A Pattern Preview (Mintázat előnézet) funkcióról szóló cikk írása közben ugrott be, hogy szerintem már írtam az „Extract from Image” (Kivonás képből) lehetőségről is. De akárhogy kerestem, nem találtam… 🙂 Lehet, másnak is kimaradt, pedig érdemes megismerni!
A Photoshop Libraries paneljében megbújó „Extract from Image” egy gyors és modern eszköz, amivel képekből pillanatok alatt nyerhetünk ki kreatív elemeket, és azonnal el is menthetjük őket a Creative Cloud könyvtárainkba. Mutatom is, hogyan működik!
A Libraries (Könyvtárak) panel lényege, hogy egy helyen tárolhass olyan elemeket – például színeket, betűtípusokat, logókat, mintázatokat, elemeket, vagy épp ecseteket –, amiket rendszeresen használsz. Ezeket nemcsak a Photoshopban, hanem más Adobe programokban is eléred, mint például az Illustrator vagy InDesign. Ehhez viszont szükség van egy Creative Cloud-fiókra, hiszen a könyvtárak a felhőben tárolódnak, és így mindig naprakészen, bárhonnan hozzáférhetők.
Amikor fotókönyvet készítek, szinte mindig nyitok hozzá egy külön Libraryt. Ide gyűjtök minden olyan elemet, amit többször is használni fogok: a kiválasztott betűstílust, egy-egy meghatározó színt, de akár olyan díszítő grafikákat vagy logókat is, amik több oldalon is visszatérnek. Így nem kell mindig újra megkeresni vagy újra beállítani őket – csak egy kattintás, és már mehet is a helyére. Szuper kis rendszer ez, ami rengeteg időt spórol.

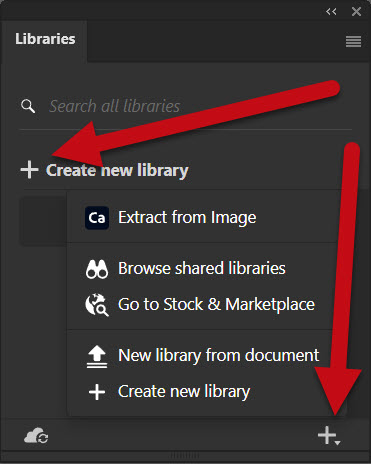
A panelt a Window > Libraries menüből tudod megnyitni. Nyiss egy új könyvtárat, és máris húzhatsz bele elemeket, vagy megnyithatod az Extract from Image (Kivonás képből) funkciót, hogy egy képből rögtön színpalettát, mintázatot vagy más kreatív elemet nyerj ki.
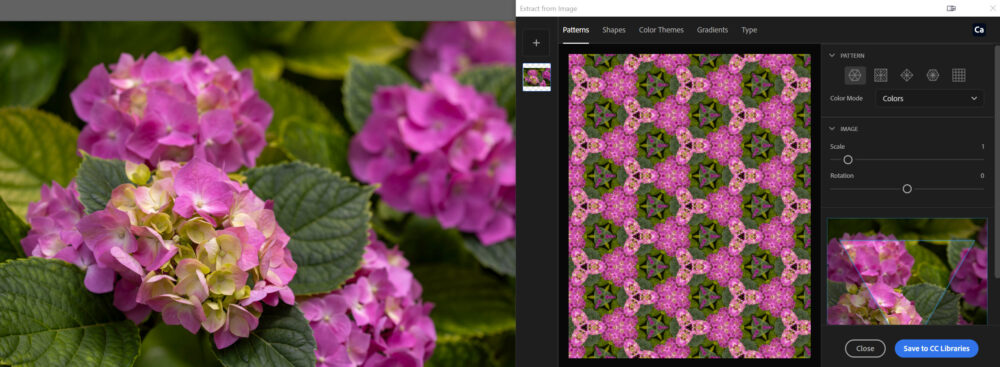
Amikor elindítod az Extract from Image (Kivonás képből) funkciót, ez az ablak fogad. Bal oldalon a kép, amiből dolgozol, felül sorban látod a lehetőségeket: Patterns, Shapes, Color Themes, Gradients és Type. Ezek közül bármelyikre kattintva az adott típushoz tartozó beállítások jelennek meg.

