Az alakzatokba nagyon egyszerűen lehet írni, és ez a történetmesélés mellett egyben az oldal díszítésére is szolgál. Most a Photoshop-ban mutatom be, de jön az Affinity Photo-ban is, mert ott másképp működik.

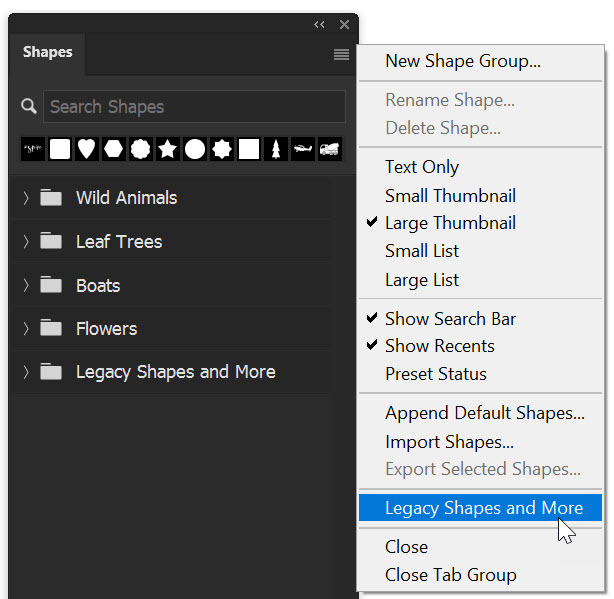
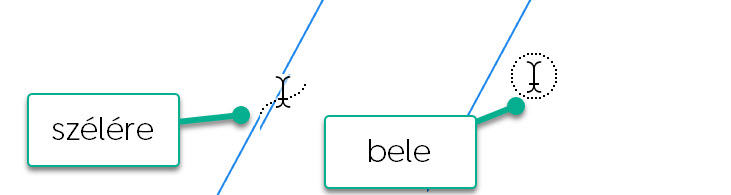
Nagyon sok custom shape van a programban, ami szépen csoportokba rendezve található meg. A Legacy Shapes and More-ra kattintva a régebbi verzió összes alakzatát be lehet tölteni. Egyszerűen kiválasztasz egy formát, és az egeret húzva megrajzolod. Ha pontos méretet adnál meg, fent az opciós sávban ez is lehetséges. Ha a szövegeszközt kiválasztod és az alakzathoz viszed, két különböző egérmutató jelenhet meg. A shape szélén a hullámos, és ezzel a forma körvonalára írsz, a másik esetben a belsejébe.

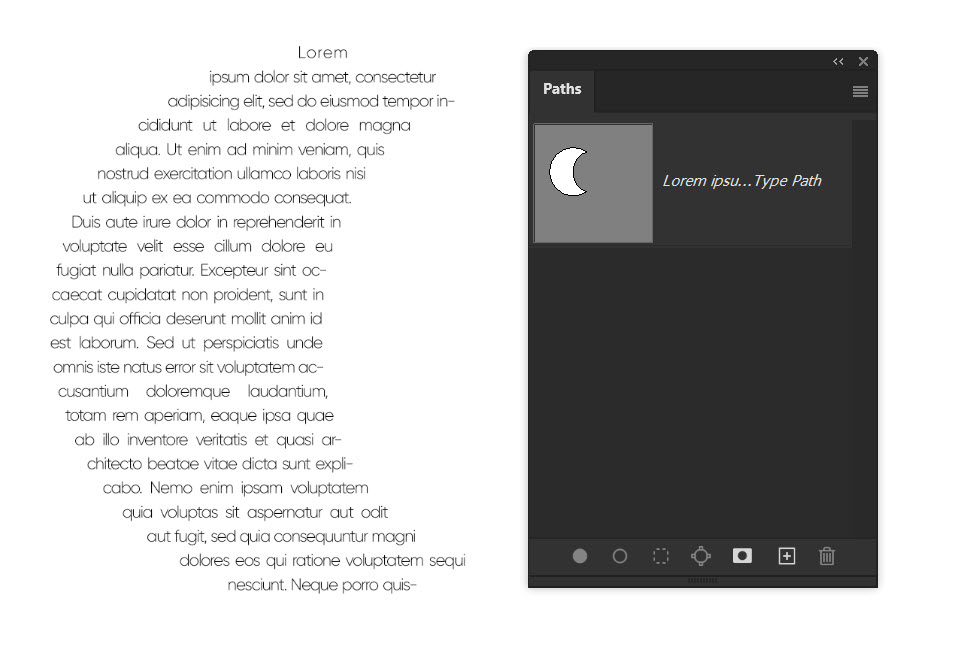
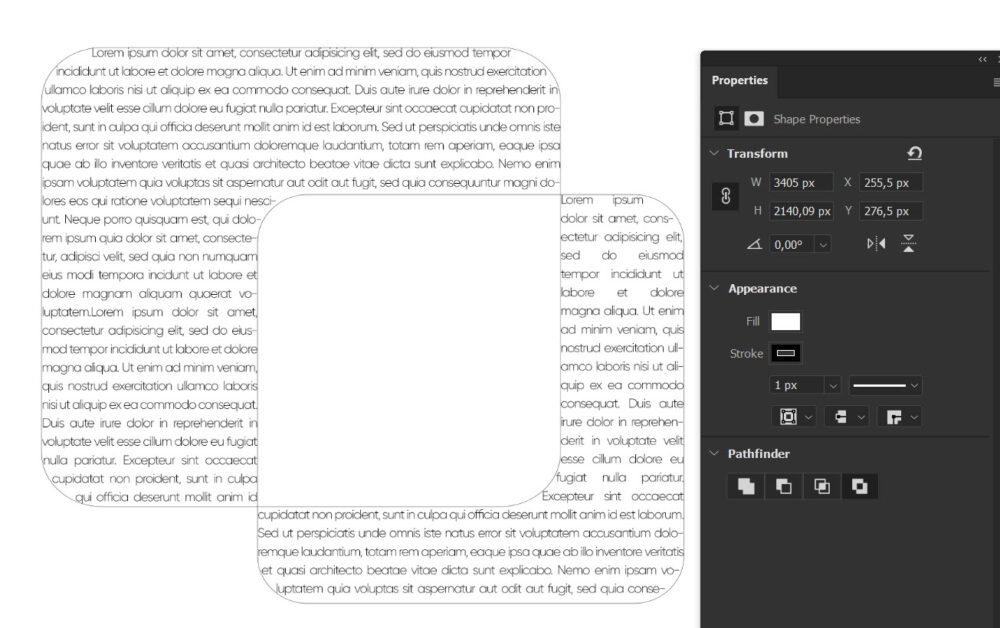
A Type → Paste Lorum Ipsum-mal halandzsa szöveggel töltheted ki, ami arra jó, hogy a betűtípus, méret, sorköz, stb tervezésénél nem befolyásol a tartalom, hanem csak a kinézetre tudsz figyelni. Persze lehet rögtön a tényleges szöveget is beleírni:)

