A heti kihívás témája: játék a betűkkel.
A szöveg elhelyezése az oldalon mindig izgalmas feladat. Nem elég, hogy tudjuk, mit is akarunk leírni, az is nagyon fontos, hogyan szerkesztjük meg mondanivalónkat. Ehhez nem kell feltétlen tipográfusnak lennünk, elég, ha ebbe ugyanúgy belevisszük a stílusunkat, mint az oldal egyéb grafikai megoldásaiba. Persze nem árt, ha minél több technikát ismerünk. Összeszedtem hat év cikkeiből azokat, amiben betűkről van szó. Elképzelhető, hogy a régieket már egyszerűbben is meg lehet oldani, egyrészt mert mindenre van más megoldás is, másrészt, mert közben a Photoshop-ban is rengeteg változás történt. A visszatekintés után jön pár új ötlet is.






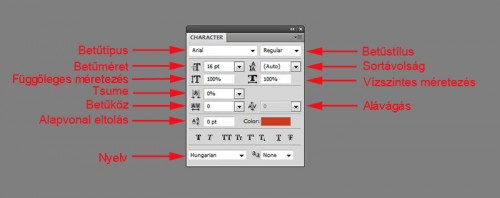
Majdnem minden, amit a szövegszerkesztésről tudni érdemes




Photoshop CS6 3D-s szerkesztés


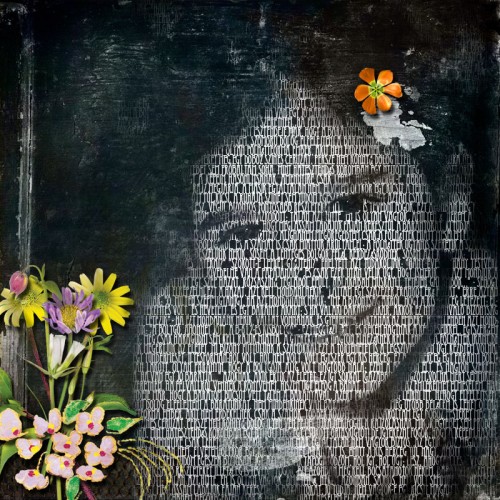
Készíthetünk szófelhőt a Tagxedo alkalmazással. Szerintem erről is volt bejegyzés, de nem találom:) Viszont a fórumból előkerült egy videó a használatáról:
Jópofa dolgokat lehet vele kreálni.

És akkor jöjjön valami új is.
Húzzunk egy négyzetes szövegdobozt (közben nyomjuk a Shift-et, akkor szabályos négyzet lesz), és írjunk bele valamit.

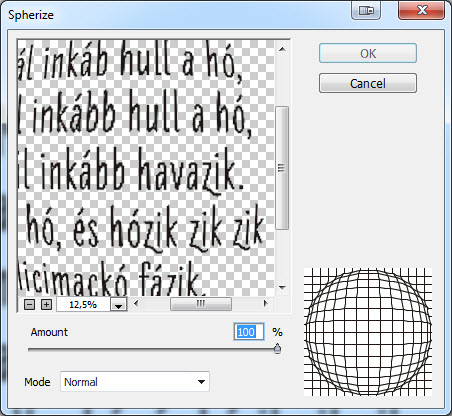
Filter → Distort → Sperize, és állítuk maximumra. (előtte szól, hogy ehhez vagy smart object-et kell készíteni belőle, vagy raszterizálni kell)

Ez a szűrő így torzítja a szöveget:

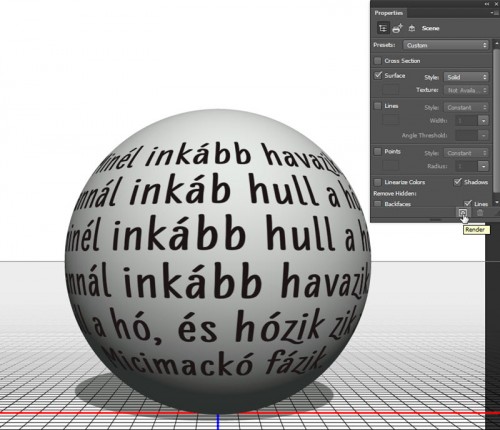
Most katt a 3D → New Mesh from Layer → Mesh Preset → Sphere menüpontra. Nem baj, ha egyáltalán nem ismerjük a 3d-t – bár volt róla pár cikk – , már a megjelenő változat sem lesz rossz.

