Ezer évvel (jó, csak 10) ezelőtt írtam a GideGide Photoshop bővítményről, amivel segédvonalakat lehetett pillanatok alatt létrehozni. Ez még most is létezik, azzal a különbséggel, hogy akkor még ingyenes volt, most meg fizetni kell érte, és nem is keveset. Közben a Photoshop 2014-ben kihozta a továbbfejlesztett segédvonalakat, ami nagy lépés volt a korábbihoz képest. Ez jelenleg is változatlan formában működik, és nagyon hasznos is, bár koránt sem tud annyit, mint a Better Grids nevű bővítmény, amiről most szó lesz. Tény, hogy ez sem ingyenes, de nem is elvárható, hogy minden ingyen legyen:) Megvenni pl. a Creative Market-nél tudod, vagy az Envato Elements-nél előfizetve lehet ezt és millió mást is letölteni.
Telepítéséhez pontos információ van a csomagban.
Gyors összefoglalóként a jellemzők:
- Teljesen testreszabható rácsos elrendezés (megadhatod az oszlopok/sorok számát, a köztük lévő rés méretét, a rács képarányát és a margókat is).
- 3 renderelési mód (segédvonal, alakzat, keret)
- Élő frissítések (a segédvonalaknál) az értékek módosítása közben
- Alakzat renderelési módnál váltakozó háttér- és előtérszín, így tetszés szerint változtatható
- Intuitív felület, tökéletesen illeszkedik a Photoshop többi részéhez
- 8 gyorsbillentyű a segédvonalak vagy a kiválasztott rétegek elhelyezéséhez/középpontba állításához
- Bármilyen dokumentummérettel használható
- Mértékegység választható(px, in, pt, %, mm, cm közül választhat)
- Egér mozgatásával is lehet az értékek növelése/csökkentése
- 1 kattintással történő beállítás-visszaállítás
- Margó összekapcsolása – minden margót egyszerre lehet állítani
- A cellák képarányának vezérlése (pl. 1:1, 4:3, 16:9, …)
- Minden lépés gyorsan visszavonható
- Könnyen beazonosítható rétegnevek rendereléskor
- Rács alkalmazása a dokumentumra vagy a kijelölésre (ha aktív)
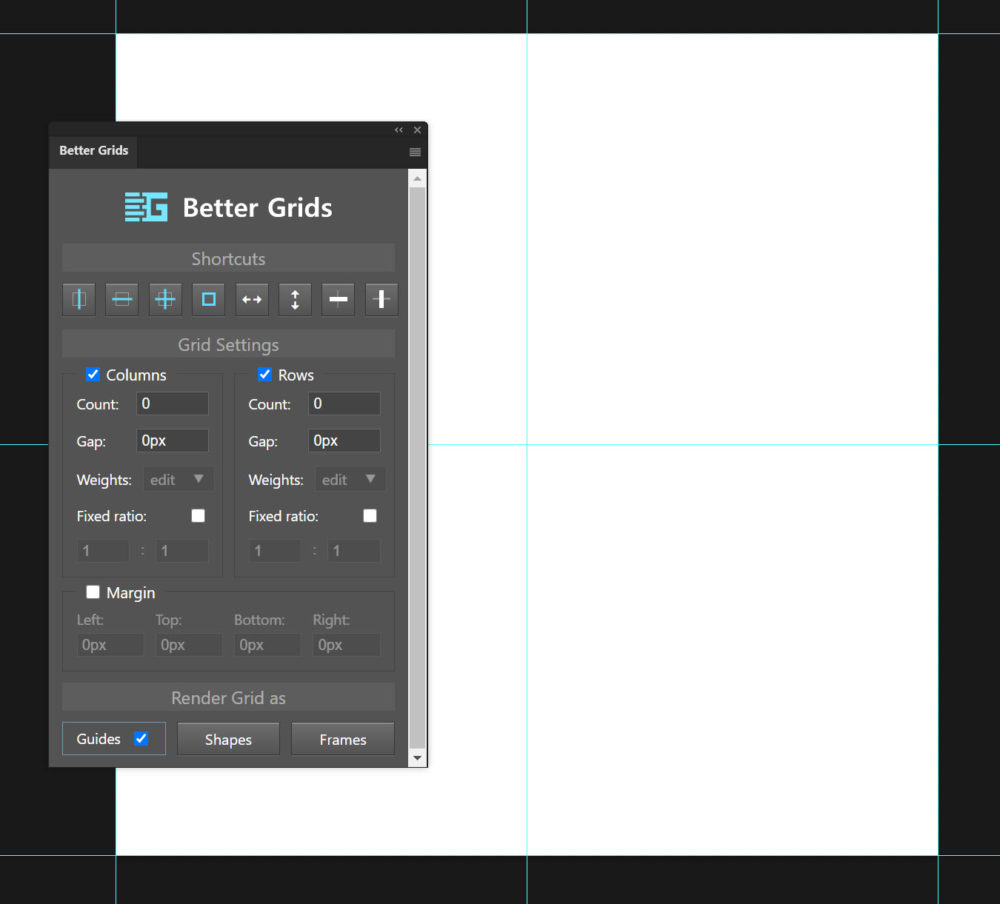
A felső sorban lévő parancsikonok közül az első négy elég egyértelmű. A dokumentum közepére függőlegesen vagy vízszintesen, illetve köré tesz segédvonalat.

