A Pikleberrypop boltban Fayette Designnál láttam egy érdekes maszkot, ami megtetszett. Hasonló szövegkialakítás már kettő is volt a blogon.
Elkészíteni nem is nehéz, és így bármilyen szöveggel tudod alkalmazni.
Nálam az alap a szokásos négyzet, erre jött egy kisebb réteg, amiből kialakul ez az érdekes effekt.

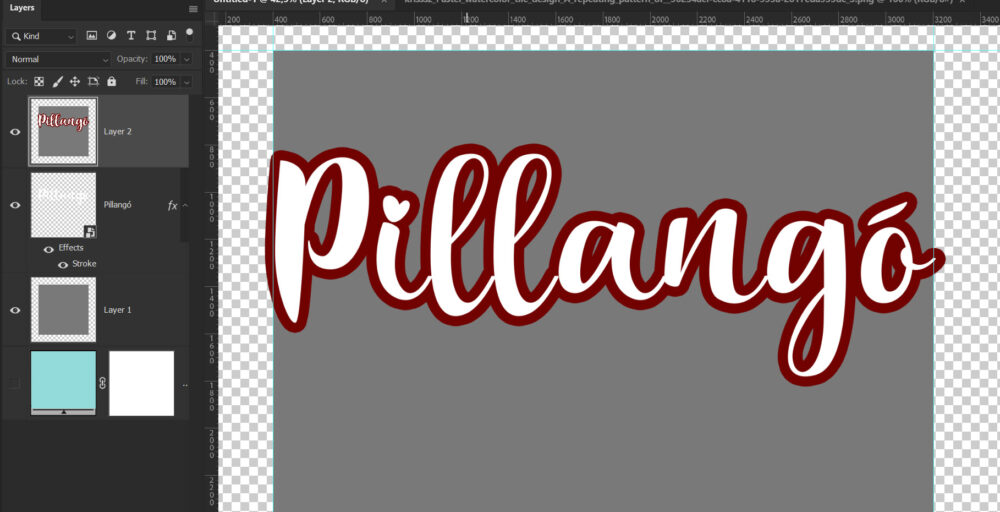
Írd fel a szöveget, lehetőleg széltől szélig.

A szövegrétegből készíts egy másolatot, erre majd később lesz szükség. Az egyik szövegrétegre tegyél Stroke effektet.

Majd ezt mosd össze az alatta lévő réteggel (a képen szürke).

Ha a szöveg kinyúlik a kép szélére és „átvág” egy másik színnel jelölt területet, használhatod a „Magic Wand Tool”-t (Varázspálca eszköz), hogy gyorsan kijelöld az adott területet. Egyszerűen kattints a szürke részre a varázspálcával, és az azonnal ki lesz jelölve. Ezután nyomd meg a Ctrl+J billentyűkombinációt, ami létrehoz egy új réteget a kijelölt területtel. Ezt a folyamatot meg kell ismételni a kép másik részével is. Így tudsz két külön réteget létrehozni a szöveged feletti és alatti részéhez, amiket aztán külön-külön szerkeszthetsz.

