Szöveg maszkolása
A maszkolás alapesetben úgy néz ki, hogy van egy maszk, felette a szöveg. Az alsó réteg – vagyis a maszk – szabályozza a felette lévő réteg láthatóságát és tartalmát. Ha a maszk bármely része átlátszó, akkor ugyanez a terület a felette lévő rétegen el lesz rejtve.

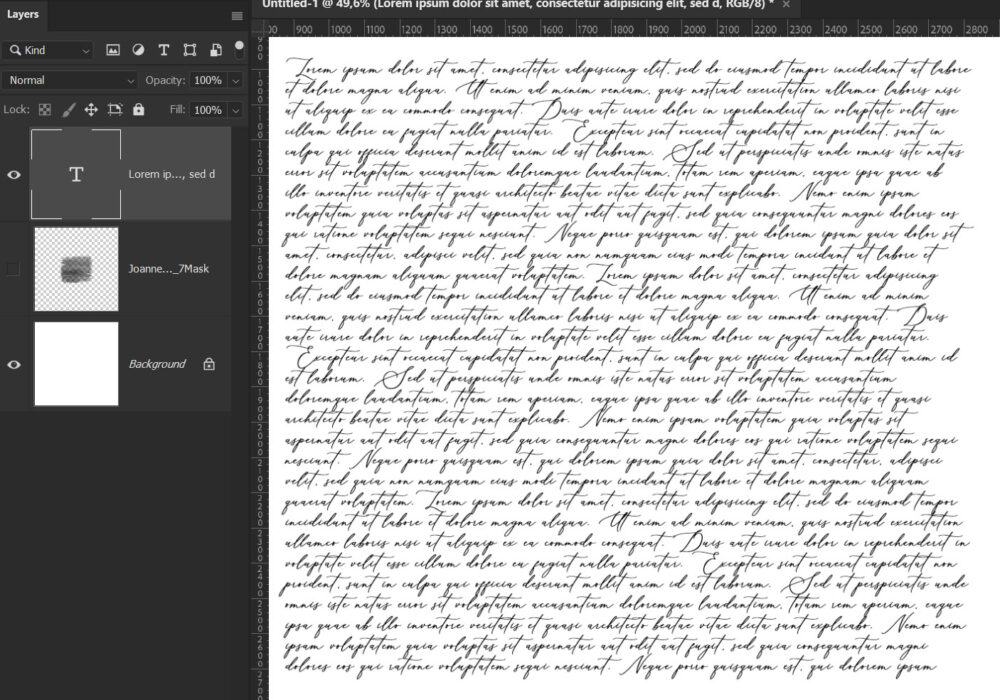
Ahhoz, hogy ez megvalósuljon, vágómaszkot kell létrehozni. Ezt megteheted a Layer > Create Clipping Mask paranccsal (a felső réteg legyen kijelölve), vagy sokkal egyszerűbben úgy, hogy a két réteg közé viszed az egeret, lenyomod az Alt-ot a billentyűzeten, mire meg is változik az egérmutató, és katt. Erre létrejön a vágómaszk.
Nos, ez így nagyon egyszerű, de a szövegnél ez nem működik, ahogy a képen is látni. A vágómaszk már megvan, de sajnos az eredmény nem jó.

