2016. február 8. | Cewe Fotókönyv heti kihívás
Ha még nem ismernéd a minden hétfőn induló kihívás fontosabb tudnivalóit, itt olvashatod el.

Ha hétfő, jön az újabb játék. Nézzük, mi lesz az.

nzsuzsa oldala:

A feladat:
Valamilyen formában szerepeljen a fény. Lehet idézet is.
Jó kis feladat, sokféleképpen lehet értelmezni. Várom az oldalakat:)
2016. február 7. | Cewe Fotókönyv heti kihívás
Fekete-fehér jól megvágott fotó volt a heti feladat. Izgalmas és érdekes, hogy mit és hogy is vágjunk meg, hogy a lényeg azért megmaradjon. Köszi, minyu a játékot.
A heti nyereményutalványt az Oscraps boltjában lehet levásárolni. Aki szereti Anna sablonjait, annak tetszeni fog ez a készlet is.

És, aki nyert:
(tovább…)

2016. február 4. | Photoshop tippek, trükkök
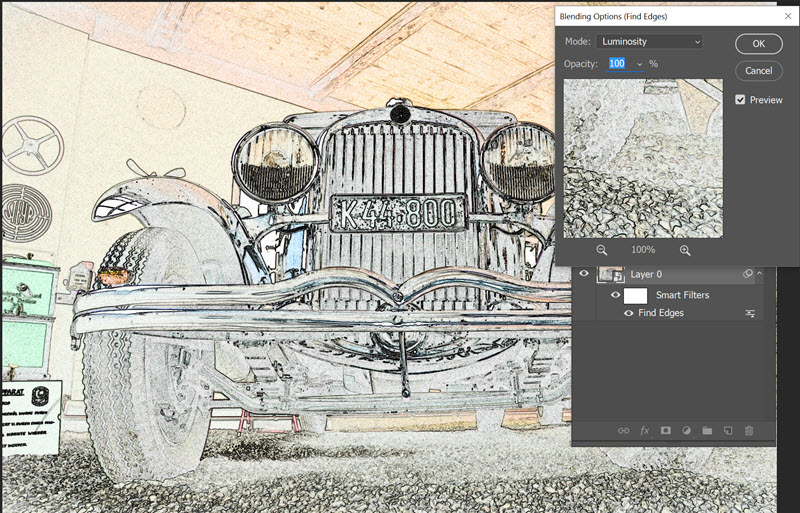
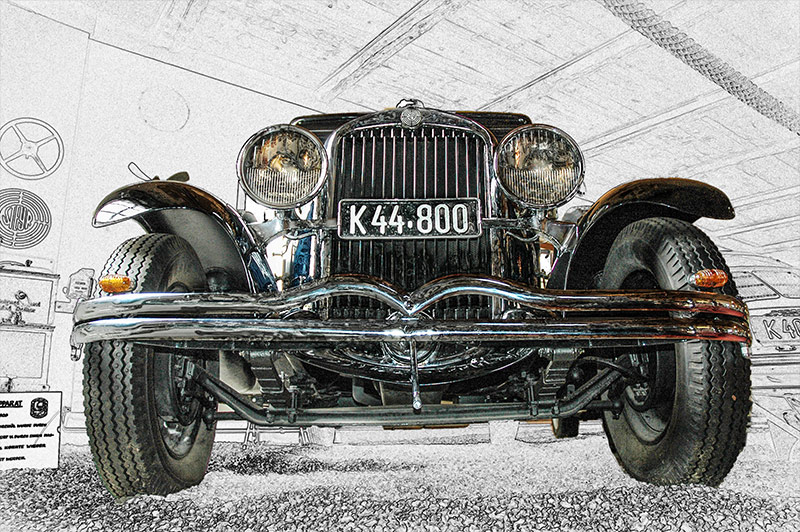
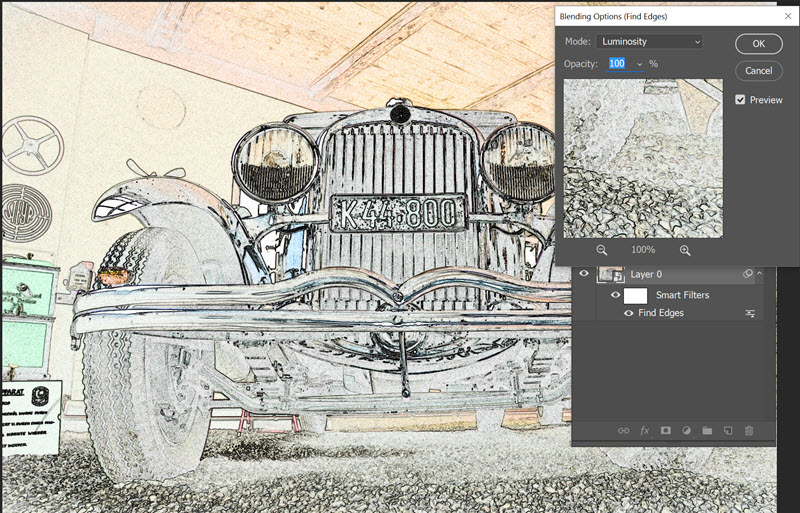
A Photoshop saját szűrőivel is szuper hatásokat lehet elérni, mutatok most kettőt, de a többit is sorra veszem a későbbiekben.
Find Edges és Chrome filter
Alapkép:
 (tovább…)
(tovább…)
2016. február 1. | Cewe Fotókönyv heti kihívás
Ha még nem ismernéd a minden hétfőn induló kihívás fontosabb tudnivalóit, itt olvashatod el.

