A cég szuper pluginokat, kiegészítőket készít, amikből most pár ingyeneset mutatok be. Itt lehet őket megtalálni.
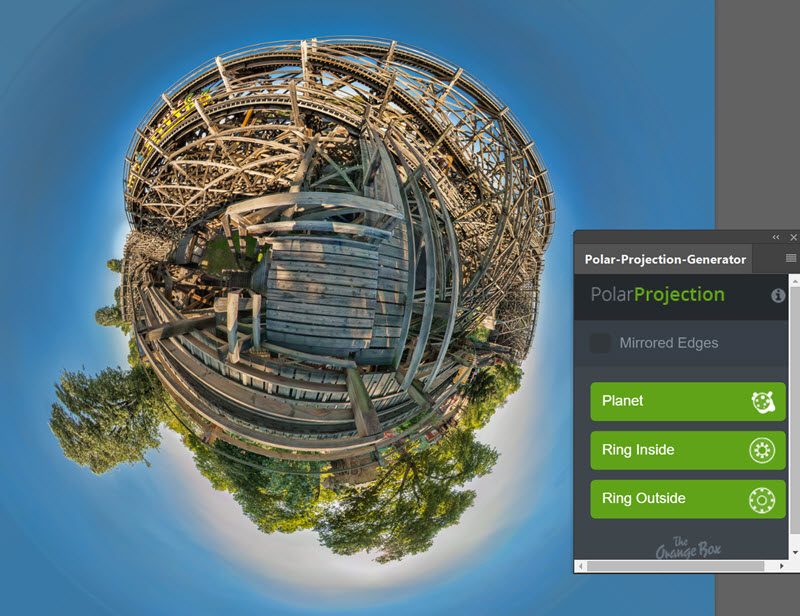
PolarProjection
Kisbolygó típusú képeket lehet vele összehozni. Évekkel ezelőtt volt egy cikk, hogy kell ezt elkészíteni plugin nélkül, de ez így egyszerűbb. Photoshop CS6-tól lehet használni. Nem csak kisbolygót, hanem gyűrűt is lehet generálni, abból kétfélét.
Ez a kisbolygós:
Ahogy látni a videón, a kezelő panel nincs túlbonyolítva. A Mirror Edges-t akkor kell bekapcsolni, ha az alap panoráma nem ér körbe. Ilyenkor az illesztést, ami ugye igazából nem passzol egymáshoz, némi tükrözéssel javítja a generator.
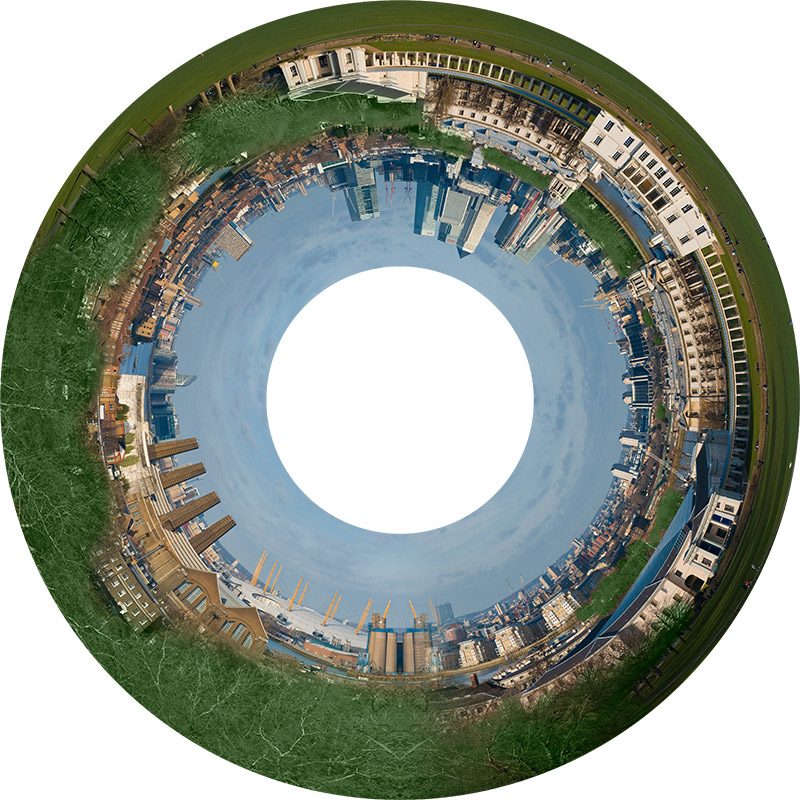
Ring Inside:
Ha igazi panorámával dolgozunk, akkor ki kell venni a pipát a Mirror Edge elől.
