A Fontself Maker-ről nemrég írtam, most egy saját betűtípus készítésének a lépéseit mutatom be.
Nem, senkiből nem lesz egy cikk alapján betűtervező, de nem is ez a cél. Ez is egy kreatív alkotó tevékenység, és mint ilyen, nagyon szórakoztató. Ha nem is a legszebb vagy legtökéletesebb (van olyan??), akkor is miénk:)
Nálam szóba sem jöhetett, hogy pl. papírra rajzolva vagy festve készítsem el a karaktereket, Illustratorhoz alig értek, szóval maradt a Photoshop.
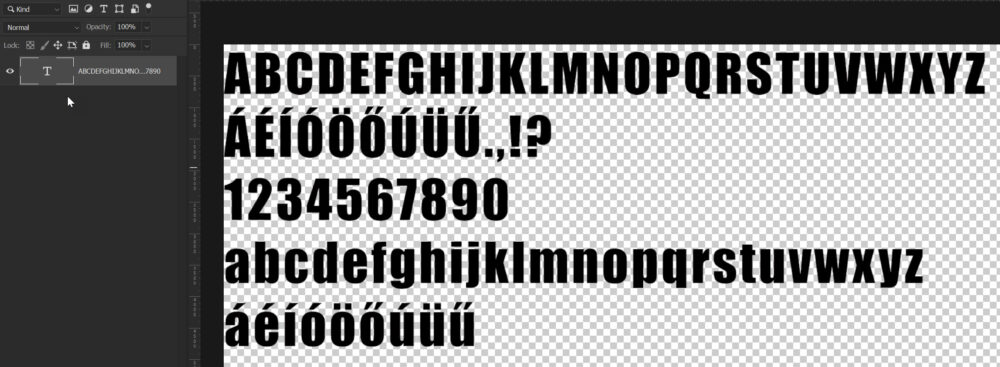
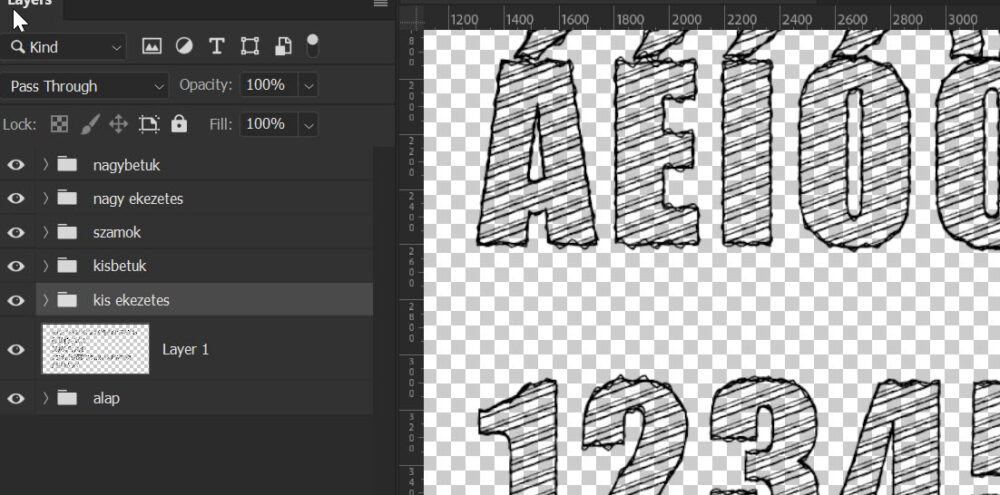
Először egy dokumentumot kell készíteni. Ahhoz, hogy a Fontself Makert egyszerűen lehessen használni, érdemes így rendezni a sorokat. Az alap 26 kis- és nagybetűt külön sorokba, mert azt egyszerre lehet behúzni a programba. Ugyanígy a számokat is. Az ékezetes betűk és egyéb karakterek kerüljenek külön, azokat egyesével lehet majd a megfelelő kóddal ellátni. Ezt a dokumentumot mentsd el .psdt fájlként. A végén az a t nem elütés:) A psdt arra jó, hogy mindig csak egy másolatot nyit meg, az eredeti sértetlen marad. Így még véletlen sem tudod felülírni, és ha ismét használnád, ezt már nem kell újra elkészíteni.

