Elképesztő mennyiségű tananyag található a neten Photoshop témában, de maradjunk a Cewe blogon, itt is több száz. Teljesen felesleges mindegyiket „betanulni”, sokszor én is visszakeresek egy cikket, mert már nem emlékszem pontosan, hogy csináltam valamit. A lényeg, hogy legalább azt tudom, hogy hol keressem:) Viszont vannak dolgok, amiket igen is tudni kell. Mert állandóan használjuk, és nagyon megnehezítjük a dolgunkat, ha nem tudjuk fejből azokat a lehetőségeket, amikkel a legfontosabb feladatokat meg tudjuk oldani. Ilyen a szövegszerkesztés is a Photoshop-ban. Az ilyen típusú cikkeket legjobb kinyomtatni, és kiragasztani a gép mellé, ha állandóan használjuk, egy idő után már nem lesz rá szükség, csak azt vesszük észre, hogy mennyivel gyorsabban megy a munka. Újabb adag tudnivalót szedtem össze a témában, amit érdemes megismerni és használni is.
Szerkesztés
A legfontosabb tudnivalók egy korábbi cikkeben vannak, most csak pár tipp hozzá. Ahogy ott írtam, a betűk és sorok közti távolságot a Character panelen tudjuk beállítani, de nem csak ott.
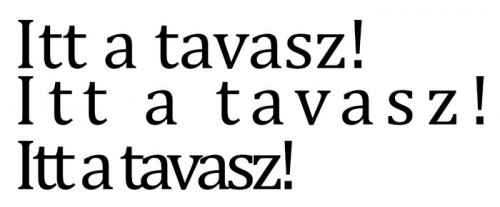
- Ha nagyobb szünetet szeretnénk a betűk között, jelöljük ki a szöveget, majd az ALT lenyomása mellett a billentyűzeten lévő jobbra mutató nyíl segítségével növelhetjük, a bal nyíllal csökkenthetjük a távolságot.
 Előfordulhat, hogy csak két betű közt nem megfelelő a távolság, akkor csak a Text eszközzel klikk a két betű közé, és ugyanígy tudjuk módosítani. Itt a T és a betűk között túl nagy volt a távolság, de a többin nem kellett változtatni.
Előfordulhat, hogy csak két betű közt nem megfelelő a távolság, akkor csak a Text eszközzel klikk a két betű közé, és ugyanígy tudjuk módosítani. Itt a T és a betűk között túl nagy volt a távolság, de a többin nem kellett változtatni.
- A sorok közti távolságot ugyanígy egyszerűen is meg tudjuk változtatni. Kijelöljük a szöveget, majd a billentyűzeten a fel/le nyíllal kell csökkenteni illetve növelni a távolságot.
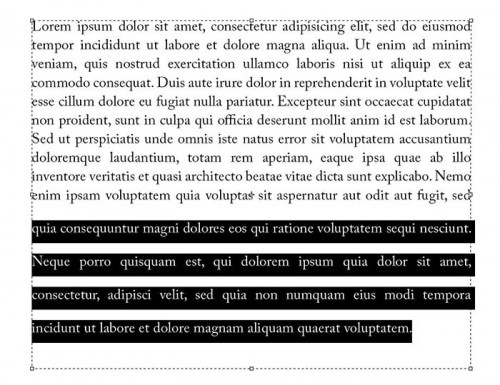
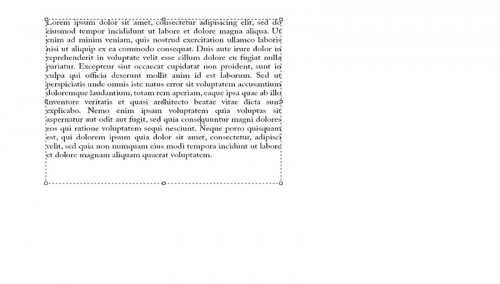
 Apropó szövegdoboz. Arról volt szó, hogy a szövegdobozt méretezhetjük kedvünkre, de még egy apróság, ami talán nem is annyira apróság, mert nagyon hasznos lehet. Ha a szövegdoboz méretét változtatjuk, a betű mérete nem változik meg, így előfordulhat, hogy a szöveg már nem is fér el a dobozban.
