A heti játék feladata, hogy valamit kezdjünk a betűkkel. Leírom, én mit csináltam, és hogy ne csak erről szóljon a cikk, a fotómanipuláció lépéseit is bemutatom.
Ez az alapkép:
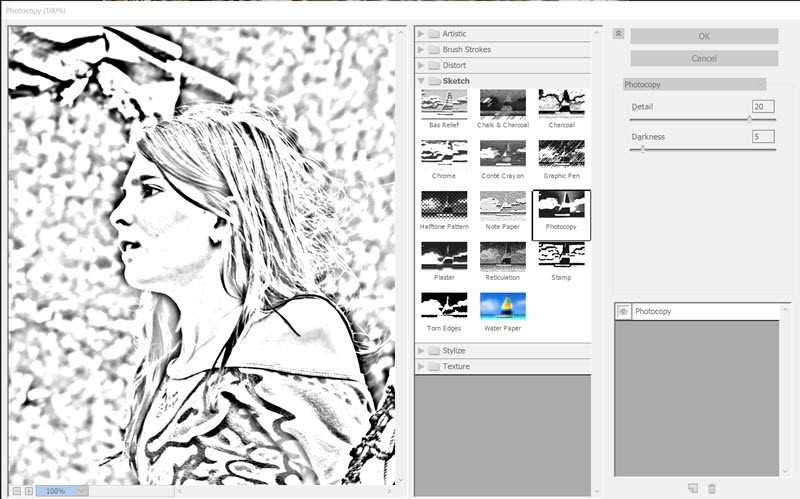
Ebből készítettem egy rétegmásolatot, majd Filter → Filter Gallery → Sketch, és ott a Photocopy. Fontos, hogy a festőszín fekete legyen, a háttérszín meg fehér, mert ez a két szín fog megjelenni a filter hatására. A két csúszkát állítsuk tetszésünk szerint, körülbelül ez a fedettség jó lesz.
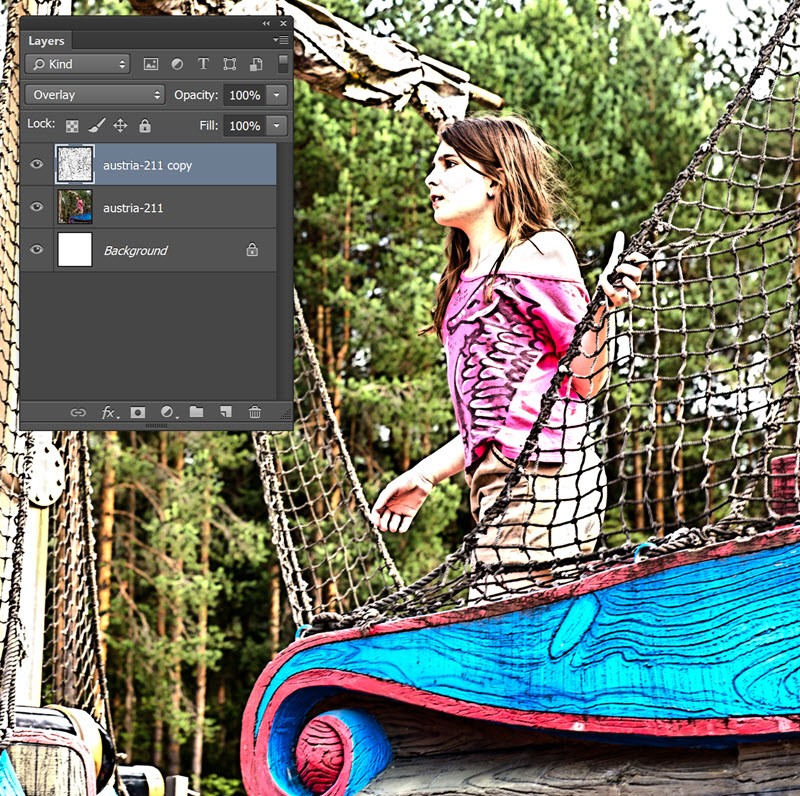
A réteg blendingje legyen Overlay.
