A Pantone Color System vagy PMS egy szabványosított színegyeztetési rendszer, amelyet világszerte széles körben használnak. Azért dolgozták ki, hogy segítse a nyomdákat és a tervezőket a nyomdai projektek színeinek meghatározásában és ellenőrzésében. A színek a Pantone-számokon keresztül vannak kódolva, mely pontosan meghatározza, hogy az adott színnek hogyan kell kinéznie.
A Pantone-t 1962-ben alapították, az általuk kifejlesztett PMS-táblázatok több ezer színt sorolnak fel.
A vállalat legismertebb szegmense a Color Institute, amely 2000 óta egy-egy színt az év színének, vagyis „Color of the Year”-nek választ. 2022-ben ez a Very Peri,pontosabban PANTONE 17-3938 Very Peri, ami a legelső, kifejezetten erre az alkalomra létrehozott szín. A korábbi év színeit mind a Panton színrendszerben már létező színek közül választották ki.
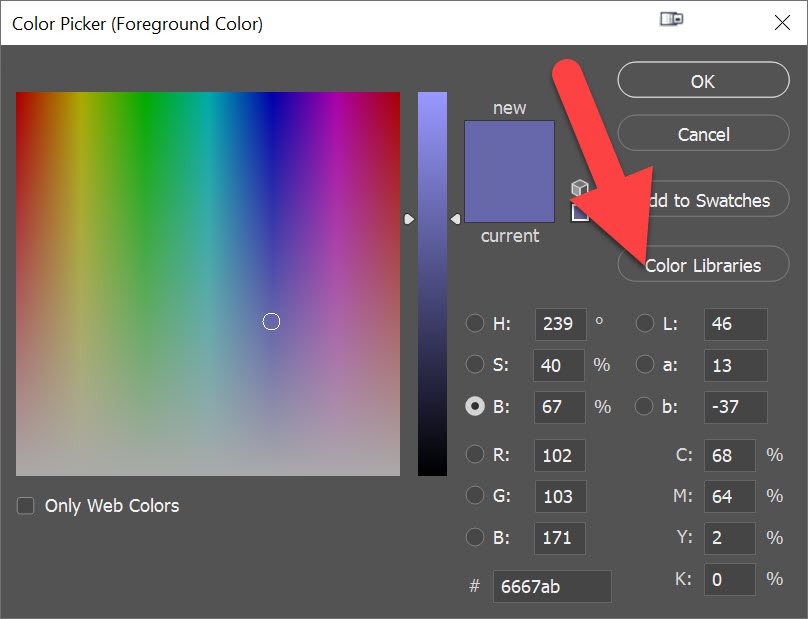
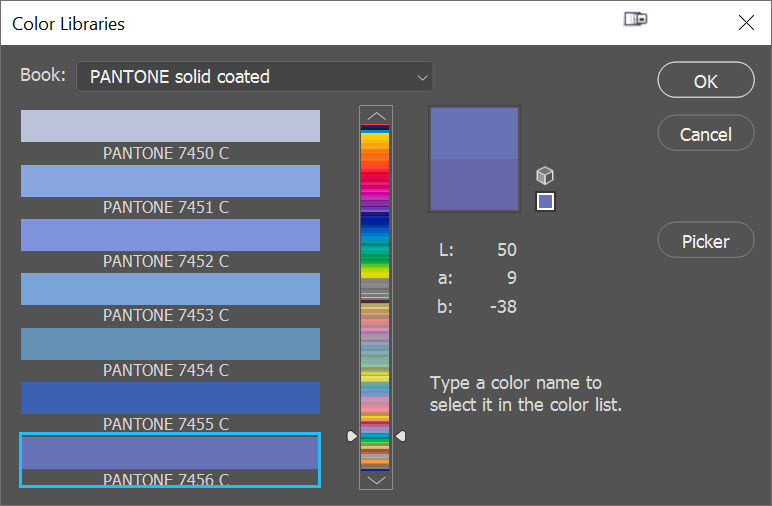
A Photoshop-ban megtaláljuk a Pantone színeket. Ha a festő- vagy háttérszínre kattintva a Color Libraries-t választjuk.


