
2015. szeptember 3. | inDesign, Photoshop tippek, trükkök
Rég volt már inDesign, de mivel a legújabb CEWE fotókönyvemben használtam, eszembe jutott. Szorgalmas olvasók biztos emlékeznek az Out of Bound cikkre ahol a fotó egy részletét valahogy kiemeljük a keretből. Nagyon kedvelt technika, sokszor használjuk. Az inDesign egy kiadványszerkesztő program, így ott leginkább az a cél, hogy a képet és a szöveget hogy hozzuk össze. Volt cikk a text wrap-ról, erre most is szükségünk lesz. Most nem egy kivágott fotót futtatunk körbe szöveggel, csak egy kiemelt részét. A cikk címe félrevezető lehet, mert a Photoshop-ra is szükségünk lesz ahhoz, hogy a kivágást elvégezzünk. Nézzük, hogyan készül.
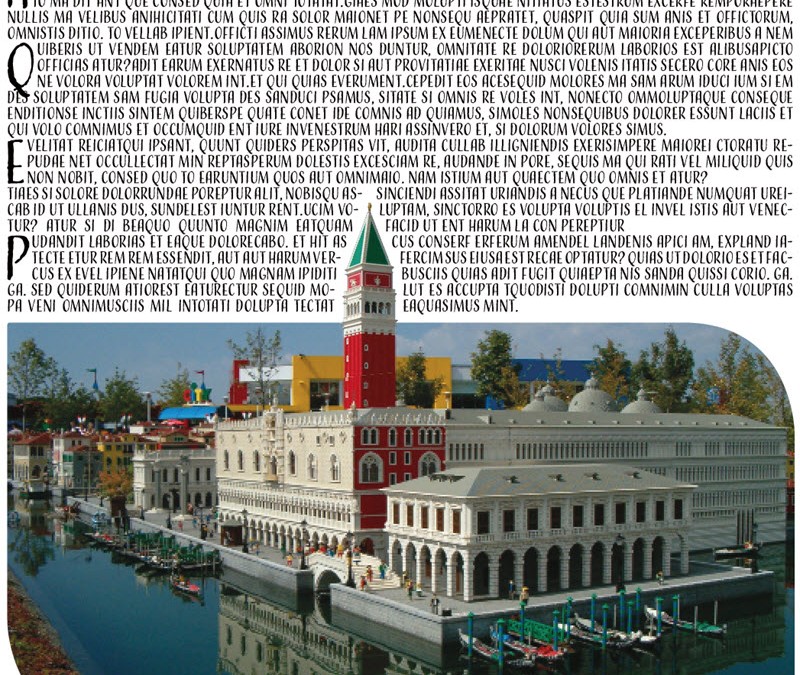
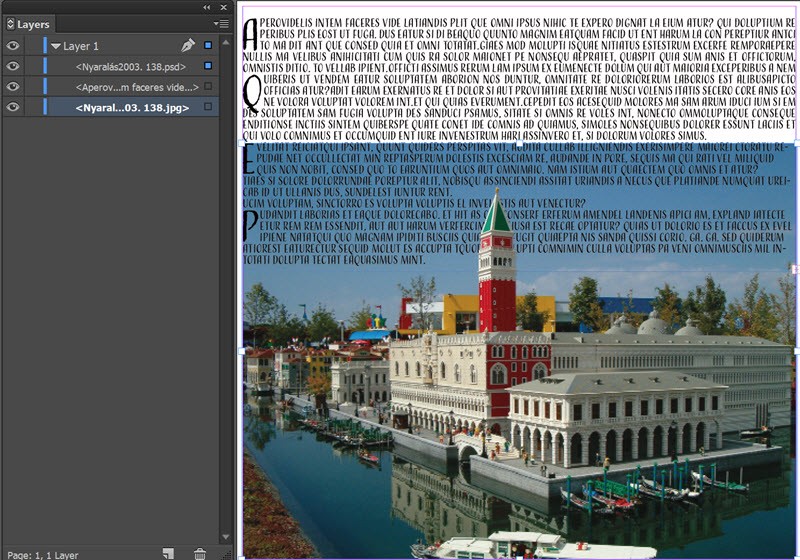
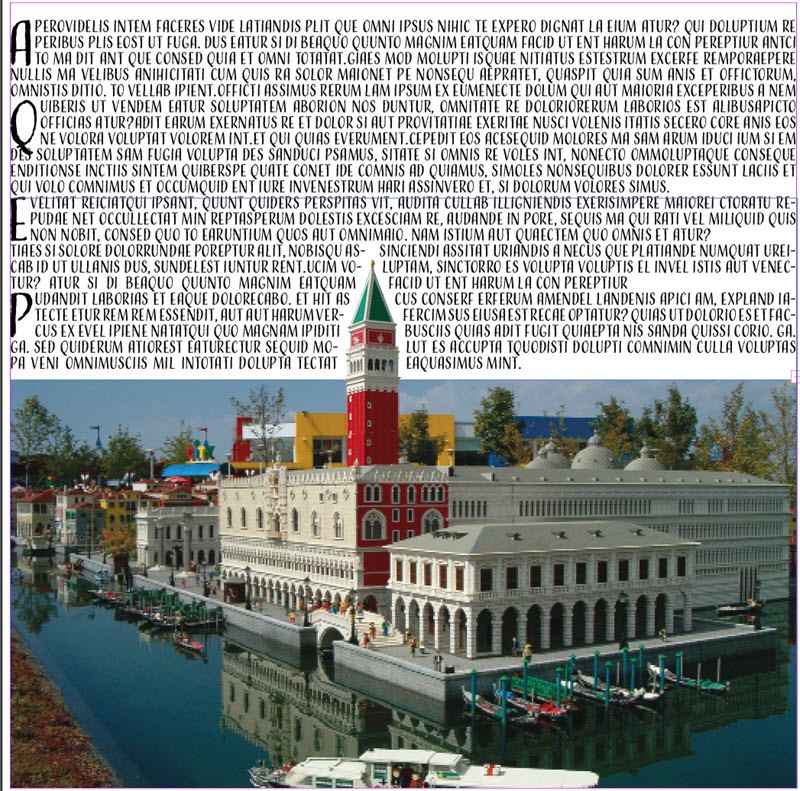
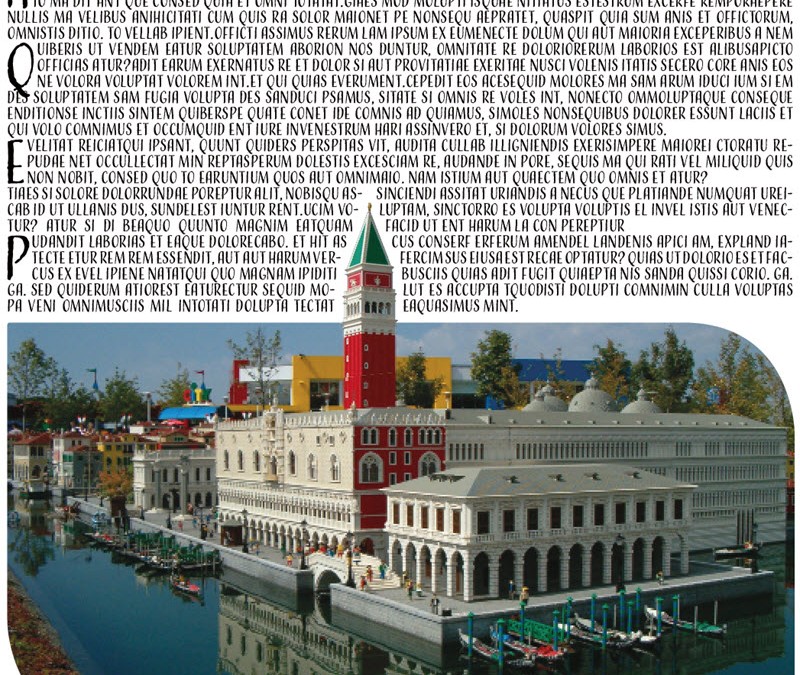
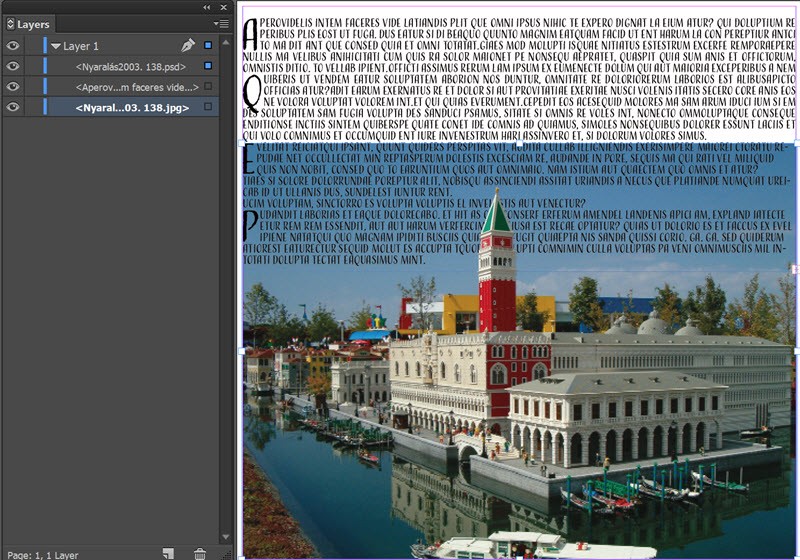
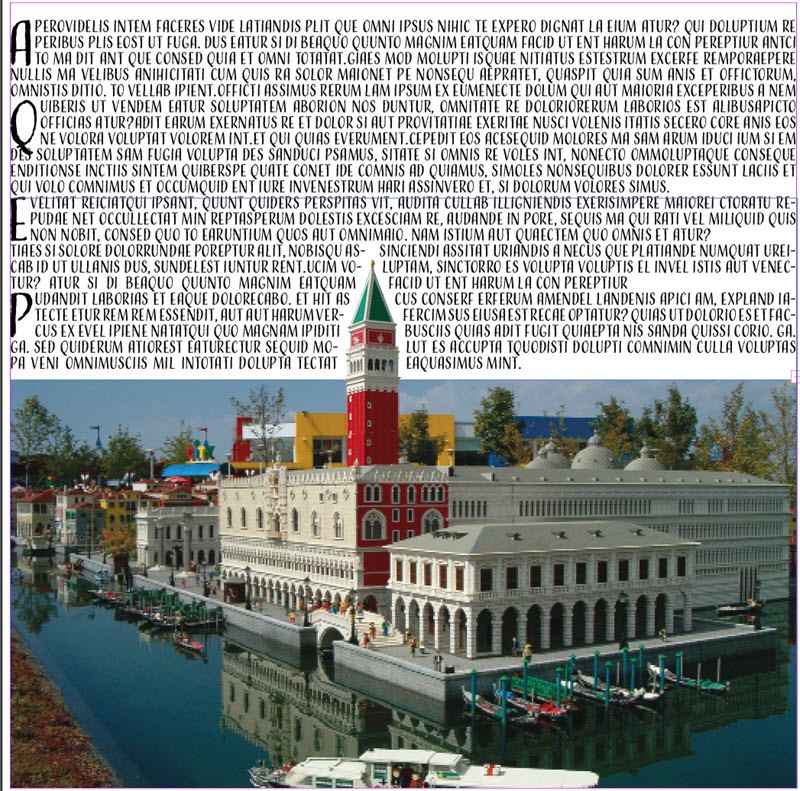
Rátesszük a fotót az oldalra. (amit nem részletezek, az a korábbi cikkekben már benne van)

