A Kaleidoszkópos cikkhez érkezett a kérdés, hogy a gombot hogyan lehet elkészíteni. Nagyon egyszerűen, meg is mutatom. Lehet sima fehér háttér az alapja, de szerintem jobb rögtön azt alátenni, amihez használni szeretnénk. Ehhez méretezzük le a hátteret kb. 700 px x 700 px-re, hisz egy gombnak nem nagyon kell 600 px-nél nagyobbnak lennie.
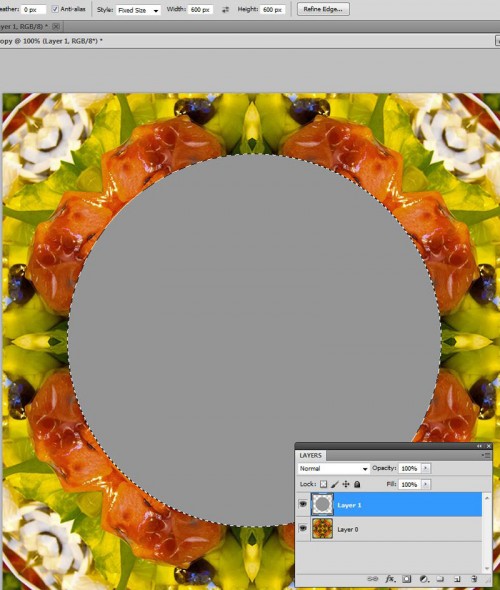
Nyitunk egy új réteget, kijelölőeszközök közül válasszuk az ellipszist, majd fent az opciós sávban a Style legyen Fixed Size, a méret meg amennyit szeretnénk, én itt 600 px x 600 px-t írtam be. Ebben az esetben nem kell méreteznünk, csak katt a rétegre, és már ott is a kijelölésünk. Ha nem a megfelelő helyre került, akkor továbbra is a kijelölő eszközzel arrébb tudjuk húzni, de csak akkor, ha az opcióknál a New Selection aktív (baloldali), tehát nem a hozzáadós, vagy kivonós. Valamilyen színnel kitöltjük a kijelölést, gyakorlatilag teljesen mindegy, hogy milyennel.
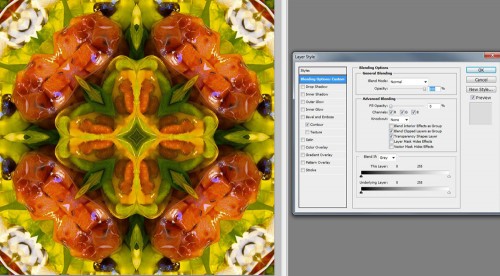
Most a Layer Style palettán adunk hozzá ezt-azt, ezzel alakítva ki a gomb kinézetet. Ehhez duplán katt a rétegre. A Blending Option-nél a Fill-t teljesen le fogjuk húzni nullára. Amíg szerkesztünk ezt meg is hagyhatjuk 100 %-on, de levehetjük rögtön, ahogy nekünk jobb.
Mindig nézzük meg, hogy mi milyen változást okoz, ezzel egyrészt tanulunk, másrészt kiválaszthatjuk a nekünk leginkább tetszőt.
Itt még csak a Fill-t húztam 0-ra, és mivel más effekt nincs is, nem látszik semmi.
