Színátmenet sokszor szerepelt már a cikkekben, de egyrészt nem árt ismételni, másrészt összefoglaló cikk nem volt róla, így biztos lesz olyan, ami újdonságot jelent számodra. Ez az eszköz rendkívül sokoldalú, rengeteg technikai megoldáshoz használható, tehetjük maszkra, alkalmazhatjuk effektekhez valamilyen blendinggel, próbálkozhatunk a program előre definiált színátmeneteivel, de készíthetünk magunknak, illetve milliót tölthetünk le akár ingyenesen is, amit szintén megváltoztathatunk. Szóval nem érdemes kihagyni:)
Több fajtája van, mindegyiket érdemes megismerni, mert mindegyik kicsit más, így ki tudjuk választani, hogy az adott feladathoz melyik a legjobb.
- Gradient Tool
- Gradient Adustment Layer
- Gradient Map Adjustment Layer
- Gradient Overlay
Gradient Tool
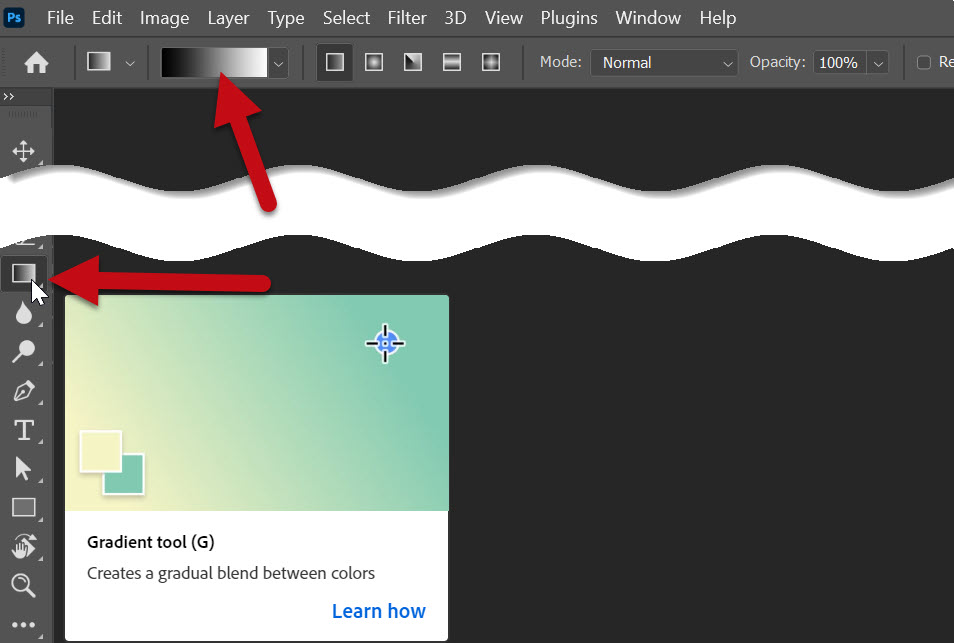
A Gradient Tool megtalálható az eszköztáron. Kiválasztva, a hozzá tartozó eszközök jelennek meg a felső sávban.

Több típus van:
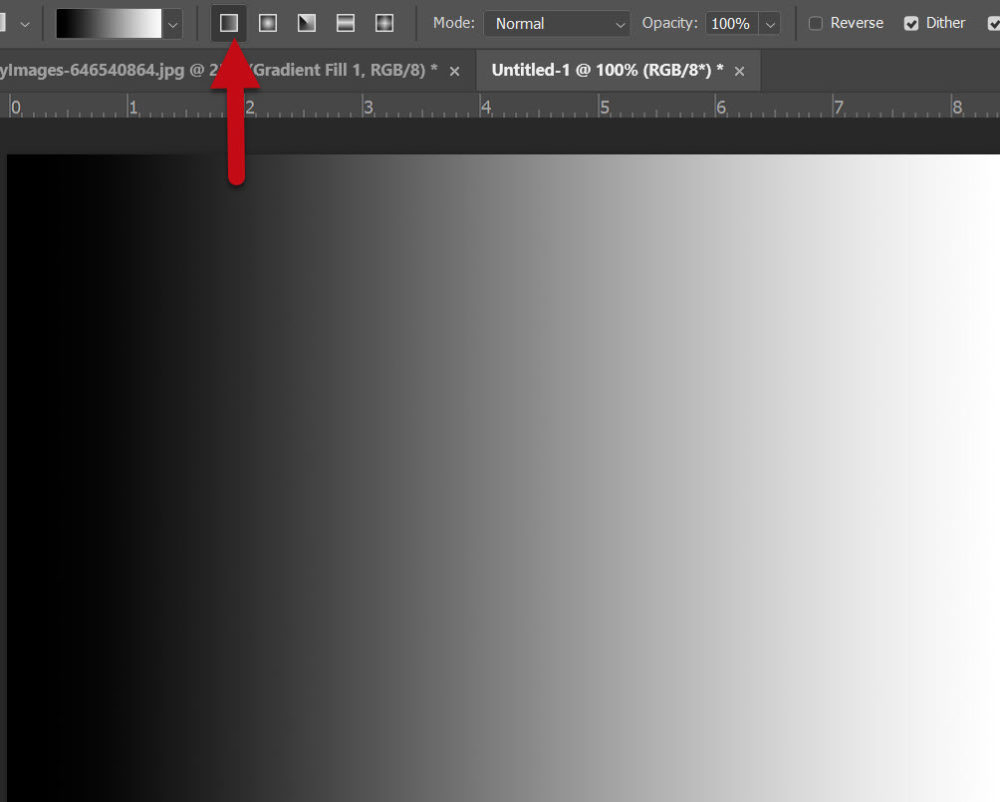
Linear Gradient Egyenes vonalban

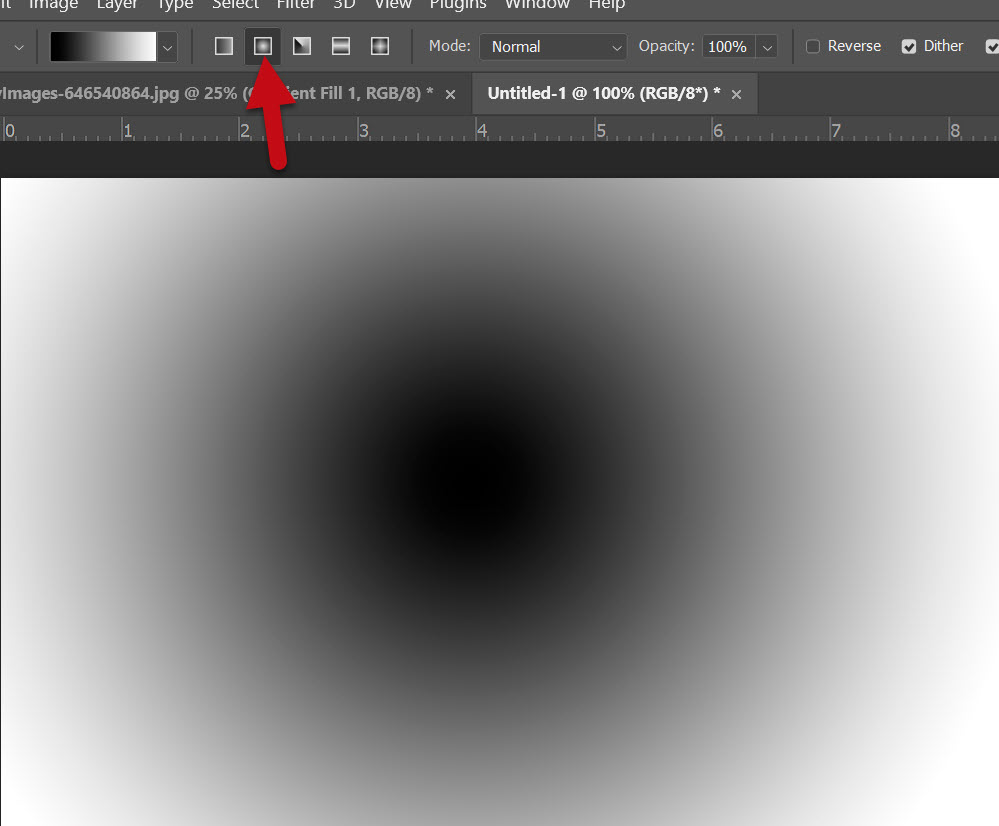
Radial Gradient kör alakban