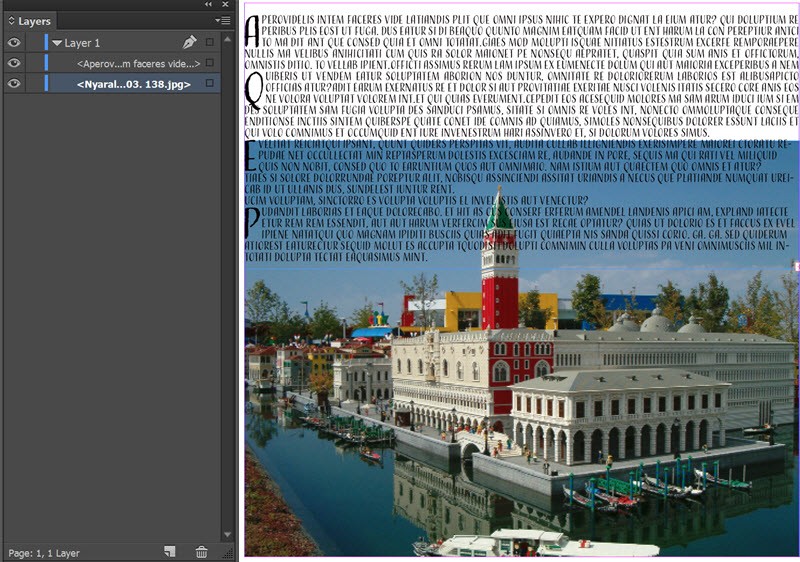
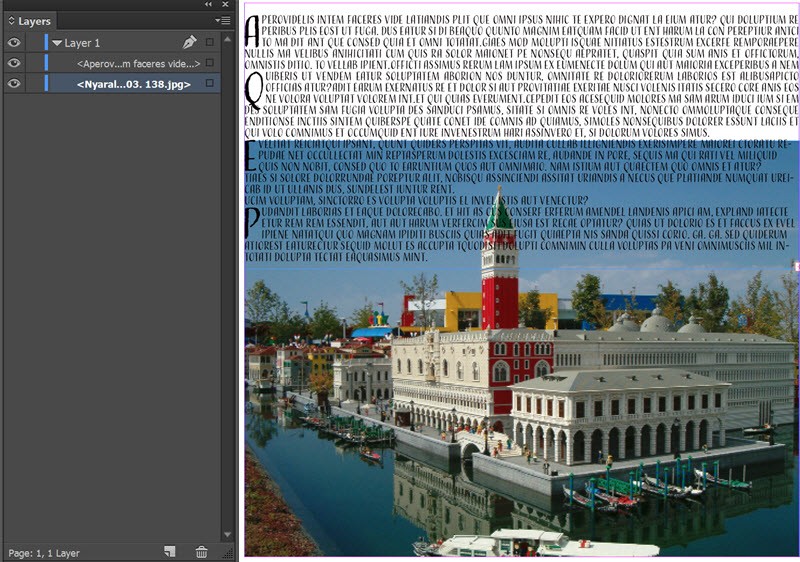
Húzunk egy szövegdobozt, és beírjuk a szöveget. Én most csak kitöltöttem blablával. A szövegdoboz mérete olyan, hogy az eget letakarja, de ezzel a tornyot is, amit viszont nem szeretnék.

