2014. május 22. | Photoshop tippek, trükkök, videó
Nem angolul akarom írni a cikket – sajnos nem is menne – , de ahogy sokszor írtam, nem árt, ha ismerjük az angol kifejezéseket, mert csak így tudunk rákeresni a neten. Magyarul lényegesen kevesebb találat lesz, és ott is nagyrészt az angol kifejezéseket használják.
Egyszer már tematikusan össze kellene szedni az azonos témában íródott cikkeket. Mert portré retusálásból is volt pár, és persze mindegyik más. Minél többet ismerünk, annál könnyebb eldönteni, hogy adott fotónál melyikkel érjük el a legszebb eredményt. Van mikor a gyorsaság a legfontosabb szempont, és lehet, hogy van, mikor szánunk rá bőven időt, csak minél tökéletesebb legyen az eredmény.
Ez a technika nagyon hasznos, mert olyan retusálási problémákat is könnyen meg tudunk vele oldani, amit más módon sokkal kevesebb sikerrel menne. A frekvencia elválasztás lényege, hogy külön választja a kép alacsony és magas frekvenciás adatait. Az alacsony frekvencia tartalmazza a színeket és tónusokat, a magas a textúrát. Így külön tudjuk kezelni a kettőt, ami a retusálásnál nagyon jól használhatunk.
Aki retusált már arcot, tudja, hogy milyen nehézségekkel kell megküzdeni. Ha simán elmossuk a bőrt, a textúra teljesen eltűnik, természetellenessé válhat a kép. Ha adott terület textúráját meg szeretnénk őrizni, nem egyszerű a színezetét megváltoztatni. Erre megoldás ez a szétválasztó módszer. A képes leírás után jön a videó is, abban jobban látszódik a lényeg.
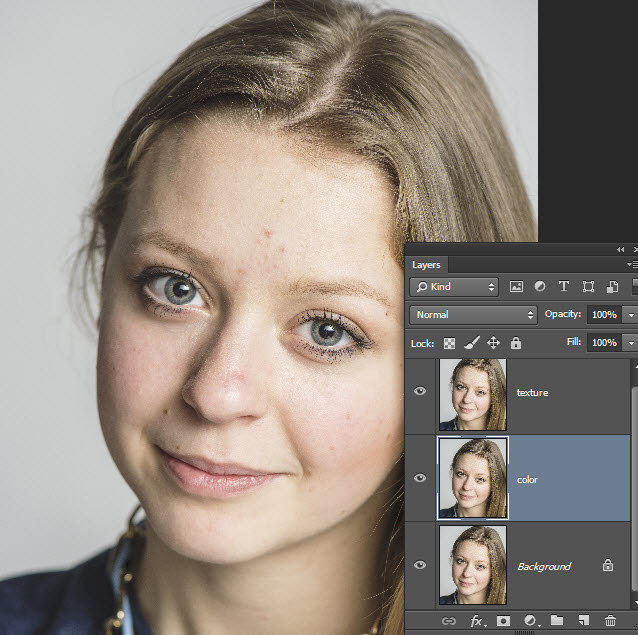
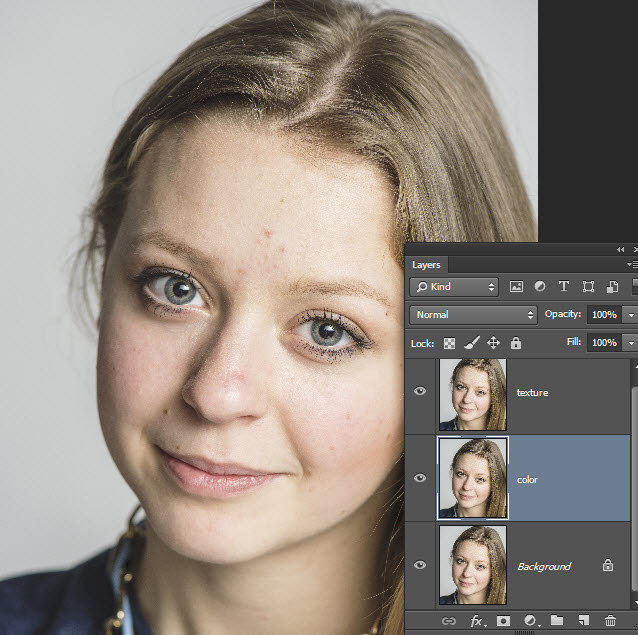
Alapkép megnyit, és rögtön két másolatot készítünk belőle. Az alsó a Low Frequency réteg, amit vagy ennek, vagy Color-nak nevezünk el, mert ez fogja a szín információkat tartalmazni. Persze bármilyen nevet adhatunk neki, ha úgy tetszik:)

