Az áprilisi Bingó egyik feladata a retró. Ezt a hangulatot persze sokféleképpen el lehet érni, egy lehetséges változat, amit én készítettem.

Mutatom lépésről-lépésre.
A fotó átalakítása során ezekből a textúrákból használtam, melyeket ingyen le lehet tölteni.
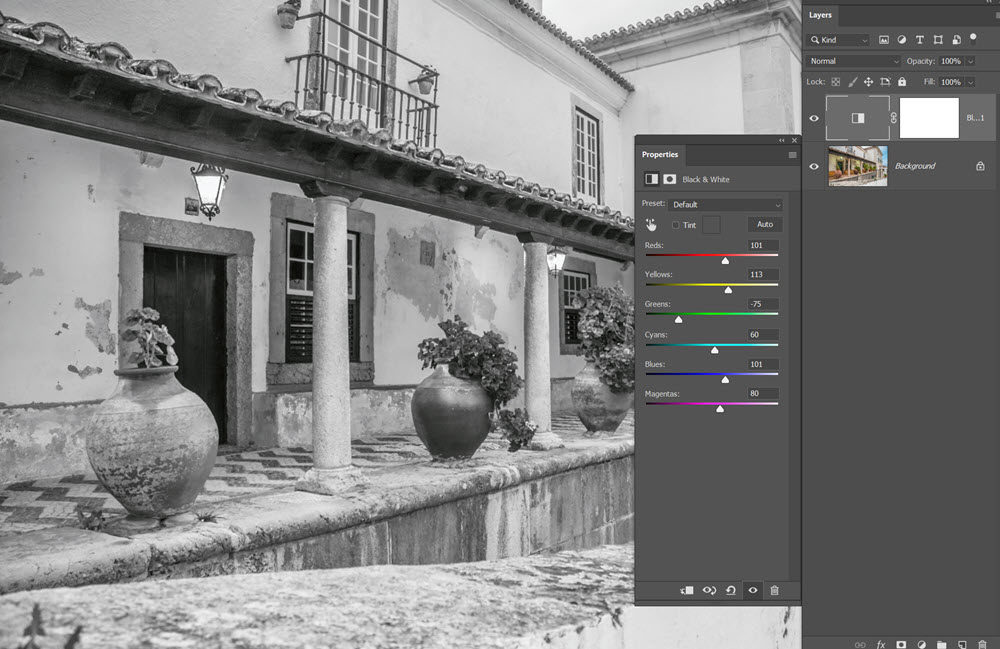
A fotóra először egy Black & White korrekciós réteg került. A csúszkákkal lehet szabályozni, hogy az egyes színek mennyire legyenek világosak vagy sötétek.

Természetesen a saját fotóhoz kell állítani az értékeket, és jobb, ha nincs benne teljesen fekete és teljesen fehér rész, hisz a régi fotókra az nem jellemző.

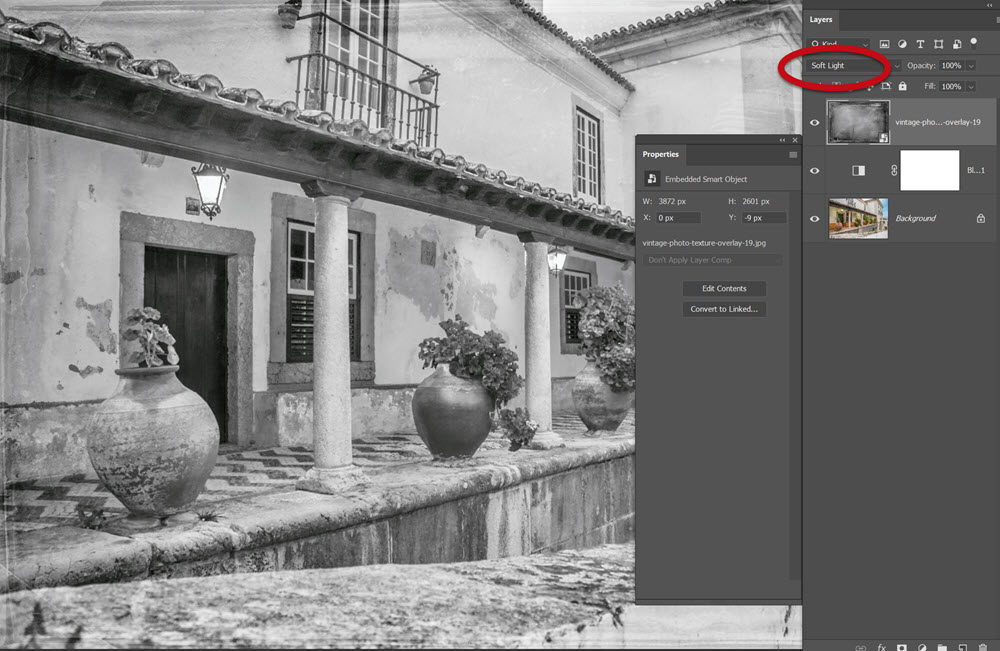
A letöltött textúrákból lehet válogatni. Kerülhet rá több is, változó blendinggel, és az átlátszósággal is játszhatunk.

