A CEWE-Bingó „Művészi” feladatára készült ez az oldal.

Talán nem vagyok egyedül azzal, hogy néha elindul egy oldal, különösebb elképzelés nélkül, aztán valami majd csak lesz belőle. 🙂 Most éppen ez. A fotó manipulálása igazán egyszerű, sok idő azzal ment el, hogy mindenfélét kipróbáltam közben, de mivel a folyamat is szórakoztató, nem gond, hogy nem két perc alatt készült el.
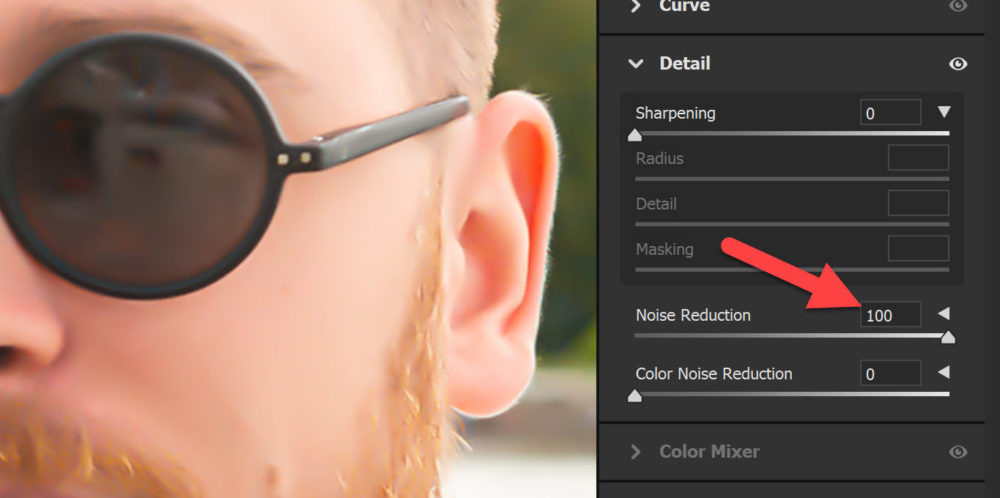
A fotóból legyen Smart Object, hogy az alkalmazott módosítások külön rétegen legyenek, így az eredeti kép sértetlen marad. Első lépésként a Filter → Camera Raw filter, ahol a Noise Reduction egy simább felületet hoz létre.

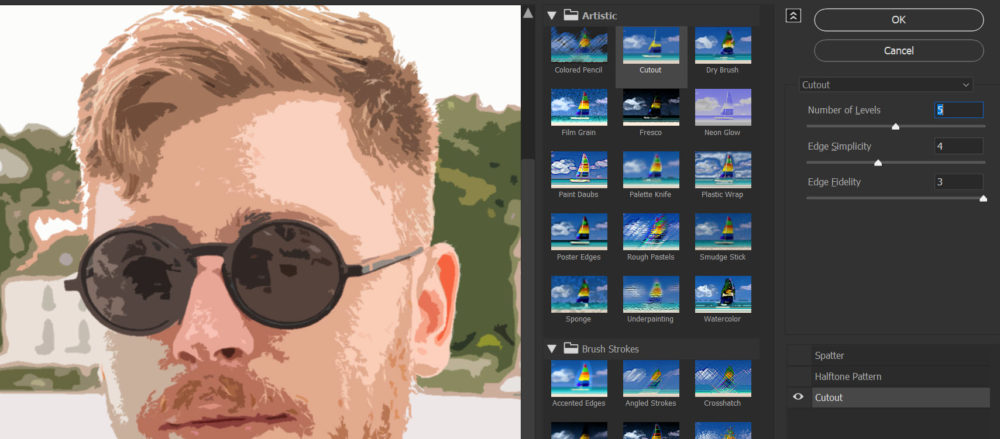
Most a Filter → Filter Gallery három szűrője következik. Az értékeket a saját fotó határozza meg, nekem így tetszett. Első a Cutout.