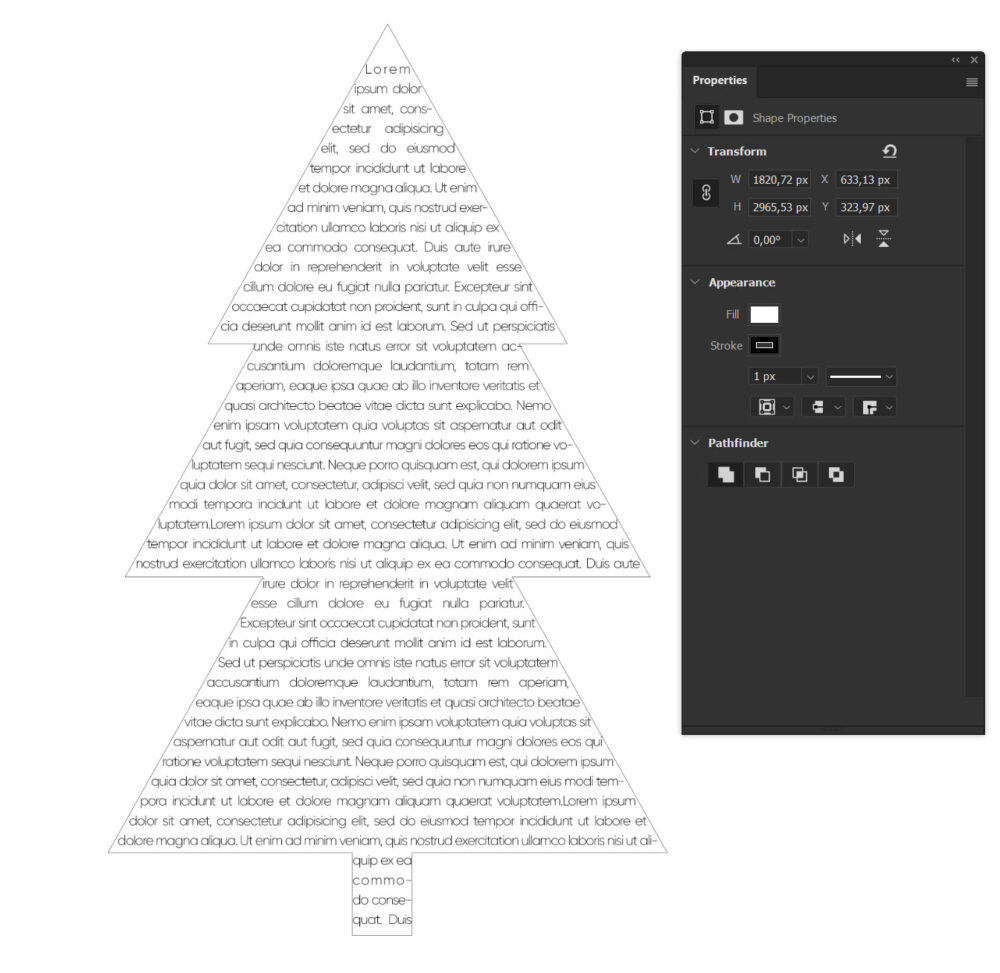
A Properties ablakban szegélyt és/vagy háttérszínt is lehet adni a formának, ha úgy jobban tetszik.