Apropó szövegdoboz. Arról volt szó, hogy a szövegdobozt méretezhetjük kedvünkre, de még egy apróság, ami talán nem is annyira apróság, mert nagyon hasznos lehet. Ha a szövegdoboz méretét változtatjuk, a betű mérete nem változik meg, így előfordulhat, hogy a szöveg már nem is fér el a dobozban.
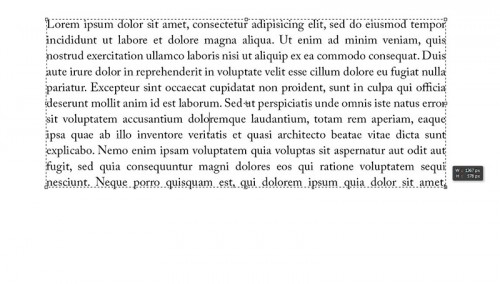
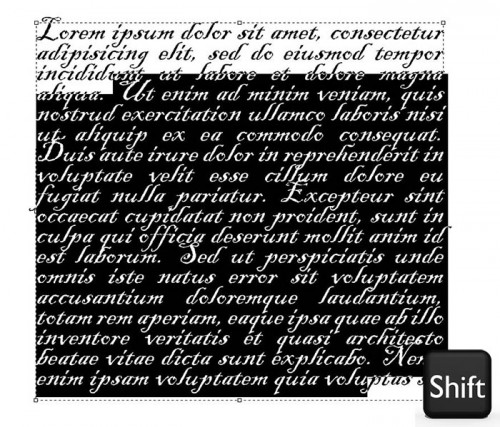
 Ha a méretezés közben nyomva tartjuk a CTRL-t, akkor nem csak a szövegdoboz mérete változik, hanem vele együtt a szöveg is.
Ha a méretezés közben nyomva tartjuk a CTRL-t, akkor nem csak a szövegdoboz mérete változik, hanem vele együtt a szöveg is.
- Érdemes elolvasni a Single-Line Every-Line Composer cikket is, amiben szintén van tipp a szövegdobozzal kapcsolatban.
- Idézőjelek. Ezzel szoktak problémák lenni, mert másképp kell írni a magyarban, és másképp például az angol nyelvben. Photoshop-ban erre is van megoldás. A Character palettán tudjuk beállítani, hogy milyen nyelven írunk. Ez nagyon fontos az elválasztások miatt is.

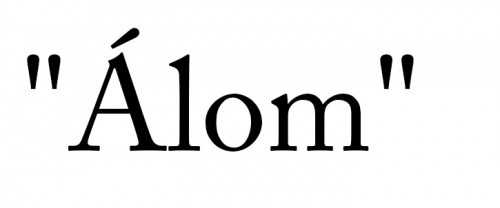
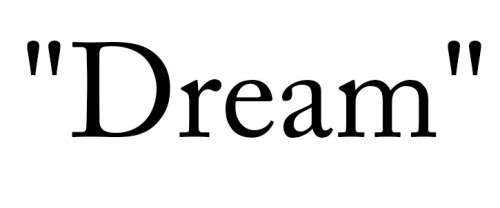
Az Edit > Preferences >Type-nál nézzük meg, hogy be van-e pipálva a Use Smart Quotes. Ha nincs bejelölve, bármelyik nyelven írunk, ilyen lesz az idézőjel:

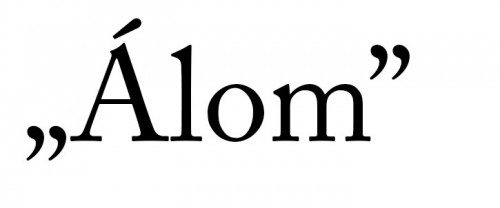
 Ha bekapcsoljuk, ilyen, ha magyarra állítjuk a nyelvet. (persze ettől még írhatunk bármilyen nyelven, csak a paletta van arra állítva)
Ha bekapcsoljuk, ilyen, ha magyarra állítjuk a nyelvet. (persze ettől még írhatunk bármilyen nyelven, csak a paletta van arra állítva)

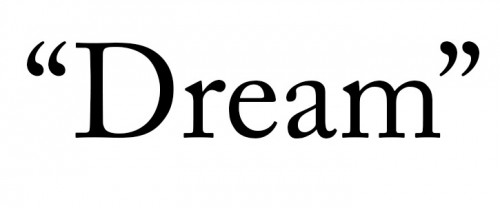
És az angol szabályok szerint lesz, ha az angol nyelvet választjuk ki:
 KijelölésekNem árt, ha tudjuk, hogyan lehet gyorsan és egyszerűen kijelölni akár egy betűt, vagy a teljes szöveget.