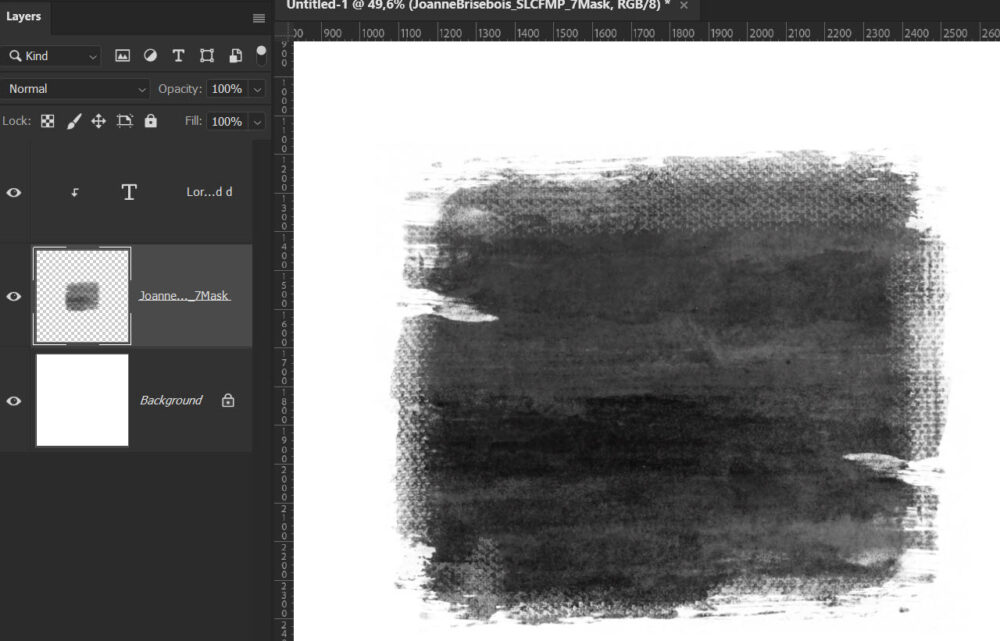
Sima egyszínű háttér esetén még segíthet, ha maszk színét megváltoztatod, ebben az esetben pl. fehérre. Legegyszerűbben a Ctrl+I-vel lesz a feketéből fehér.

