Az izometrikus szövegeffekt egy izgalmas és kreatív technika, amit jól használhatsz fotókönyv oldalakon.
Az „izometrikus” szó két görög szóból ered: isos: egyenlő, metron: mérték vagy méret.
Ezért az izometrikus azt jelenti, hogy egyenlő méretű. Ennek lényege, hogy egy háromdimenziós objektumot úgy ábrázolunk, hogy a mélység és magasság egyaránt érvényesül, de a perspektíva torzítások nélkül jelenik meg. Ezáltal az objektum minden oldala azonos mértékben látszik, mintha mindhárom dimenzió egyformán fontos lenne, ami egy egyedi, geometrikus hatást kölcsönöz a képnek.
Az izometrikus effekt nagyon népszerű a játéktervezésben és infografikákban is, mert lehetővé teszi, hogy a lapos felületen dinamikus, háromdimenziós megjelenést hozzunk létre.
Most pedig nézzük, milyen egyszerűen elkészíthető Photoshop-ban:
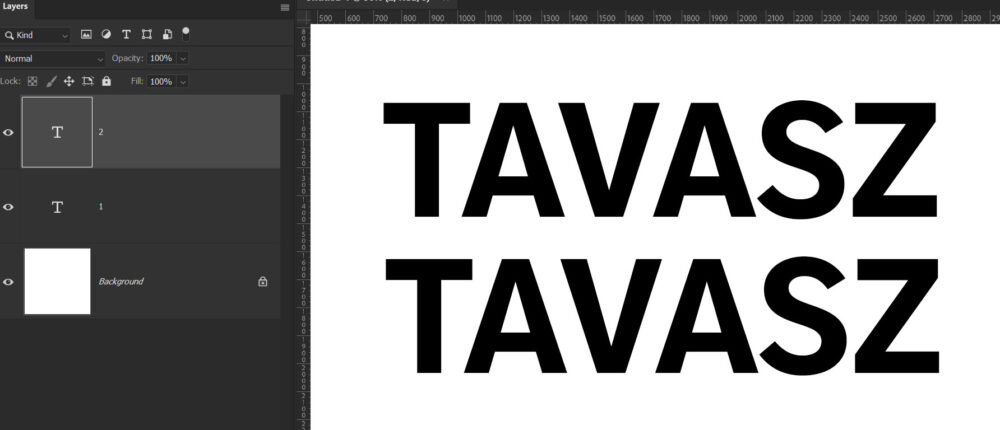
Nyiss meg egy új dokumentumot, és írd be a kívánt szöveget. Készíts belőle egy másolatot.

