
2016. május 5. | Adobe Bridge, Photoshop tippek, trükkök
Bár a Bridge-ről már volt több cikk is, most azért írok róla ismét, mert egy ideje teljesen ingyenessé tette az Adobe. Elsősorban persze azoknak hasznos, akik mindenféle Adobe terméket használnak, hisz nem véletlen a Bridge (híd) elnevezés, mindegyik Adobe program fájlját tudja kezelni. Akkor is nagy segítség, ha fotószerkesztésre mondjuk az ingyenes Gimp-et használjuk. Letölthető erről az oldalról, ha van Adobe ID-nk, de ennek beszerzése is ingyenes, és csak pár perces regisztrációt jelent.
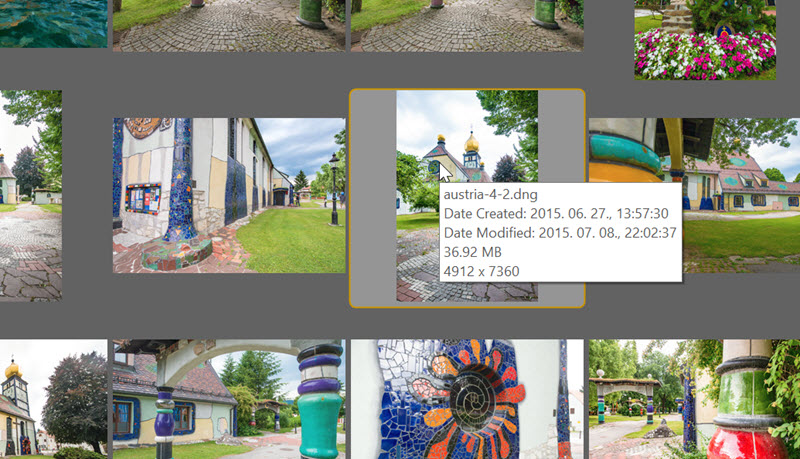
A legszuperebb funkcióit egy korábbi cikkben és videóban már bemutattam, ezek azóta sem változtak, érdemes megnézni mennyire jól használható rendszerezéshez, fotók átnézéséhez, fotókönyv készítéshez stb.
Külön cikk volt a Collections-ről, aminek segítségével gyűjteményekbe rendezhetjük fotóinkat, vagy éppen scrapbook készleteinket, bármilyen szempont szerint, így könnyen, gyorsan elérjük őket.
Arról is írtam már, hogy hogyan lehet a fotókból, fotókönyv oldalakból pdf prezentációt vagy slideshow-t készíteni, viszont ezt a lehetőséget alapból kivették a Bridge CC-ből, így külön kell hozzá letöltenünk.
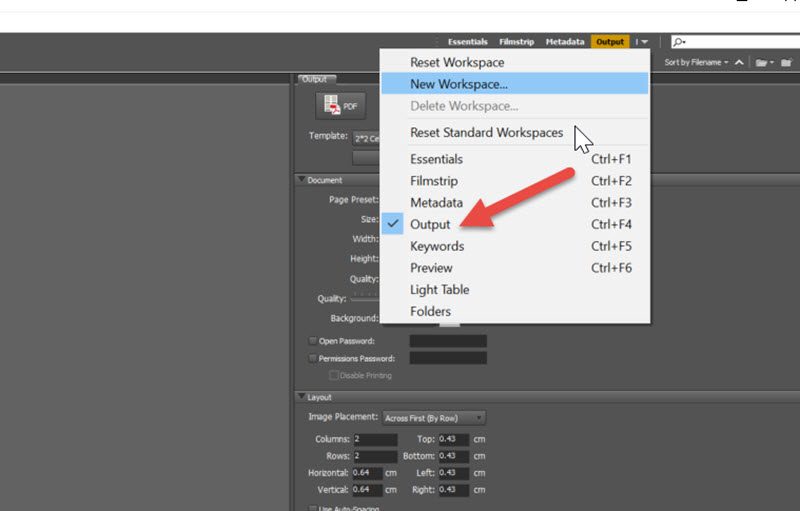
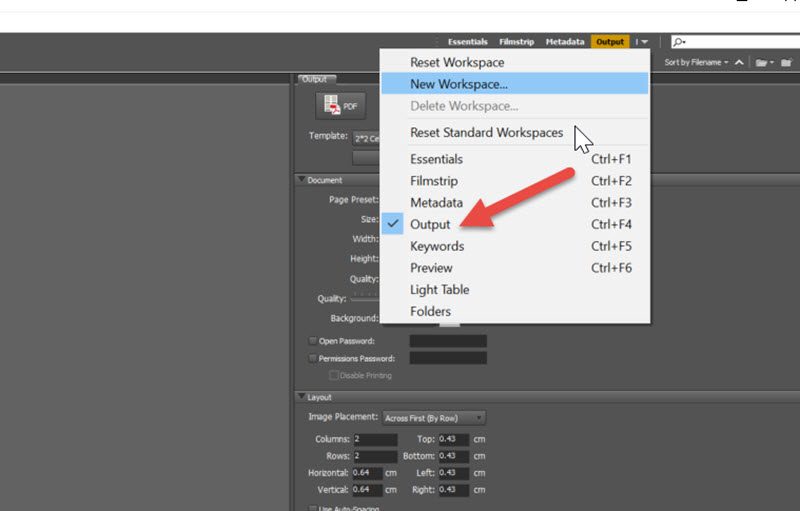
Töltsük le az Adobe Output Module-t. Kicsomagolva egy mappát és fájlt fogunk találni.
Az Adobe Output Module mappát ide kell bemásolni:
- Windows: C:\Program Files\Common Files\Adobe\Bridge CC Extensions
- Mac OS: /Library/Application Support/Adobe/Bridge CC Extensions
AdobeOutputModule.workspace fájlt meg a
- Windows: C:\Program Files\Common Files\Adobe\Bridge CC Extensions\Workspaces
- Mac OS: /Library/Application Support/Adobe/Bridge CC Extensions\Workspaces
mappába. Ekkor megjelenik a munkaterületek között. Használata ugyanaz, mint ahogy a korábbi cikkben le van írva.
 (tovább…)
(tovább…)

2016. április 21. | Photoshop tippek, trükkök
A cég szuper pluginokat, kiegészítőket készít, amikből most pár ingyeneset mutatok be. Itt lehet őket megtalálni.