Bármit kitalálhatsz a betűkkel, az enyém így készült:
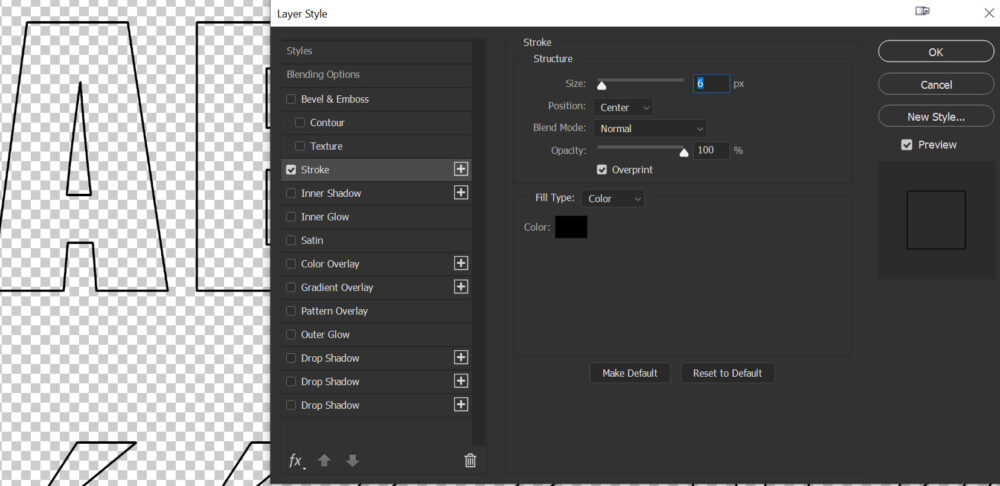
Layer Style ablakban a Blending Options-nél levettem a Fill-t nullára, ezzel láthatatlan lett, viszont tettem rá egy vékony Stroke-ot.