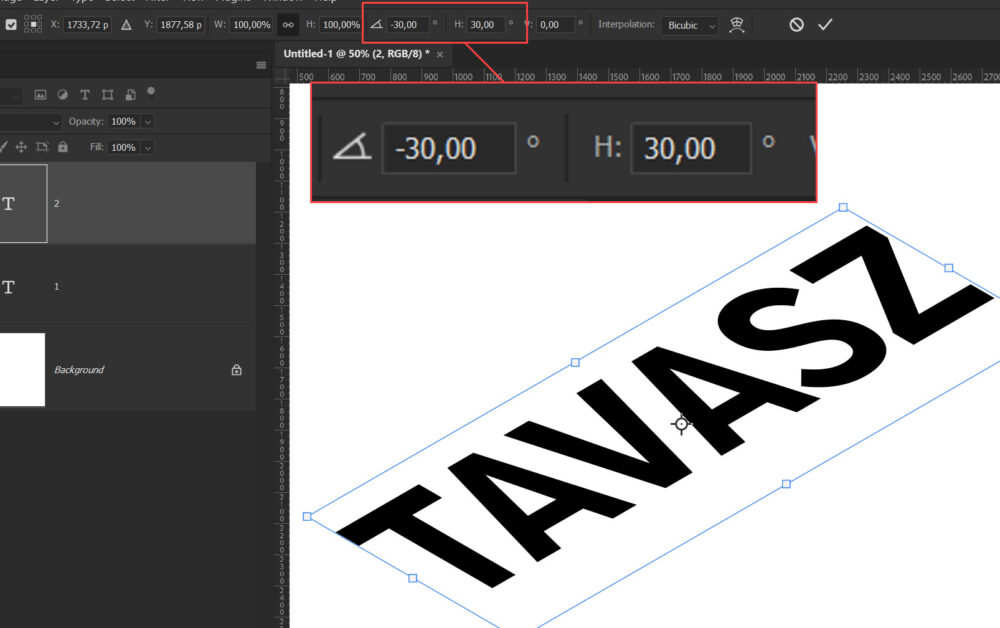
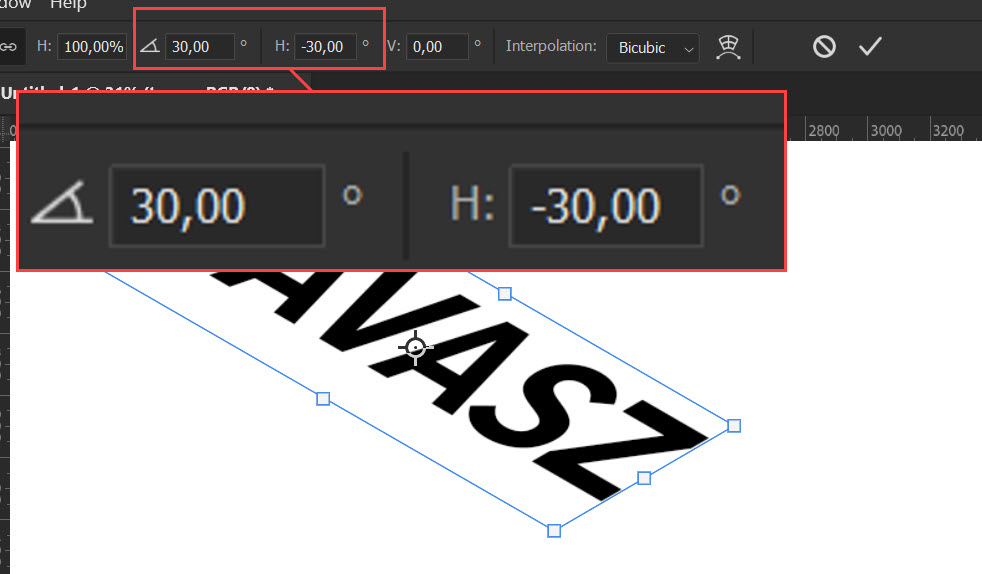
Az egyik réteget ideiglenesen ki is kapcsolhatod. A másikat forgasd el a képen látható értékekkel: forgatás -30°, vízszintes eltolás (horizontal skew) 30°. Ha kész vagy, nyomj Enter-t.