A képen kikapcsolt rétegeket most már ki is lehet dobni. A két részt a billentyűzet nyilaival kicsit mozgasd feljebb, illetve lejjebb.
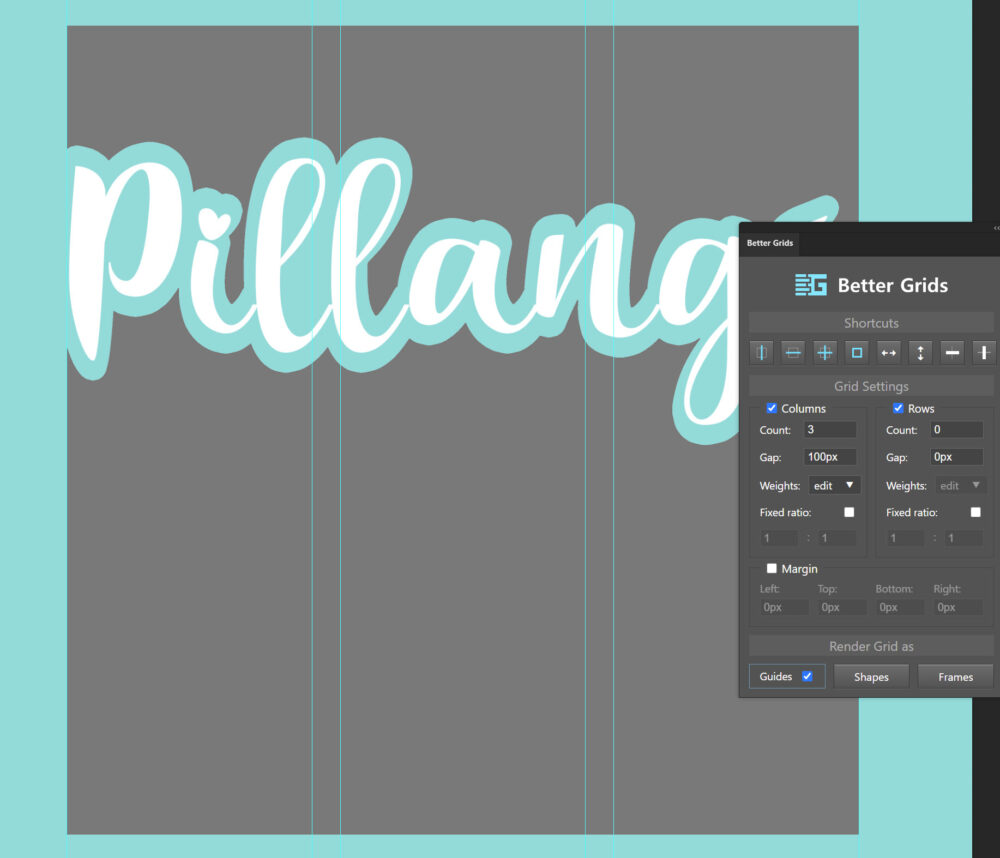
Utána oszd fel az alsó rész tetszés szerint. Én háromfelé osztottam a Better Grids pluginnal, de lehet ezt simán csak segédvonalakkal.

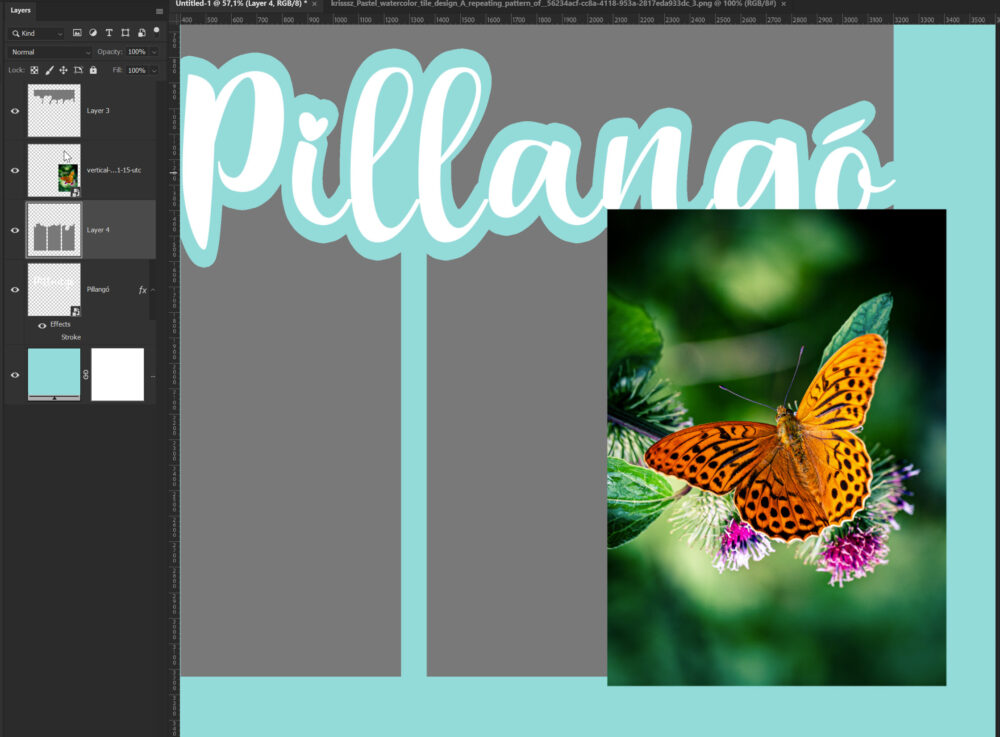
A segédvonal segítségével kijelöltem az alsó résznél a hézagot, és töröltem. Ha neked egyszerűbb, az egyes részeket külön rétegre másolhatod, én nem ezt az utat választottam. Ráhúztam a fotót, a Magic Wand Tool-lal kijelöltem az egyik részt, majd a kijelölés mellett maszkot tettem a fotóra. A fotó és a maszk alapértelmezetten össze van kötve, ami azt jelenti, ha megmozdítod, méretezed a képet, a maszk is változik. Ha azonban rákattintasz a láncszem ikonra, ami összeköti őket, megszüntetheted ezt a kapcsolatot. Ekkor a fotót szabadon átméretezheted és mozgathatod anélkül, hogy a maszk pozícióját befolyásolnád.

