Photoshop Dust And Scratches
Vagyis por és karcok. Elsőre az jutott eszembe, hogy mi scrapbook mániások sokszor mit is teszünk egy tökéletes képpel? Jól elöregítjük. Karcokat teszünk rá, meg valamilyen módon megtépkedjük a szélét. Megváltoztatjuk a színvilágát, vintage esetében többnyire barnítjuk. Nagy mázlista az, akinek valóságos régi fotói lapulnak a fiókban, de lehet ez akár negatív is, amit be kell scennelni. Ilyenkor tényleg tele lehet a kép karcokkal és porszemekkel. A Photoshop-ban természetesen erre is van megoldás.
A retusáló eszközökről volt már összefoglaló cikk, de most egy filtert szeretnék bemutatni. A zajszűrők között található. A Dust and Scratches az egymástól eltérő képpontokat módosítja. A megjelenő ablakban két csúszkát találunk. A Radius (Sugár) azt határozza meg, hogy mekkora legyen az a terület, ahol a program az eltérő képpontokat keresi. A Threshold-dal (határérték) azt állítjuk be, hogy mekkora eltérést tekintsen korrigálandónak. Az eredmény azonnal látszódik, így tudományos hozzáértés nélkül is meg lehet találni a megfelelő értéket. Mivel nagy valószínűséggel nem csak a karcok fognak eltűnni, hanem az egész kép lágyul, rétegmásolattal kezdünk, majd maszkoljuk a szükséges részeket. Nézzük a gyakorlatban.
Ez egy bescannelt fotó, talán ebben a méretben is lehet látni, hogy sok apró fehér pötty, és karc van rajta.
Photoshop retus
Ha ez a valóságban is ennyire egyszerűen menne, mint Photoshop-ban, az nagyon jó lenne. 🙂 Különböző retusálási technikák itt-ott megtalálhatóak a cikkek között, de egyben nincs. Egy fórumbejegyzés kapcsán jutott eszembe, hogy talán nem haszontalan egy teljes retus lépésit megmutatni. Azt már megtanultuk, hogy Photoshop-ban mindent több módon is meg lehet oldani, és mivel minden fotó más, érdemes több technikát megismerni, hogy ki tudjuk választani a legmegfelelőbbet. A retusálás nem csak fiatalításra való. Valamennyire minden fotónak jót tesz. Lehet, hogy egy gyerek arcbőrét nem kell ránctalanítani, de talán némi maszatot érdemes eltüntetni, a szemét élesíteni, tónusokat beállítani. Egy kamasznál meg jönnek a pattanások. Jó, ez a valóság, de nem biztos, hogy ez a legfontosabb jellemző, amit meg akarunk őrizni. Legyen ilyen is, olyan is, nagymama (-papa) korában ne tudja az unokákat azzal etetni, hogy bezzeg neki gyönyörű volt a bőre:) Fiatalításnál nagyon figyeljünk a mennyiségre. Én nem szeretem azokat a címlapképeket, ahol már fel sem lehet ismerni, hogy ki van rajta.
Ez a pár lépés, amit most mutatok, némi rutinnal nagyon gyorsan megvan. Értékeket szándékosan nem írok, mert a fotóhoz kell megválasztani. Ha kipróbálod, mutasd meg a galériában ilyen volt – ilyen lett módon, nagyon kíváncsi vagyok rá.
A Healing Brush eszközzel eltüntettem a nagyobb bőrhibákat.