A color rétegből készítsünk Smart Object-et. Ez ugyan nem kötelező lépés, csak ha módosítani akarjuk a következő lépést, akkor így egyszerű dolgunk lesz. Filter > Blur > Gsussian Blur-rel jól mossuk el ezt a réteget. Mivel még nem is tudjuk, hogy mennyi az a „jó”, később még változtathatunk rajta.
(tovább…)
2014. május 15. | fotótrükk, Photoshop tippek, trükkök
Sokszor írtam már az általam igen csak favorizált Camera Raw-ról, de még hosszan lehetne sorolni, mi mindent lehet megoldani egyetlen ablakban. Mutatok párat.
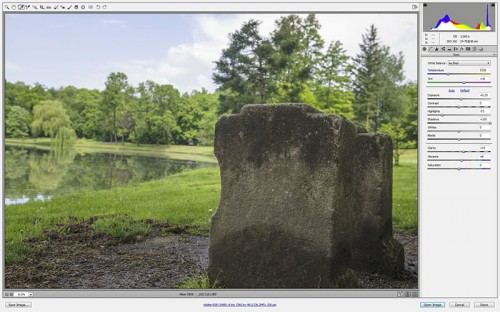
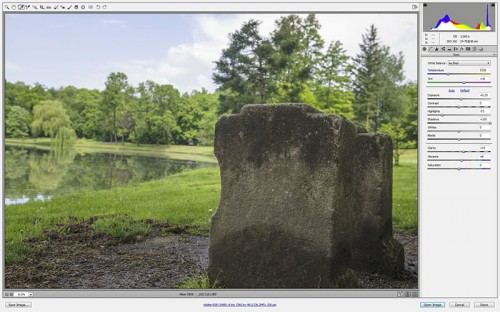
Alapkép:

Néhány szokásos alapkorrekció után. (Aki nem érti a csúszkák alapján, hogy mit is csináltam, nézze át a feljebb linkelt korábbi cikkeket.)

(tovább…)
2014. május 8. | Photoshop tippek, trükkök
Ha fotózunk, hamar belefutunk abba a problémába, amit egy szemüveges ember fényképezése jelent. Mondják, hogy a szemüveg öltöztet, ez így igaz, de van még egy tulajdonsága, hogy tükröződik is. Ez nem csak műtermi felvételnél szokott zavaró lenni, de teljesen normális utcai képeknél is. Nézzük meg mi miért van, és mit tehetünk, hogy kiküszöböljük.
A tükröződéssel egyébként semmi bajunk nem szokott lenni, ha például egy tó partján vagyunk, és a környezetet látjuk meg a tó tükrében.

A szemüveg csillogását viszont szeretnénk elkerülni. Nyilván, ha a szemüveges gyerekünket a játszótéren rohangálva szeretnénk lefotózni, elég nehéz megoldani, hogy a megfelelő szögben tartsa a fejét, de normális körülmények között van lehetőségünk arra, hogy sikeresen kiküszöböljük ezt a zavaró tényezőt. A probléma közel sem a vaku használatával kezdődik, a szemüvegen minden más fény is becsillanhat. Ez a kép a lakásban készült, vaku nélkül, csak éppen a hátam mögött egy nagy ajtó van, ahonnan érkezik a fény.

