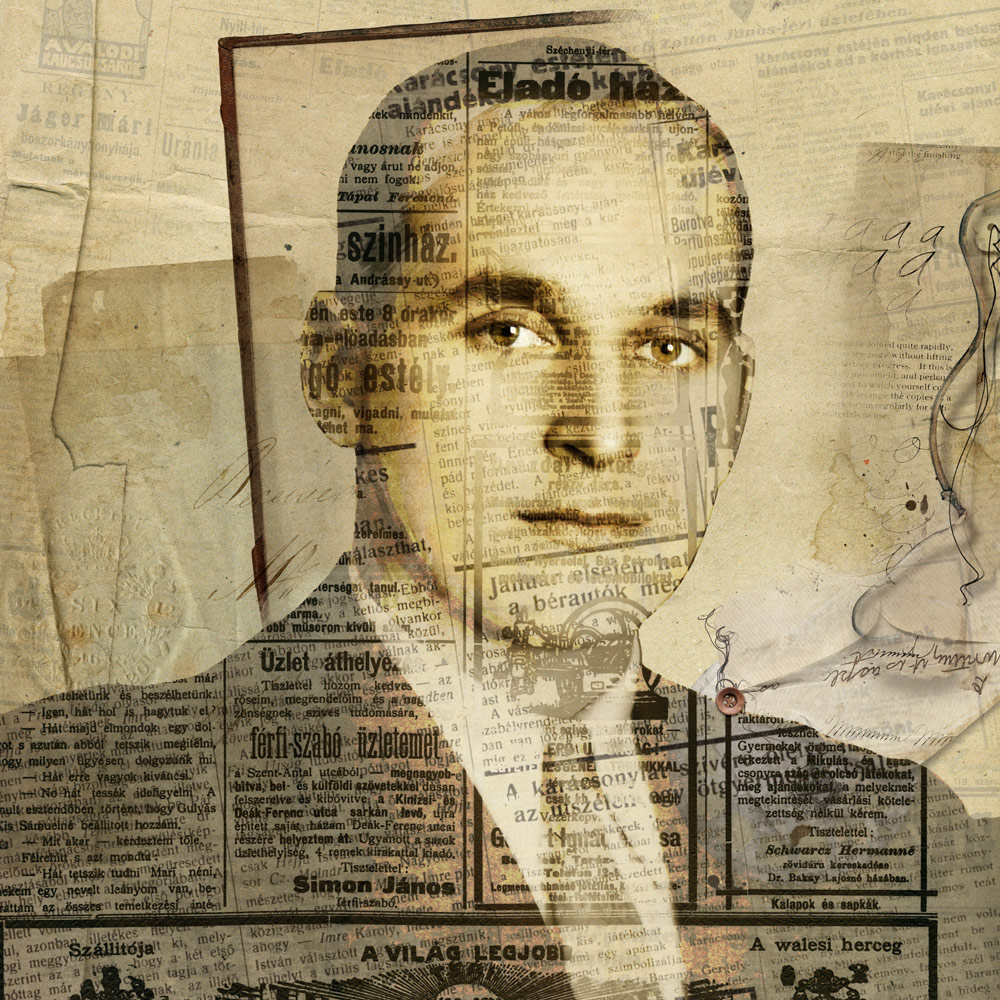
Ezzel a címmel indítottam játékot a héten. És bár különösebb megkötés nem volt benne, én azért egy kicsit bonyolítottam a feladatot, és ez lett belőle:

A régi újságokat még az Aracanum oldalról töltöttem le, a régi fotóhoz jobb a régi újság. A lépéseket persze nem kell pont így követni, inkább csak inspiráció, hogy milyen lehetőségek vannak.
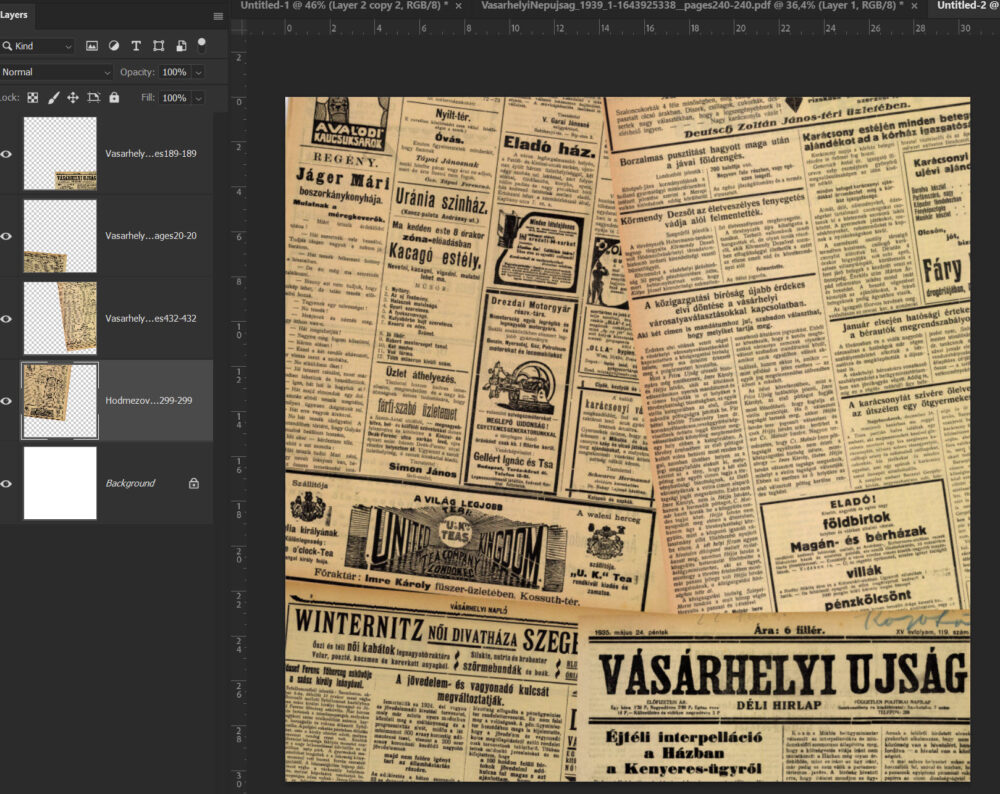
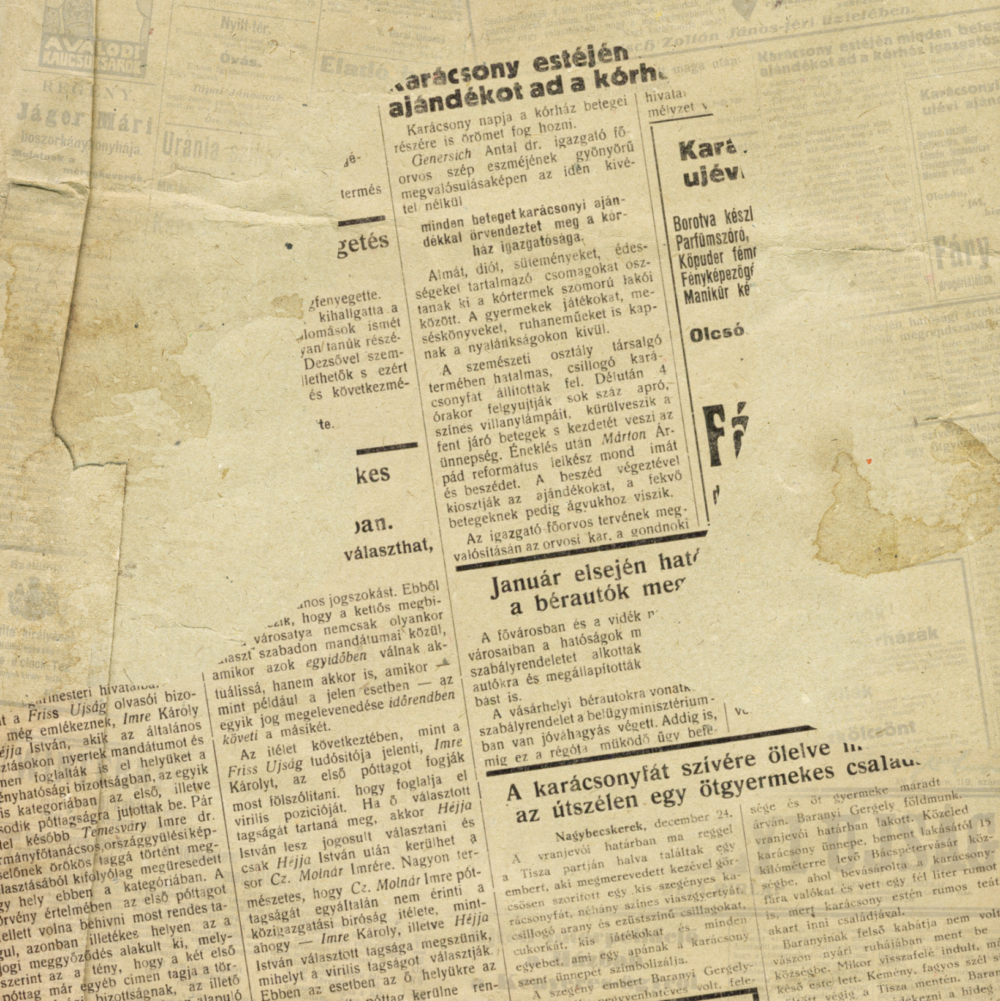
Először összeraktam pár újságot.