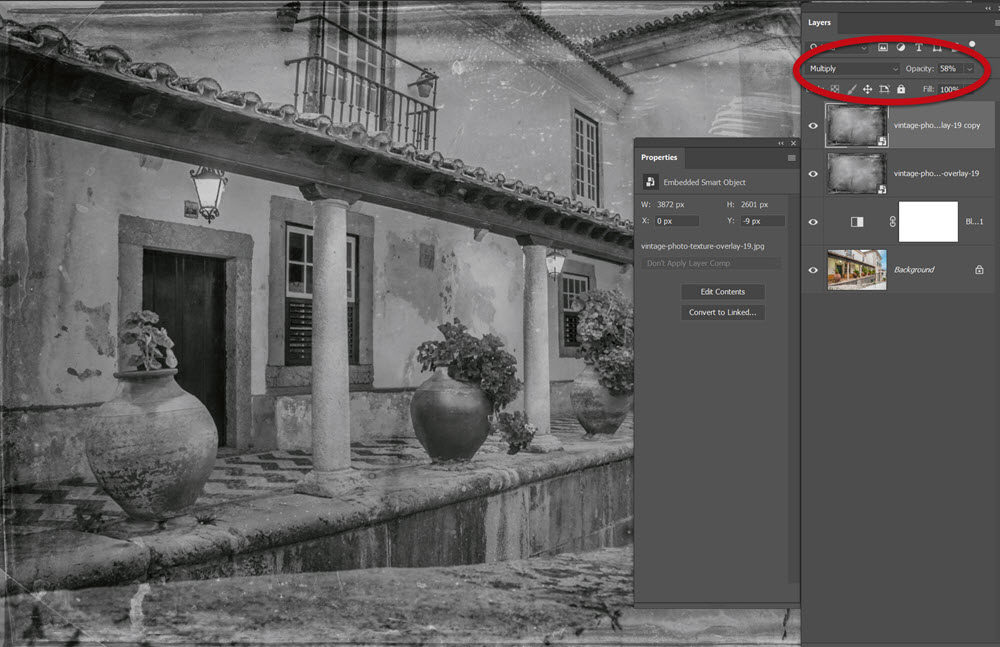
Én ugyanazt tettem rá még egyszer csak Multiply blendinggel, és kicsit visszavettem az átlátszóságból. Az is megoldás lehet, ha túl sötét, hogy egy Curves korrekciós réteggel világosítunk rajta.

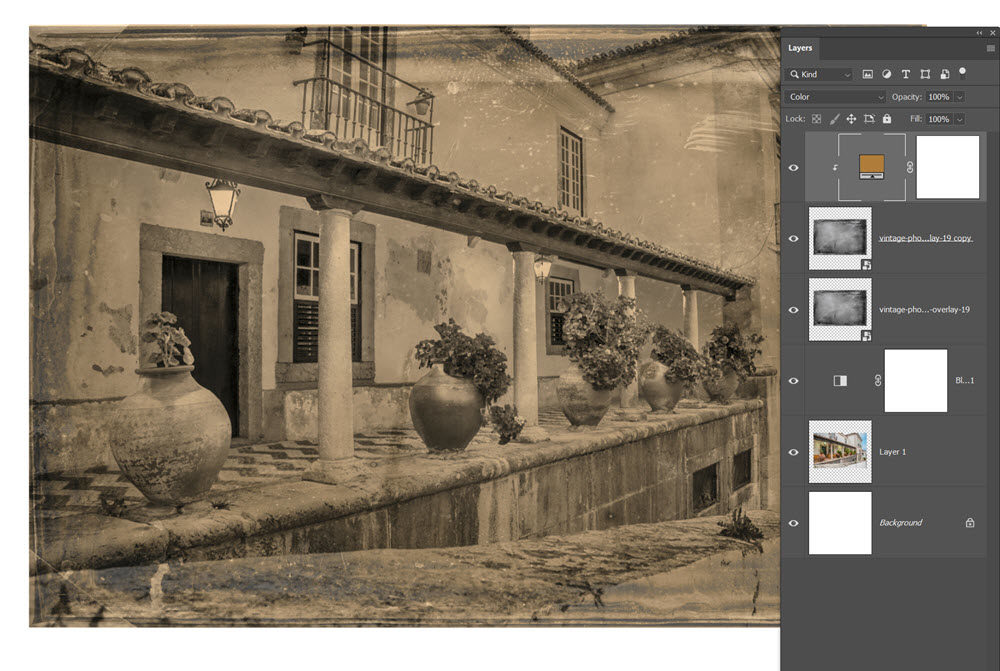
Ha valamilyen barnás tónus jobban tetszene, egy Solid Color korrekciós réteggel megoldható. Itt a color blending a jó választás.

