
2015. március 5. | Photoshop tippek, trükkök
A bleach bypass egy képmódosító eljárás a filmes világból. Anélkül, hogy részletesen belemennék a színes film előhívásába, a lényeg, hogy a folyamatnak több lépése van. Előfürdő, színhívás, fakító fürdő, mosás, stabilizálás, csepptelenítés, szárítás. Az eredmény érdekében pontosan be kell tartani minden lépést, percet és hőfokot. Szerencsére mindig akadnak kísérletező emberek, akik felrúgják a szabályokat, és kipróbálnak új dolgokat. Ez lenne a fakító fürdő, vagyis bleach bypass kihagyása, vagy alkalmazási idejének csökkentése. A fakító fürdő az ezüstöt hívatott kimosni a filmből, ha ez kimarad, a hatás olyan, mint ha egy fekete-fehér kép lenne a színes mögött. Csökkentett színtelítettség, megnövekedett kontraszt és szemcsézettség.
Sok filmben alkalmazták ezt a technikát, legelőször 1960-ban egy japán filmrendező.
A Ryan közlegény-t biztos mindenki látta, az is így készült. Rövid részlet, hogy lássuk, miről is van szó:
Ha filmet hívni nem is fogunk, de naná, hogy lehet ezt Photoshop-pal is. Nem bonyolult, és használhatjuk kedvenc módszerünket. A lényeg, hogy kevesebb szín, több kontraszt, esetleg szemcsézettség.
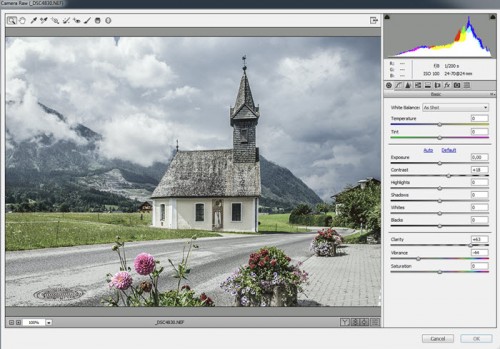
Nézzünk néhány példát. Alapkép:

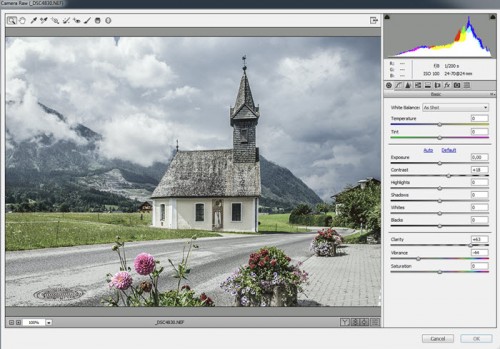
Aki Camera Raw-t használ, pár csúszkával már meg is oldhatja:

(tovább…)

2015. február 12. | Photoshop tippek, trükkök
A heti kihívásra egy korábbi cikk forgós trükkjét kell használni,most legyen egy másik érdekes megoldás, ami éppen nem forog, viszont robban:)
Azért még röviden visszatérnék a forgóshoz, lehet, hogy valaki még nem kezdett neki. Én ezt az oldalt készítettem:

A forgós rész ennek az elemnek a sokszoros torzítása volt:

a Filter → Distort → Twirl segítségével. Röbb réteg, más-más értékek, időnként blendingeltem is, így végül nem is lehet felismerni az alapot. Próbáld ki több elemmel, biztos érdekes forgások fognak kialakulni:)
És akkor nézzük az új trükköt.
Alapkép:

Leginkább a labdát robbantanám, de valamennyire a kart is. Ehhez másolatok kellenek. Ki kell jelölni a szükséges részt, és rétegmásolatot készíteni belőle, például a CTRL+J-vel. A rétegmásolatot nagyíthatjuk, torzíthatjuk, úgy, hogy elegendő legyen az effekthez. Ezt előre nem biztos, hogy látjuk, de nem baj, mert később módosíthatunk rajta. Normálisan egy rétegmásolat is elég, de én a labdából készítettem egy nagyobbat, hogy messzebbre essen szét:)

A legfelső arra kell, hogy meglegyen az eredeti is, hisz az alatta lévőket nagyítottam és elmozdítottam. A felsőre egy fehér maszk kerül, az alatta lévő(k)re meg fekete.