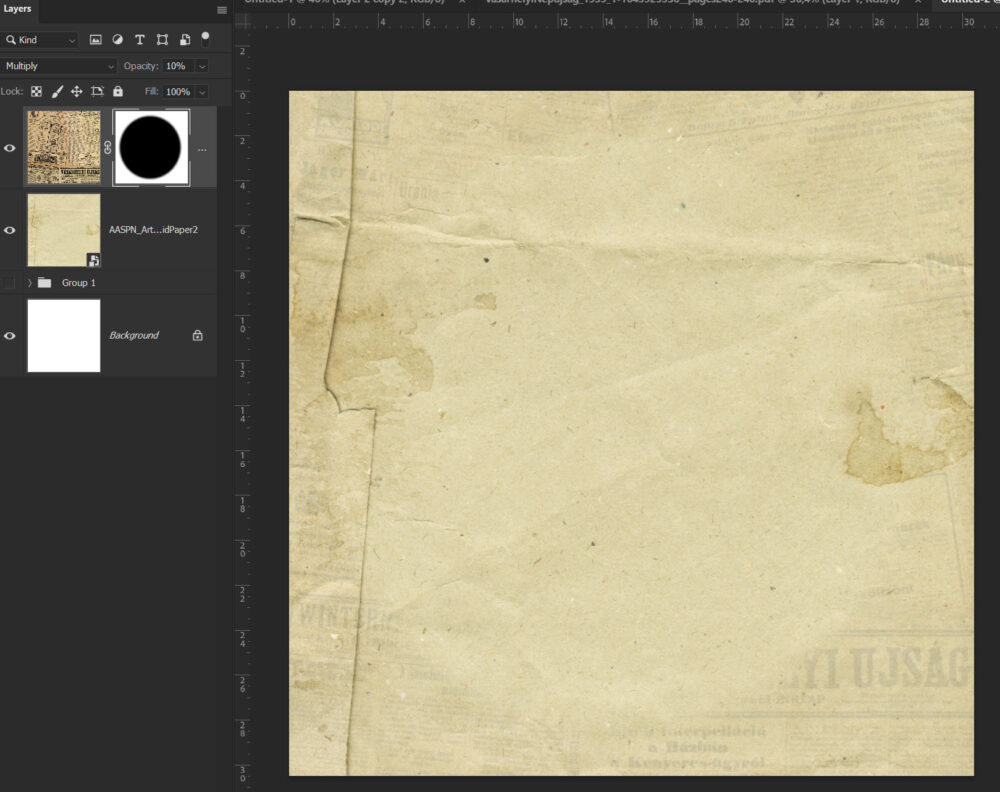
Rátettem egy háttérre egy masszkkal, hogy csak a szélén látszódjon. Blending Multiply, és egész kicsi az átlátszóság.