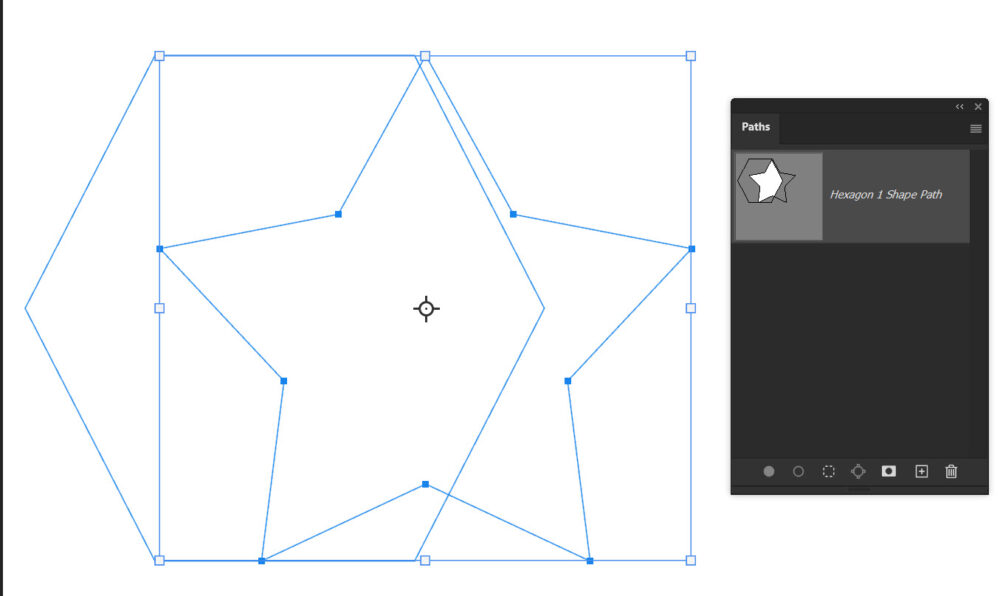
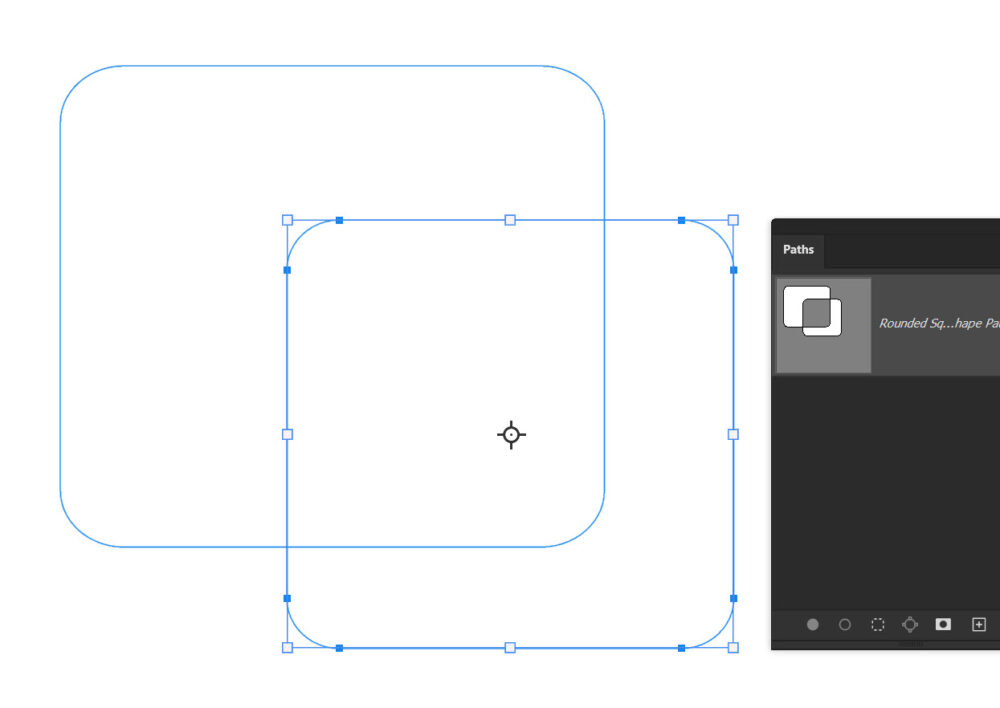
Az alakzatokat össze lehet vonni, és ezzel még érdekesebb formát lehet adni a szövegnek.