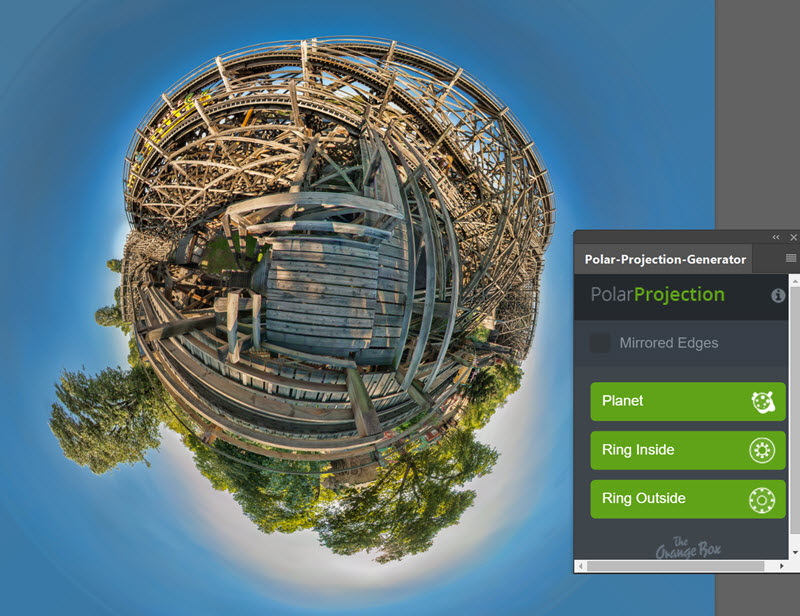
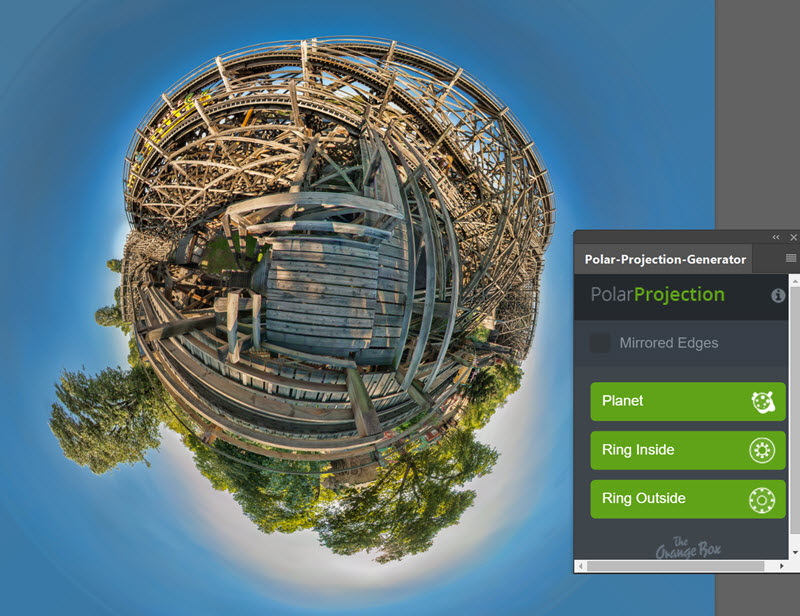
PolarProjection
Kisbolygó típusú képeket lehet vele összehozni. Évekkel ezelőtt volt egy cikk, hogy kell ezt elkészíteni plugin nélkül, de ez így egyszerűbb. Photoshop CS6-tól lehet használni. Nem csak kisbolygót, hanem gyűrűt is lehet generálni, abból kétfélét.
Ez a kisbolygós:
Ahogy látni a videón, a kezelő panel nincs túlbonyolítva. A Mirror Edges-t akkor kell bekapcsolni, ha az alap panoráma nem ér körbe. Ilyenkor az illesztést, ami ugye igazából nem passzol egymáshoz, némi tükrözéssel javítja a generator.
 (tovább…)
(tovább…)

2016. április 14. | Photoshop tippek, trükkök
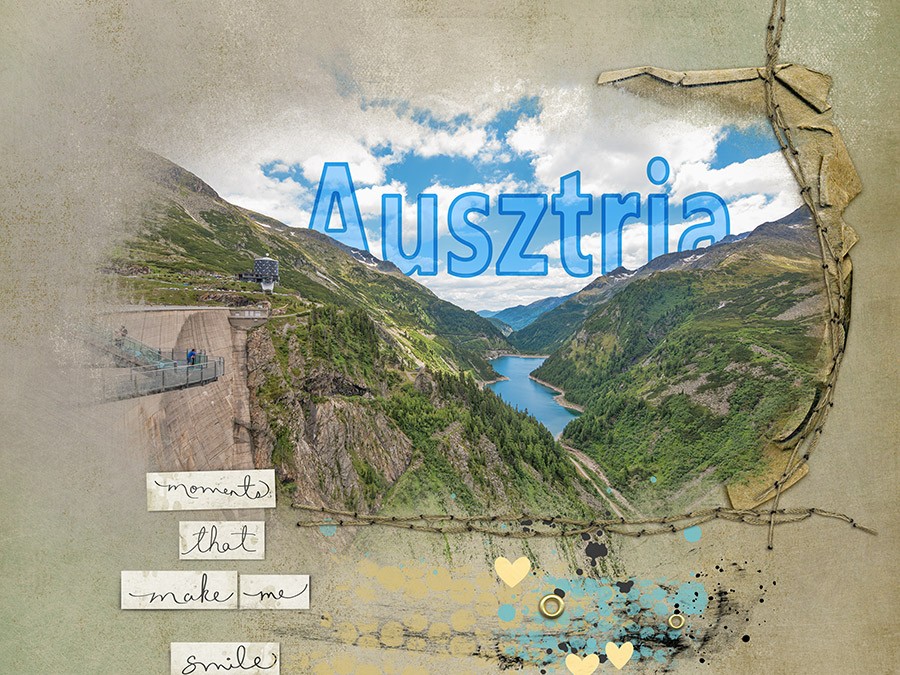