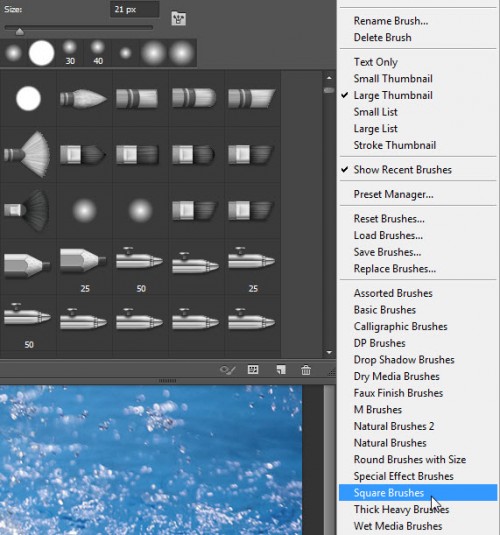
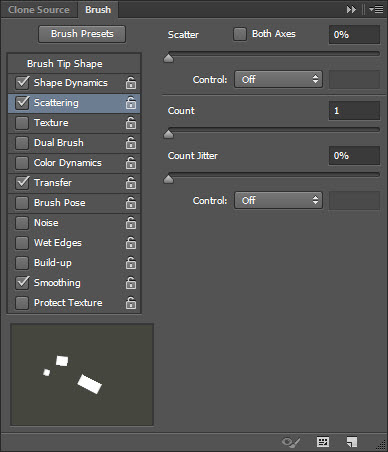
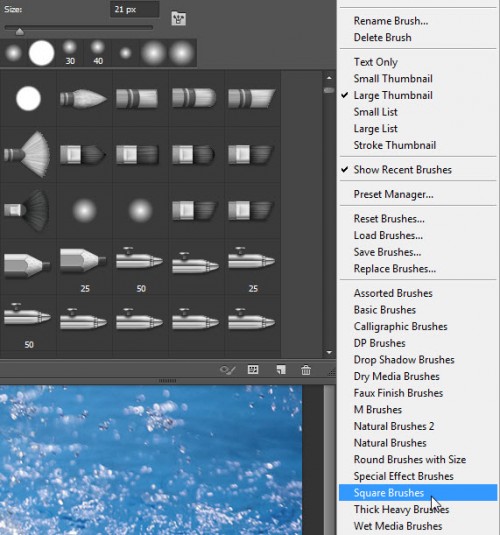
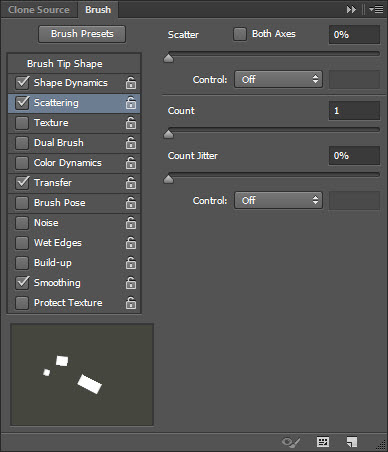
Választunk egy ecsetet, és négyzetessel próbáltam, ez van a Photoshop-ban is, csak be kell hívni. A Brush Preset palettán jobbra fent kis háromszögre kattintva látni, milyen ecsetek vannak. 
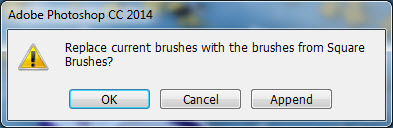
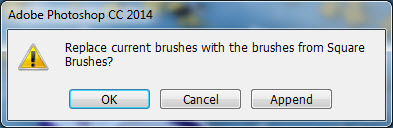
Megkérdezi, hogy hozzáadja-e a többihez (Append), vagy lecserélje (OK) erre a palettán lévőket.

Érdemes pár ecsetbeállítást megadni, hogy ne szabályosak legyenek a négyzetek. Próbáljuk ki a maszkon, ha nem tetszik, History palettán visszalépünk, és újabb próba.

A festőszín fehér, mert a maszk fekete. Ha úgy tűnik, hogy nem elegendő a másolt rész, válasszuk szét a maszktól a közöttük lévő láncszemre kattintva, és módosítsuk tovább a réteget. Én még a Warp-pal húztam rajta, hogy még nagyobb legyen. A két fekete-maszkos rétegre rögtön tettem egy kis árnyékot, szerintem úgy látványosabb.

