Szerző: Imre Krisztina | 2017. szeptember 21. | Affinity Photo, Photoshop tippek, trükkök |
Ha szeptember, akkor megkezdődik a naptár készítés. Természetesen a CEWE NAPTÁR szerkesztője is tele van jobbnál jobb sablonokkal, de aki teljesen egyedit akar készíteni, annak segítséget nyújtunk ezzel az ingyenesen letölthető csomaggal.
Hogy mi is van benne? Először is a kész sablonok A3-as méretben. Külön a digitális, és külön a fotópapíros típushoz, ugyanis a kettőnek nem teljesen egyforma a mérete. Mindkét esetben átméretezhetjük a felére, és akkor a pontos A4-es méretet kapjuk meg. A scrapnaptár abban különbözik, hogy a naptár rész kisebb, így egy négyzetes scrap oldal tökéletesen elfér fölötte. Az év közben készült oldalakkal így pillanatok alatt összedobhatjuk a naptárt.
Emellett van kisebb betekintő naptár is, és újdonságként egy minimalista csík naptár is, hogy jó sok hely legyen a fotóknak.
A sablon réteges psd, és minden külön rétegen van, így könnyen változtathatunk rajta. Amikor elkészültünk, elmentjük jpg-be, majd a rendelő szoftver segítségével összeállítjuk a naptárt. Az online megoldás nem jöhet szóba, mert ott nem tudjuk a gyári naptár részt eltüntetni. A programban ez igen egyszerű, de mivel ezzel kapcsolatban mindig érkezik kérdés, egy videóban megmutatom.
A fotó helyét simán Delete-tel törölhetjük, a naptárt viszont oldalra kell húzni. Ha a beállításokban az van megadva, hogy mindenre kérdezzen rá, akkor ez most is meg fog történni, de ha bekapcsoljuk a „Mindent naptárt ugyanúgy kezelni” gombot, akkor csak egyszer kell a „Megtartani”-ra kattintani.
A videók még korábban készültek, ezért nem a megfelelő dátum van rajtuk, de a használat módja most is pontosan ugyanez.
(tovább…)

Szerző: Imre Krisztina | 2017. szeptember 14. | Affinity Photo, Photoshop tippek, trükkök |
Szerintem nem vagyok egyedül azzal, hogy kényszert érzek tonnányi betűkészlet letöltésére. Pontosabban már rájöttem, hogy ennek egyik oka az, hogy annyi van, hogy egyszerűbb letölteni egy újat, mint keresgélni a meglévők között. Ha te is így vagy vele, akkor a NexusFont lesz a megmentőd:) Természetesen azoknak is szuper, akik megfelelő (?) mennyiségű készlettel rendelkeznek, csak szeretnék rendszerezni és könnyen áttekinteni.
Következő gondom az volt, hogy a sok betű nagy része nincs is telepítve, illetve teljesen különböző helyen voltak a gépen. Meg tudom persze magyarázni, de inkább elmondom, hogy tettem rendbe. Pontosabban épp csak neki álltam a feladatnak.
Első lépésként egy mappába raktam az összeset. Ezt a legegyszerűbben úgy tudod megtenni, hogy megnyitsz egy fájlkezelő ablakot, kiválasztod azt a partíciót, ahol a készletek vannak, és a keresőbe beírod: .ttf Erre kirakja az összeset, bármennyi mappában is volt. Ctrl +A-val kijelölöd mind, majd Ctr +C-vel másolod egy új mappába. Utána törölheted egyszerre az összes külön mappában lévőt a keresési oldalon.