A Patterns fül zseniális, és nehéz abbahagyni a típusok váltogatását és a csúszkák mozgatását. 😀 A Photoshop automatikusan seamless (illeszkedő) mintát készít a kiválasztott képből, amit alakíthatsz – miközben folyamatosan látod, hogyan ismétlődik a minta. Ez a valós idejű előnézet az egyik legjobb része az egésznek: gyors, látványos, és minden egyes mozdulatnál új mintát ad! Egy kattintással menthető a Libraries-ba, ahonnan bármikor felhasználható. Ide is beteszem a korábbi cikkben lévő videót:
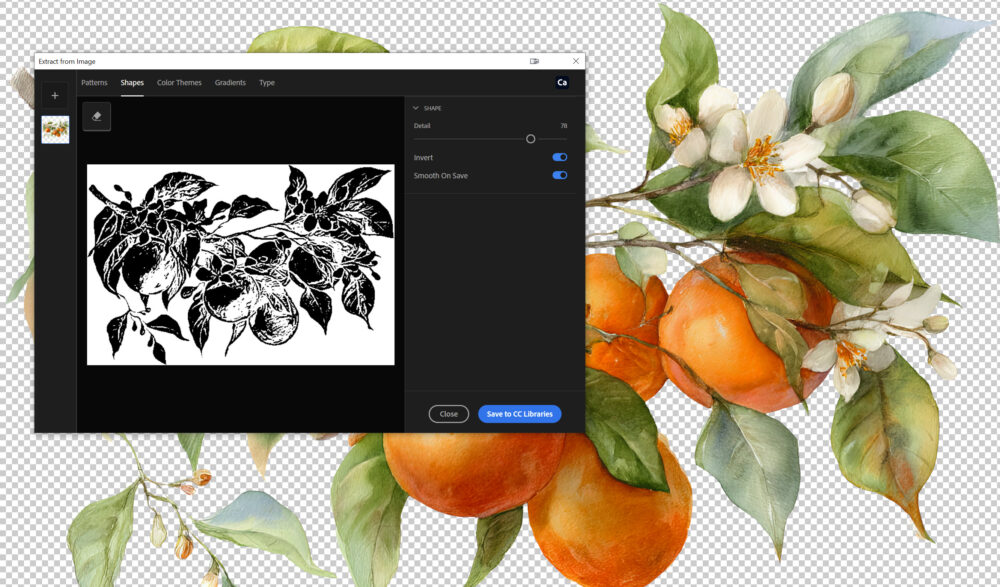
A Shapes (Alakzatok) fülön a Photoshop automatikusan egy fekete-fehér vektoros sziluettet generál a képből, amit aztán könnyedén finomhangolhatsz: állíthatod a részletességet (Detail), megfordíthatod a világos-sötét viszonyt (Invert), és bekapcsolhatod a simítást (Smooth on Save) is, hogy tisztább, letisztultabb legyen a végeredmény. Ha pedig valamit nem szeretnél megtartani, ott az Eraser (Radír) eszköz, amivel gyorsan eltüntetheted a felesleges részeket.
Az így kapott formákat szuperül lehet kreatívan használni: átszínezheted, textúrázhatod, vagy akár egy háttérre blendingelve adhatod hozzá az oldaladhoz.

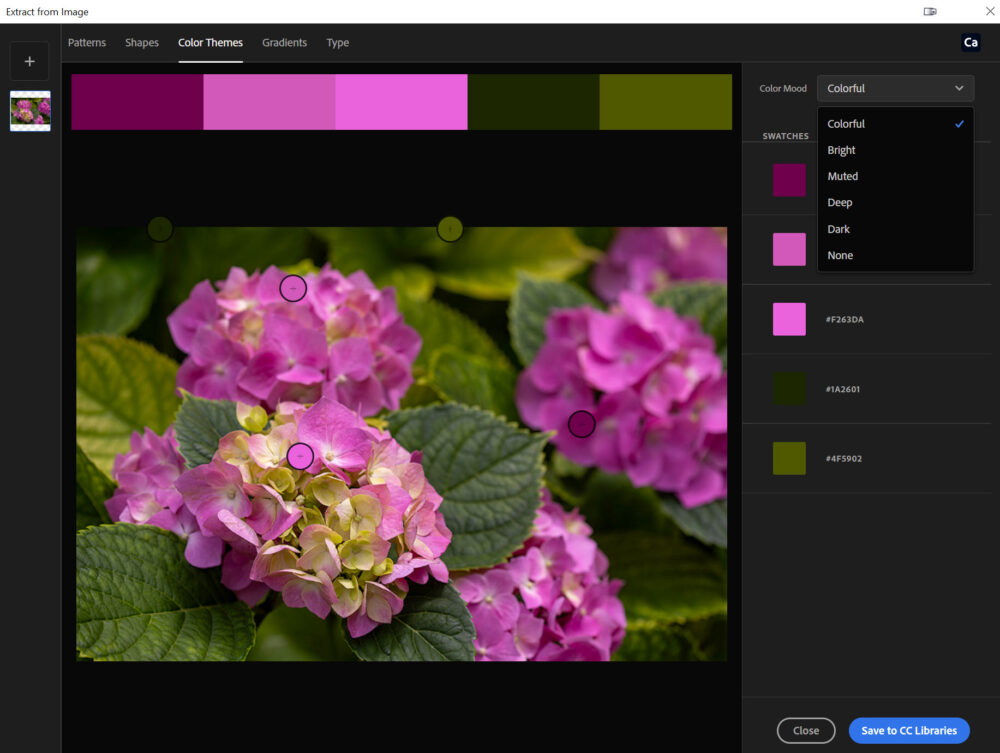
A Color Themes fül segítségével a Photoshop automatikusan egy ötszínű palettát készít a képből. A különböző Color Mood beállítások – például Colorful, Muted vagy Deep – meghatározzák, hogy milyen hangulatú színek kerüljenek bele. A színminták helyét szabadon mozgathatod a képen, így pontosan azokat az árnyalatokat választhatod ki, amik a legjobban passzolnak az adott projekthez. Ha megvan a tökéletes kombináció, el is mentheted a könyvtáradba, és máris használhatod szövegekhez, hátterekhez vagy dizájnelemekhez.