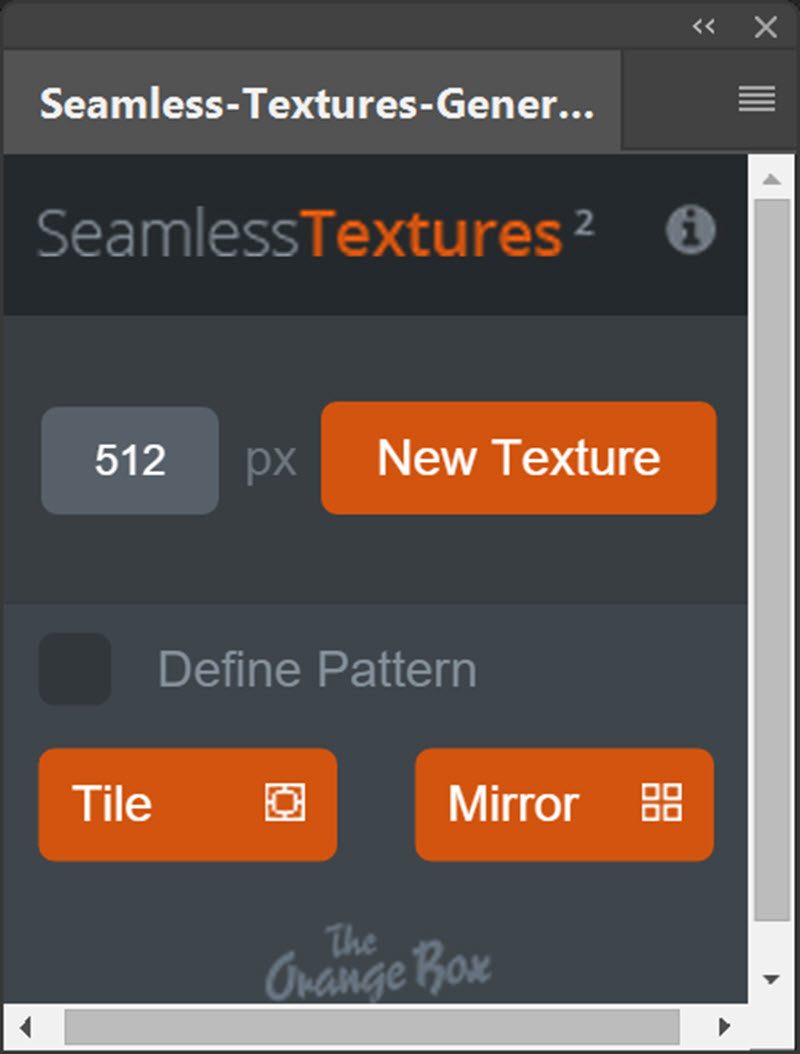
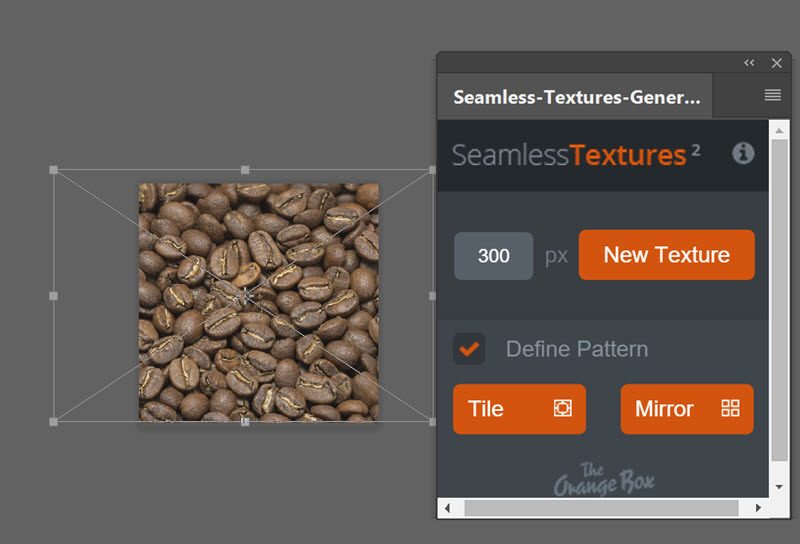
Pattern készítéssel is többször foglalkoztunk már, az alapok ebben a cikkben vannak benne. A megoldás itt is ugyanaz, csak nem manuálisan, hanem a plugin segítségével oldjuk meg.

