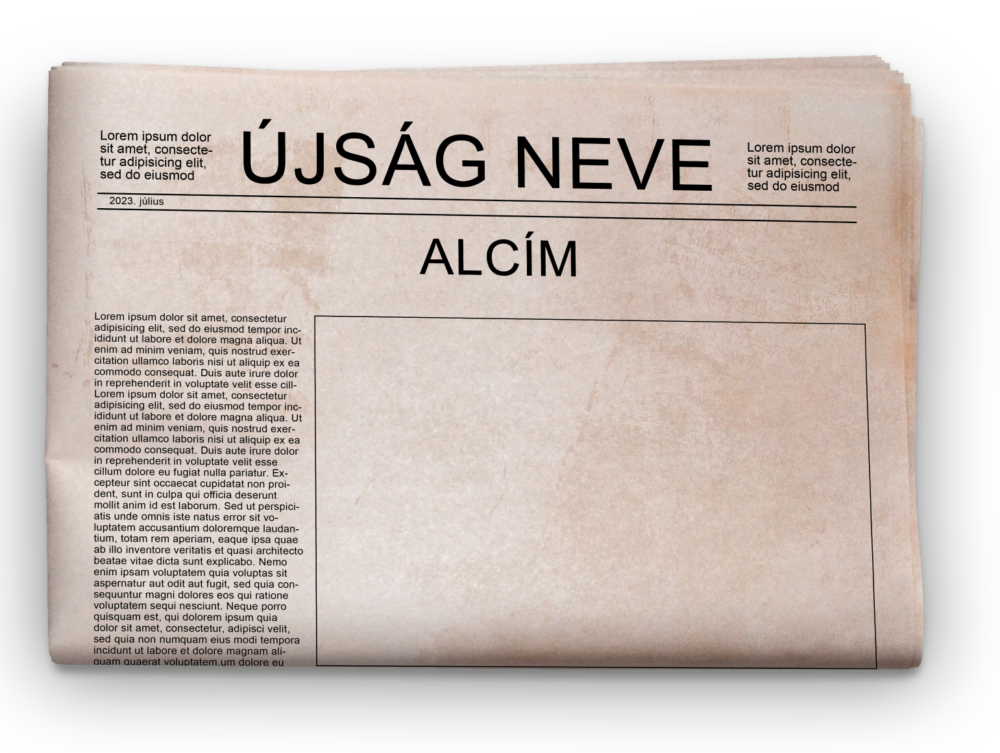
A digitális scrapbook-ban annyi mindent meg lehet valósítani, így a személyes történetek és emlékek megörökítése mellett akár egy teljes újságcikket is megalkothatunk, amelyben egy adott programot vagy eseményt jelenítünk meg. Az ilyen oldalak létrehozása nemcsak szórakoztató, de a végeredmény is lenyűgöző lesz. A következőkben megmutatom, hogyan hozhatod ezt létre a Photoshop segítségével, hogy a fotóid úgy nézzenek ki, mintha egy valódi nyomtatott újságból származnának. Hogy maga az alap ne okozzon problémát, készítettem egyet, amit a képre kattintva le is tölthetsz.