KijelölésekNem árt, ha tudjuk, hogyan lehet gyorsan és egyszerűen kijelölni akár egy betűt, vagy a teljes szöveget.
- Text eszköz aktív, kattintunk egér bal gombjával a dokumentumba, és végighúzunk a kijelölendő szövegrészen.
- Text eszközzel a kiválasztott helyre kattintunk, majd a SHIFT lenyomásával és a billentyűzeten lévő jobb/bal nyíllal betűnként jelölhetünk ki.
- CTRL+SHIFT lenyomásával és a jobb/bal nyíllal szavanként jelölhetünk ki.
- Két klikk – kijelöl egy szót (amelyiken rajta vagyunk a Text eszközzel
- Három klikk – kijelöli a sort
- Négy klikk – kijelöli az egész bekezdést. Ha csak egy bekezdésből áll a szöveg, akkor az egész szöveghez is elég a négy klikk.
- Öt klikk – kijelöli az egész szöveget. Ezt megtehetjük a CTRL + A lenyomásával is, vagy a rétegpalettán duplaklikk a T ikonra.
- A text eszközzel a kijelölendő szövegrész elejére kattintunk, majd a SHIFT lenyomása mellett a végére, így az adott szövegrész kijelölődik.
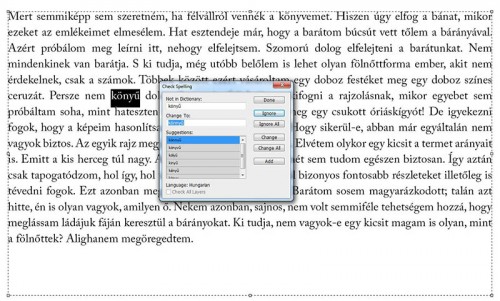
A legjobb tanács, amit adhatok, hogy mindig nézessük át egy-két emberrel, ha szöveges oldalt készítünk, mert a legjobb helyesírással bíró ember is melléüthet a billentyűzeten, amit nem biztos, hogy észrevesz. A Photoshop-ban is van lehetőség a hibák javítására, de ez nem elég, mert pl. az ép és az épp is értelmes szavak, így nem fogja hibának jelölni. Photoshop-ban az Edit > Check Spelling hivatott a hibák javítására. A Change a kijelölt javaslatra változtatja, az Ignore meg elveti a javítást.Itt szándékosan kitöröltem egy n betűt, és ott a javaslat a helyes alakra.
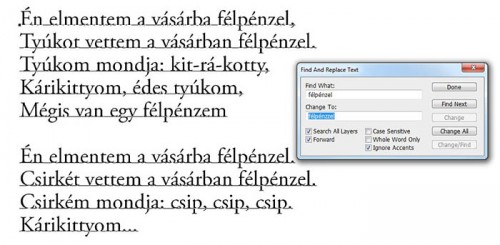
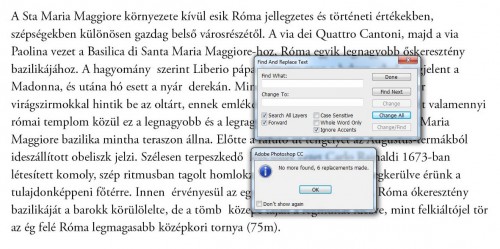
Lehetőség van a szavak cseréjére is, illetve ezzel azt is át tudjuk nézni, hogy esetleg nincs-e valahol több szünet, mint kellene. Szó kereséséhez és cseréjéhez válasszuk az Edit > Find and Replace Text-et. Beírjuk a hibás szót meg a helyeset, és és egy kattintásra kicseréli a szövegben található összeset.