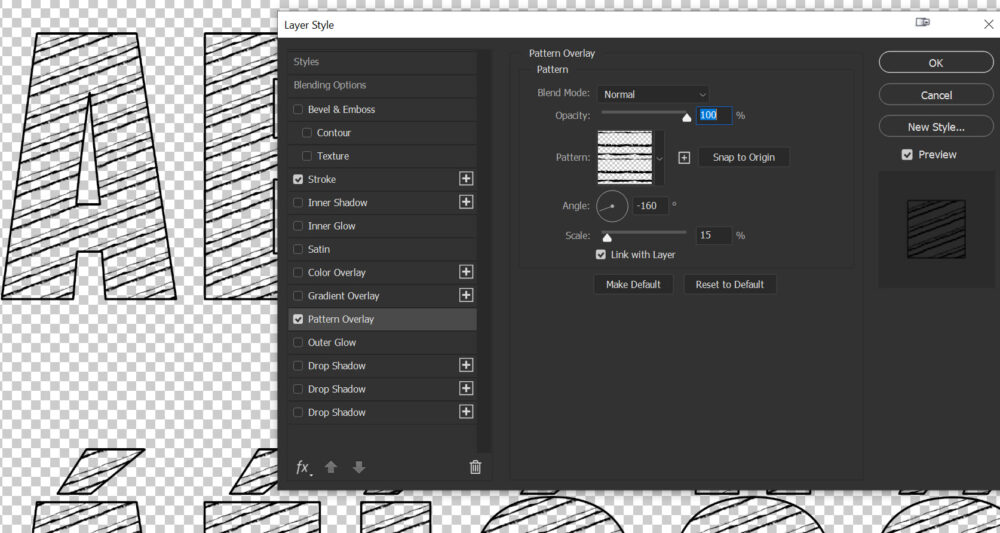
Majd egy Pattern Overlay-t

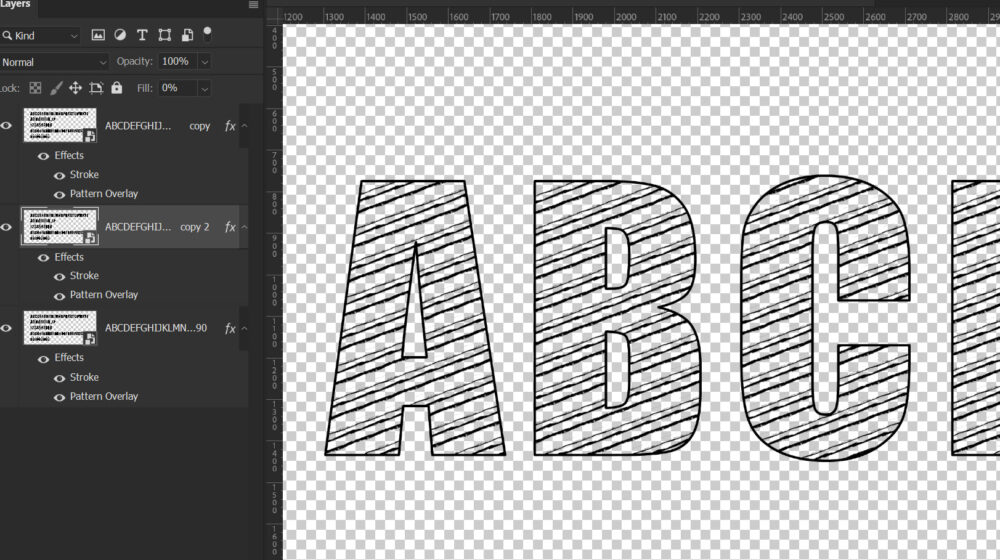
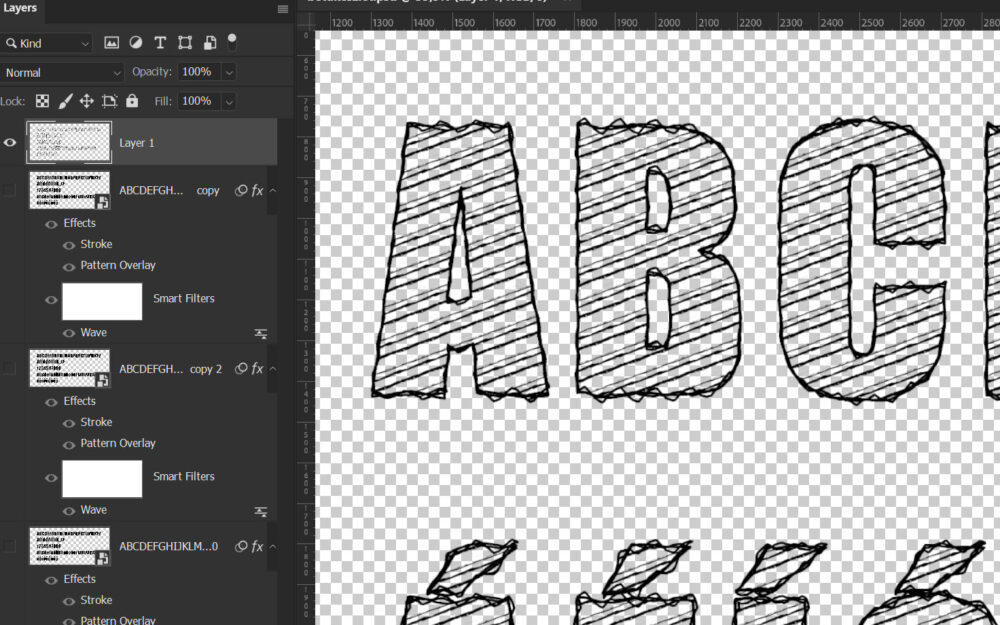
A rétegből Smart Object, majd két másolat.

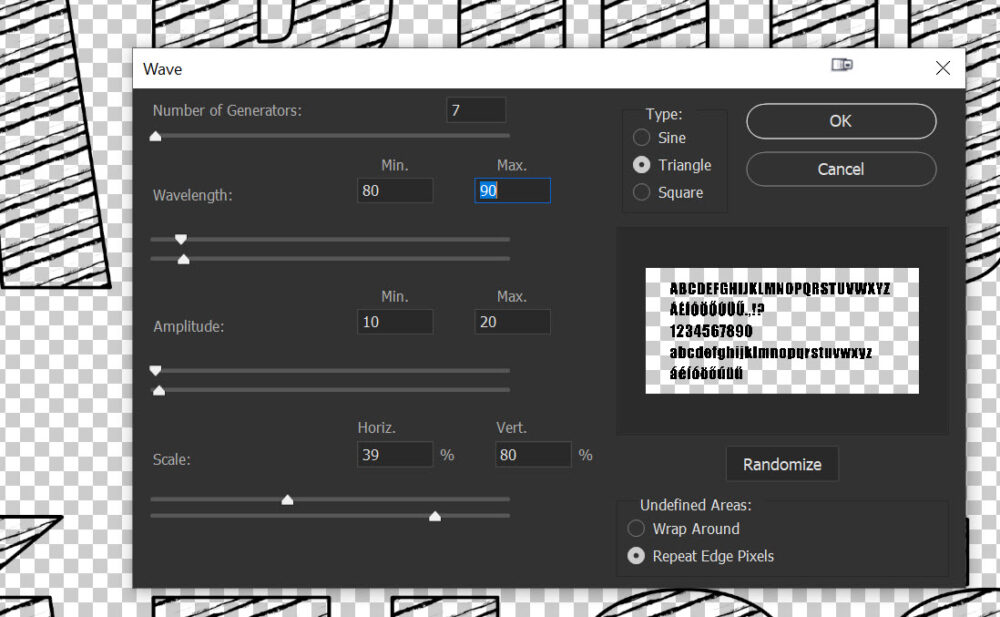
Mindegyikre külön-külön egy Wave (Filter → Distort → Wave)

Az értékek különbözőek, hogy ezt a firka kinézetet adják. Sajnos előnézete nincs a filternek, így csak az okézás után lehet látni, hogy milyen lesz.

