Van pár kedvenc scrapkészlet-tervezőm, ilyen Rebecca McMeen is. Legutóbb ezt a pár elemet vettem tőle:
Kicsit modernizált viaszpecsét, ami nagyon jól mutat egy oldalon. Gondoltam, megpróbálok én is készíteni egyet, hisz annyi mindent lehetne „pecsételni” vele, és ha van egy alap, akkor a színét, mintáját már könnyen lehet alakítani. A végeredményt persze azonnal be kellett vetni. Ilyen lett:

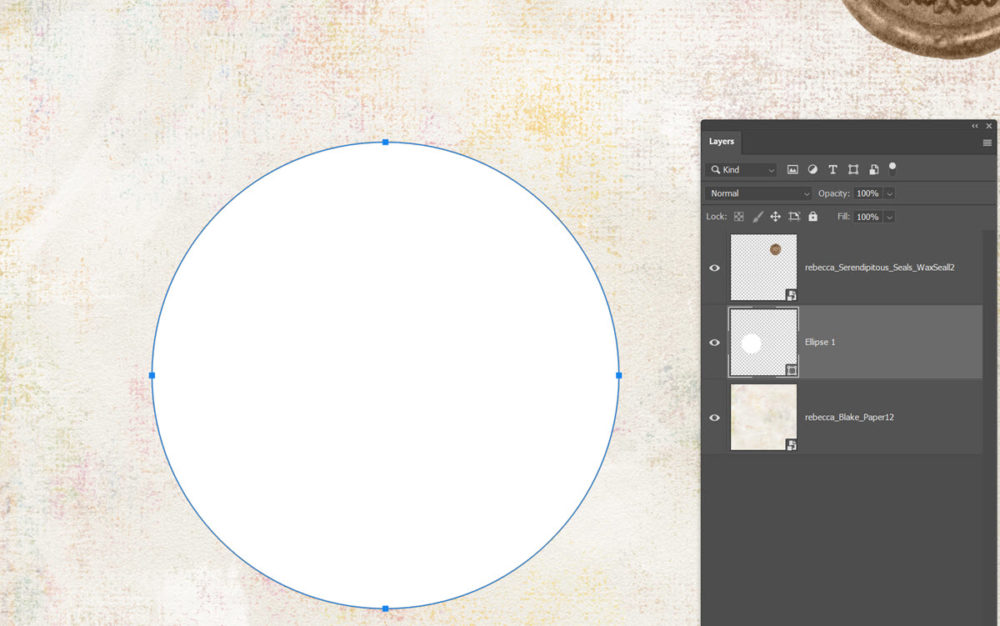
Először az Ellipse Tool-lal készítettem egy kört. Ehhez az eszköz használata mellett a Shift-et kell nyomva tartani.