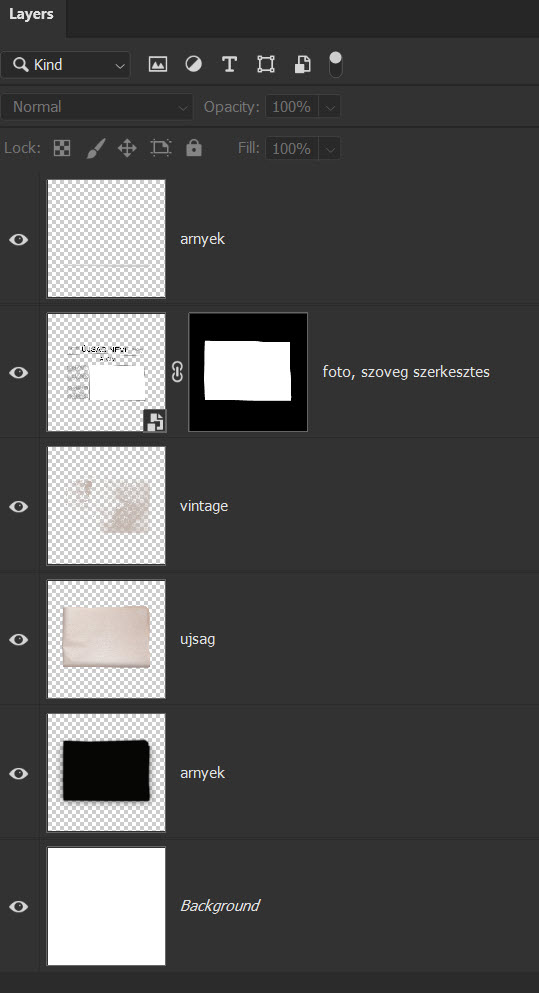
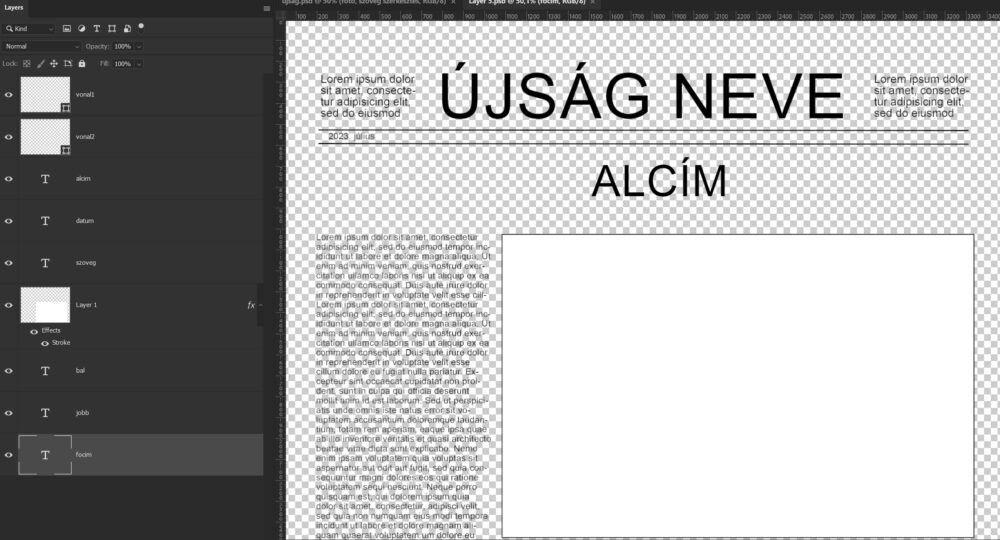
A letöltött psd-ben több réteg van, ahhoz, hogy szerkeszteni tudd az újságot. Egyrészt maga az újság, az árnyéka, illetve egy vintage réteg, ami öregít a papíron. A Smart Object ikonra kétszer kattintva, a tartalma megnyílik egy külön ablakban, ott tudod szerkeszteni a fotót és a szöveget.A sablonban egy egyszerű Ariel a betűtípus, mert ha olyat választok, ami neked nincs, úgyis átrakja az alapértelmezettre. Szóval változtasd meg bátran, főleg az újság címe lehet egy látványos fajta. A fotónak is megvan a helye, ott csak annyi feladat marad, hogy a leírás alapján átalakítsd.