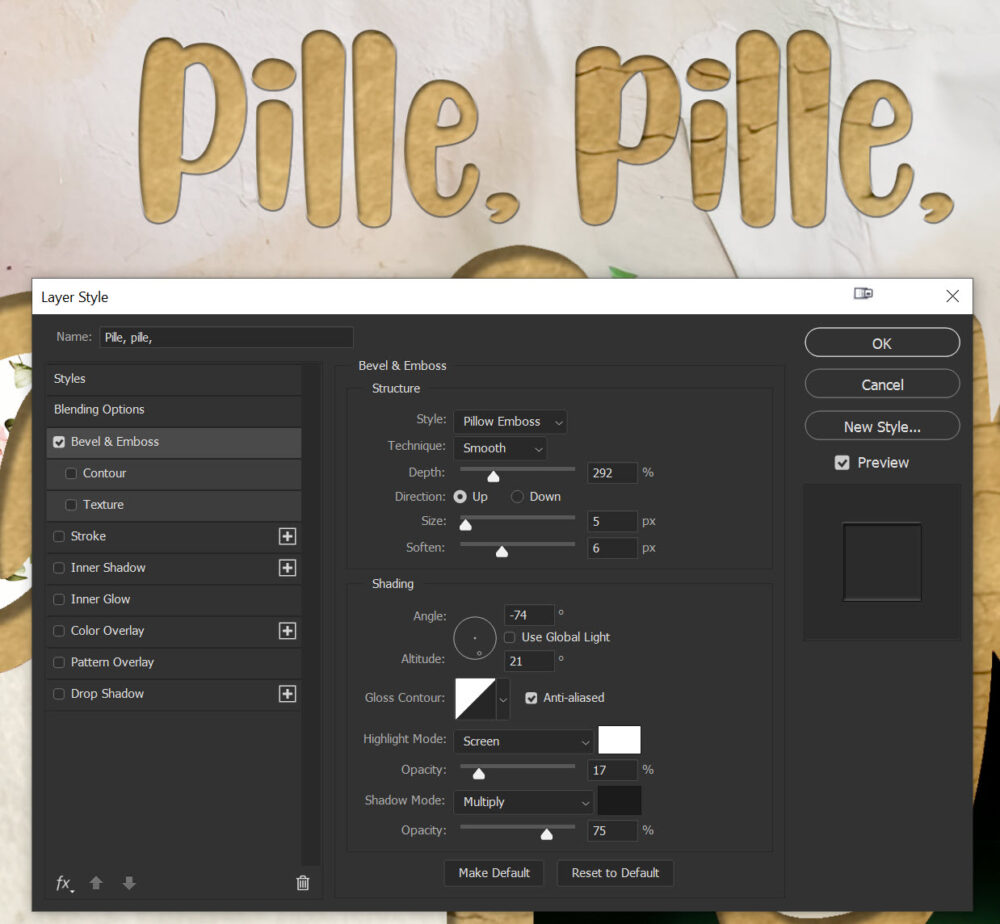
A szöveg egyes betűivel ugyanezt csináltam. Ahol több betű is kijelölődött, mint amit szerettem volna (ennél a betűtípusnál az „illang” összeér, de ha olyat választasz, ahol a betűk külön állnak, még egyszerűbb a feladat), a kijelölő eszköz mínuszosra állításával kivontam a kijelölésből. Persze lehet egyetlen textúrát is tenni a szövegre, de nekem most így tetszett:) Jöhet rá árnyék is. Ezt a szövegrétegre kell tenni.