Ugyanezt megteheted az Elliptical Marquee Tool-lal is, akkor a kör alakú kijelölést egy külön rétegen ki kell tölteni egy színnel.
A réteget Smart Object-té kell alakítani, legegyszerűbben jobb klikk a rétegpalettán a rétegen, és ott Convert to Smart Object.
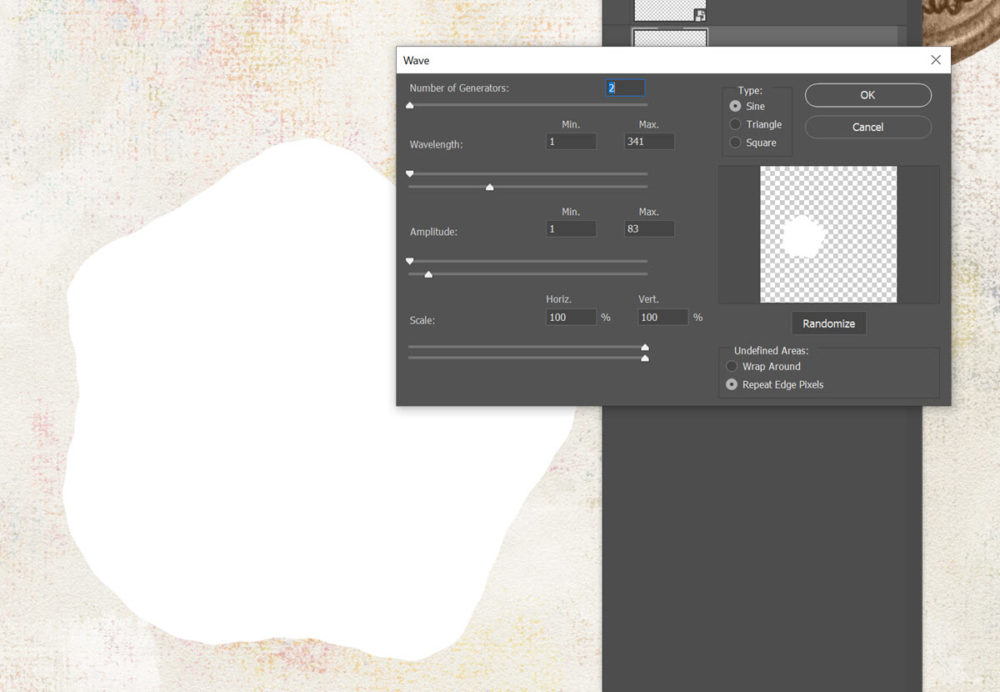
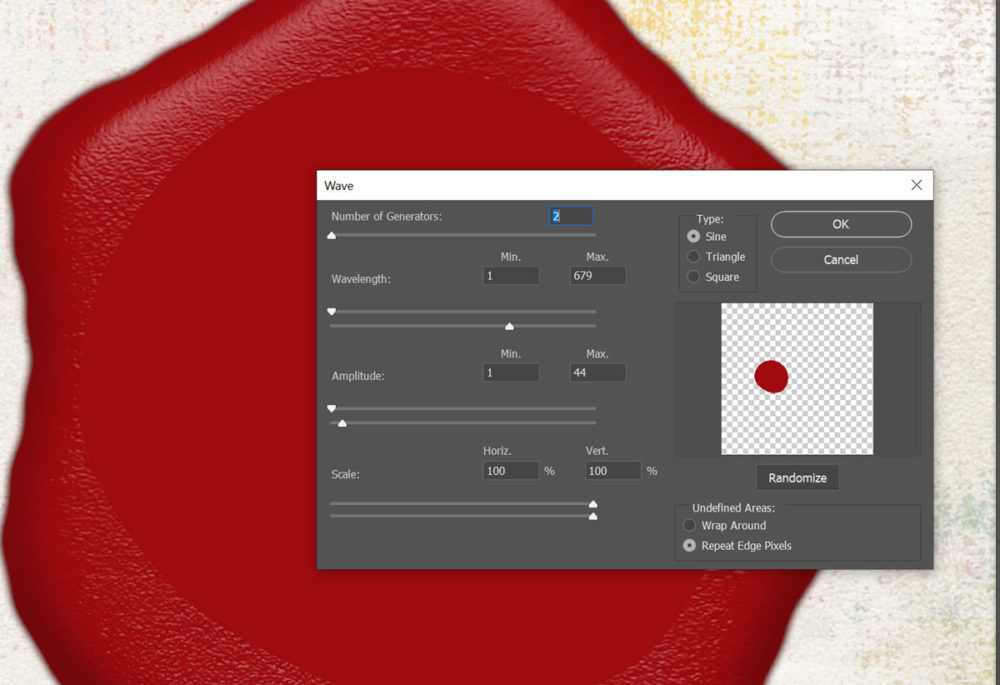
A viaszpecsét nem ennyire szabályos, ezért a következő lépés a Filter > Distort > Wawe. Írhattam volna, hogy lépések, mert kellett egy pár próba ahhoz, hogy tetsszen. Mivel Smart Object, a szűrő a rétegpalettán külön megjelenik, arra dupla klikk, és újra megnyílik az ablak.

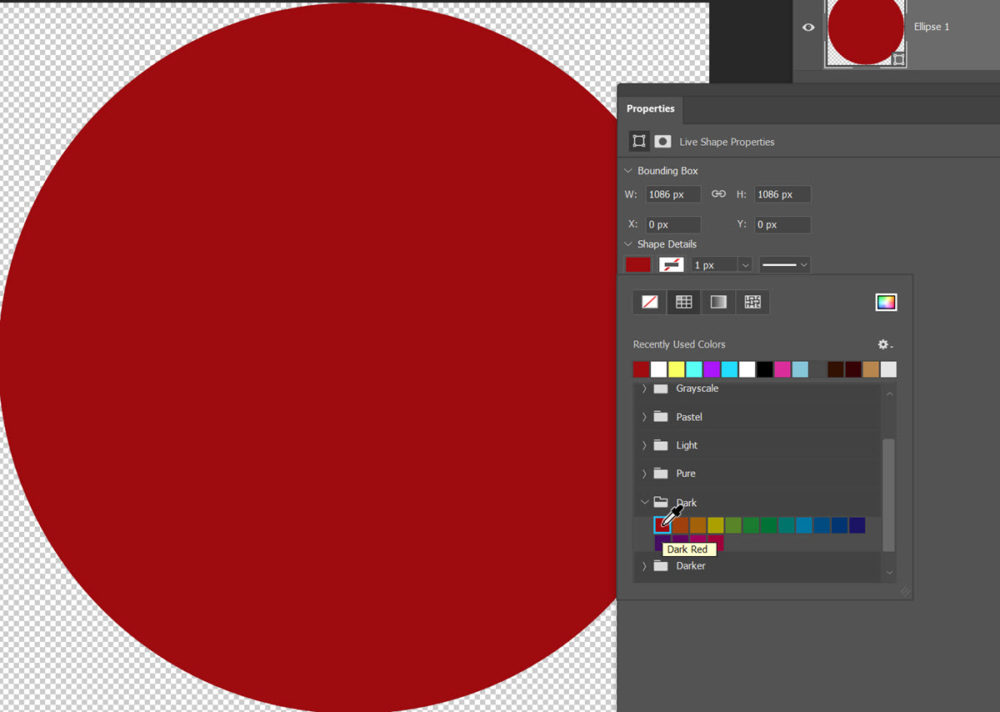
Adtam egy színt hozzá, amit bármikor meg lehet változtatni. Ehhez a rétegpalettán a kiskép jobb alsó sarkában lévő, smart object-et jelölő ikonra kell duplán kattintani, amire új ablakban nyílik meg. Ilyenkor a filter hatása nem látszik, vagyis jelen esetben ismét kör lesz, de mentés és bezárás után visszaáll a forma.