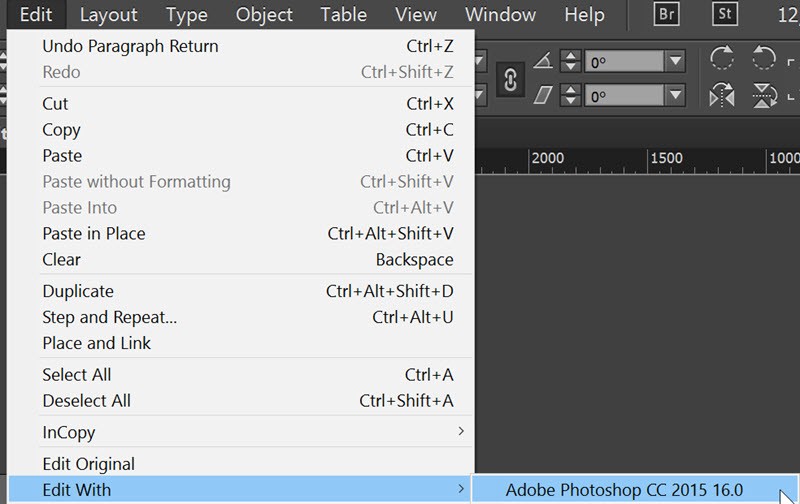
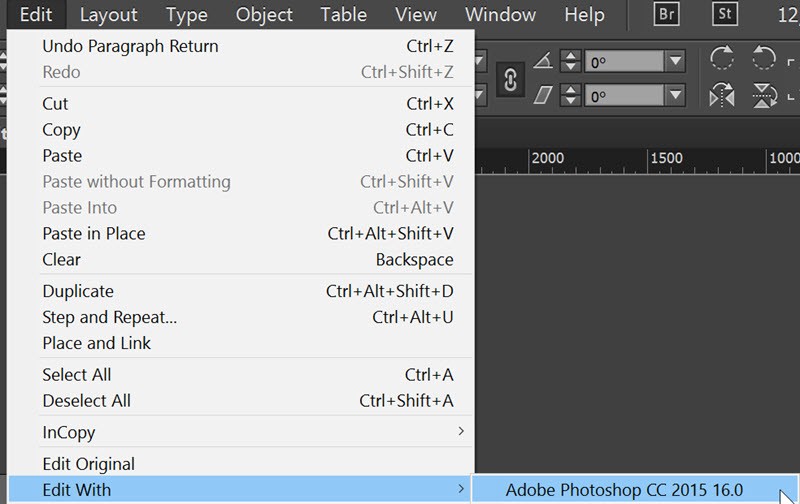
Most lesz szükségünk a körbevágott toronyra. Ezt Photoshop-ban kell elkészíteni. Vagy simán megnyitjuk a programot, és megnyitjuk a képet, vagy inDesign-ból is indíthatjuk az Edit → Edit with → Photoshop-pal.

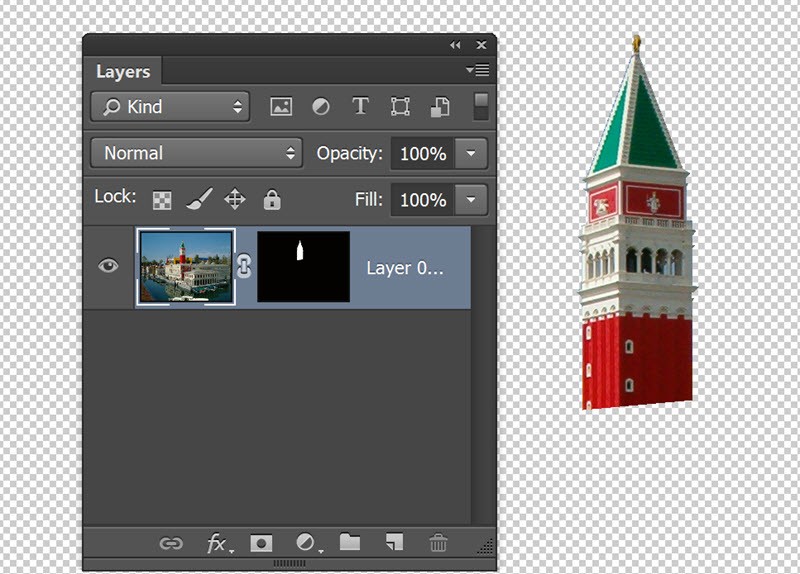
Elég annyit kimaszkolni, amennyire szükségünk lesz. Ezt a fájlt maszkkal együtt mentsük el psd-ben.