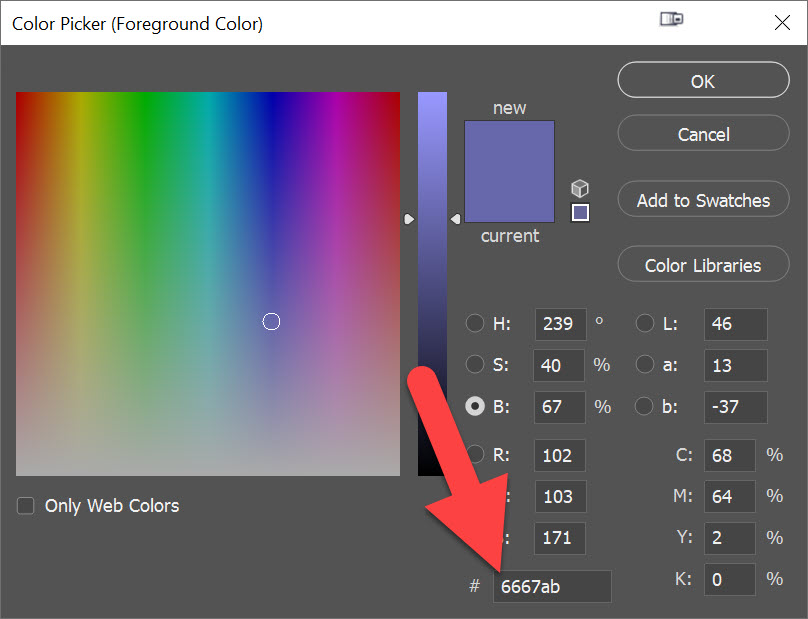
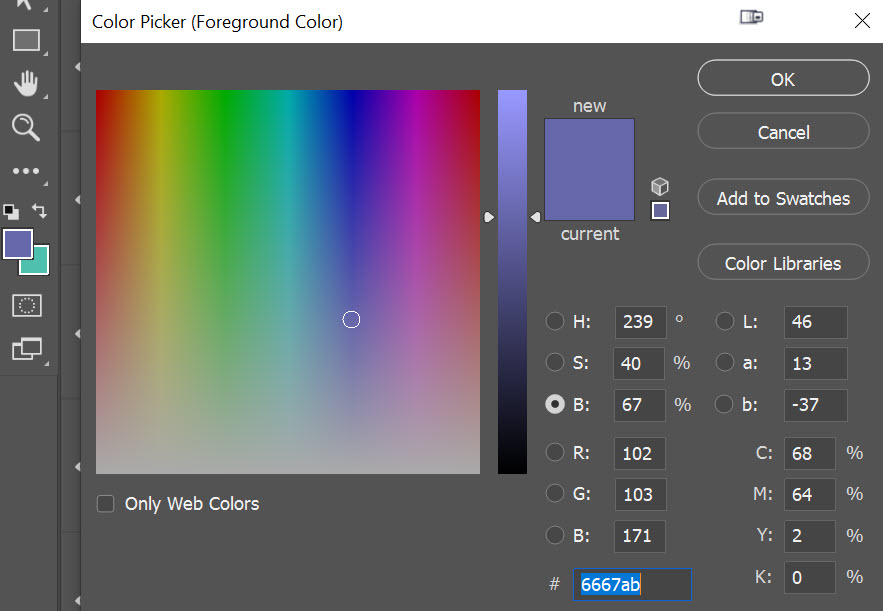
A Very Peri ugyan még nincs benne, lévén egy új szín, de ha beírjuk a szín hexakódját – #6667ab –, megkapjuk az év színét.

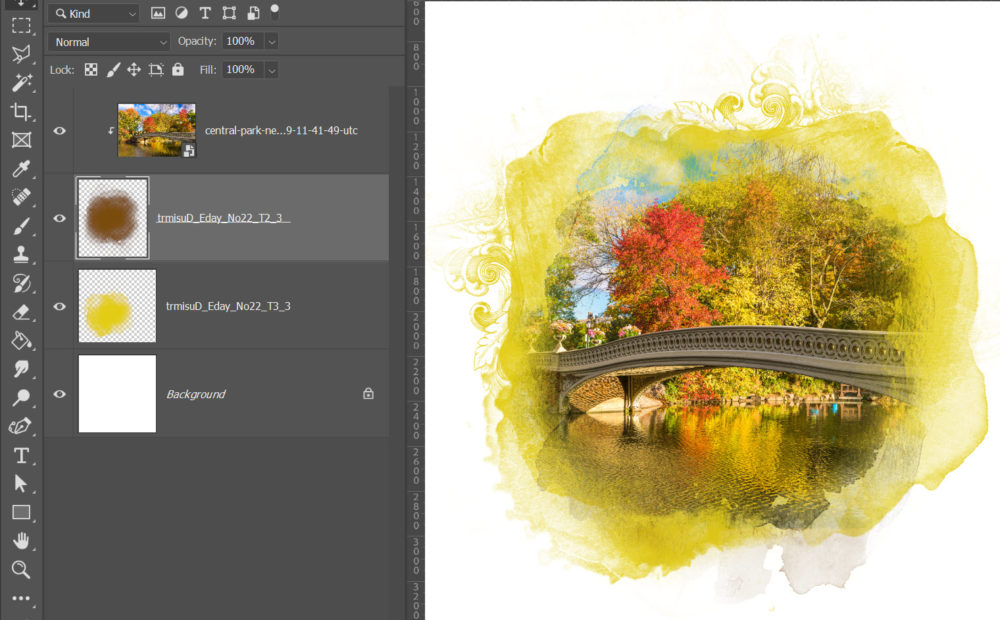
A CEWE-Bingó heti feladata, hogy ezt a színt használjuk egy oldalon. Nézzünk pár egyszerű tippet arra, hogy tudjuk átszínezni a meglévő elemeket. Ezen az oldalon semmi sincs a választott színnel.