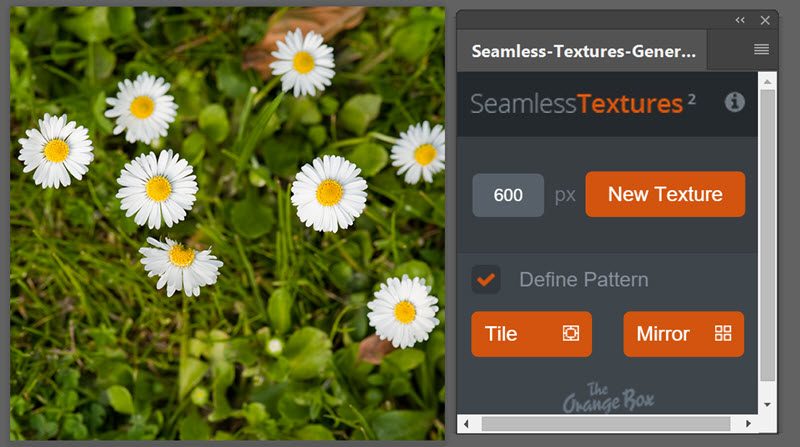
Beállítjuk, hogy a mintázat milyen méretű legyen. Ha ez egy szokásos scrapbook oldalhoz készül, akkor érdemes olyan számot megadni, ami a 3600 px-nek valahányad része. Ha Define Pattern-nél ott a pipa, akkor automatikusan elmenti pattern-nak.
A Tile egymás mellé tetszi majd a legenerált mintázatot, a Mirror tükrözi, hogy az illesztések jobban legyenek.
