élvezet a színkezeléshez képest:) Ugyazt látni színben, kinyomtatva, amit a monitoron, nagyjából a leheletetlen kategória szerintem. A lehető legjobban megközelíteni lehetőségeit legközelebb írom le.
2010. április 8. | Photoshop tippek, trükkök
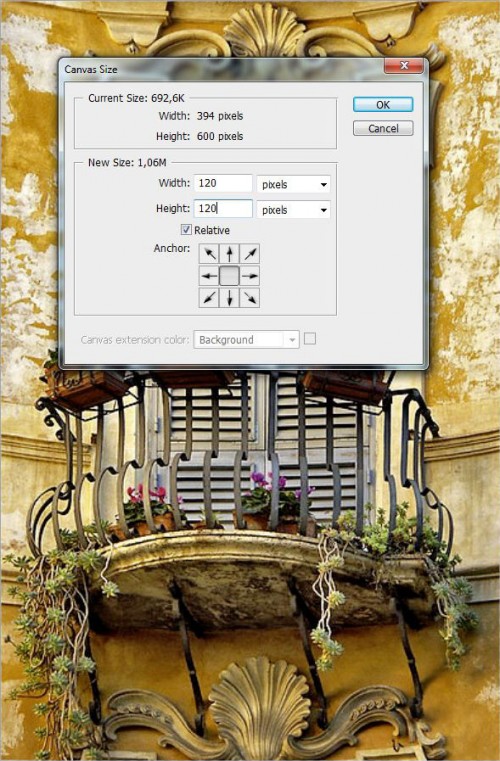
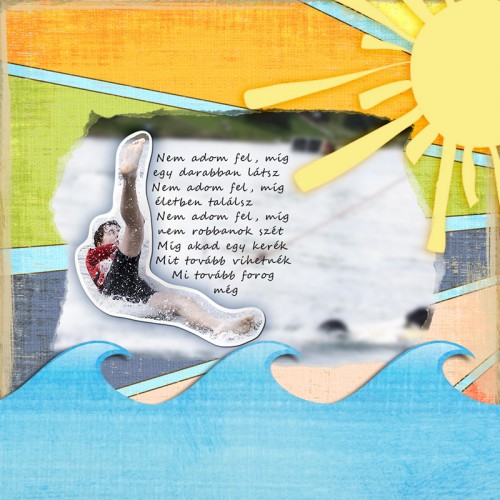
A mediterrán kihívásnál alkalmaztam ezt a technikát a fotón.

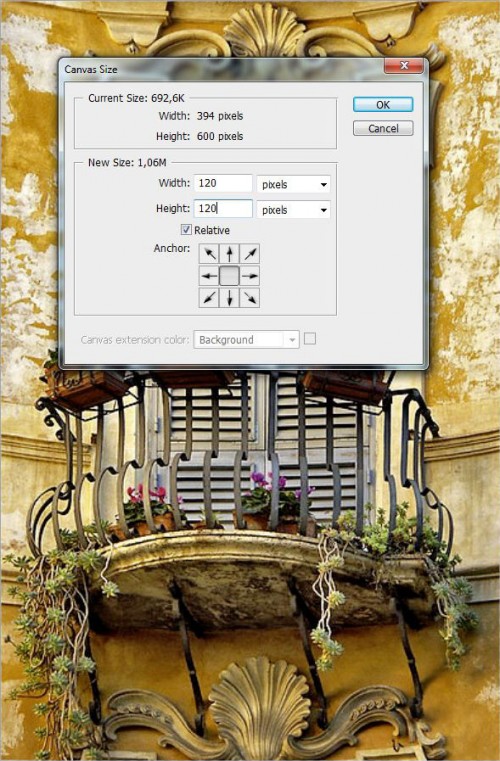
Megmutatom, hogyan csináltam. Az eredeti fotóról készítünk egy másolatot, hogy azzal próbálkozzunk. Rétegmásolat, majd az Image>Canvas Size-zal (Kép>Rajzvászon) üres területtel megnöveljük a méretet. Hogy ez mekkora legyen, az a képtől is függ, ha nagyobb, az nem baj, el lehet majd tüntetni.