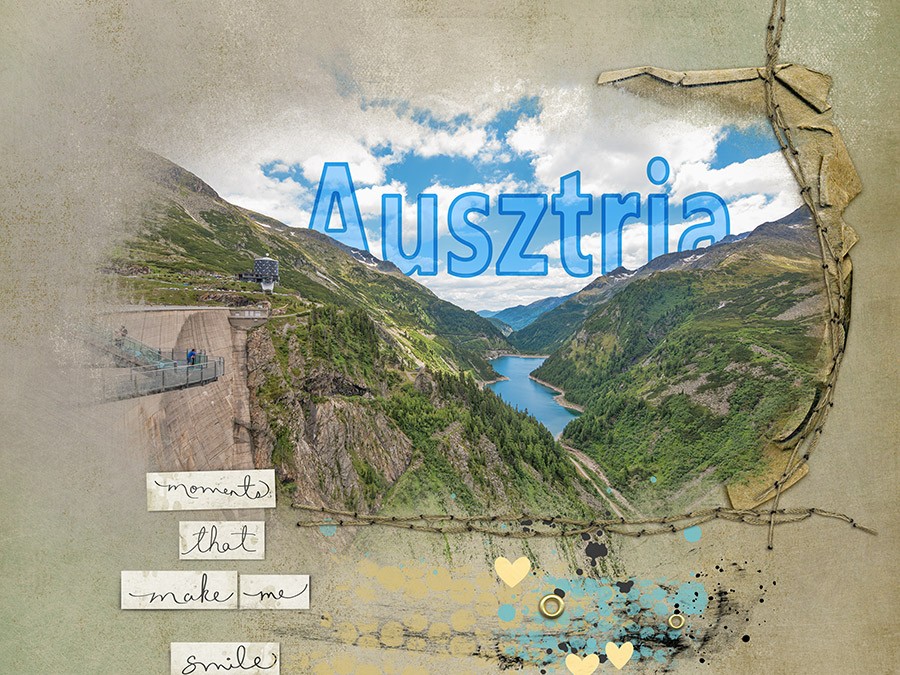
Ez a heti feladat, ehhez szeretnék egy nagyon egyszerű effektet bemutatni. Van benne egy kis buktató, aminek megoldása máskor is jól jöhet.
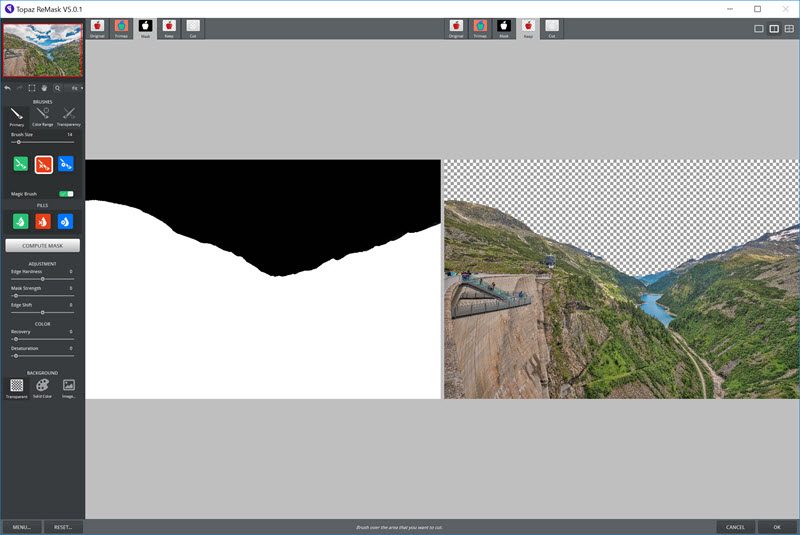
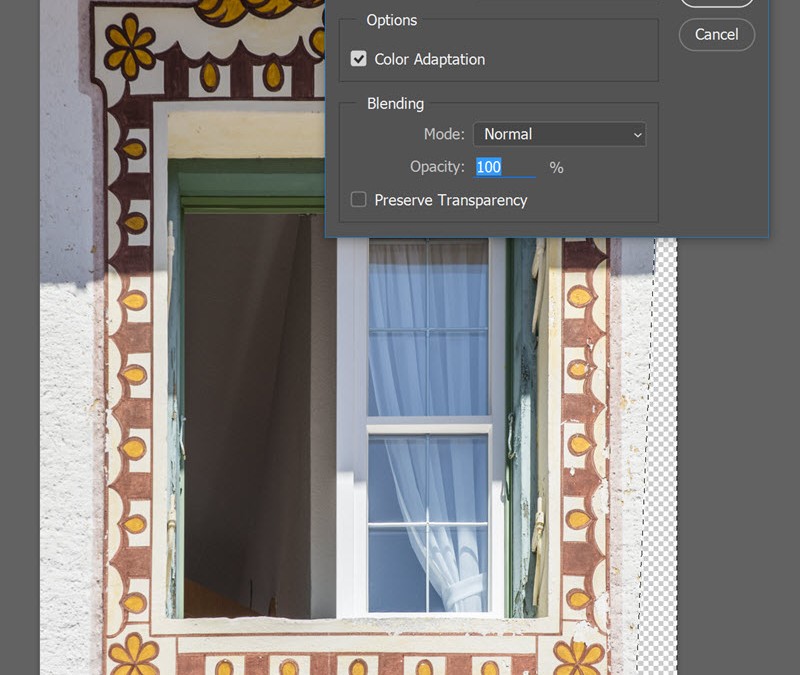
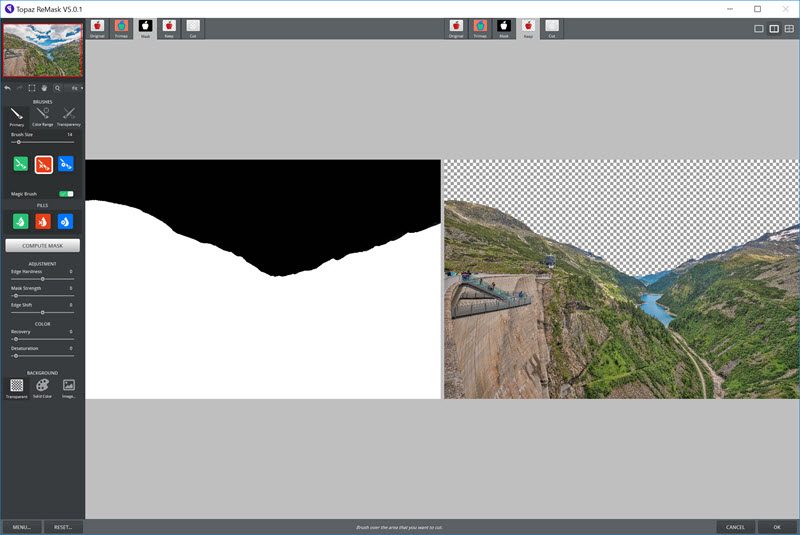
Úgy akartam elhelyezni a szöveget, hogy a hegyek mögé kerüljön. Ennek nagyon egyszerű módja, hogy körbe kell vágni azt a részt, ami előre kerül. Ezt most a Topaz reMask-kal tettem meg. Erről volt korábban cikk, közben kijött egy újabb verzió is, de alapjaiban ez is ugyanúgy működik. Ilyen szép maszkot készített:

Alul az eredeti, felül a kivágott rész, kettő között a szöveg, amire tehetünk különböző hatásokat is.
