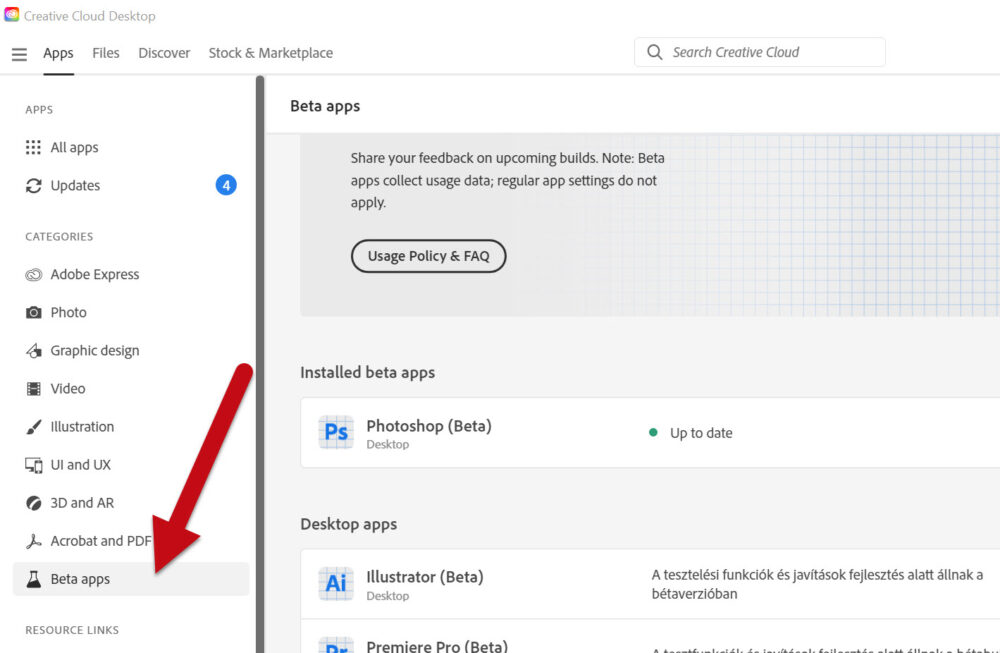
Az Adobe Creative Cloud alkalmazásban minden előfizető számára elérhetőek a nyilvános béta programok.

Így már a végleges verzió megjelenése előtt meg lehet lesni, ki lehet próbálni az új funkciókat. A legjobb az egészben, hogy egyszerre telepítheted az alkalmazás végleges és béta verzióját, akár különböző beállításokkal, nem zavarják egymást.
Ami a következő frissítésbe bekerül, az a Multi-Image Content-Aware Fill (több képet tartalmazó tartalomérzékeny kitöltés) Ez akkor hasznos, ha több felvételed van ugyanarról a helyről, de például pont a leginkább tetszőn emberek vannak, akiket el kellene távolítani.
A felső kép lenne a jó, csak emberek nélkül. Nyilván van, akit ez nem zavar, én nem nagyon szeretek vadidegen embereket berakni a fotókönyvbe. A hátrébb lévők még nem zavaróak, de elöl a három nézelődő már igen.

Először ki kell jelölni. Object Selection Tool vagy Quick Selection Tool.

A kijelölést kicsit meg kell nagyítani, ezt lehet a Select → Modify → Expand-dal, majd érdemes átváltani a Quick Mask Mode-ba. Eszköztár → ![]() , vagy egyszerűen a q betű lenyomásával. Fekete és fehér ecsettel lehet ilyenkor dolgozni, így gyorsan és egyszerűen lehet javítani a kijelölést. Kilépni ugyanúgy kell, ikonra kattintva vagy q-val.
, vagy egyszerűen a q betű lenyomásával. Fekete és fehér ecsettel lehet ilyenkor dolgozni, így gyorsan és egyszerűen lehet javítani a kijelölést. Kilépni ugyanúgy kell, ikonra kattintva vagy q-val.

Ahol nincs a piros színezettség, az lesz kijelölve. Edit → Content-Aware Fill. Ilyen szituációban reménytelen, hogy az eszköz eredményes legyen, hisz nincs honnan mintát vennie.