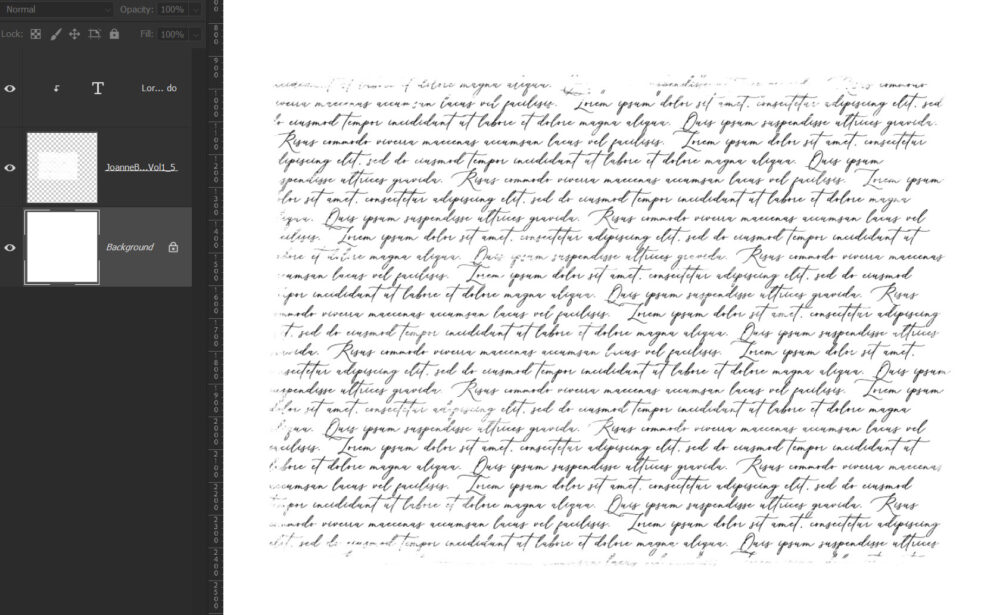
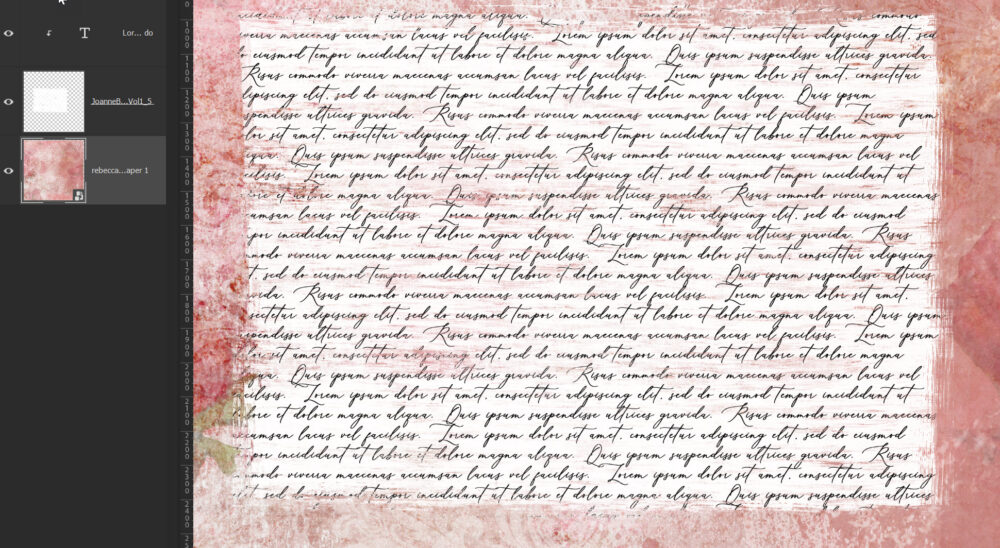
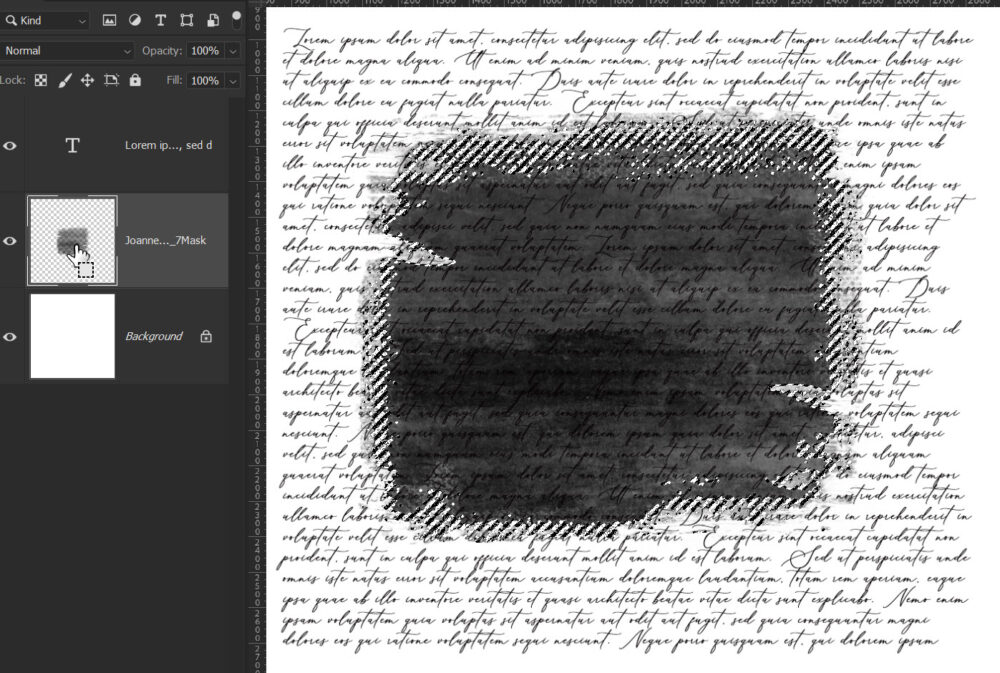
Viszont mintás háttérnél ez sem működik.

Mi a megoldás? Ctrl nyomva tartása mellett katt a maszk bélyegképére, mire kapsz egy kijelölést.

