A gradient, vagyis a színátmenet, egy legsokoldalú eszköz a Photoshopban. Ha csak egyetlen kattintásra lenne szükség, hogy egy fotókönyv oldalán a háttér finoman olvadjon egyik színből a másikba, vagy hogy egy maszk segítségével lágy átmenetet hozzunk létre két kép között, akkor a gradient a legjobb barátunk. Nem véletlen, hogy a korábbi cikkemben is részletesen foglalkoztam vele, hiszen nem csak hátterekhez, hanem maszkoláshoz, világítási effektekhez, sőt akár szövegek kiemeléséhez is tökéletes választás.
A klasszikus gradientekkel már régóta dolgozhatunk: lineáris, radiális, szög, tükör vagy gyémánt alakú átmeneteket is létrehozhatunk, sőt, a saját színpalettánkat, átlátszósági pontokat is szerkeszthetjük. A maszkokkal kombinálva pedig igazán finom, természetes hatásokat érhetünk el – például két kép összeolvasztásánál, vagy amikor egy réteg hatását szeretnénk fokozatosan elrejteni.
A Photoshop legújabb, 2025-ös frissítésének egyik izgalmasa újdonsága a Stripes Method a Gradient eszközben. Ez a funkció lehetővé teszi, hogy néhány kattintással éles, színes csíkokból álló háttereket, effekteket vagy maszkolásokat hozzunk létre – mindezt teljesen testre szabható módon. A stripes módszert az Adobe MAX Londonon mutatták be először újdonságként, és most részletesen bemutatom, hogyan használhatod, hol találod, és hogyan szerkesztheted a színeket, átlátszóságot.
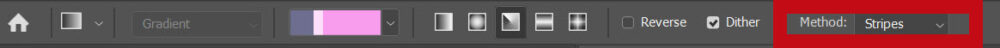
A bal oldali eszköztárban válaszd ki a Gradient Tool-t (vagy egyszerűen G billentyű). A felső Options Bar-on keresd meg a „Method” részt. Itt az eddig megszokott „Classic”, „Perceptual” stb. mellett most megjelent a Stripes opció is

A gradientnek öt típusa van:
- Linear (Lineáris): Balról jobbra vagy fentről lefelé haladó átmenet.
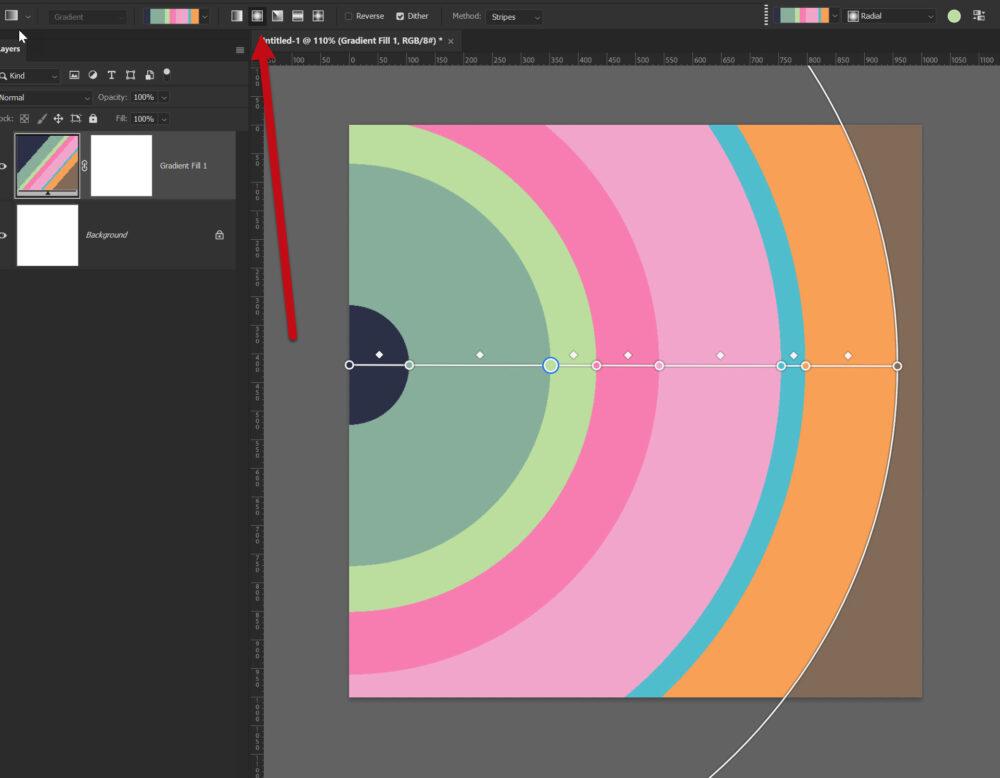
- Radial (Radiális): Középről kifelé kör alakban.