Gomb készítése Photoshop-ban
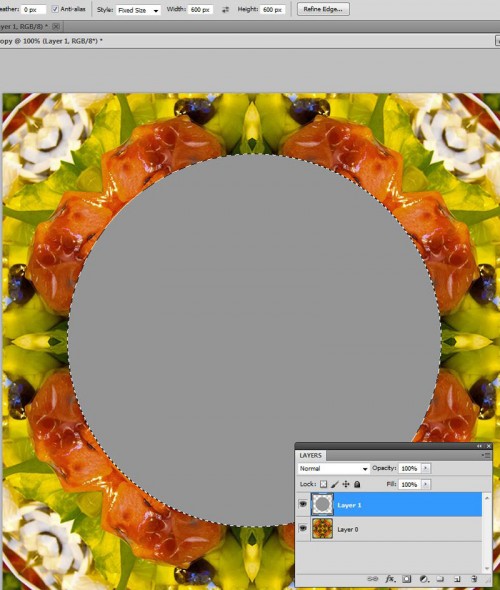
A Kaleidoszkópos cikkhez érkezett a kérdés, hogy a gombot hogyan lehet elkészíteni. Nagyon egyszerűen, meg is mutatom. Lehet sima fehér háttér az alapja, de szerintem jobb rögtön azt alátenni, amihez használni szeretnénk. Ehhez méretezzük le a hátteret kb. 700 px x 700 px-re, hisz egy gombnak nem nagyon kell 600 px-nél nagyobbnak lennie.
Nyitunk egy új réteget, kijelölőeszközök közül válasszuk az ellipszist, majd fent az opciós sávban a Style legyen Fixed Size, a méret meg amennyit szeretnénk, én itt 600 px x 600 px-t írtam be. Ebben az esetben nem kell méreteznünk, csak katt a rétegre, és már ott is a kijelölésünk. Ha nem a megfelelő helyre került, akkor továbbra is a kijelölő eszközzel arrébb tudjuk húzni, de csak akkor, ha az opcióknál a New Selection aktív (baloldali), tehát nem a hozzáadós, vagy kivonós. Valamilyen színnel kitöltjük a kijelölést, gyakorlatilag teljesen mindegy, hogy milyennel.
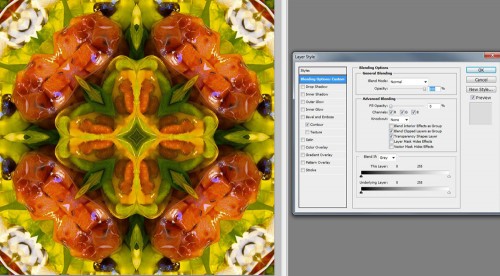
Most a Layer Style palettán adunk hozzá ezt-azt, ezzel alakítva ki a gomb kinézetet. Ehhez duplán katt a rétegre. A Blending Option-nél a Fill-t teljesen le fogjuk húzni nullára. Amíg szerkesztünk ezt meg is hagyhatjuk 100 %-on, de levehetjük rögtön, ahogy nekünk jobb.
Mindig nézzük meg, hogy mi milyen változást okoz, ezzel egyrészt tanulunk, másrészt kiválaszthatjuk a nekünk leginkább tetszőt.
Itt még csak a Fill-t húztam 0-ra, és mivel más effekt nincs is, nem látszik semmi.
Kaleidoszkóp – Photoshop-ban
Nem hinném, hogy van valaki, aki ne ismerné, és legalább gyerekkorában ne nézte volna kerekedő szemekkel ezt az igen egyszerű, de annál látványosabb játékot. A lényege, hogy egy csőben szimmetrikusan elhelyeznek tükröket, ami megsokszorozza a benne lévő apró csillogó kis tárgyakat. A kaleidoszkóp mozgatásával végtelen, és szebbnél szebb variáció jeleníthető meg.
Valami hasonló hatást Photoshopban is el lehet érni, és ezzel nagyon izgalmas képeket alkothatunk.
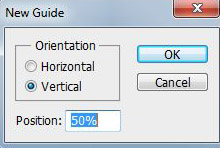
Első lépésként válasszunk egy fotót, majd vágjuk szabályos négyzet alakúra. Ezt úgy tehetjük meg a legegyszerűbben, hogy a Crop eszközzel úgy húzunk, hogy közben a Shift-et nyomva tartjuk. Ha ez megvan, akkor behúzzuk a vízszintes és függőleges felező vonalat. Ha van GuideGuide pluginunk, akkor azzal, ha nincs, akkor a View>New Guide> és ott egyszer a vízszintest, egyszer a függőlegest választva 50%-ot írunk be. Nem árt a jobb szélére is húzni egyet, és ne felejtsük el, hogy a View-nál a Snap legyen bepipálva. Akinek az utóbbi két mondat kínainak hangzik, az olvassa el az erről szóló cikket.

