A heti árnyékos kihívásból, meg néhány email kérdésből úgy tűnt, hogy még mindig nem egészen világos az árnyékolás. Ezért most megpróbálok még egyszer nekifutni. Majd négy éves egy korábbi cikk a témában, s bár a fény és árnyék hatás nemhogy 4 év alatt, de 4 évezred alatt sem változott, azért a technikai megvalósításban akad egy-két újdonság.
Az egész árnyék problémáját két részre kell bontanunk. Az egyik a hol is van az árnyék, és hol nincs, a másik pedig, hogy ha már látjuk, mit akarunk, hogyan is valósítsuk meg.
Menjünk sorrendben. Az árnyékhoz értelemszerűen fény kell. A fény milyensége, szöge határozza meg, hogy milyen árnyék keletkezik. Nem kell különösebb tudományos magyarázat hozzá, hogy ahol egy tárgyat fény ér, ott világos, mögötte meg árnyék van. Amikor ezt az egészet egy scrap oldalon akarjuk lemodellezni, néhány dologra oda kell figyelni. Egy csomó készletben vannak árnyékolt, és árnyék nélküli elemek is. Ez nem véletlen. Ugyanis egy készletben majdnem biztos (hacsak a tervező sincs tisztában az árnyékolással), hogy egy irányba mennek az árnyékok. Ha több készletből válogatunk árnyékos elemeket, akkor előfordulhat, hogy mindegyiknél más-más ez az irány. Itt egy példa. Akkor jó, ha már ránézésre érezzük, hogy itt nincs valami rendben.
A fényforrás itt a nap., ha feltételezzük, hogy ez a háttér egy kék eget, és zöld füvet imitál. Kizárt, hogy ilyen árnyék legyen.
Ha úgy érezzük, hogy nekünk ez a téma kínai, meg nem látjuk át igazán az egészet, egyszerűen szánjunk rá egy kis időt. Figyeljük meg tudatosan az árnyékokat. Egyrészt szabad térben, ahol a nap adja a fényt, másrészt például a lakásban, hisz sok olyan oldal készül, aminél ez is előfordulhat. A belső kicsit bonyolultabb lehet, hisz jöhet fény az ablakból, és lámpából is, de az lehet akár több is. De ne bonyolítsuk túl a dolgot, nem muszáj feltétlen többszörös árnyékolást készítenünk, inkább az a lényeg, hogy rossz ne legyen az árnyék.
A sima drop shadow-t elméletileg el sem lehet rontani, mert alapból egy irányba tudunk árnyékokat adni a különböző rétegekhez. Ezen csak úgy tudunk változtatni, hogy az ablakban a Use Global Light mellől kivesszük a pipát. Hát elég furcsa így nem?
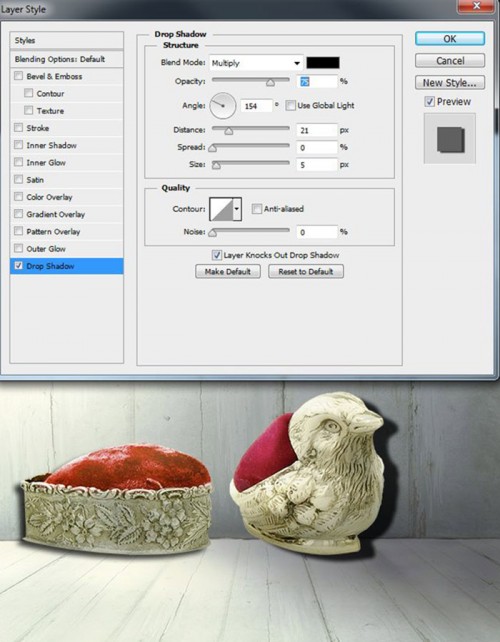
A Drop Shadow-t nagyjából mindenki ismeri, és könnyű is használni, de sajnos nem minden esetben jó. Semmiképp ne használjuk pl. ilyen esetben:
Mert kizárt, hogy ilyen árnyék legyen. Hacsak nem arról van szó, hogy a háttér a lakásunkban a falon függő festmény, és betévedt két madár – ebben az esetben elég kicsik – és pont a kép előtt repkednek, amit fentről és balról egy lámpa világít meg. :)) Félre a viccel, szóval ilyen árnyék nem lehetséges. Talán így valószerűbb:
Scrap-ben gyakran készítünk fantázia oldalakat, amikor a körbevágott alakot helyezzük egy másik környezetbe. Lehet, hogy sokakat épp az árnyék problémája tart vissza attól, hogy ilyet készítsen.