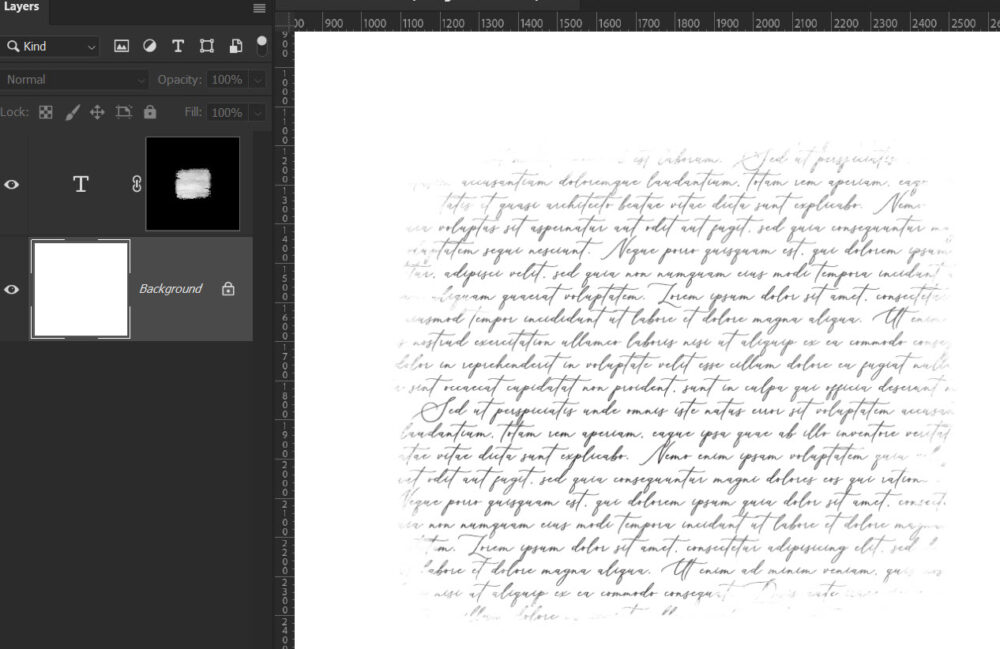
Most a szöveg legyen aktív, és katt a rétegpaletta alján az „Add layer mask” ikonra. Az eredeti maszkra a továbbiakban nincs is szükség.

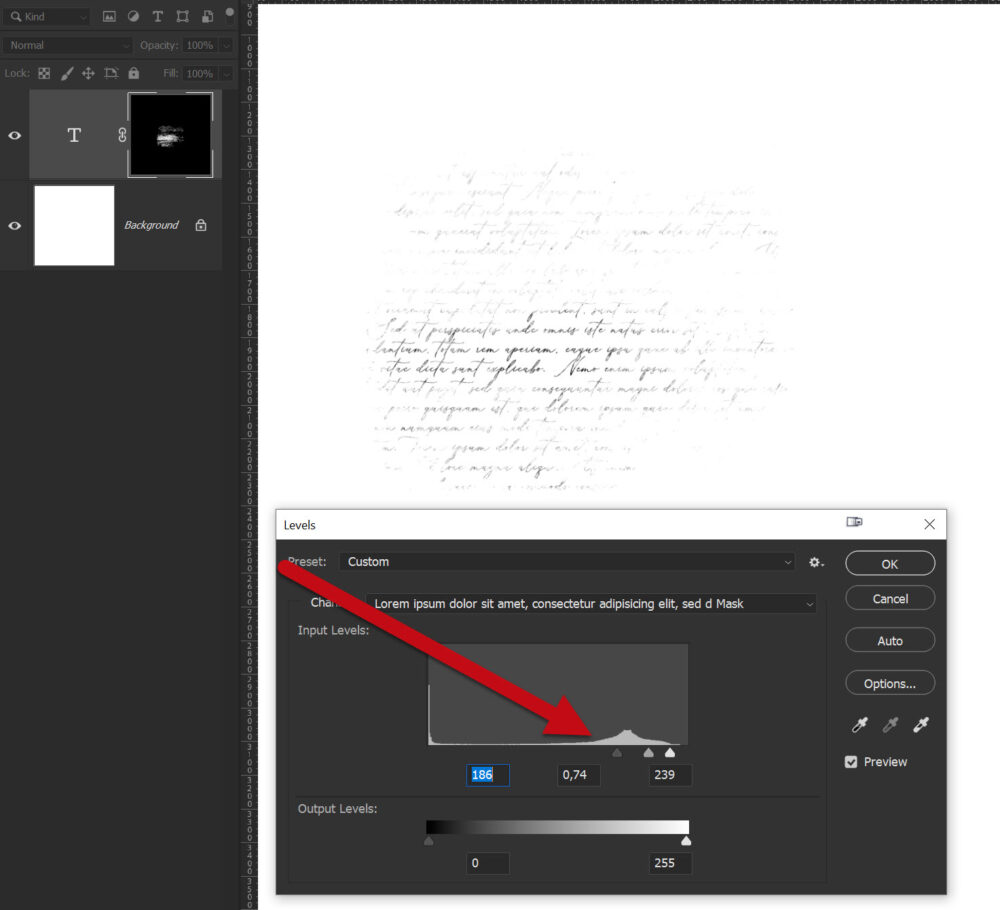
A módszer további előnye az is, hogy a rétegmaszkot pl. a Levels-szel tudod módosítani, ezzel az átlátszóságát szabályozva.