Ha ez megvan, a lasszó eszközzel készítünk egy háromszögű kijelölést. Gyakorlatilag mindegy melyik részen, én most a jobb felsőt választottam. A Snap azért kell, hogy pontosan a sarokpontokhoz rudju illeszteni a kijelölő eszközt.
CEWE-Bingó
5 PHOTOSHOP TIPP
CEWE-Bingó – 2022. február – sablon
Szuper könyvajánlások érkeztek az elmúlt héten, köszönöm, hogy játszottatok. Aki az 5 $-os Oscraps kupont nyerte:

Erre a hétre Tinci talált ki feladatot, amihez egy sablonnal is megajándékozott minket. Ha először játszol, feltétlen olvasd el a szabályokat.
A feladat, hogy ezt a sablont kell felhasználni az oldal elkészítéséhez. Akinek úgy tetszik, elkészítheti virágokkal, akinek nem, az leveheti őket a sablonról. Szabadon lehet bármelyik helyre fotót tenni, vagy szöveget, vagy kész kártyákat (journal card) . Mindenki a saját ízléséhez tudja igazítani. Lényeg, hogy a végén a kész oldalon fel lehessen fedezni a sablon főbb részeit. Letölteni a képre kattintva tudod.

Inspirációs oldal:

- Adobe ExpressIsmered az Adobe Express-t? Használsz Photoshop-ot? Ha igen, szükséged lehet erre is. Ha még nem használtad a Photoshop-ot, az Adobe Express egy fantasztikus eszköz, amellyel kreatív tartalmakat hozhatsz létre. Azért nézzünk egy kis összehasonlítást. Mind a kettő egy képszerkesztő alkalmazás. Mindkét programnak megvan a maga helye a digitális művészet és a fotószerkesztés világában, de különböző igényeket ...
- Tipp a maszkoláshozSzöveg maszkolása A maszkolás alapesetben úgy néz ki, hogy van egy maszk, felette a szöveg. Az alsó réteg – vagyis a maszk – szabályozza a felette lévő réteg láthatóságát és tartalmát. Ha a maszk bármely része átlátszó, akkor ugyanez a terület a felette lévő rétegen el lesz rejtve. Ahhoz, hogy ez megvalósuljon, vágómaszkot kell létrehozni. Ezt ...
- FestegetésRég volt már festegetés, és mivel úgyis szükségem volt rá, meg is mutatom. Több technika volt már ebben a témában, hasonló is, de ha jól rémlik, pont ilyen még nem. Egyszerű, gyors, könnyen kivitelezhető. Ez a végeredmény, aminek a lépéseit egy videóban lehet megnézni. A hang most sem tökéletes, lassan beszerzek egy jobb mikrofont:) A videóban ...
- Tudtad, hogy?Mikor nekiállok valami témát keresni, hogy miről is írjak, valahogy mindig elvetem azokat az apró, de szuper kis trükköket, amikről képtelenség egy egész bejegyzést összehozni, mert a lényeg benne van 1-2 mondatban. Most gondoltam, összeszedek egy csokorra való Photoshop trükköt, ami nagyban meggyorsítja a munkát. A felsorolás nélkülöz minden logikai sorrendet, ahogy épp eszembe jut, ...
- Fagyos betűA „Csinálj, amit akarsz!” játékon indultam egy betűs feladattal, valamilyen szöveg tuningolást kell végrehajtani. Nem pont ezt, de azért leírom, hogy készült. Oldalra felkerült a szöveg, amiből Smart Objectet csináltam. Az egész oldalt megfordítottam az Image → Image Rotation → 90°Clockwise-zal. A szöveges Smart Object van kijelölve, majd Filter → Stylize → Wind. Azért kell megfordítani ...