Ez még nem annyira izgalmas, viszont ugyanezt megteszi bármelyik réteggel is, ami nagyon hasznos, ha valamit egész pontosan akarunk elhelyezni.

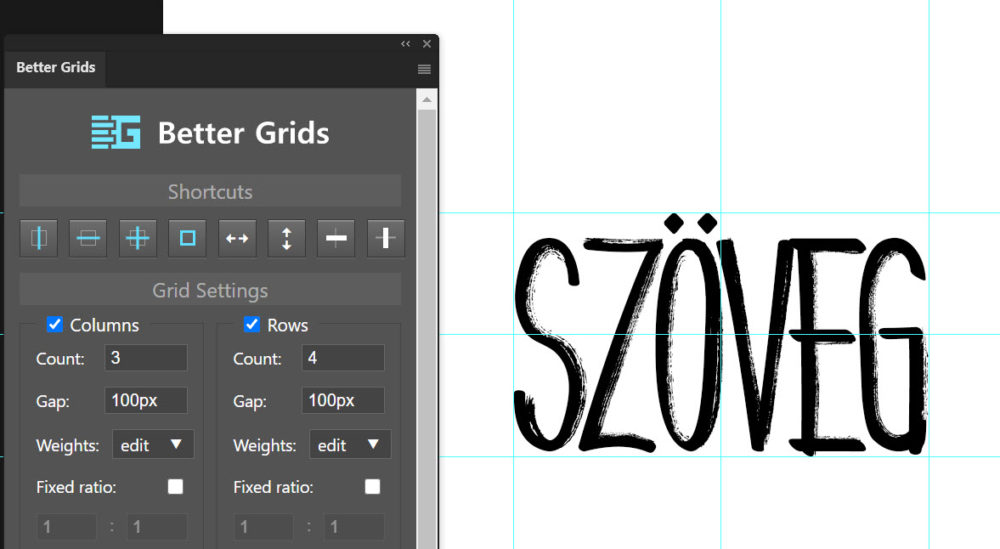
Lehet akár szövegréteg is.

Egy kijelölés.

Vagy bármilyen forma.