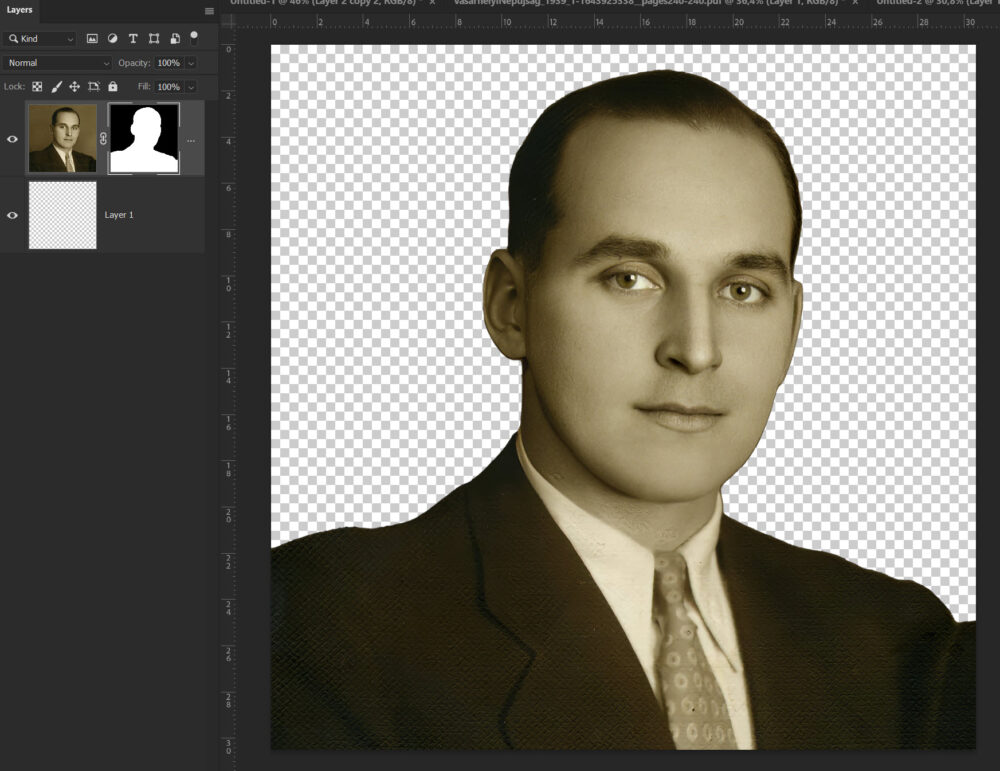
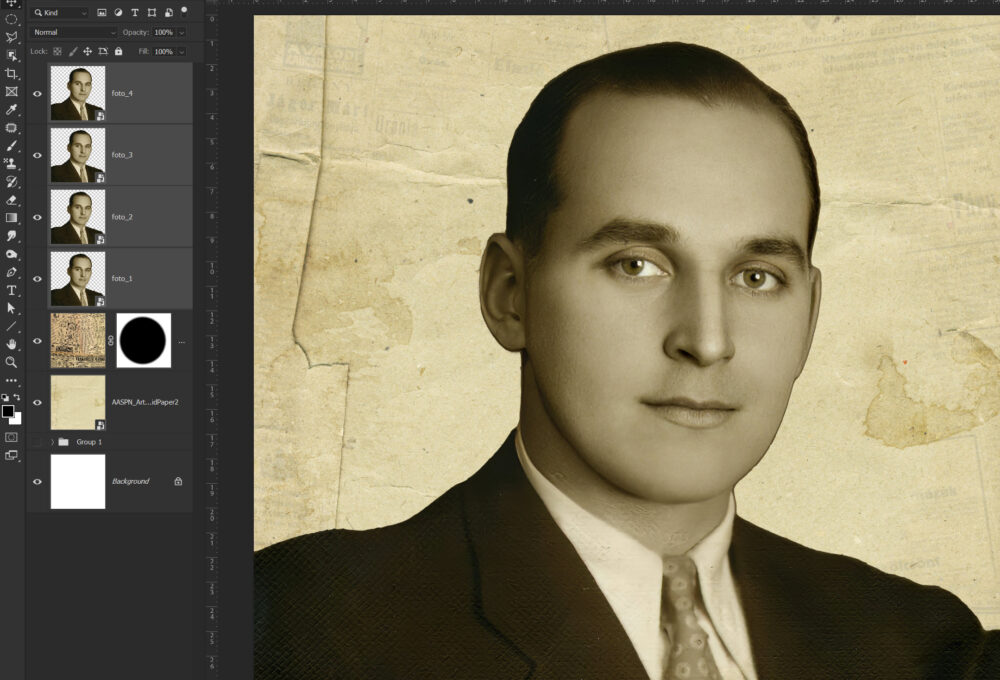
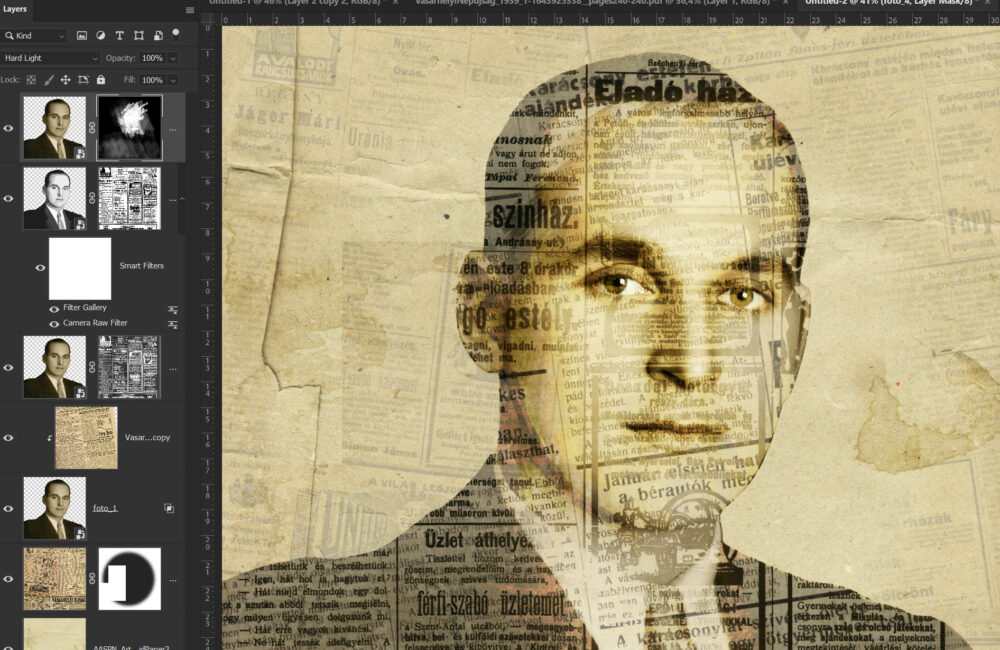
A következő feladat apukám fotójának körbevágása, mivel egy csomó újság kerül rá, az sem baj, ha nem tökéletes a kivágás.

