Sok cikk volt már arról, hogy a scrapbook oldalakra kerülő szöveget, címet, hogyan is tudjuk tuningolni. Az egyik igen egyszerű mód, hogy vásárolunk, vagy szerencsés esetben ingyenesen letöltünk Alpha készleteket, és azzal dolgozunk. Itt, a galériában is van pár csomag.
A másik mód, ha magunk kísérletezünk valamilyen technikával. Például készítünk 3d-s szöveget.
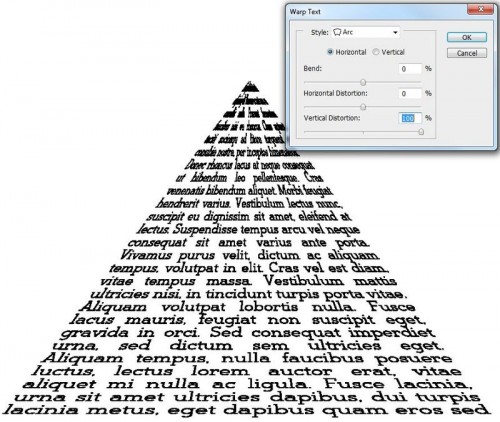
 Vagy bármilyen alakzat mentén írunk.
Vagy bármilyen alakzat mentén írunk.
Megbolondíthatjuk displace-szel.
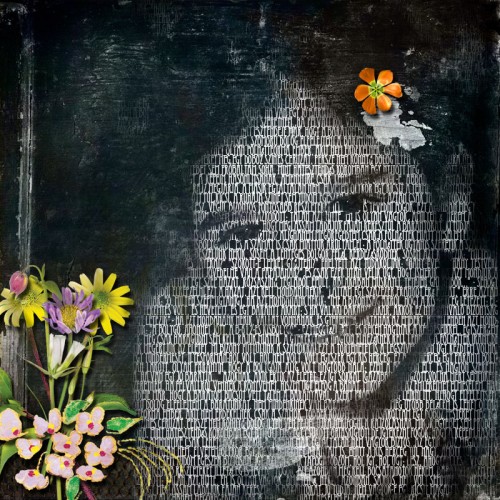
Egy fotó segítségével készítünk maszkot
És sok mindent megtanulhatunk a szövegszerkesztésről is.
Ilyen hosszas bevezető után természetesen egy újabb ötletet szeretnék adni, de talán nem haszontalan a korábbi cikkek átnézése sem, pláne azoknak, akik még nem is látták. 🙂
A videóban egy custom shape-et, vagyis egyedi alakzatot használok, illetve nem is igazán azt, hiszen nem onnan szedtem elő, de simán elmenthető shape-nek is. A lényeg nem is ez, hiszen bármilyen kijelölésből készíthetünk path-t, scrapbookos elemekből, fotóból stb. Még csak nem is kell sziluettszerűen feketének lennie, a lényeg a kijelölésen van. Akár szabad kézzel is rajzolhatjuk, vagy az ügyesebbek a szabadkézi toll eszközzel. A shape vagy bármilyen alakzat csak megkönnyíti a dolgunkat, illetve mivel ilyesmiből tonnányit lehet lelni ingyenesen is a neten, tetszés szerint válogathatunk közülük, ha egyéb ötletünk nincs. Ezen a képen egy ilyen alakzatot, meg egy scrapbookos elemet (a házat) töltöttem meg szöveggel. A videóban azért több variációt, és hasznos trükköt is megmutatok. Még egy kiegészítés. A filmben a text rétegből Smart Object-et csinálok, majd ott kiderül miért:) Elfelejtettem elmondani, és hátha valakiben felötlik a lehetőség, hogy ugyanezt az eredményt kapjuk, ha a szövegréteget raszterizáljuk. És ez valóban így is van. Viszont akkor többet már nem tudjuk szerkeszteni a szöveget, így meg igen. Ez így persze nem nagyon érthető, szóval meg kell nézni a videót:)
Jó kísérletezést! 🙂









ez a kis ízelítő már király. Ha végre hajlandó lesz aludni a ded alvásidőben, akkor még meg is fogom nézni a videot! 🙂
Nekem ez a path a mumus! Mindig csak szerencsétlenkedem vele!!! Most majd újra nekiveselkedem és hajráááá!