Drop shadow-val itt se próbálkozzunk. Teljesen valószínűtlen.
A háttér papírból úgy tűnik, hogy hátulról jön a fény, akkor inkább ilyesminek kell lennie:
Ugyanez vonatkozik egy belső térre is. Így semmiképp:
Valami ilyesmi csak jobb:
Ha laposabb a fényforrás, hosszabb az árnyék, ha magasabbról jön, akkor kisebb, ezt is érdemes figyelembe venni. És egy jó hosszú árnyék egyre halványabb és életlenebb is.
Remélem, nagyjából kitárgyaltuk a miérteket, most már a hogyanok jönnek. Az sem bonyolult, egyszerűen másolat a tárgyból, alakból, és azt torzítjuk össze-vissza a Free Transform (szabad alakítás) eszközzel. Előfordulhat, hogy úgy látjuk, képtelenség jóra huzigálni. Akkor esetleg próbálkozhatunk a warp-pal, vagy egyszerűen használjuk az ecsetet és a radírt. Ilyen szempontból a technikai rész sokkal egyszerűbb, inkább azt kell gyakorolni, hogy adott oldalon hogy is nézhet ki egy valóságos árnyék.
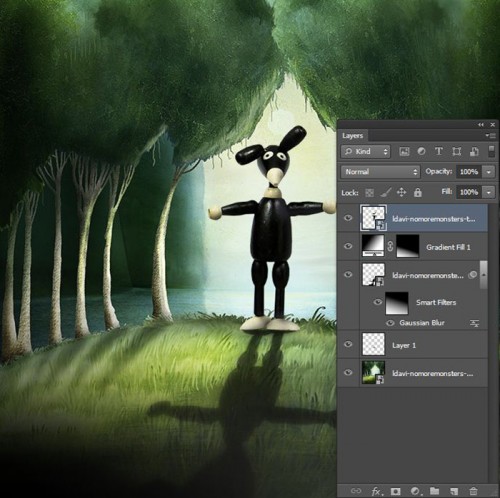
Ahogy írtam, a hosszú árnyék halványul és életlenedik is. Ezt igazán nem nehéz elérni. Mutatom monitorfotóval, majd egy rövid videóban is, hátha úgy érthetőbb.
Az árnyékréteg Smart Object, így az alkalmazott életlenítés eleve úgy jelenik meg, hogy bármikor szerkeszthető, és van hozzá egy maszk. Így az élelenedés mértékét egy gradienttel tudjuk szabályozni. Ugyanígy megtehetjük ezt az átlátszóságával is, szintén gradient segítségével. Az érthetőség kedvéért itt egy rövid videó is.
Ha valakinek a Photoshop CS6 Extended verziója van meg (ha nincs, a trial letölthető, és egy hónapig korlátozás nélkül használható), kipróbálhatja a 3D-s árnyékolást, ahol egy irányító kar segítségével lehet az árnyékot beállítani.

Remélem, most már minden világos, ha mégsem, tessék kérdezni:))













Köszi! Jó, hogy így összefoglaltad! Sokat gogyóztam rajta, s a kihívás óta figyelgetem az árnyékokat odakint meg idebent is.
Krisz! Nem szeretnél véletletnül egy rövid videót készíteni a CS6-os 3D-s árnyékolásáról…?! Én nagyon örülnék neki! ♥