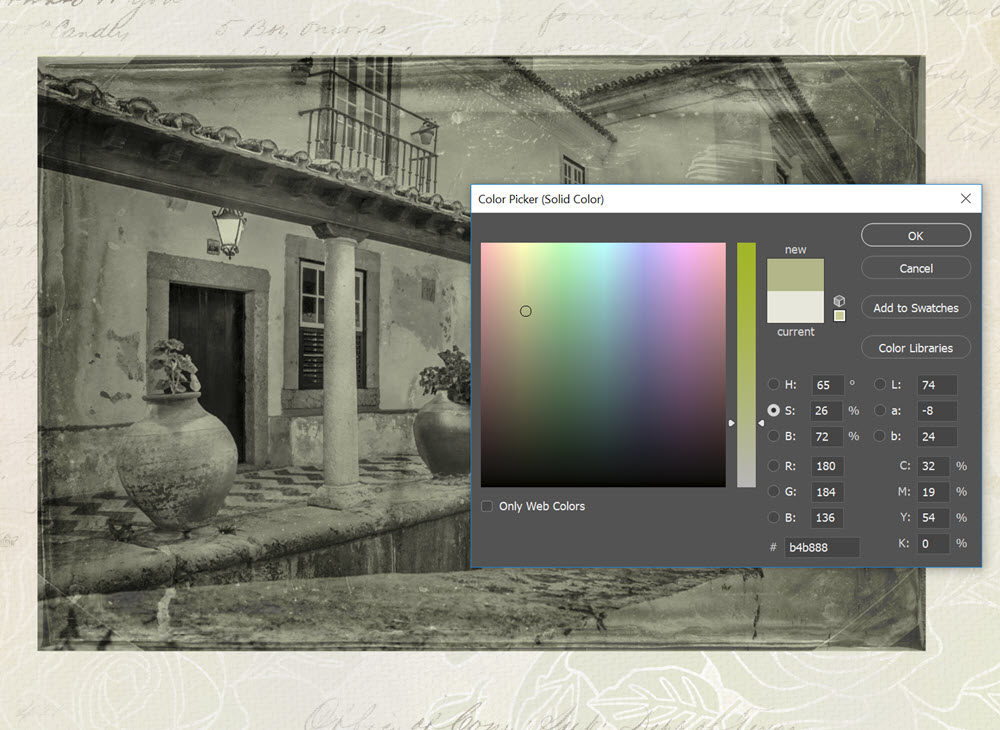
Ezen a ponton jutott eszembe, hogy egy háttérpapírra tegyem az egészet, mert a színt érdemes ahhoz igazítani. A Color Pickler ablakban a pipettával lehet színmintát venni a háttérből. A HSB-nél a H a Hue vagyis a szín, ahhoz nem érdemes nyúlni, hisz azt a pipettával már beállítottuk. Az S a Saturation vagyis színtelítettség, azt lehet kicsit növelni, illetve a B a Brightness vagyis a világosság, azt lehet csökkenteni. Legalábbis én ezt tettem, ha más tetszik, akkor variáld, ahogy neked jó:)