Ha vannak jó kis ecseteid, akkor kezdheted rögtön a rétegmaszkkal is. Az Alt lenyomásával teszed rá a rétegmaszkot, így az fekete lesz és mindent eltüntet, majd fehér ecsettel határozod meg, hogy mi látszódjon a szövegből.

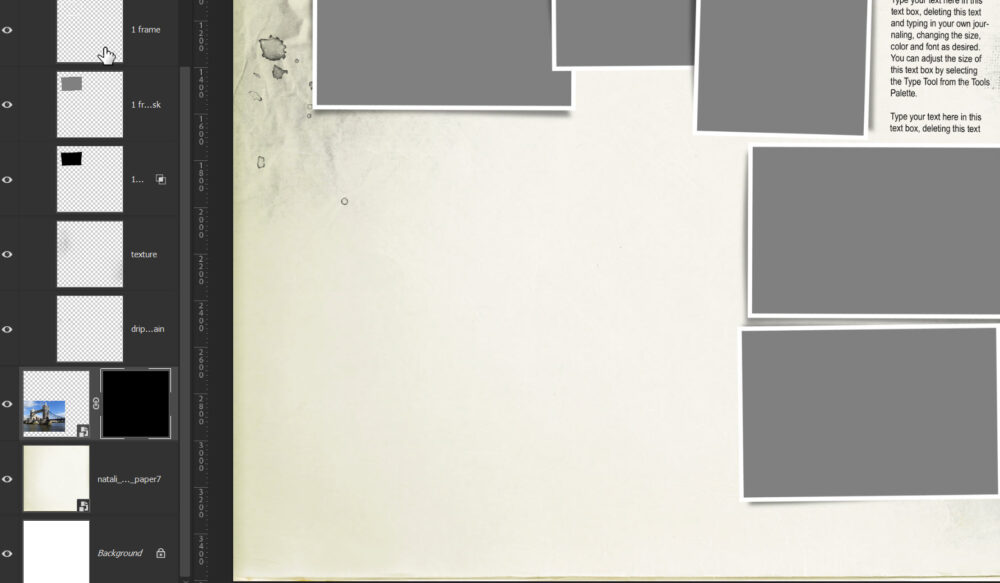
Ezt a rétegmaszkon pacsmagolást akkor is lehet alkalmazni, ha egyébként működne a vágómaszk. Sokszor használom Anna Aspnes sablonjait, meggyorsítja a munkát még akkor is, ha igazgatni kell rajta. Például ez a maszk nem sok fotóhoz használható, mert sok lényegtelen rész kell ahhoz, hogy használni lehessen.

Így ezt kidobom, és a fotóra teszek egy fekete maszkot.