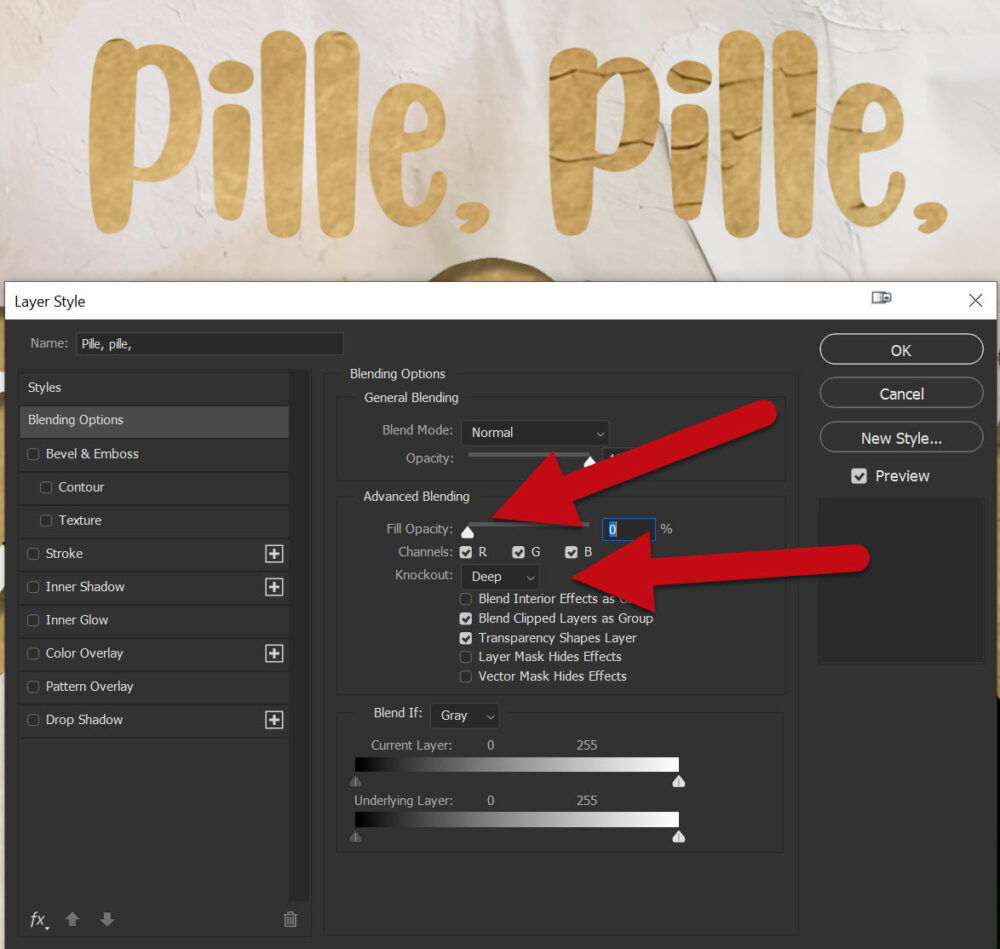
A felső rész egyben maradt, oda is szöveg került. Közben már egy háttérréteget is tettem az oldalra, és azt a Knockout-tal tettem láthatóvá a szövegen. Fontos, hogy a legalsó réteg Background legyen és ne réteg. Nézd meg a linkelt cikket, ha ez így nem sokat mond, ott részletes leírást találsz.