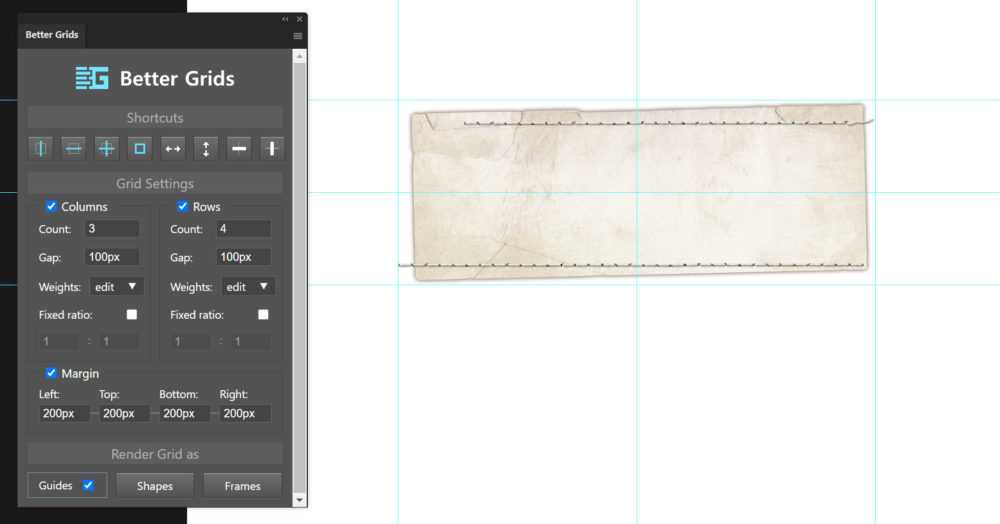
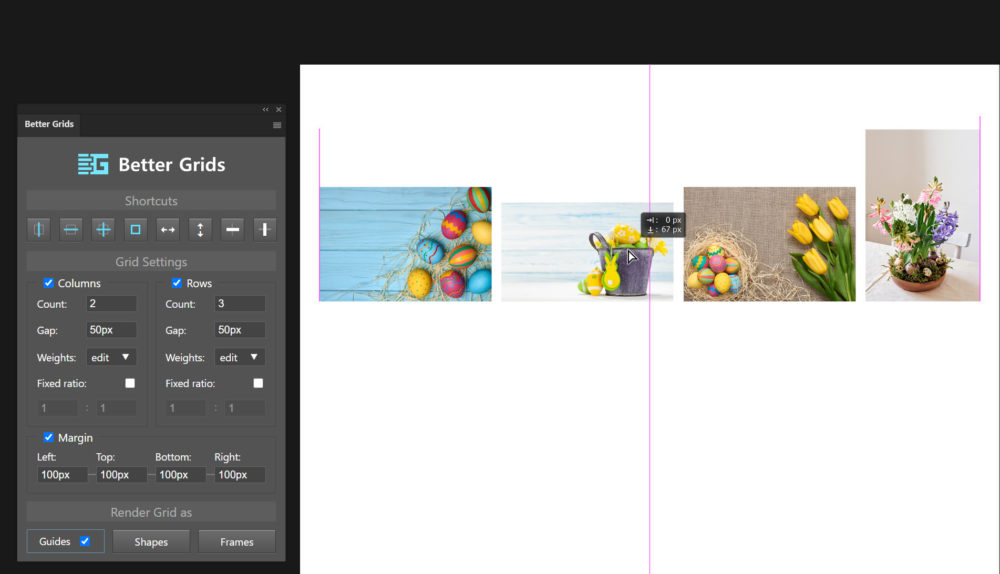
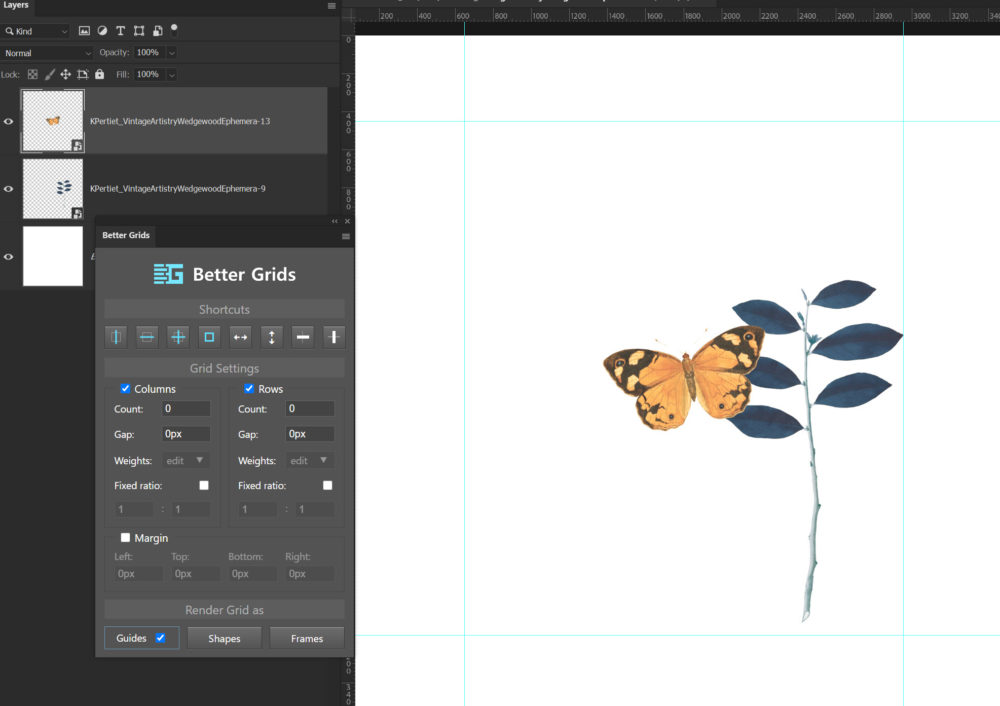
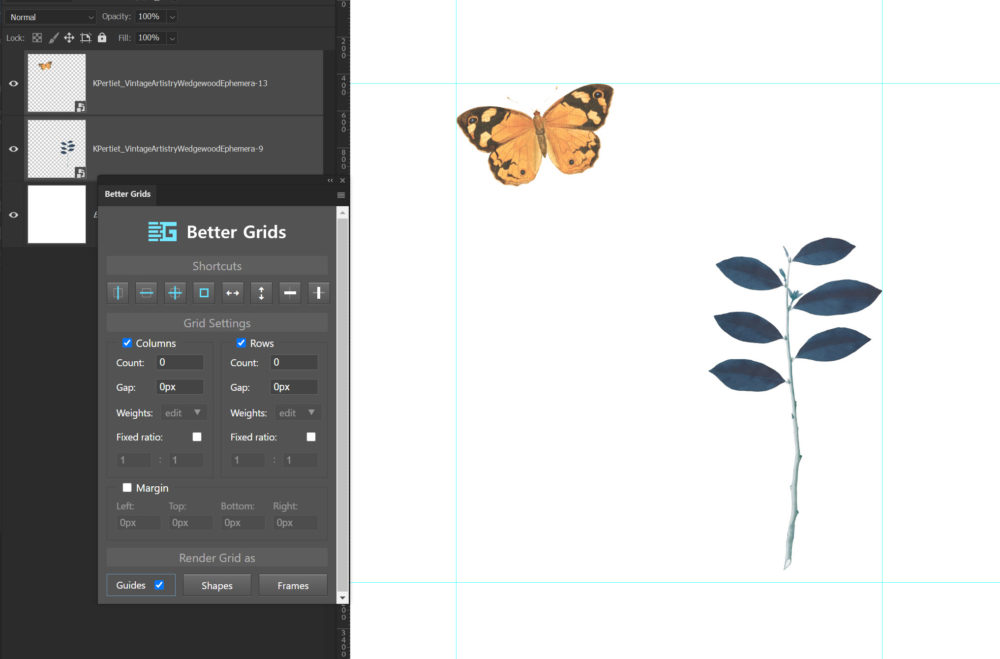
A következő két shortcuts ![]() a Fit to Width és Fit to Height, amivel szép szabályosan tudjuk a dokumentumban elrendezni az elemeket vízszintesen vagy függőlegesen. Természetesen figyelembe véve a többi beállítást is, így itt pl. hogy mennyi legyen a margó, illetve a képek közötti távolság.
a Fit to Width és Fit to Height, amivel szép szabályosan tudjuk a dokumentumban elrendezni az elemeket vízszintesen vagy függőlegesen. Természetesen figyelembe véve a többi beállítást is, így itt pl. hogy mennyi legyen a margó, illetve a képek közötti távolság.