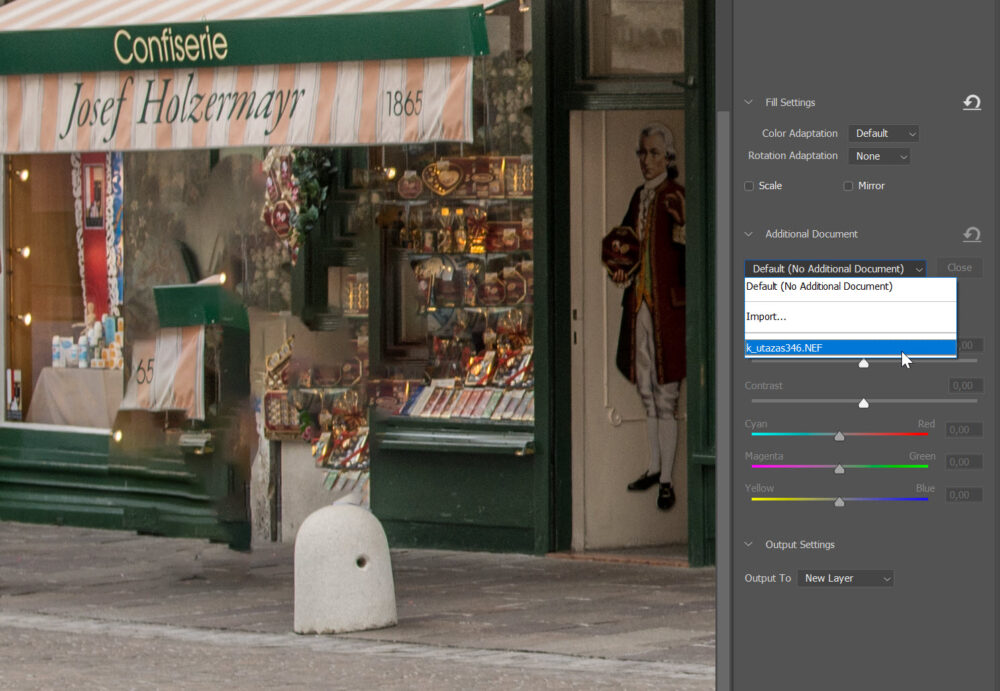
És itt jön az új fejlesztés: használhatsz egy másik képet forrásként.

Már elsőre majdnem tökéletes eredményt adott.

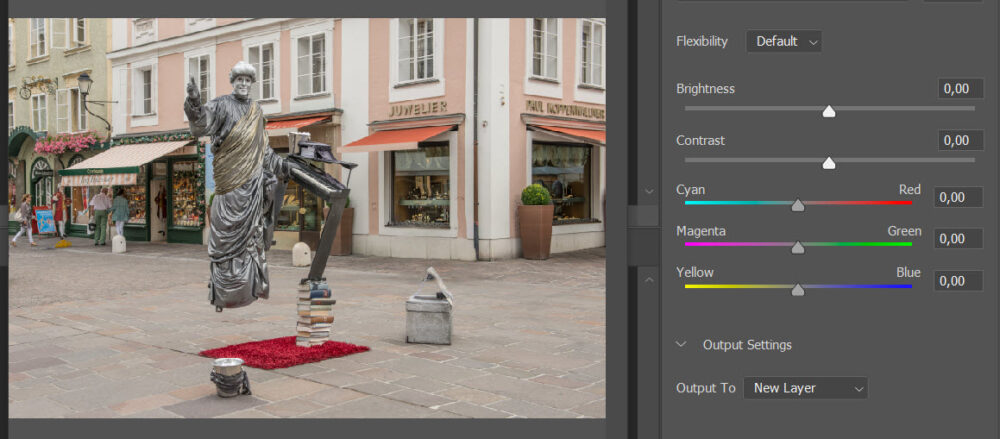
Ha a második kép színeiben és fényerejében nem azonos az elsővel, lehet korrigálni.

Ha nem tökéletes a képpontok illeszkedése, akkor az Alignment tool-t kell használni. A bal oldali eszköztáron lehet kijelölni az eszközt, majd először a katt a főképre. A második képen ilyenkor automatikusan megjelenik a párja, ami vagy pont jó helyen van, vagy nem. A két pontot addig kell igazgatni, míg a megfelelő helyre nem kerülnek. Négy ilyen párt lehet elhelyezni, mindegyik pár számozott és színkódolt, így könnyen áttekinthető. Itt elég volt két pont is.