Ugyanezt a .otf-fel is, illetve, ha vannak más típusú betűkészleteid, akkor azokkal is. Most már legalább mind egy mappában van.
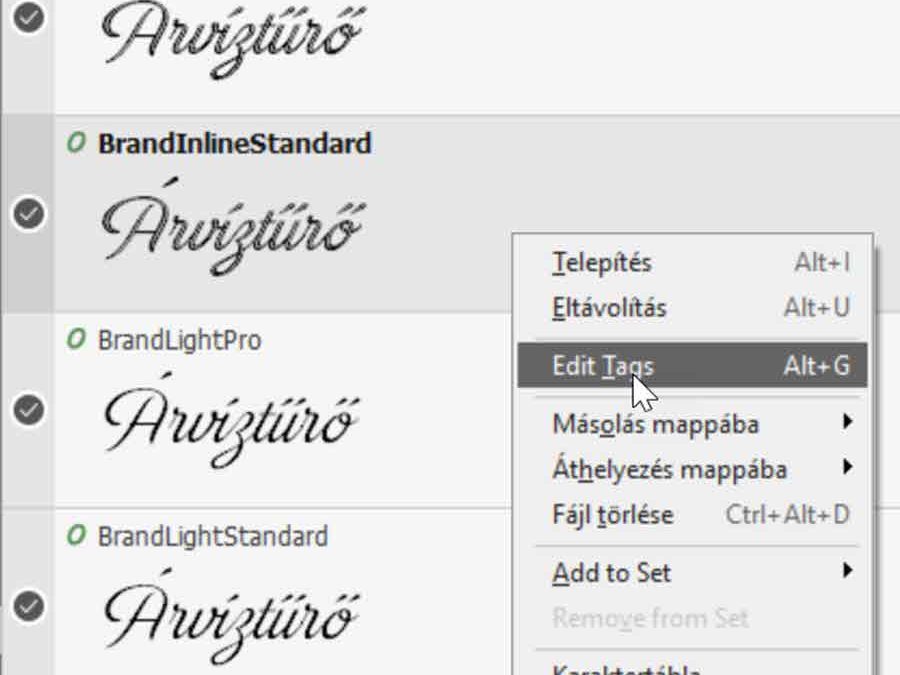
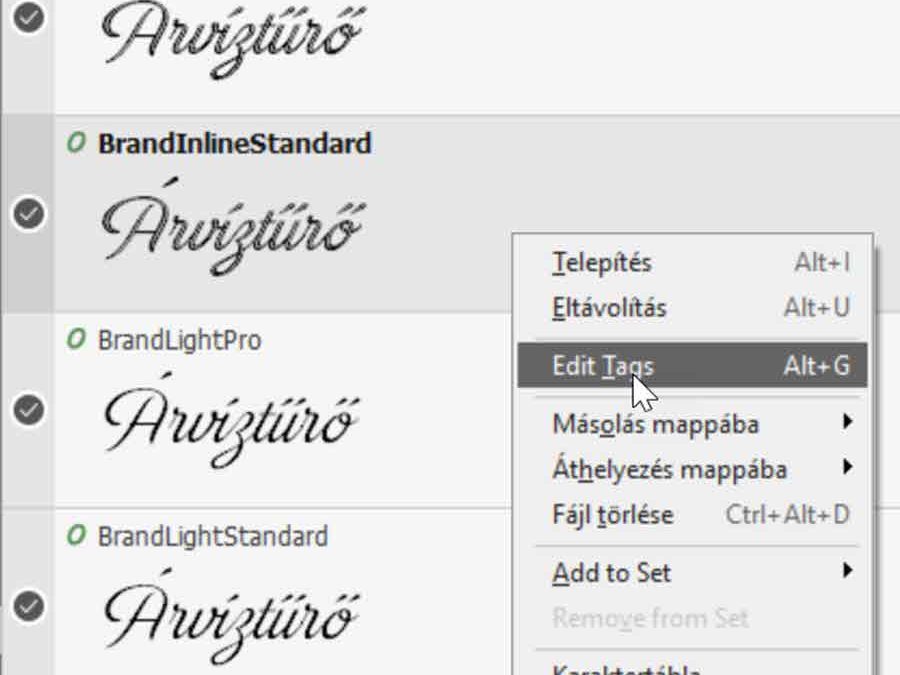
Nálam itt derült ki, hogy egy csomóból két (vagy több!!) példány is van. Érdekessége az, hogy persze nem pontosan ugyanazon a néven, mert akkor már a másolásnál jelezte volna. Erre is van megoldás, de előbb töltsük le a programot, ami egyébként teljesen ingyenes, és még magyarul is tud. Ha úgy érzed, hogy nagy segítséget jelent, a Donate gombra kattintva, lehet támogatni a fejlesztőt.
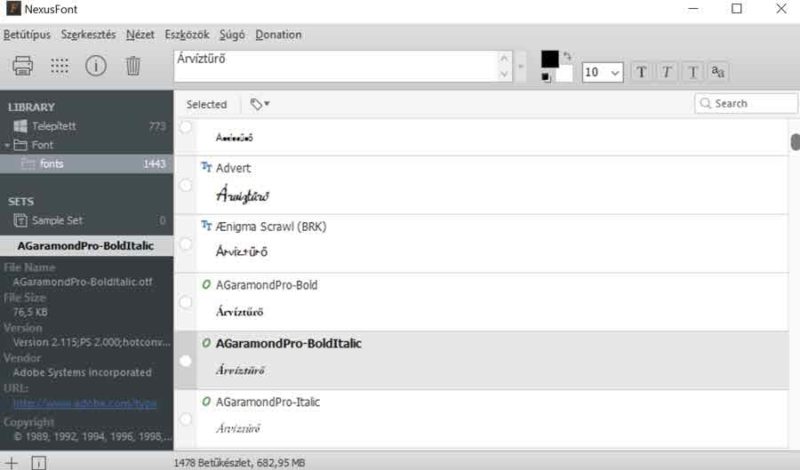
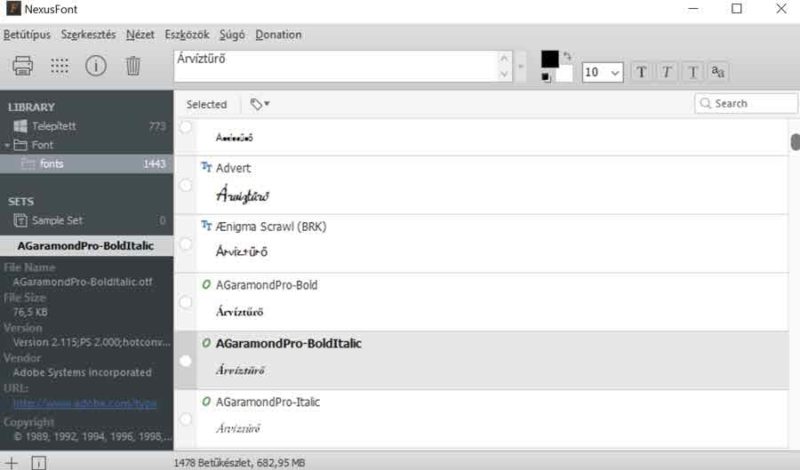
Telepítés után egy ilyen ablakot kapunk. Letisztult, egyszerű, de minden benne van, amire szükségünk lehet.

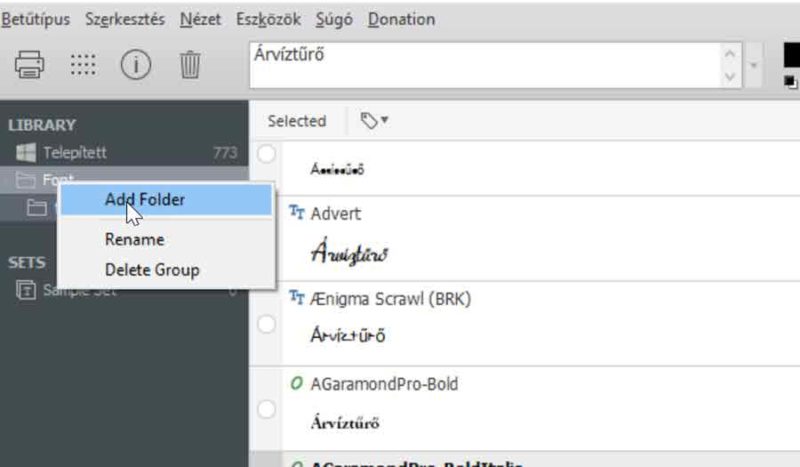
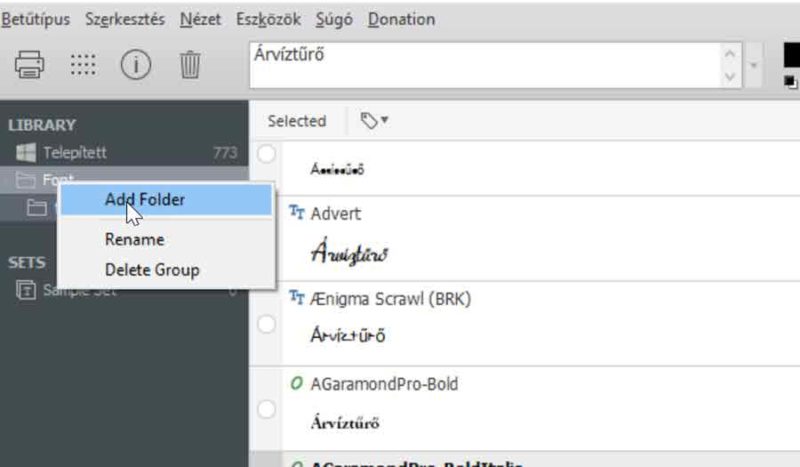
A telepített font-ok rögtön meg is jelennek, a többit be kell hívni. A Library részhez nyithatunk mappákat, tehát, ha nem ömlesztve vannak a betűk, akkor mindegyik mappát külön behívhatjuk. Ennek előnye, hogy kevesebb font gyorsabban betölt, hátránya, hogy végül mindegyiket megnézzük, mert hátha abban van az igazi:) Az Add Folder pont nem magyarul van, de ezzel tudunk mappákat hozzáadni, és ugyanezzel átnevezni, illetve törölni. Jobbklikk A Sample Group-on, ami már nálam már Font, mert átneveztem, és előjön ez az ablak.
 (tovább…)
(tovább…)