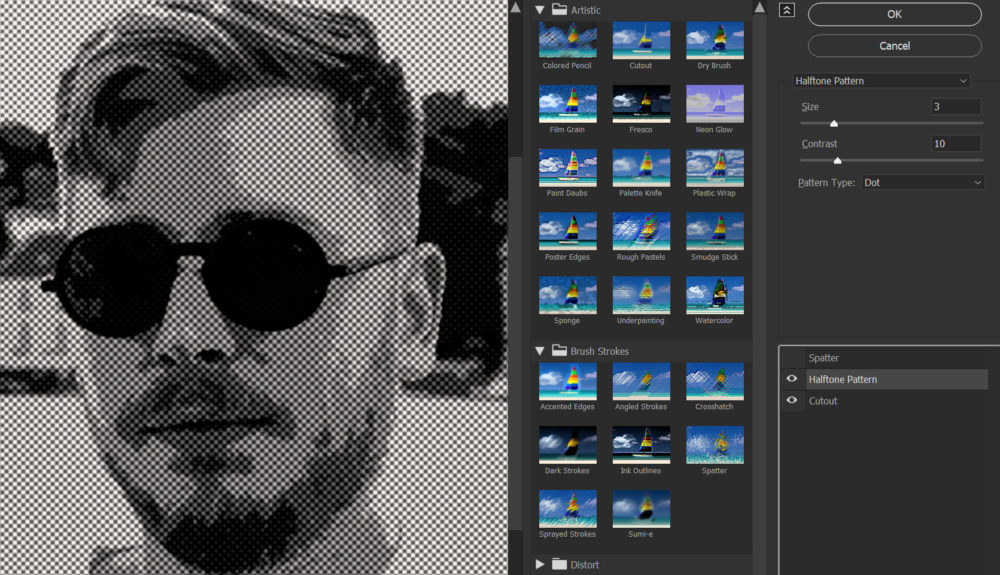
Utána Halftone Pattern.

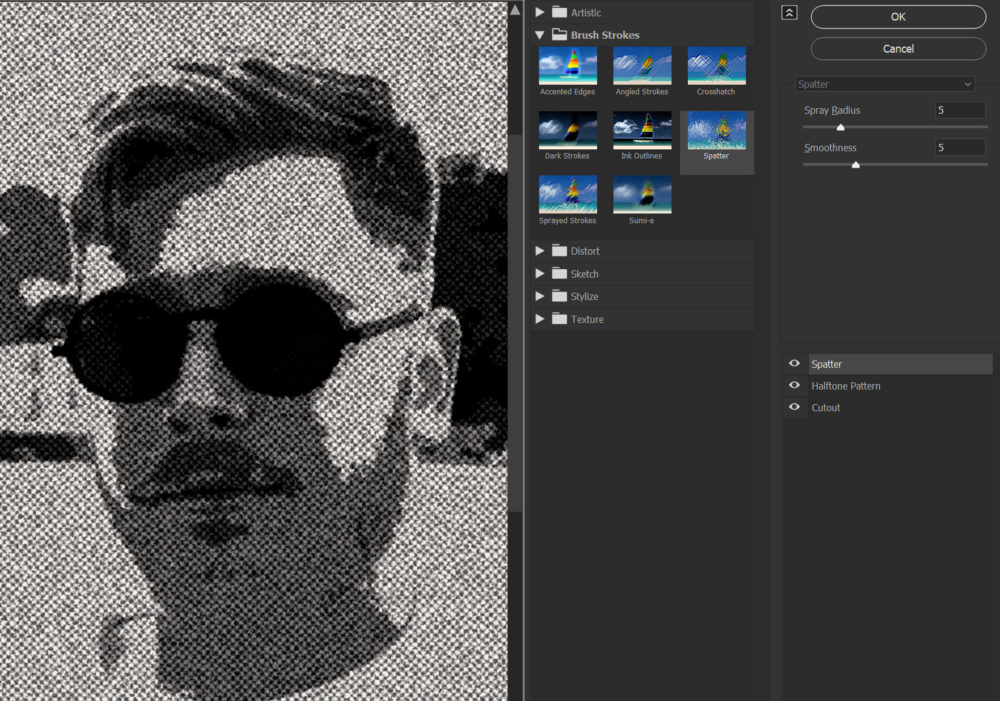
Majd Spatter.


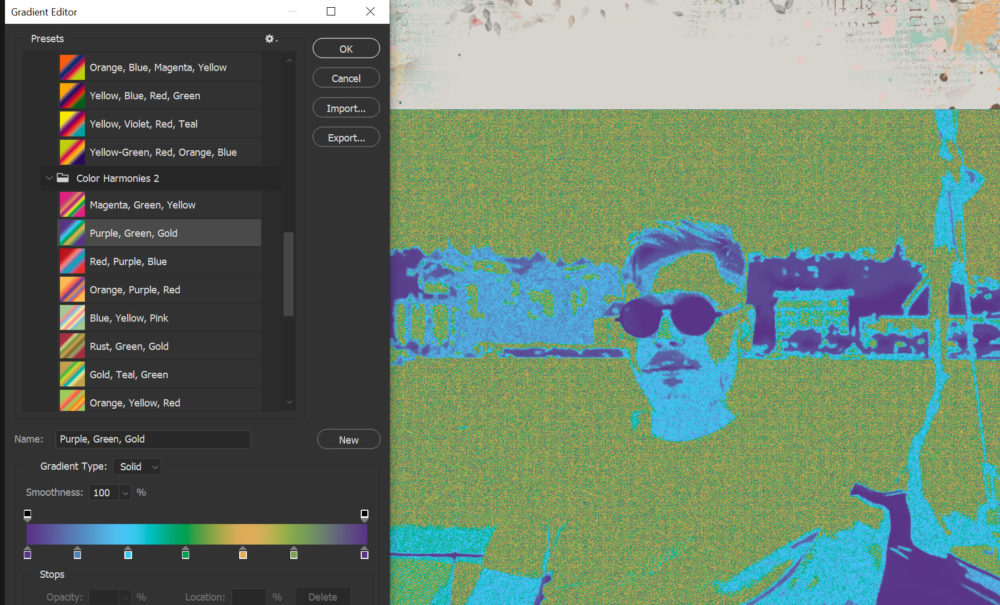
Erre jöhet egy vagy akár több Gradient Map korrekciós réteg. Lehet próbálkozni a beépített átmenetekkel, vagy szerkesztheted magadnak is. Erről ebben a cikkben írtam bővebben.