Ctrl+Shift+Alt+E, ezzel egy összemosott réteget kaptam.
Most egy kicsit unalmas lépés következett, de 15 percnél azért nem tartott tovább. Minden egyes karaktert körbe kell jelölni, majd a Ctrl+J-vel külön rétegre másolni. Ahol lehet, ott a Rectangular Marquee Tool a leggyorsabb, ahol valami útban van, ott marad a sima lasszó.

Most jön a Fontself Maker. Ha nincs elöl, a Window → Extensions között találod (ha megvásároltad 😀 ). Ahogy a korábbi cikkben mutattam, egyszerűen ráhúzod a nagybetűkre, kisbetűkre, számokra, ezek egyszerre gyorsan elkészülnek.
Az ékezetes betűket külön kell beállítani. Ennek módját megtalálod az előző cikkben.
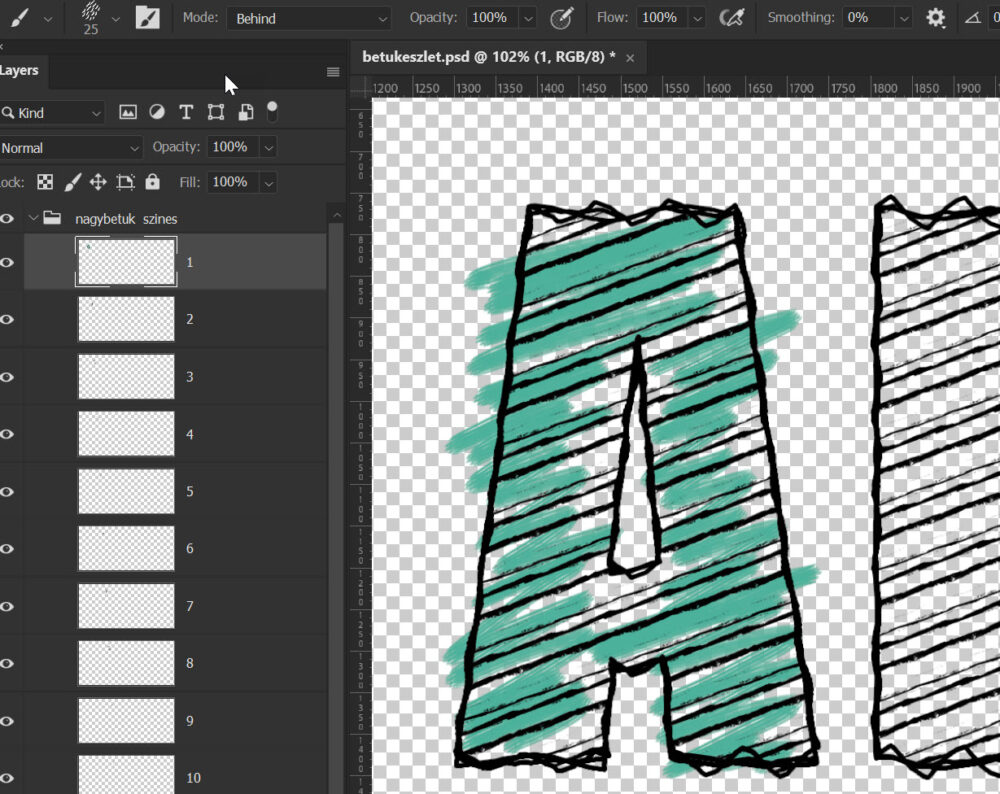
Ki akartam még próbálni azt is, hogy mi van, ha egy betűből több variáció is készül, ezért a nagybetűk mappából lett egy másolat, ahol a betűket összefirkáltam. Nem mondom, hogy nagy művészi teljesítmény lenne, de az enyém. 😀