Szerző: Imre Krisztina | 2017. szeptember 7. | Affinity Photo, Photoshop tippek, trükkök |
Ebben a cikkben nagyjából minden benne van, ami fontos a jó árnyékoláshoz. Most csak egy rövid összefoglaló után, az életlenítés megoldását mutatom más módszerrel. És, ha kitárgyaltuk a Photoshop-ot, megmutatom ugyanezt az Affinity Photo programban is.
A linkel oldalon videó is van, így mindenképp érdemes megnézni. Csak röviden, a lépések.
Szükségünk van egy árnyékrétegre. Ezt létrehozhatjuk úgy, hogy
-
-
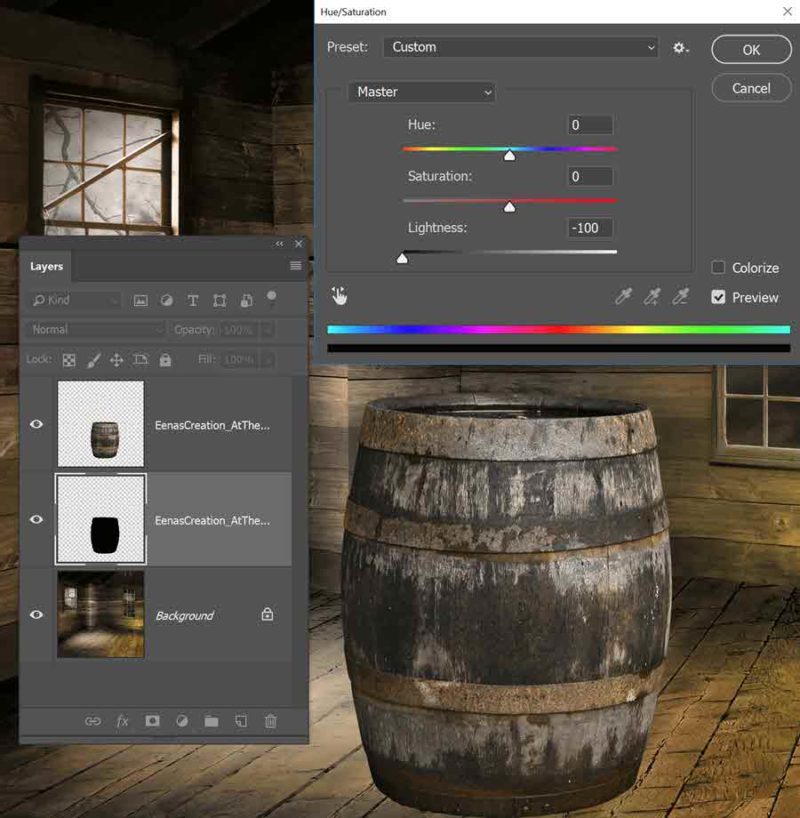
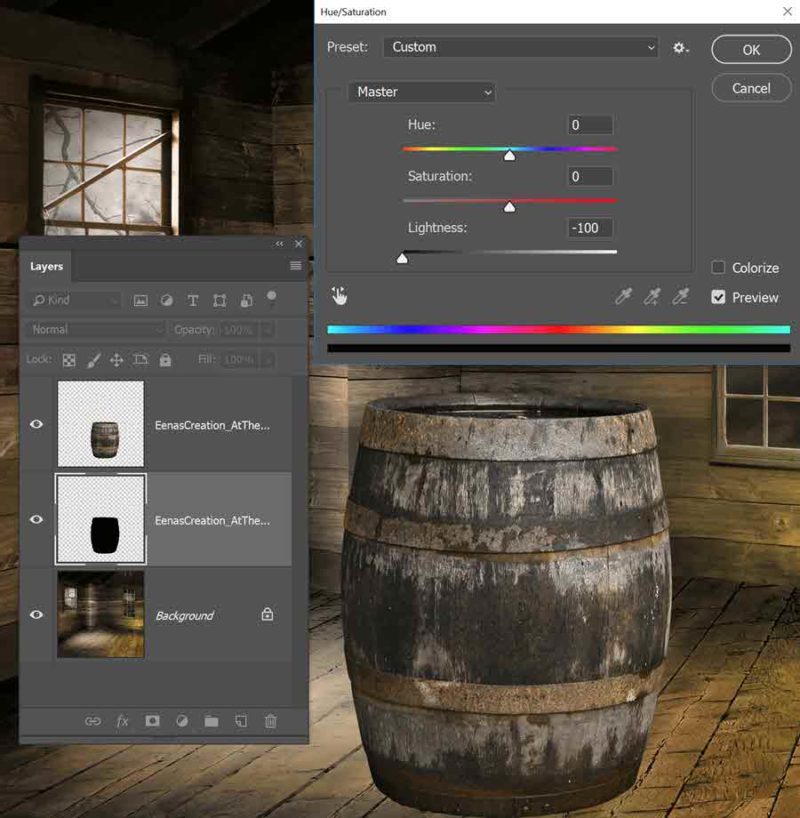
- készítünk egy rétegmásolatot, amit az Image > Adjustments > Hue/Saturation Lightness csúszkájával feketére változtatunk.

