A CEWE-Bingó heti feladata egy karácsonyi hangulatú oldal elkészítése, amin van egy idézet is. Az enyém ilyen lett:

A címfelirat elkészítése nagyon egyszerű, és „világító” jellege jól illik az ünnepi oldalakhoz.
Érdemes rögtön egy sötét háttérrel kezdeni, amit persze le lehet majd cserélni, de a hatás sötét papíron érvényesül.
Válassz egy betűtípust. Ha egy-egy betűt kijelölve alul más szín látszódik, akkor abból a betűből található más variáció is a készletben.

Alapból itt nem értek össze a betűk, ezen úgy lehet javítani, hogy két karakter közé viszed a szövegíró eszköz kurzorját, és az Alt nyomva tartása mellett a balra mutató nyilat nyomkodod a billentyűzeten. Értelemszerűen a jobbra nyíllal ellenkező irányba lehet mozdítani. Így már jobban néz ki.

A szövegből shape-et csinálunk. A legújabb Photoshop-ban ez már a Properties palettán is rajta van, de elérhető a rétegpalettán jobb klikkre a szöveg rétegen is (a szürke részen, nem a T ikonon).

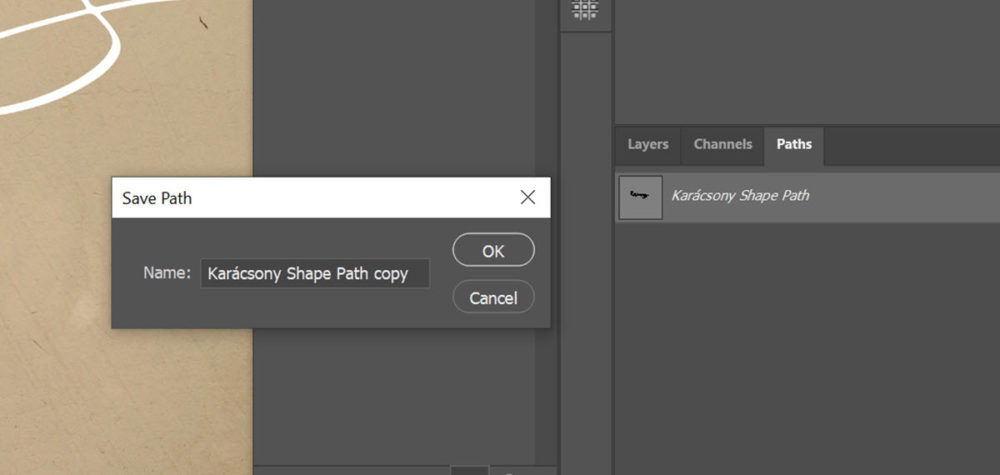
Ezt el kell menteni. A Path palettán dupla kattintás, a megjelenő ablakot csak le kell okézni.

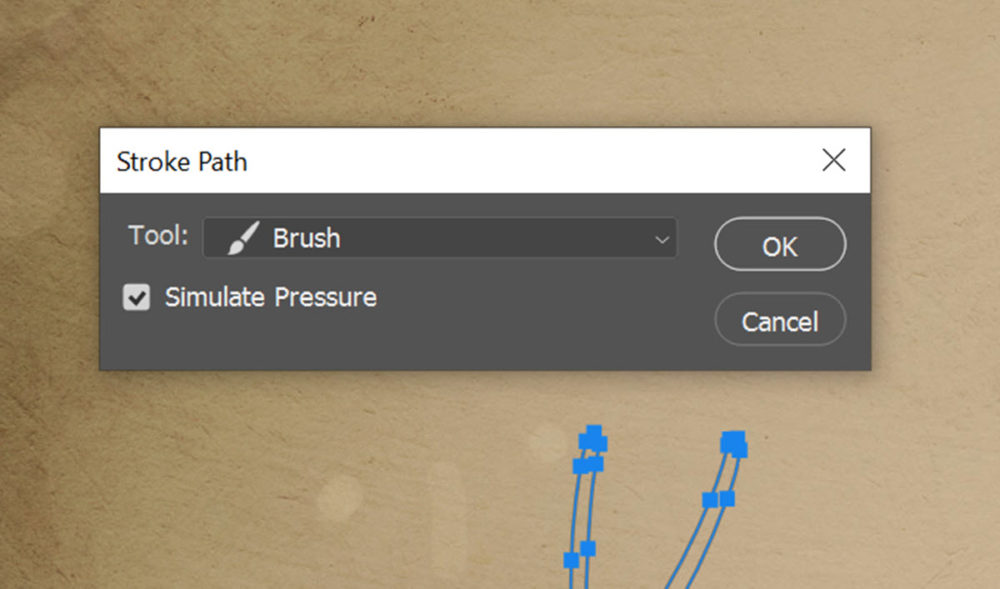
Most valamilyen „szőrösebb” ecsetre lesz szükség. Pár próbálkozásra biztos szükség lesz, míg meg leszel elégedve az eredménnyel. Nyiss egy új réteget, a path legyen aktív, vagyis az oldalon lásd, majd a Path palettán alul katt a Stroke path ikonra (balról a második).