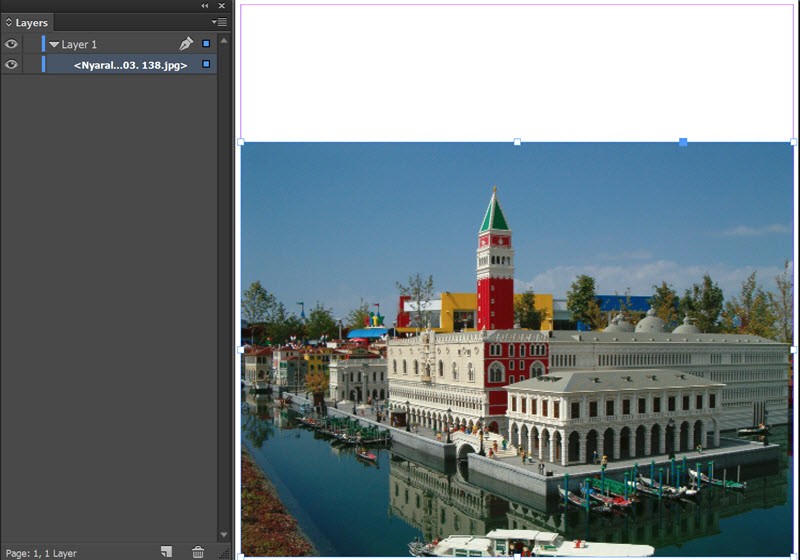
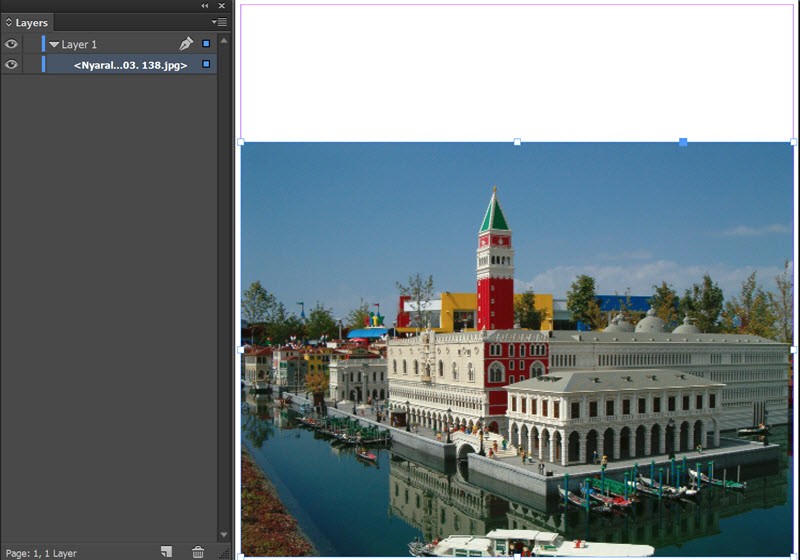
Most ezt a fájlt kell elhelyezni az inDesign-ban. Ezt megtehetjük úgy, hogy simán behúzzuk a korábban ismertetett módon, és addig igazgatjuk, míg teljesen fedi a teljes fotón lévőt. Vagy készítünk egy másolatot az eredeti fotóból úgy, hogy a réteg palettán ráhúzzuk a Create New Layer ikonra.

Ezt vigyük a szövegréteg fölé, így most a két kép között van a szövegréteg. Ez a felső réteg legyen aktív, ehhez nem elég, hogy arra a sorra kattintunk, a jobb oldalon van egy kis négyzet, arra klikk, hogy kék legyen. Utána File → Place, és behívjuk a maszkolt pdf-et, ami lecseréli a felső fotót. Tehát alul fotó, középen szöveg, felül maszkolt fotó, ami lefedi a szöveget.

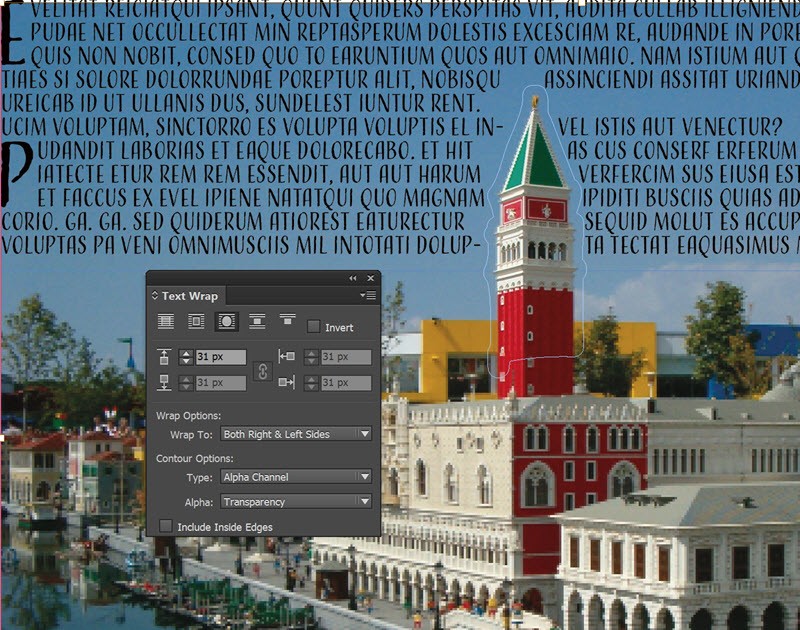
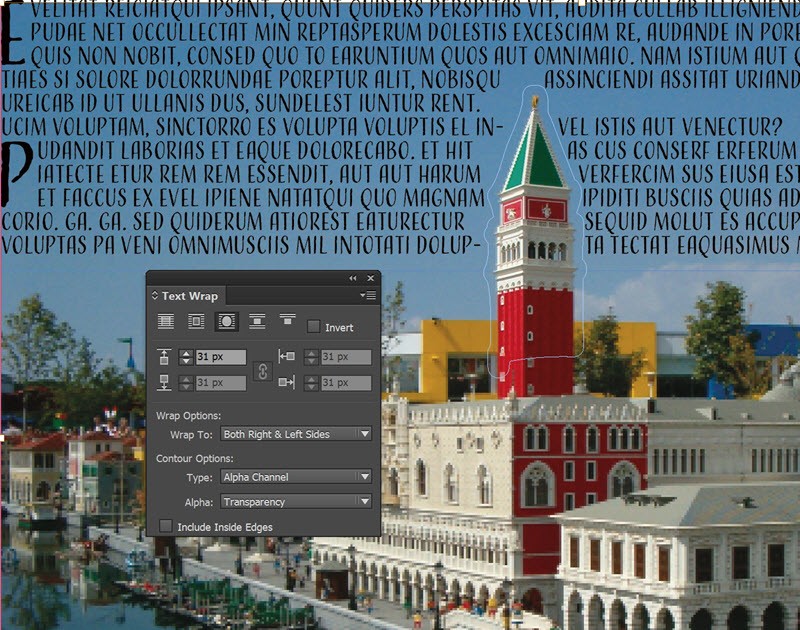
Most továbbra is ez a réteg aktív, és elővesszük a Text Wrap panel (fent linkelve a részletes cikk), és elvégezzük a beállításokat.

