
A The Orange Box pluginjai közül párat már bemutattam korábban, most a 3D map generator-ról lesz szó. 2011-ben jött ki, akkor még fizetős volt, de valószínűleg a kora miatt tették ingyenessé. Mivel a legfrissebb Photoshop-pal sincs gondja, érdemes kipróbálni. Kétféle is van, az egyiket innen lehet letölteni, a másikat meg innen.
Kezdjük az elsővel. Tartalmaz egy action-t és egy style-t, valamint egy psd-t, amiben mindenféle kiegészítő van. Ebből a psd-ből egy másolat kell, hogy az eredeti megmaradjon a további próbálkozásokhoz. Erre a legjobb módszer, ha a psd kiterjesztést átnevezed psdt-re. Ugyan jön egy üzenet, hogy ezt nehogy megtedd, de hagyd figyelmen kívül, és okézd le. Így, ha ezt a fájlt nyitod meg, vagy Bridge-ben duplán kattintasz rá, rögtön egy másolatot nyit meg, az eredeti meg marad érintetlen.
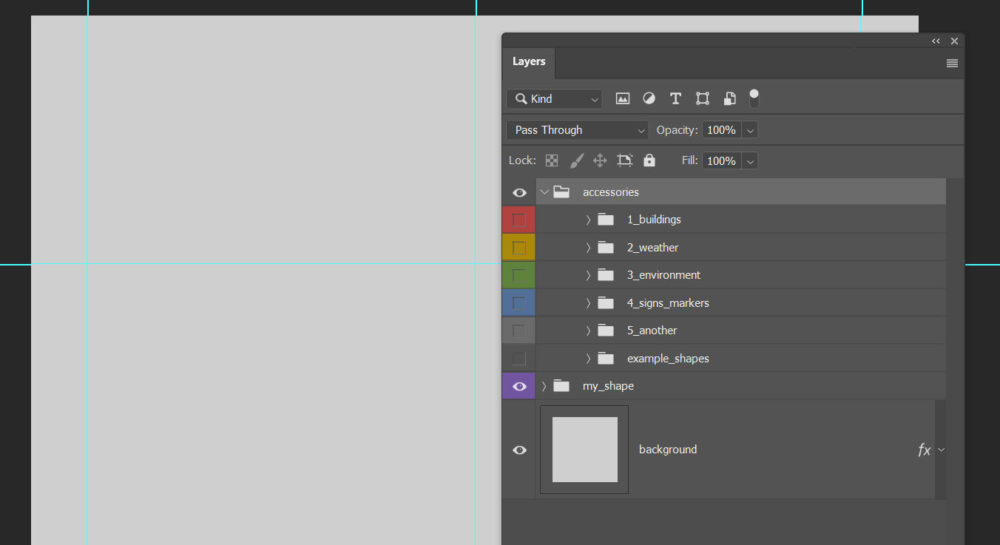
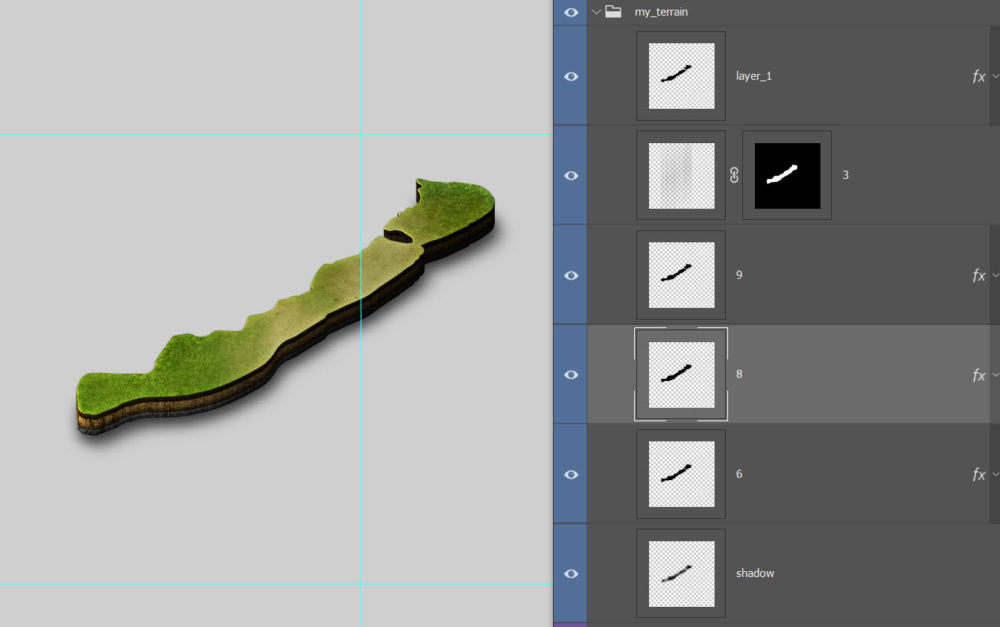
A fájl jó sok rétegből áll, csoportokba rendezve.