Ugyanígy dolgoztam a másik rétegen is. Már csak a legfelső réteg maradt, ami ugye az eredeti kép részletét tartalmazza. Ebből meg el kell venni valamennyit, hisz a pixelek egy része elment a helyéről. Ehhez először is az alapképből kell egy rétegmásolat, és azt a részt, amivel dolgozunk, eltüntetjük róla. Jelen esetben a kart és a labdát. Ezt lehet például a Clone Stamp Tool-lal, vagy kijelöljük, és Edit → Fill, majd ott a Content ablakban válasszuk a Content-Aware-t. Válasszuk azt a módszert, ami szebb eredményt ad.

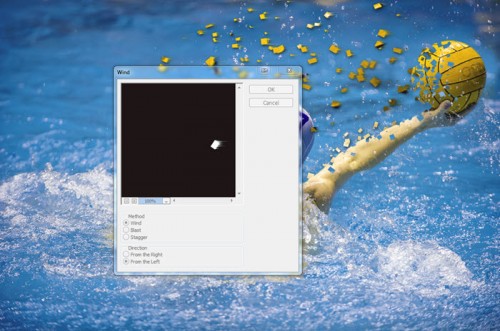
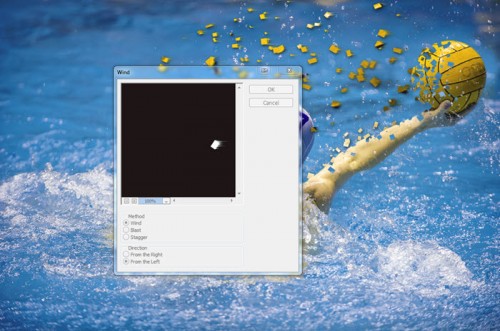
Ezután ugyanazzal az ecsettel eltüntetünk részeket. Még egy kicsit erősíthetjük a hatást, ha a rétegre (nem a maszkra) teszünk egy filter, mégpedig a Filter → Stylize → Wind-et.

A végeredmény nekem ilyen lett:

Ezt is kipróbálod? 🙂

2014. december 18. | Photoshop tippek, trükkök
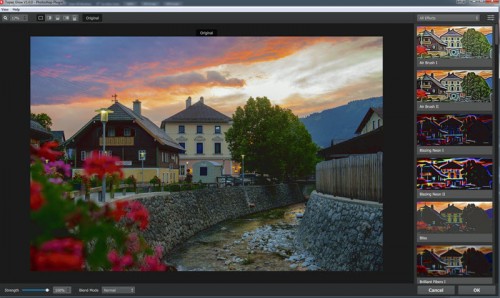
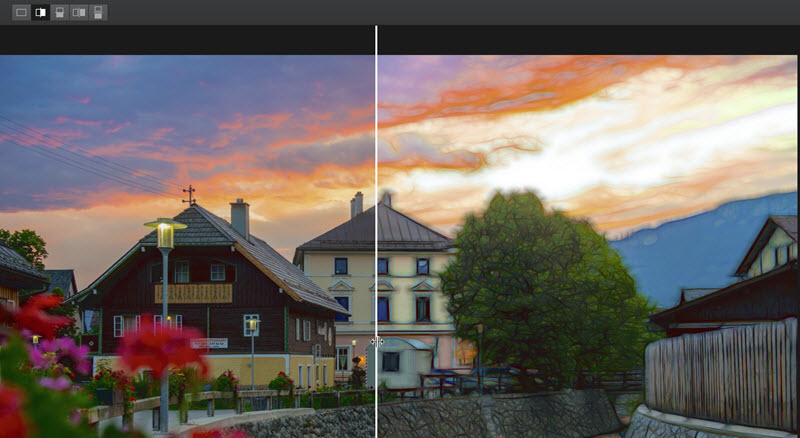
A Topaz Labs mindig előáll valami újdonsággal. Legutóbb az Impression-ről írtam, most a Glow jelent meg. Önálló alkalmazásként és a Photoshop-ba beépülve is használható. Ára december végéig 50 $ (később 70), de szokás szerint van 30 napos trial-ja, amivel korlátozás nélkül használhatjuk. Érdekes hatásokat lehet vele létrehozni. A program elemzi a képet, különös tekintettel az élekre és vonalakra.
Természetesen azonnal letöltöttem, hogy kipróbálhassam.
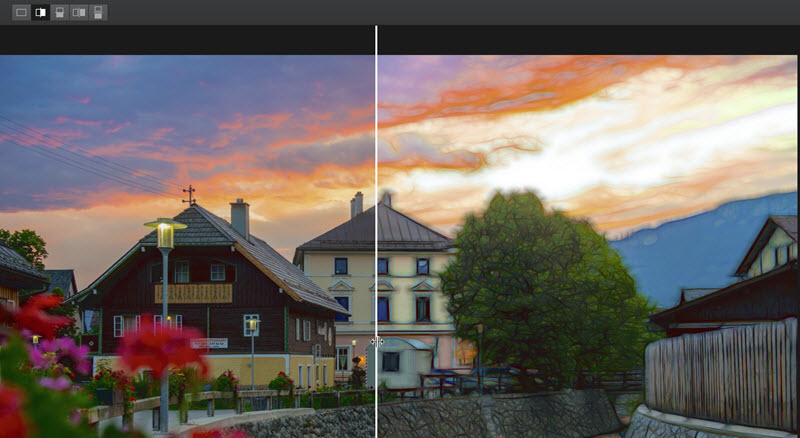
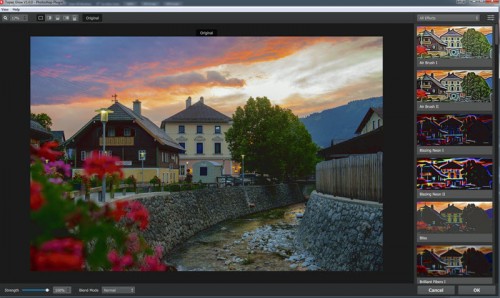
Aki használt már valamilyen Topaz plugint, annak ismerős lesz a felület, és gyorsan kiismeri magát rajta.