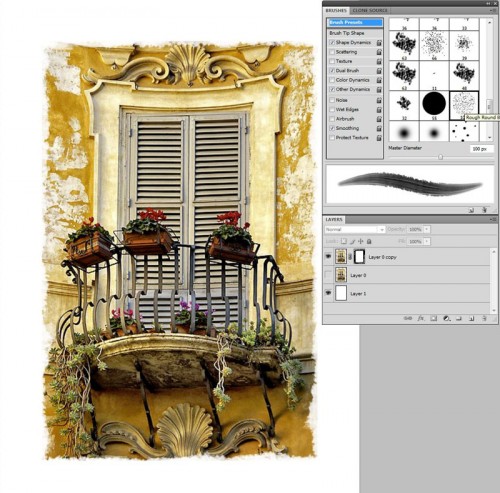
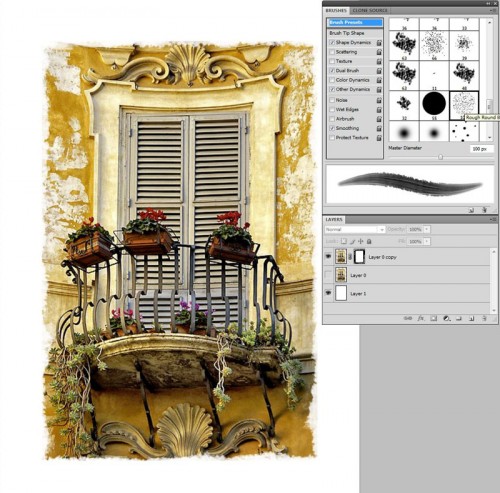
Ez alá teszünk egy réteget, amit kitöltünk fehérrel. A legalsó background rétegre már nincs is szükségünk, akár ki is dobhatjuk. Most egy ecsetet választunk. Lehetne radírt is használni, csak azt nehezebb korrigálni. Ha ráteszünk egy maszkot, és fekete ecsettel elkezdjük eltüntetni a szélét, ha nem tetszik, csak átváltunk fehér festőszínre és javítjuk. Én ezt az ecsetet használtam:

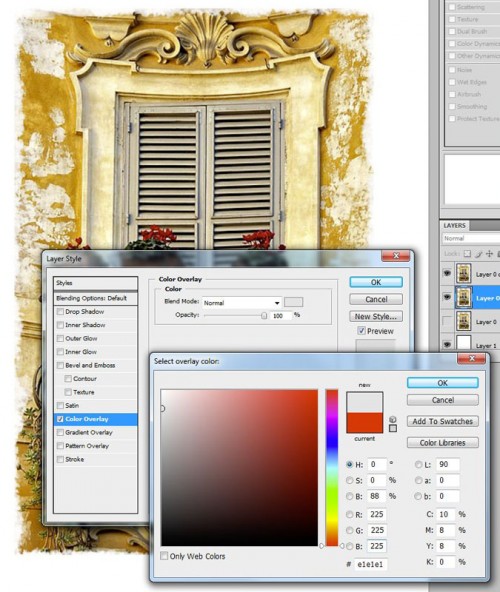
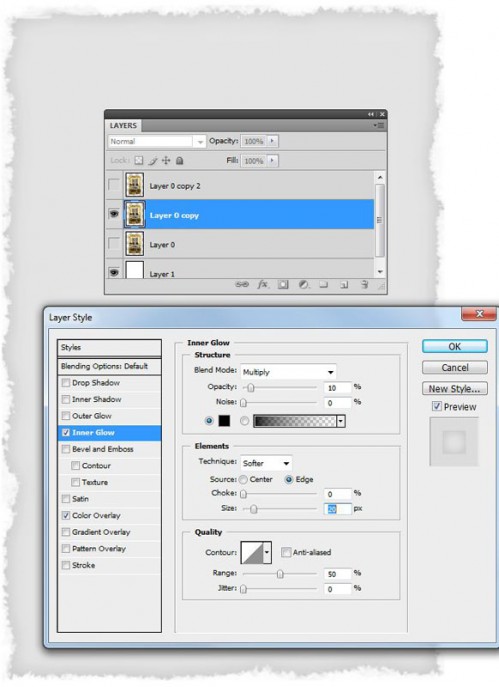
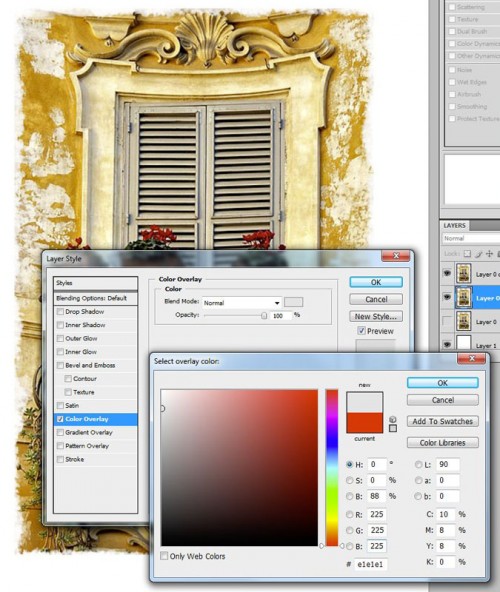