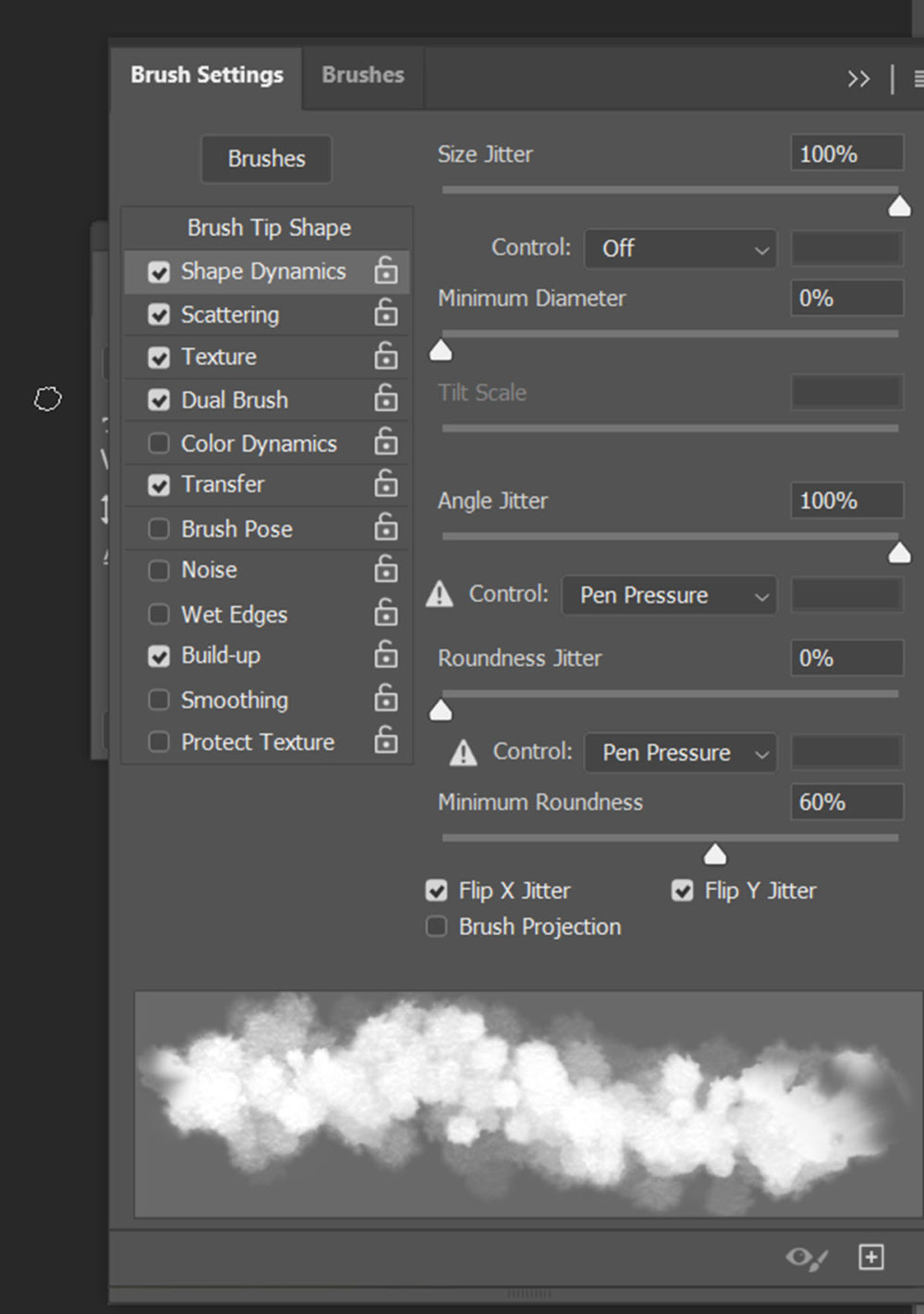
Én egy ilyen pacás ecsetet választottam, a beállításokat nem érdemes követni, más ecsetnél más kell. Ráadásul én is csak próbálkoztam ezzel-azzal, szóval semmilyen tudatos szerkesztés nincs benne:)