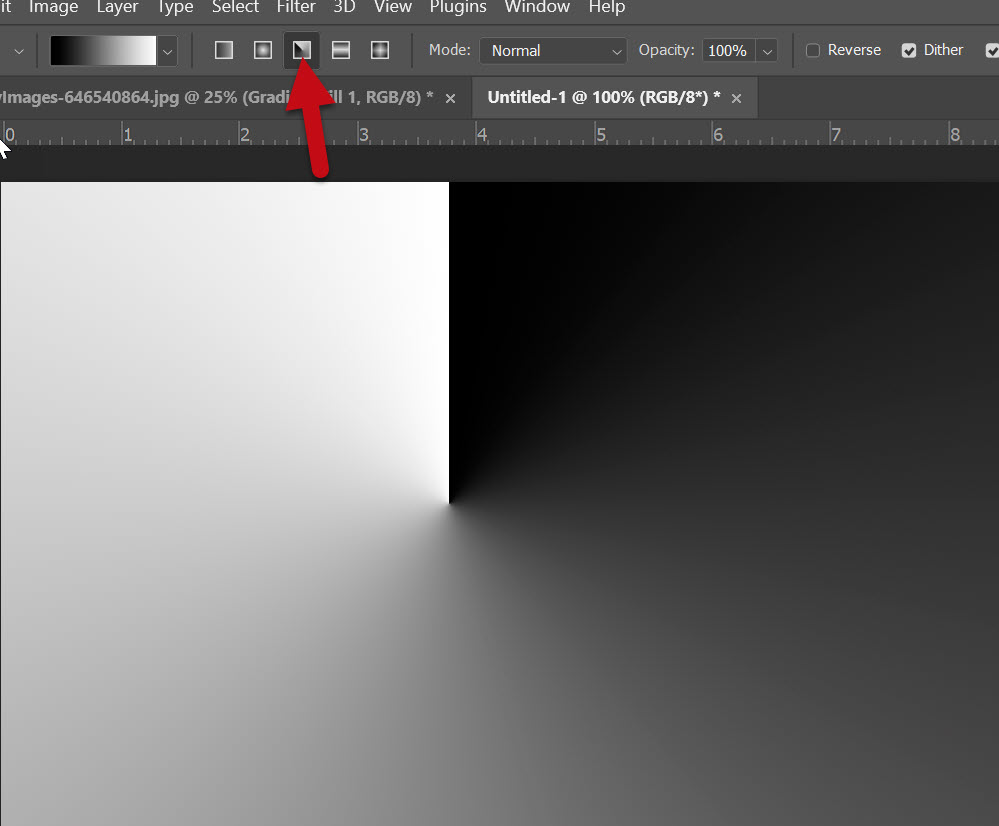
Angular Gradient kezdőponttól körbe

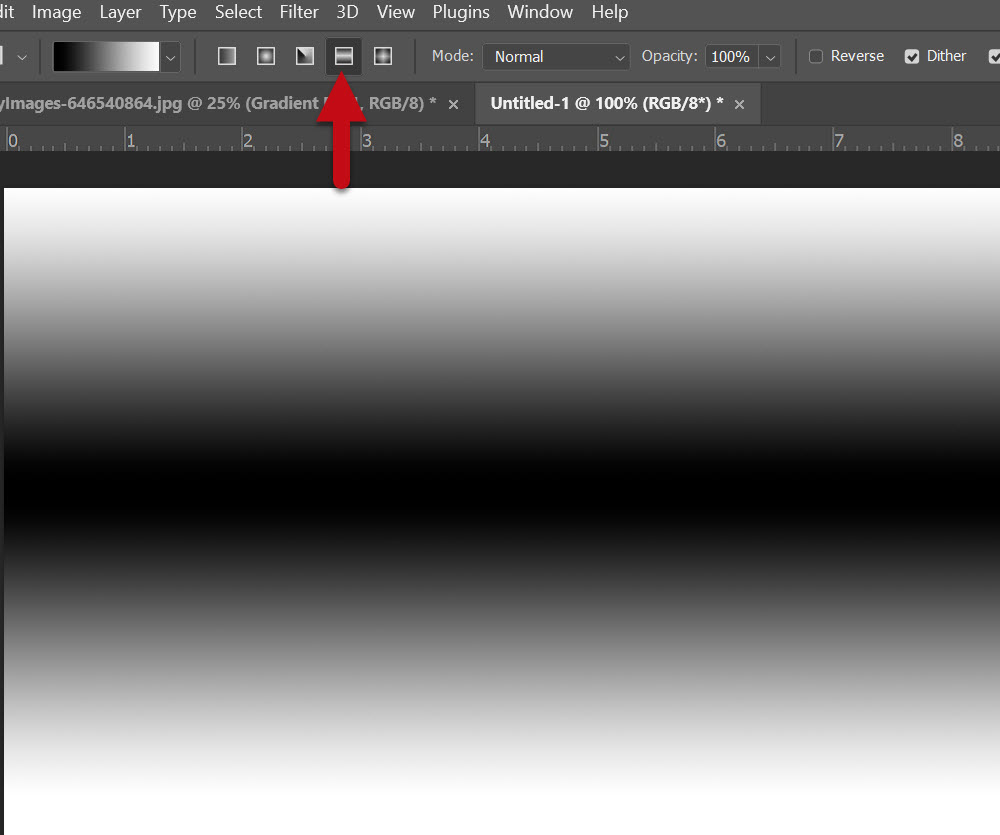
Reflected Gradient tükröződve

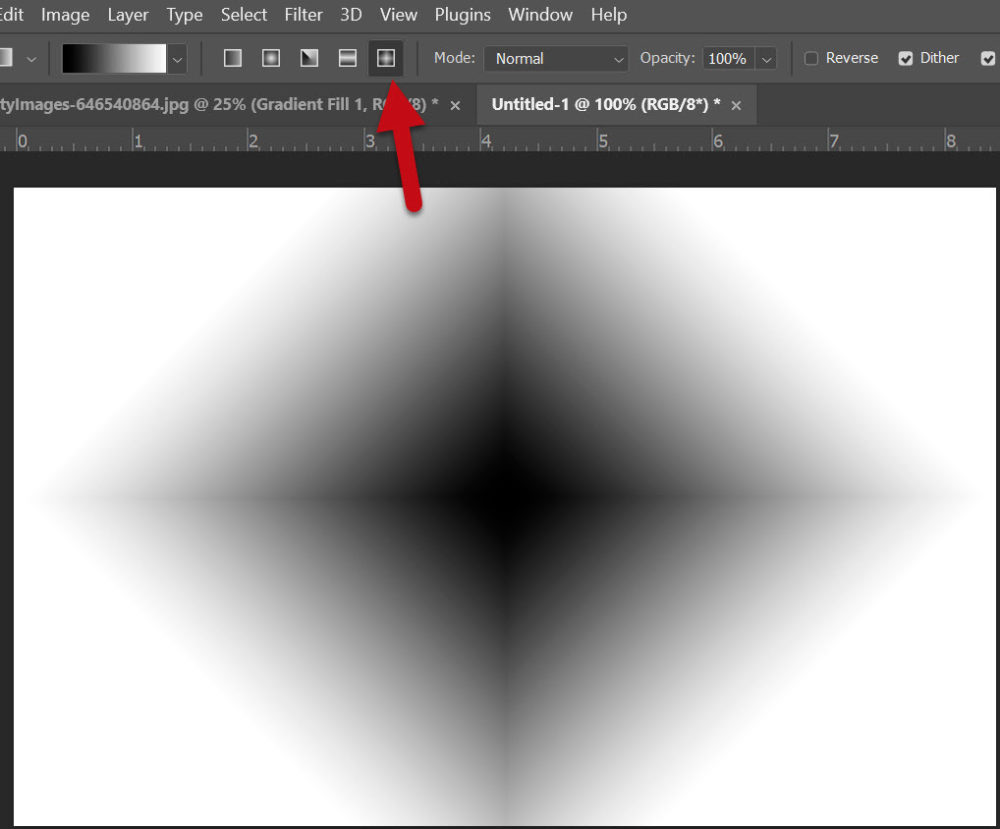
Diamond Gradient rombusz alakban

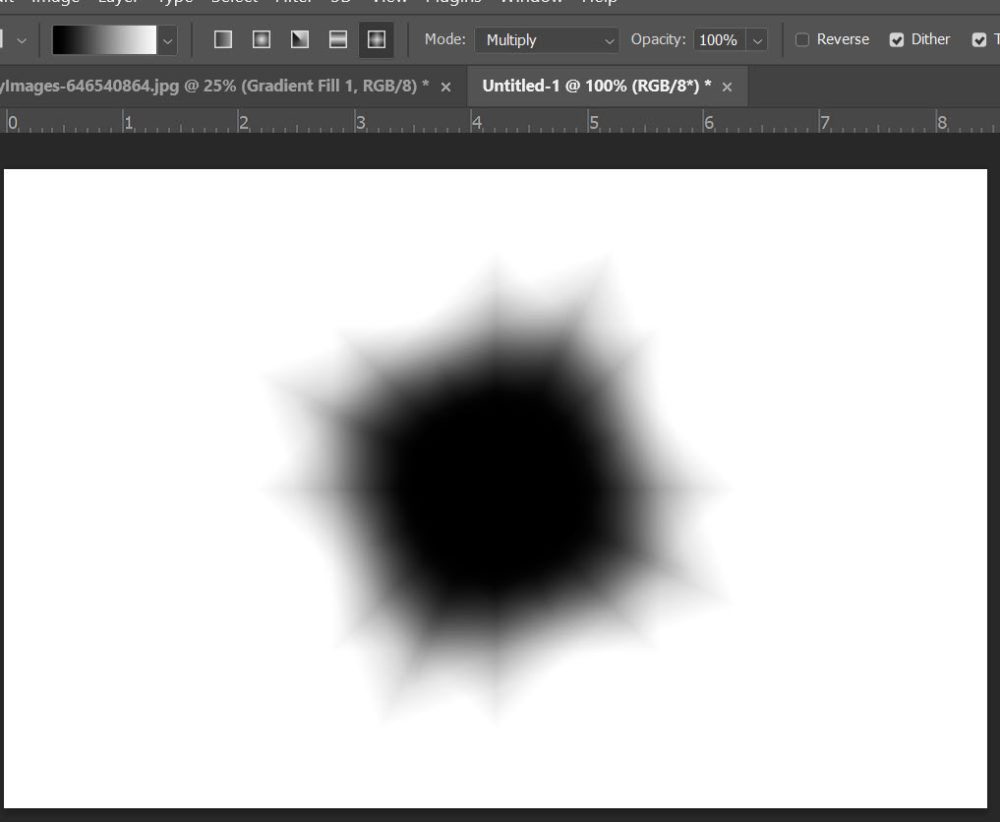
Persze a kinézetet meghatározza, hogy hol kezdjük és hol fejezzük be az eszköz mozgatását. Változtathat rajta az átlátszóság állítása vagy a blending is. Ez pl. a Diamond Multiply blendinggel, így minden további áthúzás hozzá tesz az előzőekhez.


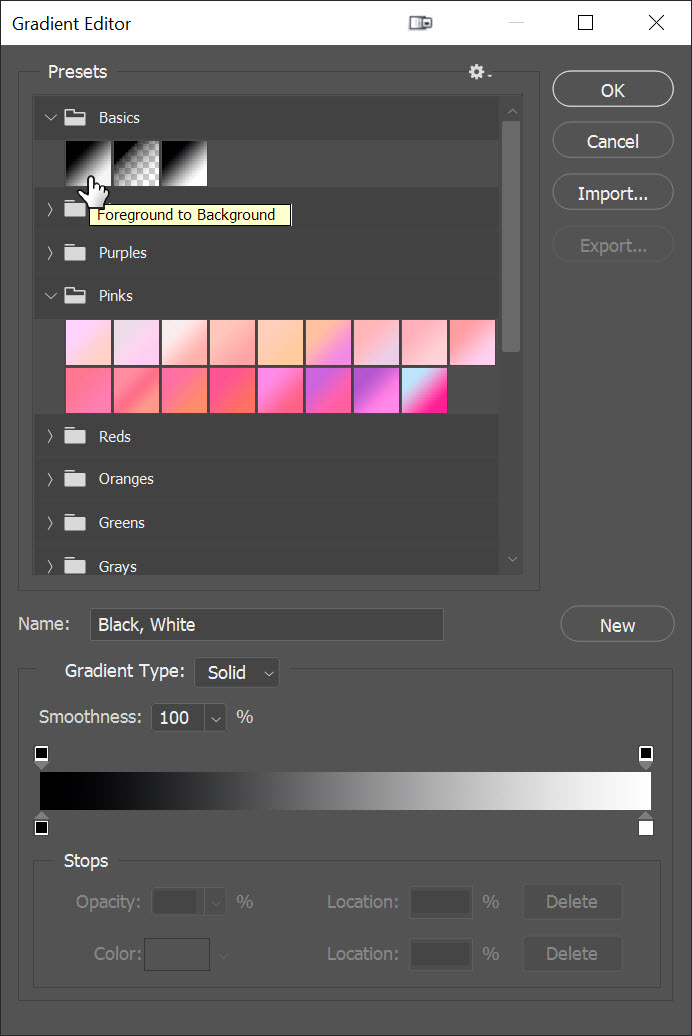
Ha rákattintunk fent a színátmenetes sávra, megnyílik a Gradient Editor, amiben megtaláljuk az alapértelmezett gradienteket, illetve azokat is, amiket letöltöttünk valahonnan, vagy készítettünk magunknak. A Photoshop CC 2020 óta még több preset-et találunk, különböző csoportokba rendezve. A Basic részen két azonosnak látszó van, de abból ténylegesen csak a harmadik a fekete-fehér, az első a festő szín és háttér szín átmenete, ami épp most fekete és fehér, de ha más lenne, akkor ott azt lehetne látni. A többi mappában színek szerint találod az átmeneteket.