Természetesen az egészet átvariálhatod tetszésed szerint, amit itt szerkesztesz, mentés után az fog megjelenni az újság felületén.
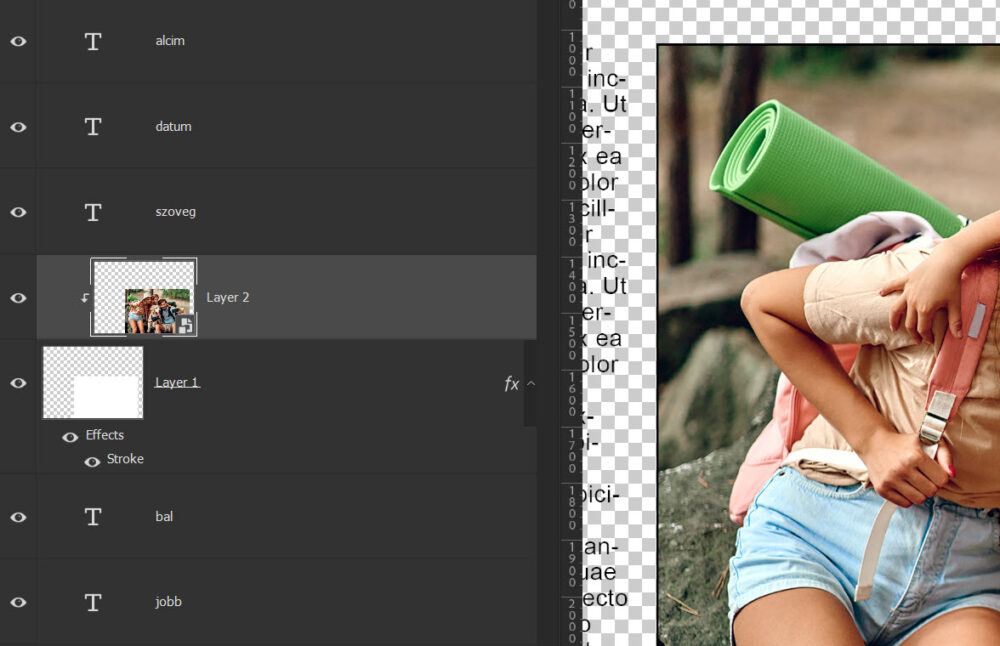
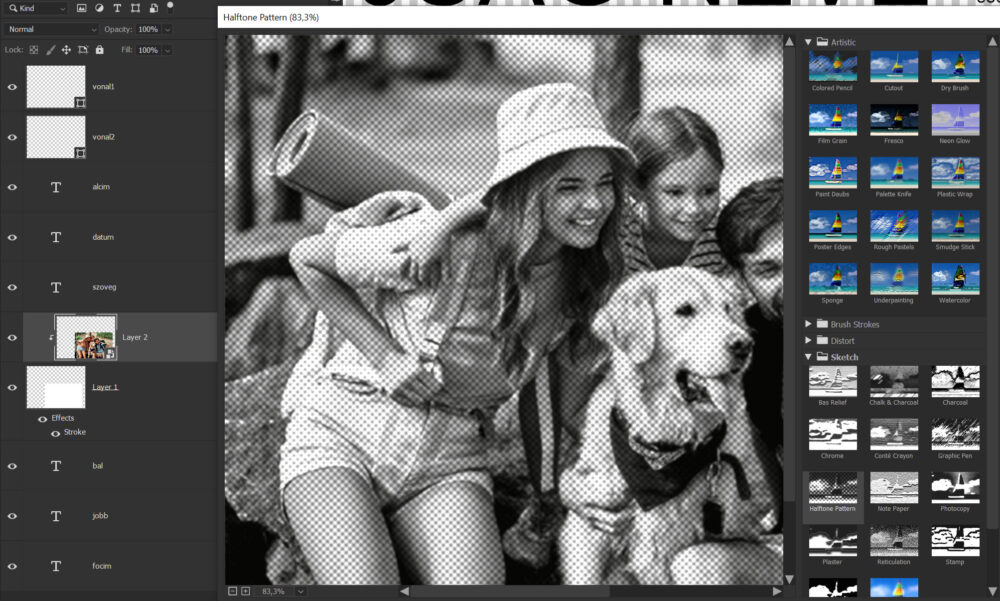
És akkor a fotómanipuláció. Nyisd meg a Smart Objectet, és vágómaszkkal tedd rá a fotót a sablonra.

Mindenképp legyen a fotóból is Smart Object, így az eredeti kép megmarad, és a szűrők beállításait bármikor meg tudod változtatni. (jobb klikk a rétegpalettán a rétegen, és Convert to Smar Object)
Filter → Filter Gallery → Sketch → Halftone Pattern. A beállítások nálam Size és Contrast 4, de olyat válassz, ami neked tetszik. A Pattern Type az Dot (pont) legyen.