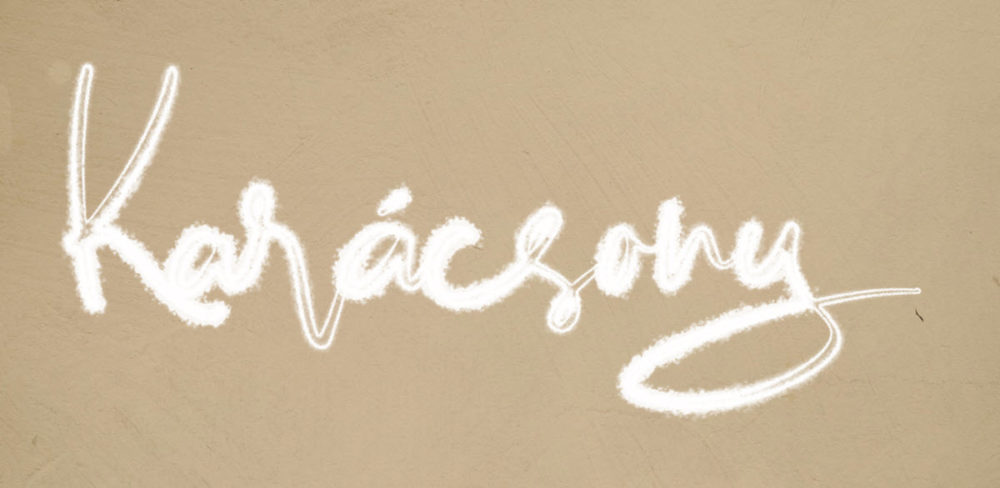
Ilyen lett:

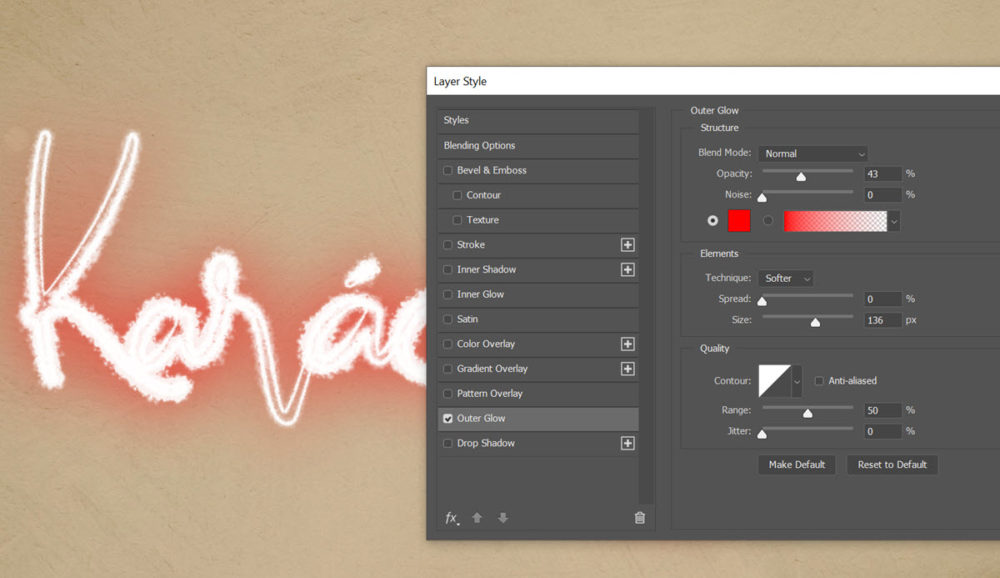
Már csak egy kis Layer Style kell hozzá, abból is leginkább az Outer Glow, ami a világító hatást adja. Színt bármikor meg lehet változtatni. Először nagyobb értkre állítottam a Size-ot, kisebb átlátszósággal.