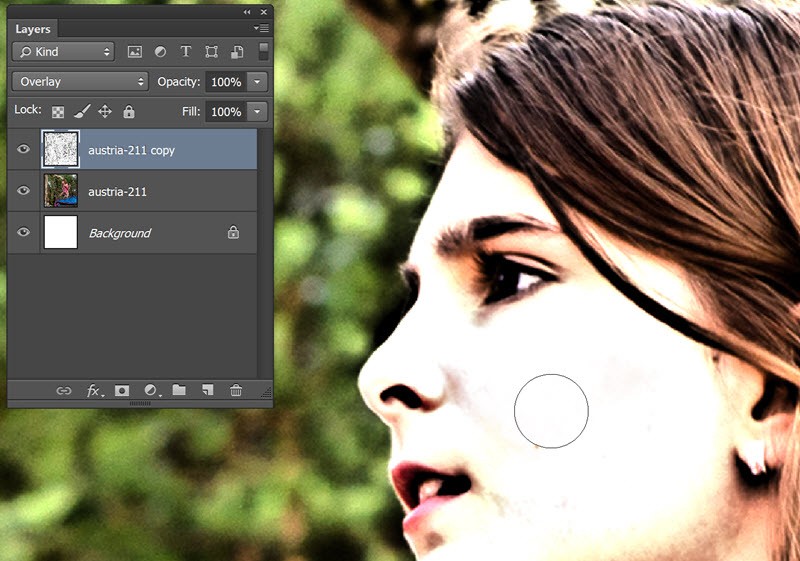
A móka csak itt kezdődik, mert a két réteget módosíthatjuk, és mivel rögtön látjuk az eredményt, eldönthetjük, hogy tetszik-e vagy sem. Az arcon nem tetszettek a fekete foltok, ezért ott fehérrel átkentem.
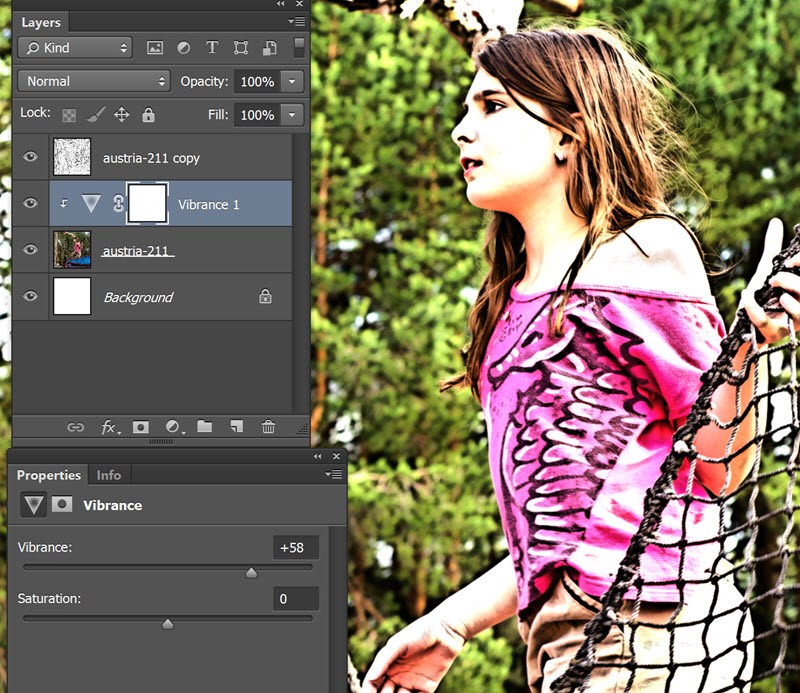
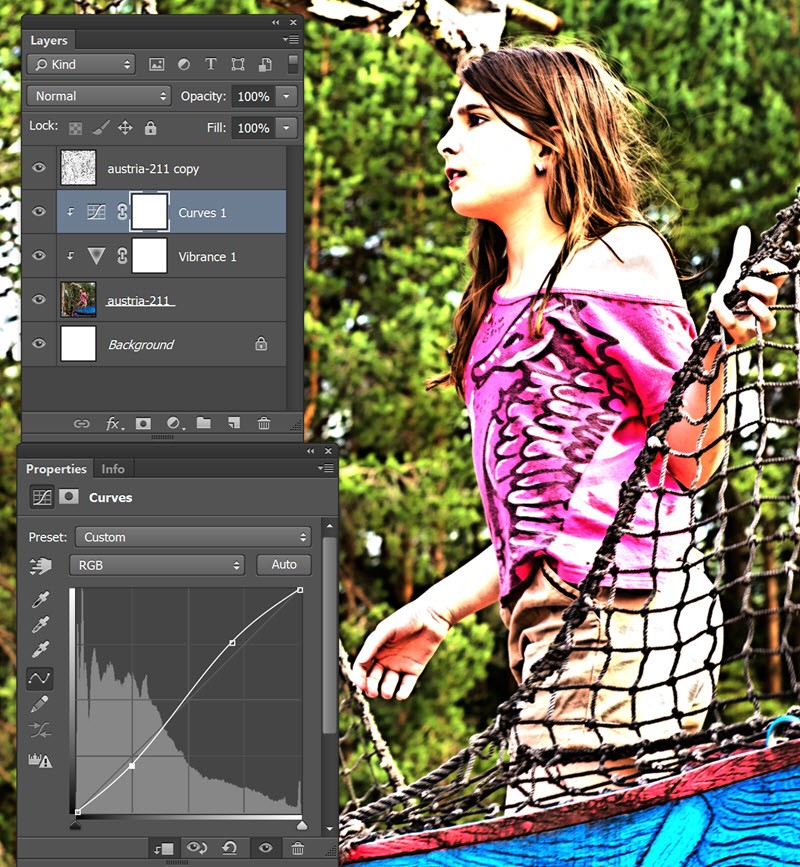
Ezt a réteget lehet élesíteni, vagy a blendinget változtatni. A fotónál meg bármilyen módosítást kipróbálhatunk, ami eszünkbe jut. Én például rátettem egy Vibrance korrekciós réteget:
Majd egy Curves korrekciós réteggel növeltem a kontrasztot.
