Magyarul parancsfájlok eseménykezelője. A scriptek használata nem ismeretlen számunkra (már, ha valaki rendszeresen olvassa a blogot :)). Írtam róla a kötegelt feldolgozásnál, használhattuk az Alpha készítésnél az Export Layers to Files parancsot, és Russel Brown scripjeivel is megismerkedhettünk.
A scriptekkel utasításokat adhatunk a Photoshop-nak, hogy milyen feladatot végezzen el. Az tény, hogy ehhez jóval több ismeretre van szükség, mint ha egy action-t készítenénk, de közel sem reménytelen a helyzet. Nem muszáj nekünk írni, elég, ha használjuk őket. Miért is kell nekünk ez, illetve miben különbözik az action-től? A hasonlósággal kezdem, abban hasonlít, hogy mindkettővel automatizálni lehet feladatokat. A különbség, hogy jóval több lehetőség van a scriptekben, mint az action-ökben. Amit nem lehet megoldani action-nel, azt a script megoldja.
Nézzük meg, mit is találunk a Script Events Manager-ben, majd azt is, hogy programozói ismeretek nélkül hogyan tudunk mégis magunknak ilyet készíteni, illetve honnan gyűjthetünk be magunknak mások által megírt scripteket.
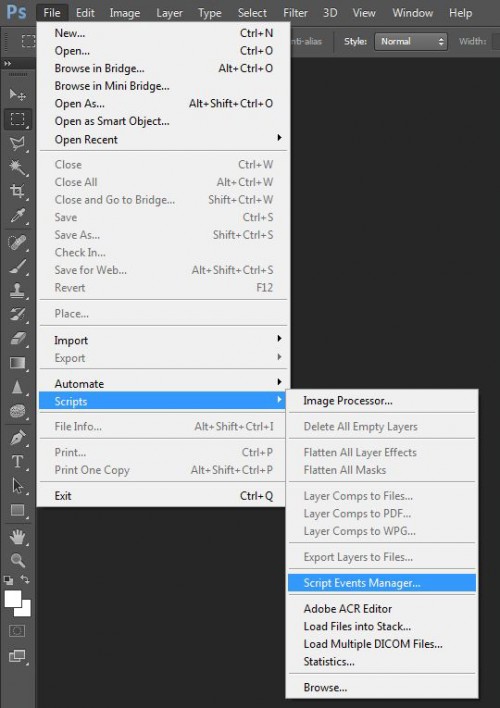
File > Scripts > Script Events Manager

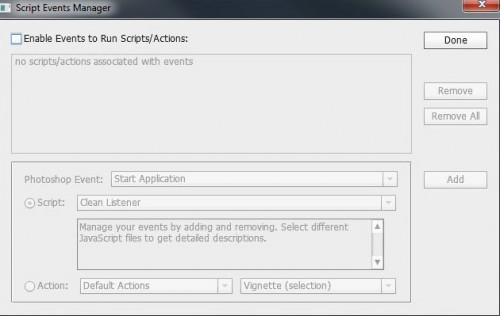
Erre ezt az ablakot kapjuk:

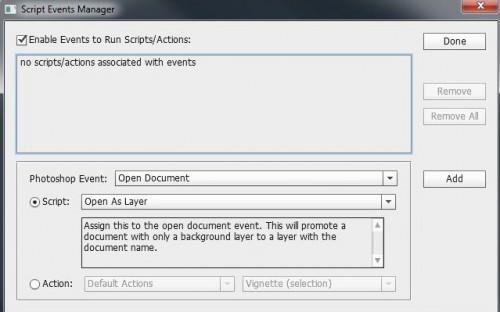
A scriptek vagy action futtatását engedélyeznünk kell a kis négyzetre kattintással. Nézzünk pár scriptet. A Photoshop Event-nél kiválasztjuk, hogy milyen eseménynél következzen be az, amit aztán a scriptek közül kiválasztunk. Klikk az Add-ra, majd a Done-ra.