Smart Objectté alakítottam a réteget, hogy a további beállítások külön rétegen legyenek, így utólag is könnyű változtatni rajtuk. Ebből pár másolat, én sem tudtam, hogy igazából mennyire lesz szükség. (pontosabban mikor unom meg 🙂 )

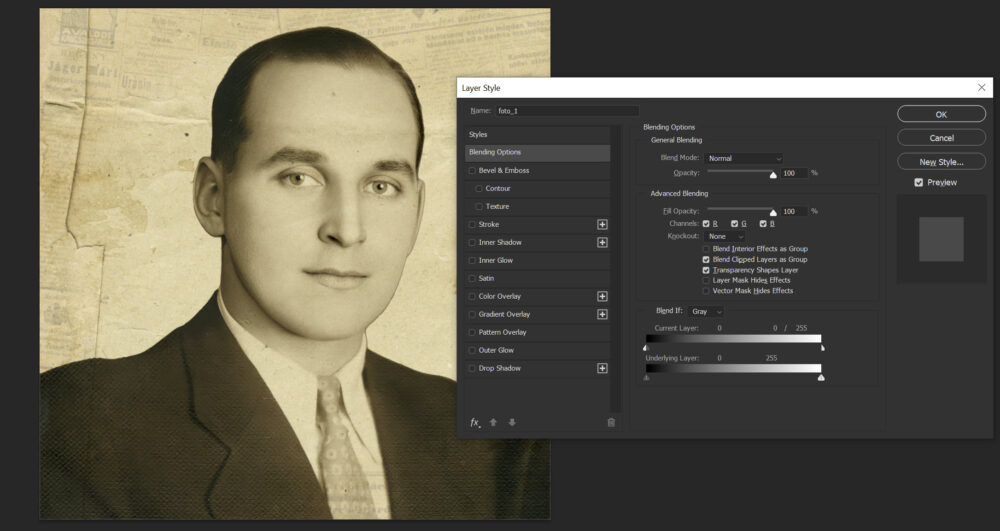
A Layer Style ablakban A Blend If-nél állítottam a Current Layeren (mivel a fotó volt aktív) A jobb oldali fehér háromszöget elhúztam a bal oldalra úgy, hogy közben az Alt-ot nyomva tartottam, mert így ketté lehet venni, és lágyabb lesz az átmenet. Ez a lépés azt eredményezi, hogy a fotó világosabb részei átengedik a hátteret.