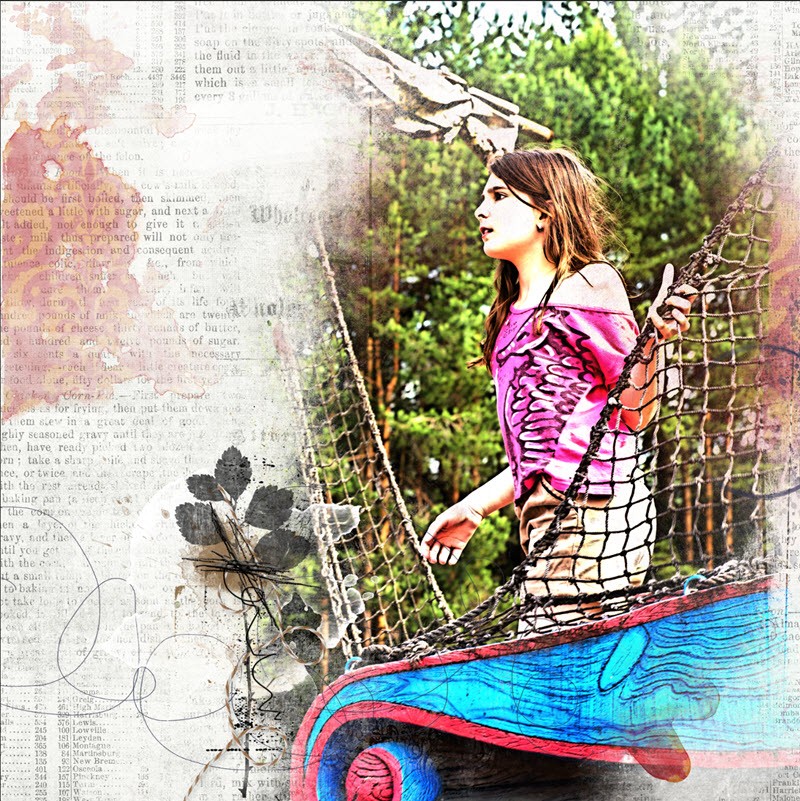
Így néz ki a választott háttéren egy maszkra helyezve:
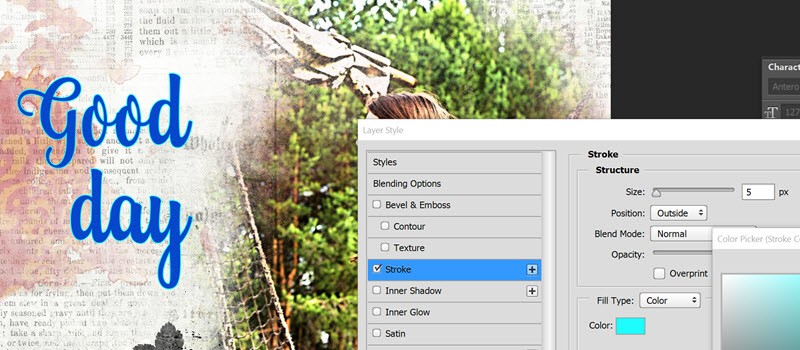
És most jön a szöveg, illetve inkább cím, mert összesen két szó:) Egy vastagabb betűtípust választottam, a színét a képről szedtem le. Dupla katt a rétegpalettán a kis képre, és a Layer Style ablakban tettem rá keretet, szintén a fotóról.
