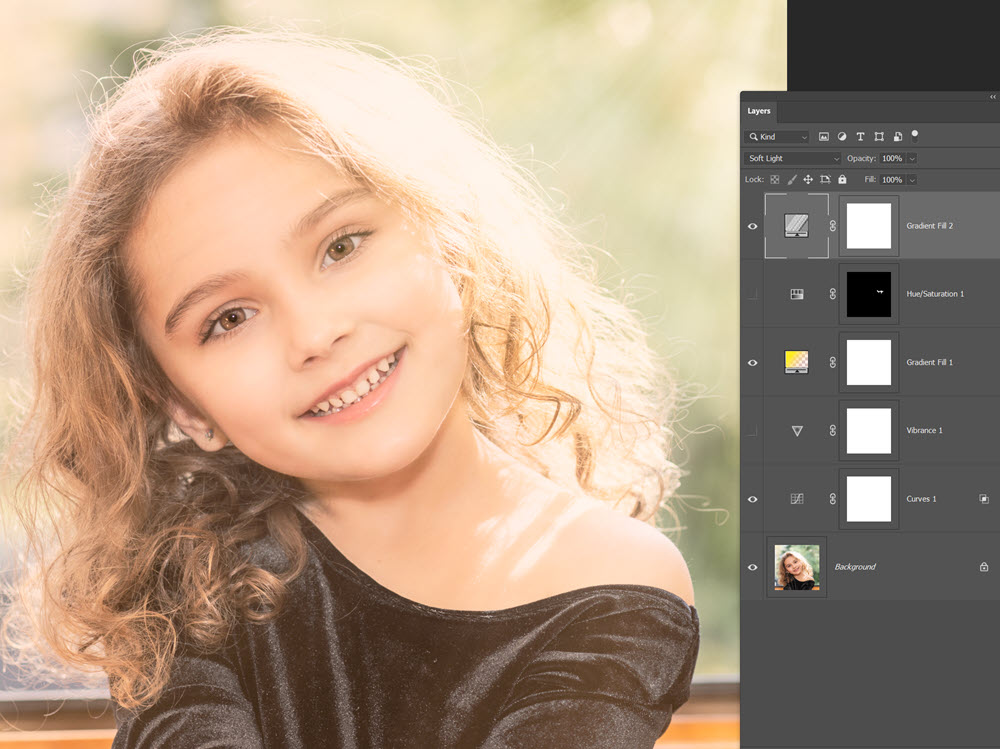
A CEWE-Bingó egyik áprilisi feladata a napfény. Természetesen az a legjobb, ha van egy napfényes fotó, de ennek hangulatára is rá lehet segíteni pár korrekciós réteggel. A különbség jól látható, egy lágyabb, melegebb, igazán napsütötte képet kapunk.
A lépések, amiből ez összeállt. A korrekciós rétegek sorrendje sem mindegy, ez lett a végső sorrend, de amikor készült, nem így volt. Te is próbáld ki, mikor mi történik. Mivel a korrekciók külön rétegen vannak, utólag bármelyiket meg lehet nyitni, ha állítanánk rajta.
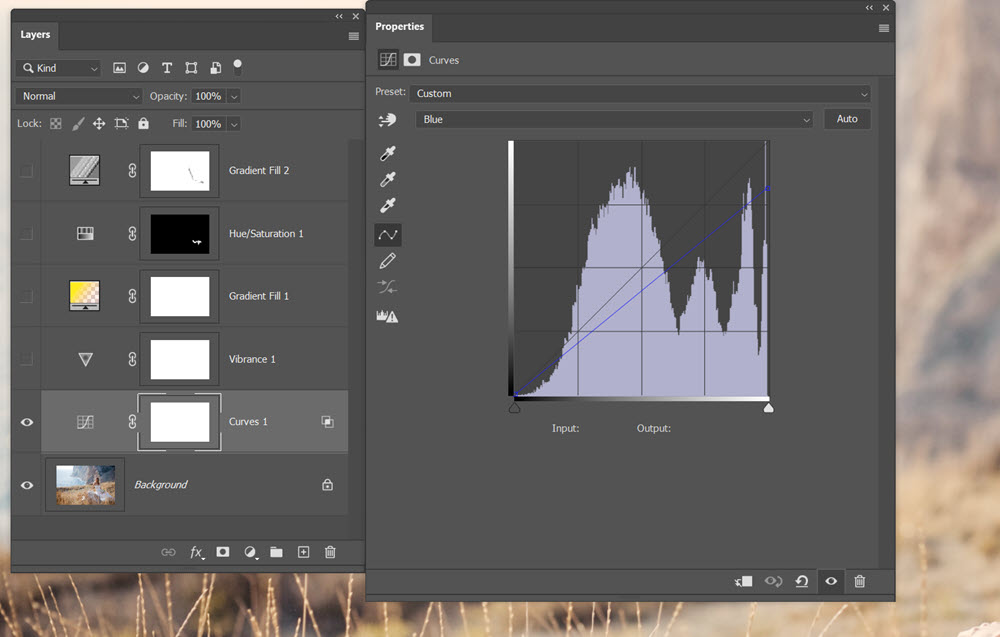
Curves korrekciós réteg. A melegebb tónushoz a Blue, vagyis kék csatornán a görbét kicsit lejjebb kell húzni. Mivel a kék komplementer színe a sárga, ezzel a sárgát növeljük.

