
Látványos szövegmegoldást mutatok ma. Lehet egy-egy szó, vagy akár hosszabb szöveg is, amit ezzel a módszerrel készítünk el.
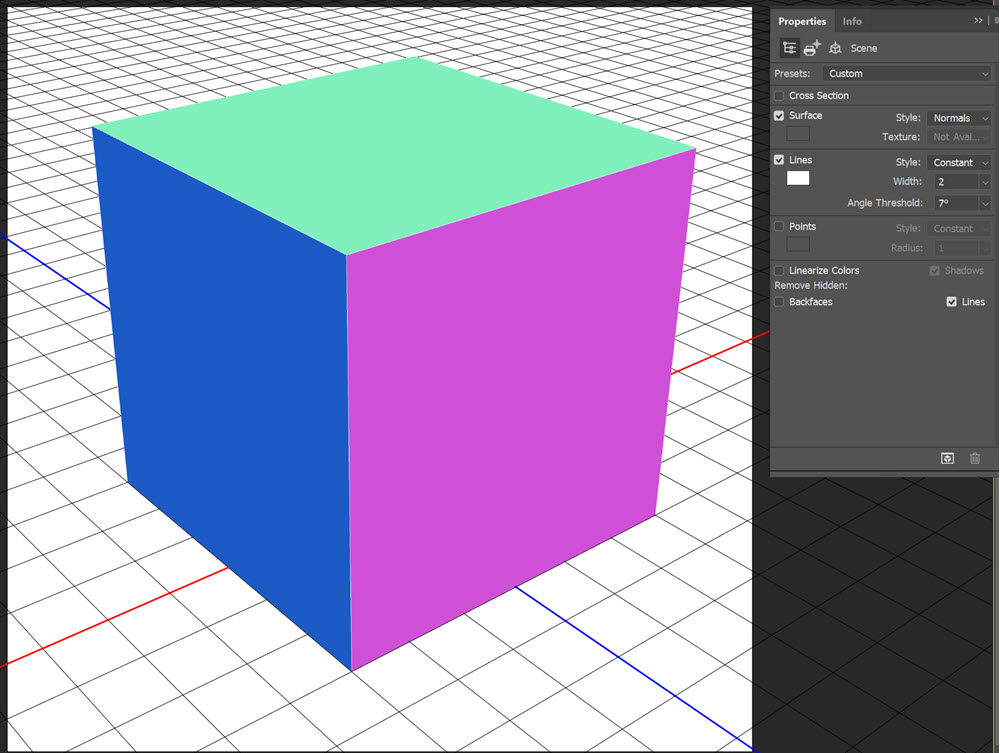
Szükségünk lesz egy kockára, ami tulajdonképpen csak segédeszköz lesz, így gyakorlatilag mindegy, hogy jó minőségű a fotó vagy sem. Fényképezhetünk, vagy kereshetünk a Google segítségével. A legegyszerűbb a Photoshop 3D funkciója, ennyihez még nagy hozzáértés sem kell. Új rétegre a Rectangular Marquee tool-lal úgy húzz egy kijelölést, hogy közben nyomva tartod a Shift-et a billentyűzeten, így biztos négyzet lesz. Ezt az Edit > Fill-lel bármilyen színre töltsd ki. Menüsorból 3D > New Mesh from Layer > Mesh Preset > Cube. Az alapértelmezetten megjelenő eszközzel úgy forgatod a négyzetet, ahogy akarod.

A réteget aztán lehet raszterizálni (jobb klikk a rétegpalettán ezen a rétegen), mert már nincs szükség a szerkeszthetőségre.