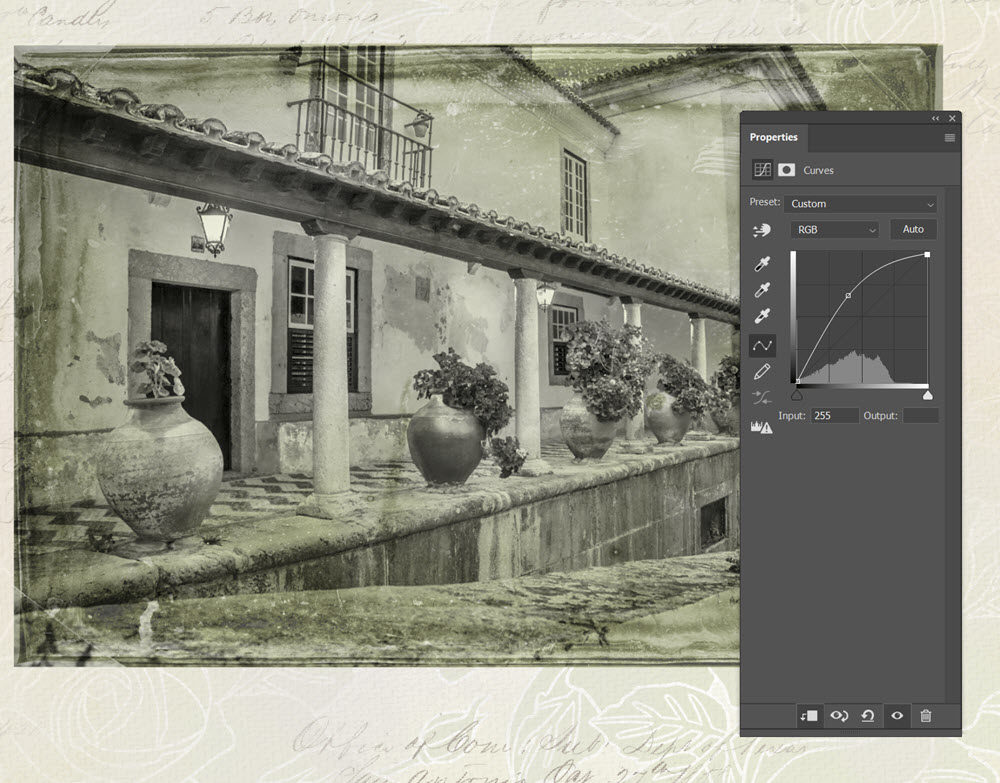
Kicsit sötétnek tartottam, így egy Curves réteggel világosítottam rajta.

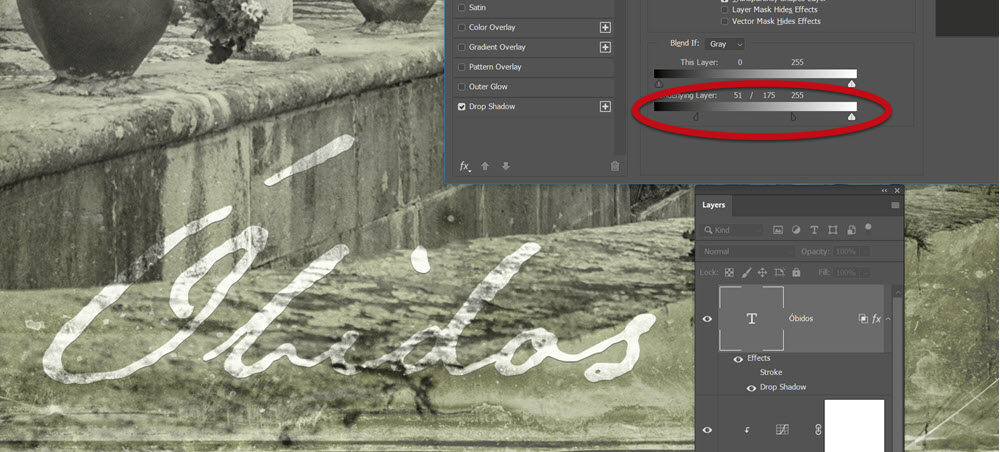
Lehet rá szöveget is írni, és hogy az is egy kicsit töredezett legyen, a Layer Style ablakban az alsó csúszkát kell kicsit arrébb vinni. A kis háromszög kettészedése szebb átmenetet ad. Ehhez az ALT lenyomása mellett kell az egérrel megmozgatni.