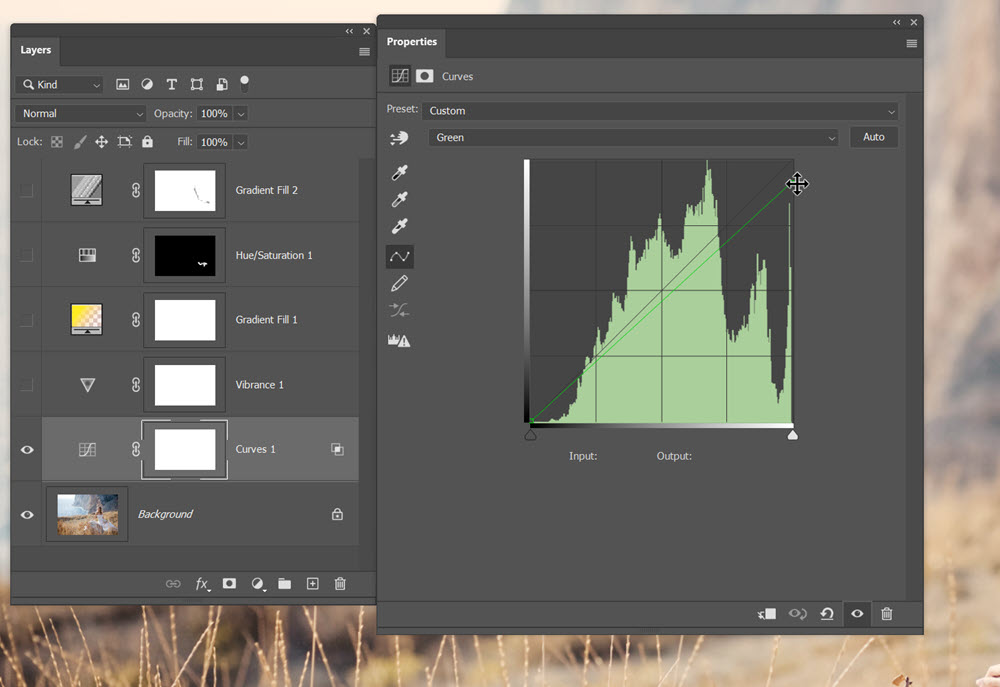
Ugyanígy a zöldet is, aminek a komplementer színe a vörös, ezzel azt erősítjük.