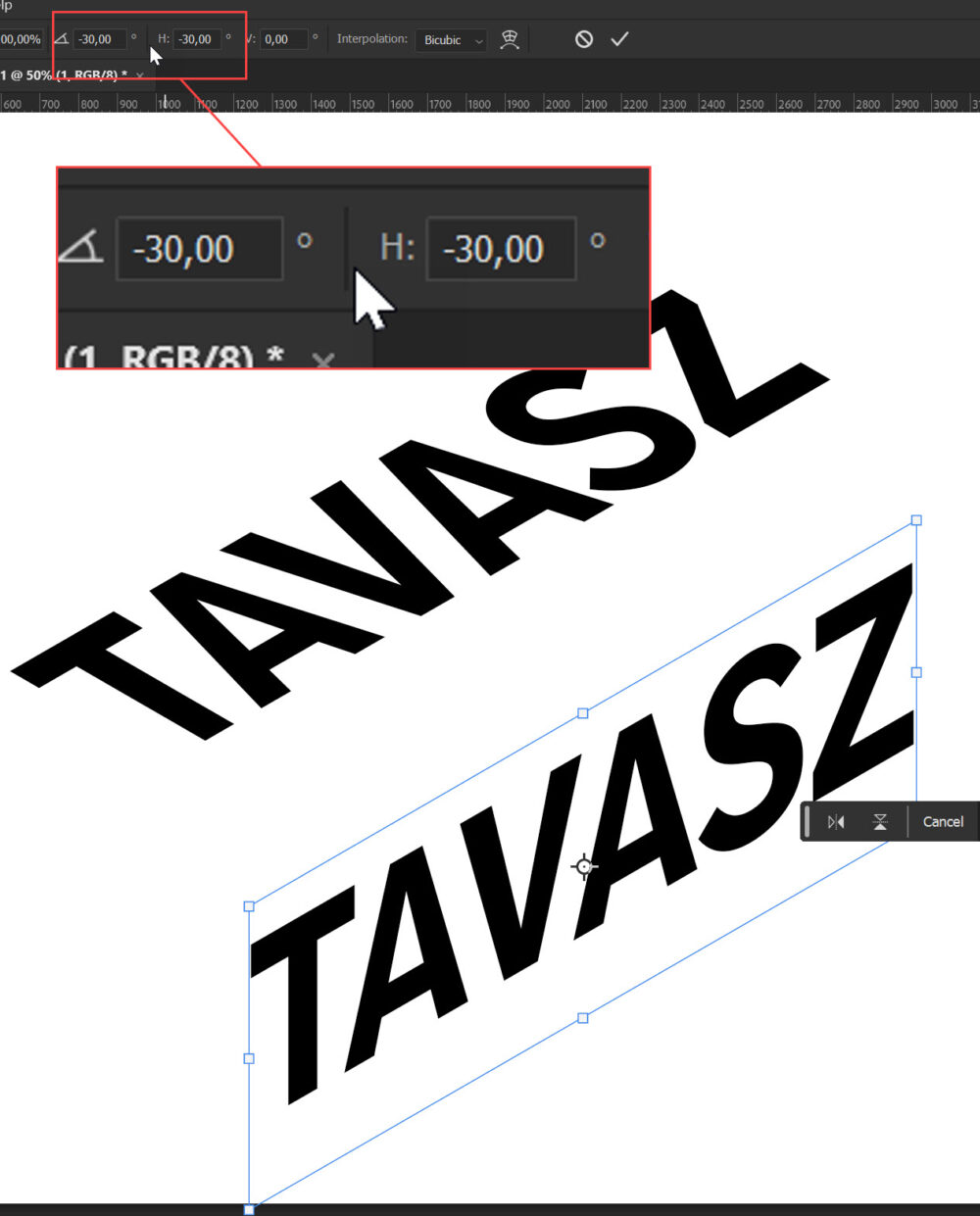
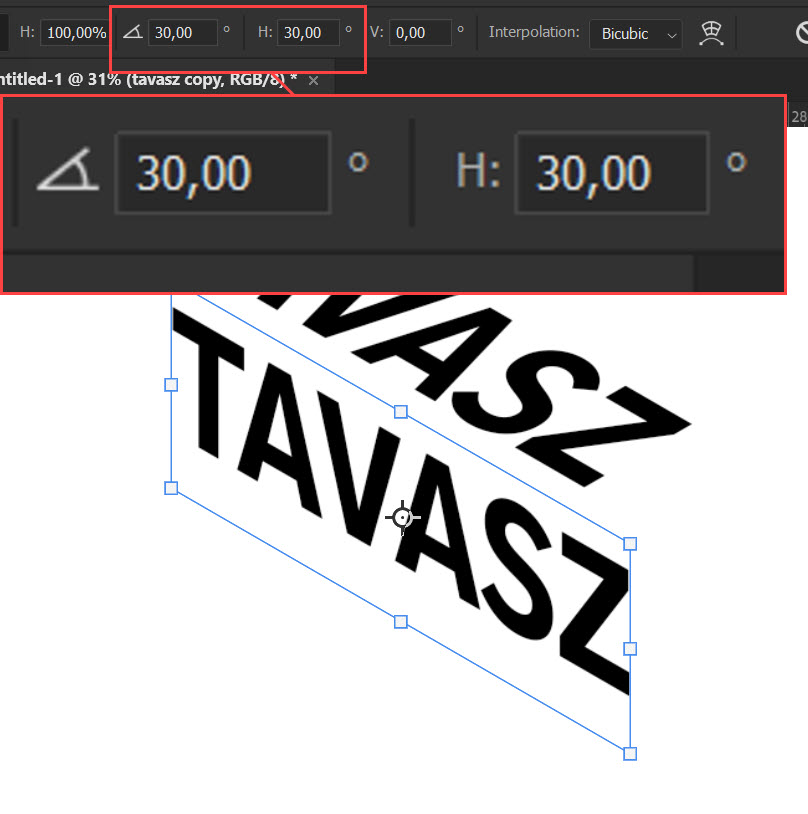
Most a másik réteg jön, ismét nyomd meg a Ctrl+T billentyűkombinációt. Forgatás itt is -30°, a vízszintes eltolást -30°.