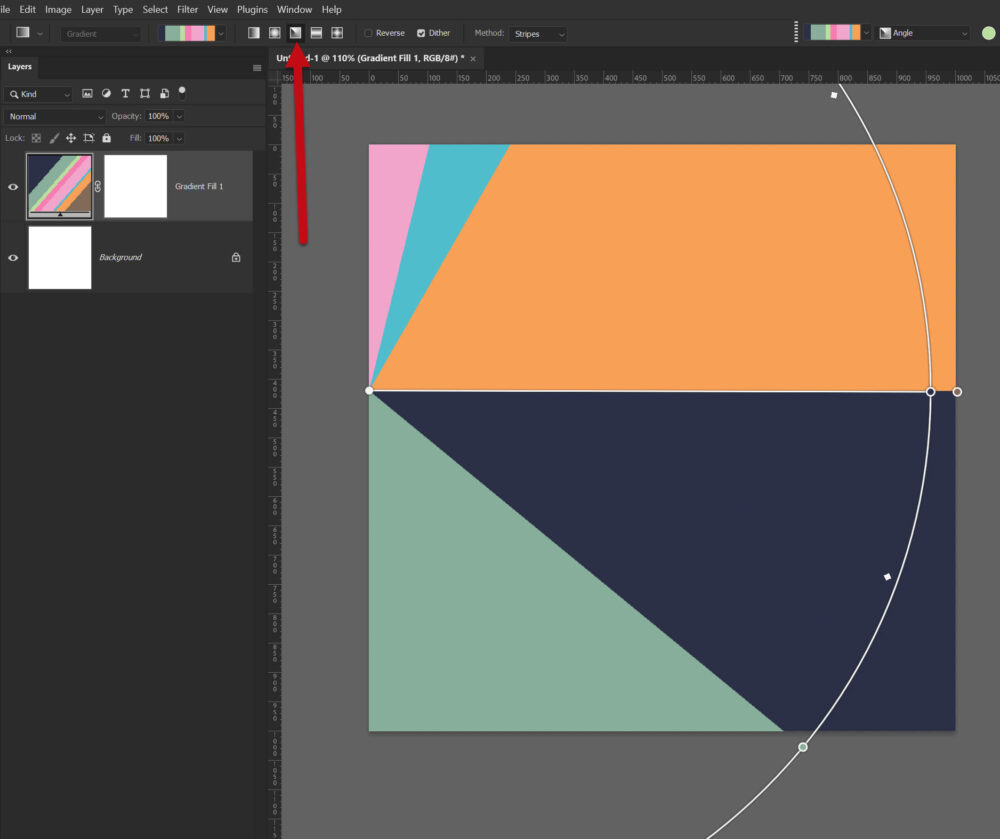
- Angle (Szög): Körkörösen „forog” az átmenet.
- Reflected (Tükör): Középről mindkét irányba szimmetrikus átmenet.
- Diamond (Gyémánt): Rombusz alakban terjed szét a színek átmenete.
Az átmenet típusának kiválasztása után húzd az egeret a kívánt irányba, és a választott típus szerint jelenik meg a gradient.
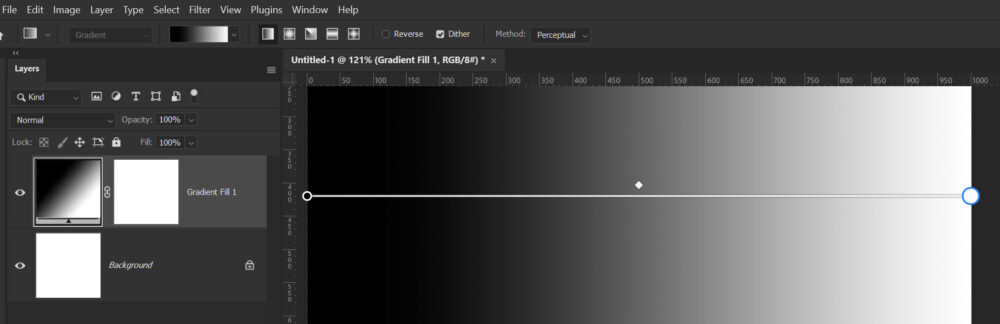
Itt a festőszín (Foreground Color) fekete, a háttérszín (Background Color) pedig fehér – ez a Photoshop klasszikus beállítása. A színátmenet balról jobbra halad, teljesen lineárisan, vagyis a színek egyenletesen olvadnak egymásba.