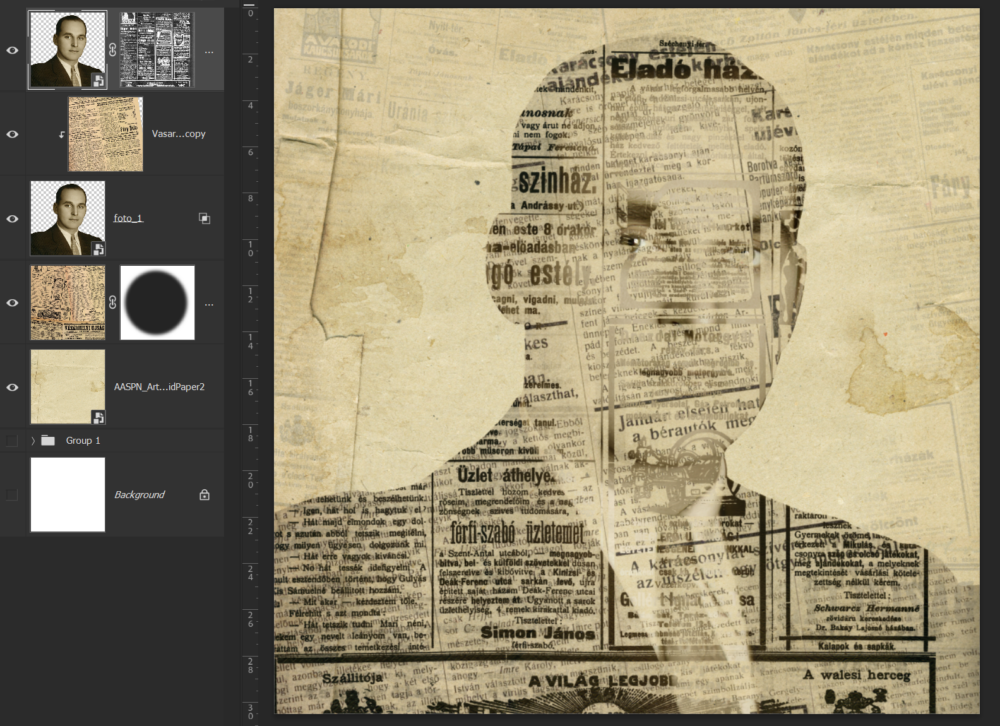
Rákerült az újság:

Eleinte ennek volt egy blendingje, amit később visszaállítottam Normal-ra, így tulajdonképpen a Blend If-nek semmi értelme nem volt. A lépést csak azért mutattam meg, mert egyrészt azzal is lehet játszani, másrészt, minden ilyen folyamatnak az a lényege, hogy kipróbálsz valamit, aztán majd kiderül, hogy úgy tetszik-e vagy sem.
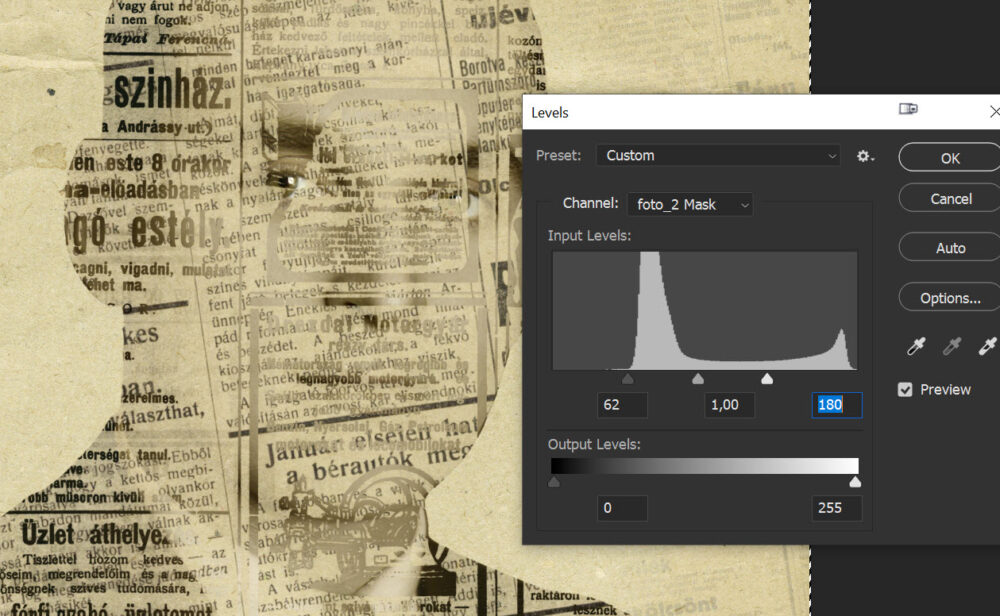
Ez is érdekes technika. A jött a következő fotó, amire egy maszk került. Nemrég volt egy cikk az ilyen maszkok készítéséről, ott olvashatsz róla.

Egy Levels korrekciós réteggel lehet kontrasztosabbá tenni.