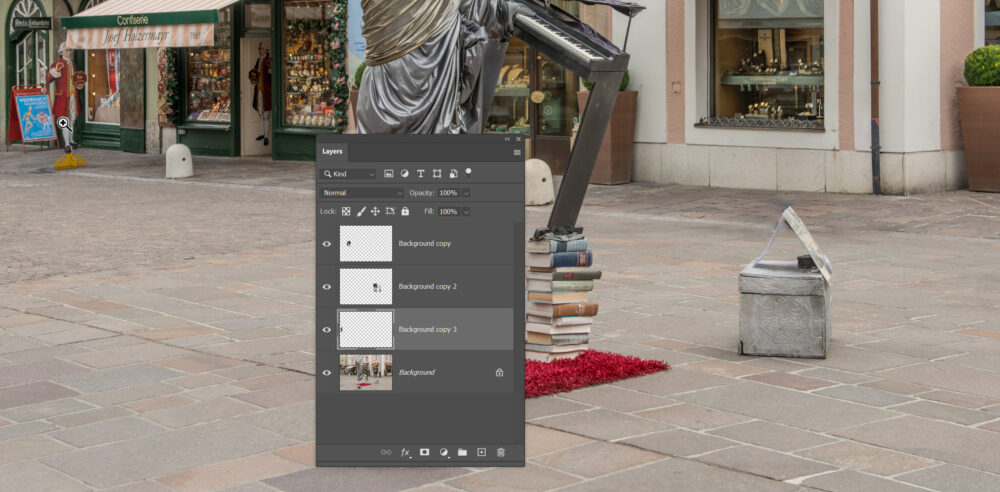
Az Output Settings-nél legjobb a New Layer-t jelölni, így minden kitöltés új rétegre kerül.

Gyorsan és egyszerűen ebből a fotóból:

ez lett:

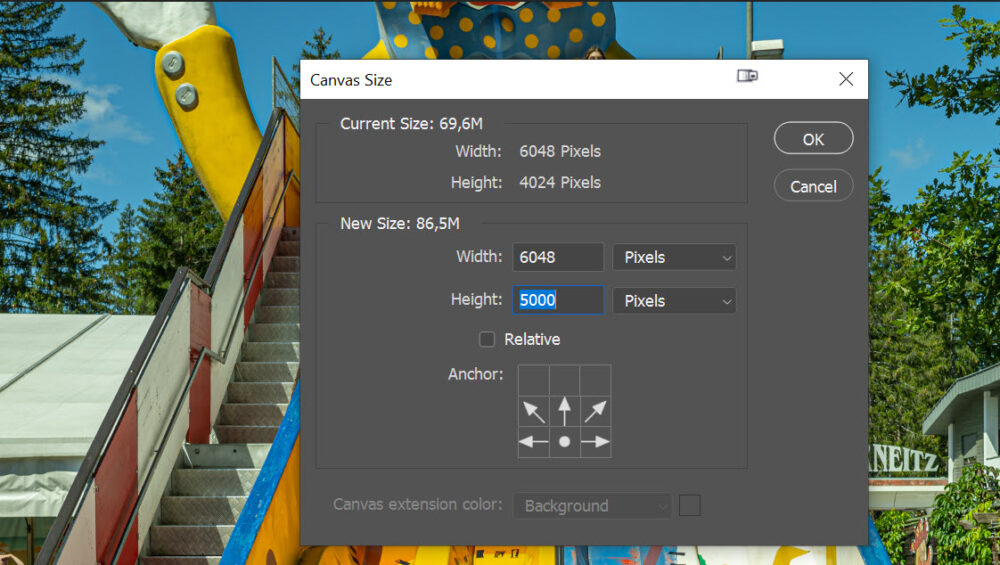
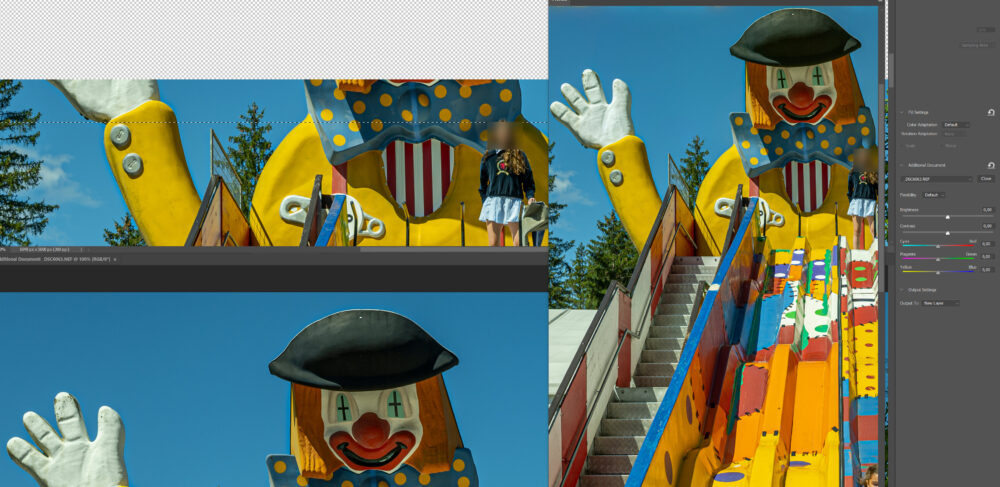
A technika kiválóan alkalmas akkor is, ha egy épületnek, vagy mint ebben az esetben egy csúszdának lemarad a teteje. Először a Canvas méretét kell megnövelni.