A felső sávban láthatod az épp aktív gradient mintát és a különféle beállításokat:
- A színátmenet típusai (Linear, Radial stb.),
- A Reverse kapcsoló, amivel megfordíthatod az irányt,
- A Dither jelölőnégyzet, ami simább átmenetet biztosít (érdemes bekapcsolva hagyni),
- És ami most számunkra a legérdekesebb: a Method legördülő lista, ahol kiválaszthatod, hogy milyen interpolációs módszerrel jöjjön létre a gradient – itt találod a legújabb újdonságot is, a Stripes opciót.
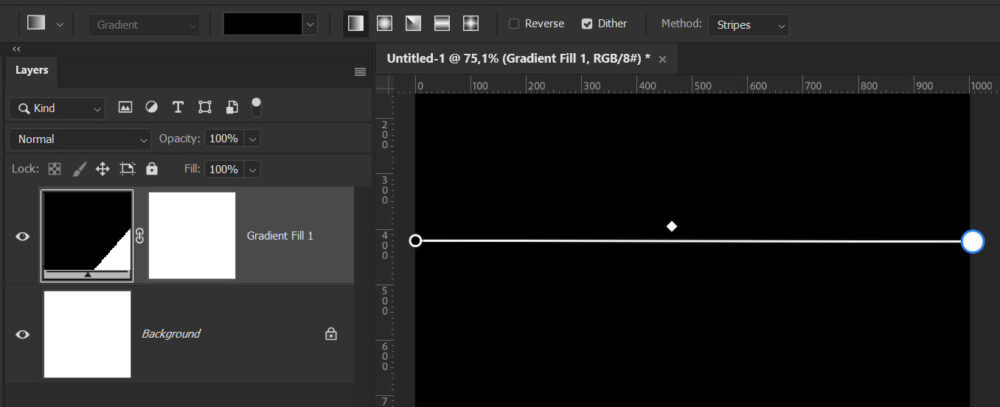
Ha most ezt az alap fekete-fehér átmenetet – amit az előző képen láttunk – egyszerűen csak átkapcsolod Stripes módra, akkor az történik, hogy az egész kép teljesen feketének tűnik, a fehér színt nem is látod. Na, de miért?

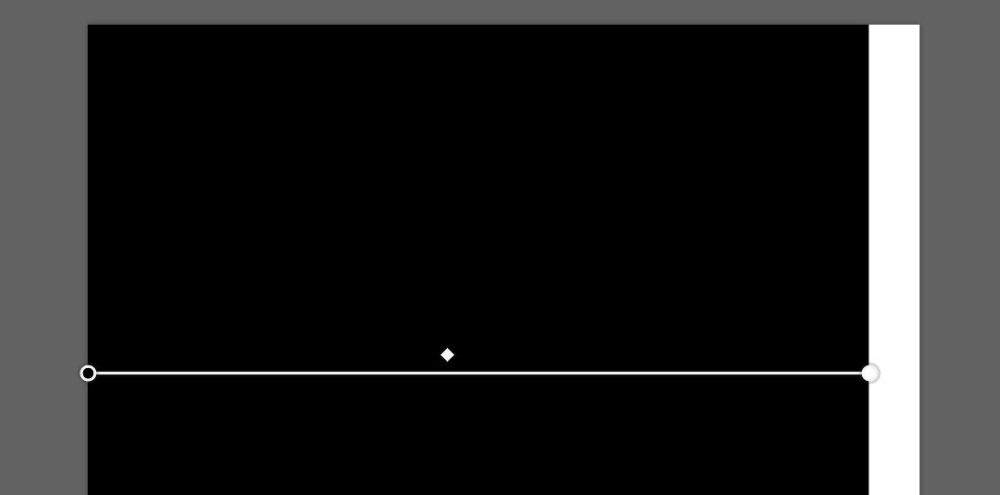
A „normál” (pl. Classic vagy Perceptual) módszereknél a két szín között finom átmenet van, a középen lévő kis rombusz pedig az átmenet közepét mutatja. A Stripes viszont nem fokozatos átmenetet hoz létre, hanem éles váltásokat – kvázi „színblokkokat” (mint a zászlók csíkjai). És itt jön a lényeg: ha a gradient végét pont a dokumentum szélére húzod, akkor az utolsó váltás is pontosan ott történik – tehát a fehér csík már „lecsúszik” a képről.