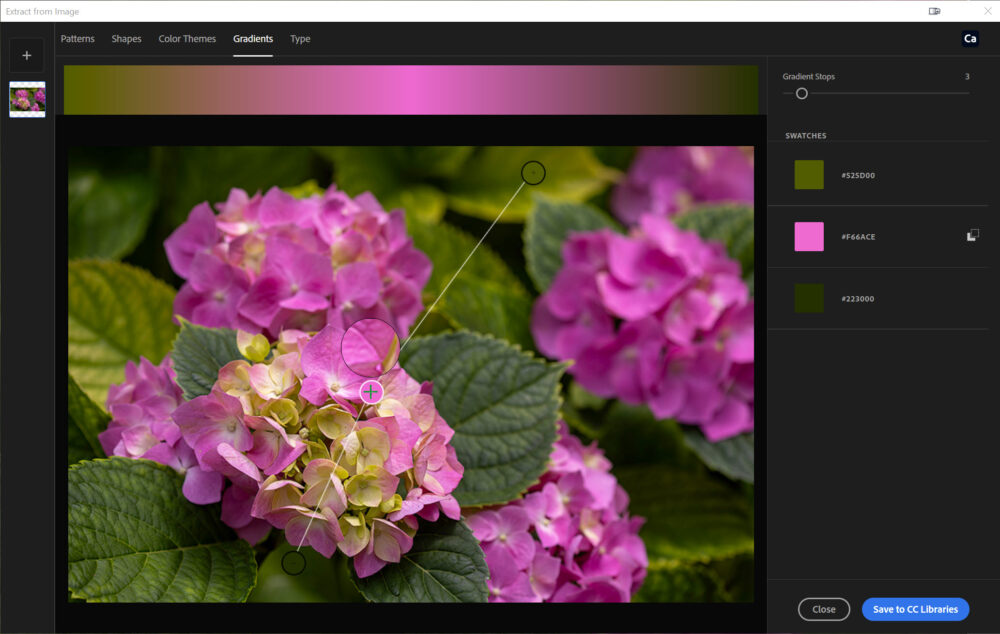
A Gradients fül segítségével könnyedén hozhatsz ki színátmeneteket az aktuális képből. A folyamat egyszerű:
A felső sávban láthatod az egész átmenetet, amely a kép kiválasztott részleteiből épül fel. A Gradient Stops csúszkával beállíthatod, hány színpontból álljon az átmenet. A kis korongokat áthúzhatod a kép megfelelő pontjaira, a nagyító segítségével pontosabban látod a színeket. A jobb oldalon megjelennek a kiválasztott színminták hex kódokkal együtt, amiket egyszerűen másolhatsz is. Így másodpercek alatt készíthetsz fotóalapú átmeneteket – akár háttérhez, elemhez vagy szöveghez. Egy kattintás, és már mentheted is a könyvtáradba!