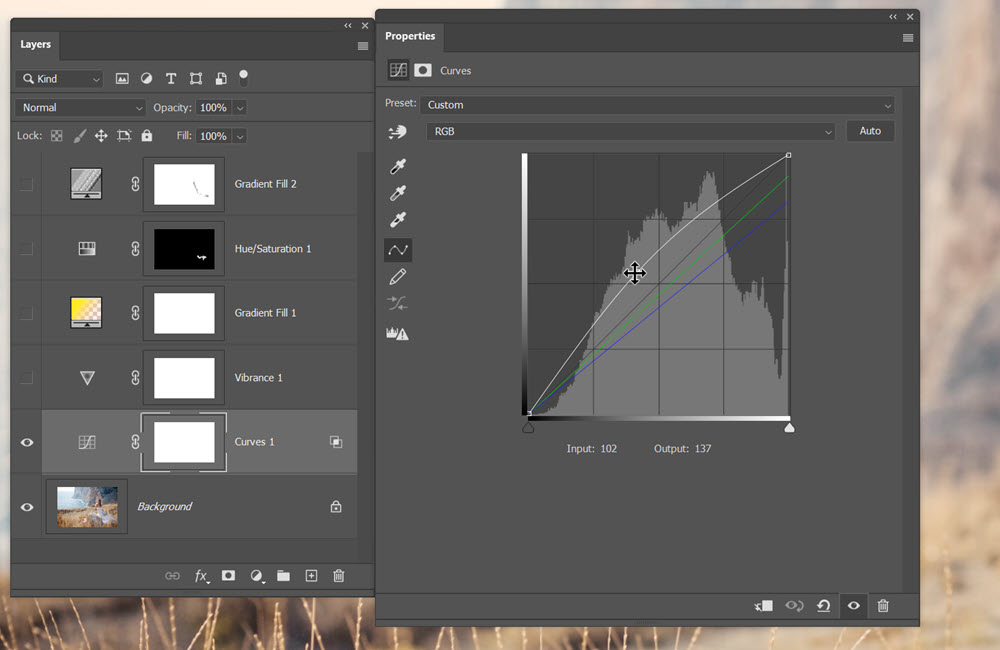
Egy általános világosítás sem árt, ha szükség van rá, ehhez RGB állásnál a görbét kicsit felhúzzuk.

Most így néz ki.

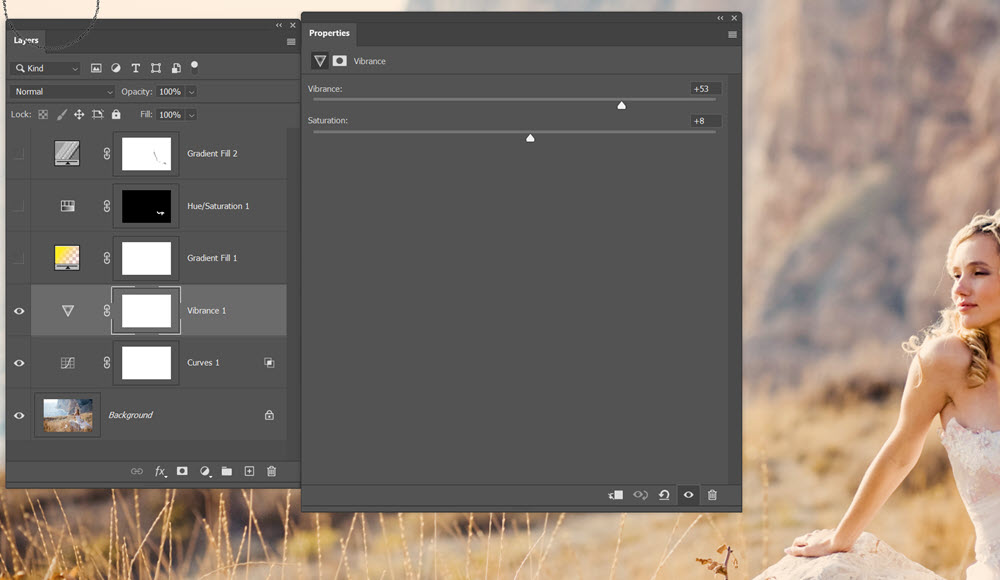
Vibrance az élénkebb színekért.