Utána a Filter > Vanishing Point-ra (Távlatpont) lesz szükség. Az eszközzel a síkokat tudjuk meghatározni. A rövid videón látni, hogy ez mennyire egyszerű. A Create Plane Tool-lal (sík létrehozása eszköz) kell az egyik síkot kijelölni. CTRL lenyomása mellett tudjuk a sarkokat pontosítani, majd ugyancsak a CTRL-t kell nyomva tartani, hogy a középső fogópontot húzva a többi sík meglegyen. Mivel én a kockát is a Photshop-ban szerkesztettem, biztos pontosan fedi a háló a kockát, ha te valamilyen fotót használtál, a második, harmadik sík lehet, hogy kicsit eltér, de ez nem baj, a Vanishing Point pontos, nyugodtan okézd le. Ha így elmentjük a fájlt psd-ben, akkor ezt a térhálót megőrzi, így később is dolgozhatunk vele.
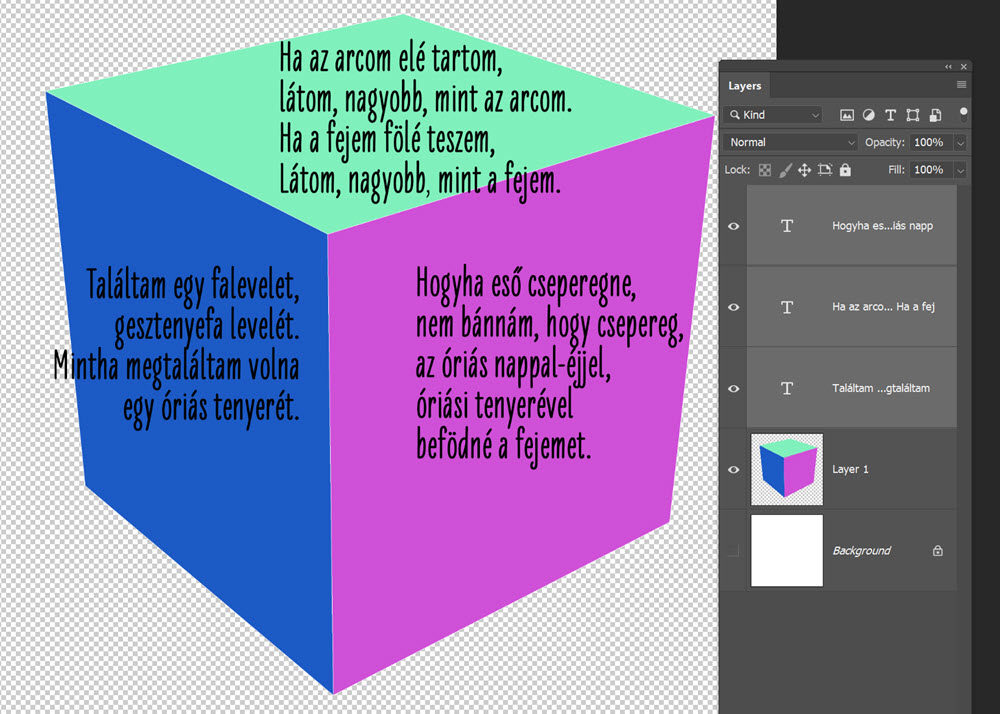
Következő lépés, hogy 3 különböző rétegen a szöveget megírjuk. Tetszés szerint lehet betűtípust és méretet választani. Rendezésnél szebb, ha a jobb oldali és felső szöveg balra zár, a bal oldali meg jobbra.