Bármilyen fotó részletével kísérletezhetünk.

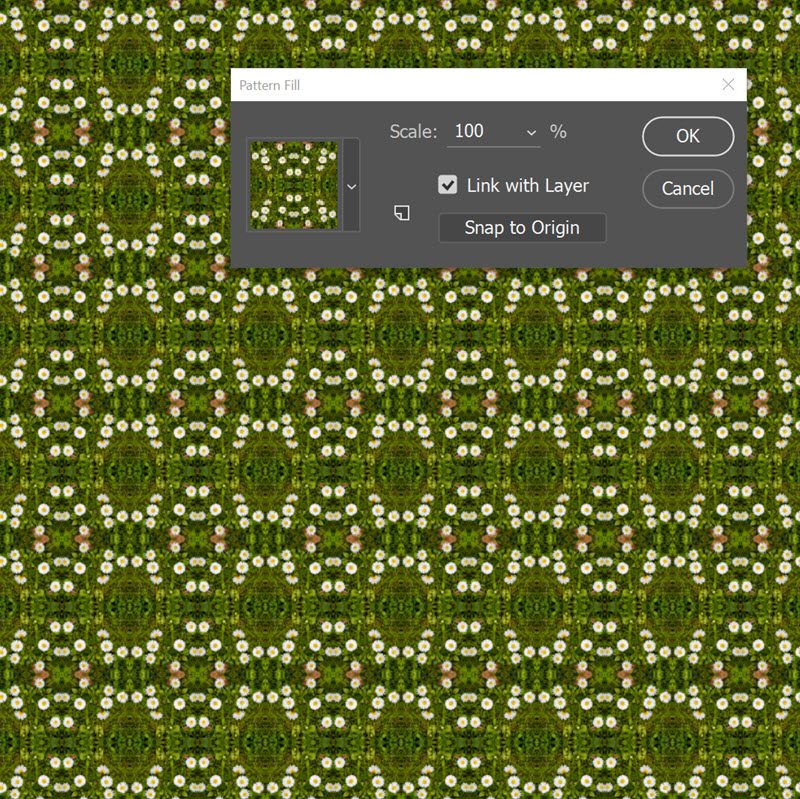
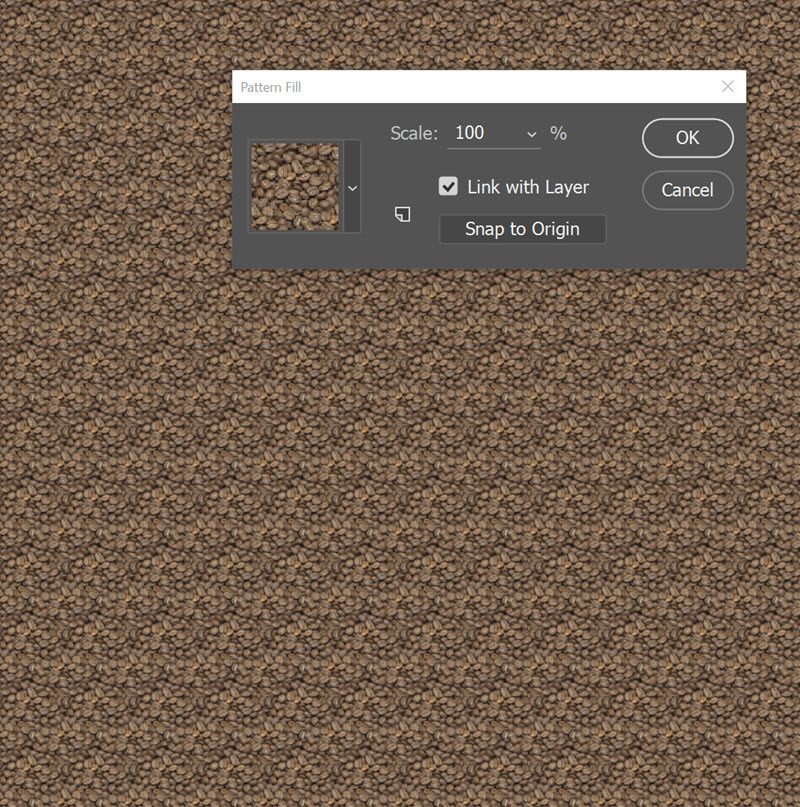
Itt most a Mirror-ra kattintva készült el. Utána nyitunk egy üres dokumentumot, és az Edit → Fill-nél a Pattern-t választjuk, vagy a rétegpalettán a korrekciós rétegek közül szintén a Pattern-t.

Persze utána még blendingelhetjük, textúrázhatjuk kedvünk szerint.