(tovább…)
2014. május 1. | Photoshop tippek, trükkök
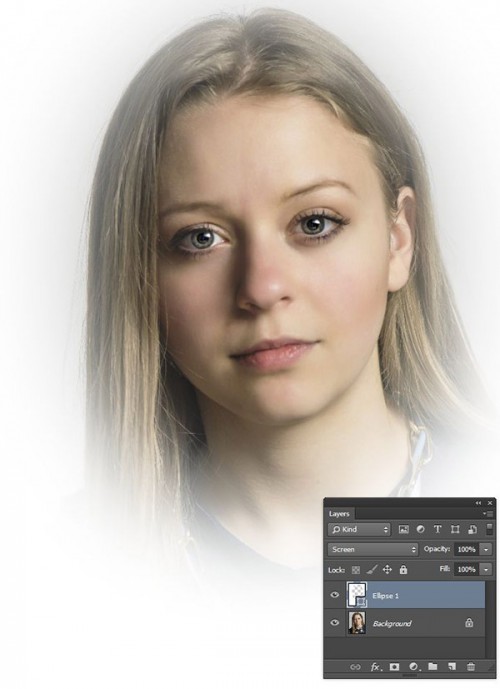
Valamilyen címet csak kellett adni a cikknek, és jobb nem jutott eszembe. A High-key egy fotózási technika, amikor az alany túl van világítva, árnyék szinte nincs, a háttér többnyire fehér, és a kontraszt sem túl erős. Szórt, természetes fényben egyszerűbb elérni, mint műteremben, ahol ajánlott több lámpa és softbox, hogy szép lágy, árnyékmentes fotót tudjunk készíteni. Különös hangulatot tudunk adni ezzel egy fotónak. Az alábbi fotó még véletlen sem ennek jegyében született, összesen egy lámpa világított, így vannak rajta olyan árnyékok, amik high-key esetében nem igazán kellenének, no de nem is annak készültek, csak kedvem volt játszani a fotóval.
Ilyenkor mindenféle technika eszembe jut, és nagyjából csak hangulatilag tudom, hogy mit akarok, fogalmam sincs, hogy merre visz a próbálkozás, no meg a Photoshop. Most lépésről-lépésre megmutatom, hogy mire jutottam. Az alapkép, amit persze azonnal retusálni kell. Ha sok módszert ismerünk, akkor nem okoz problémát, hogy javítsunk a képen. A színeknek jelen esetben nincs jelentősége, tehát csak a bőrt és szemet kellett kicsit tuningolni. (erről sok cikk volt már, remélem olvastad:))

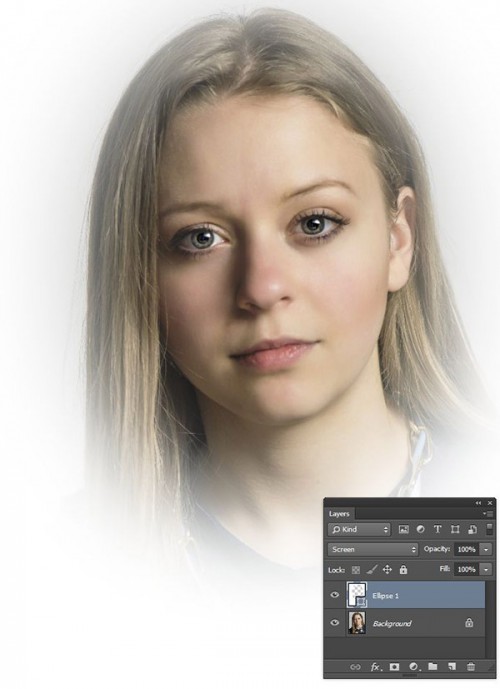
Csak az arcra volt szükségem, ezért egy világos vignettálást tettem rá kedvenc módszeremmel, amit egy videóban is megmutattam, csak most fehér volt a festőszín.