Ha megfelelőnek tartjuk a koptatást, akkor ebből egy rétegmásolat, majd az első (vagyis a kettő közül a lejjebb lévő) réteghez különböző effekteket adunk. Először is Color Overlay (Színátfedés), ahol válasszunk egy olyan színt, amit, mint kopott szél, szeretnénk látni.

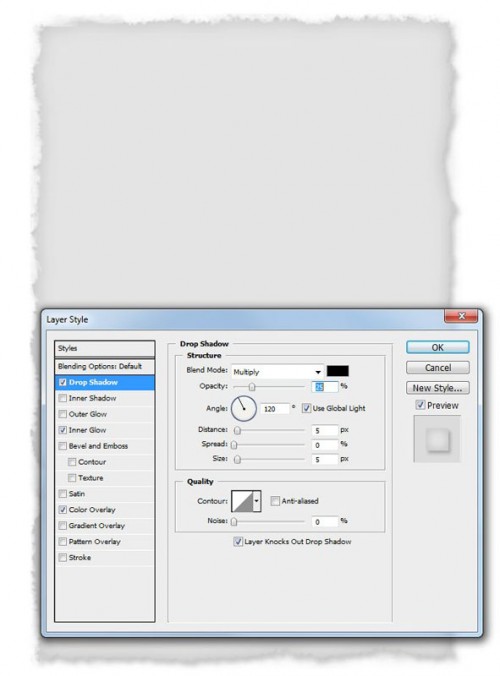
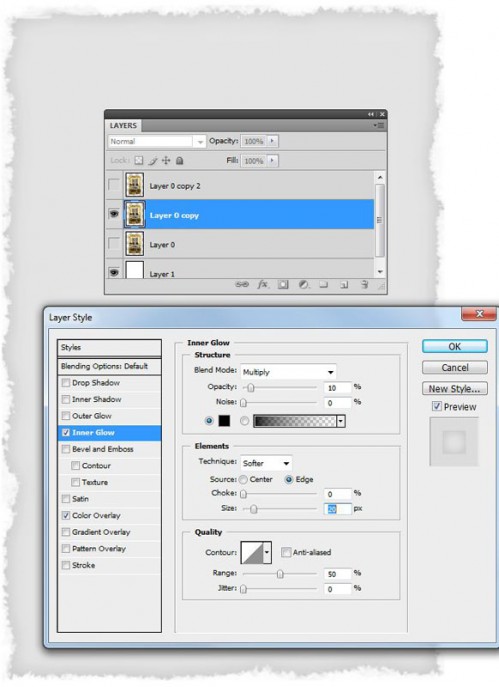
Jöhet egy kis Shadow (árnyék) és Inner Glow (belső ragyogás)


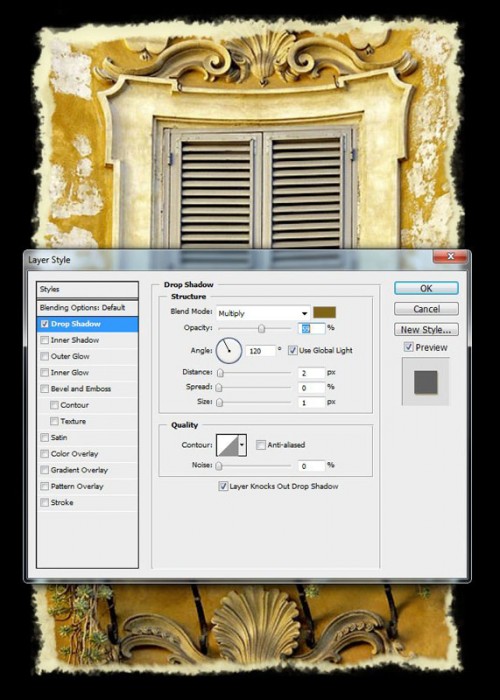
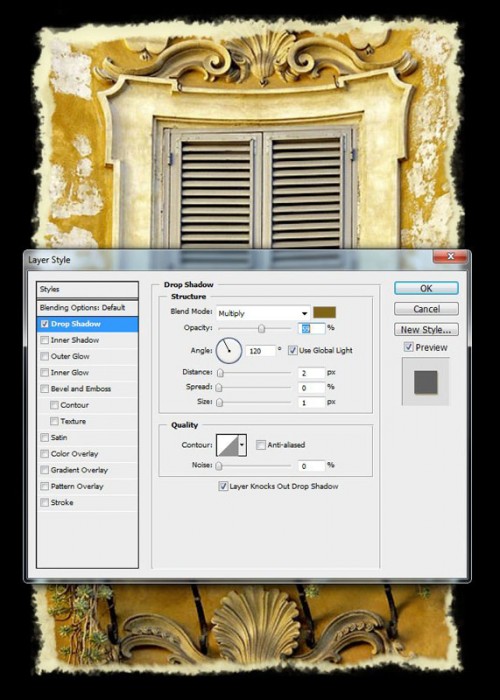