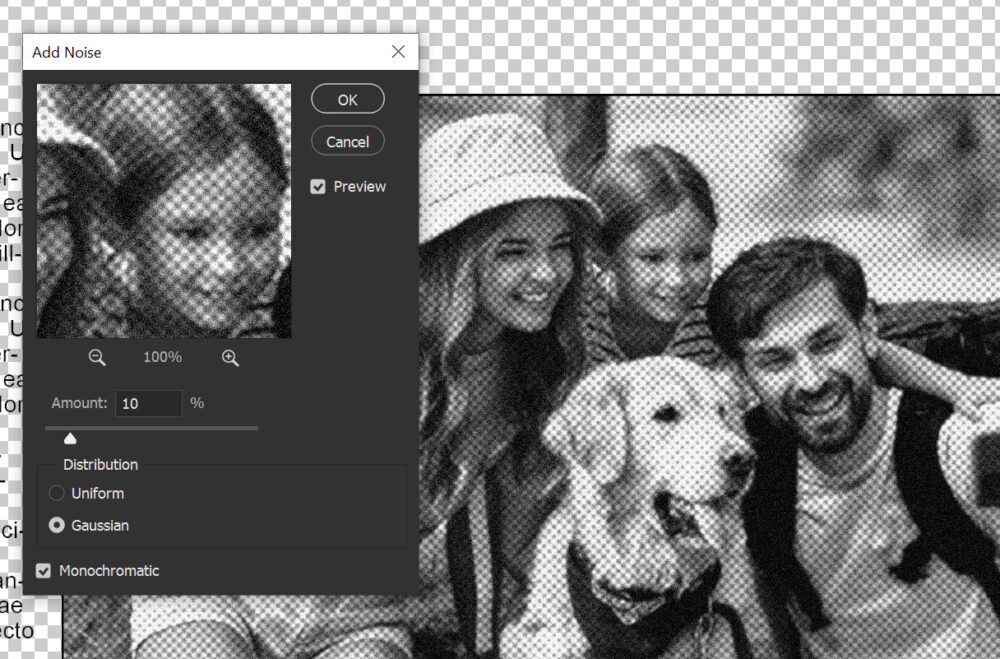
Filer → Noise → Add Noise

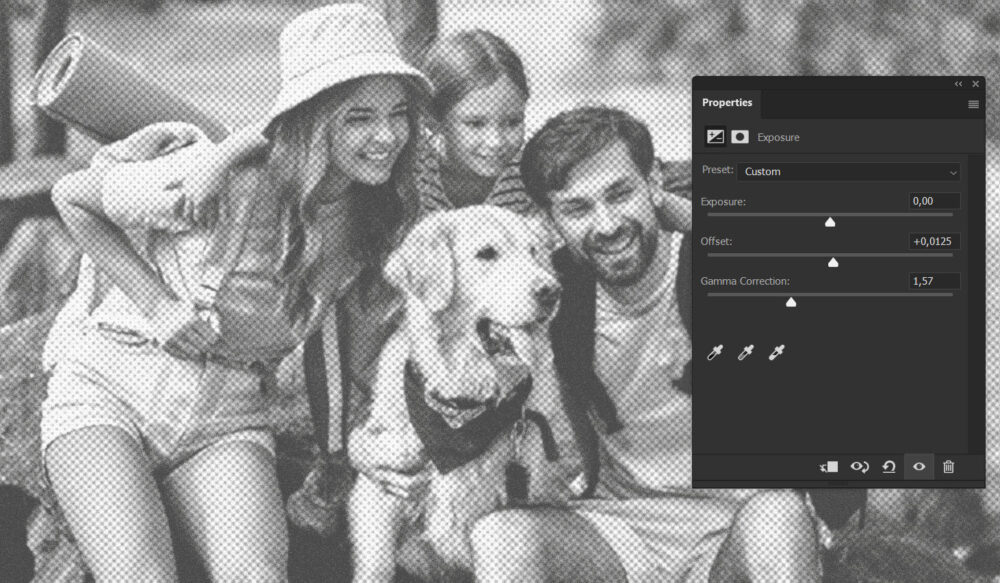
Most egy korrekciós réteg jön, az Exposure.