A legegyszerűbb dolgunk akkor van, ha egy teljesen egyszínű elemet kell átszínezni, pl. a wordartot. A festőszín legyen a Very Peri.

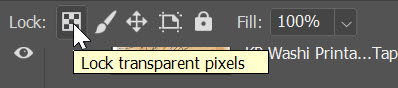
Ha egy réteget a festőszínnel akarunk kitölteni, az Alt+Backspace billentyűkombinációval tehetjük meg. Ekkor viszont az egész réteget kitölti, az átlátszó részeket is. Ennek megakadályozására két lehetőség is van. Az egyik, hogy lezárjuk az átlátszó pixeleket a rétegpalettán
A másik – és szerintem egyszerűbb –, ha a billentyűkombinációhoz hozzátesszük a Shift-et is, tehát Alt+Shift+Backspace. Ez a megoldás tökéletes a pacákhoz, varráshoz is. Utóbbinál ugyan van némi árnyalat eltérés az eredetiben, de ez leginkább csak akkor látszódik, ha ránagyítasz.

Sőt, a maszkokat is át lehet színezni, ha a ráhelyezett fotó nem fedi le teljesen, így a kilógó rész nem fekete lesz. Itt például két színezett maszk van, az alsó csak díszítésként, a felsőhöz kapcsolódik a fotó.

Ha mindehhez a háttérszínnel szeretnéd használni, akkor az Alt-ot a Ctrl-ra kell cserélni.
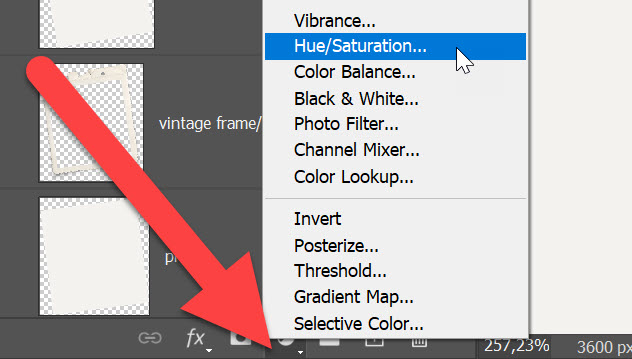
Ahol ez nem működik, mert bár egyszínű, de több árnyalatú elem, ott egy Hue/Saturation korrekciós réteg segít.

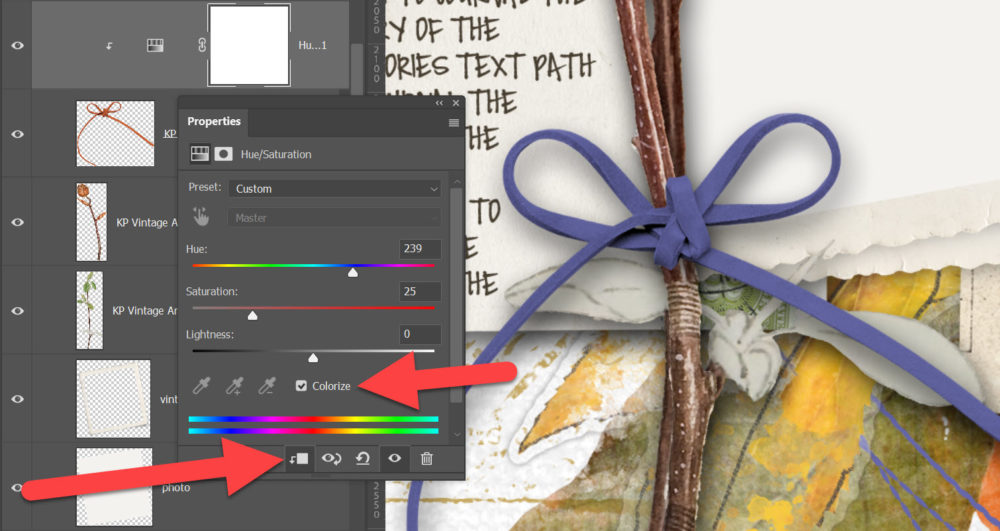
A festőszín továbbra is a Very Peri, a Colorize legyen bekapcsolva, és hozzá kell kapcsolni ahhoz a réteghez, amit át akarunk színezni, különben minden alatta lévő rétegnek ez lesz a színe. Előfordulhat, hogy a Lightness csúszkán állítani kell, de a Hue-t, ami a színezettséget adja, ne mozdítsd el, mert akkor más színe lesz.