Itt is lehet egy kis rétegstílus.

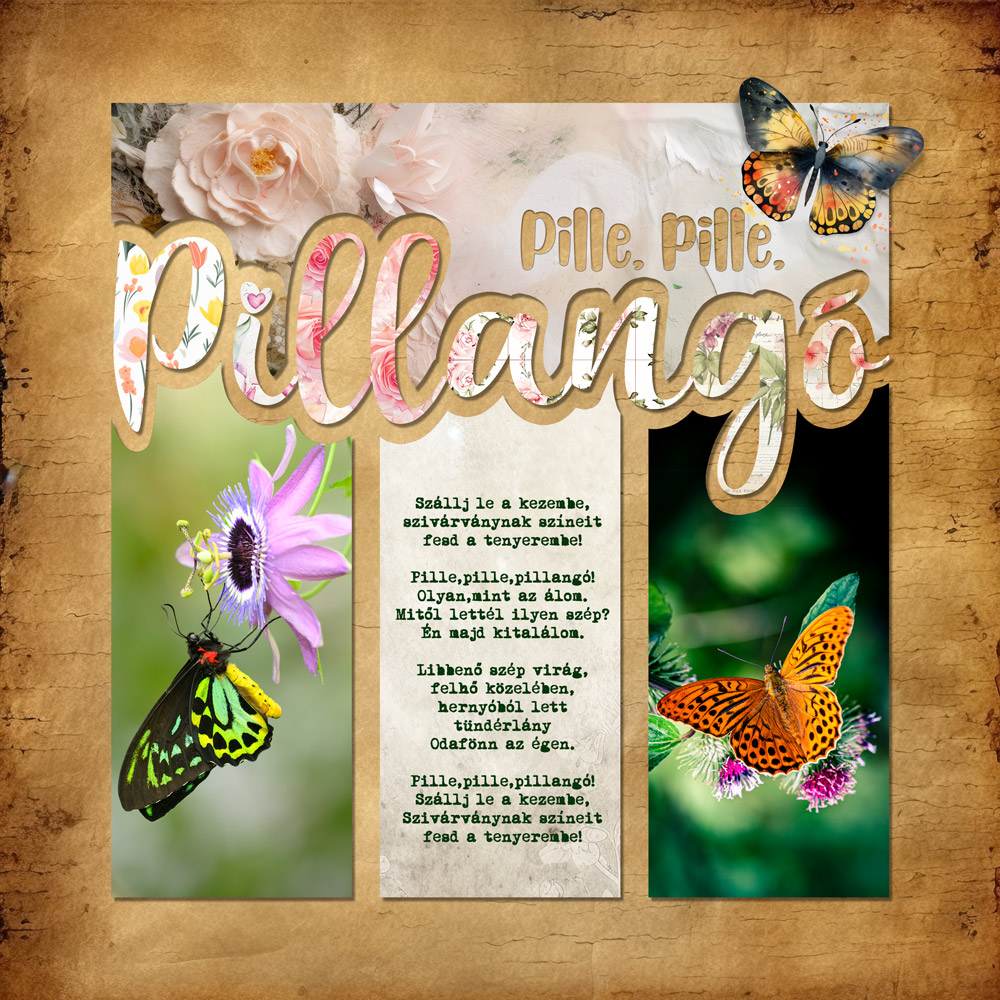
Már csak pár befejező simítás, és kész lett az oldal. Kísérletezz bátran a színekkel, textúrákkal, és rétegekkel. A kreativitásodnak csak a képzeleted szabhat határt. Minden új projekt egy lehetőség arra, hogy fejleszd a Photoshop tudásodat, és kibontakoztasd az egyéni stílusodat.





0 hozzászólás