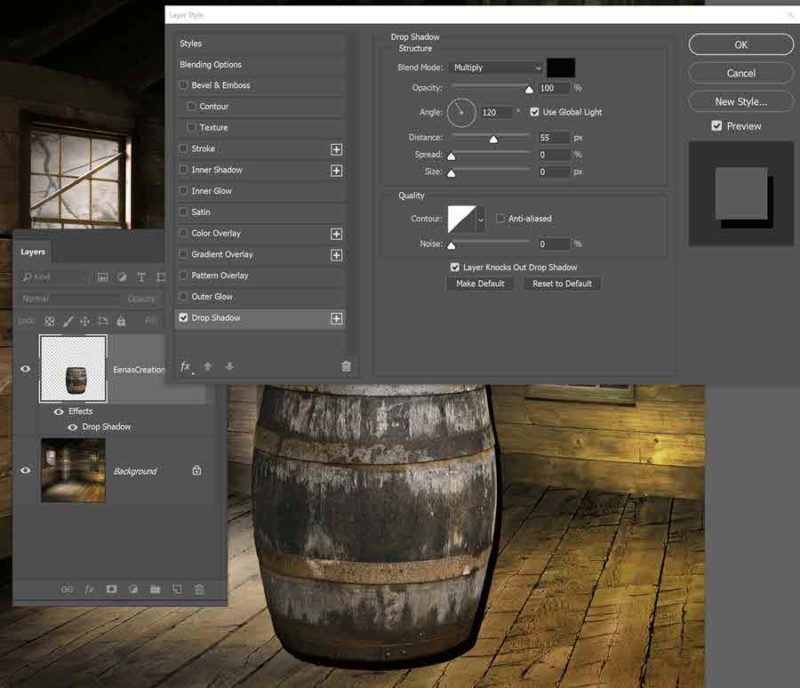
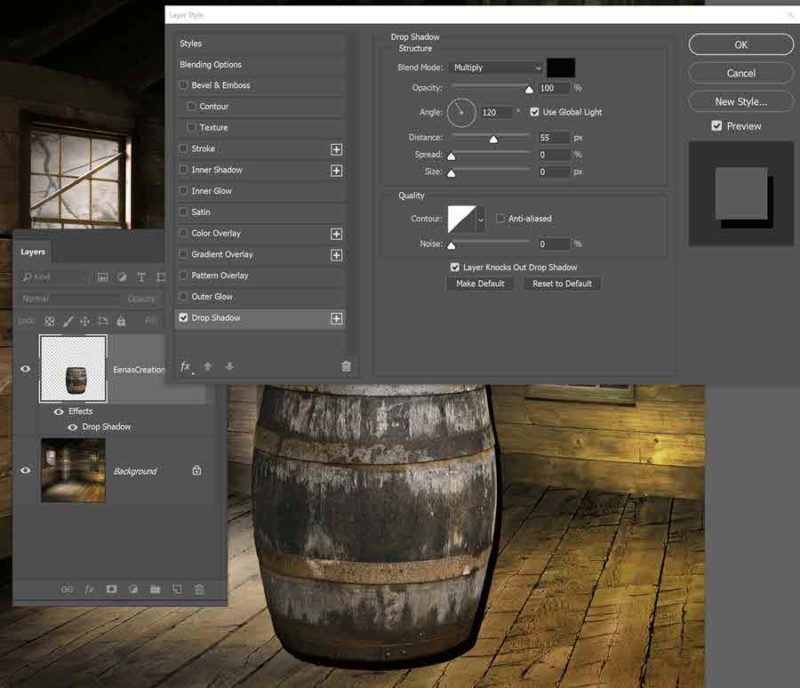
- vagy a Layer Style ablakban (duplaklikk a rétegre, vagy a rétegpalettán katt az fx-re) a Drop Shadow-t alkalmazzuk. A szög mindegy, a distance is, a size, ami az életlenséget okozza, hagyjuk nullán, mert azt külön fogjuk hozzátenni.

Ha megvan, jobbklikk a rétegen, és Create Layer, amivel külön rétegre kerül.
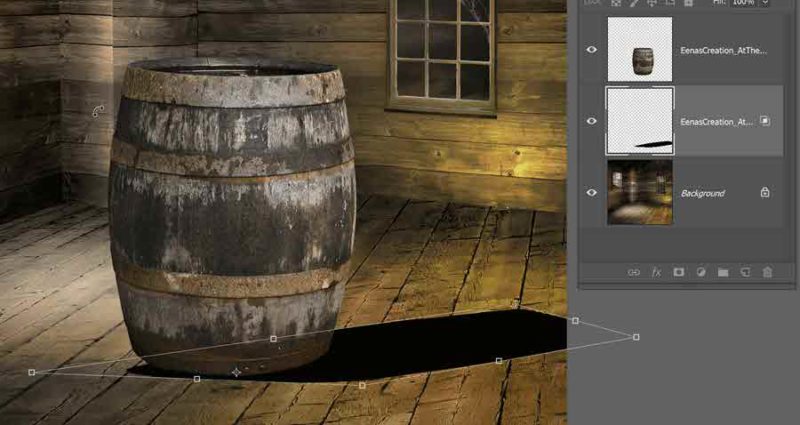
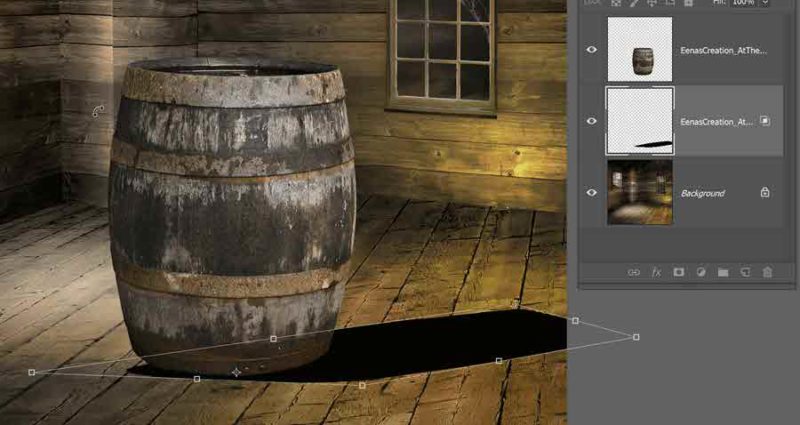
Most a torzítás jön. Ehhez legegyszerűbben a Free Transform eszközt használhatjuk, de bonyolultabb alakzatoknál jól jöhet a Warp vagy a Puppet Warp is.