 A réteghatásmódot Screen-re változtattam. Egy kicsit kevésnek tartottam, így még egy hasonló shape került rá, amit a Free Transform-mal méreteztem, hogy pont olyan legyen, amilyet szeretnék.
A réteghatásmódot Screen-re változtattam. Egy kicsit kevésnek tartottam, így még egy hasonló shape került rá, amit a Free Transform-mal méreteztem, hogy pont olyan legyen, amilyet szeretnék.
(tovább…)

2014. április 24. | Photoshop tippek, trükkök
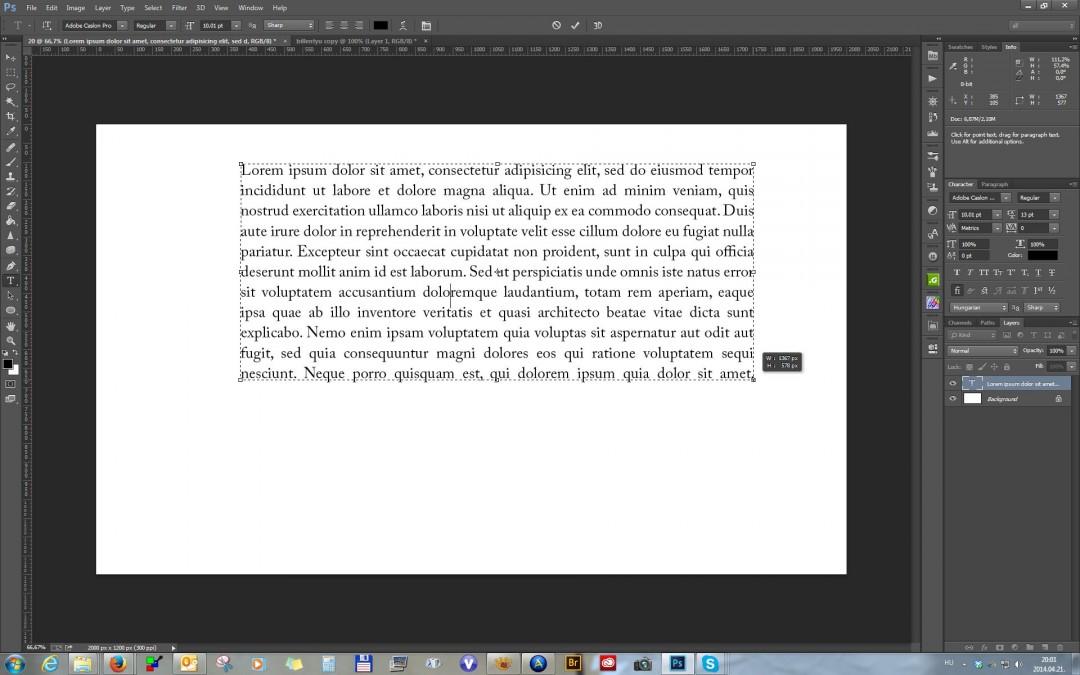
Elképesztő mennyiségű tananyag található a neten Photoshop témában, de maradjunk a Cewe blogon, itt is több száz. Teljesen felesleges mindegyiket „betanulni”, sokszor én is visszakeresek egy cikket, mert már nem emlékszem pontosan, hogy csináltam valamit. A lényeg, hogy legalább azt tudom, hogy hol keressem:) Viszont vannak dolgok, amiket igen is tudni kell. Mert állandóan használjuk, és nagyon megnehezítjük a dolgunkat, ha nem tudjuk fejből azokat a lehetőségeket, amikkel a legfontosabb feladatokat meg tudjuk oldani. Ilyen a szövegszerkesztés is a Photoshop-ban. Az ilyen típusú cikkeket legjobb kinyomtatni, és kiragasztani a gép mellé, ha állandóan használjuk, egy idő után már nem lesz rá szükség, csak azt vesszük észre, hogy mennyivel gyorsabban megy a munka. Újabb adag tudnivalót szedtem össze a témában, amit érdemes megismerni és használni is.