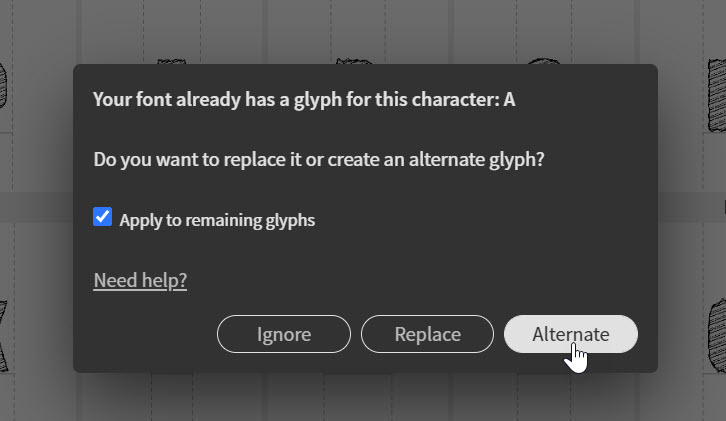
Az összes betűt egyszerre rá lehet húzni a nagybetűkre, amire a program jelzi, hogy ilyen már van, akkor most mit is akarok. Semmit, vagyis kilépek, felülírom az előzőket, vagy ezek alternatívák a meglévőkhöz. Természetesen az utóbbit kell választani.

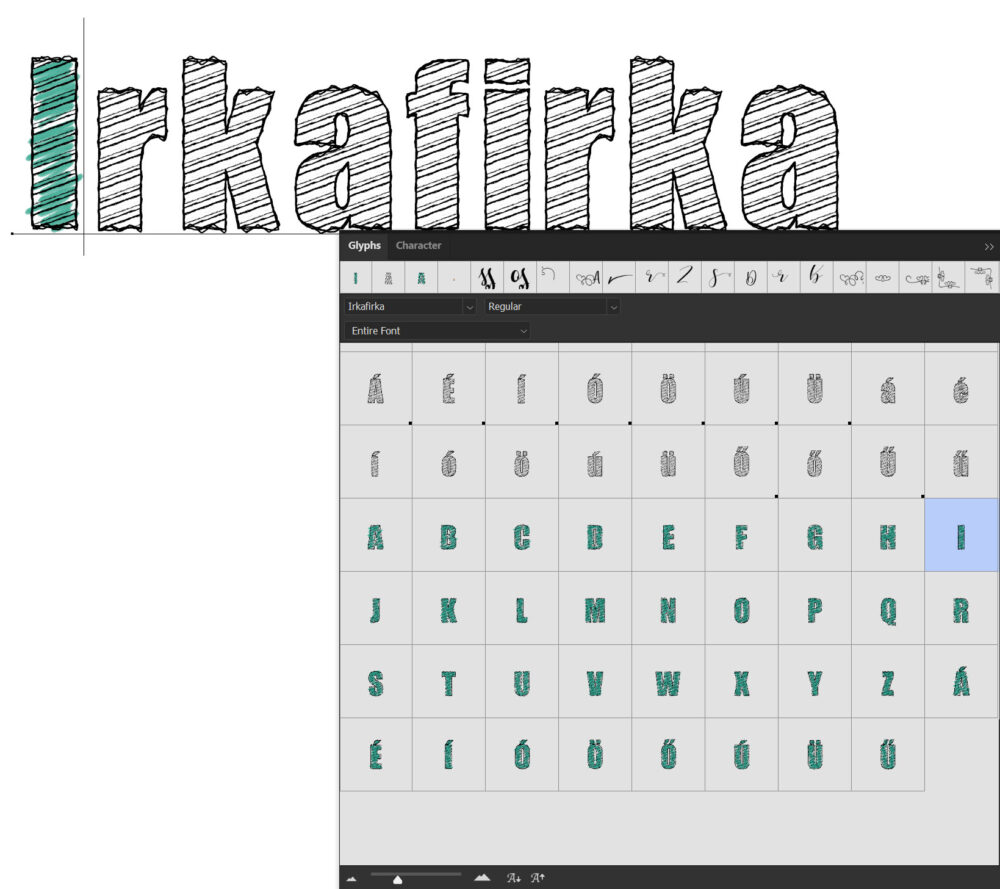
Mentés telepítés után már csak a billentyűzetről kell írni. A színezett karaktereket a Glyps panelen lehet megtalálni.

És ha már ilyen jól elszórakoztam a készítéssel, innen letöltheted. Ahogy írtam, ezeket a színes betűkészleteket egyelőre nem minden programban lehet használni. A Photoshop (CC 2017 és újabb verziók) támogatják az OpenType-SVG betűtípusokat, ha neked az van, örülök, ha kipróbálod:)
Azok kedvéért, aki nem Photoshop-ot használnak, elmentettem az összes karaktert png fájlként is, innen letöltheted.




0 hozzászólás