Készíthetsz magadnak, vagy szerkesztheted meglévőt, igazán egyszerű.
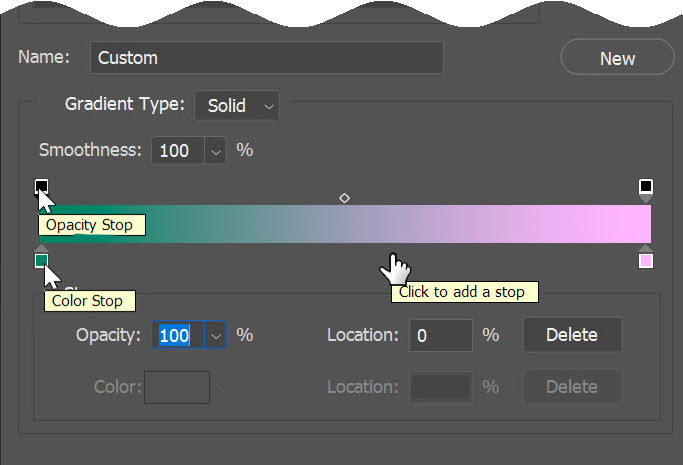
Az alsó kis ikonra kattinva (vagy a Color ablakra) megnyílik a Color Pickler ablak, ahol szín választhatunk. A felső ikonnal az átlátszóságot lehet beállítani. Ha az egérmutató kézre változik, újabb színt adhatunk hozzá. A kettő között a kis rombusz az átmenet közepét jelöli, de ezt is el tudjuk mozdítani, ezzel meghatározva, hogy hol legyen a színváltás. A Gradient típusa itt: Solid.

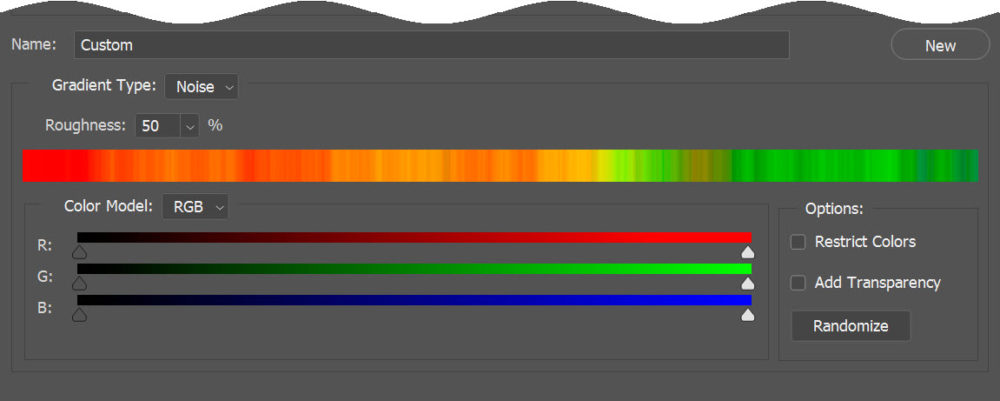
Ha ezt átváltod Noise-ra, akkor a megadott színtartományon belüli színeket véletlenszerűen rakja be. A Roughness-szel az színek közti átmenetek fokozatosságát lehet beállítani.