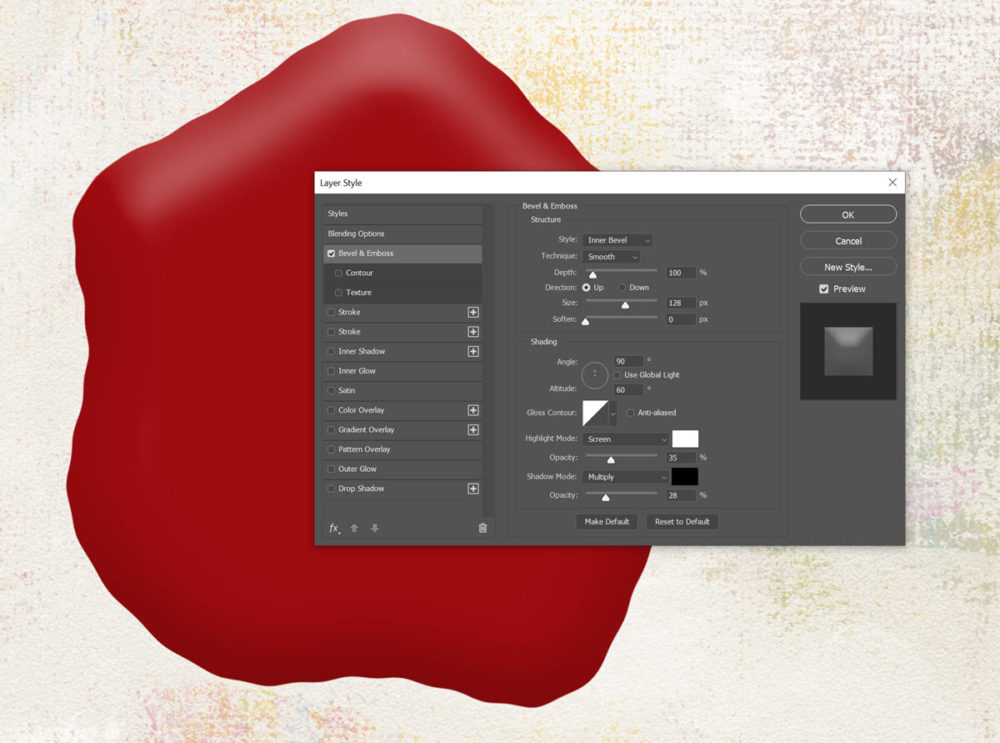
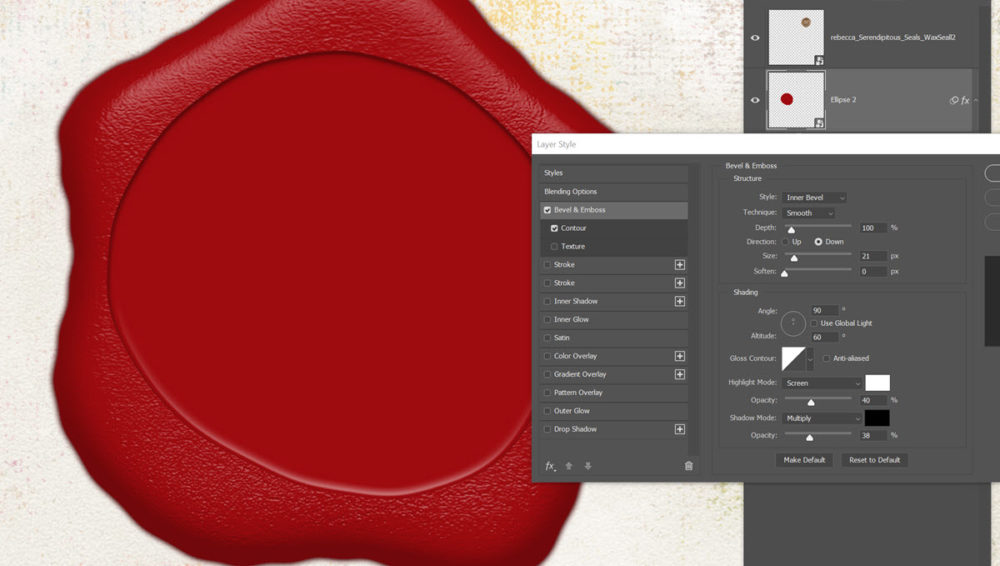
Most jön pár rétegstílus. A rétegpaletta alján az fx-re katt, és Bevel & Emboss. Az értékeket a saját elemedhez igazítsd!