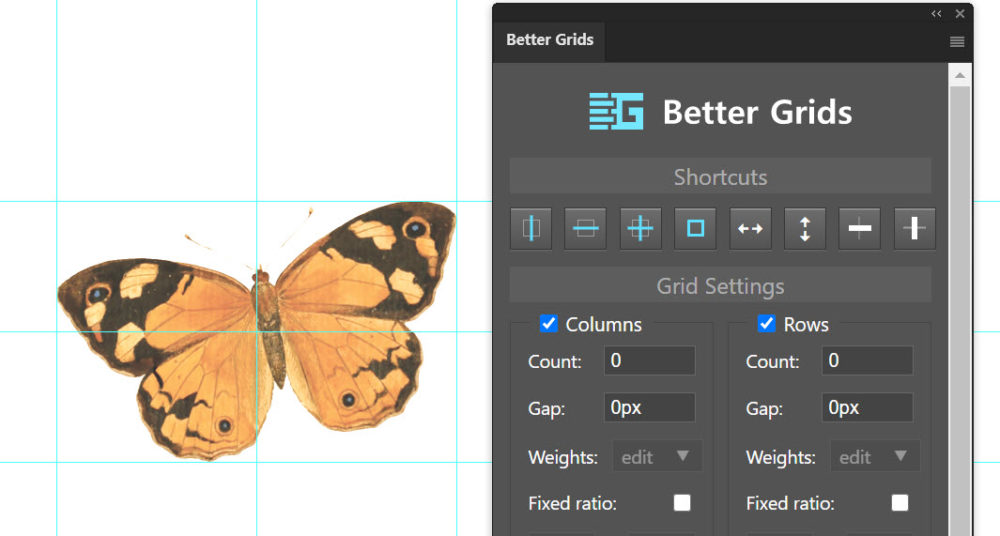
Az utolsó kettő ![]() vízszintesen és függőlegesen középre helyezi az elemet vagy elemeket. Ha egy réteg van kijelölve, akkor ez egyértelmű, a dokumentum közepére helyezi. (itt a pillangót)
vízszintesen és függőlegesen középre helyezi az elemet vagy elemeket. Ha egy réteg van kijelölve, akkor ez egyértelmű, a dokumentum közepére helyezi. (itt a pillangót)

Ha két vagy több réteg van kijelölve, akkor ezt úgy kell tekintetni, mint ha egy egység lenne egy rétegen, és ezt az egész grafikát helyezi a dokumentum közepére.