A felesleges szüneteket elég nehéz megtalálni, erre is tökéletes a Find and Replace Text. A feső részbe két szünetet üssünk, a Change To-hoz meg csak egyet, így azonnal le is cseréli. (persze, ha három szünetet is raktunk véletlen, ott is a kettőből fog egyet csinálni, így még mindig kettő marad.Open Type betűtípusok
Általában két betűtípussal találkozunk, ezek a TruType és az Open Type. Az utóbbi a jobb, mert ezek kibővített karakterkészletet tartalmaznak, amiben szimbólumok, ligatúrák is megtalálhatóak. (ligatúra ikerbetűt jelent, ahol két vagy több betűt összekapcsolnak) Nézzünk erre is pár példát.
Ha megnézzük a betűtípusainkat, látni, hogy melyik csoportba tartoznak A TT A TruType, az O pedig az Open Type.
Itt egy Open Type típussal írtam.
 A Character palettán látni, hogy milyen lehetőségek vannak. Balról a második kis ikon a Contextual Alternatives, ha arra katt (de ezt elérjük a panel jobb felső sarkában lévő háromszögre kattintva az Open Type-nál is), akkor egy más alternatívát kínál fel, ha van.
A Character palettán látni, hogy milyen lehetőségek vannak. Balról a második kis ikon a Contextual Alternatives, ha arra katt (de ezt elérjük a panel jobb felső sarkában lévő háromszögre kattintva az Open Type-nál is), akkor egy más alternatívát kínál fel, ha van.
 Kijelöltem az első betűt, majd katt balról a negyedik ikonra, ami a Stylistic Alternates (szintén elérhető a panel menüből).
Kijelöltem az első betűt, majd katt balról a negyedik ikonra, ami a Stylistic Alternates (szintén elérhető a panel menüből).
 Kicsit fordított sorrendben haladok:) Az első ikon a Standard Ligatures, ami az f és i, valamint az f és l betűk néha fura találkozását hivatott javítani.
Kicsit fordított sorrendben haladok:) Az első ikon a Standard Ligatures, ami az f és i, valamint az f és l betűk néha fura találkozását hivatott javítani.
 Ez szerintem kicsit olvashatatlan, de legalább tudjuk, hogy ilyen is van:)
Ez szerintem kicsit olvashatatlan, de legalább tudjuk, hogy ilyen is van:)
A harmadik a distecionary ligatures, ami szintén iker betűkre szakosodott.
Érdemes végigpróbálgatni a különböző variációkat. Itt egyetlen betűtípussal készítettem el több változatot:
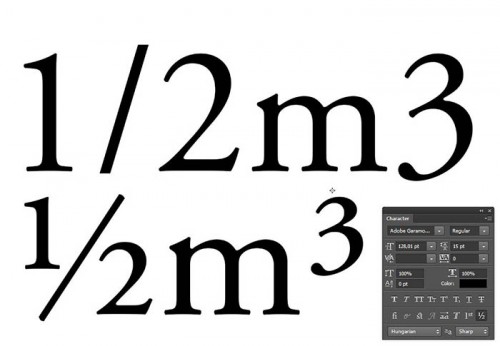
 Ha fotókönyvünkbe feltétlen fél köbméter akármiről szeretnénk írni, akkor is Open Type típusú betűt válasszunk, mert ott csak egy kattintás a helyes írásmód.
Ha fotókönyvünkbe feltétlen fél köbméter akármiről szeretnénk írni, akkor is Open Type típusú betűt válasszunk, mert ott csak egy kattintás a helyes írásmód.
És még egy utolsó mára. Előfordulhat, hogy valamiféle felsorolást szeretnénk írni a fotókönyvünkbe, pl. ilyesmit:
Ugyanaz a betűtípus, de mivel különböző betűk vannak, és a közök sem azonosak, hiába próbáltam a Space-szel egyvonalba hozni a számokat, nem sikerült, a négy szám három különböző helyen van. Kitöröltem teljesen a szünetet, úgy, hogy a szám és szöveg összeérjen, és a TAB billentyűvel lépkedtem arrébb.
Remélem, tudod hasznosítani ezeket a tippeket a munkád során:)















Úúúú, de jó! Engem mindig idegesít, ha a z betű száárát lefelé kerekítik, úgyhogy ki fogom próbálni ezt az alternatívkodást.
Nagyon klassz, köszi!!
Nagyon jó cikk, köszi a tippeket!!!!!! 🙂