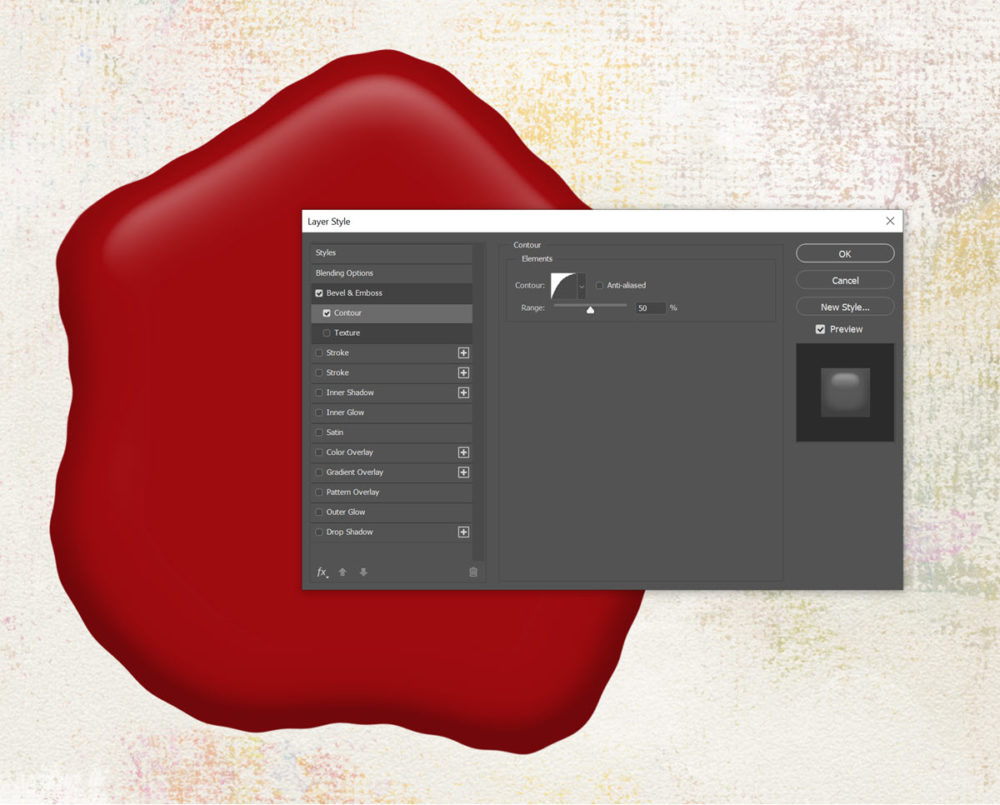
Contour.

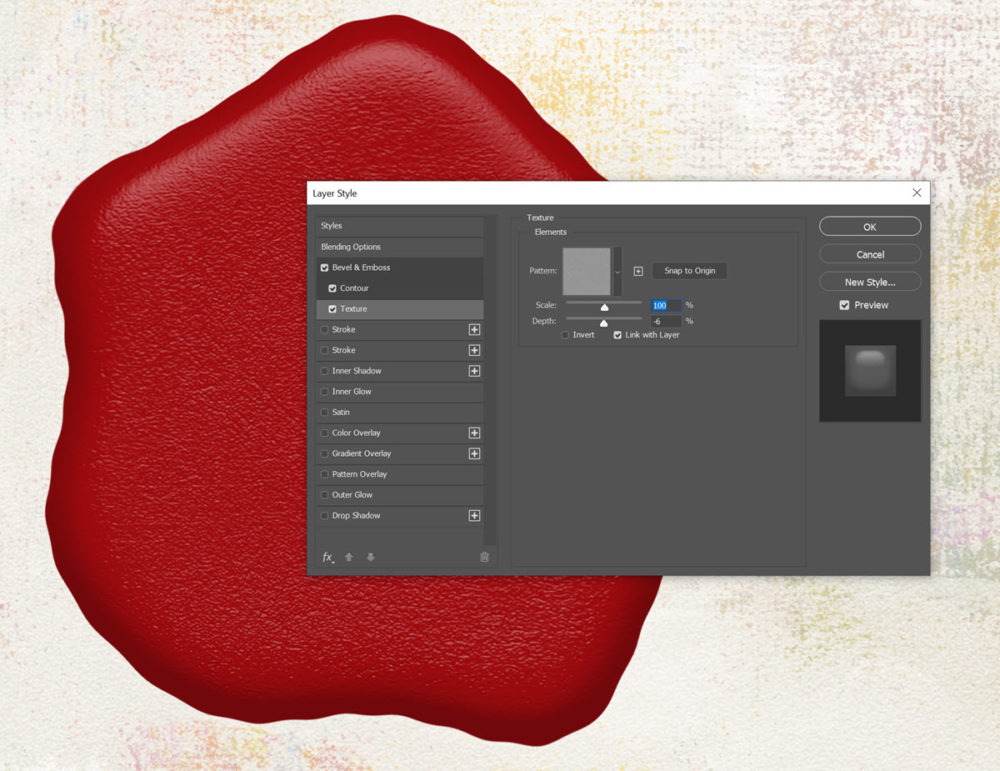
Jöhet rá esetleg egy kis textúra is.