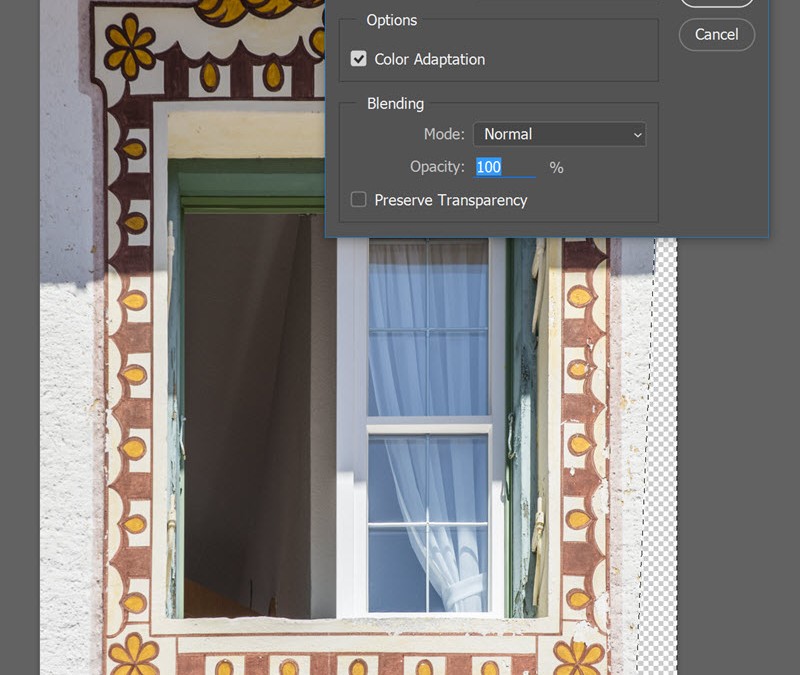
A probléma akkor adódhat, ha nem ezt a módszer választjuk, hanem a szövegréteget maszkoljuk. Ettől még az is egy nagyon jó módszer, ráadásul a fájl mérete is kisebb lesz. Nézzük meg, itt milyen gond lehet.
Ehhez akár a Quick Selection Tool-lal is kijelölhetjük azt a részt, amire szükségünk van. Most nálam a felső réteg ki van kapcsolva, a szöveg attól megy a hegy mögé, hogy maszkot tettem rá. Ebben az esetben figyeljünk arra, hogy csak akkor mozgassuk arrébb a szöveget, ha külön van választva a maszktól. Ehhez a kettő között lévő kis ikonra kell kattintani. (ami itt már nem látszik, mert kikapcsoltam)
 (tovább…)
(tovább…)

2016. április 7. | Photoshop tippek, trükkök
Szorgalmas olvasóknak nem ismeretlen a NIK név, mert az ebbe a csomagba tartozó két pluginról már volt cikk. Az egyik a Nik Color Efex pro 4, a másik a Viveza 2. A két cikk 5-6 éve jelent meg a blogon, azóta annyi változás történt, hogy a Google megvásárolta 2012-ben a készletet a fejlesztő cégtől. A teljes csomag ennél jóval több plugint tartalmaz, korábbi ára 500 $ volt, amit a Google már csökkentett 150-re, és most a cég úgy döntött, hogy teljesen ingyenessé teszi, sőt, aki ebben az évben vásárolta meg, visszakapja az árát. Az tény, hogy az elmúlt években sem a korábbi német tulajdonos, sem később a Google nem fejlesztett rajta, és valószínűleg már nem is fog, de ettől még ez egy nagyon jól használható eszköz fotóink alakítására. Innen tölthető le.
Vegyük sorra, mik tartoznak hozzá.
Nik Color Efex pro 4
Viveza
Ez a kettő pont olyan most is, mint amikor a bejegyzés íródott, szóval erről most külön nem teszek említést.