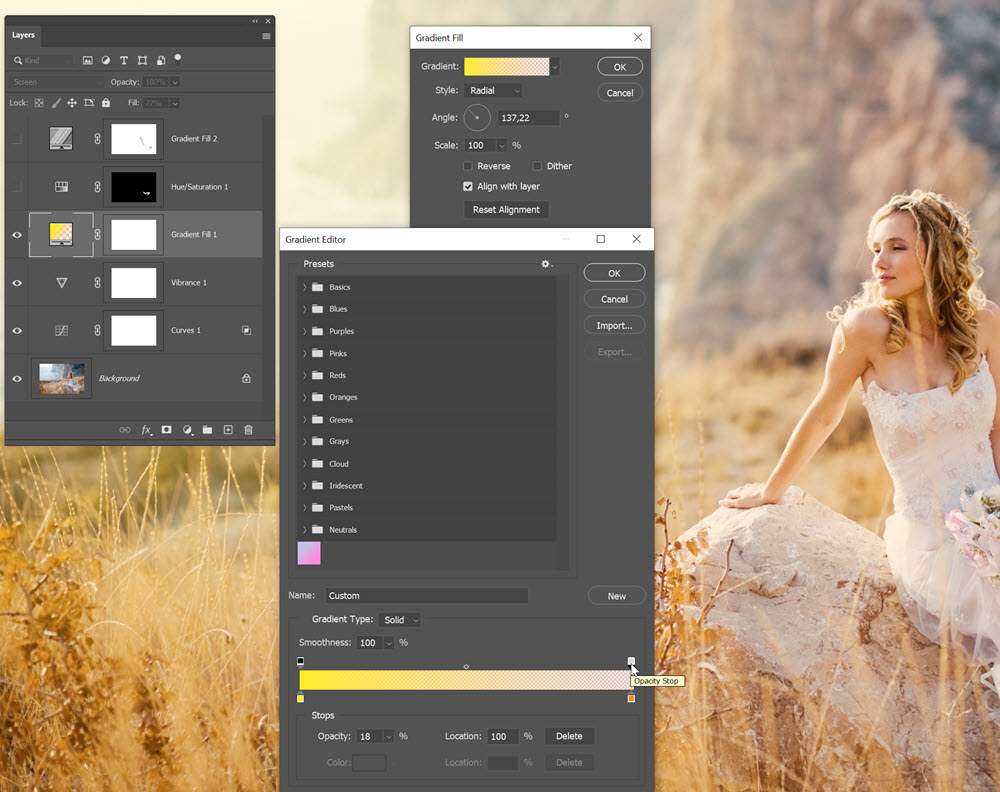
Gradient a napfényért. A rétegpalettán dupla katt a gradient ikonra (nem a maszkjára), ami megnyitja a Gradient Fill ablakot, majd ott ismét dupla katt a gradient ábrára, mire a Gradient Editorba jutunk. Ahogy látod, csak két pontja van, most nincs is szükség többre. A felső két négyzet a szín átlátszóságát mutatja, az alsó a színt. Ha valamelyik színre kattintasz, a Color mezőben megjelenik az a szín (a képen inaktív éppen), és arra kattintva, a Color Pickler ablakban tudsz más színt választani. A bal oldali ponthoz egy sárgát választottam 100 %-os látszósági értékkel, a jobb oldali egy narancsosabb szín, csak 18 %-ra állítva. A korrekciós réteg blendingje legyen Screen. Ha valami nem tetszik, állítsd a színeket, az eredményt azonnal látni. A réteg átlátszóságát is lehet csökkenteni. Figyeld meg, hogy más lesz, ha az Opacity-t csökkented, és más, ha a Fill-t. Nézd meg, melyik tetszik jobban.