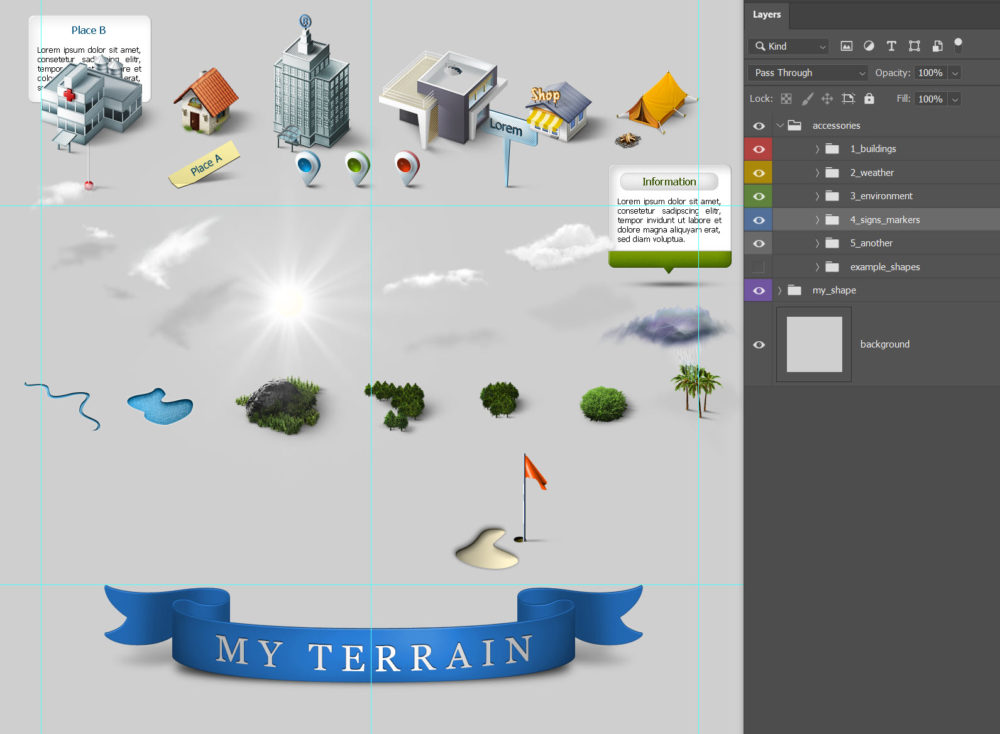
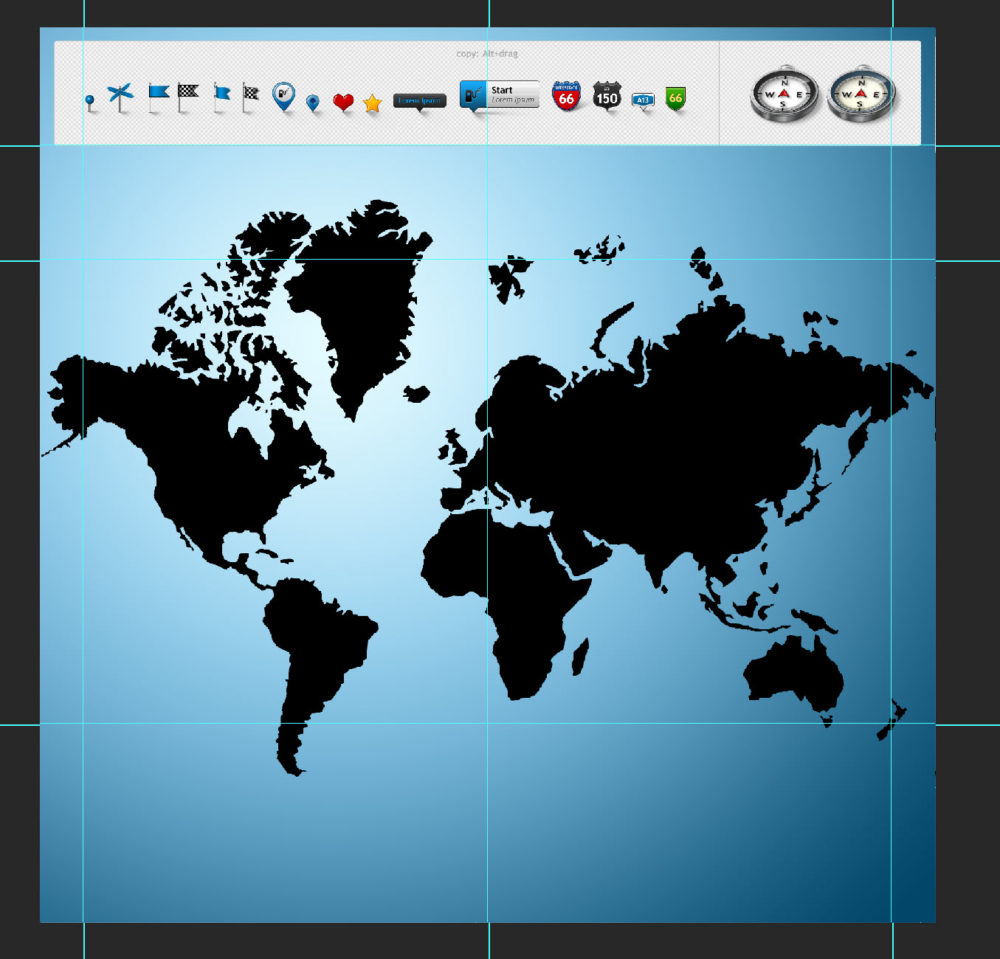
A felső öt csoportban mindenféle kiegészítő elemek vannak, amivel díszíthetjük a térképet.