Ha ezzel megvagyunk, a fotórétegre kattintunk, arra egy maszk, megint elővesszük az ecsetet, és radírozgatunk a szélén. Én itt a legalsó fehér alapot feketére változtattam, hogy jobban lehessen látni a koptatást, és a layer styles paletta megnyitásával megváltoztattam a színátfedést szürkés színről kicsit sárgásra, mert azt jobbnak találtam.
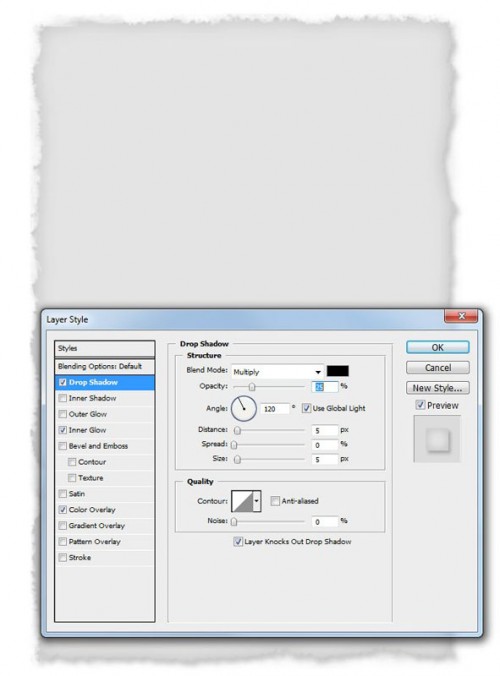
A fotó alá is tehetünk egy egész kevés árnyékot.

A legalsó rétegre már nincs szükségünk, hisz az csak arra szolgált, hogy jobban lássuk, mit csináltunk. A többit a merge layers-szel összemossuk, a felesleget az Image>Trim (kép>körülvágás) segítségével eltüntetjük, és png-ként mentjük.