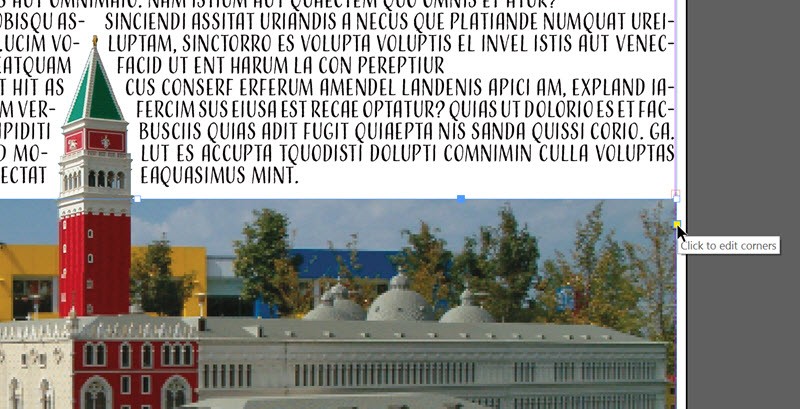
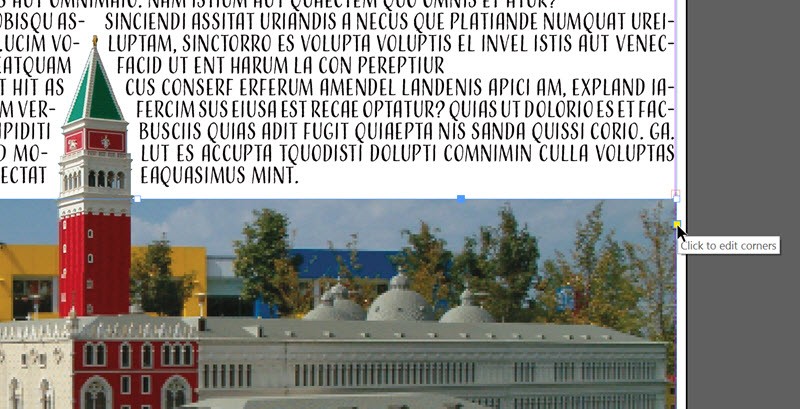
Most kijelöljük az alsó képet, és a képet lehúzzuk úgy, hogy az ég ne látszódjon, de ne menjünk lejjebb, mint a maszkolt kilógó rész. Fontos, hogy a keretet jejöljük ki, ne a képet. Ha a kijelölő eszközzel (Selection Tool) a kép fölé megyünk, középen megjelenik egy kör. Ha arra kattintunk, a kép jelölődik ki, ha azon kívül, akkor a keret.

Ugyanígy a keret legyen kijelölve ahhoz, hogy a sarkokat lekerekítsük, ha akarjuk. Ha látunk egy kis sárga rombuszt, akkor jól csináltuk.

Arra kattintva, mind a négy sarokban megjelenik a mozgató ikon. Elég egyet beljebb húzni, ha egyformán akarjuk mind a négy saroknál, ha meg külön, akkor közben a Shift-et kell nyomni.

Ha a fotó kivágása nem okoz nagy gondot, pillanatok alatt elkészülő látványos megoldás.


2015. augusztus 20. | inDesign, Photoshop tippek, trükkök
Korábban volt egy cikk, amiben a fontok ékezetesítését mutattam be a FrontCreator programban. Nagyon klassz, de van vele pár probléma. Az egyik az, hogy fizetős. Ha ezen már túltettük magunkat, akkor jön a következő nehézség, hogy el is kell készíteni az ékezetes betűket. Nem mondom, hogy bonyolult, de ha állandóan beleszeretünk újabb és újabb betűtípusokba, elég macerás mindegyiket átszerkeszteni. Ennek az az előnye viszont megvan, hogy hosszú szöveget is kényelmesen írhatunk a későbbiekben.
A scrapbook-ban, fotókönyvben viszont általában rövidebb szövegek vannak, illetve sokszor van egy cím, amihez egy különlegesebb betűtípust választunk, peches esetben ékezet nélkülit. Ilyenkor többnyire az a megoldás, hogy megrajzoljuk az ékezetet, vagy külön rétegen egy vesszővel pótoljuk, és a réteget úgy mozdítjuk, hogy a megfelelő helyre kerüljön.
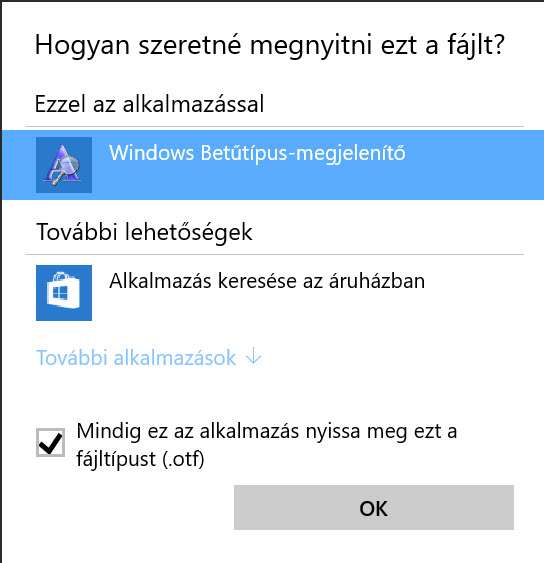
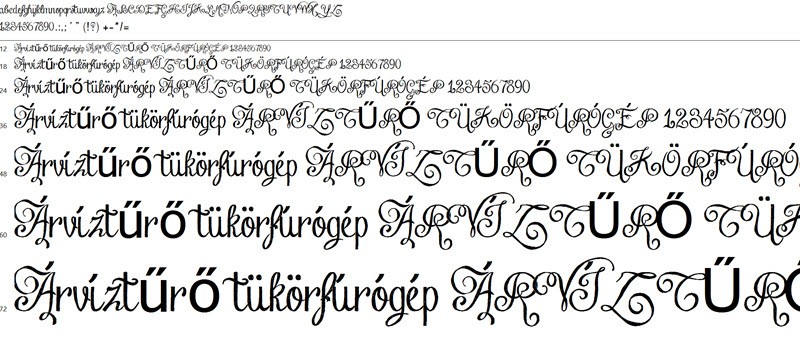
A letöltött betűtípust jobb klikk → Társítás-sal hozzárendeljük a Windows betűtípus-megjelenítőhöz. Ezt csak egyszer kell megtenni, ha bepipáljuk a „Mindig ez az…..” ablakot.

Utána már elég csak duplán rákattintani, hogy bejöjjön az ablak, amiben láthatjuk a font-ot, és telepíteni is tudjuk. Ennél csak az ő és ű betű hiányzik.

(tovább…)