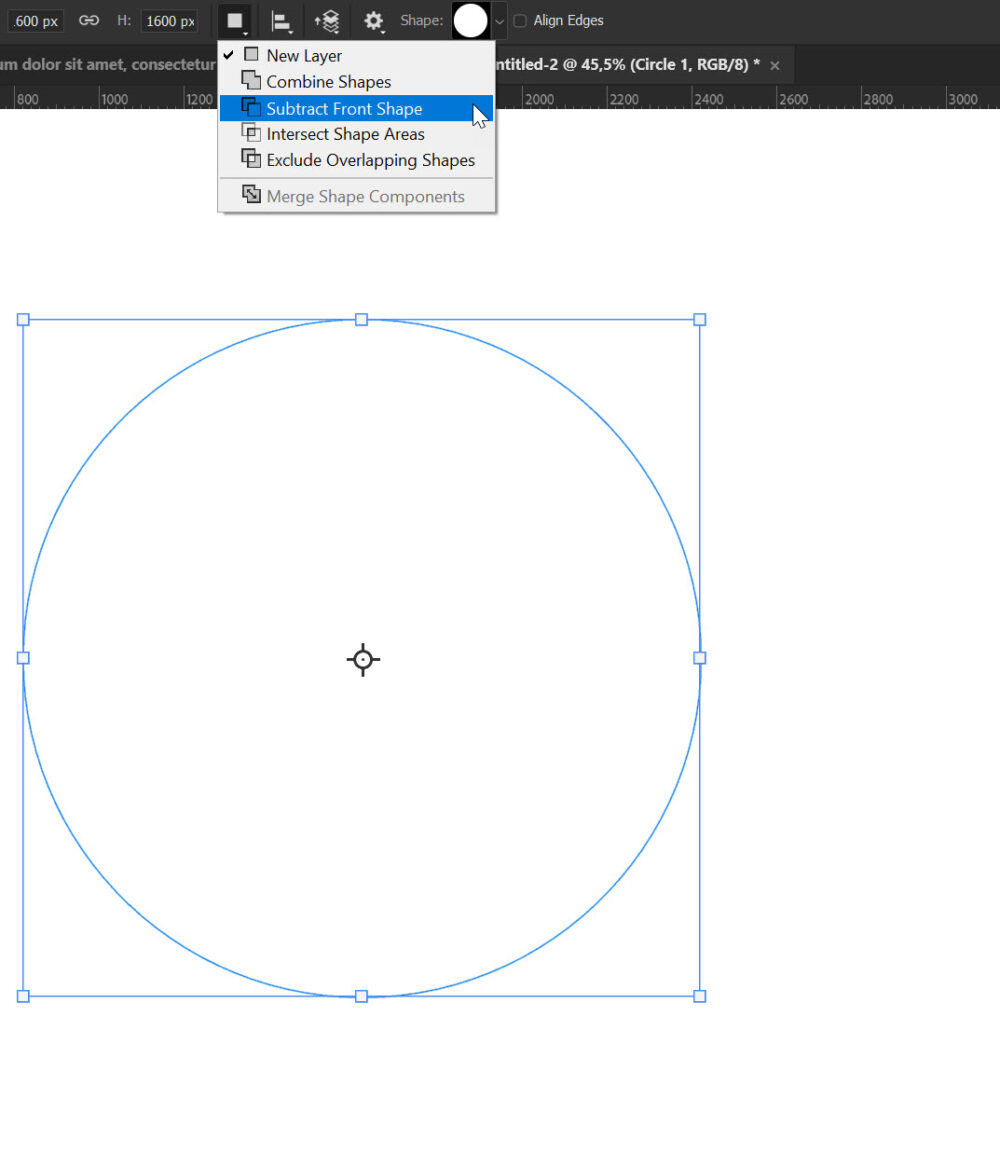
Megrajzolod az egyiket, majd kiválasztod, hogy hogyan is szeretnéd kombinálni a kettőt. Itt hozzáadtam.