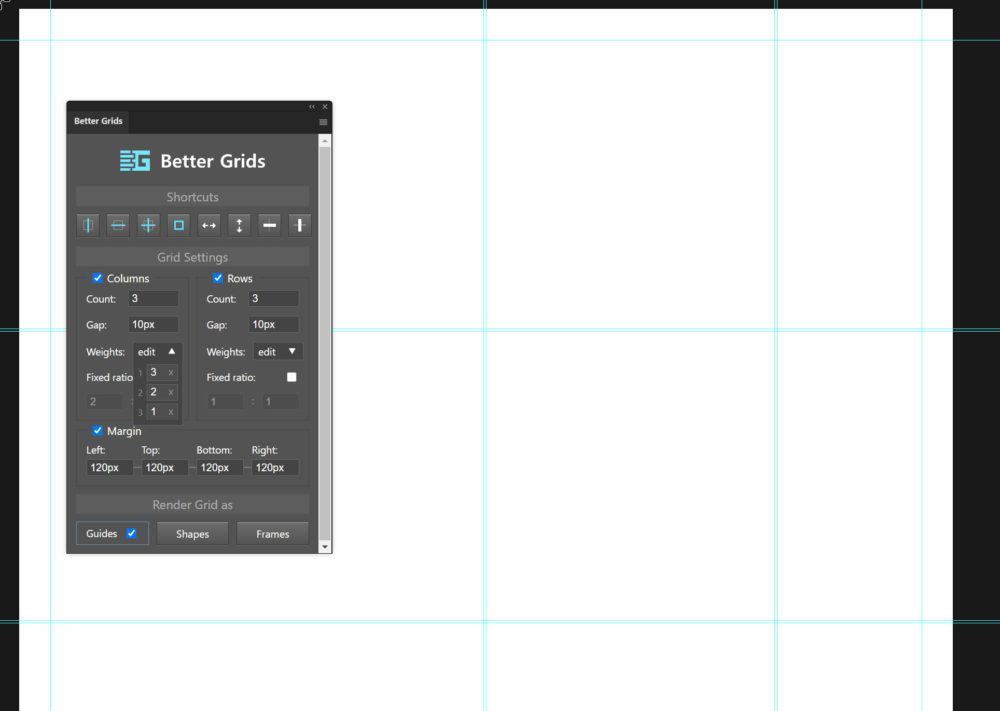
A Grid Setting első része is egyértelmű ![]() , megadod, hogy hány oszlop, hány sor legyen, és az oszlopok/sorok között legyen-e rés, és ha igen, az mekkora legyen. Utóbbi méretét ezekben adhatod meg: px, in, pt, %, mm, cm.
, megadod, hogy hány oszlop, hány sor legyen, és az oszlopok/sorok között legyen-e rés, és ha igen, az mekkora legyen. Utóbbi méretét ezekben adhatod meg: px, in, pt, %, mm, cm.
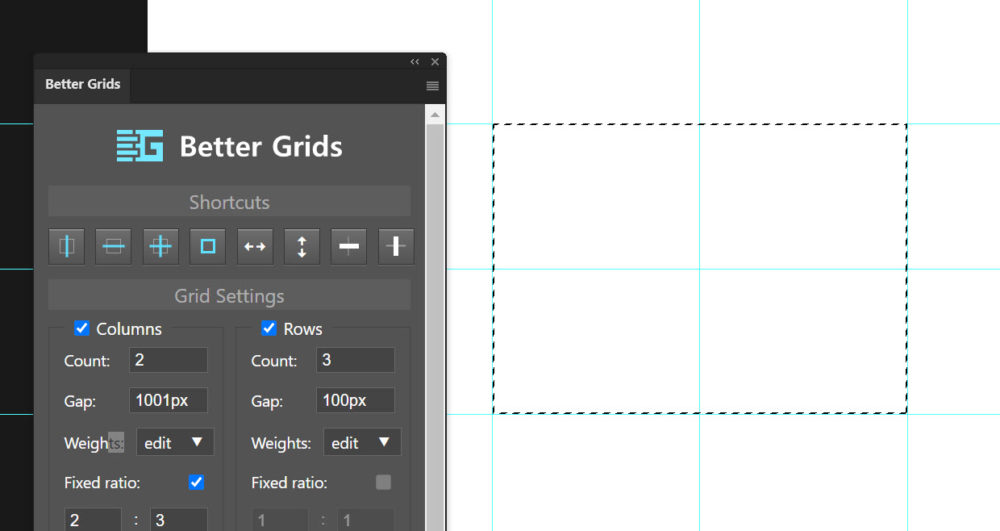
A Weights az oszlopnál és a sornál is arra ad lehetőséget, hogy az elosztás ne szabályos legyen, hanem az egyik cella x-szer annyi legyen, mint a másik. 20x-os szorzóig bármit beírhatsz. Itt pl. a bal oldali oszlop 3x, a mellette lévő 2x szélesebb, mint a jobb oldali.