Ha csak egy leheletnyit visszahúzod a gradient végét (ne teljesen a széléig érjen), máris megjelenik a fehér csík, hiszen az éles váltás bekerül a látható tartományba.

Most már tényleg indulhat a színcsíkos játék!
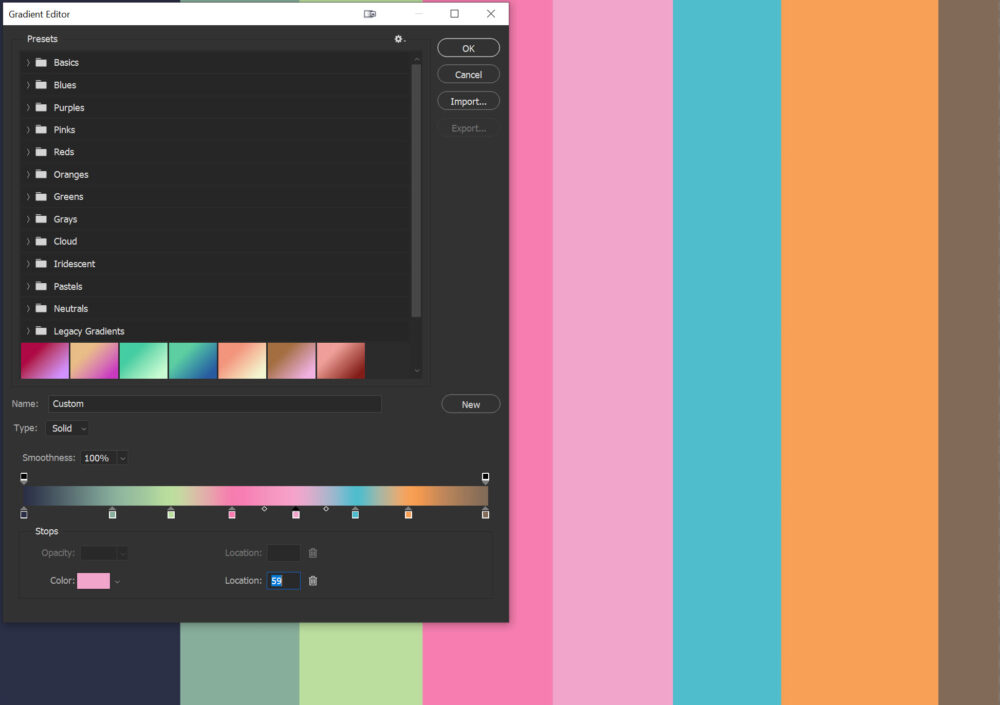
Ha szerkeszteni szeretnéd a gradient színeit, kattints duplán a Gradient Fill rétegre a Rétegek panelen – ekkor felugrik a Gradient Fill beállítóablak. Itt kattints a színátmenetre (a kis mintára a „Gradient” felirat mellett), és ezzel megnyílik a Gradient Editor.
A saját színek hozzáadásához egyszerűen kattints az alsó színcsík alá ott, ahol egy új színt szeretnél. Megjelenik egy új színpont, amelyre duplán kattintva előjön a Color Picker, ahol kiválaszthatod a kívánt árnyalatot.

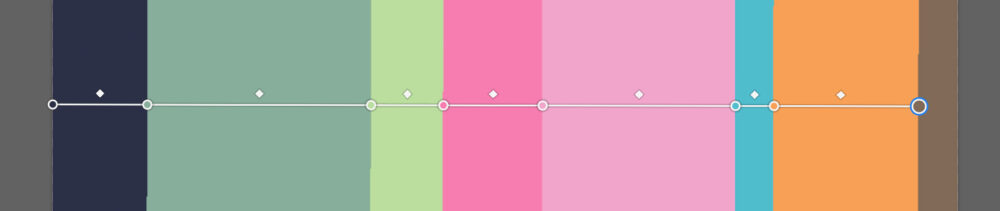
Ha már bezártad a Gradient Editort,a gradient vonalon továbbra is ott vannak a kis színkörök – ezeket bármikor arrébb húzhatod, így változik a színek eloszlása, a csíkok szélessége. Duplán kattintva egy színre azonnal megnyílik a színválasztó, így gyorsan cserélheted a színeket anélkül, hogy újra elő kéne hozni a szerkesztőt.