2015. április 2. | inDesign, videó
Ezt a cikket el se kezd, ha az előzményét még nem olvastad. Az alapok ott vannak, onnan folytatom azzal, hogy hogyan is lehet a gyorsat még gyorsabbá tenni. Tudom, hogy a készítési folyamat maga is egy kellemes szórakozás, hogy miért is kell akkor gyorsítani rajta? Mert az unalmas részt gyorsítjuk, nem azt, ami igazán élvezetes benne.
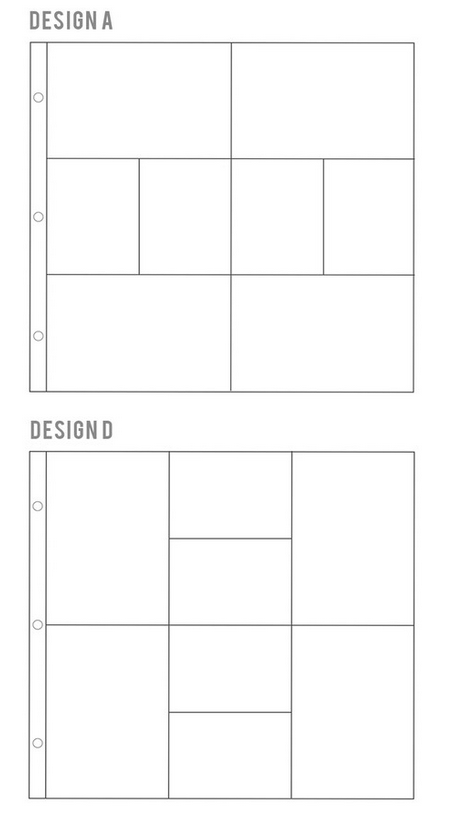
A hagyományos project life albumok úgy néznek ki, hogy lefűzhető műanyag tasakok részekre vannak osztva, ezekbe a zsebekbe kell elhelyezni a fotókat és különböző kártyákat.
 De körülnézhetsz Becky Higgins oldalán is.
De körülnézhetsz Becky Higgins oldalán is.
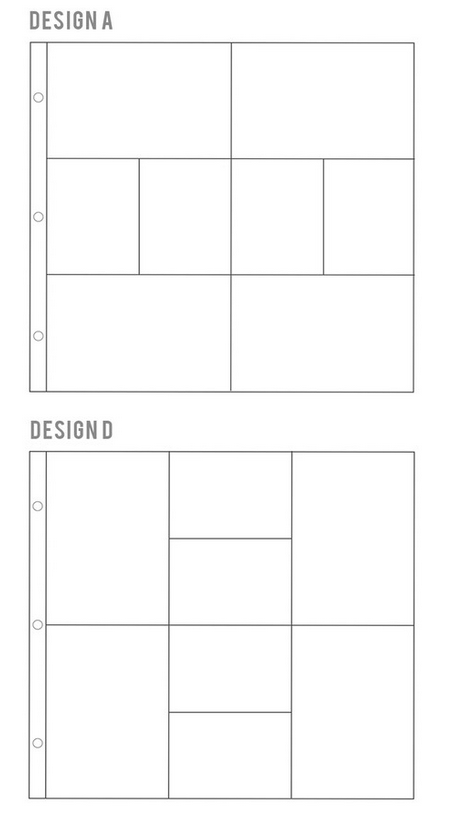
Ugyanezt elkészíthetjük digitálisban is. A korábbi cikkben is hasonló elrendezések voltak, most azt mutatom meg, hogyan lehet még gyorsabbá tenni az alapokat. Azt látni a fenti két mintából is, hogy hatalmas különbségek nincsenek a sablonok között, aszerint, hogy a fotónk álló vagy fekvő, más-más formát választunk. A többi „tasakba” meg jönnek a kártyák. Mikor aggódtam, hogy nincs is kártyám, az Adobe Bridge keresőjével rögtön kilistáztam tonnányit, amit egyébként normál oldalaknál nem szoktam használni. Szóval nézz körül te is, de ha mindenképp vásárolni szeretnél, szintén Becky boltját érdemes megnézni, rengeteg készlete van különböző kártyákból, sőt, pár ingyenest is találsz. Egyébként gyárthatunk is magunknak kártyákat, készítettem egy sablont, töltsd le. Minden külön rétegen, a meglévő scrappes cuccokból pillanatok alatt lehet kreálni ilyesmit:
 (tovább…)
(tovább…)