Erről – ha jól rémlik – még nem sok szó esett, mert általában a Curves eszköz az, amivel a kép tonalitásának és kontrasztjának szabályozását megoldjuk. Bár a Curves több kontrollt biztosít, az Exposure is hasznos lehet bizonyos helyzetekben, főleg a gyorsaság és az egyszerűség szempontjából. És mivel itt aztán nem kell finomhangolni, egyszerűbb ezt a három csúszkát mozgatni.
- Exposure (Expozíció): A kép általános fényerejét szabályozza. Jobbra tolva világosít, balra tolva sötétít.
- Offset (Eltolás): A kép középszürke pontját módosítja. Kisebb mértékben befolyásolja a kép fényerejét és kontrasztját.
- Gamma Correction (Gamma korrekció): A középszürke pont körüli kontrasztot szabályozza. Jobbra növeli a kontrasztot, balra csökkenti.
A hatását azonnal látod, így egyszerű beállítani, mi tetszik.
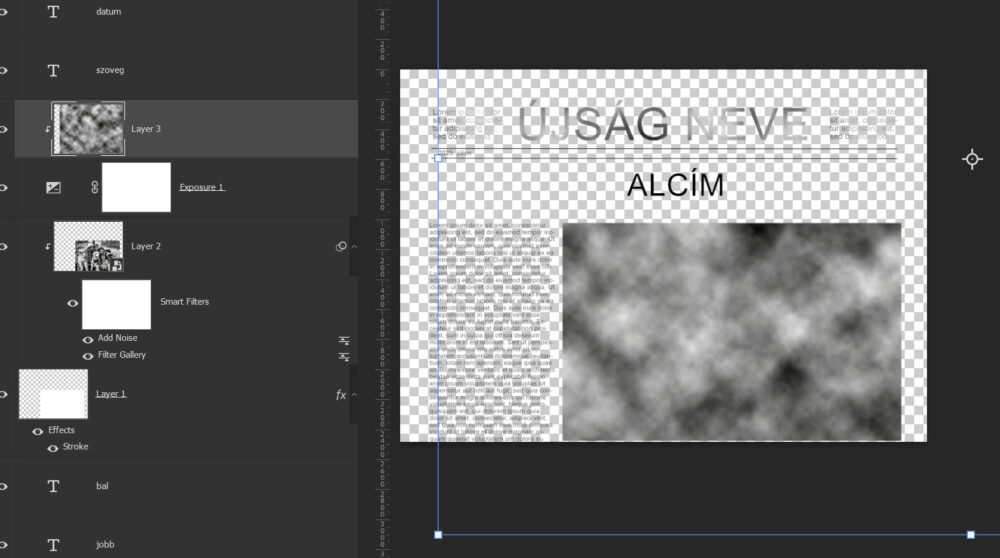
Még egy kis kis textúra jön hozzá, ehhez nyiss egy új réteget. Filter → Random → Clouds. Erre kitölti ilyen pacákkal. Jól méretezd fel, hogy minél nagyobbak legyenek.

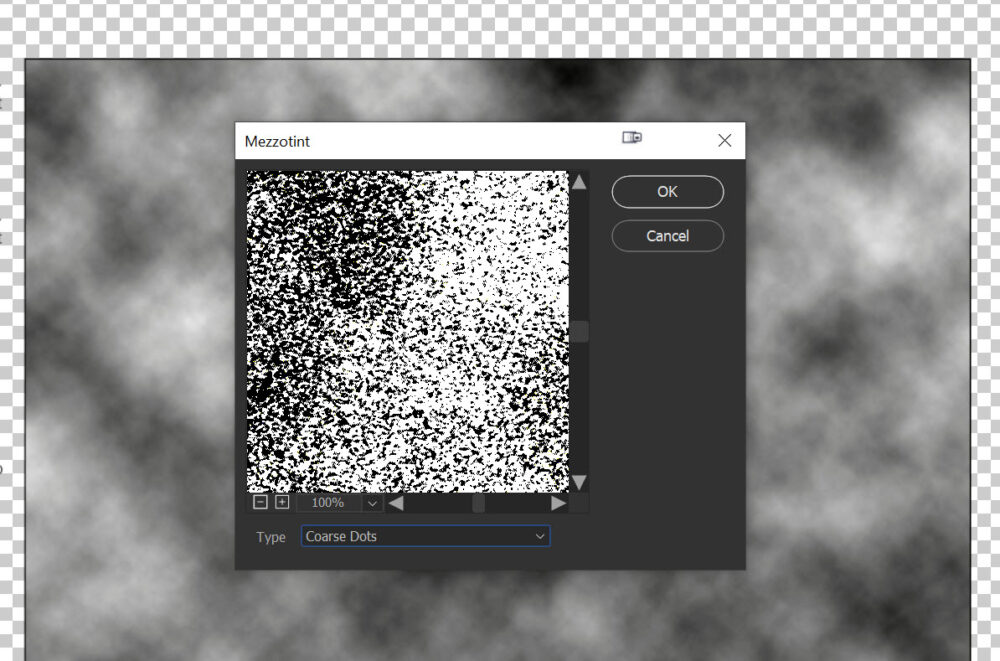
Majd Filter → Pixelate → Mezzotint. A Type Coarse Dots legyen.