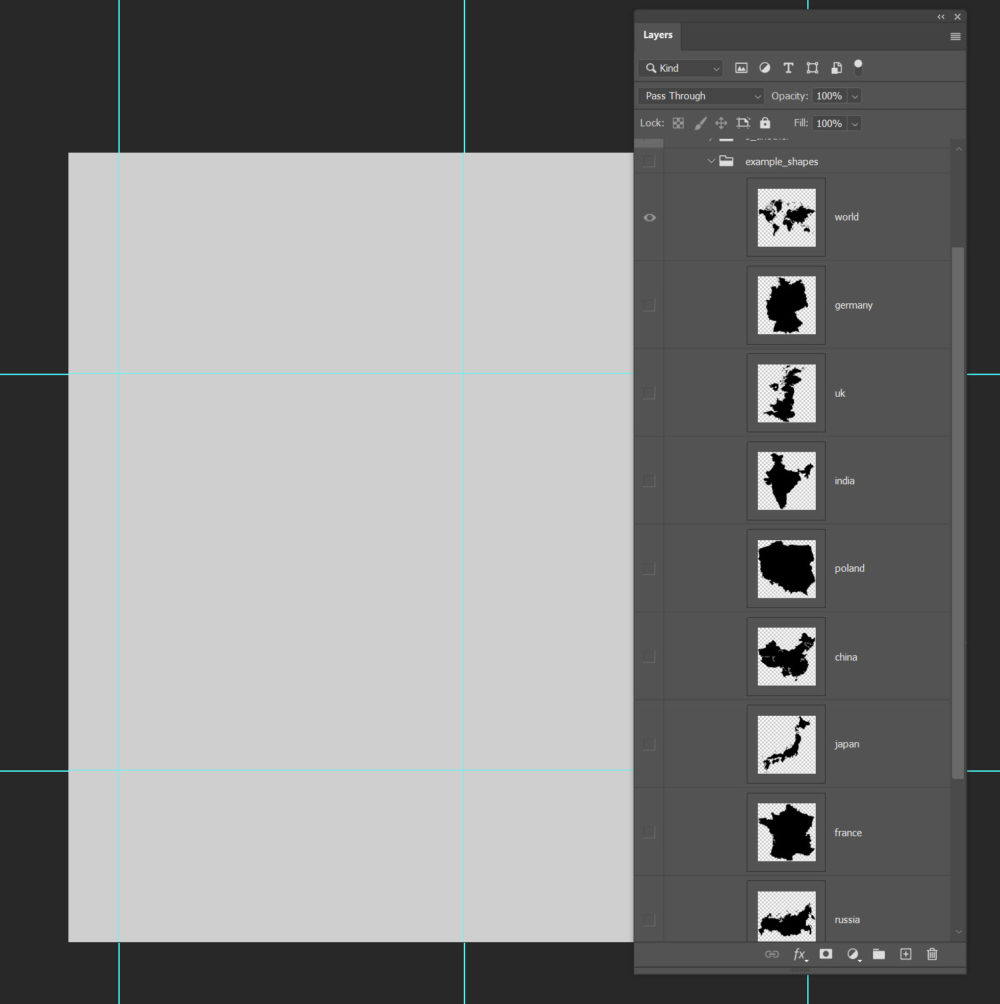
A hatodik az example_shapes, ahol tépkép alakzatok vannak.

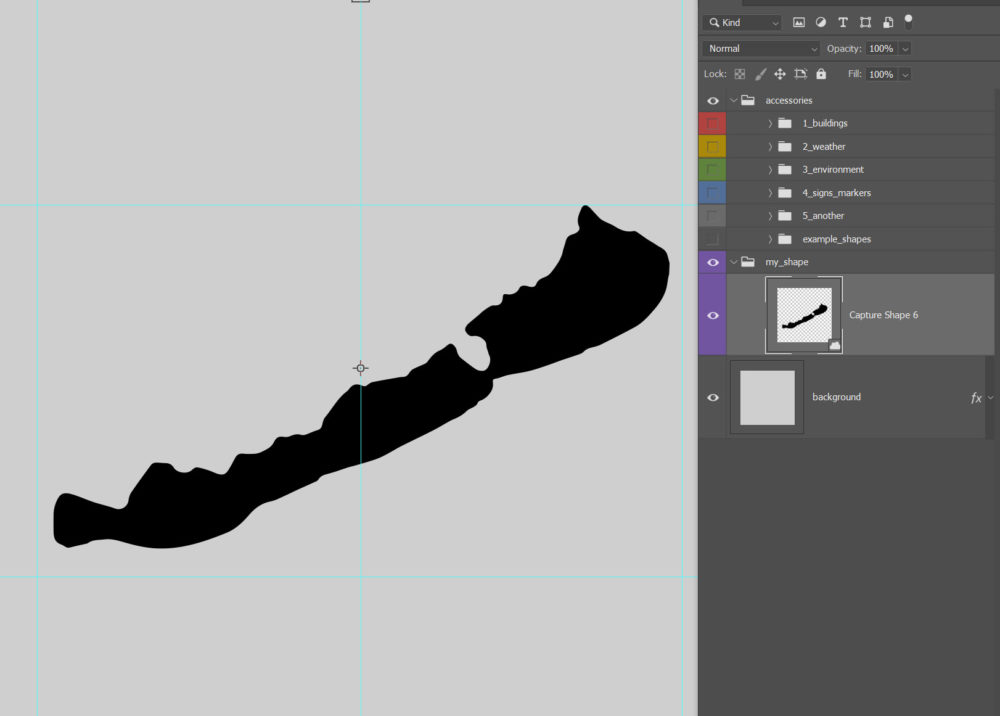
Ha valamelyik ebből jó, akkor azt lehet használni, ha nincs közte megfelelő, akkor a neten kell keresgélni. Én a Balatonról kerestem egyet, és betettem a my_shape csoportba. Ha a meglévőkből választasz, azt is át kell húzni ebbe a csoportba.

A letöltött action-t és style-t kell telepíteni, legegyszerűbben úgy, hogy egérrel „megfogod”, és a Photoshop üres munkaterületére húzod. Ha már meg van nyitva valami, akkor a neve melletti részre.