2015. február 26. | inDesign, videó
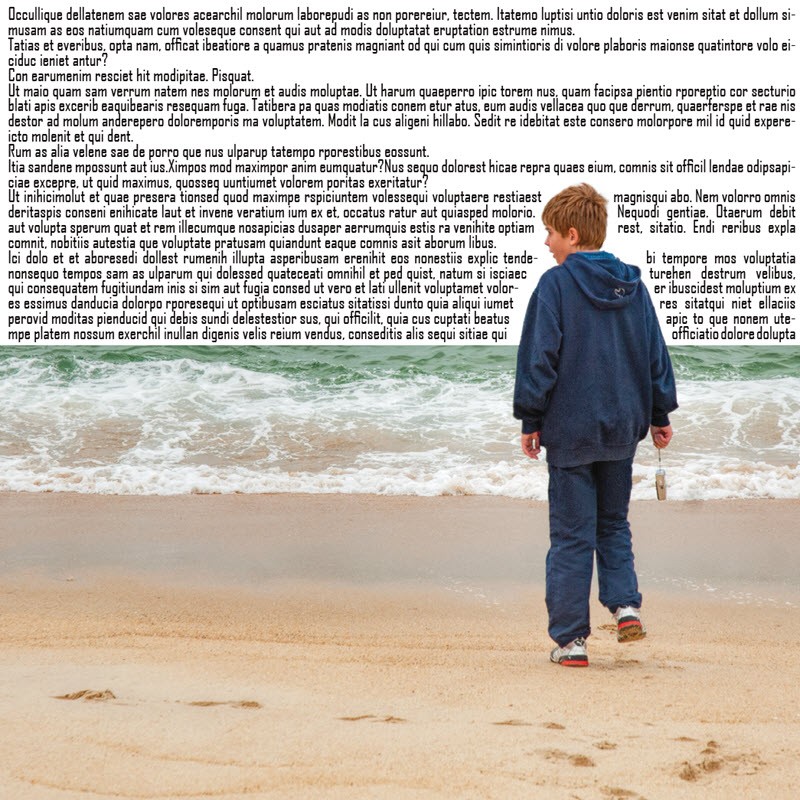
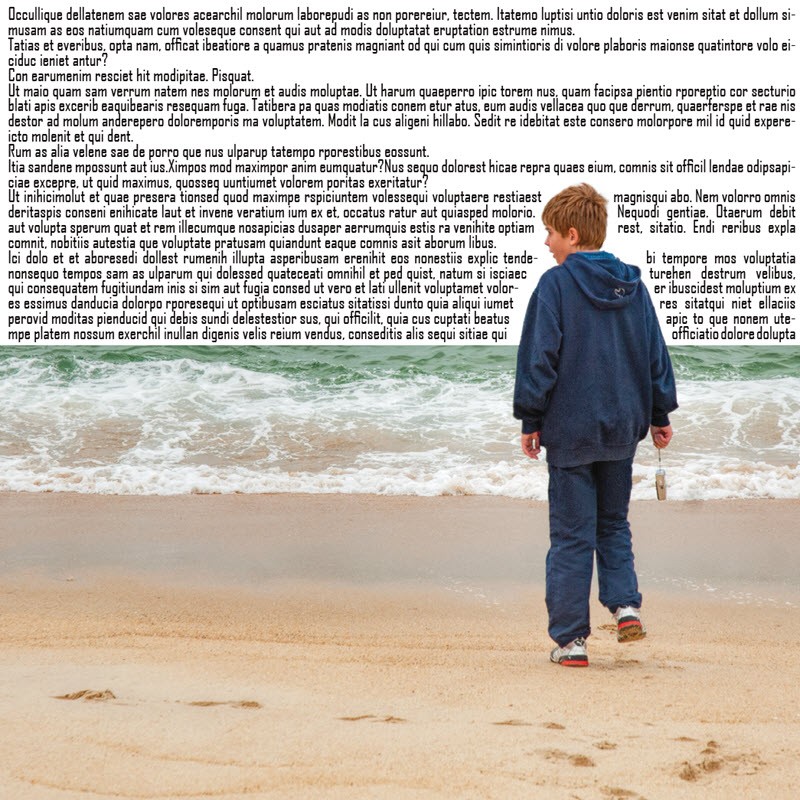
A mostani „Csinálj, amit akarsz” játékban egész sok szöveges feladat van, és ilyen a mostani is, amikor az én játékomban fotó nélküli oldalt kell készíteni, szépen szerkesztett szöveggel. Erre persze a legegyszerűbb megoldás, ha keresünk egy szép wordart-ot:) Ha valaki mégis a saját szerkesztést választja, sőt már az inDesign-ba is belenézett, jöjjön a harmadik rész a szövegszerkesztésből.
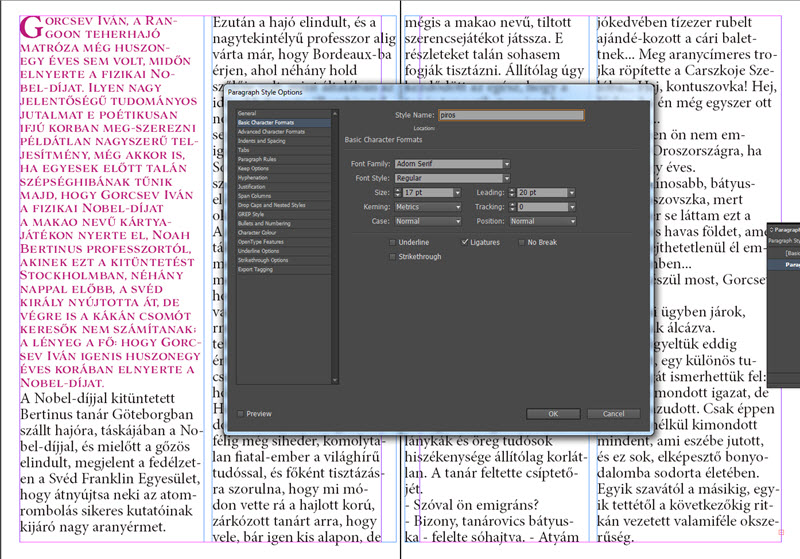
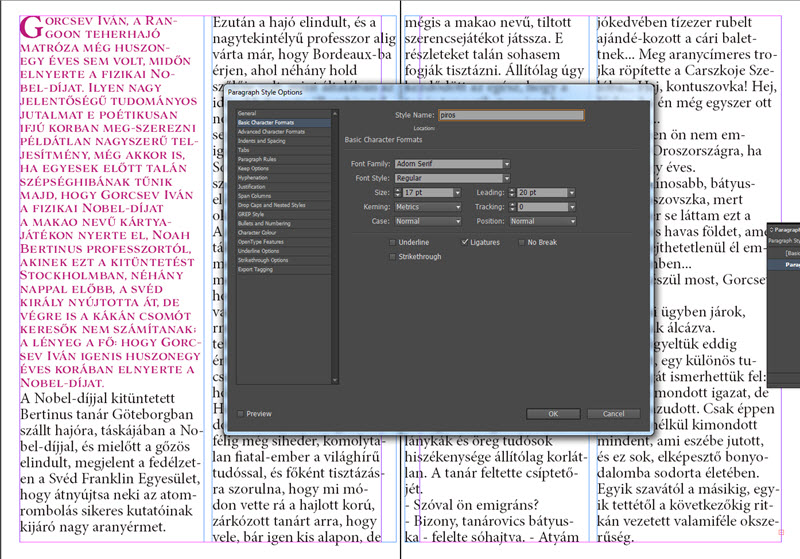
A szövegszerkesztés I. és II. részéből megismerhettük a legfontosabb dolgokat, most a bekezdés és karakterstílusokról lesz szó, amivel nagyon gyorsan, egyszerűen, és hibátlanul tudjuk szerkeszteni szövegünket.
A stílusokban az a jó, hogy ha már egyszer elkészítjük, utána már egy kattintással tudjuk alkalmazni.
A bekezdés és karakterstílus beállításai nagyon hasonlóak, a bekezdést egy bekezdésnyi szövegre alkalmazzuk, így nem is kell külön kijelölni az egész szöveget, elég, ha valahol azon belül kattintunk. Új bekezdés akkor keletkezik, ha az Enter-t lenyomva új sorban írunk. Ha az egész szövegdobozt jelöljük ki, akkor az egészre érvényes lesz.
A karakterstílust a kijelölt szavakra, vagy akár csak betűre alkalmazzuk. Egy összetett szövegben általában mind a kettő előfordul.
Létrehozni kétféleképpen lehet. Egyrészt megformázunk egy bekezdést (ha bekezdésstílusról van szó), majd elmentjük. Vagy eleve nyitunk egy új stílust, megadjuk a beállításokat, és elmentjük.
Nézzük mind a kettőt. Kijelölünk egy bekezdést például úgy, hogy gyorsan négyet kattintunk a bekezdésen belül.

Elvégezzük a formázást, úgy, ahogy szeretnénk.
 (tovább…)
(tovább…)

2015. február 5. | inDesign
Ismét olyan feladat van a héten, amiben kiemelt szerepe van a szövegnek, így folytatjuk a szövegszerkesztést inDesign-ban. Már az első részből is sok dolgot megtanulhattunk, jöhet a következő lépés!
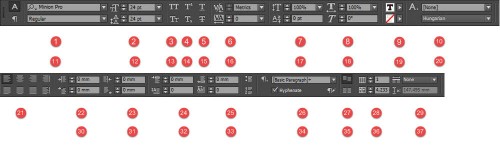
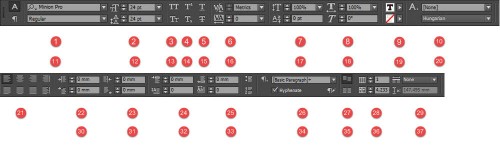
Ha a Text Tool aktív, az opciós eszköztárban választhatunk a Charachter Formatting Control  és a Paragraph Formatting Control
és a Paragraph Formatting Control  között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
Aki a Photoshop-ot használja, annak nagyon sok ismerős beállítás van, és persze újak is. Szerintem a legtöbb egyértelmű, ami mégsem, azt érdemes kipróbálni:) Ez most tényleg csak nagyon alap, bőven vannak még lehetőségek, de valamivel csak el kell kezdeni, aztán majd jön a többi is. (kettőt elfelejtettem beszámozni, ott nincs szám)