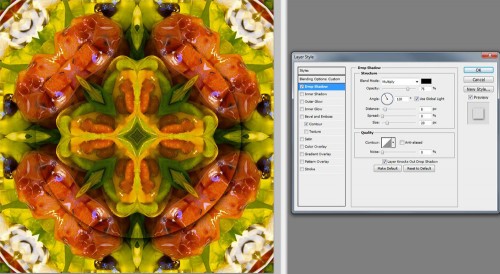
Kis Drop Shadow:
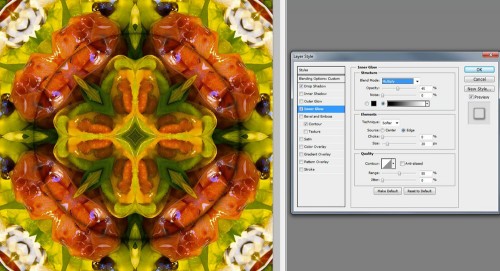
Inner Glow:
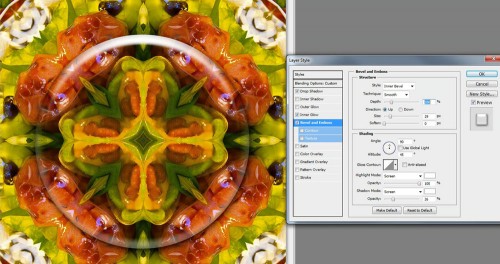
Bevel and Emboss:
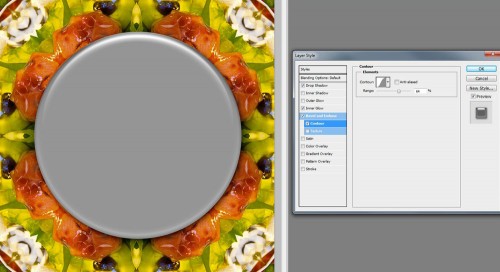
Contour, itt visszahúztam ideiglenesen a Fill-t, hogy jobban lehessen látni. Ki lehet itt is próbálni a többi kontúr típust, sőt ha ennyi nem elég, tölthetünk le hozzá még, vagy némi ügyességgel magunk is szerkeszthetjük. Ehhez katt a kontúr előnézeti képére, mire megjelenik a szerkesztő, és ott ráncigálhatjuk a görbét:) Amit én használtam, az gyárilag benne van a Photoshopban.
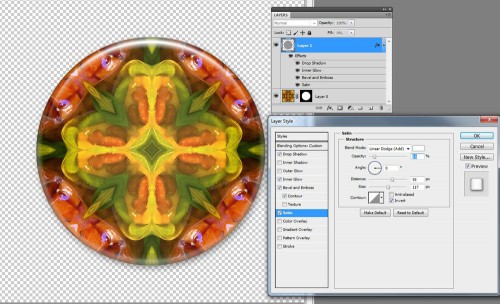
Már csak a Satin van hátra, amivel egy kis opálosságot adunk az átlászó gombnak, és azt is csak egy sávban, hogy jobban térhatású legyen. Ha a Ctrl lenyomása mellett klikkelünk a gomb rétegre, akkor kijelölődik. A fotó réteg legyen aktív, klikk az Add Layer Mask ikonra, és már el is tűnik a felesleges rész, csak a gomb marad meg.
És most jön a jó hír. Ezt csak egyszer kell megcsinálnunk. A Layer Style ablakban a New Style-ra kattintva el tudjuk menteni, és innentől csak egy kattintás a Style Palettán, és ugyanezt az eredményt kapjuk. És akkor az már lehet más forma is, itt pl. négyzetes alakú.
 Ennyivel persze nem kell megelégednünk, variálhatjuk tovább. Tehetünk hozzá még különböző fénybecsillanásokat.
Ennyivel persze nem kell megelégednünk, variálhatjuk tovább. Tehetünk hozzá még különböző fénybecsillanásokat.
A rétegpalettán látni, mit csináltam, akinek nem világos, nézze meg a maszkokról szóló cikket, ott egy videóban részletes magyarázat van.
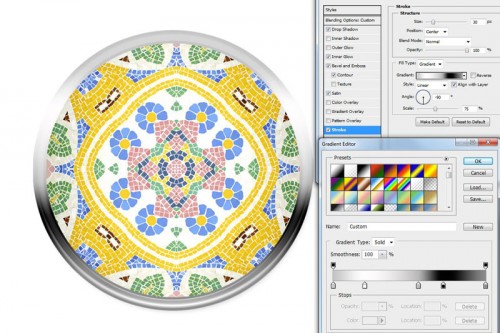
Lehet hozzá keretet is tenni. Ezt szintén a Layer Style ablakban a Stroke-kal. A típusa Linear, és valami hasonló gradient-et csinálunk hozzá. Akinek a gradient alaplépései is gondot okoznak, a Harmonika keret videójából megismerheti a lényeget.