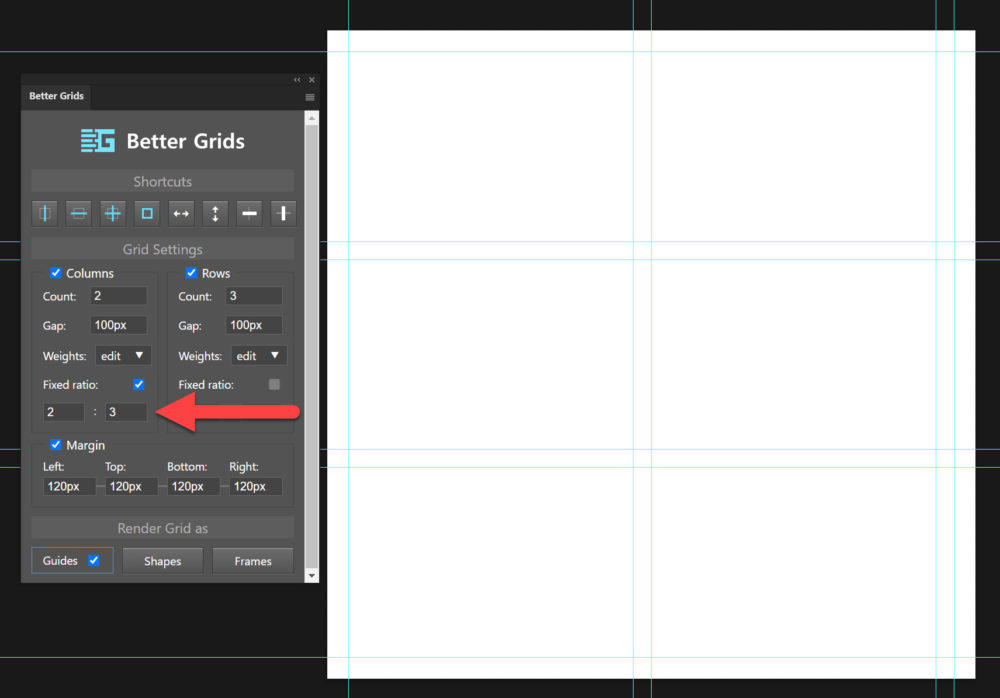
A Fixed ratio-nál az arányokat adhatod meg. Így pl. ha 2:3 arányban fotózol, akkor azt állíthatod be, így a fotókból nem vágódik le semmi.