1. Betűtípus
2. Betűméret
3. Nagybetűs
4. Felső index
5. Aláhúzott
6. Alávágás (betűpárok közti távolság növelése, vagy csökkentése)
7. Függőleges méretezés
8. Vízszintes méretezés
9. Kitöltés (szín)
10.Karakter stílus (ha van)
11. Betűstílus
12. Sortávolság
13. Kiskapitális
14. Alsó index
15. Áthúzott
16. Betűköz igazítás
17. Alapvonal eltolás
18. Döntés
19. Körvonal
20. Nyelv (fontos az elválasztás, és pl. az idézőjel miatt)
21. Igazítás
22. Bal oldali behúzás (a bekezdés összes sorát beljebb tolja)
23. Jobb oldali behúzás (ez is, csak a jobb oldalon)
24. Térköz előtte (előző bekezdéstől mért függőleges távolság)
25. Térköz utána (Következő bekezdéstől mért függőleges távolság)
– Lista ( jobb szélen legördülő menőben, Bullets and Numbering-nél választható)
26. Bekezdés stílus
27. Nincs sorigazítás
28. Oszlopok száma
29. Oszlopokat oszthatjuk többfelé
30. Első sor bal oldali behúzása
31. Utolsó sor jobb oldali behúzása
32. Iniciálé magassága (hány sor)
33. Iniciálé szélessége (hány betű)
– Számozott lista
34. Elválasztás
– Törli a formázást
35. Van sorigazítás
36. Oszlopok közti térköz mértéke
37. Vízszintes kurzor pozíció
Lehet, hogy nem fogjuk ezt mind használni, de jó, ha tudjuk, mi mire való. További cikkekben a fontosabb dolgok még részletesen előkerülhetnek.
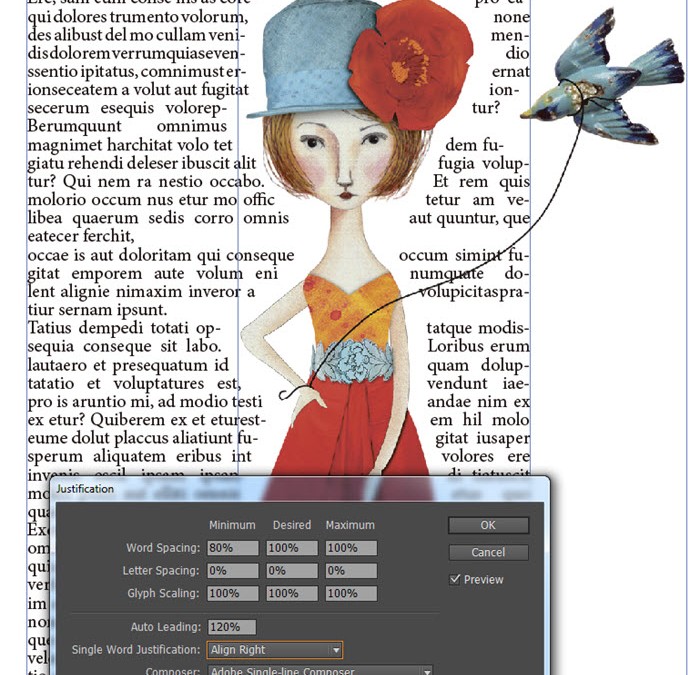
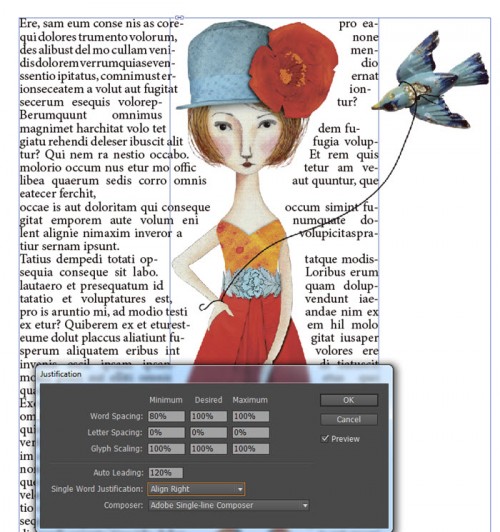
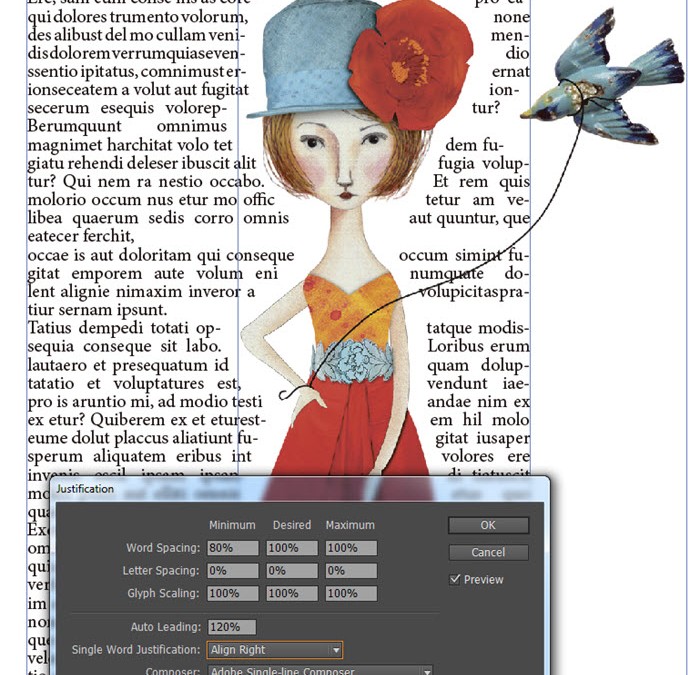
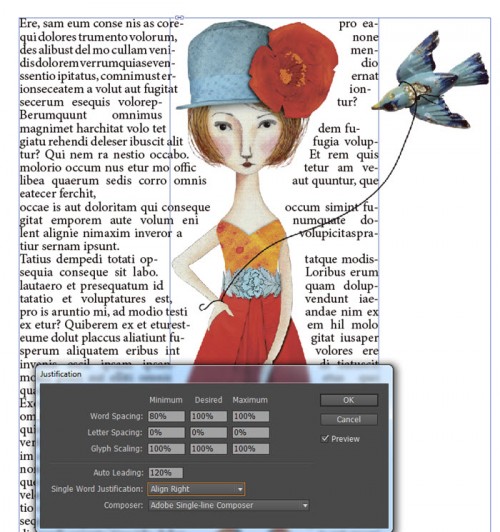
A sorkizárás rengeteg problémát szokott okozni, sokszor nagyon rondán tudnak kinézni a sorok. Ennek javítására használhatjuk a Justification ablakot, amit az opciós sor menüjéből érünk el. (fent jobb oldalt, kis háromszög) A szöveget jelöljük ki, vagy csak kattintsunk a text eszközzel a szerkeszteni kívánt bekezdésbe. majd módosítsunk az értékeken. Ha a Preview be van kapcsolva, rögtön látjuk a módosítás eredményét. A Word Spacing a szavak közti távolság beállítására való. A Desired a kívánt távolság, ez nem csak a sorkizárt, hanem a nem sorkizárt részekre is vonatkozik. A betűtávolsággal és a karakterméretezéssel lehet, hogy csak rontunk a dolgon, mert vagy a szavakban lévő betűk közötti távolságot húzza szét, vagy magát a karaktert.

(tovább…)