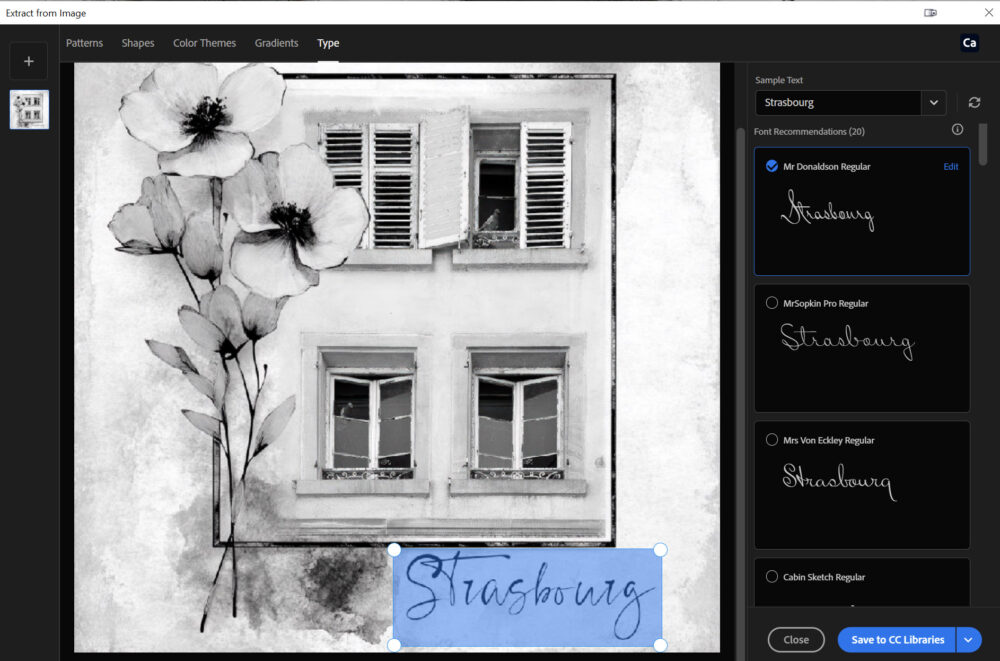
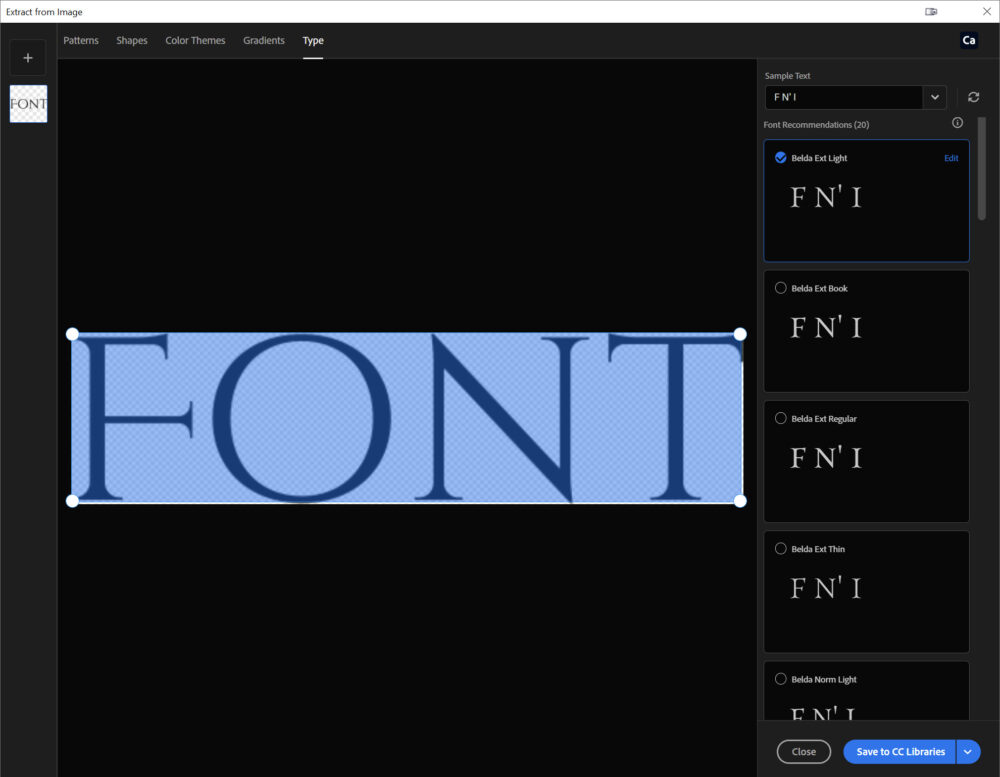
És végül a Type fül célja az lenne, hogy a képen szereplő szöveg alapján betűtípus-ajánlásokat tegyen. A gyakorlatban viszont ez a funkció elég gyatrán teljesít – a találatok gyakran köszönőviszonyban sincsenek az eredeti szöveggel. Inkább tekints rá inspirációként vagy kiindulási pontként, ha hangulatában hasonló betűtípusokat keresel. Ha konkrét egyezésre van szükséged, érdemes más eszközöket (pl. WhatTheFont) is bevetni. Kipróbáltam egy igazán „normális” és egy kicsit nehezebb betűtípussal, egyiknél sem sikerült eredményt elérnie. Szóval ne várj tőle csodát, de talán a későbbiekben ez is jobb eredményt fog elérni.


Remélem, most már te is látod, mennyi izgalmas lehetőség rejlik az Extract from Image funkcióban! Egyetlen kép alapján komplett kreatív készletet építhetsz fel – mintázatokkal, formákkal, színekkel, átmenetekkel és akár betűtípusokkal. Ráadásul mindez néhány kattintással elmenthető a saját könyvtáradba, hogy bármikor újrahasznosíthasd. Érdemes kipróbálni!




0 hozzászólás