A Margin a margó beállítására szolgál, itt is a fent említett mértékegységekben lehet megadni az értékeket. Ha a kettő érték közötti vonalra kattintasz, egyszerre változtatható az összes érték, ha szétválasztod őket, akkor külön.
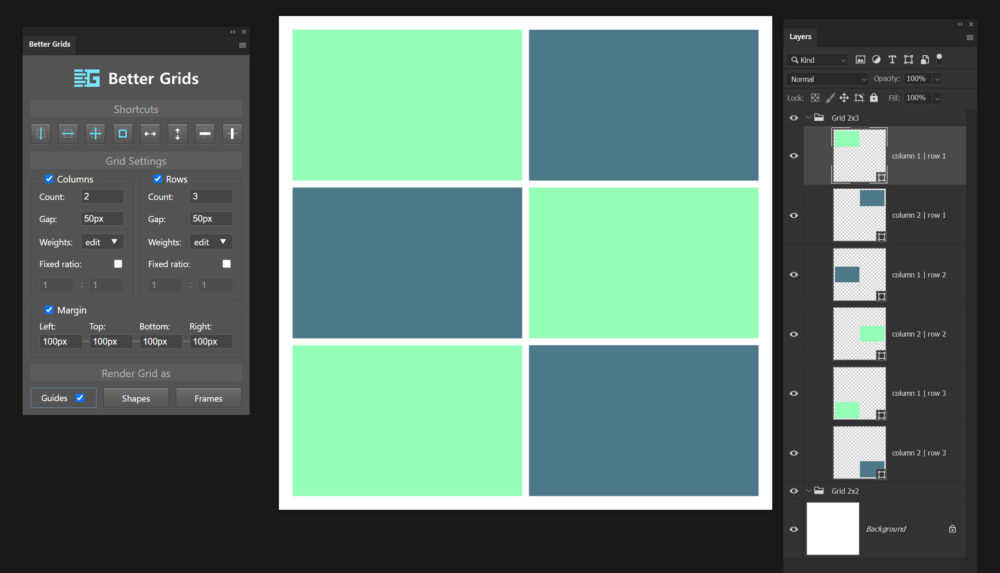
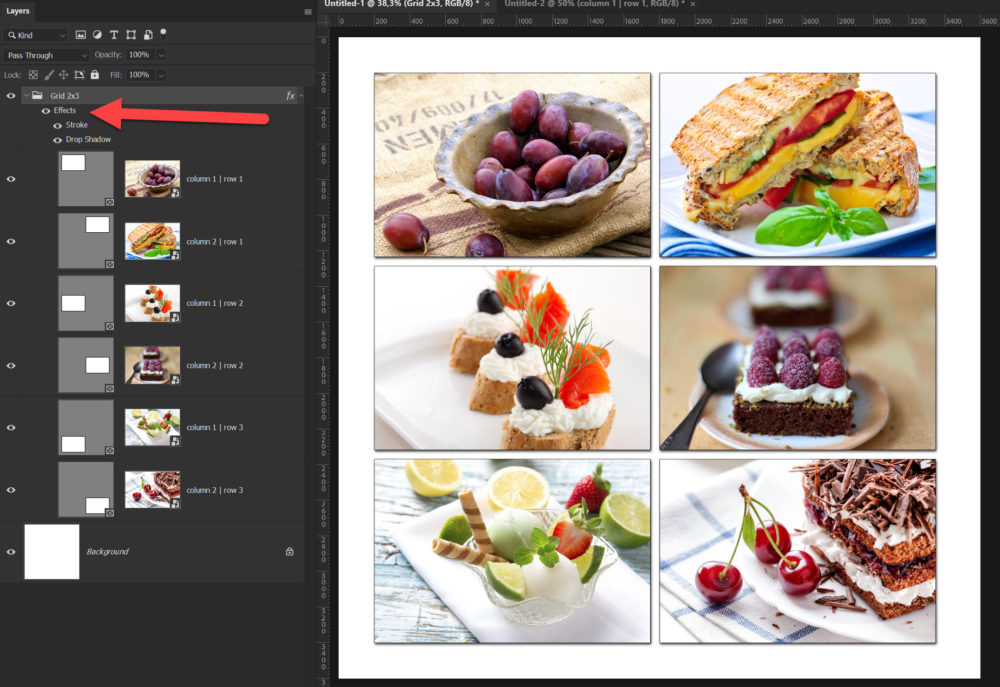
A legizgalmasabb rész most jön, ugyanis a vonalak által meghatározott területre Shape (alakzat) vagy Frame (keret) kerülhet.
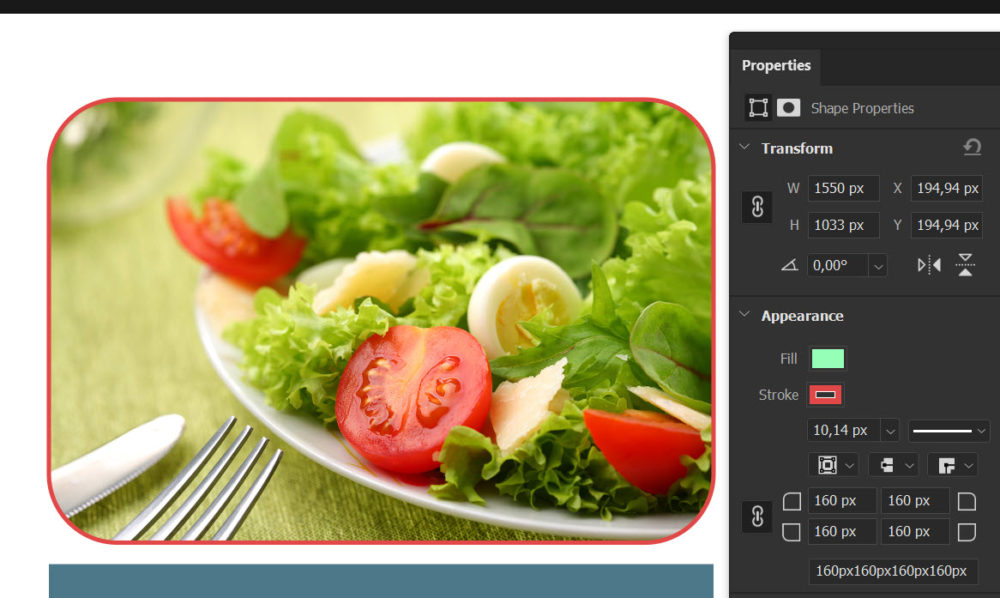
A Shape színe az előtér-háttér színe lesz, a rétegpalettán tökéletesen beazonosítható elnevezéssel.