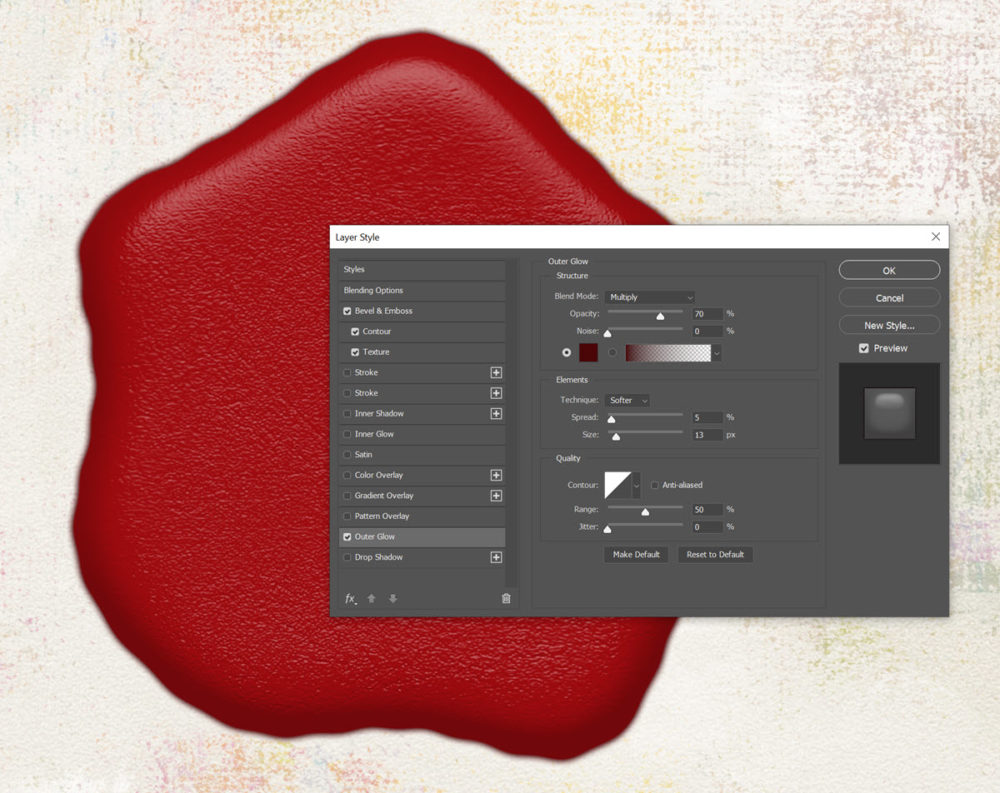
És Outer Glow.

Most a belső rész jön, ahol a pecsét van. Ehhez egy új kör alakú alakzat, legyen ebből is smart object, majd jöhet itt is a Wave, csak elegendő kisebb torzítás.

Erre is Layer Style.