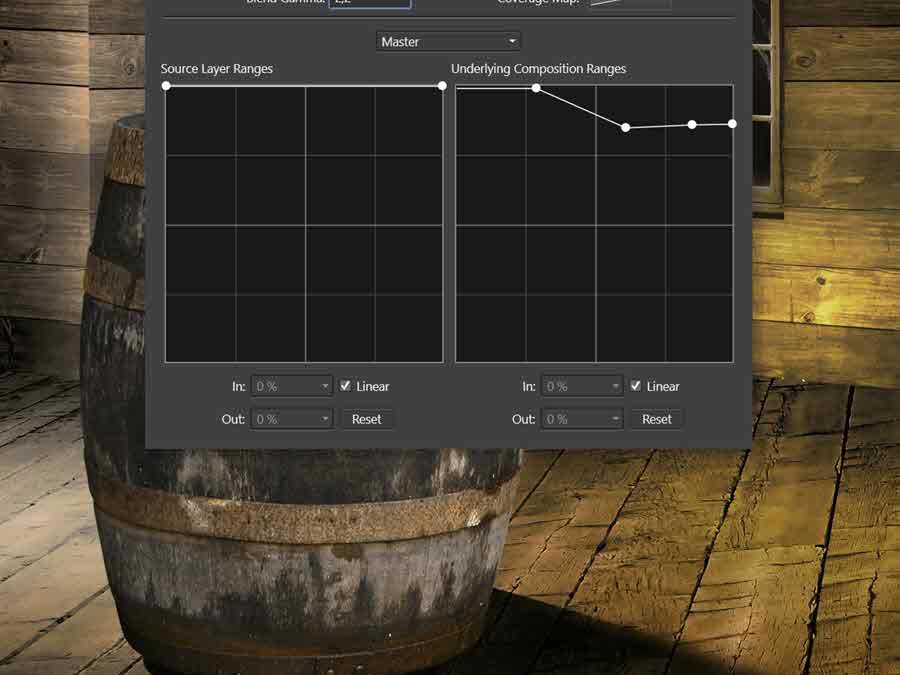
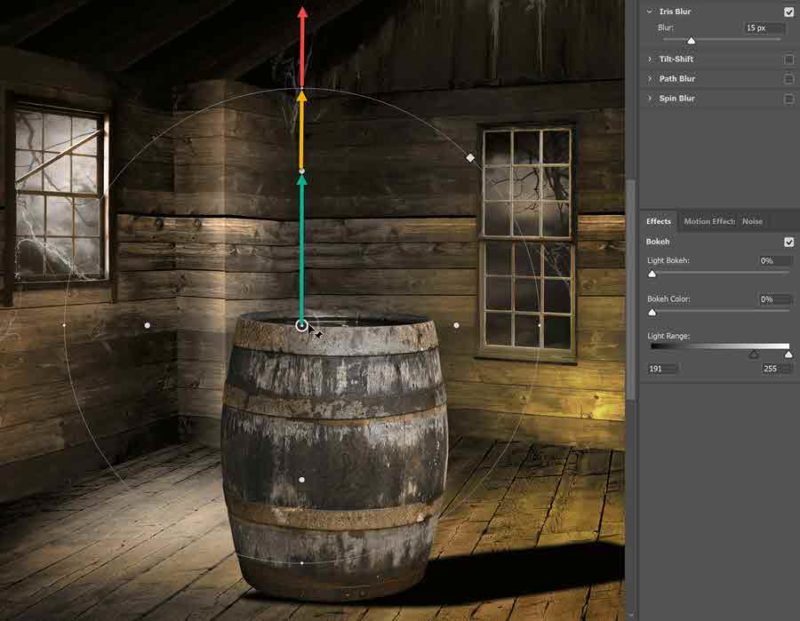
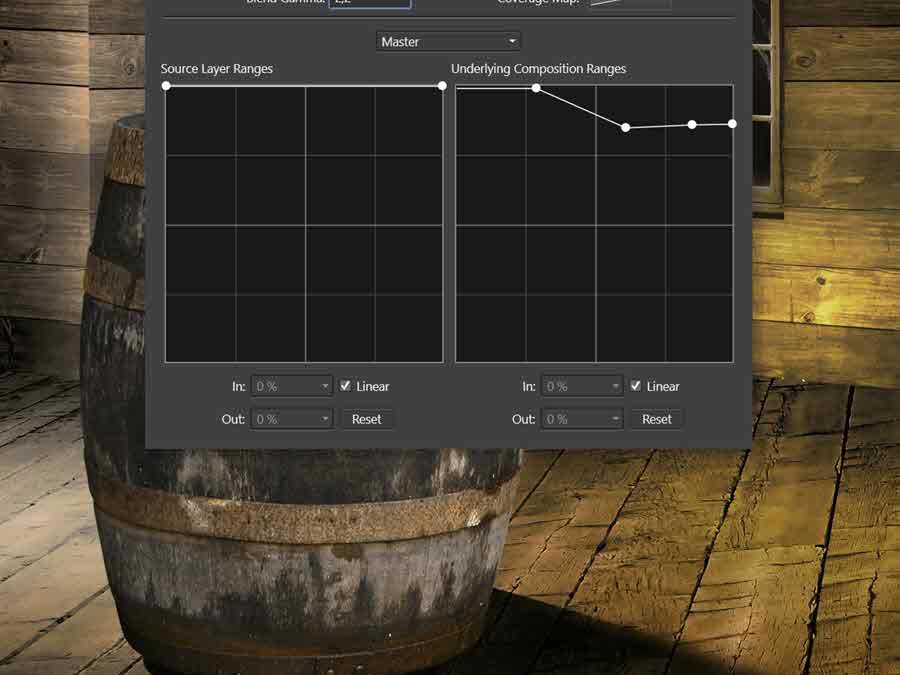
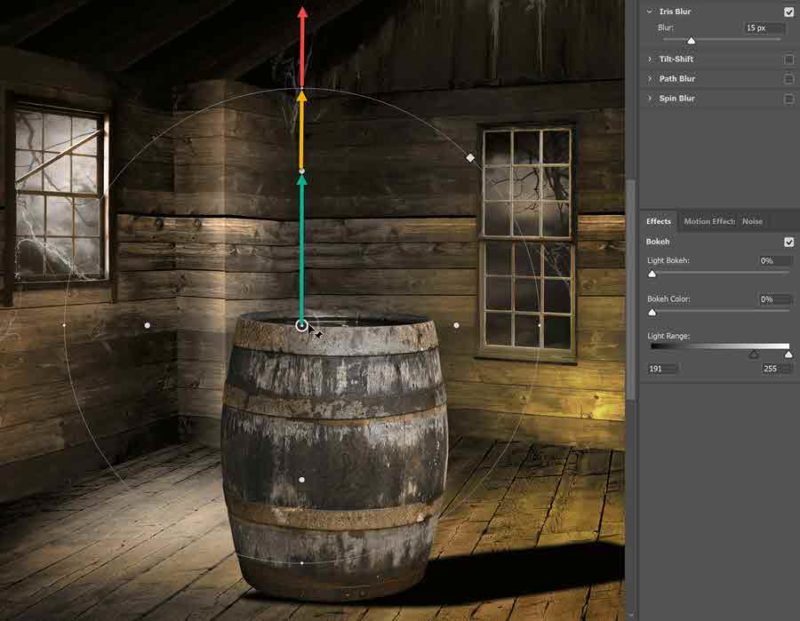
Életlenítés következik. Ehhez a korábbi cikkhez képest egy új eszközt használtam, ez a Filter > Blur Gallery. Az árnyék rétegből készítsünk előbb Smart Objectet. (jobbklikk a rétegen, és kiválasztjuk), mert így ha módosítani akarunk a beállításokon, vissza tudunk lépni.
Az Iris blur-t választva megjelenik egy szerkeszthető kör. A középpontjánál, a fogópont mozgatásával lehet növelni vagy csökkenteni az életlenítést. Egyébként ilyen életlenítési tűből akárhányat elhelyezhetünk, mozgathatjuk, és a Delete-tel törölhetjük is.
A képen három nyíllal jelöltem, hogy mely részen milyen eredmény lesz. A zöld szakasz éles, a sárga már homályos, a piros elmosódott.