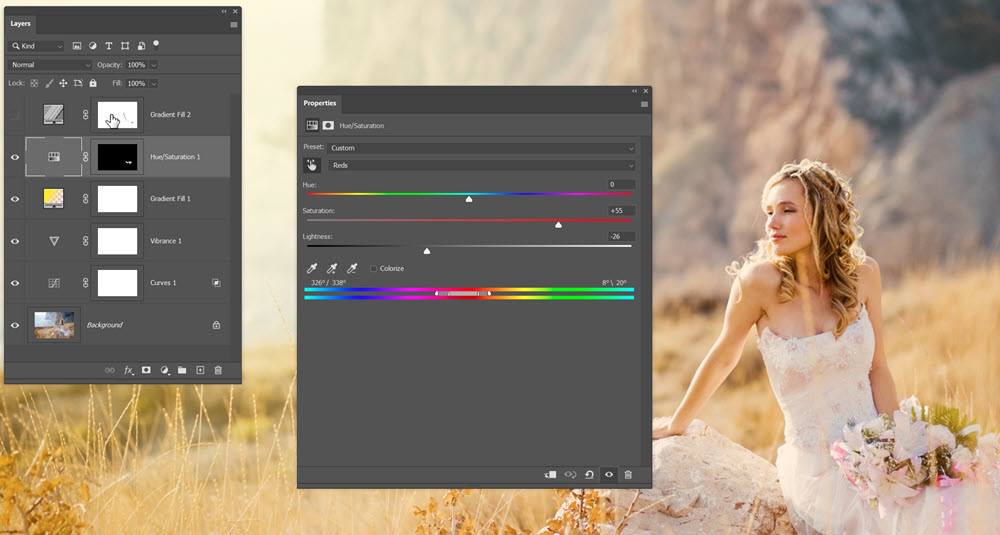
Ez a réteg akkor kellhet, ha van egy szín, amit jobban kiemelnél. Ehhez egy Hue/Saturation rétegre van szükség. A kis kéz ikon kiválasztva, arra a színre kattints, amit szerkesztenél. Én a csokron lévő szalag színét szerettem volna erősíteni, ezért arra kattintva, a Saturation-t emeltem. A maszkot Ctrl+I-vel megfordítva, csak azon a részen festettem vissza, ahol a változást akartam. Elméletileg csak az adott szín volt kijelölve, de ez a szín lehet, hogy ott is van, ahol nem szükséges a változtatás.

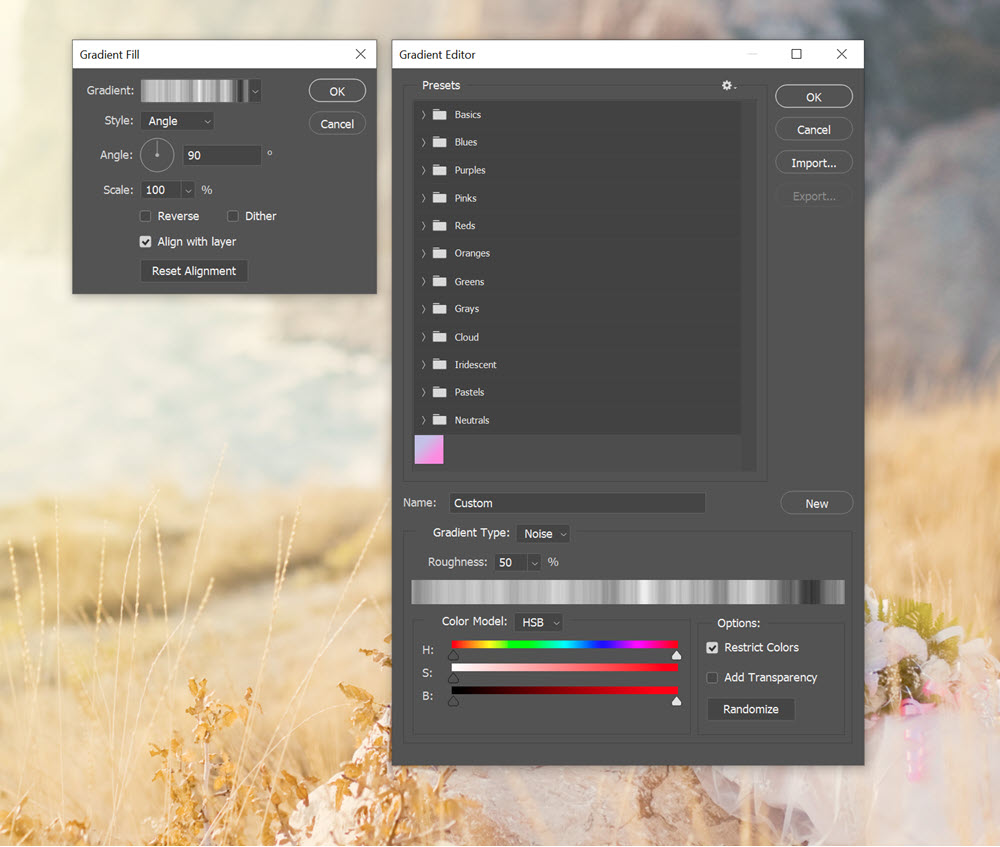
Most jön egy igazi „sugár”. Ehhez ismét egy Gradient rétegre lesz szükség. A Gradient Type: Noise, a Color Model: HSB (Hue/Saturation/Brightness) Az S-t, vagyis a Saturation-t húzd el teljesen balra, így fekete-fehér lesz.