Kíváncsian várom, mi is lesz a heti feladat.:)

minyu oldala:

És a feladat:
Készíts oldalt nagy fekete-fehér fotóval, ami csak egy részletet mutat. Nem muszáj arc részletnek lennie, lehet tárgy is, vagy étel, állat stb, de meg legyen vágva.
Tehát nagy is legyen, fekete-fehér is legyen, de csak részletet mutasson.
Én akár átrakhatom az e heti oldalt a jövő hétre, pont illik rá a leírás:) Remélem, tetszik a játék, és sokan jöttök játszani.
2016. január 31. | Cewe Fotókönyv heti kihívás
A blendingelés nagyon kedvelt technika a scrapbook-ban, ezt kellett most is alkalmazni a heti feladatban. Jó játék volt, köszi Osli.
A nyereményutalvány most az Oscraps boltjába szól. Anna szívecskéi jól jöhetnek a Valentin-napi oldalakhoz is.

És, aki nyert: (tovább…)

2016. január 27. | Mobilfotózás, Photoshop tippek, trükkök
Múltkor a heti oldalakról, sablonokról volt szó, most nézzük, milyen lehetőségek vannak havi összesítő készítésére.
Aki csak telefonnal vagy tablet-tel fotóz, és nem is akarja számítógépre tölteni, választhat valamilyen applikációt.
Ezek közül én most a Photo 365 alkalmazást vásároltam meg, ami iOS operációs rendszerre letölthető az App Store-ból.

Van ingyenes verziója, de azzal csak kipróbálni lehet, korlátozott a képek feltöltésének lehetősége. Az ára 1.99 $, ami szerintem igazán nem egy nagy összeg. Annak is hasznos, aki fényképezőgéppel fotóz, de szeretné mobileszközön is nézegetni a képeket. Legegyszerűbben valamilyen felhős lehetőséggel a mobilra juttatjuk a fotókat, és onnan illesztjük be. Én a Dropbox-ot használom erre, automatikusan szinkronizációval.
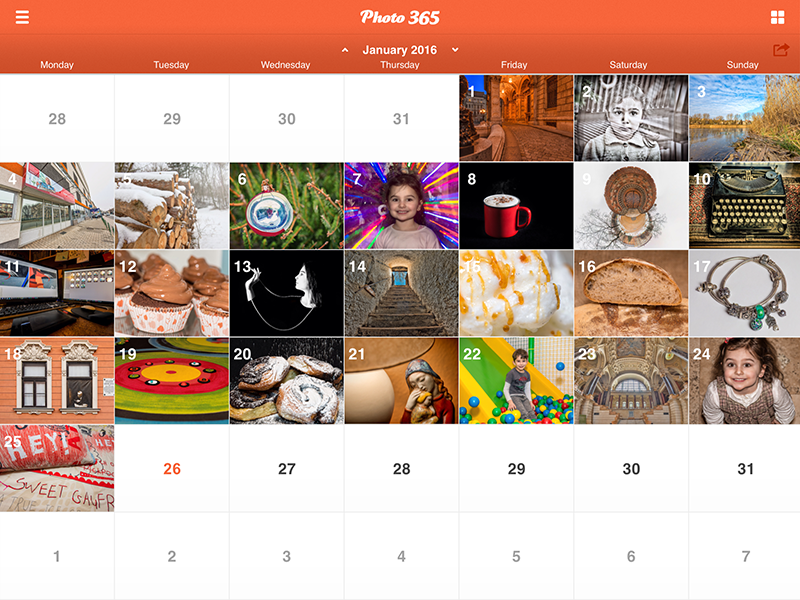
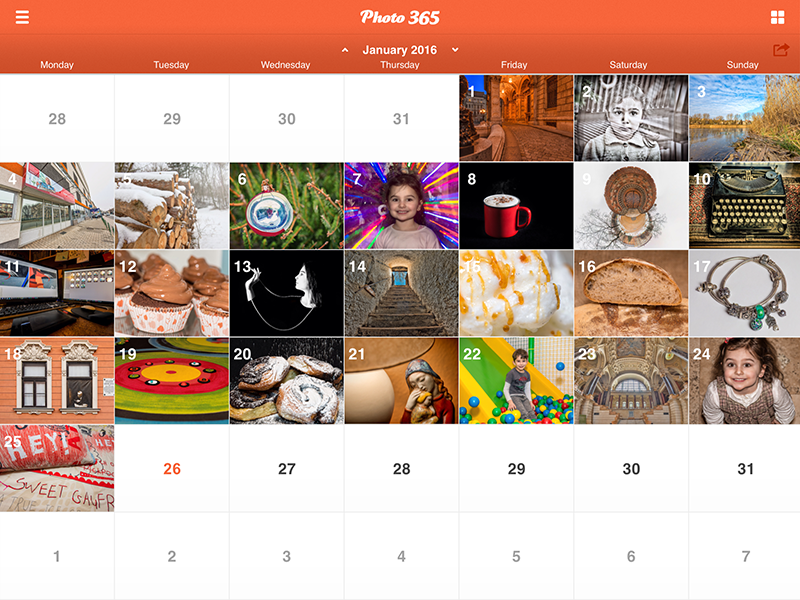
Így néz ki a naptár egy hónapja.  (tovább…)
(tovább…)