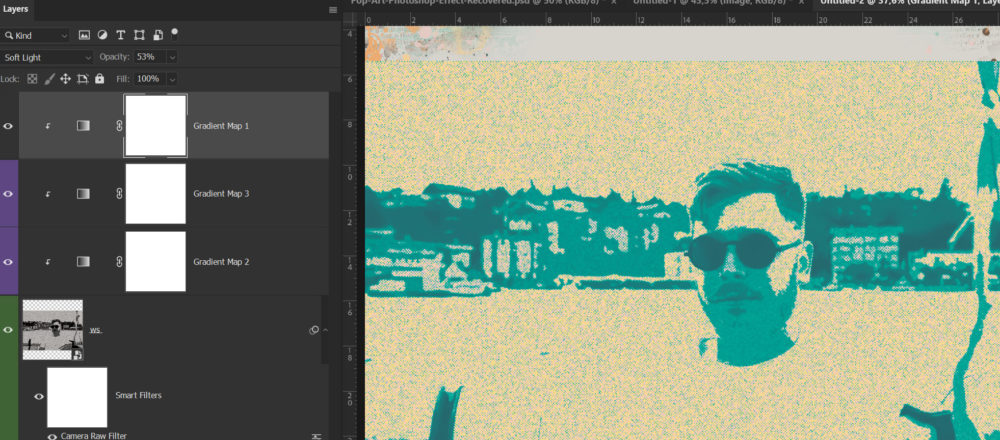
Végül három réteg keveredett. Lehet változtatni a blendinget és az átlátszóságot is.

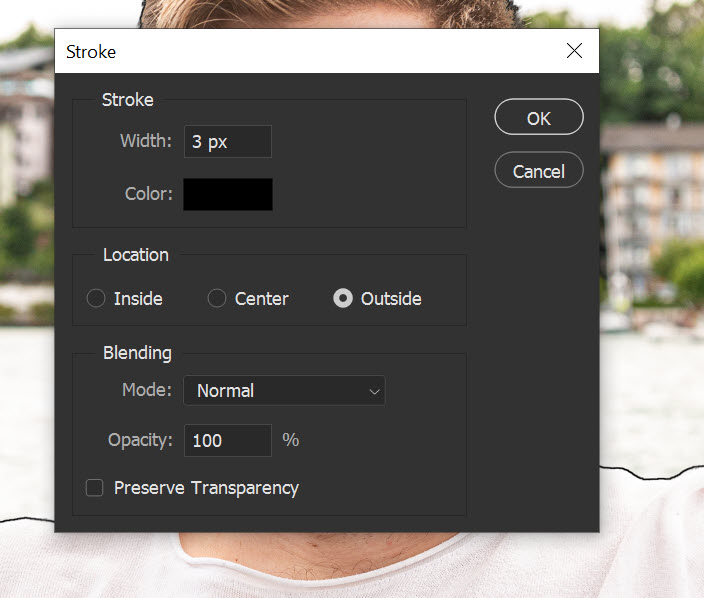
Nem biztos, hogy minden fotónál előjön az a probléma, ami itt viszont zavaró, hogy az alak és a háttér van, ahol egybefolyik. Ebben az esetben katt a rétegpalettán a fotó bélyegképének jobb alsó sarkában lévő Smart Object ikonra, mire külön ablakban megnyílik a kép. Valamilyen kijelölő eszközzel ki kell jelölni a témát, nekem a Select Subject ezt kiválóen elvégezte, és egyébként sem kell pontosnak lennie. Ha megvan a kijelölés, Edit → Stoke, így lesz egy körvonal.

Mentés, bezárás, és frissül a kép.

Már „csak” a maszkolás, díszítés maradt hátra:)





0 hozzászólás