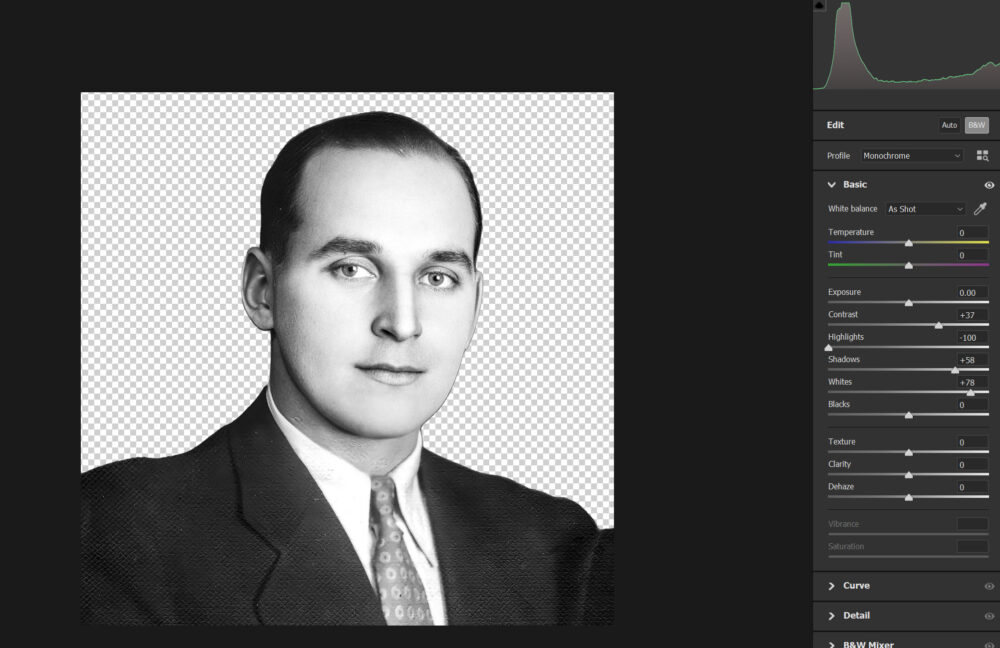
Újabb fotó, ami fekete-fehér és kontrasztosabb lett. Ezt lehet a Camera Raw filterrel, vagy korrekciós rétegekkel.

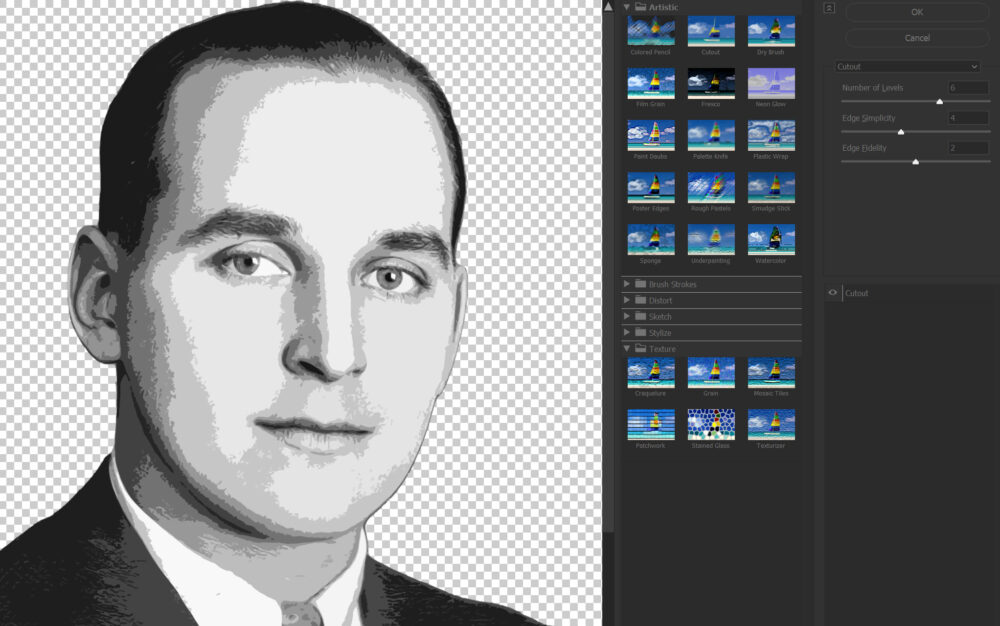
Filter → Filter Gallery → Cutout.