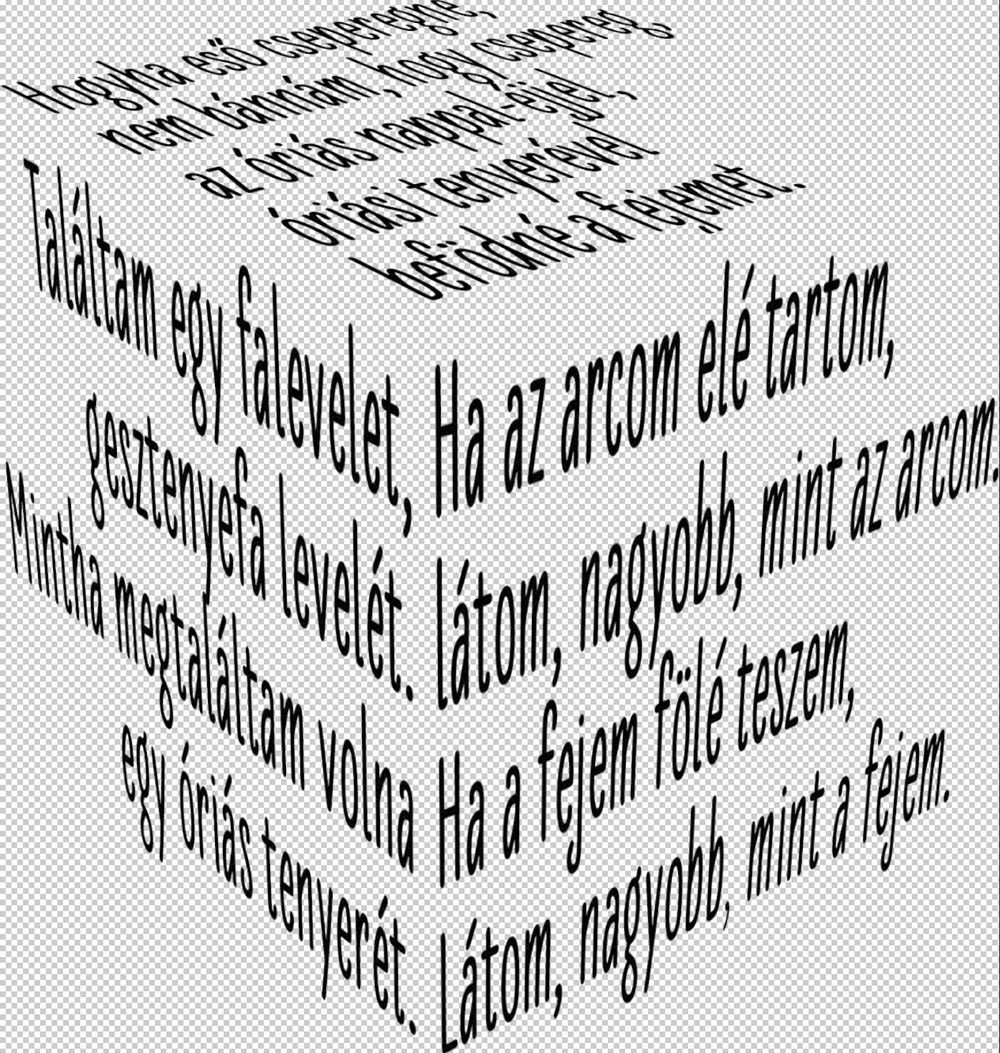
A három közül csak egy legyen kijelölve, a másik kettő legyen láthatatlan (a rétegpalettán a szem ikonra kattintva lehet kikapcsolni), majd CTRL+A-val az egész réteg kijelölve, CTRL+C-vel másolva. Utána ezt a réteget is kapcsold ki, és nyiss egy új üres réteget, az legyen aktív. Vanishing Point ablakot kell ismét megnyitni, és ott CTRL+V-vel beilleszteni a szöveget. Ahogy a videóban látni, a szöveget a három síkon szabadon lehet mozgatni, tökéletesen illeszkedik.
A baloldali Trasform eszközzel lehet méretezni forgatni, hogy megfelelő legyen. Ugyanezt végig kell csinálni a másik két szöveggel is, illetve új réteget már nem kell nyitni, csak az legyen aktív mikor a Vanishing Pont-ra megyünk, amit először nyitottunk. A végeredmény nálam ez lett:

A kockát én csak sablonnak használtam, de természetesen meg is lehet tartani. Az elkészült „művet” aztán tetszés szerint fel lehet használni oldalaink díszítésére.





0 hozzászólás