Szerkesztés
A legfontosabb tudnivalók egy korábbi cikkeben vannak, most csak pár tipp hozzá. Ahogy ott írtam, a betűk és sorok közti távolságot a Character panelen tudjuk beállítani, de nem csak ott.
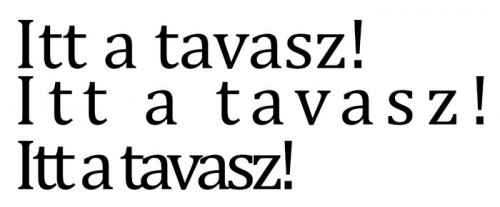
- Ha nagyobb szünetet szeretnénk a betűk között, jelöljük ki a szöveget, majd az ALT lenyomása mellett a billentyűzeten lévő jobbra mutató nyíl segítségével növelhetjük, a bal nyíllal csökkenthetjük a távolságot.
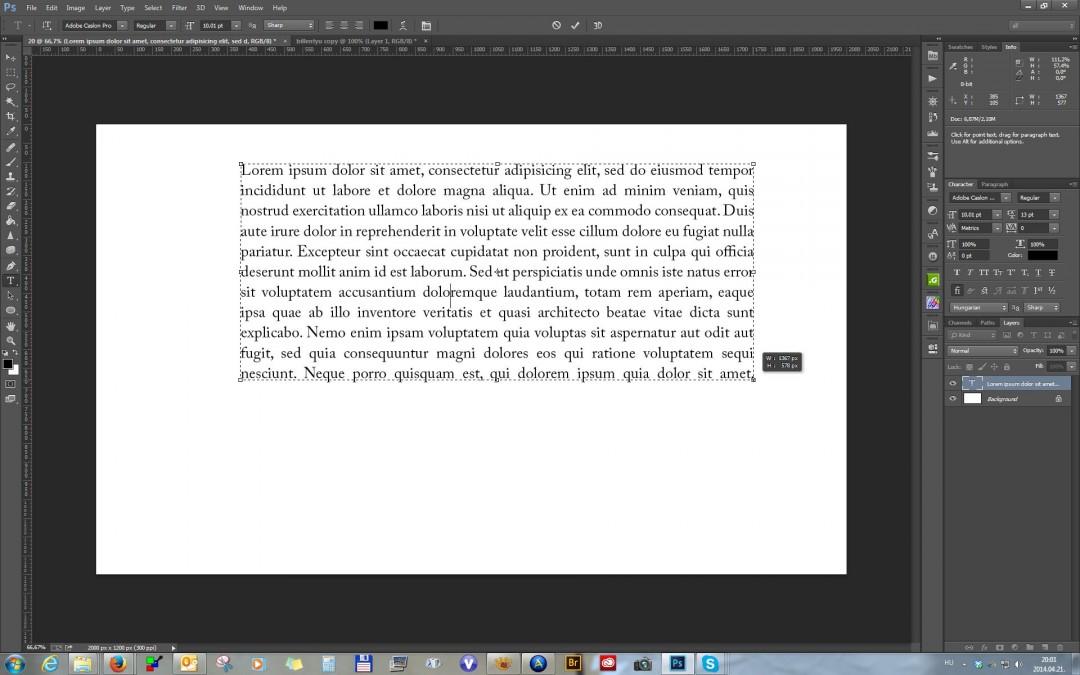
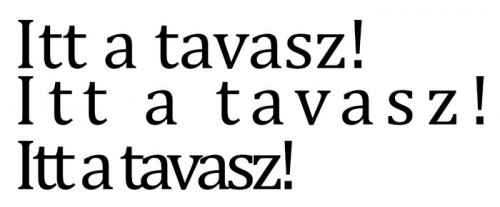
 Előfordulhat, hogy csak két betű közt nem megfelelő a távolság, akkor csak a Text eszközzel klikk a két betű közé, és ugyanígy tudjuk módosítani. Itt a T és a betűk között túl nagy volt a távolság, de a többin nem kellett változtatni.