Kisebbre kellett volna vennem a betűket, akkor jobban látszódna. Ha semmit nem akarunk, vagy tudunk változtatni rajta, akkor a panel alján lévő ikonnal rendereljük le az eredményt, majd legjobb, ha ezt a réteget raszterizáljuk, különben, ha ráklikkelünk, mindig bejön a szerkesztő felület. Jobb klikk a rétegen, és Rasterize 3D. Bátrabbak megnézhetik, hogy a Mesh Preset-eknél még milyen lehetőségek vannak.
Még egy ötlet azoknak, akik szintén belelkesedtek, és kipróbálták az inDesign-t, mert ott aztán lehet tobzódni a tipográfiai trükkök között.
Új dokumentum. (itt leírtam) Húzunk egy szövegdobozt, és beírunk egy betűt. Pontosabban egy választott szó első betűjét. Ebbe szöveget teszünk, így a méretét és típusát eszerint válasszuk meg.
Egyelőre nem baj, ha a betűdoboz jóval nagyobb. Ebből annyi másolat, ahány betűnk van. (copy, paste) A szokásos módon átírjuk egyenként a betűket.

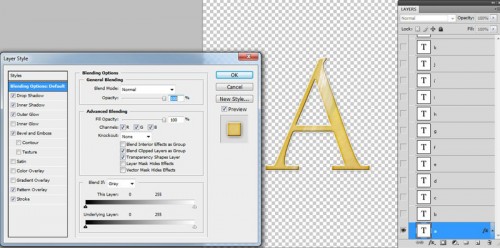
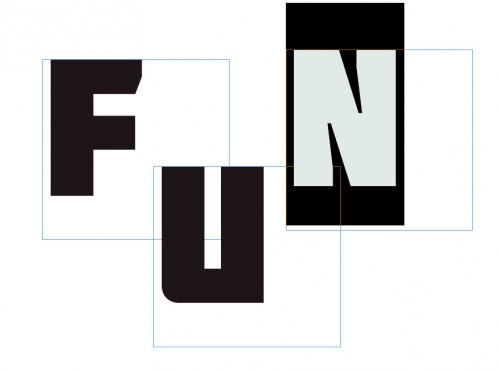
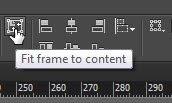
A Selection Tool-lal (eszköztár legfelül) egyenként kijelöljük, és katt a Fit frame to content-re.