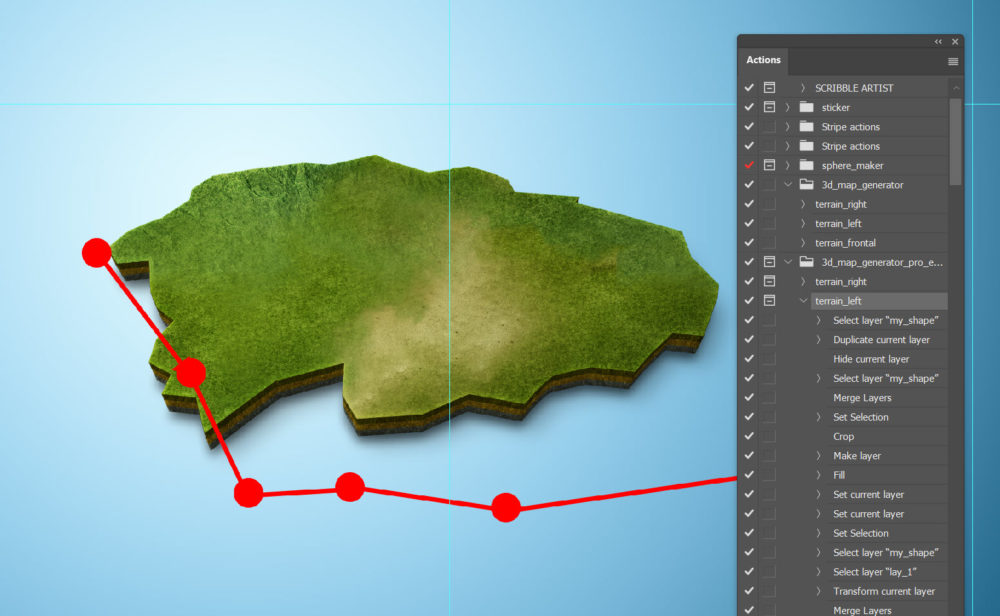
Három irány közül lehet választani, és indulhat az action.
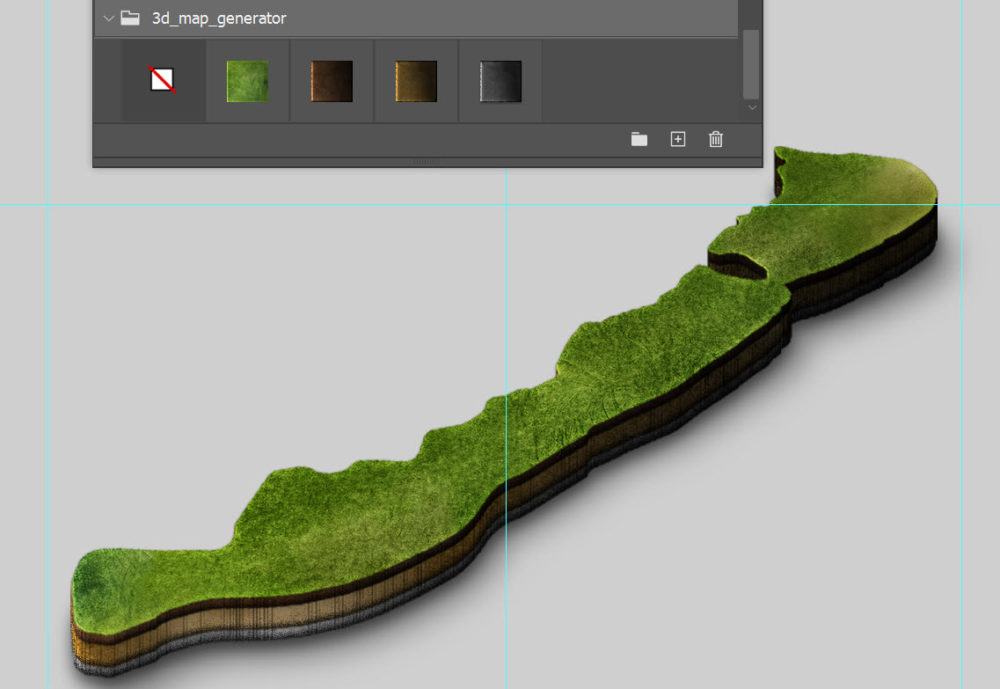
Több rétegből áll, mindegyikhez tartozik Layer Style. A mérete kisebb lesz az action során, de ha a my_terrien mappa van kijelölve, egyszerre lehet nagyobbra méretezni.

A különböző réteghez ezek a style-ok állnak rendelkezésre.