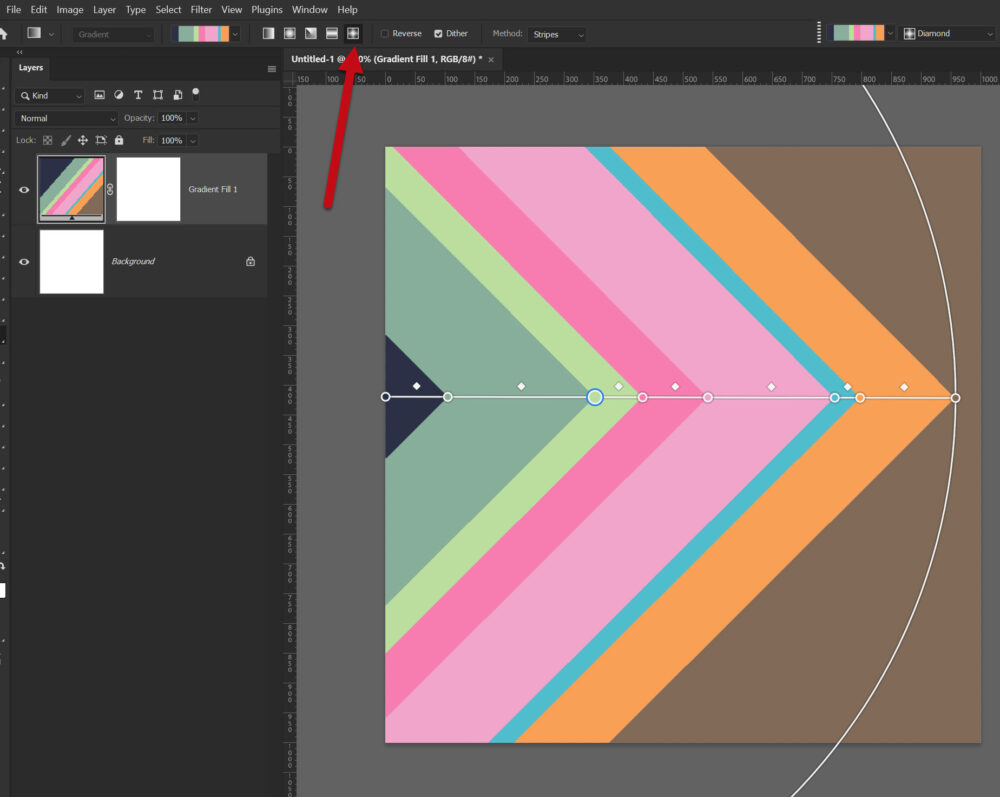
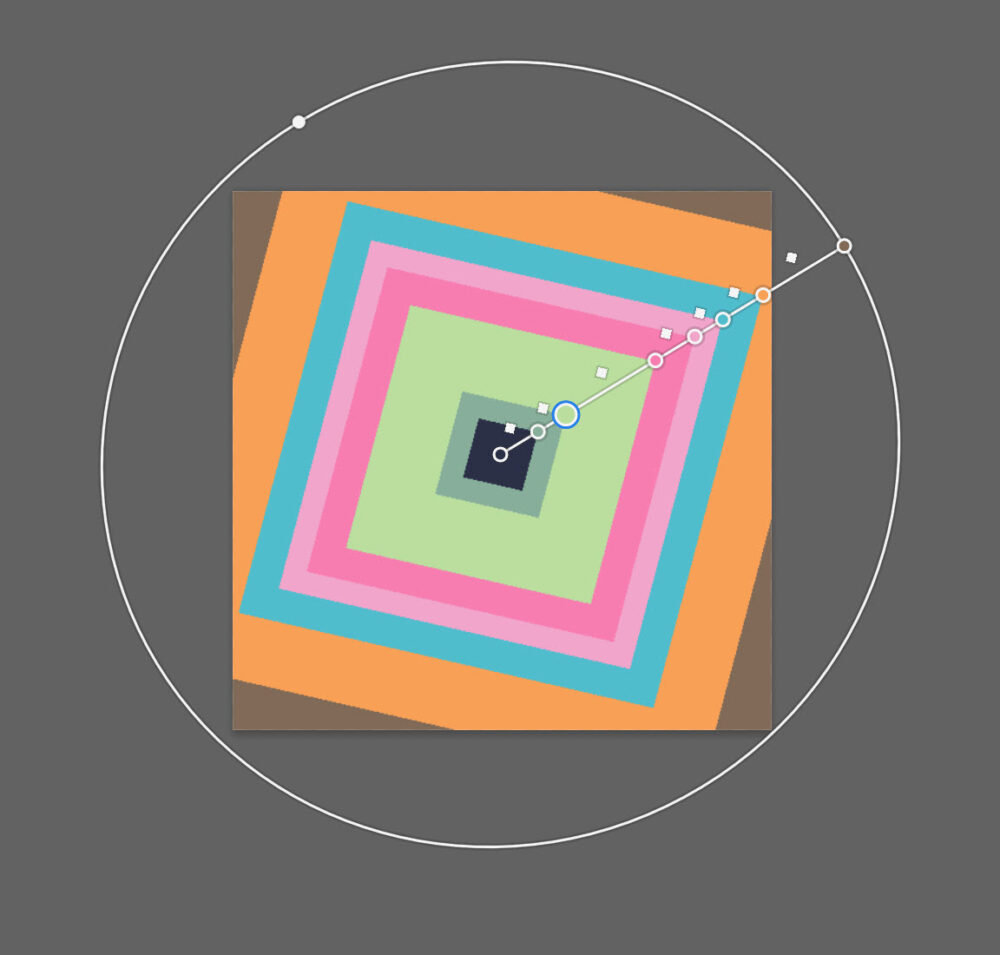
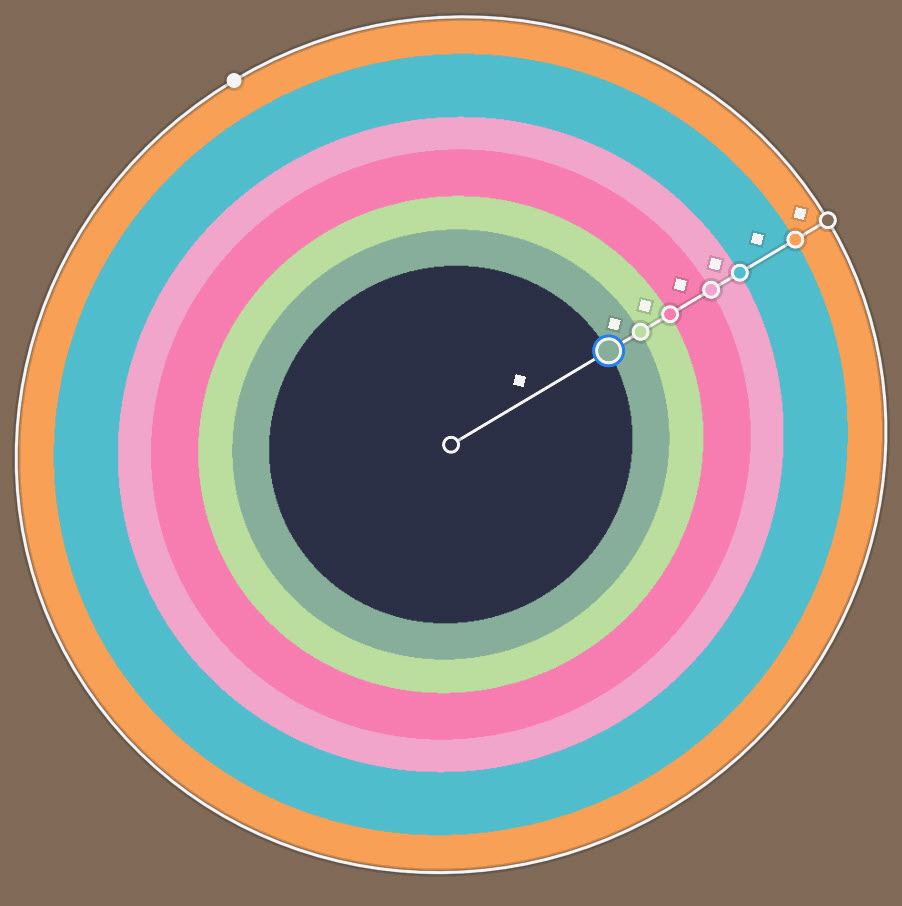
Ugyanazok a színek, mégis teljesen más a végeredmény – csak a gradient típusát váltsd át.



Nincs két ugyanolyan eredmény, és itt a színeket nem is változtattam.


Aztán még variálhatod, ahogy csak akarod, hogy egy különleges oldalt készíts.





0 hozzászólás