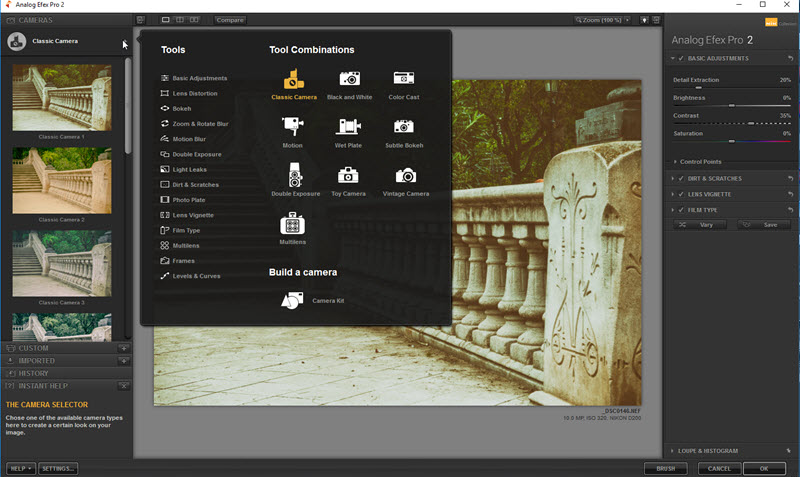
Analog Efex Pro
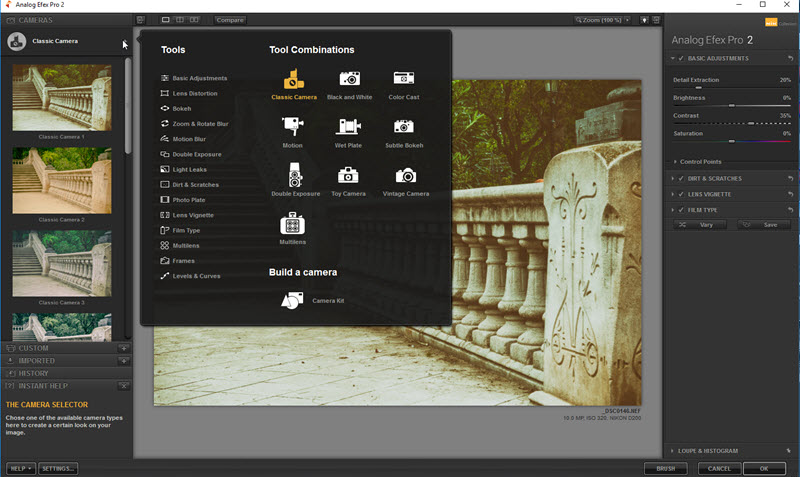
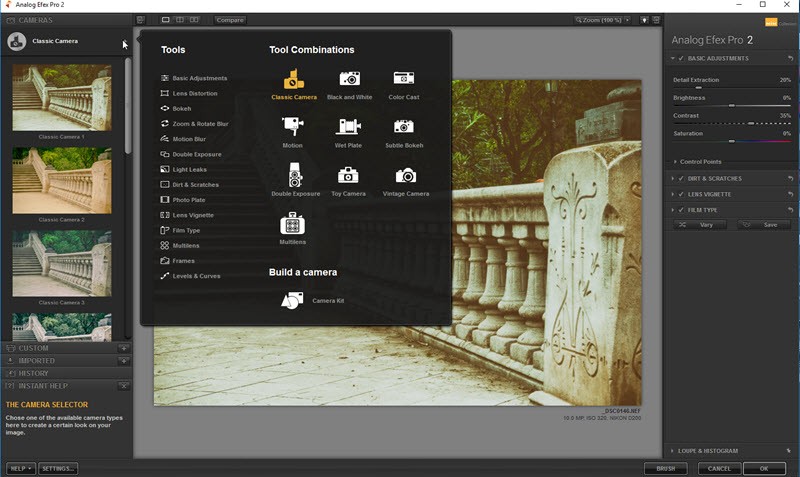
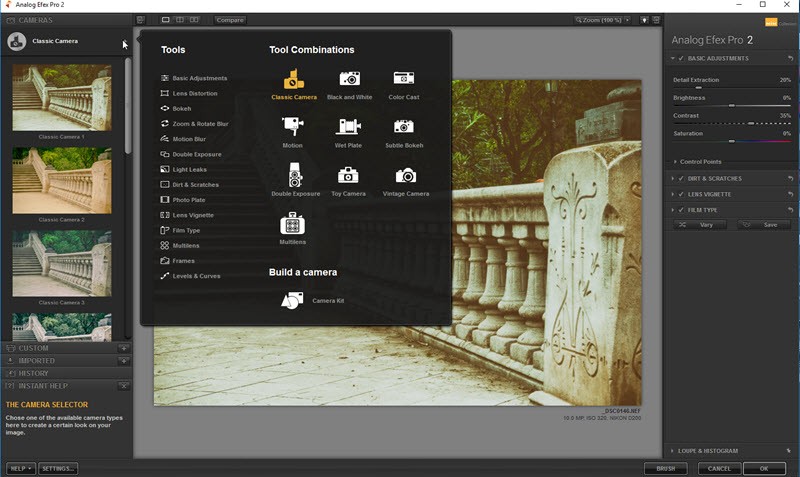
Nagy kedvencem. Olyan szűrők vannak benne, amivel az analóg kamerák fotóira emlékeztető képeket lehet készíteni.
A Tool Combinations-nál a különböző típusú kamerák közül lehet választani, a tools-nál pedig az egyes szűrőket külön-külön tudjuk kezelni.

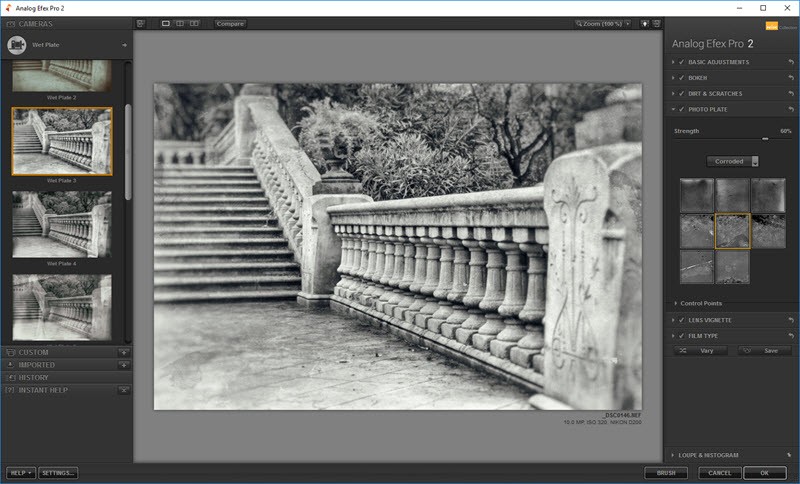
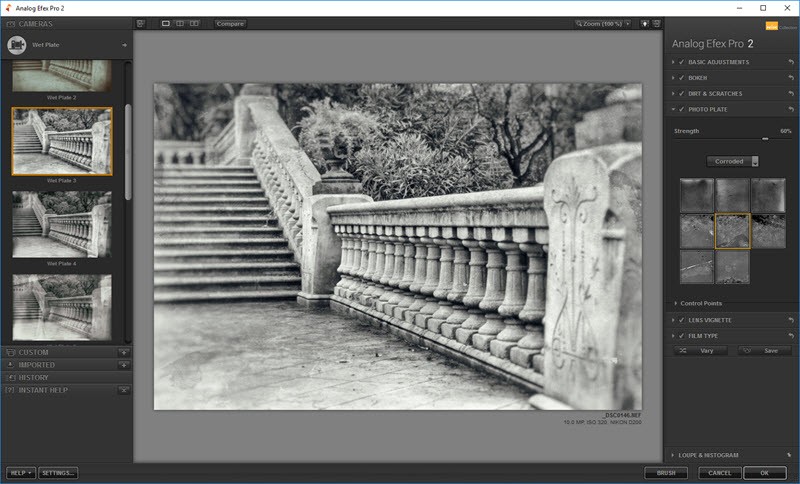
Itt a nedves kollódiumos eljárásra emlékeztető effektet látunk, ahol persze az egyes összetevőket meg tudjuk változtatni a jobb oldali panelen.