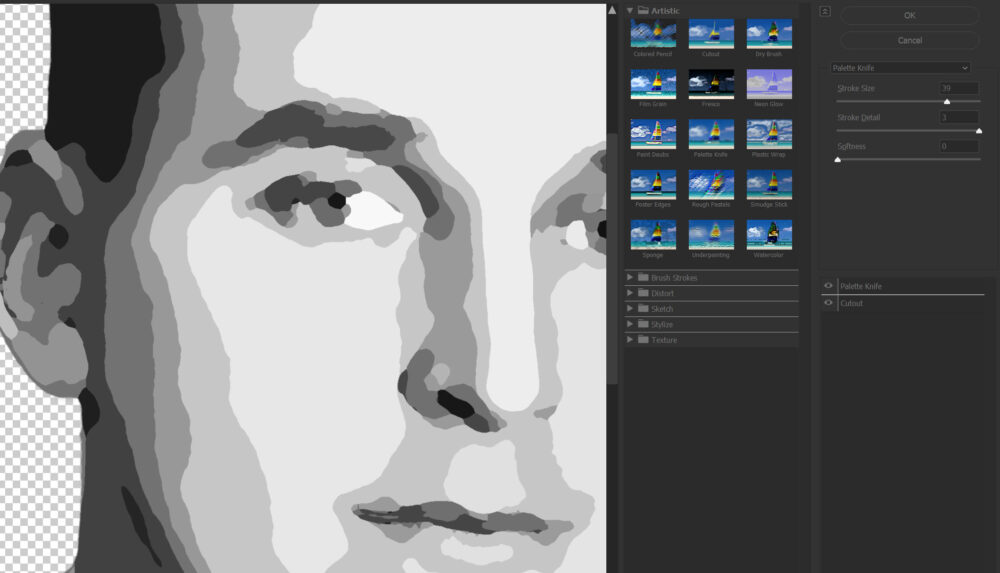
Majd alul a + jelre kattintva még egy filter, a Palette Knife. Itt is lehet kísérletezni, fogalmam sem volt róla, hogy mi lesz így belőle:)

Rákerült erre is egy újságból készült maszk, majd egy újabb fotó, hogy a fontosabb részletek láthatóak legyenek.

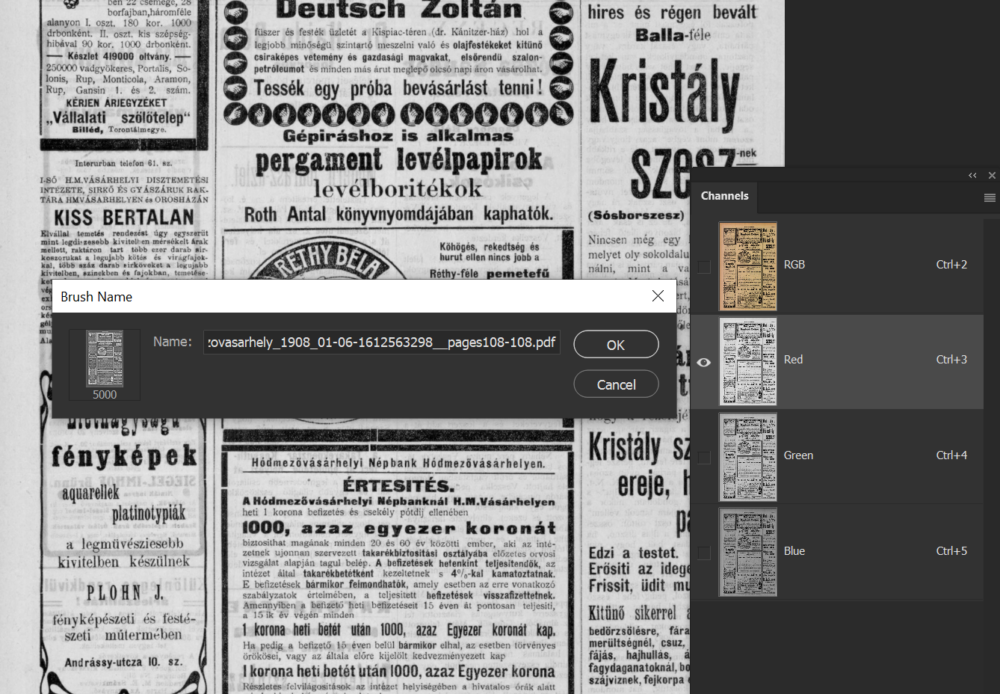
Az újságból lehet ecsetet is készíteni. Megnézed melyik csatorna a legkontrasztosabb, majd az Edit → Define Brush Preset. Alacsony átlátszósággal lehet még ide oda pacsmagolni vele.

Itt éreztem úgy, hogy ebből ennyi elég volt:) Még pár apróság került az oldalra, és befejezettnek tekintettem.





0 hozzászólás