A következő lépést videóban mutatom. Először kijelöljük ezt a második alakzatot, majd az előbb készült legyen aktív, és az Alt lenyomása mellett katt az Add layer mask ikonra. Így az alsó elemből kimaszkoljuk a felsőt, ezáltal az alsót „kilyukasztottuk”, és a rétegstílus így a belső oldalán is érvényesülni tud.
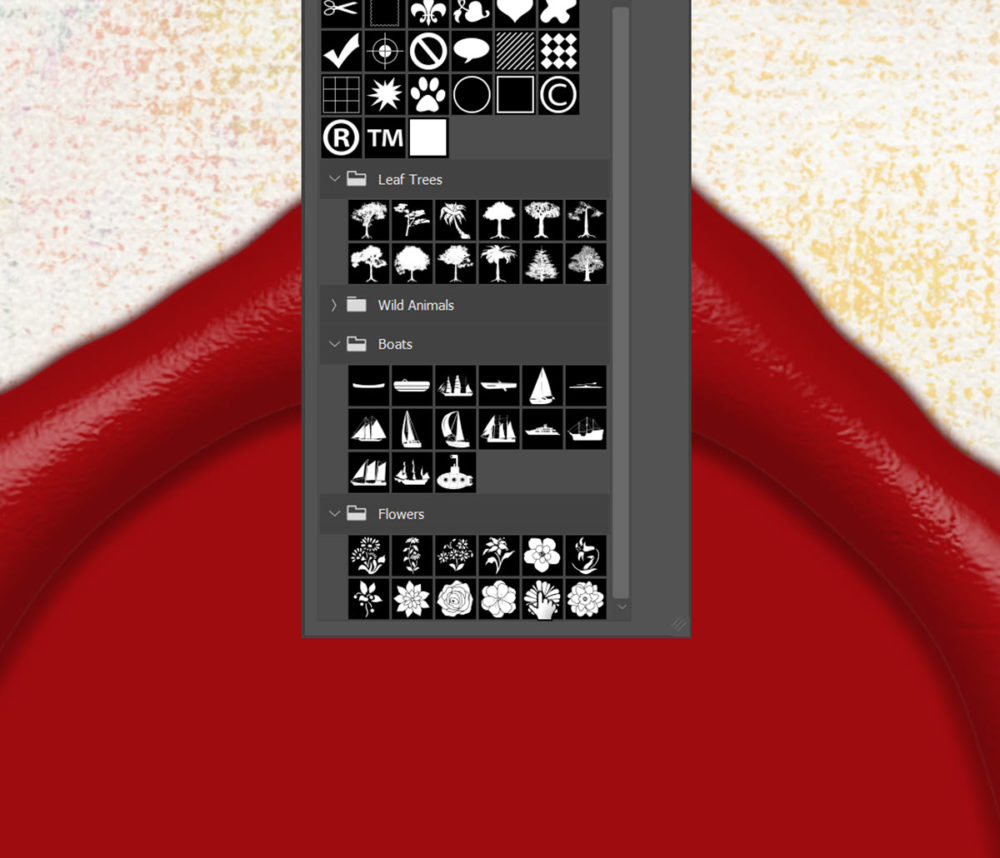
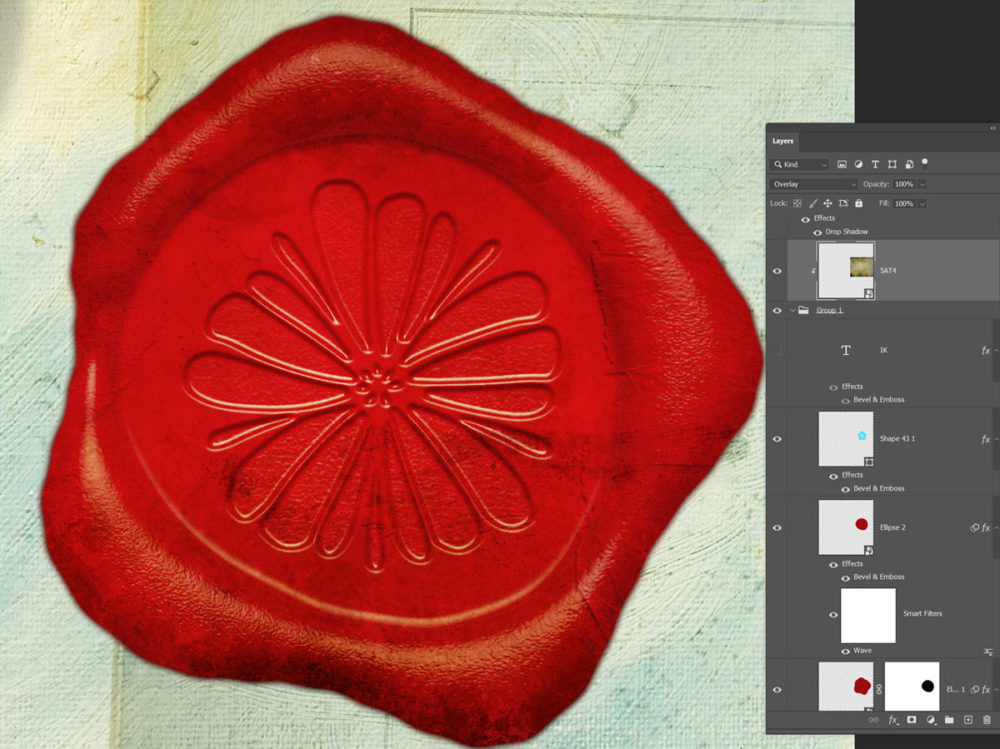
Ez idáig az alap, és most a közepére tehetünk valami mintát, lehet ez egy shape.