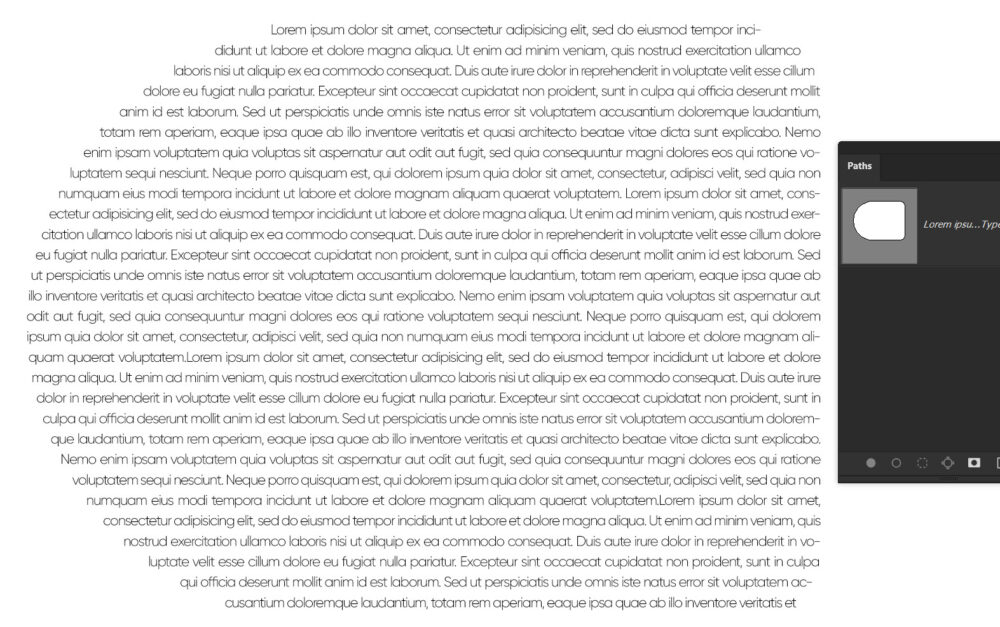
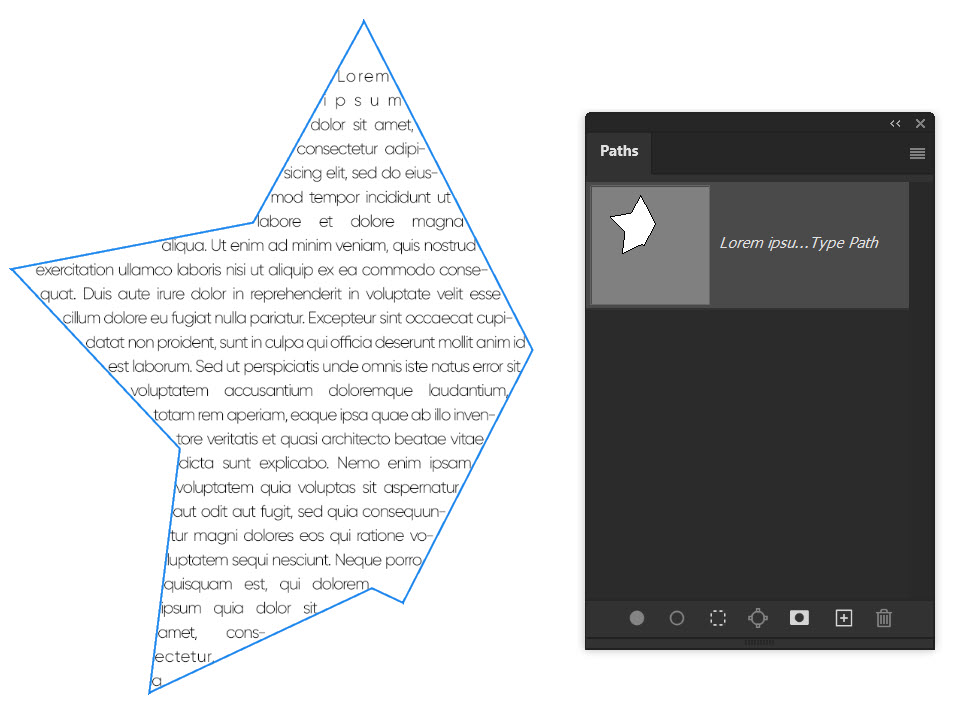
Így a szöveg így néz ki:

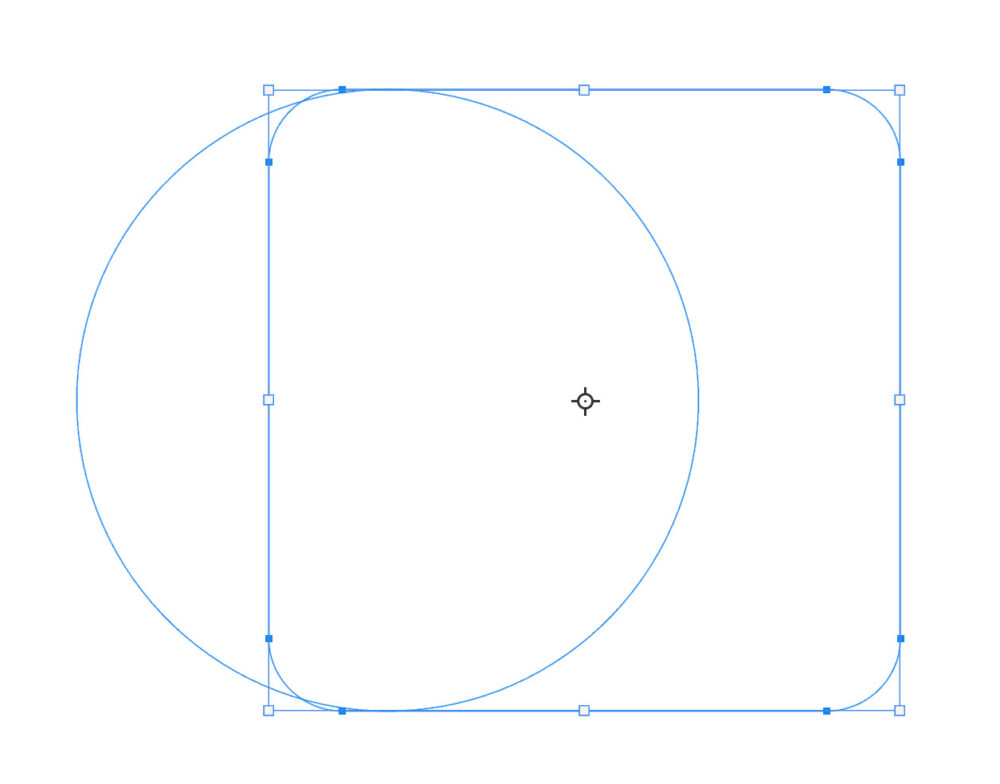
Itt az egyik körből kivontam a másikat.