 (tovább…)
(tovább…)

2016. március 31. | Photoshop tippek, trükkök
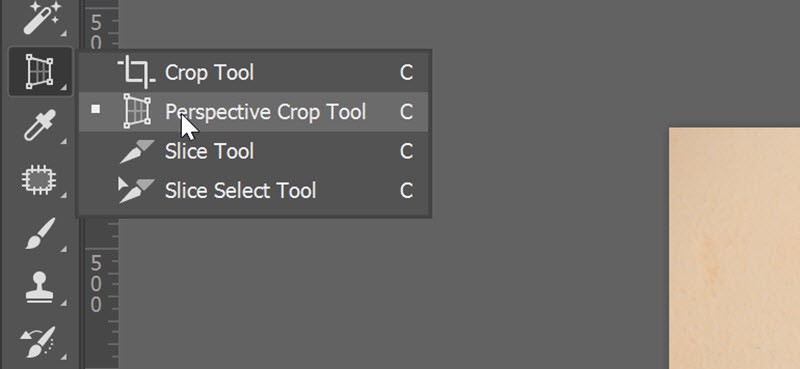
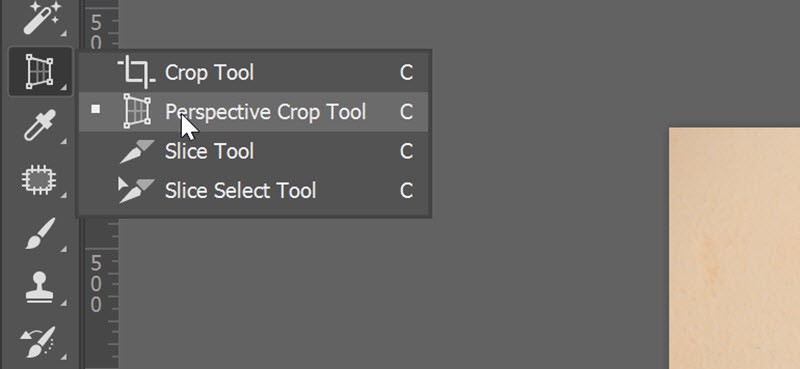
Ha egy tárgyat nem a felületére merőlegesen fotózunk, hanem valamilyen szögből, akkor a perspektíva torzulni fog. Ezt korántsem mindig kell korrigálni, lehet ez egy eszköz is a kezünkben, hogy érdekesebben mutassunk be valamit, de mi van akkor, ha csak a kényszer vitt rá minket, mert nem lehetett megoldani másképp. Erre van a Photoshop-ban a Perspective crop tool, amivel a vágással egy időben a torzítást is ki tudjuk egyenesíteni. 
Az eszközt a normál vágó eszköznél találjuk. Ha az egér bal gombját nyomva tartjuk, elő fog jönni, és már csak ki kell választani.