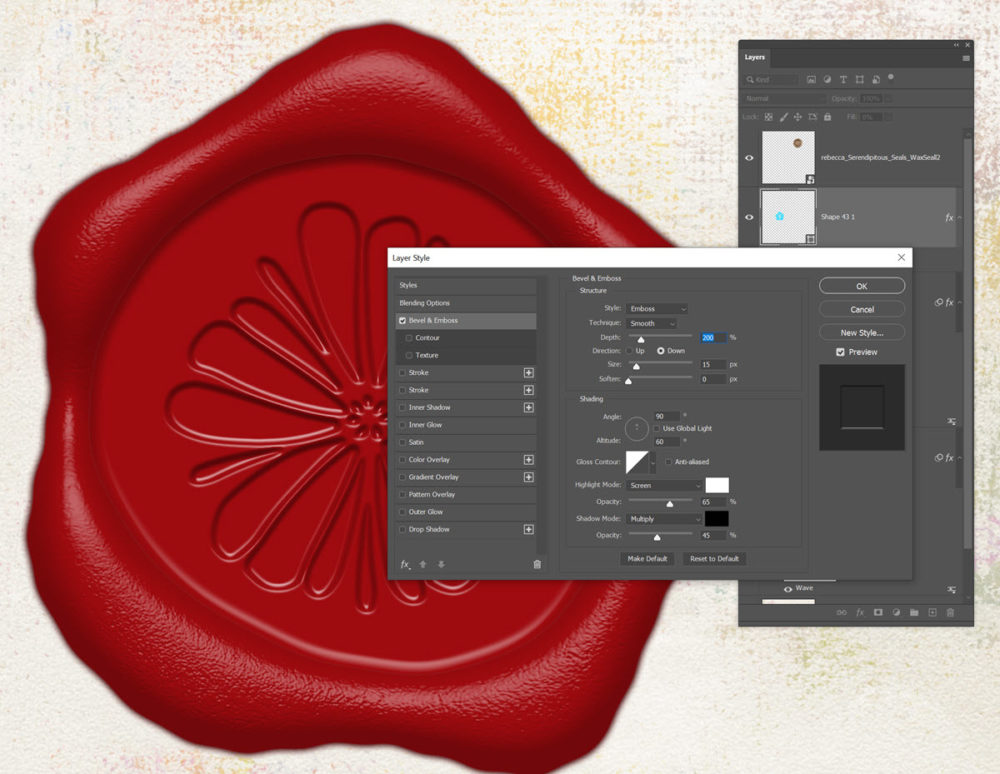
Erre is jön rétegstílus. A Fill-t teljesen le kell húzni, így maga az elem nem látszódik, csak az alkalmazott effekt.

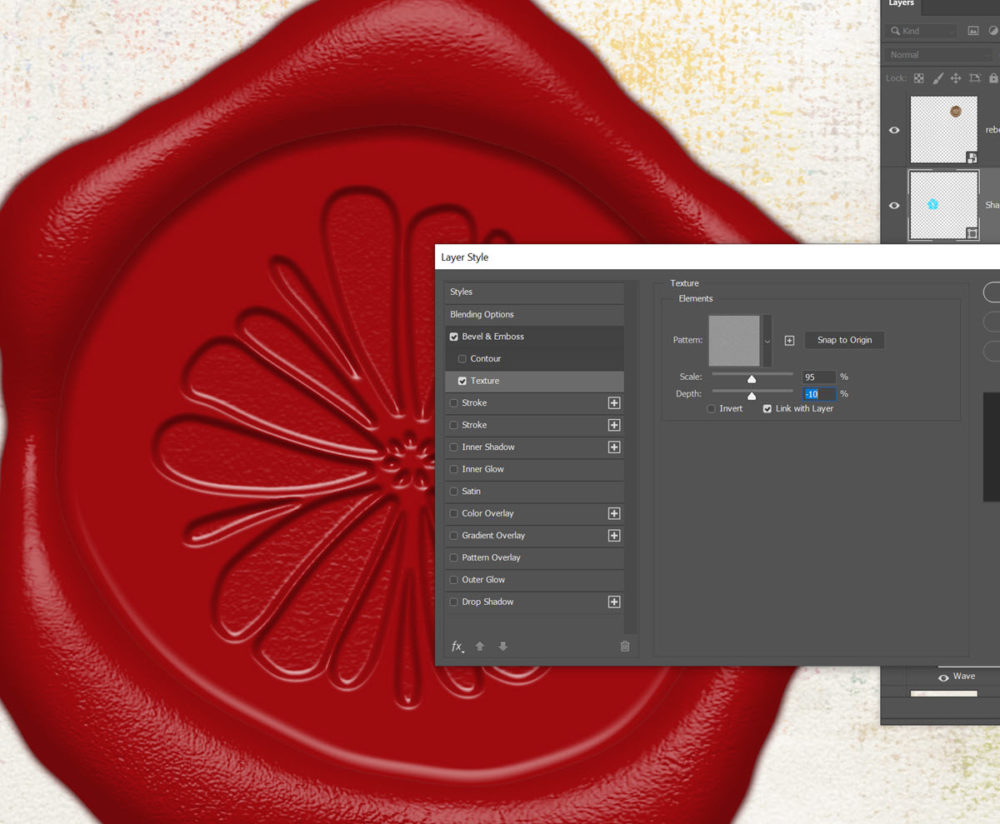
Lehet itt is alkalmazni a textúrát, de maradhat simán is.