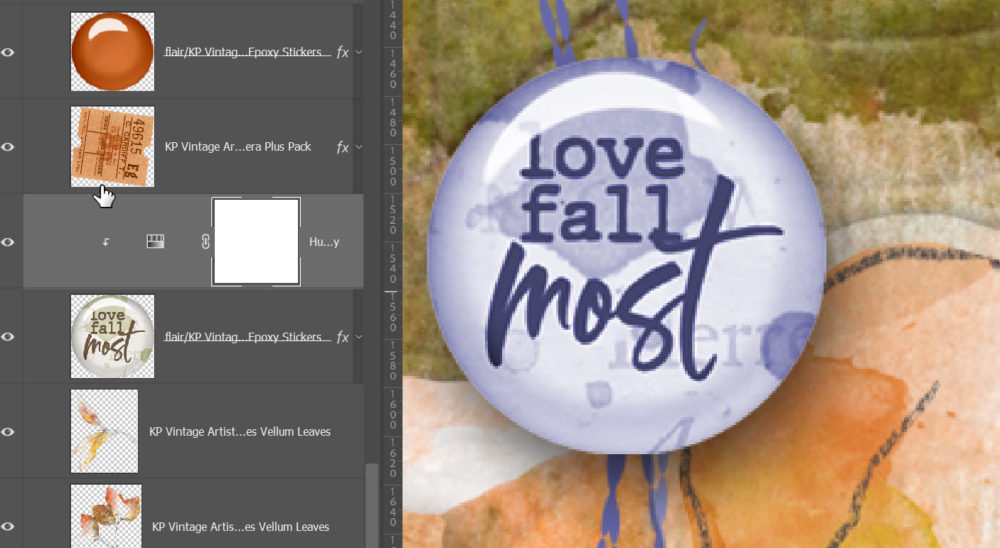
A korrekciós réteget kijelölve (ne a maszkját), és az Alt+Ctrl-t nyomva tartva, húzd a következő elem fölé az egeret, így egy másolat lesz a korrekciós rétegből. Persze meg lehet nyitni újból, de így gyorsabb.
Egyes esetekben adódhat probléma, mint ennél az elemnél:

A korrekciós réteggel:

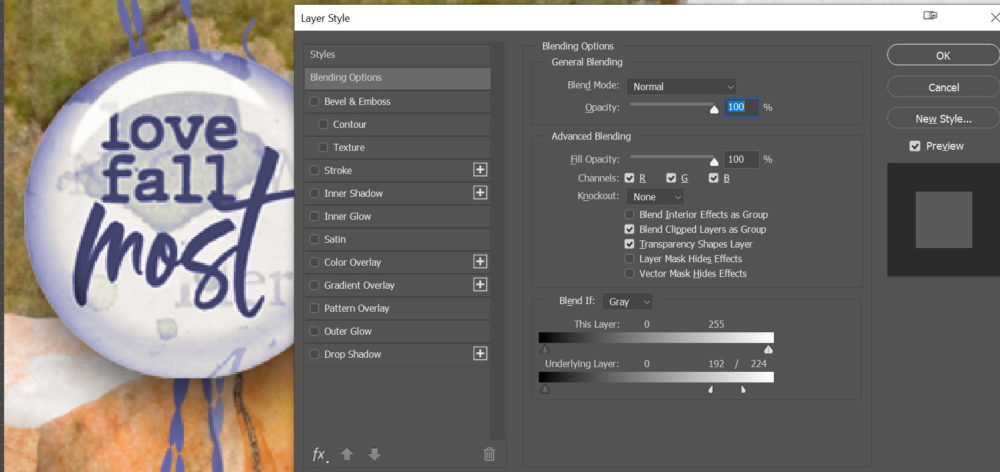
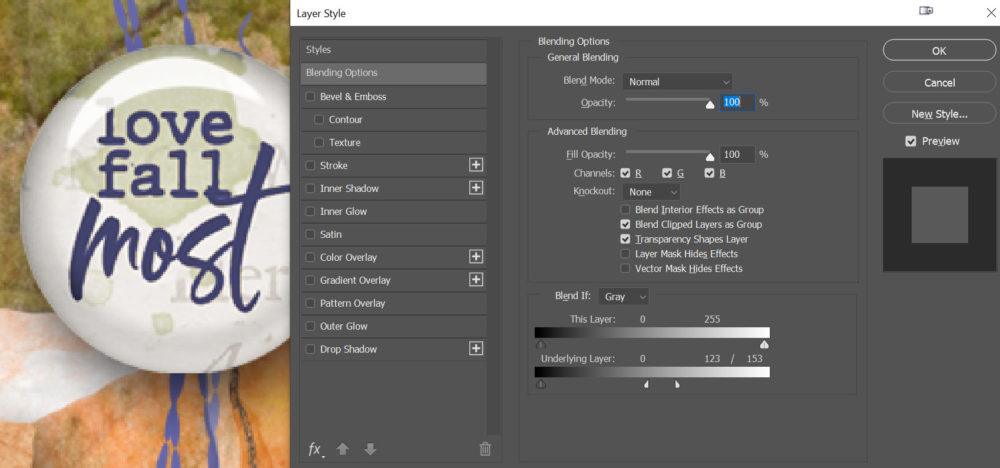
A fehér is lilás lett, ami nem tetszik, ezért dupla katt a rétegpalettán a korrekciós rétegre (ahol nincs semmi), és a megnyíló Layer Style ablakban a Blend If-fel lehet ezen segíteni. Az alsó csúszkánál kell a fehéret balra húzni. Ahhoz, hogy kettéváljanak, az Alt lenyomása mellett kell az egérrel szétválasztani. Ez így azt jelenti, hogy az alatta levő réteg – vagyis az elem – világos részei jöjjenek vissza.

Ha még jobban arrébb húzod, még több szín jön vissza az eredetiből.

Ilyen nagyításban már láttam, hogy mennyire ronda a varrás, ha csak simán színezem, így inkább ott is a korrekciós rétegre váltottam. (persze ehhez az eredeti sablonból újra rá kellett húzni ezt a réteget az oldalra)

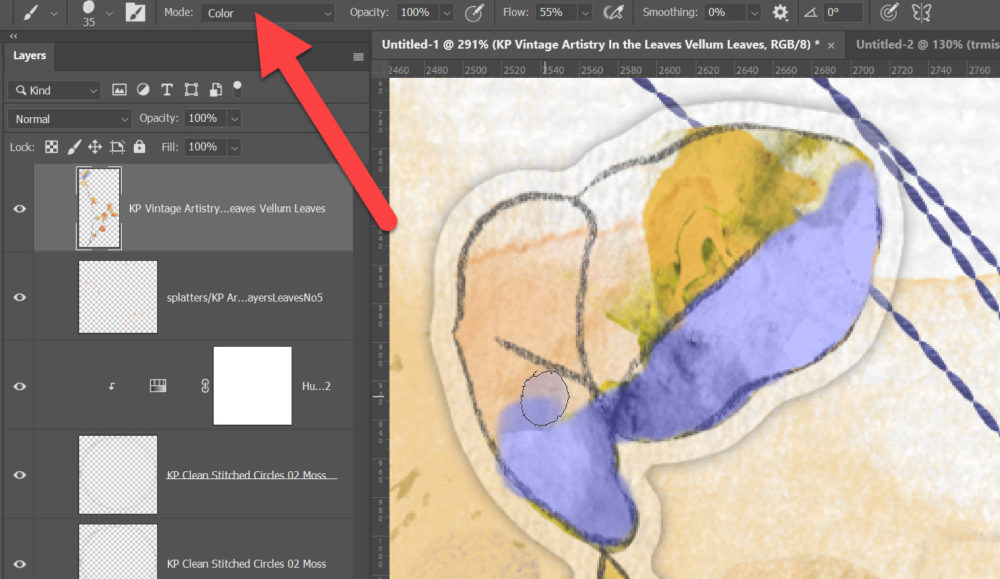
Ha csak egy-egy részt festenél át, akkor az ecset eszköznél a Mode-ot állítsd Colorra.

Ha ez mind nem elég, további színezési technikákat találsz itt.






0 hozzászólás