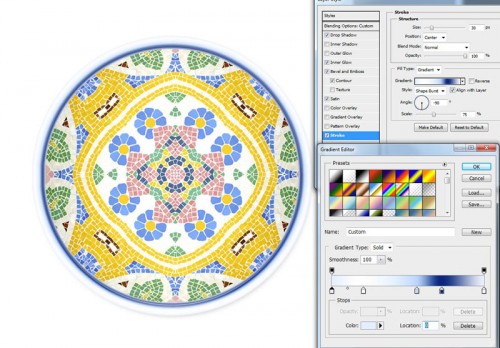
Itt semmi mást nem csináltam, mint a típusát Shape Burst-ra változtattam, és a szürke gradientet kékesre változtattam.
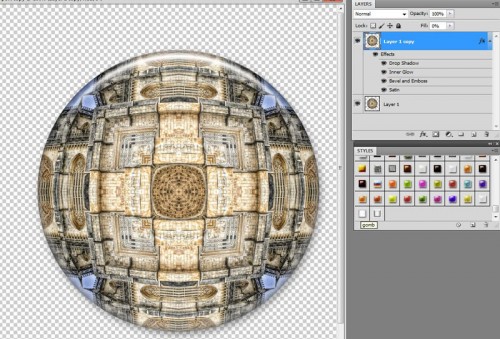
Természetesen a változatokat is mind el lehet menteni. A használatához azért annyit meg kell tennünk, hogy a kör alakot kivágjuk (de persze lehet négyzet is, mint írtam), ebből egy rétegmásolat, majd a Style palettán klikk a megfelelő elmentett stílusra.
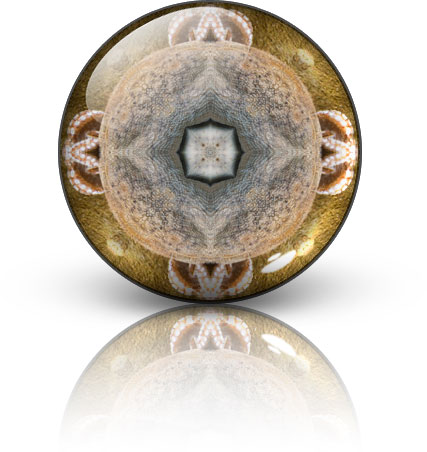
Ehhez aztán adhatunk 3d-s árnyékot. Ez sem bonyolult, alá egy réteg, ovális kijelölést kitöltünk feketével, jól eléletlenítjük, majd visszaveszünk az átlátszóságából.
És akár tükröződést is. Ennek leírása a Tükröződés cikkben található.
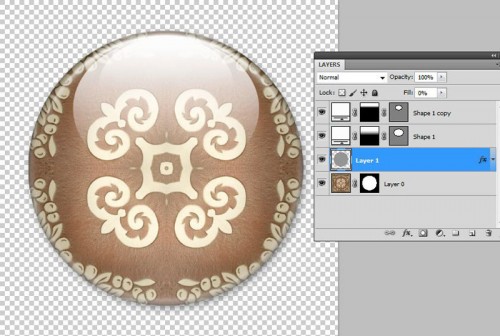
De készíthetünk belőle igazi gombot is, némi lyukasztással, öltéssel. Itt a Stroke-hoz nem gradientet használtam, hanem Pattern-t, azaz mintázatot, ami természetesen bármi lehet, ami eleve ott van, vagy bármilyen hátteret elmenthetünk mintázatként.
Remélem, kellőképp kimerítettük a kérdést:)


















Ó, de jó cikk!Ahogy lesz egy kis időm azonnal kipróbálom.Köszi Krissz!
Nagyon klassz! Én is köszönöm!