Az árnyék, ahogy távolodik, egyre életlenebb lesz, tehát ezt figyelembe véve kell szerkesztenünk. A kis fehér pöttyöket, ami az élest elválasztja a homályostól, szintén arrébb tudjuk helyezni.
OK, idáig tök szuper, de nem fura valami ezen az oldalon? Sokszor csak úgy árnyékolunk, teljesen mindegy, hogy mi az irány, mert nem látszódik a fényforrás, ami nélkül nincs árnyék. Ilyenkor arra húzzuk, amerre csak akarjuk, játszhatunk vele, hogy merre néz ki a legjobban. De ha látszódik, hogy honnan jön a fény, akkor figyelembe kell venni. És ha megnézed, itt bizony tuti nem így esne. Van, akinek ez totál könnyen megy, azokat roppant irigylem érte, és van, akinek problémát okoz. Akár egy üres rétegre húzhatunk segédvonalakat, amit később kidobunk, akár a valóságban lemodellezzük egy elemlámpa és egy doboz gyufa, vagy akármi segítségével, de próbáljuk jól belőni, merre menjen az árnyék. Itt pont van egy ablak, így nem lehet figyelmen kívül hagyni, mert zavaró lesz. Ez nekem se megy egyszerűen, de ha már pont egy ilyen háttér akadt a kezembe a cikkhez, akkor próbáltam valahogy az ablakból irányuló fényhez igazítani az árnyékot. Ugye, hogy így jobb?
 (tovább…)
(tovább…)

Szerző: Imre Krisztina | 2017. augusztus 31. | Affinity Photo |
Az Affinity Photo programról már egész sok cikk van a blogon, és a számuk csak nőni fog, hisz egy nagy tudású, jól használható alkalmazás, ami ráadásul nagyon olcsó. Nemrég megjelent iPad-ra fejlesztett változata is, ami minden várakozást felülmúl. Tudásban a legjobb jelenleg a kategóriájában, és tökéletes megoldás azoknak is, akiknek például nincs asztali gépük, mégis szeretnék a fotóikat szerkeszteni.
Annak, aki egyébként is használja a programot, teljesen egyértelmű a használata, de ha még sosem használtál fotószerkesztő programot, akkor is könnyen megtanulható.
Megvásárolni az App Store-ban lehet, de érdemes megnézni, hogy mely típusú iPad-okkal lehet használni.
Mivel egy cikk nem elég a részletes bemutatáshoz, ez most csak egy áttekintés, és érdekességképpen egy scrapbook oldalt készítek.
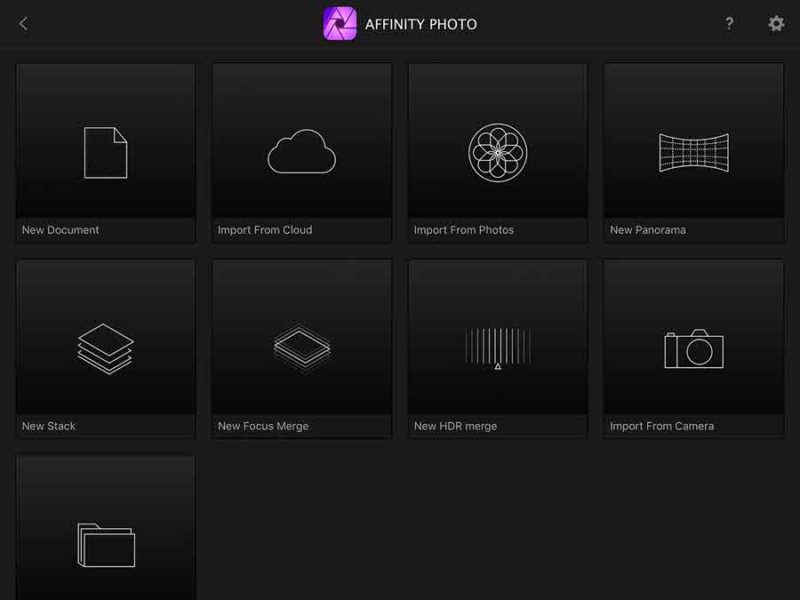
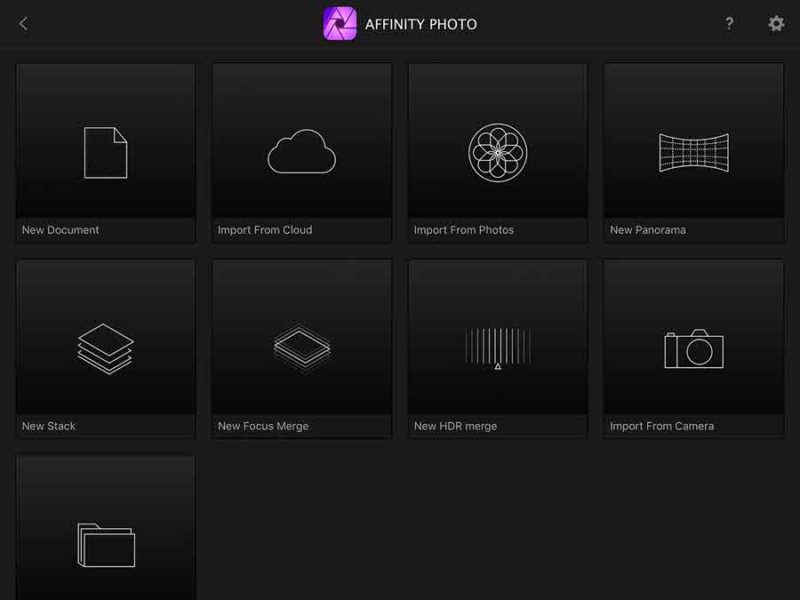
Ha megnyitod az alkalmazást, ez a kép fogad:

Választunk, hogy mit is szeretnénk csinálni. Én most az Import From Cloud-ra kattintottam, mert a felhőben volt minden, amire szükségem volt.