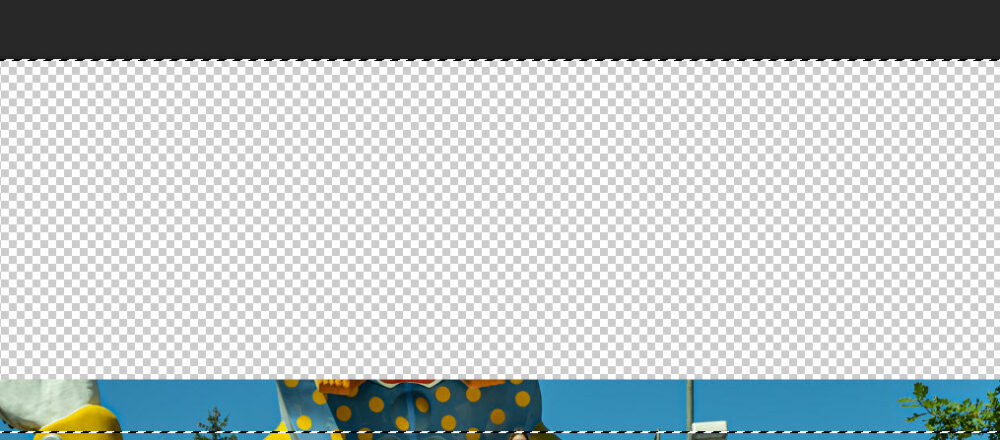
Majd kijelölni a kitöltendő területet.

Itt is megadunk egy olyan képet, ahol ott van a hiányzó rész. Itt még az illeszteni sem kellett, tökéletesen berakta.

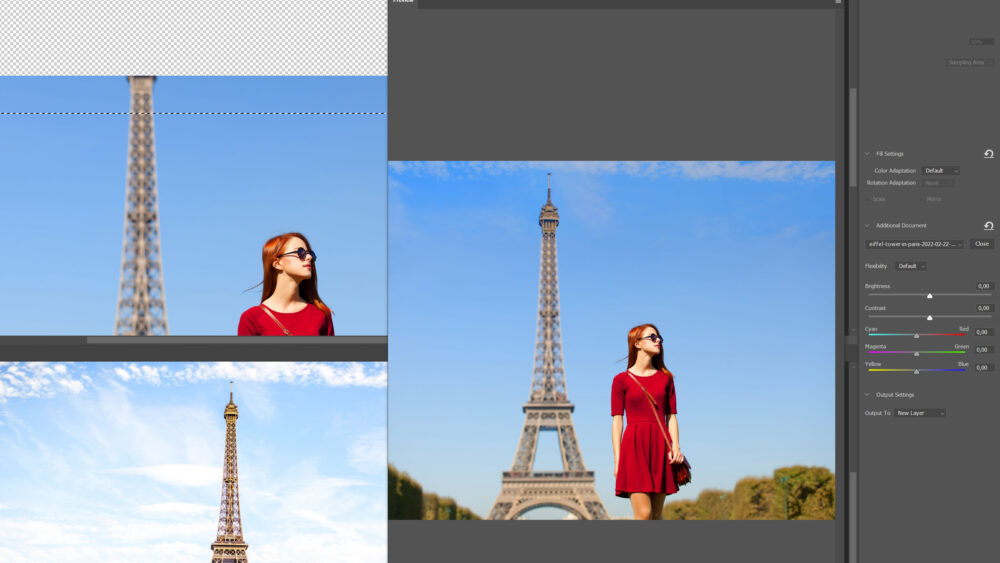
Egy híresebb épületnél szerencsés esetben akár stock fotót is fel tudunk használni. Az illesztés jó is lett, csak egy kis életlenséget kellett hozzátenni, hogy az eredeti képhez igazodjon.





0 hozzászólás