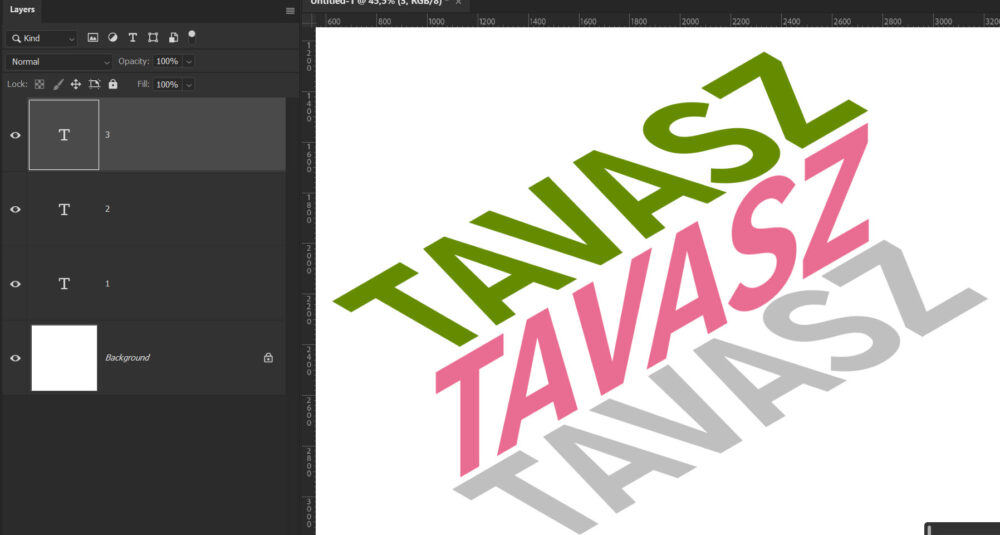
Az először szerkesztett rétegből kell még egy másolat, amit a második réteghez illessz. Tetszés szerint változtasd meg a színeket.

Most ezt a műveletsort ismételd meg, csak az értékek előjele változik.


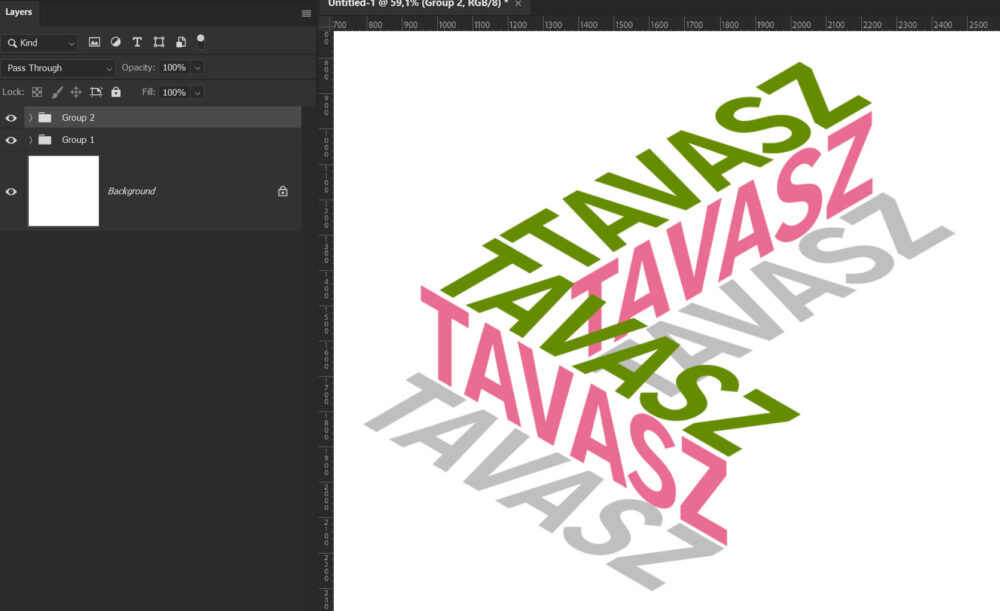
A könnyebb mozgatás érdekében csoportosítsd az elemeket. (kijelölöd a három réteget, majd Ctrl+G) Egymás mellé rakhatod így:

vagy így is:

Vagy variálhatod kedvedre.





0 hozzászólás