 (tovább…)
(tovább…)

2016. március 17. | Photoshop tippek, trükkök
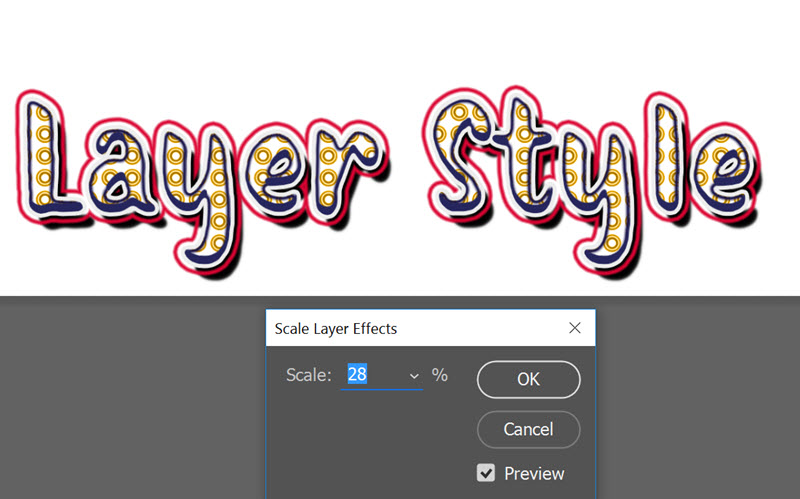
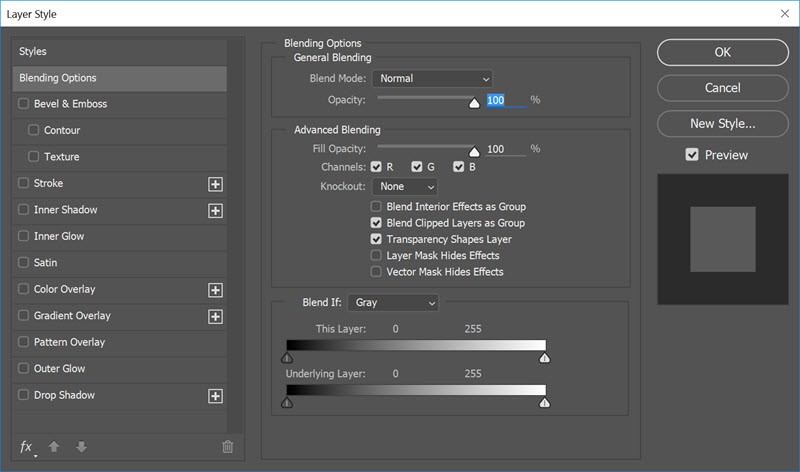
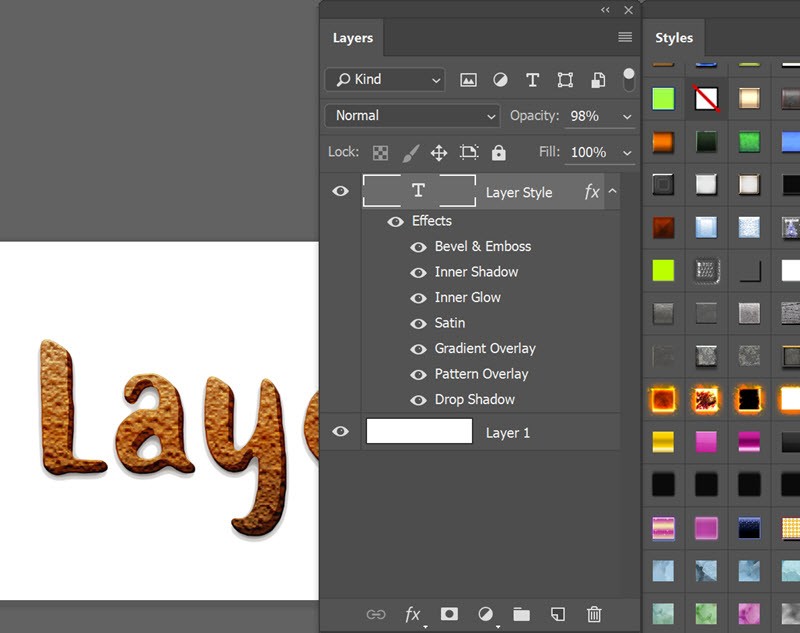
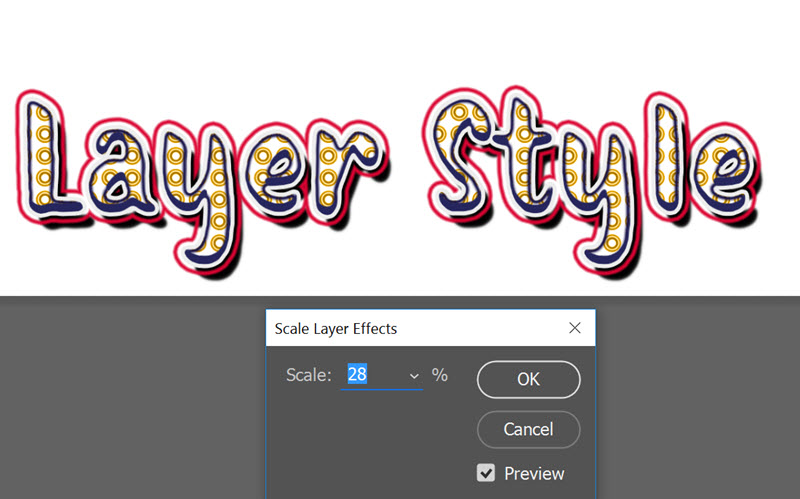
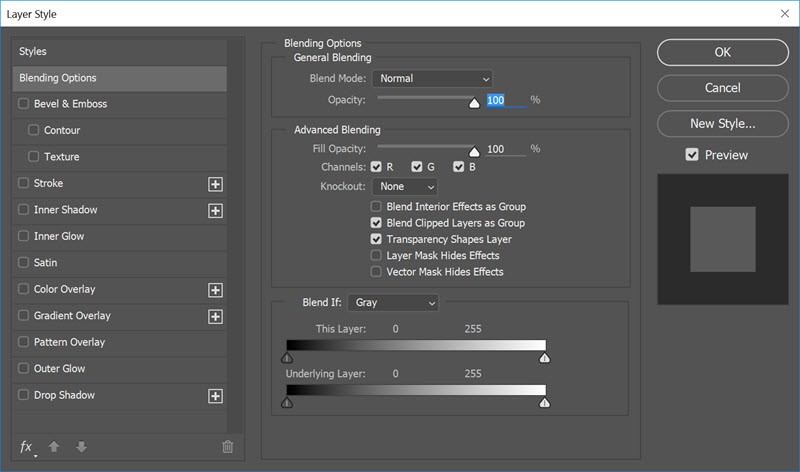
A Layer Style ablakról, és annak használatáról sokszor volt már szó. Itt adhatunk hozzá különböző effekteket a réteghez. Árnyék domborítás, színátfedés stb.

A Photoshop újabb verzióiban már egyes effekteket többször is lehet használni, ezt a + jelre kattintva tehetjük meg.
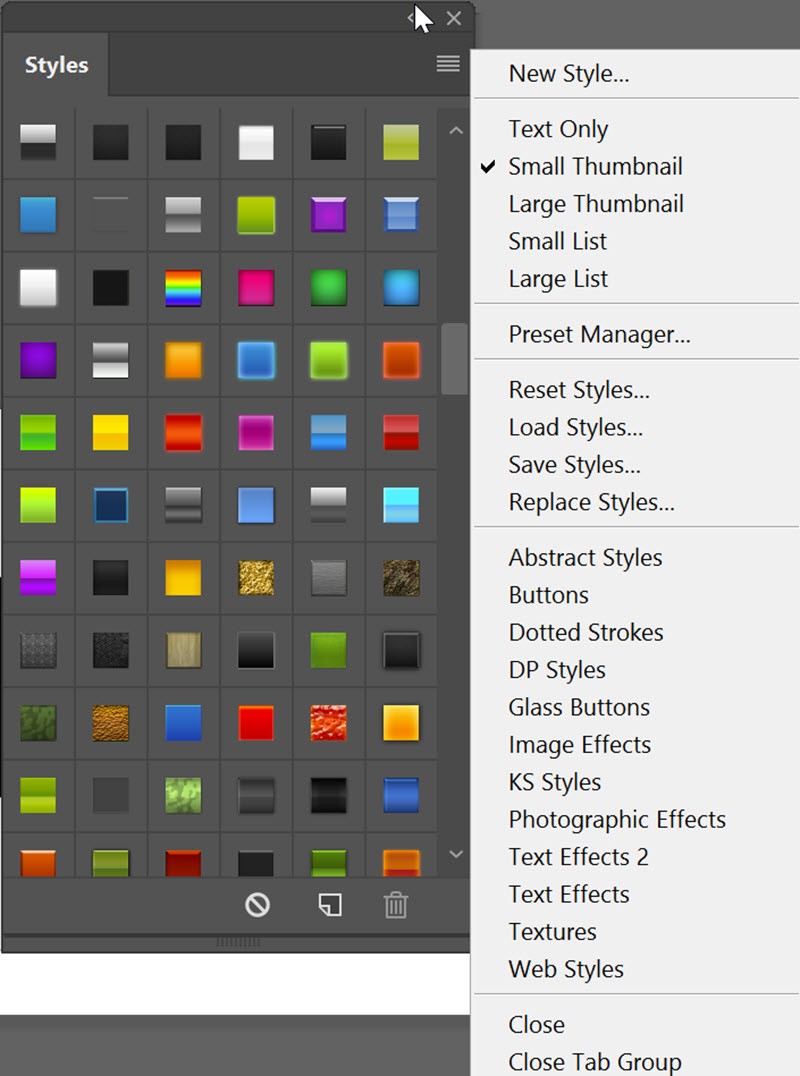
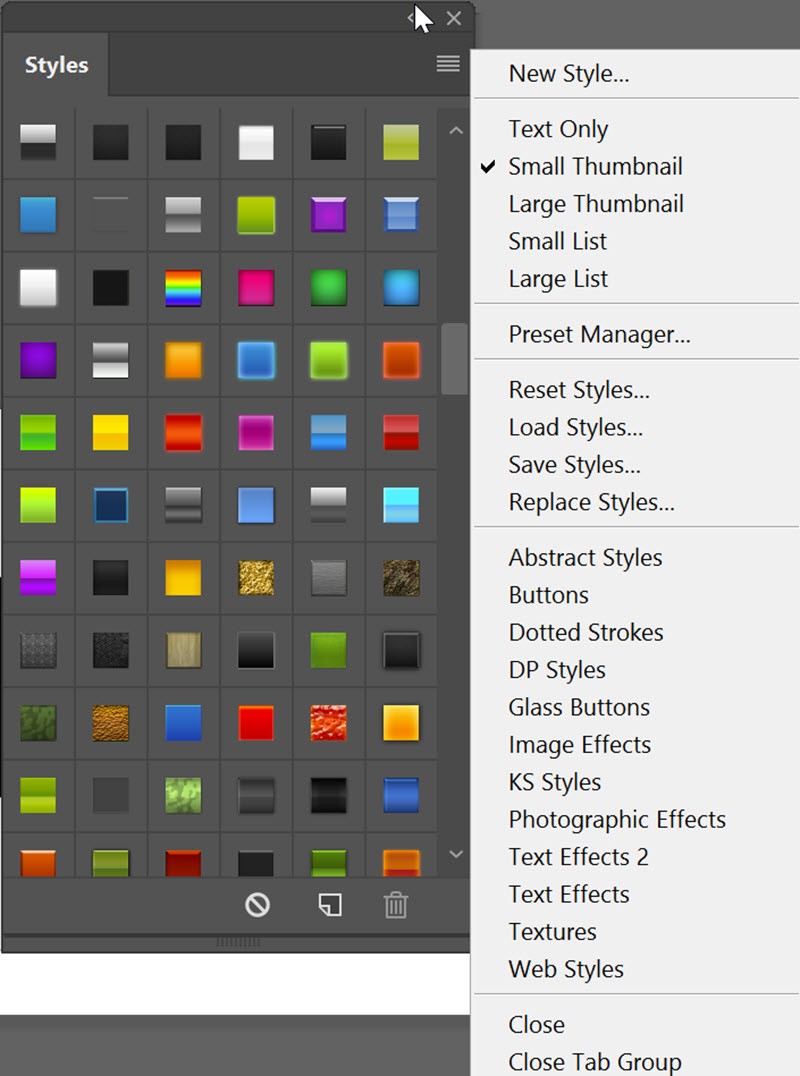
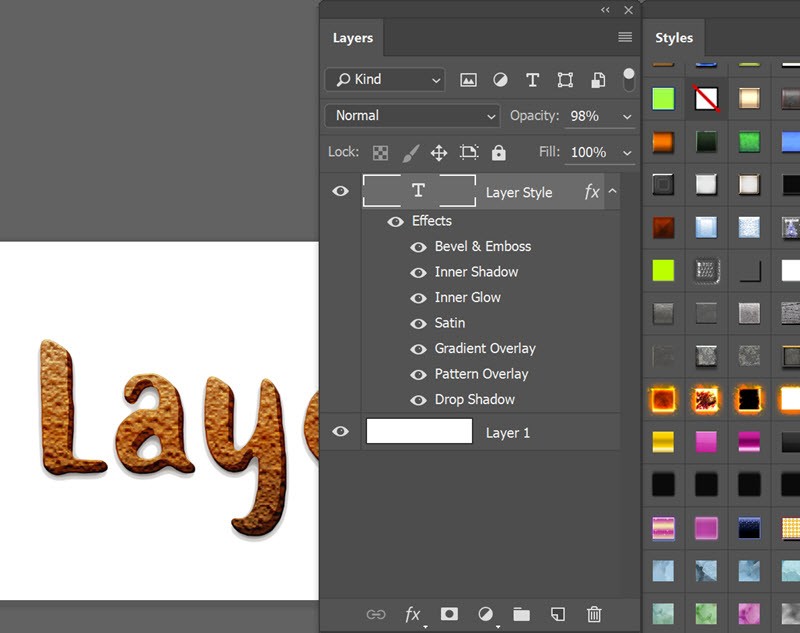
A különböző beállításokat el is tudjuk menteni a New Style gombra kattintva. A gyári és elmentett stílusokat a Styles ablakban találhatjuk meg. Ha nincs ott, akkor a Load-dal betöltjük onnan, ahova mentettük.

Az internetről millió style-t vásárolhatunk, vagy tölthetünk le. Ha a Styles ablakból kiválasztunk egyet, elég rákattintani, és már meg is jelenik a rétegen. Megtehetjük azt is, hogy az egér bal gombját lenyomva, „megfogjuk” a stílust, és a rétegpaletta egyik rétegére húzzuk. Ha azon már volt egy rétegstílus, ezzel ezt felülírjuk. Ha közben a Shift gombot nyomva tartjuk, akkor a réteg korábbi stílusa is megmarad, és az új hozzáadódik.
 (tovább…)
(tovább…)