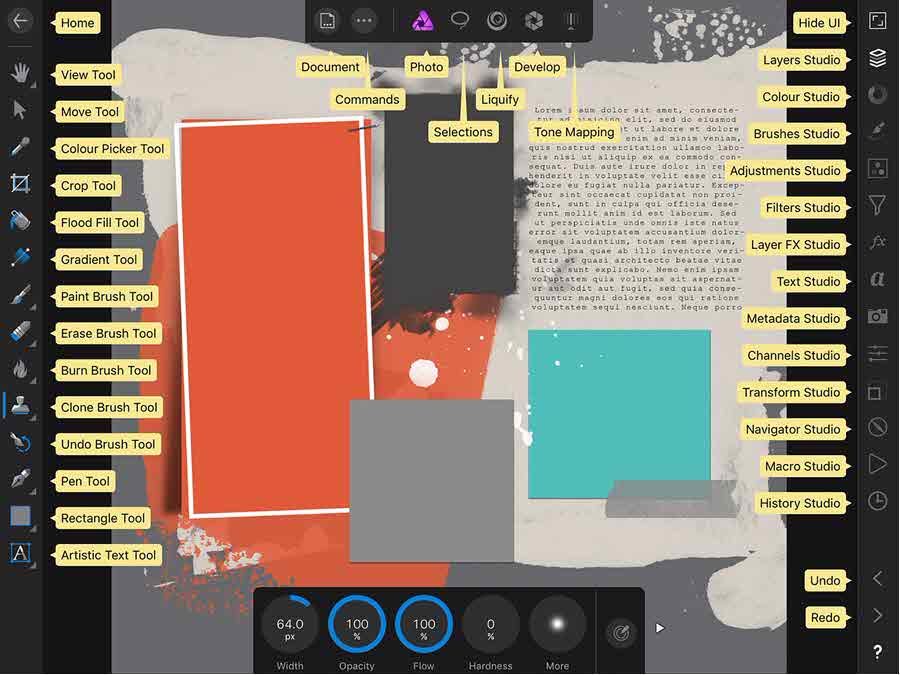
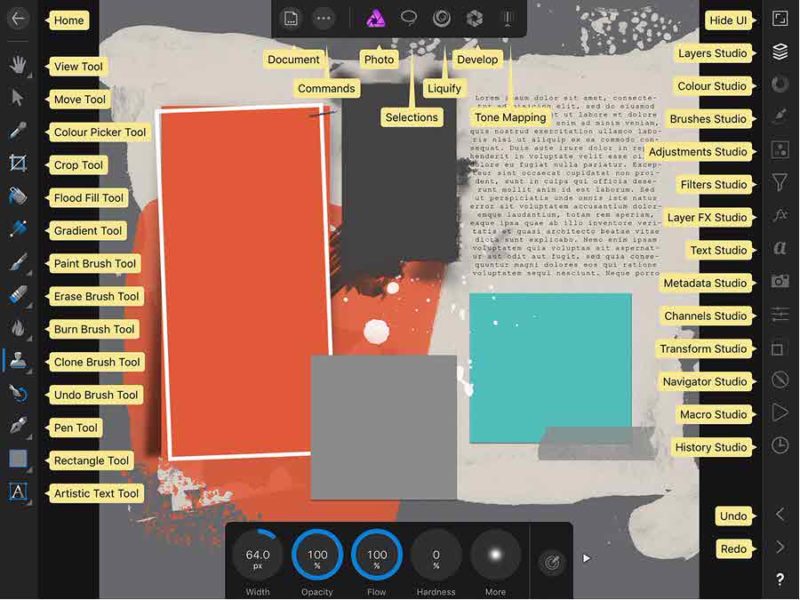
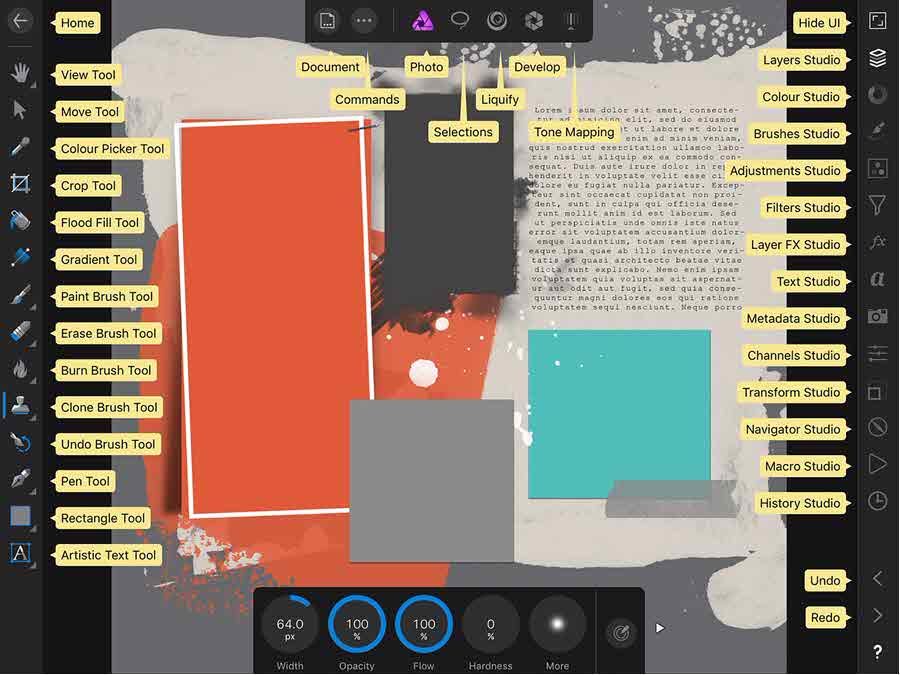
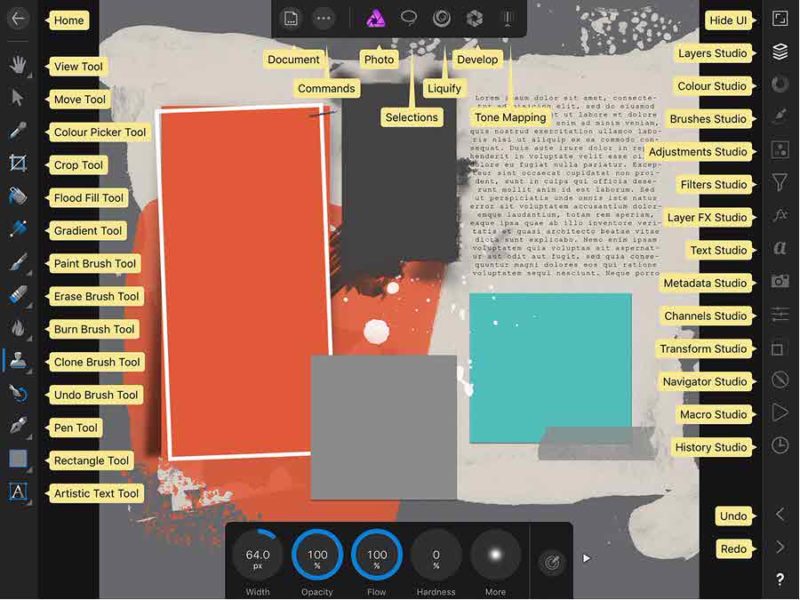
Ez a program nem a „nagy testvér” lebutított változata, ez egy teljeskörűen működő cucc, ami természetesen kezel rétegeket, így rögtön megnyitottam egy sablont, ami meg is jelent a munkaablakban. Jobb oldalt alul a kérdőjelre kattintva, minden ikonhoz magyarázatot kapunk.