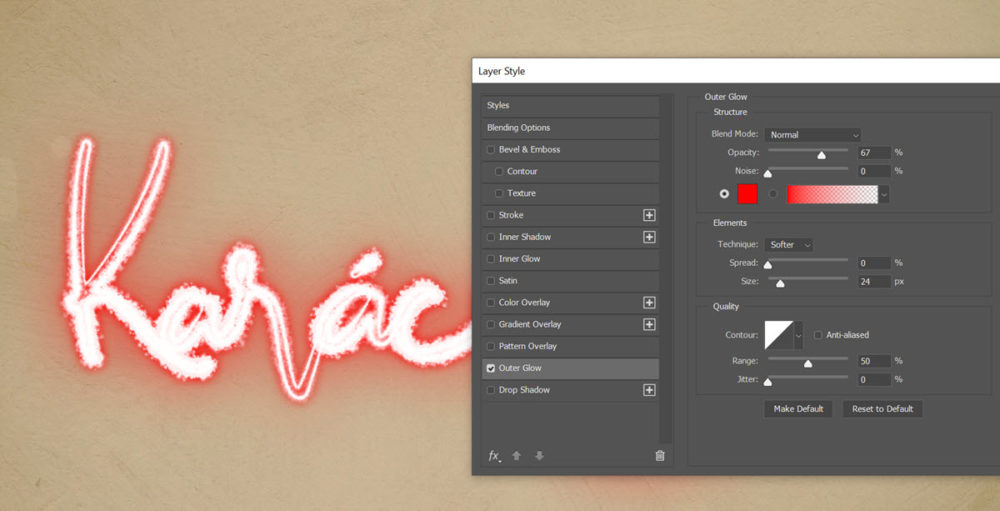
Jött egy rétegmásolat, ahol módosítottam az értékeket. Opacity értéke nagyobb, illetve a méret kisebb, így lett egy sötétebb keret is.

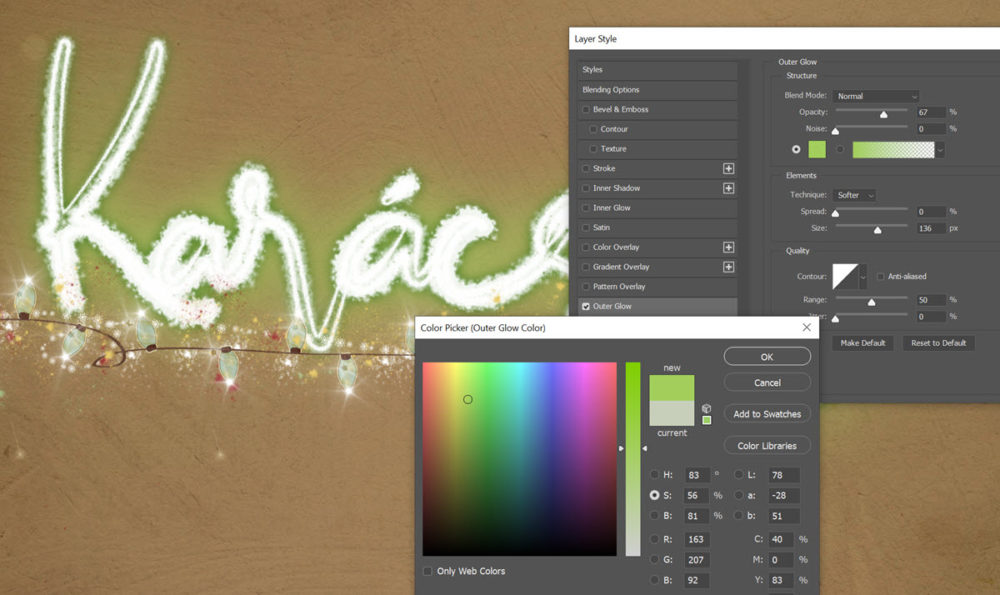
Bármikor visszaléphetünk, és változtathatunk a beállításokon, ha a fotó vagy kiegészítők szükségessé teszik.

Más betűtípussal, színnel és rétegstílussal egész más eredményt kapunk, szóval érdemes kísérletezni.




0 hozzászólás