A Style: Angle, a réteg blendingje Soft Light

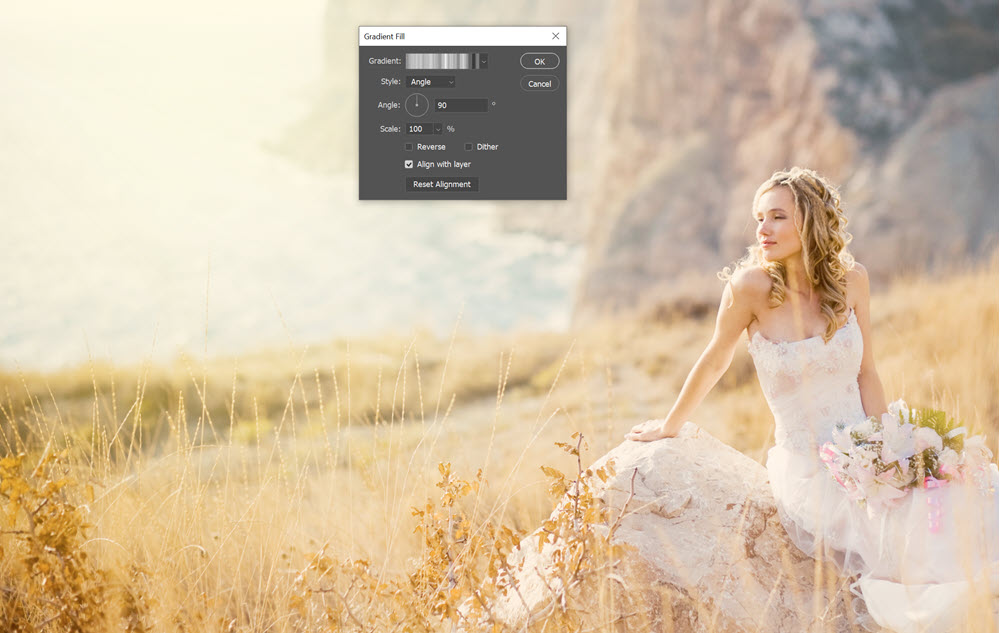
A sugár irányát tudod változtatni az egérrel, ha a mozgató eszköz aktív, és a Gradien Fill ablak nyitva van. (Ha már bezártad, dupla katt a rétegpalettán az ikonra). Mutatom videón, hogy látszik.
Természetesen nézd meg, hogy a fotón merről jön a fény, és onnan induljon a sugár is.

Ha a szerkesztés során felveszed a lépéseket egy action-ben, akkor a következő fotónál már csak egy kattintás az alap, majd a korrekciókat ahhoz a képhez igazítod. Itt például nem kellett a vibrance, és a napsugarak is az ellenkező oldalról jönnek.

Remélem, elég napsugaras lett:)






0 hozzászólás