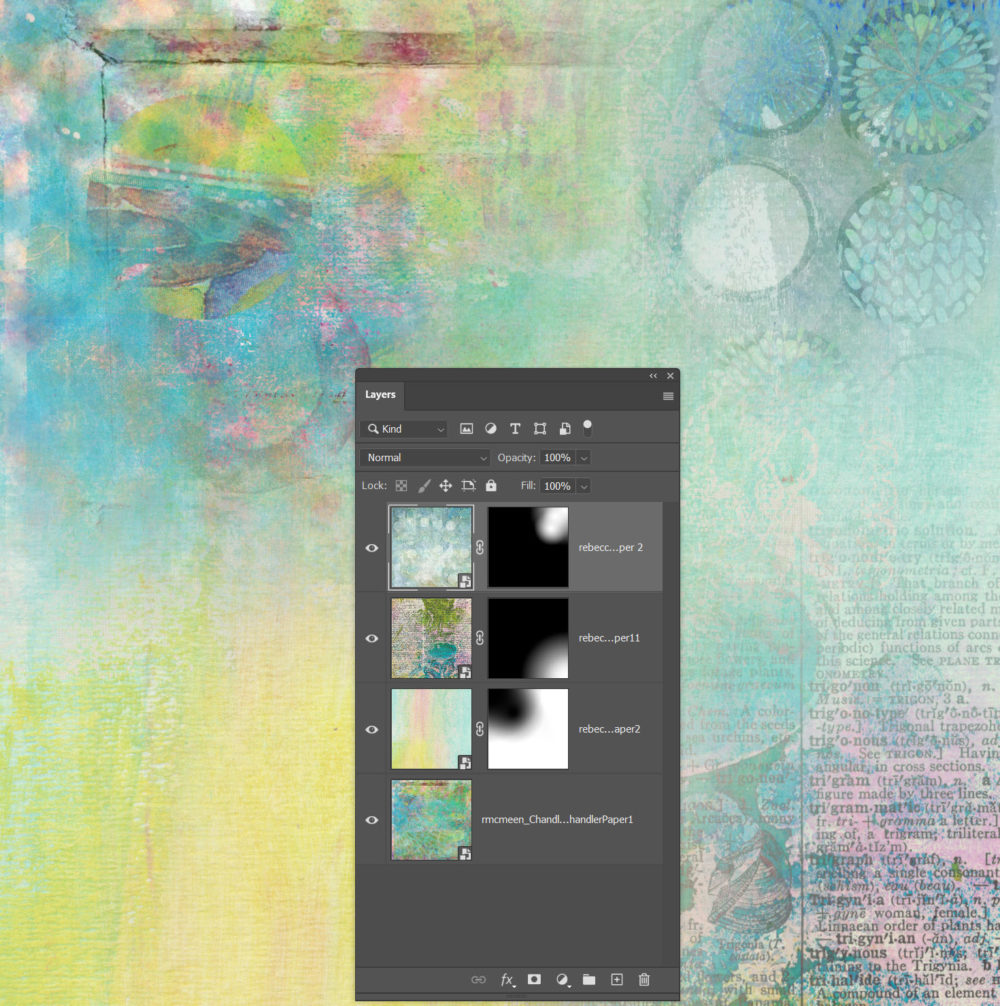
Annak ellenére, hogy ez is szuperül működik, én többnyire csak maszkok átmenetéhez használom. Például hátterek összemosásához:

Vagy fotó és háttér maszkjához:

Gradient Adjustment Layer

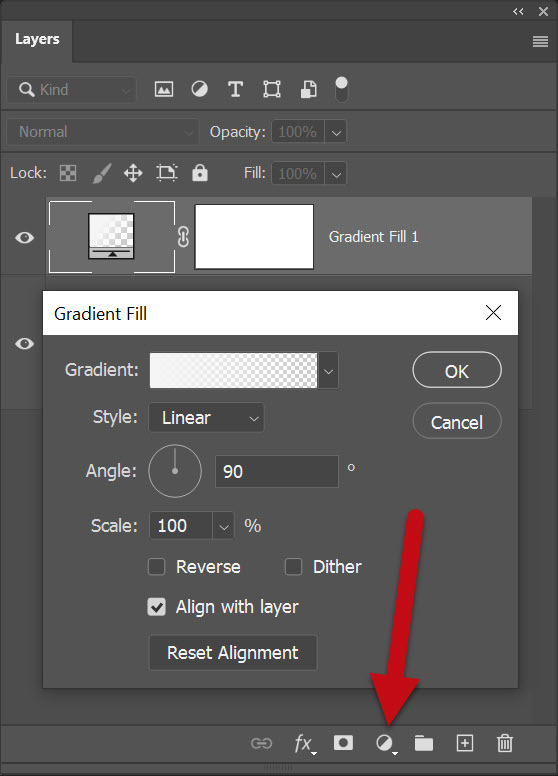
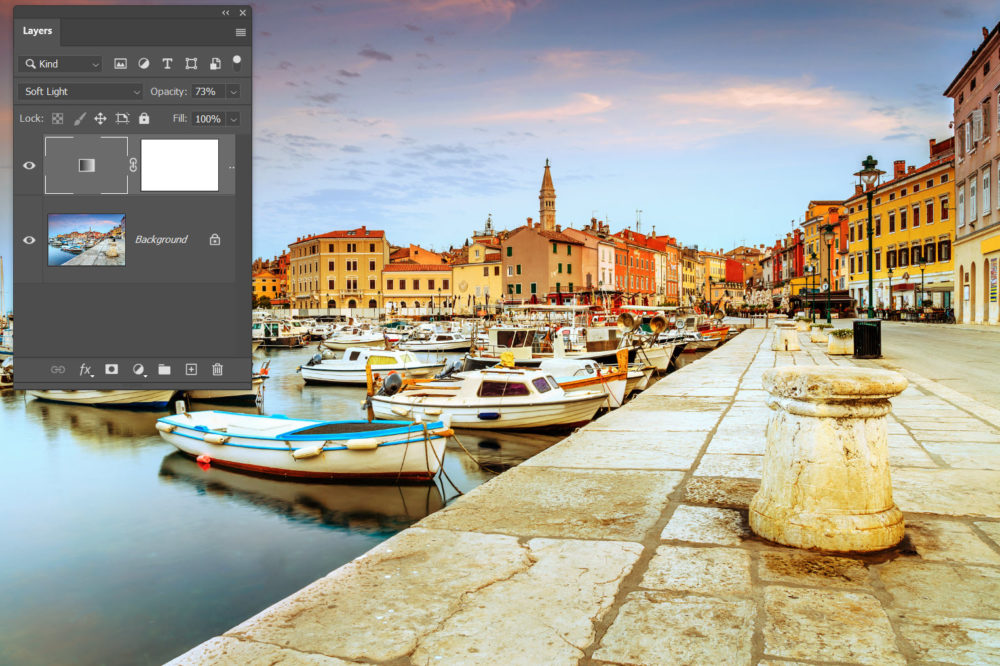
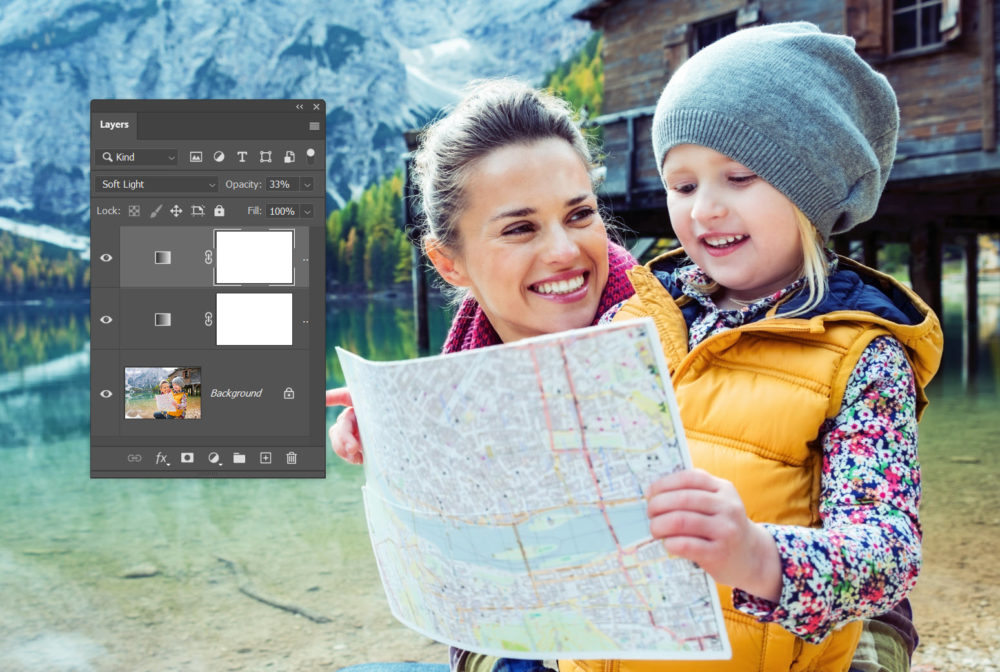
Ebben az esetben a gradient rögtön egy külön rétegen jelenik meg egy maszkkal együtt, így a hatását szabályozni tudjuk a maszk szerkesztésével.
A korrekciós rétegek minden alattuk lévő rétegre hatnak, de ha vágómaszkkal az alatta lévő réteghez rendeljük, akkor csak azon érvényesül a hatás. A Dither bekapcsolás finomítja az átmenetet, a Reverse pedig megfordítja. A Gradient-re kattintva, ugyanazokat az eszközöket látjuk, mint az előző leírásánál.