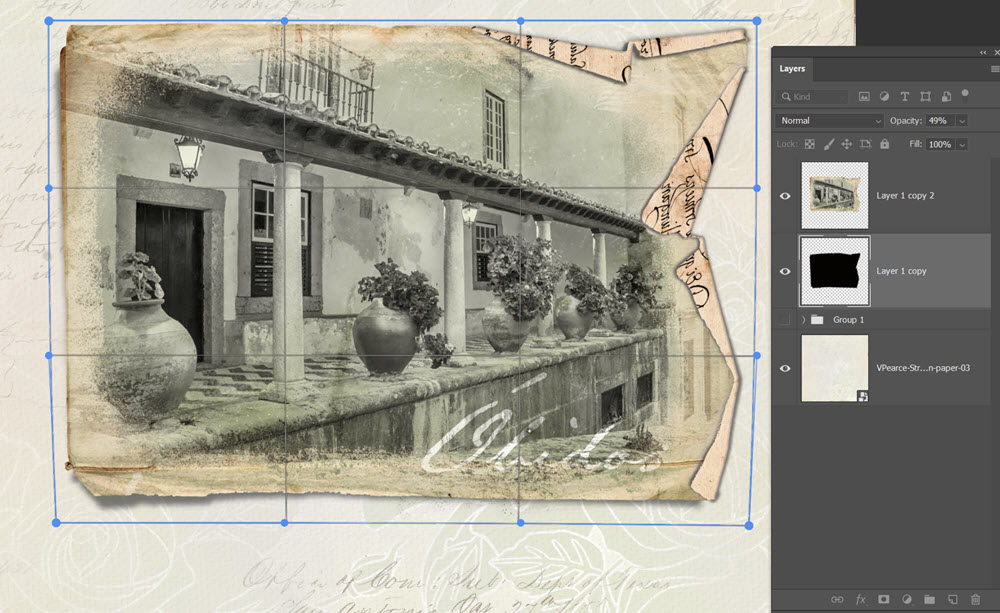
A széle még túl szabályos, érdemes kicsit ezt is megtépázni. Ehhez én most a galériában fellelhető action-t használtam. A csomagban egy action és egy pattern található, mind a kettőt be kell húzni a Photoshop-ba. A képhez tartozó elemekből kell egy összemosott változat. A háttér legyen kikapcsolva, a legfelső réteg kijelölve, és CTRL+SHIFT+ALT+E. Ezzel kapunk egy összemosott réteget, amire jobb klikk, és Convert to Smart Object, így intelligens objektum lesz belőle. Duplakatt a kis képre a rétegpalettán, így egy külön ablakban nyílik meg. Fontos, hogy itt a rétegből háttér legyen. Layer > New > Background from Layer, mert csak így működik az action.

Már csak az action-t kell elindítani, és egy pillanat alatt elkészül.

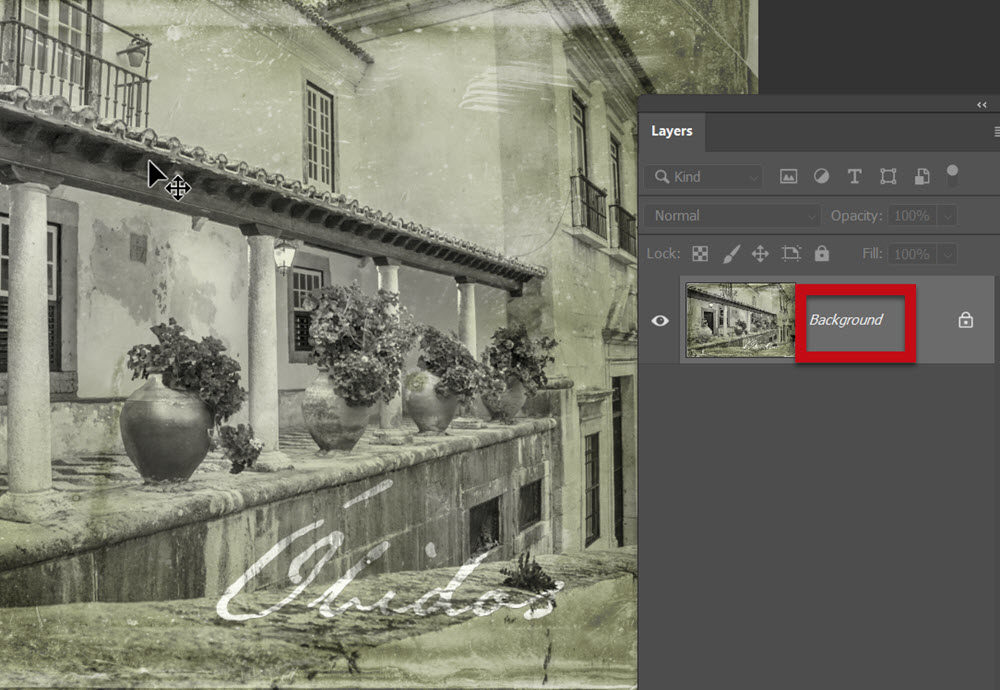
Az elkészült fotót kerüljön a háttérre, a fotó alkotórészeit ki is dobhatjuk, vagy egy Group-ba rendezzük, és kikapcsoljuk. A plusz árnyékhoz kell egy rétegmásolat, amit az Image > Adjustments > Hue/Saturation ablakban a Lightness-szel feketére sötétítünk. Filter > Blur > Gaussian Blur, hogy életlen legyen, az Opacity-t szükség szerint lehet csökkenteni, és a Warp eszközzel kicsit torzítsunk rajta.

Már csak pár díszítő elem kell rá, és el is készült.





0 hozzászólás