A szöveg hold alakban látszódik.

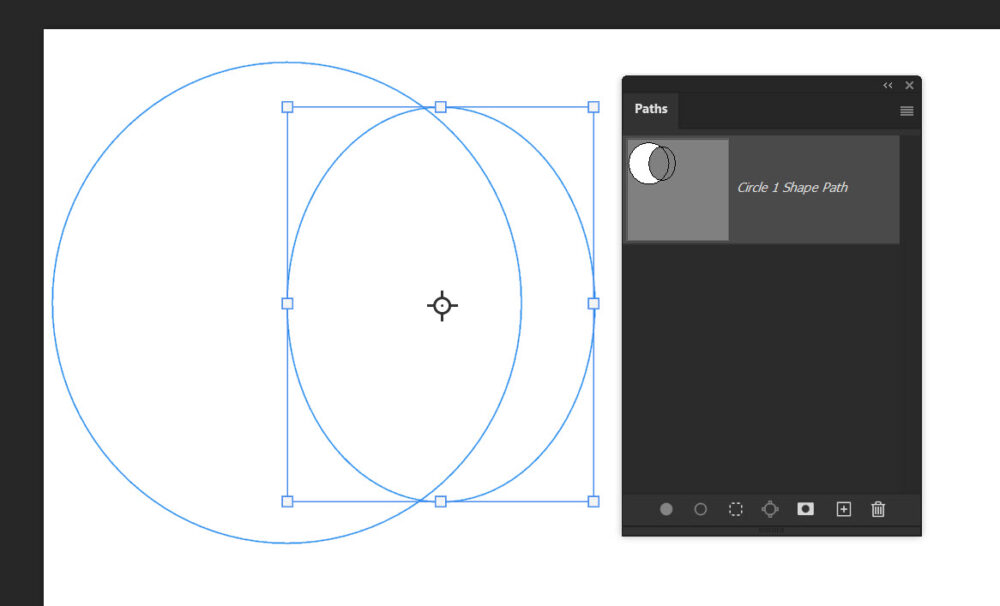
A következő variáció, hogy két shape közös területe marad meg.

Ebben az esetben ilyen lett (persze lehet ennél szebbet is csinálni 🙂 ).

Ez meg az ellentétje, a két forma azon része marad meg, ami nem közös.

Akkor ilyen a szöveg:

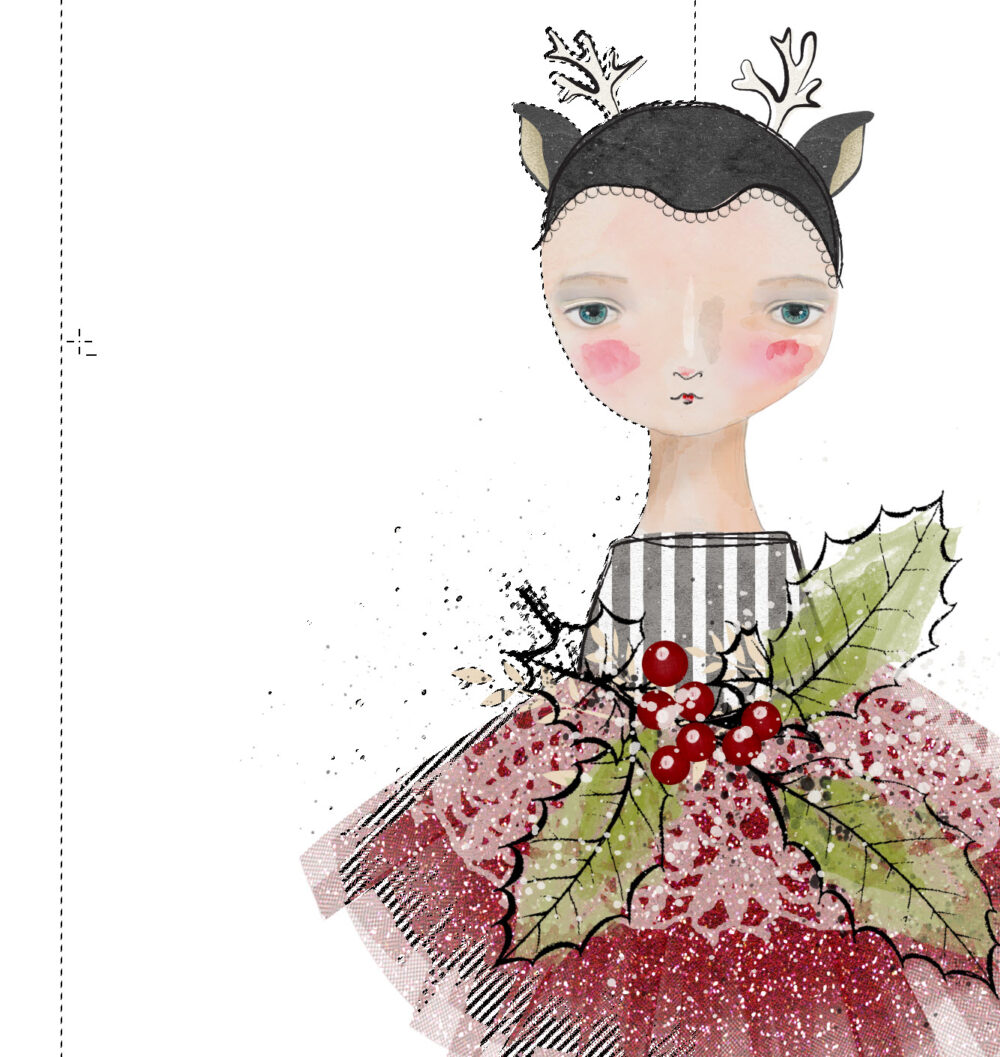
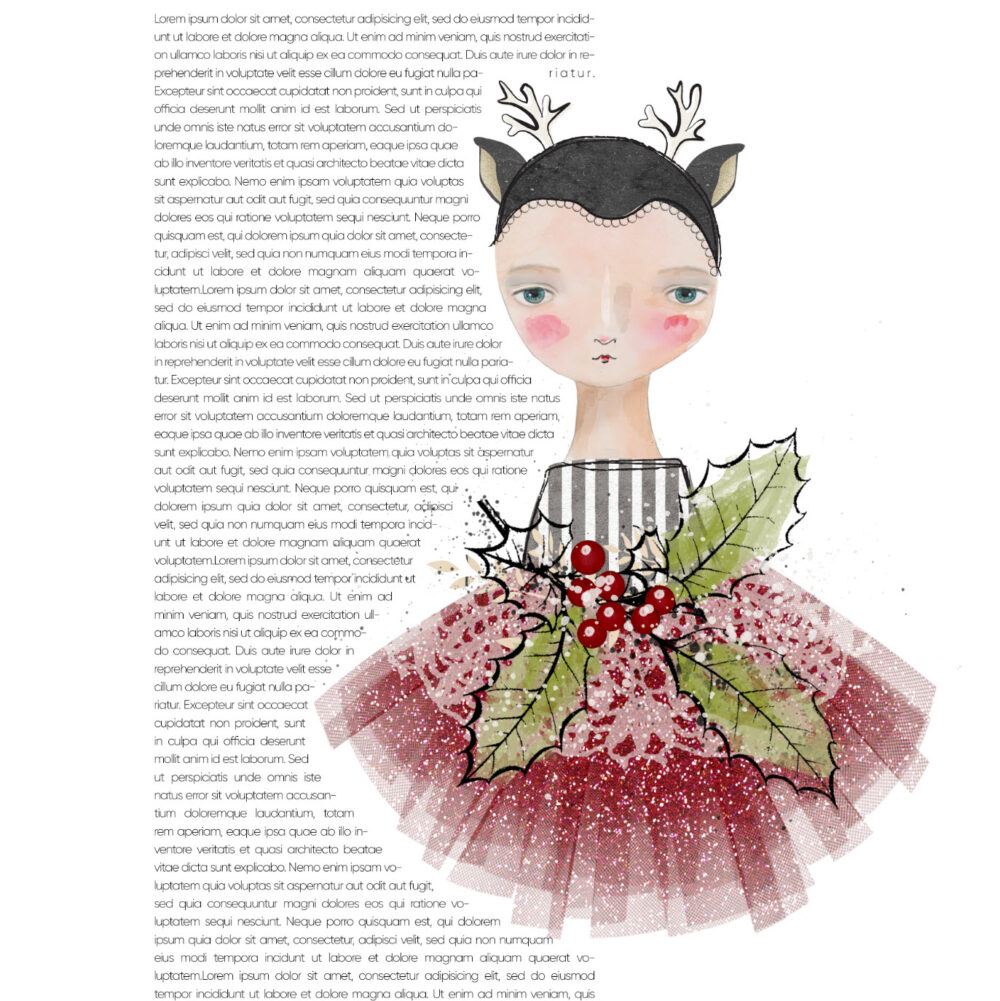
Ha egy elemet, fotóból kivágott alakot írnál körbe, az sem nehéz. Rétegpalettán Ctrl lenyomása mellett katt a bélyegképre, mire kapsz egy kijelölést. Select → Inverse, amivel megfordul a kijelölés. A kijelölő eszközöknél is van hozzáadás és kivonás, így egyszerűen ki lehet vonni azokat a részeket, ahová nem akarsz szöveget írni.

Ha átváltasz Quick Mask módba, fekete és fehér ecsettel tudod korrigálni a kijelölést.