Míg a Gradient Tool-lal húzott átmenetet valóban mindig húzni kell az egérrel, a kitöltő rétegen enélkül is megjelenik, és egy kattintással megváltoztatható. A videóban a réteg blendingje Overlay, ha Normal lenne, csak a színeket lehetne látni.
Gradient Map Adjustment Layer
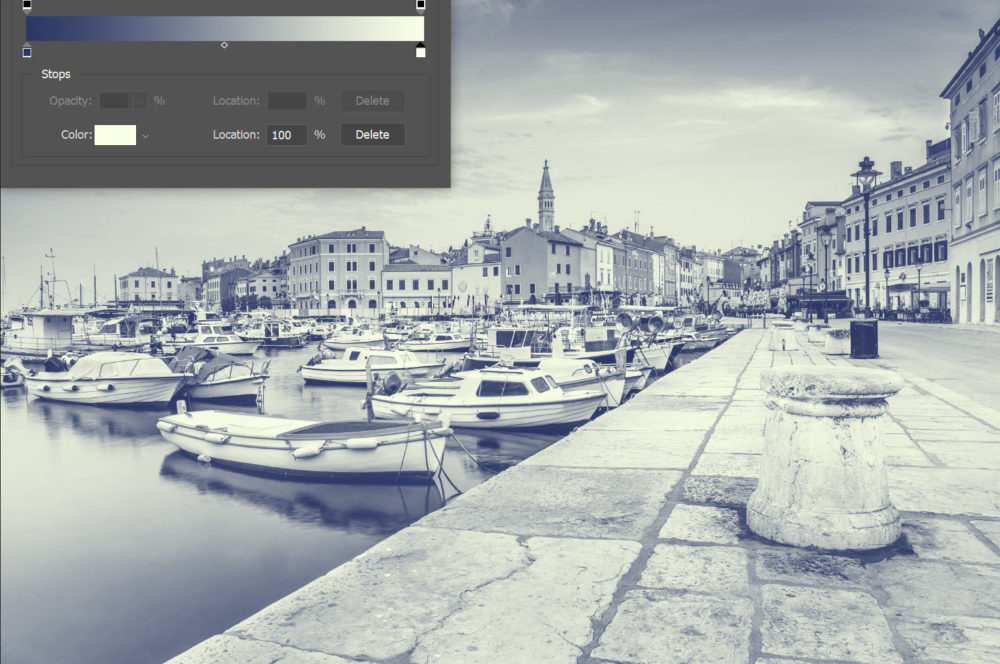
Teljesen másképp működik, mint a Gradient kitöltő réteg. A Gradient Map lehetővé teszi, hogy egy színátmenet színeit hozzárendeljük a kép csúcsfényéhez, középtónusához és árnyékához. Alapértelmezés szerint a színátmenet úgy van beállítva, hogy az árnyékokat feketévé, a kiemeléseket fehérekké, a középtónusokat a szürke különféle árnyalataivá alakítsa át, világosságuktól függően.