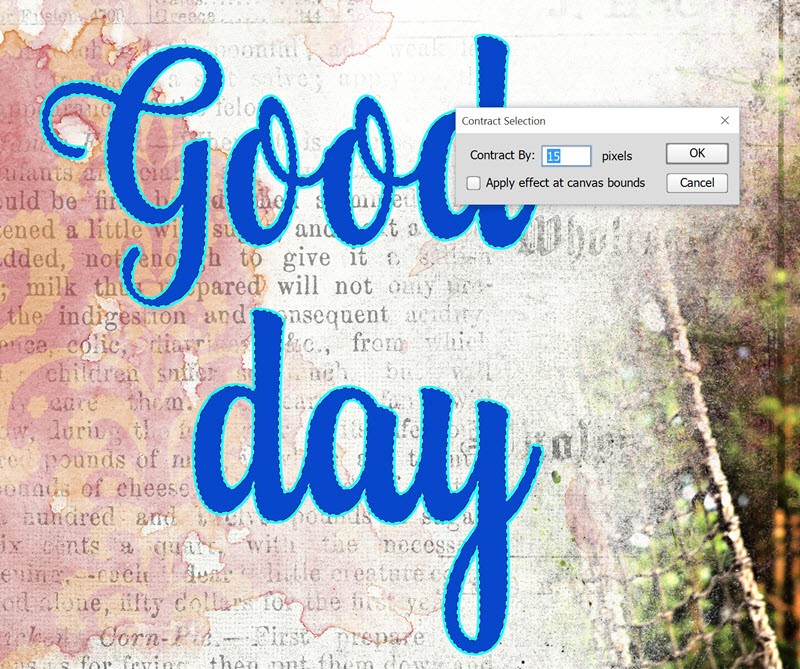
A szövegrétegen a ctrl lenyomása mellett katt a kis képre, mire az kijelölődik. Ezt a kijelölést szűkebbre kell venni a Select → Modify → Contract segítségével. Hogy ez mennyi legyen, a betűmérettől függ. Sajnos csak leokézás után látjuk, így lehet, hogy meg kell ismételni.
Én ezt tartottam jónak:
Új réteg, és kijelölést kitöltöttem azzal a színnel, amivel a Layer Style ablakban a Stroke-ot készítettem.

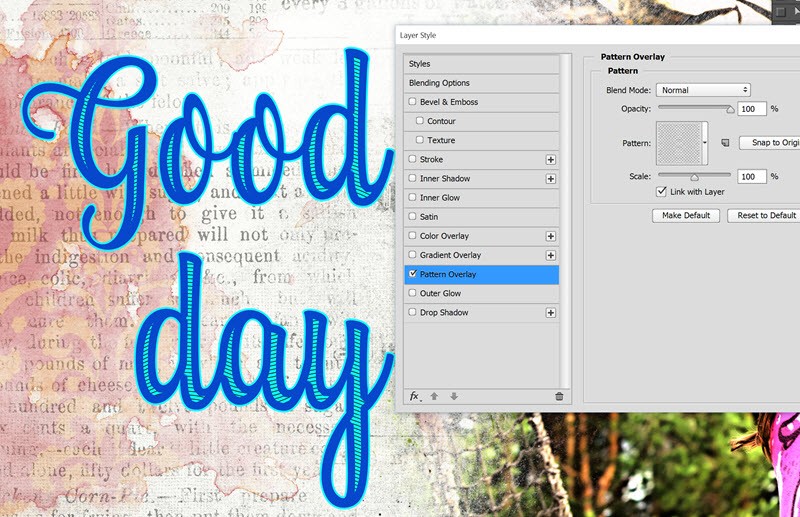
Mivel ez egy külön rétegen van, ehhez is tehetünk rétegstílust. Én egy csíkos Pattern Overlay-t választottam.
A text rétegből egy másolat, jobbklikk, Rasterize Type, a Stroke-ot dobjuk ki. Majd az Image → Adjustment → Hue/Saturatoin, és a Lightness-t -100-ra, hogy fekete legyen. Ezt persze lehet kitöltéssel is. Az Alt + Shift + Backspace kombinációval csak a képpontokat tartalmazó területeket töltjük ki a festőszínnel, a Ctrl + Shift + Backspace ugyanígy a háttérszínnel tölt ki. Az Edit → Transform → Warp-pal torzítsunk rajta, hogy megfelelő árnyéknak nézzen ki. (itt még rajta van a keret)
Majd Filter → Blur → Gaussian Blur-rel kis életlenséget adhatunk hozzá. Ha szükséges, az átlátszóságból is visszavehetünk.
Gyors, látványos megoldás, próbáld ki:)


















0 hozzászólás