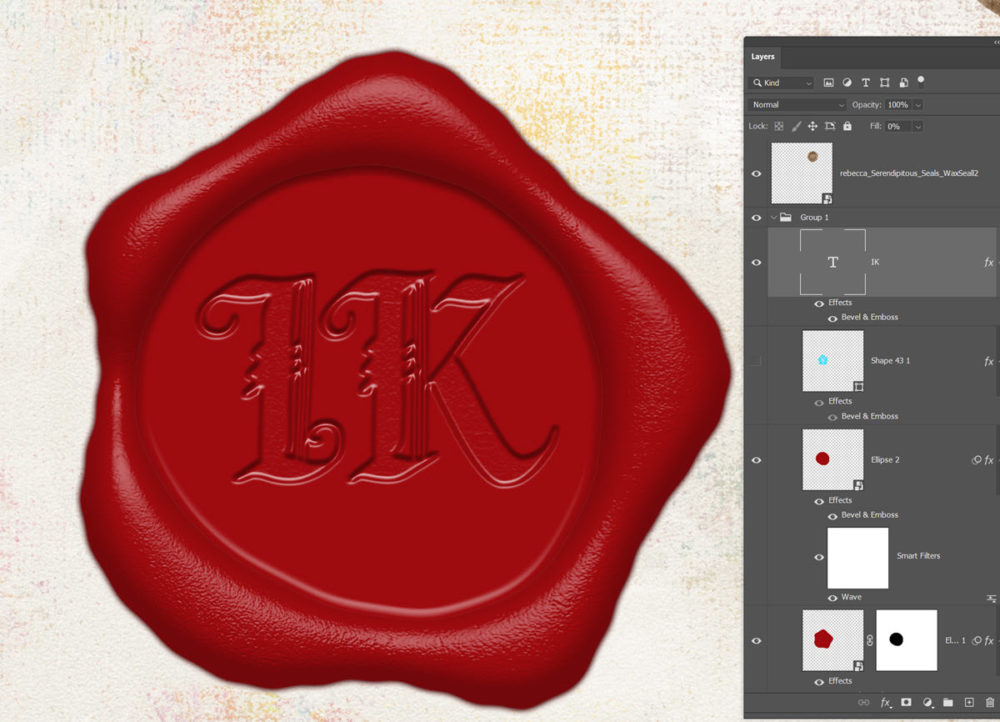
Kör alakú path-ra is írhatunk, vagy monogramot tehetünk rá.

Az egészet beraktam egy Group-ba, és tettem az egészre egy textúrát, hogy a felület izgalmasabb legyen.

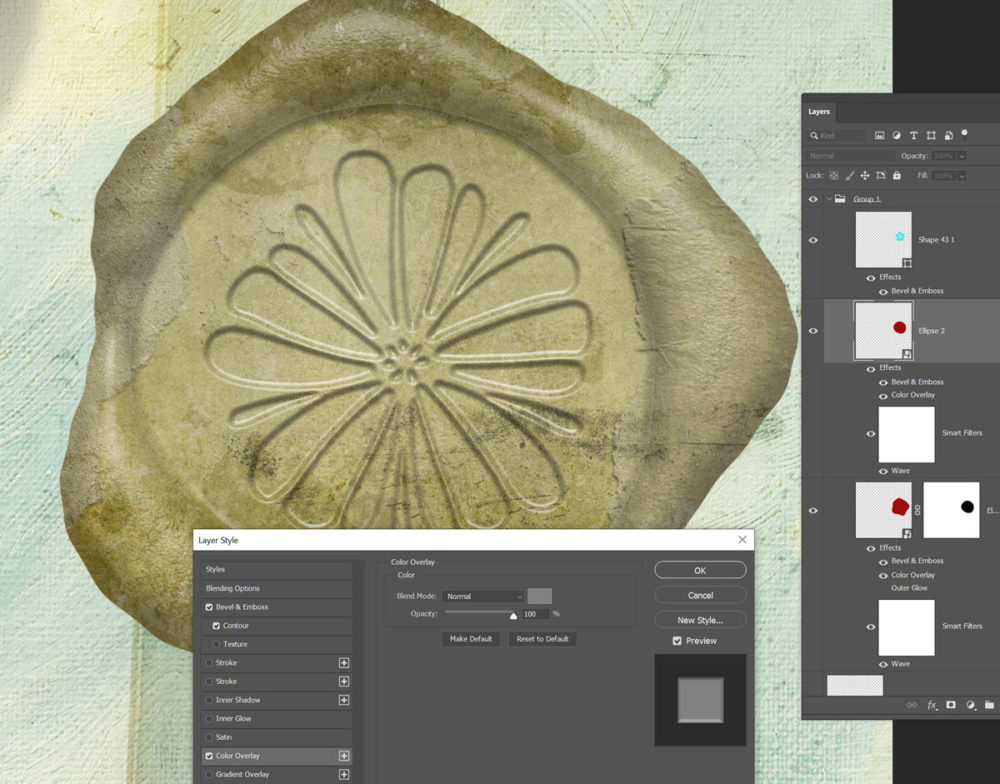
A színt egy Color Overlay rétegstílussal könnyen meg lehet változtatni.

Remélem, kipróbálod:)





0 hozzászólás