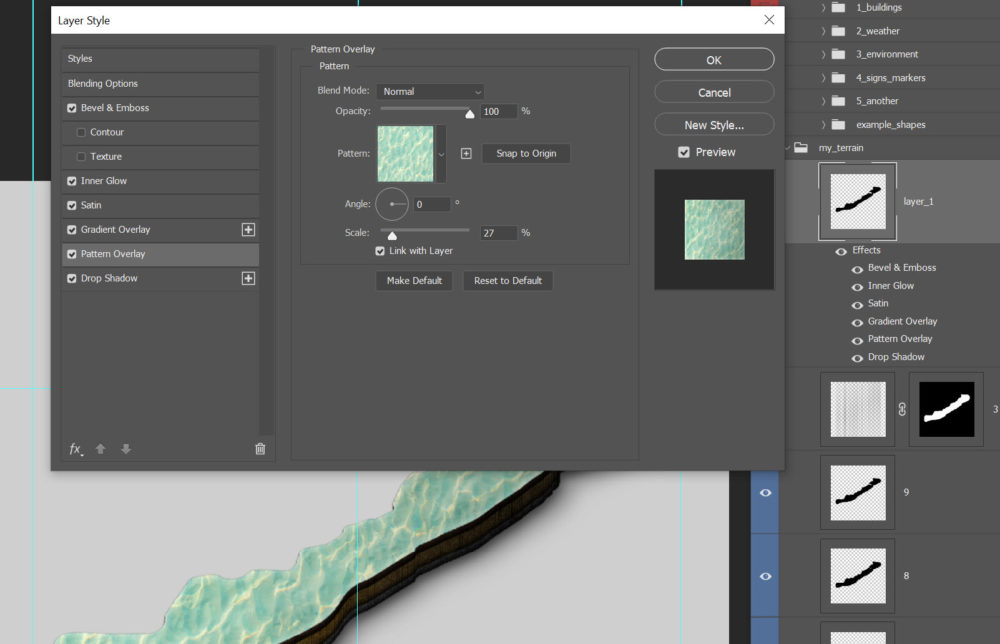
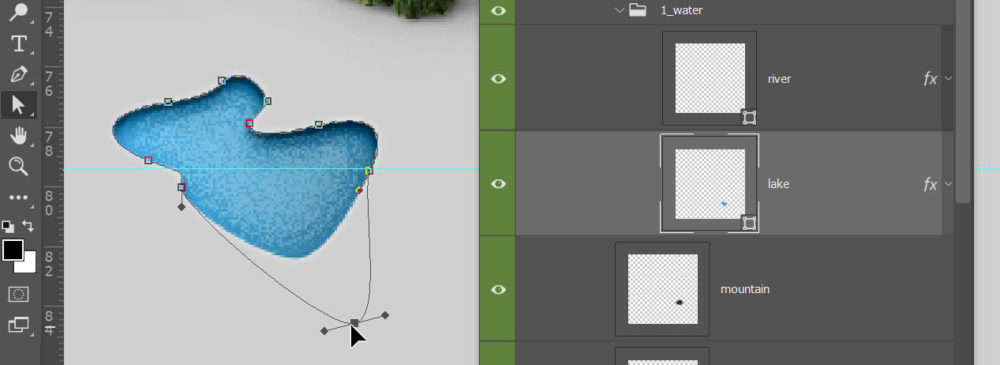
A vízhez jobb lenne valami kék, bár a Balaton inkább zöldes színű. A legfelső réteg layer style ablakában a Pattern Overlay-t kell megváltoztatni, hogy más felületet kapjunk. Az újabb Photoshopban van is pár vizes mintázat.

Jöhetnek a díszítő elemek, ami tetszik, azt láthatóvá kell tenni a rétegpalettán a szem ikonra kattintva. Ami külön figyelmet érdemel, az a tó és folyó réteg, mert mind a kettő shape, és a Direct Selection Tool-lal szabadon alakítható a formája.

A 3d map generator pro ennek a továbbfejlesztett változata. Azért érdemes mind a kettőt letölteni, mert több díszítő elemünk lesz. Ugyanúgy van action és style a csomagban, illetve egy psd is. Az elemek nem csak a psd-ben találhatók, hanem egy külön mappában is.