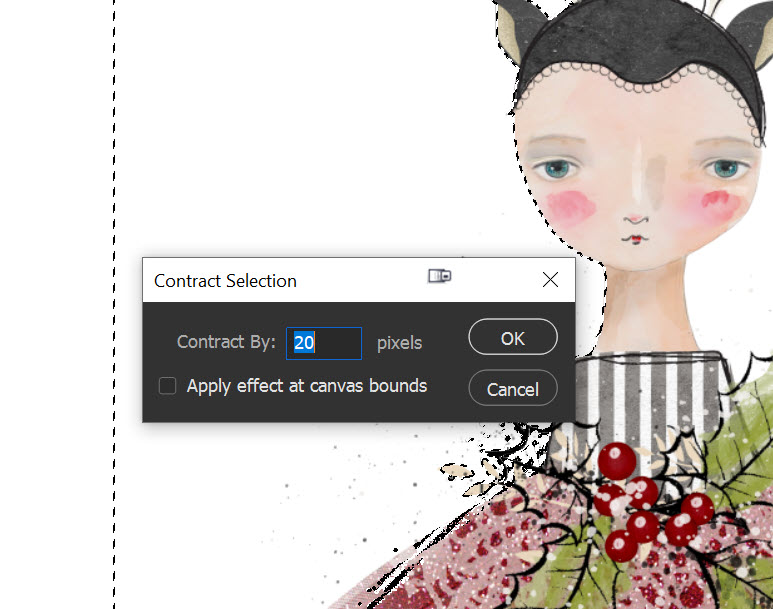
A Select → Modify → Contract Selection-nal el tudsz távolodni attól, amit körbeírnál, hogy ne érjen egész közel a szöveg.

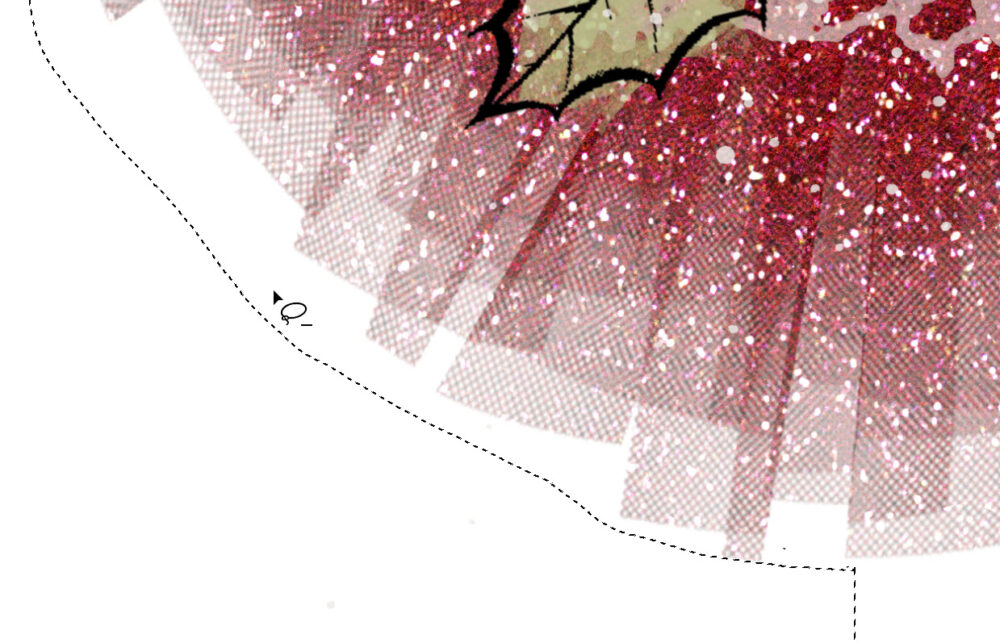
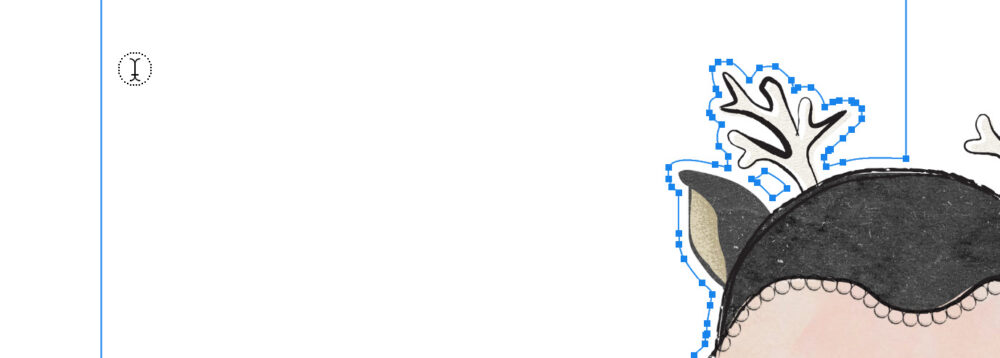
A Lasso Tool-lal is lehet igazítani rajta. Nekem azért volt rá szükség, mert a félig átlátszó részek is kijelölődtek, és nem akartam, hogy arra is kerüljön a szövegből.

Path paletta alján katt a Make work path from selection ikonra, így kapunk egy olyan alakzatot, amibe írhatunk, és követi a formát.

Ha értesz a path és Pen Tool használatához, még most is tudsz módosítani, és a szöveg követni fogja a változtatást.

Látványos megoldás, érdemes kipróbálni.




0 hozzászólás