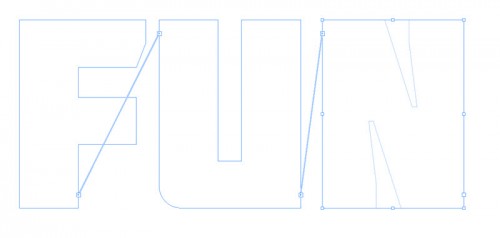
Erre a keret pontosan körbe veszi a betűt. Most szintén a Selection Tool-lal egymás mellé helyezzük.
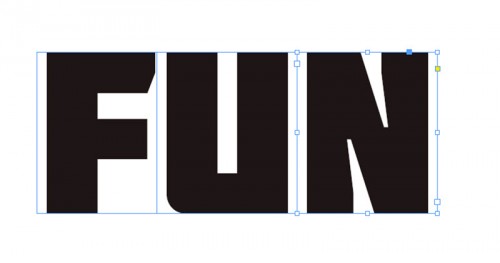
Type → Create Outlines, ezzel a körvonalait adjuk meg, majd tüntessük el a kitöltést.
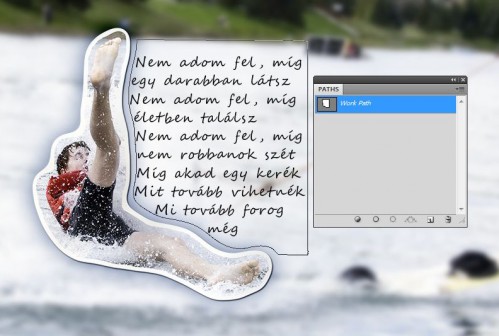
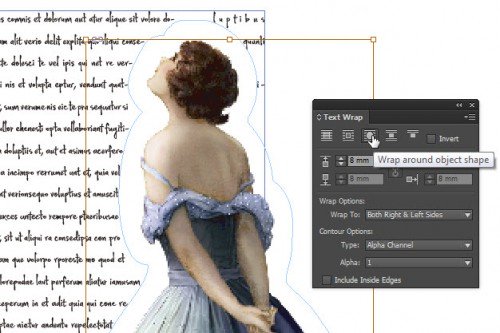
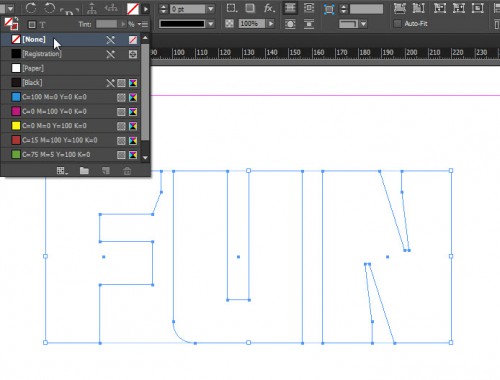
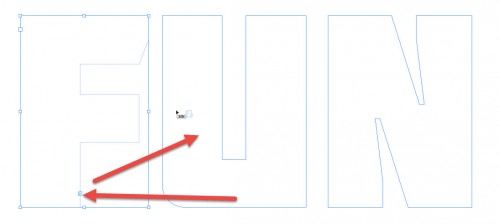
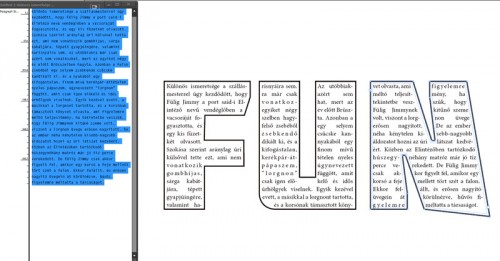
 Még egy faladatunk van azelőtt, hogy a szöveget beírhassuk, mégpedig az, hogy ezeket a betűket összekötjük, hogy folytatódjon benne a szöveg. Szintén Selection Tool-lal a képen látható kis négyzetre kattintunk, majd a következő betűbe.
Még egy faladatunk van azelőtt, hogy a szöveget beírhassuk, mégpedig az, hogy ezeket a betűket összekötjük, hogy folytatódjon benne a szöveg. Szintén Selection Tool-lal a képen látható kis négyzetre kattintunk, majd a következő betűbe.

Ha a View → Extras → Show Text Threads-t bekapcsoljuk, mutatja is a kapcsolódásokat.

Most már csak a szövegeszközzel belekattintunk az első betűbe, és bemásoljuk vagy írjuk a szöveget. Utána még kicsit biztos igazítani kell rajta. A Photoshop-ban megszokott eszközökkel próbálkozzunk, de az inDesign-ban ennél több is van. Érdemes megnyitni az Edit → Edit in Story Editor-t, ugyanis akkor elég ott kijelölni a szöveget, vagy egyes elemeit, és az eredményt rögtön látjuk a dokumentumban.

A Direct Selection Tool-lal ( Eszköztártban a második) tudjuk alakítani a betű vonalait, ahogy én is az N betű szárát arrébb húztam.
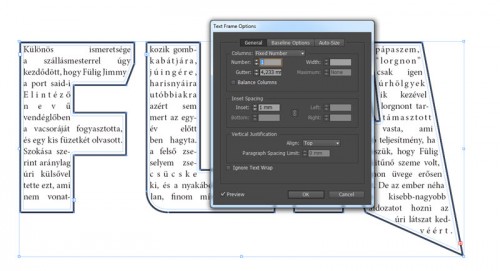
Kijelölhetjük egyszerre az egészet, jobb klikk, és a Text Frame Option segítségével egy kicsit beljebb vittem a szöveget.

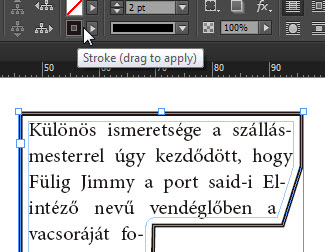
Érdemes egy kis szegélyt is adni.

A végeredmény ilyen lett:

Remélem, sikerült ötleteket adnom. Várom az oldalakat:)




0 hozzászólás