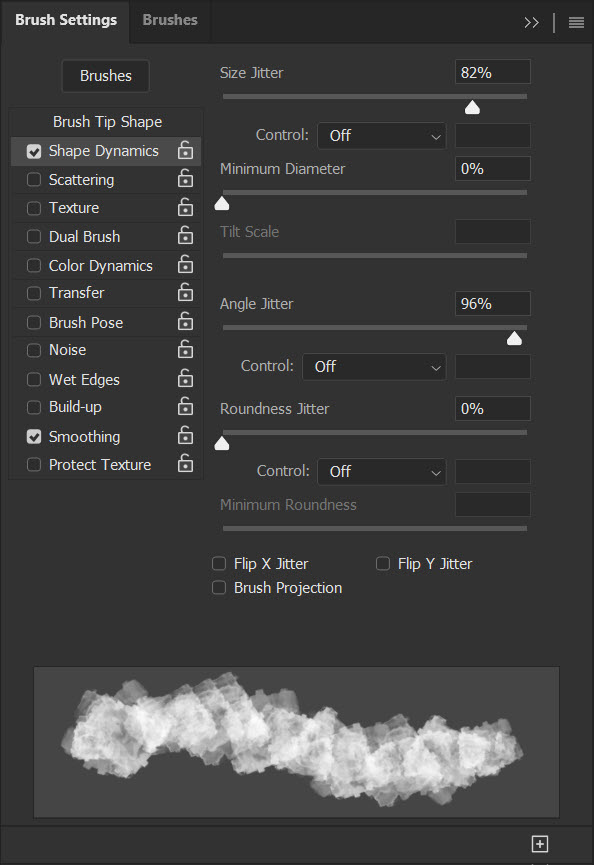
Kell hozzá pár ecset, amiből tonnányi van a neten, akár ingyenesen is, pl. itt. Lehet több ecsettel is dolgozni, ha csak egyet választasz, akkor érdemes az ecset tulajdonságainál beállítani, hogy minden kattintásra forogjon el valamennyire, illetve a mérete is változhat. (ha az ecsetek témába jobban beleásnád magad, nézd meg ezt a cikket)

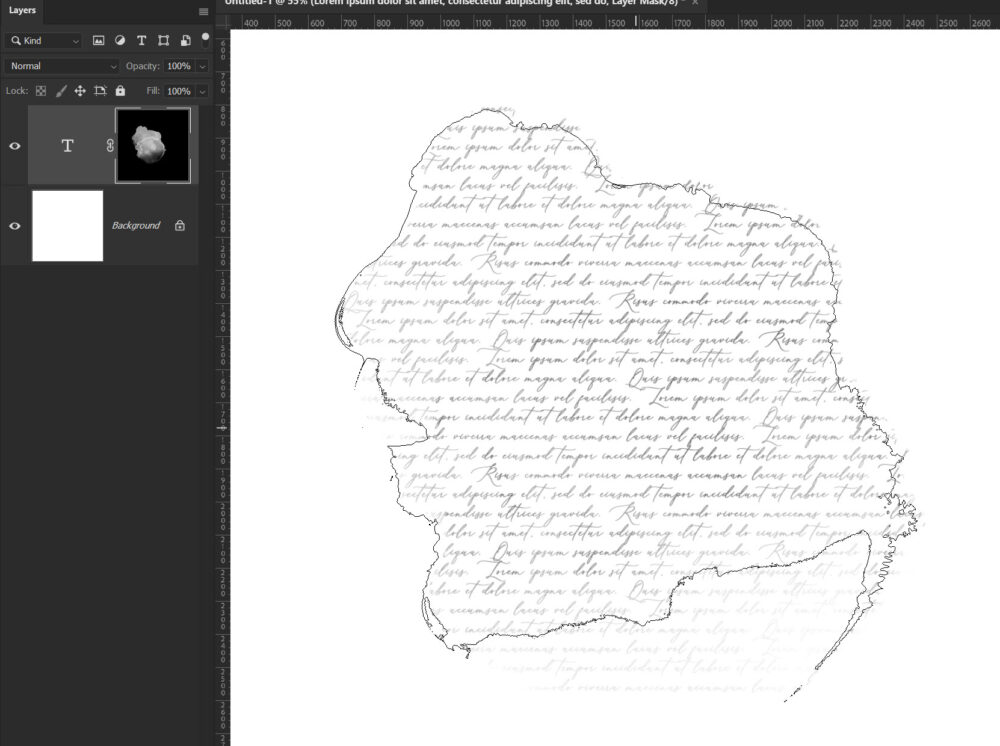
Én itt most csak egy ecsetet használtam. Ha valami nem jó, vagy túlmentél a fotót, egyszerűen csak át kell váltani feketére a festőszínt, és azzal tudsz javítani.
Ez egy gyors megoldás, több ecsettel még érdekesebb formákat lehet létrehozni, érdemes kipróbálni:)




0 hozzászólás