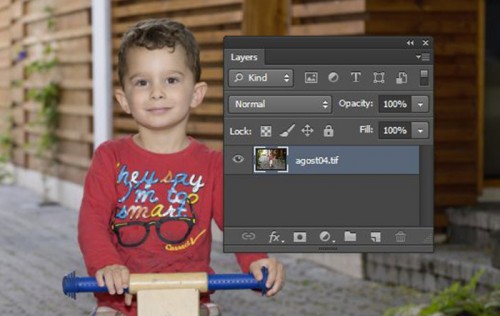
Ebben az esetben minden megnyíló új dokumentum rögtön réteg lesz, és a réteg neve a dokumentum neve. Ezt ugye nem lehet action-nel megoldani. Nagyon hasznos tud lenni, pláne, ha nem egy képpel van dolgunk, hanem rengeteggel. A script mindaddig működik, míg ki nem kapcsoljuk, tehát, ha már nem akarjuk használni, vegyük ki a pipát.
Ahogy látjuk, nem csak scriptet lehet rendelni egy eseményhez, hanem action-t is. Például készítünk egy oldalt, és fekete-fehér fotókat szeretnénk használni, 3d-s kerettel. Ehhez készítünk egy actiont, majd a Script Events Managerben megadjuk, hogy minden megnyitott képpel ez történjen. Mikor végeztünk, kikapcsoljuk. Felvettem videóra, hogy ez mennyire gyors így. Még egy perc sem kellett a feladat elvégzéséhez.
Ha akarjuk, ugyazezt megtehetjük úgy is, hogy egy scriptet írunk hozzá. Hogy azt nem is tudunk? Mindjárt megmutatom, hogy de igen:)
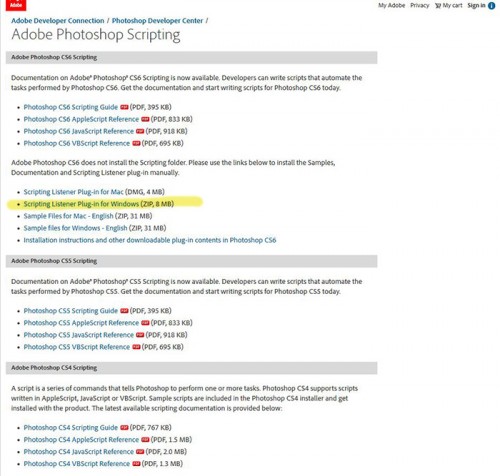
Ehhez szükségünk lesz egy kis pluginra, amit az Adobe oldaláról tölthetünk le.
Csomagoljuk ki, majd válasszuk ki, hogy Win32, vagy Win64, amire szükségünk van. Az adott mappában a Scripting Utilities-ben lévő ScriptListener.8li-re van szükségünk, amit a Photoshop Plugins mappájába kell másolnunk.. Ha a Photoshop be volt kapcsolva, akkor kapcsoljuk ki, majd indítsuk újra. Innentől kezdve ez a kis plugin minden lépésünket szorgalmasan jegyzeteli, és lefordítja a PS számára is érthető script nyelvre. Ez a sima szöveges fájl az asztalon található. Miután felvettük a szükséges lépéseket, dobjuk ki a Plugin-ok közül, mert különben az idők végezetéig jegyzetelni fog. Előre gondoljuk végig, hogy mit is szeretnénk, hogy pontosan végezzük el a lépéseket. Ha elkészültünk, egy ilyen rémisztően bonyolultan kinéző fájt fogunk látni. (ezt itt nem a teljes, csak ennyi fért el)
Szörnyülködés helyett örüljünk annak, hogy ezzel is tudunk mit kezdeni:) Igazán nem kell érteni hozzá, de azt azért látjuk, hogy az egyes lépések között választóvonalak vannak. Nem sok dolgom volt vele. Először is ki kellett törölnöm az első lépést, amivel megnyitottam a képet, mert erre nincs szükség, különben mindig megnyitná azt a képet, amit használtam. A fájl kiterjesztését meg kell változtatni .jsx-re. Azzal ne törődjünk, hogy némi fenyegetést kapunk, hogy nagy bajunk lesz, ha a kiterjesztést megváltoztatjuk. Ezután már csak bemásoltam a Photoshop Preset mappájában a Scriptek közé. Lényegesen bonyolultabban hangzik, mint amilyen valójában. Eztán már a scriptek közül hívjuk elő a Script Events Manager-ben.