(tovább…)

2014. december 11. | Photoshop tippek, trükkök
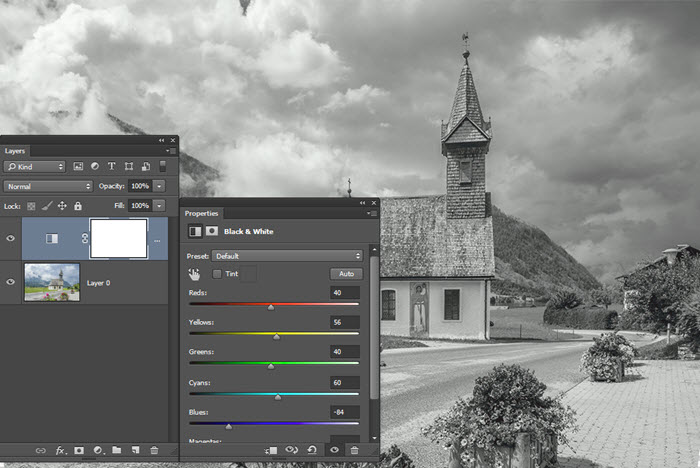
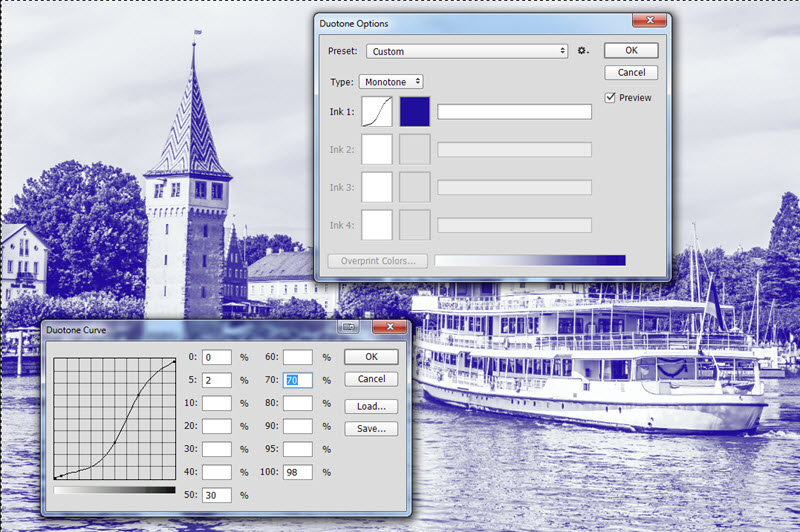
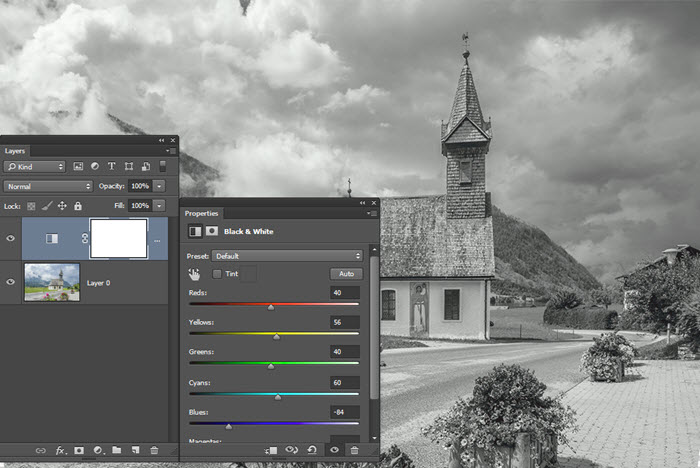
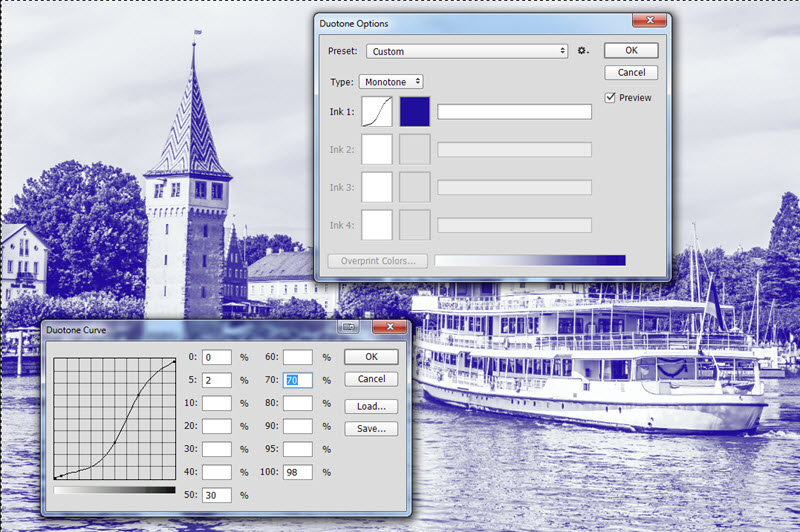
Monokróm a heti feladat, ami ugye egyszínűt jelent. Ehhez előbb fekete-fehérré kell alakítanunk a fotót, hogy utána egy színt hozzá tudjunk tenni. Több technika is volt már a cikkekben, most itt egy összefoglaló, hogy legyen miből választani.
Ezt a fotót fogom különböző technikákkal fekete-fehérré alakítani:

1. Grayscale
A legegyszerűbbel kezdjük, de nem igazán ajánlom. Állítási lehetőség nincs, egyszerűen szürkeárnyalatos képre változtatjuk a színeset.
Image → Mode → Grayscale

2. Desaturate
Ez sem túl izgalmas, belenyúlni itt sem tudunk, olyan lesz, amilyen.
Image → Adjustments → Desaturate

(tovább…)

2014. december 4. | Photoshop tippek, trükkök
Ismét a heti kihíváshoz kapcsolódik a bejegyzés. Fotó öregítés a feladat. Ebből is van már cikk a blogban, utoljára például itt öregítettem fotót. Most viszont semmi kedvem nem volt a barnított fotóhoz. Hideg van, és szakad épp az eső, szóval valami színes vidámságra vágytam. Mutatom lépésről-lépésre, hogyan állt össze az oldal, hátha valakinek jól jön pár ötlet.
Alapfotó. Igazán vidám, nyári kép, néha nem is értem, miért is kell nekem hozzányúlni:)

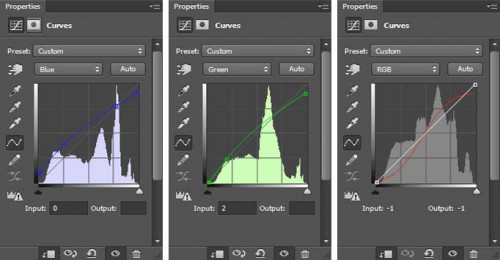
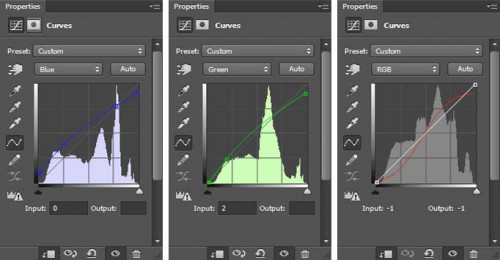
Ahhoz, hogy régies, retro hatást érjünk el, kicsit meg kell dolgozni a színeket. Ezt én a Curves korrekciós réteggel értem el, ahol külön állítgattam a színeket. Bátran próbálkozzunk, ami nekem tetszett, az nem biztos, hogy másnak is:)

Ilyen lett:

(tovább…)