Lehet akár útvonalat is készíteni hozzá. Az action nagyon sok variációt tesz lehetővé. Nézzünk egy lehetséges megoldást. Ez nem feltétlen a legegyszerűbb variáció, az egyszerűhöz csak simán indítsd el az egyik terrian kezdetű action-t. Utána a surface kezdetűekkel lehet más felszínt hozzátenni, kiszáradt föld, hó, fű, stb. A route az útvonalhoz kell, arról mindjárt szó lesz.
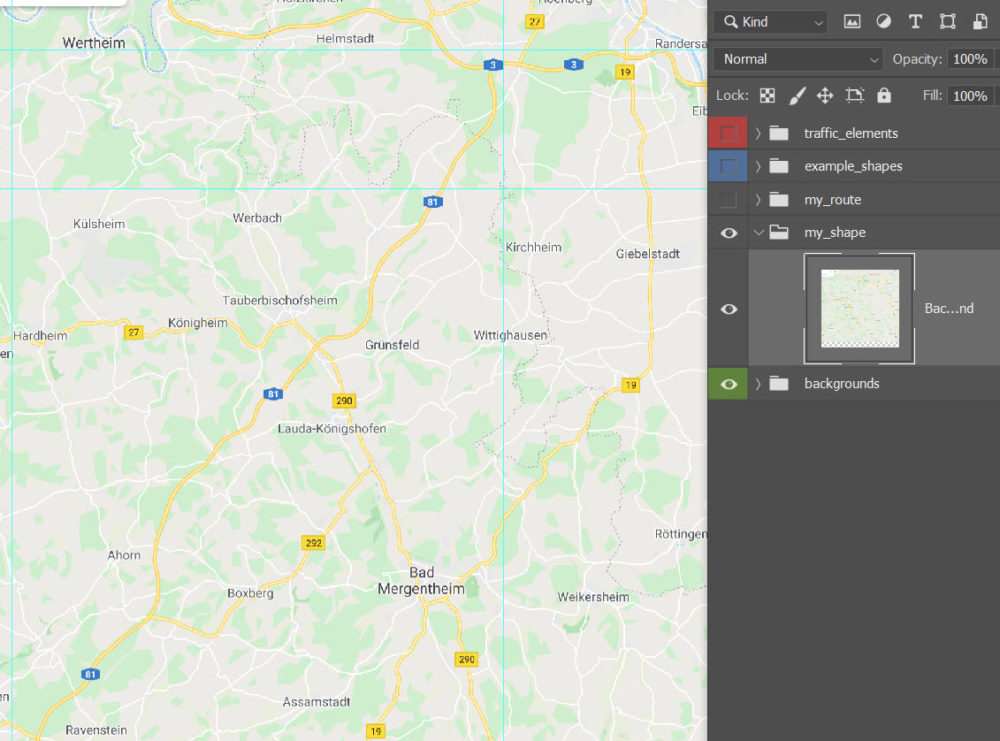
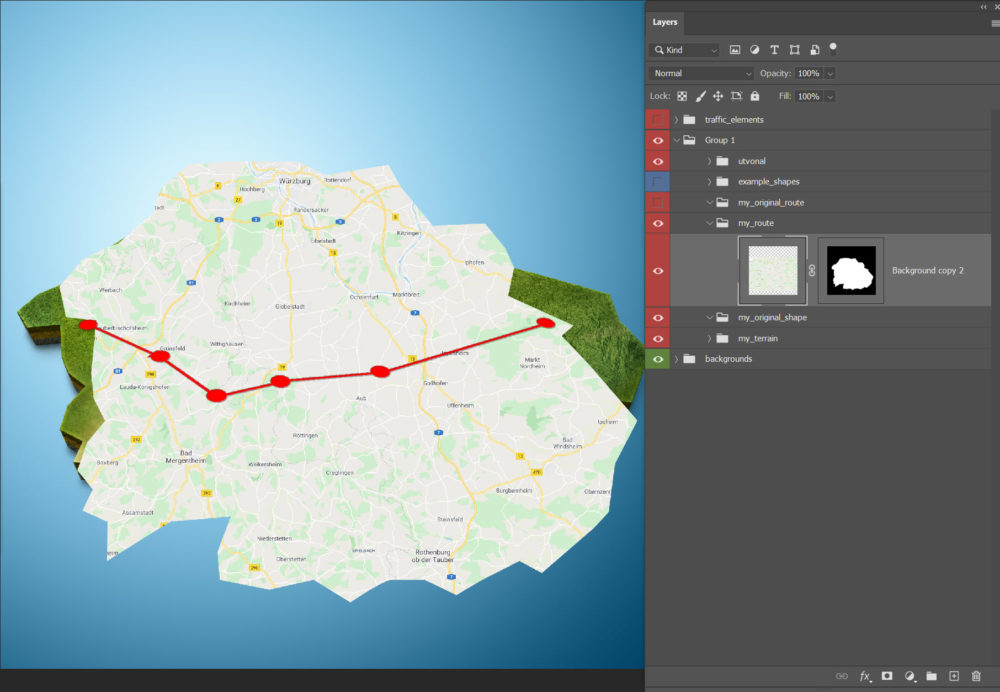
Én most a Google maps-ből monitorfotóztam egy részletet, és beraktam a my_shape mappába.

Ez így túl szabályos lenne, így a Pen Tool-lal kijelöltem egy területet, majd abból kijelölés, és egy maszk a térképre.
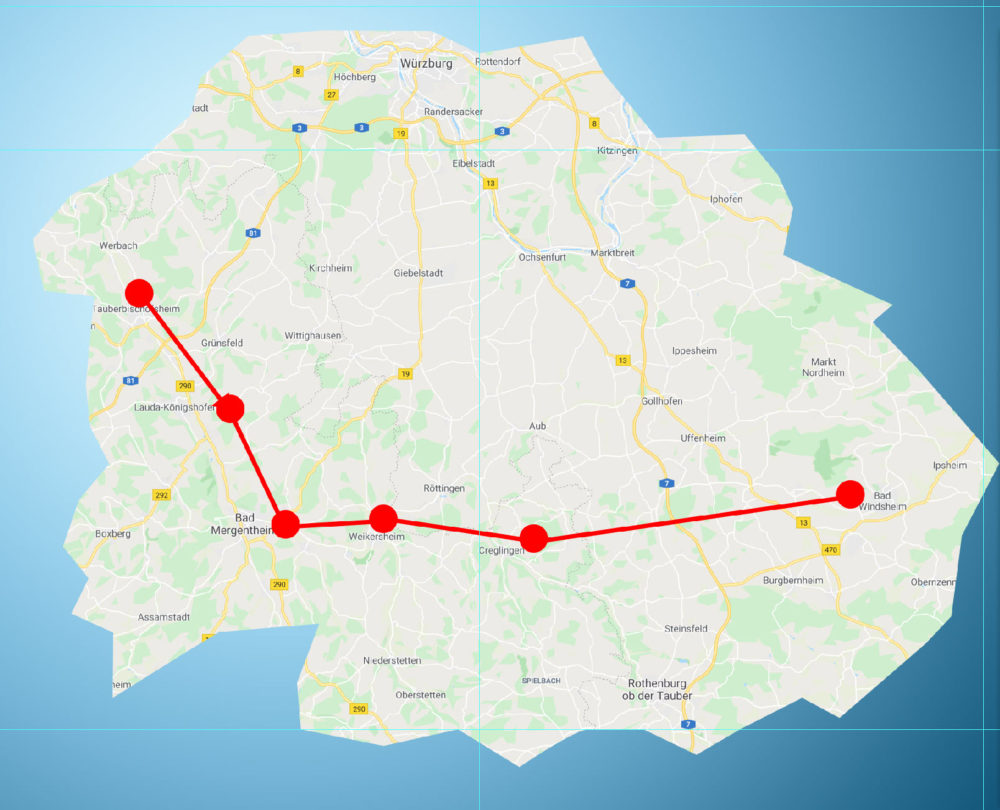
Tettem rá útvonalat is, hogy bonyolítsam a dolgot:) Ezt a Ellipse és Line Tool-lal. Fontos, hogy ennek a my_route csoportban kell lennie. Ha az első pötty megvan, akkor az ALT lenyomása mellett az egérrel arrébb húzva lehet belőle másolatokat csinálni, majd a Line Tool-lal az összekötő vonalakat.