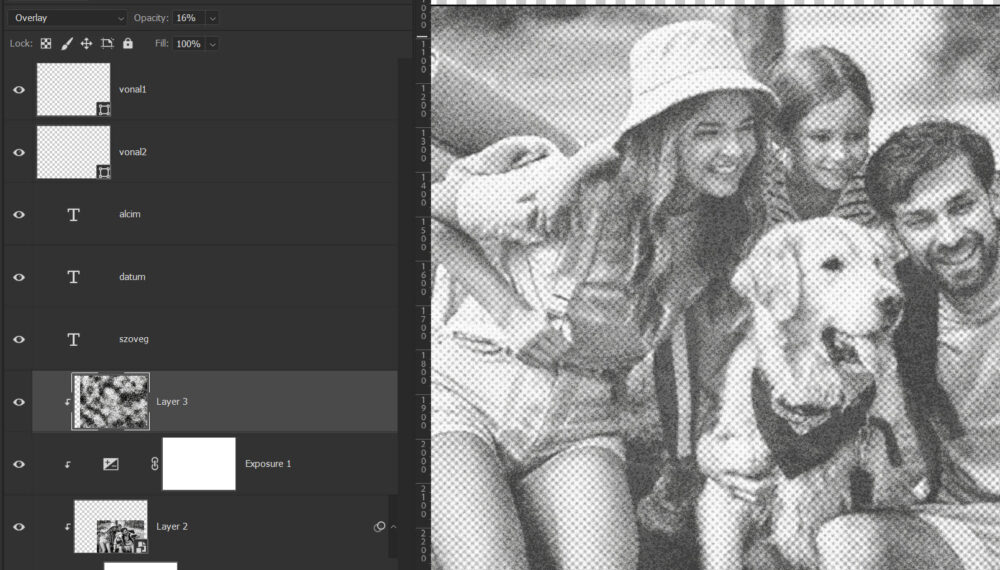
Ennek a rétegnek a blendingje Overlay, és az átlátszóságát is vedd vissza.

Mentés után így fog kinézni. Én Luminosity-re vettem a blendingjét, így átvette az újság színét is.

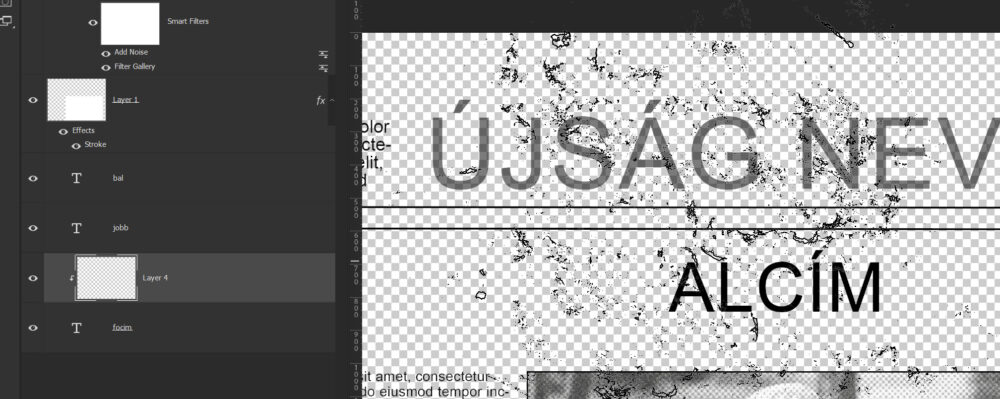
Az újság (meg az alcím) túl erőteljes és szabályos így. Ezért ha újra megnyitod a Smart Objectet, Nyithatsz egy új réteget a szöveg fölé, majd valami barnás-világos színnel és grunge ecsettel tehetsz rá foltokat. Vágómaszkkal a szöveghez, hogy csak ott látszódjon. Én még a szöveg átlátszóságából is visszavettem egy kicsit.

Mivel minden változtatás külön rétegen van, ha a kép rétegen jobb klikkre legördülő menüben a Replace Content-et választod, kicserélheted a fotót, és minden effekt ugyanúgy megjelenik rajta.

Próbáld ki ezt a technikát, mert a legjobb történeteket mi magunk írjuk – és most már a Photoshop segítségével a saját „újságunkat“ is megalkothatjuk!




0 hozzászólás