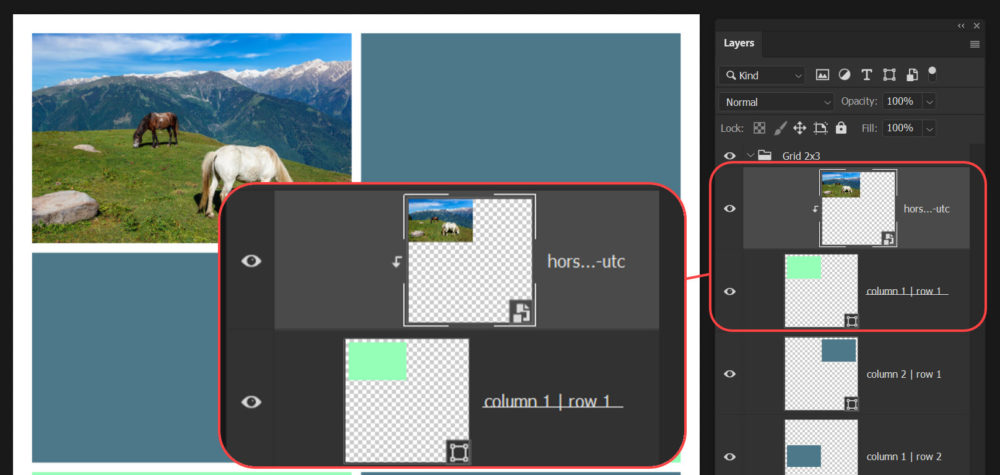
Erre vágómaszkkal kerülnek rá a fotók.

Aki sablont használt már, annak nem ismeretlen ez a megoldás, annyi különbséggel, hogy a shape sokkal jobb, mint a sablonoknál szokásos sima réteg, hisz a shape-nek a Properties panelen kerekíthetjük a sarkát/sarkait is, és adhatunk hozzá szegélyt.

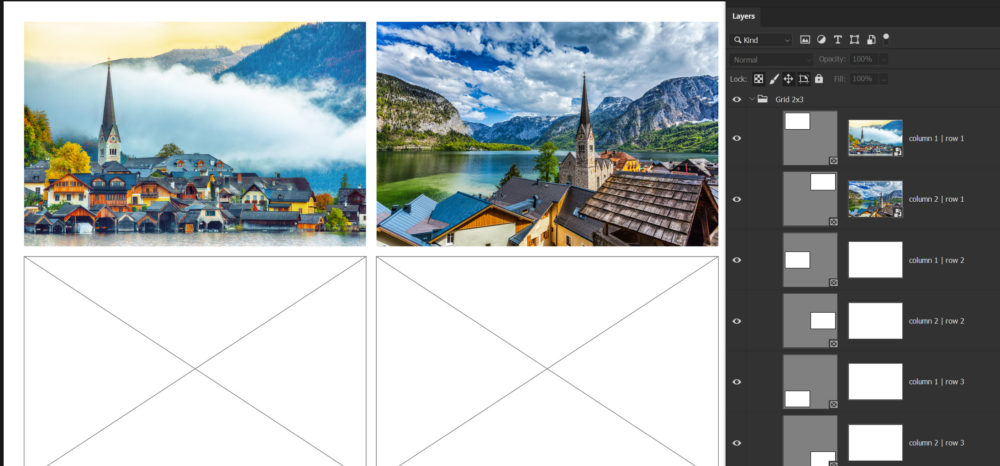
A Frame kicsit másképp működik, itt találsz egy részletes cikket róla. Érdemes elolvasni, ezért röviden csak annyit, hogy a kereteszköz intelligens objektumokkal dolgozik, lehetővé téve a keretbe dobott kép intelligens méretezését, vagyis amikor rádobod a keretre, a kép automatikusan a frame méretére ugrik, nem kell igazgatni, mint a vágómaszknál. Ez bizonyos esetekben nagy előnyt jelent.

A Frame-nél viszont nem tudsz egy réteghez pl. árnyékot tenni. A bővítmény egy rétegcsoportba helyezi el az összes réteget, és a rétegcsoportra már lehető árnyék, ami tulajdonképpen egyszerűbb is, hiszen egyszerre lesz minden fotón árnyék.

Természetesen minden lehetőség megvan a módosításra is. Kitörölhetsz egy-egy réteget, vagy a Better Grid-del egy fotósablont megfelezel, így pontosan tudod méretezni, majd másolva mellé helyezed. Pillanatok alatt elkészül egy saját elrendezés vele.





0 hozzászólás