Most jönnek az action-ök. Először a my_shape group legyen kijelölve, és a terrian közül right, left vagy front-t kell indítani.

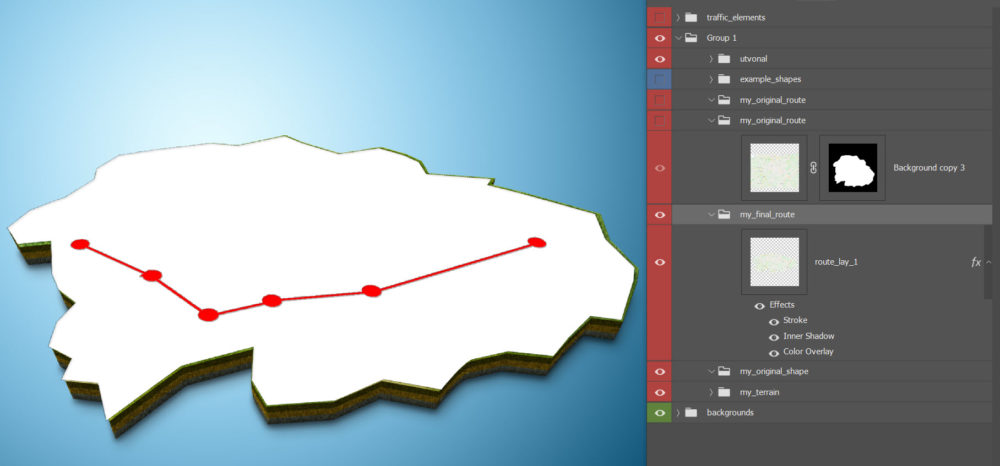
Majd a my_route csoport legyen aktív, és a route_for_terrian action-ök közül azt az irányt kell választani, amit a shape-hez is használtunk. Ez meg is lenne, de a térkép így még nem látszik. Itt egy kicsit trükközni kell, hogy megfeleljen az action lépéseinek, különben nem tud lefutni. Ezen a ponton van egy my_final_route group, ezt át kell nevezni akárminek, csak ez nem maradhat. Szóval legyen mondjuk útvonal. És kell egy my_route group, amibe bele kell tenni a Google térképet. Leírva lehet, hogy bonyolultnak tűnik, pedig nem az:) A fotón is látszódik, hogy kell kinéznie.

Az action lefuttatása után:

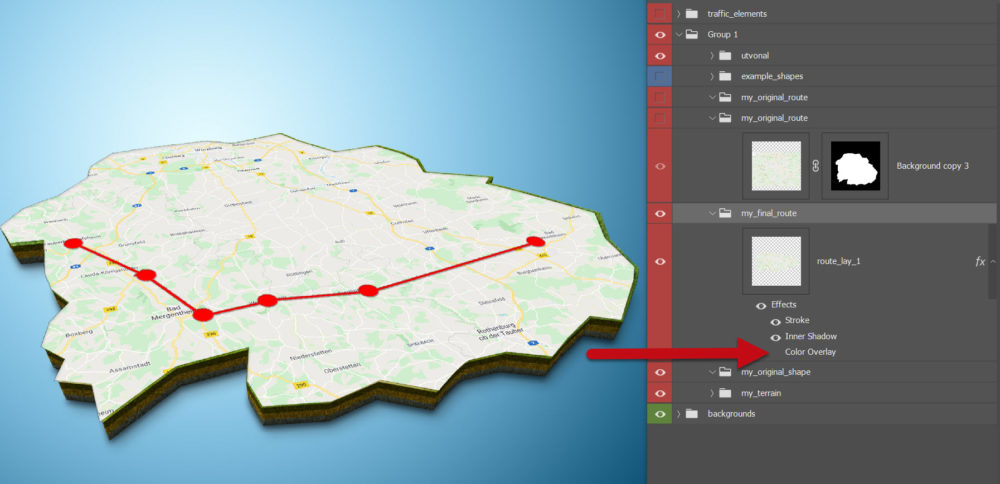
Már csak egy feladat van, a Color Overlay kikapcsolása:

Tulajdonképpen csak ez a Google maps bonyolította meg a dolgot, anélkül tényleg csak pár kattintás.
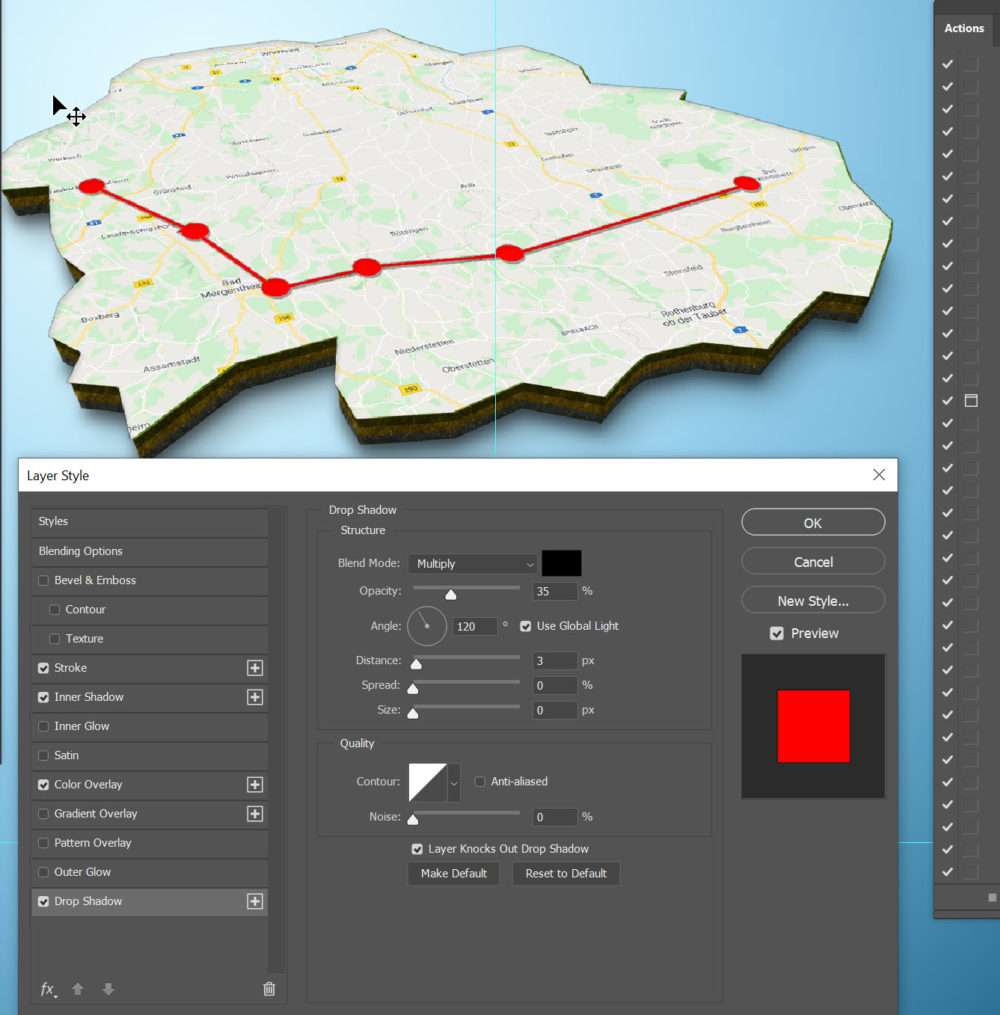
A kis kütyüket is könnyen szerkeszthetjük. Az útvonal színét a Color Overlay határozza meg, az action fehérre állítja, de lehet bármilyen szín:

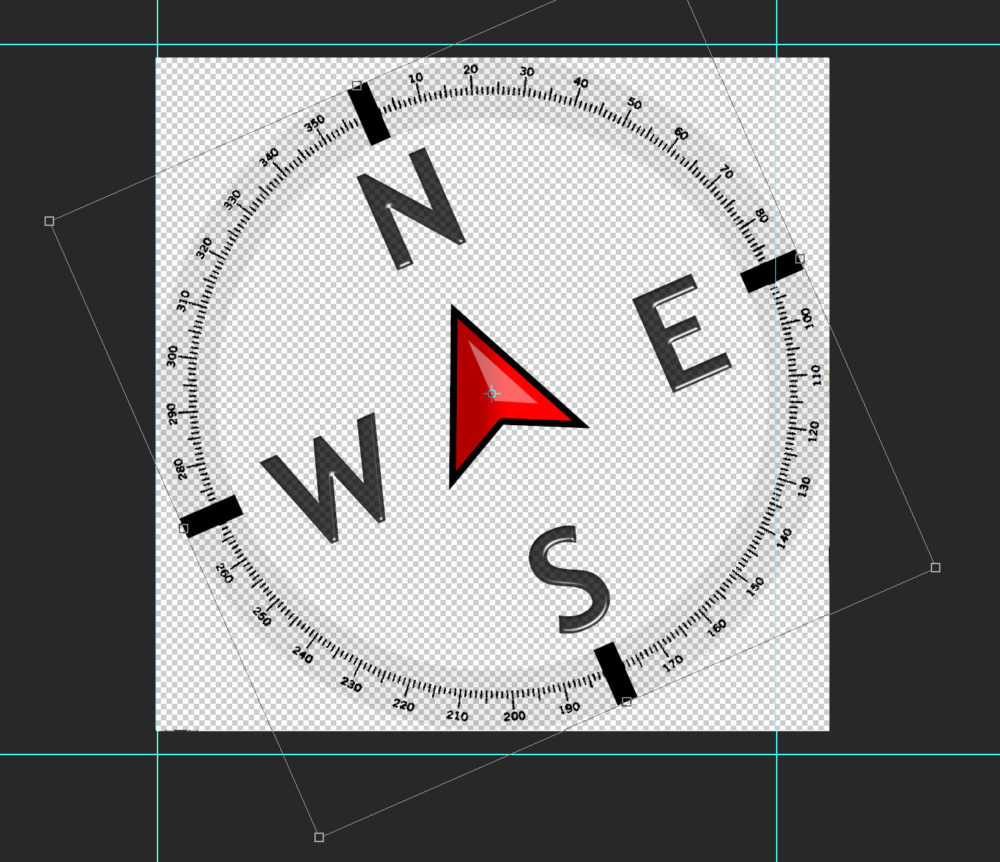
Az iránytű smart object, megnyitva a belső részét el lehet forgatni a megfelelő irányba:

Érdemes mindenre ránézni, hogy mit lehet alakítani rajta. Egy egyszerű térképet tényleg csak pár kattintás:
Ééééés, sima szövegrétegen is működik:)

Igazán látványos, jól mutat például egy CEWE FOTÓKÖNYV borítóján.





0 hozzászólás