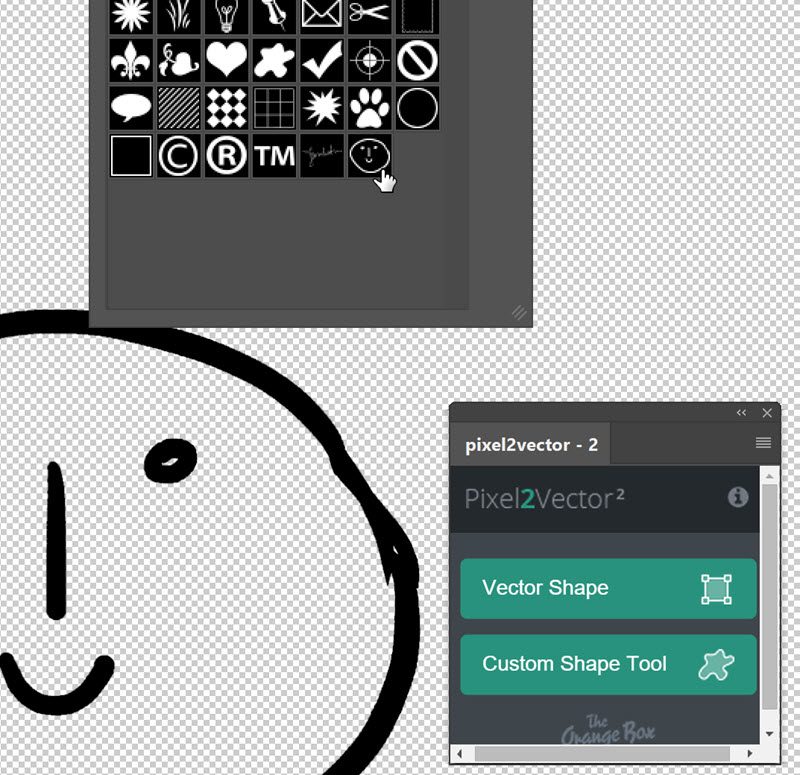
Pixel to Vector Converter
Pixeles réteget, rétegcsoportot vagy smart object-et alakít át. Lehet választani, hogy Vector Shape vagy Custom Shape legyen belőle. A vektort büntetlenül lehet méretezni, ellentétben a pixelekkel. Utólagosan szerkeszteni is egyszerű.
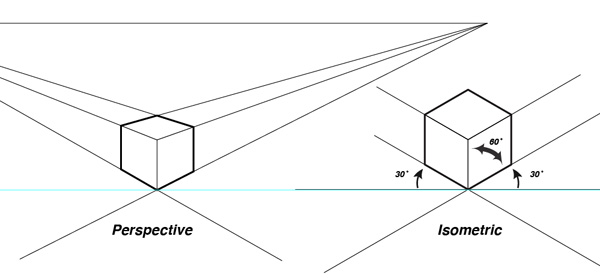
És az utolsó, ami még ingyenes, az az Isometric Transform Tool. Térbeli tárgyakat lehet ábrázolni perspektivikusan és izometrikusan. A különbség lényege az, hogy míg a perspektivikus ábrázolásban a távolabbi rész kisebb, az izometrikus esetében viszont nem. Ilyen ábrákat egész biztos láttál már, akkor is, ha fogalmad nem volt róla, hogy így hívják. (fotó: design.tutsplus.com)
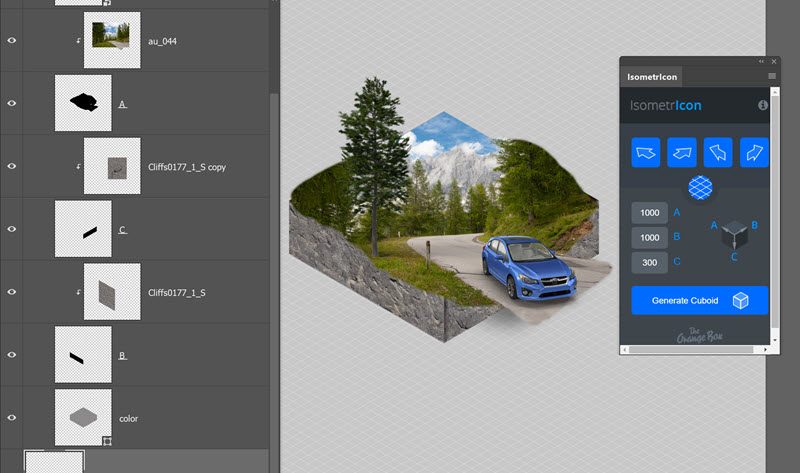
A plugin ehhez készít egy rácsozatot, illetve a felhasznált képeket a megfelelő szögbe torzítja. Jól el lehet vele játszani:) Az autó és a kiálló fa a Pixelsquid oldalról.













0 hozzászólás