(tovább…)

Szerző: Imre Krisztina | 2017. augusztus 24. | Affinity Photo |
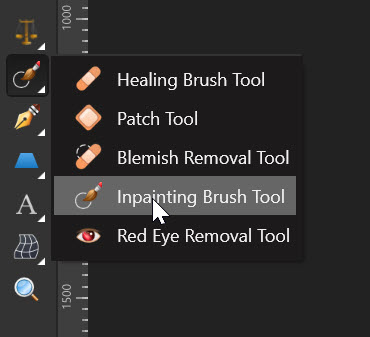
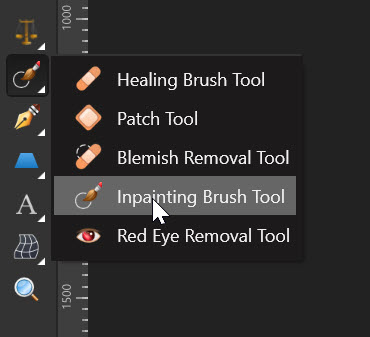
Az Inpainting Tool használatával tudunk a fotókról eltüntetni nem kívánt elemeket, javíthatunk sérült, hibás részeket.
Photoshop-ban erre leginkább a Content Aware Fill szolgál. PS használók óhatatlan, hogy össze ne hasonlítsák a két programot, de talán azoknak is hasznos az infó, akik csak az Affinity-vel ismerkednek.
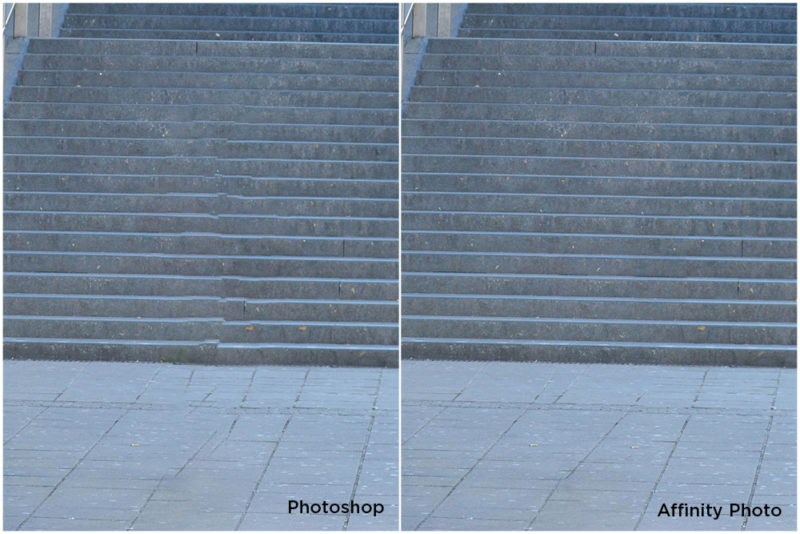
Választottam egy olyan fotót, ahol nem is olyan egyszerű a feladat, hisz a lépcső vonalát meg kellene őrizni.
Így működik Photoshop-ban:
És ugyanez az Affinity-ben:
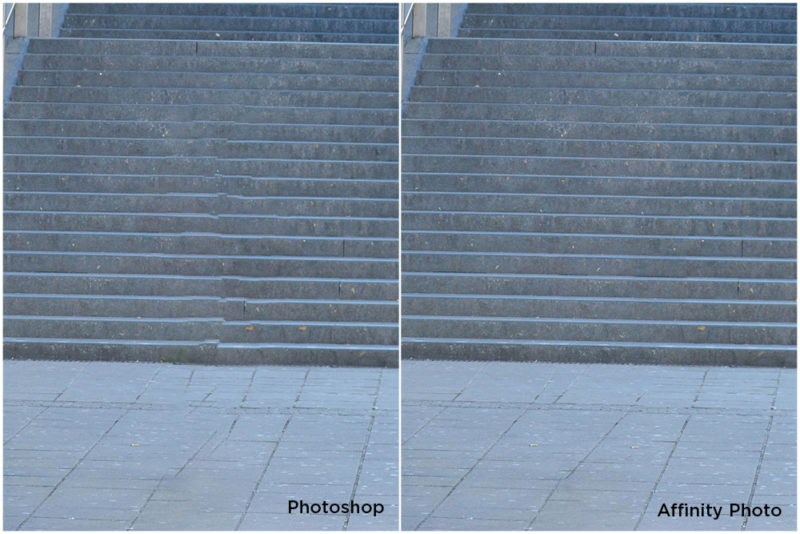
És, hogy jobban össze lehessen hasonlítani, egymás mellett a két végeredmény:

(tovább…)

Szerző: Imre Krisztina | 2017. augusztus 10. | Affinity Photo |
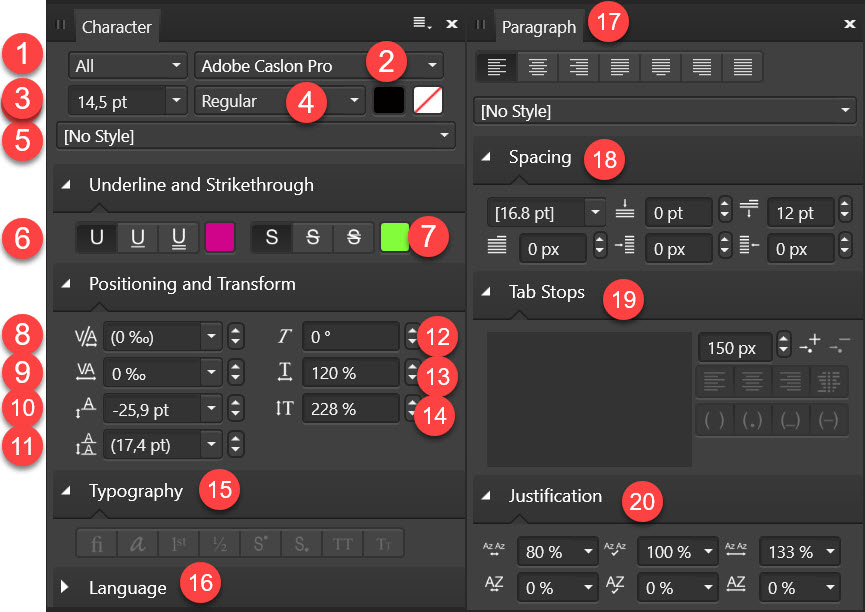
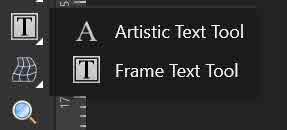
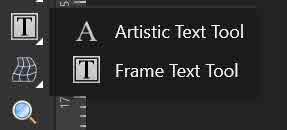
Affinity Photo-ban két szövegtípus van, ez az Artistic és a Frame. Bal oldalt az eszköztárban találjuk.

Artistic Text Tool
Leginkább címsorokhoz, wordart-hoz tudjuk használni. Az eszközzel rögtön azt a méretet állíthatjuk be, amivel írni szeretnénk.
Ha a méret megvan, elkezdhetünk írni, de lehetőség van arra is, hogy beillesszünk szöveget a Text menu Insert Text from File-lal.
A szöveget legegyszerűbben úgy méretezhetjük, hogy a sarokfogantyúknál húzzuk. Ilyenkor a méretarány megmarad. Ha ez nem lényeges, akkor külön lehet a magasságot és szélességet is állítani.
Frame Text Tool (tovább…)