Előfordulhat, hogy csak két betű közt nem megfelelő a távolság, akkor csak a Text eszközzel klikk a két betű közé, és ugyanígy tudjuk módosítani. Itt a T és a betűk között túl nagy volt a távolság, de a többin nem kellett változtatni.
 (tovább…)
(tovább…)
2014. április 17. | fotótrükk, Photoshop tippek, trükkök
Igen kedvelt új fotókból is régi hangulatot varázsolni, most egy lehetséges elkészítési módot mutatok be.
A saját tapasztalatom, hogy nem árt, ha először az alapképen dolgozunk. Azért mert később öregítünk rajta, nem árt, ha korrigáljuk, amit lehet. Bőrhibák eltüntetése, kontraszt, élesítés stb. Ezt ne akarjuk megspórolni, mert akkor a végeredmény sem lesz tökéletes.
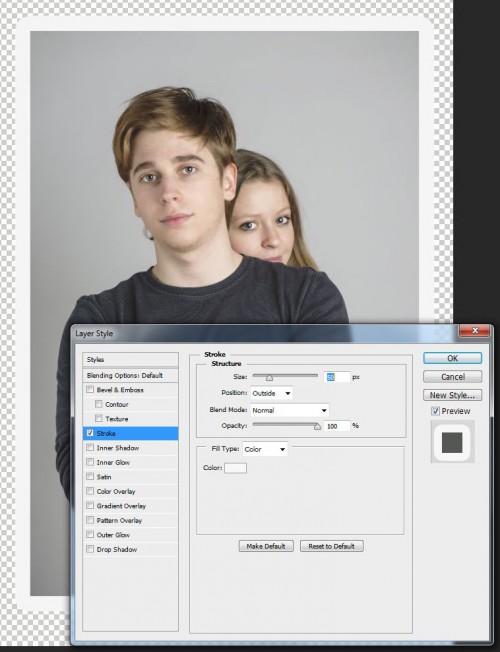
Ezt a fotót választottam:

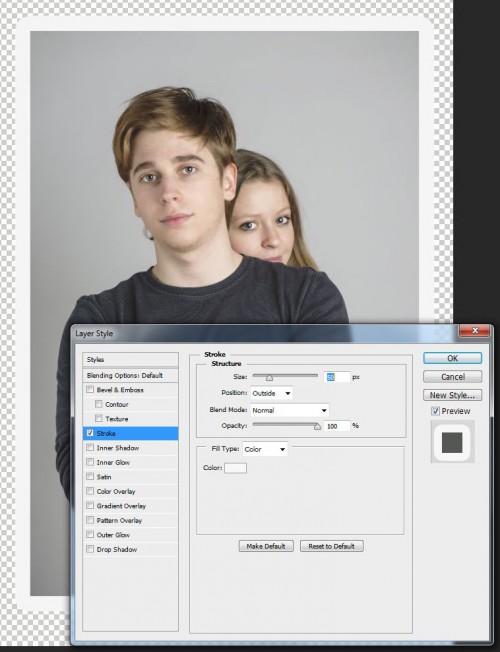
Rátettem egy háttérre, mert úgy jobban látni a keretet, amit most fogok készíteni. Először a Layer Style > Stroke jön. Az én értékeimet nem érdemes nézni, mert képfüggő. Válassz olyat, ami tetszik. A Position-nál az Outside-ot jelöltem meg, így kerekített lett a sarka.

(tovább…)