Azért is jó, hogy most már tudjuk, hová kell helyezni, mert begyűjthetünk különböző scripteket magunknak. Például az Adobe Exchange oldaláról. Ott szükségünk lesz Adobe ID-re, amiről egy korábbi cikkben már írtam.
Onnan gyűjtöttem be ezt a grafikus képet készítő scriptet.
Természetesen ezeket a scripteket nem kötelező valamilyen eseményhez kötni. Ha csak egy képen szeretnénk alkalmazni, akkor a File > Scipts-eknél betallózzuk a kiválaszott scriptet.
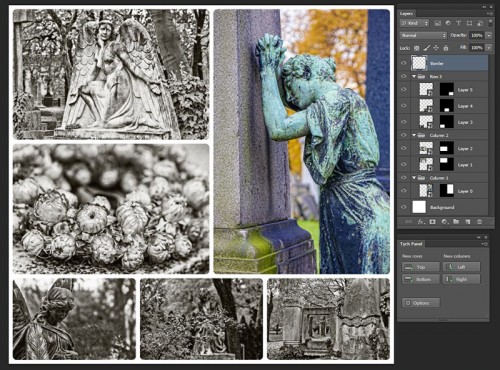
Ahogy a Russel Brown-os cikkben láttuk, van, hogy egy paletta is tartozik ezekhez a kis programokhoz, ebben az esetben a telepítés úgy történik, hogy abban a cikkben leírtam. Érdemes például kipróbálni az ingyenes Tych panelt, amivel pillanatok alatt összerakhatunk egy storyboardos oldalt tetszésünk szerint. A letöltési oldalon van egy videó, szerintem nyelvtudás nélkül is tökéletesen érthető. Ha valami nem stimmel, csak szólj:) Tulajdonképpen ez is egy script, a programozója azért készített hozzá egy panelt, hogy minden programozási ismeret nélkül tetszésünk szerint módosítsuk a feladatsort. Itt most én lekerekített szélt kértem, és az egyik kép kivételével a többin még egy kiválasztott action-t is lefuttattam, amit szintén a panelen lehetett megadni. Pillanatok alatt kész volt. Minden fotó smart object, így kedvünkre méretezhetjük. Rossz hír, hogy csak CS5-től működik.
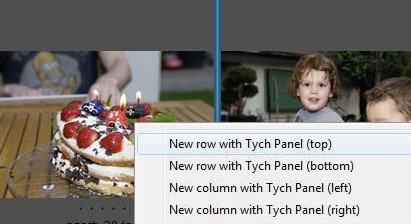
Ha Bridge-et is használunk, még gyorsabb a dolog, mert csak kijelöljük a képeket, jobbklikk, és választunk a lehetőségek közül.
Egy kis probléma van vele, hogy a kész oldalnak csak egyik paraméterét adhatjuk meg. Tehát tudunk készíteni 7200 px széles oldalt, ami ugye egy nagy fotókönyv duplaoldala. Viszont ez nagy valószínűséggel nem lesz 3600 px magas, mivel a képek mérete adott, és azokból nem vág le. Én azt próbáltam ki, hogy a szélességet megadtam, ránézésre kb. annyi sort és oszlopot csináltam tök mindegy milyen fotókkal, amiből a szükséges méret kijön, majd az Image >Image Size-ban kikapcsolva a Constrain Propotions-t (amitől az arányok állandóak), átméreteztem az oldalt 7200 x 3600 px. A képek persze torzulnak, de nem számít, mert ezután már csak vágómaszkként használtam őket. Így is nagyon jó, mert a sablon 1-2 perc alatt kész, ezt így elkészíteni jóval több idő lenne. Itt csak azért feketítettem be a képeket, hogy jobban látszódjon, hogy ez egy sablon:) Körben is van fehér kerete, csak az a fehér háttér miatt nem látszik. (tehettem volna egy kis árnyékot)
Az albumszerkesztésnek, képszerkesztésnek nem az az élvezetes része, amikor automatizálható feladatrészekkel töltjük az időt. Ha élünk a lehetőségekkel, több időnk marad kreatívkodni:)) Ugye, hogy jó dolog a script?:))












0 hozzászólás
Trackbacks/Pingbacks