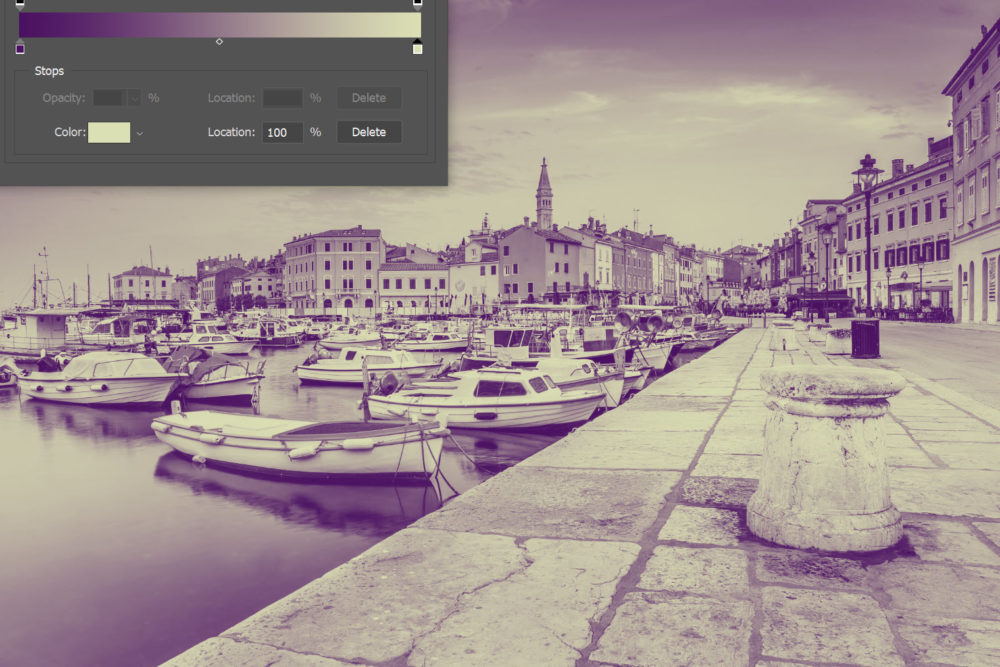
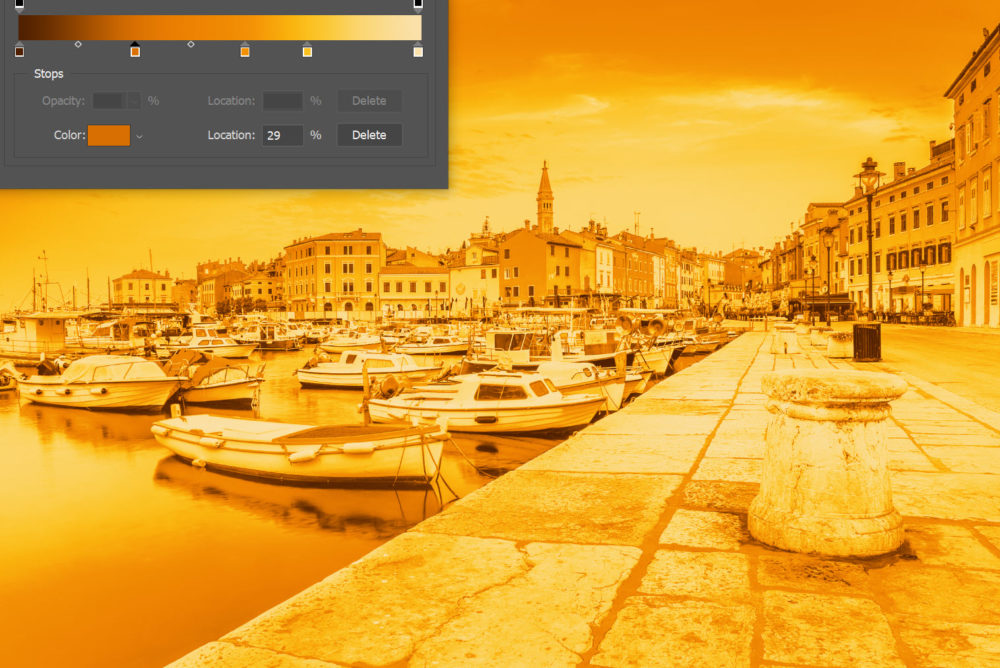
Persze itt is válogathatunk a színes gradientek közül, és ezzel rendkívül kreatívan alakíthatjuk a fotókat.



Persze nem kell itt megállni. Ha az utolsó kép belendingjét megváltoztattam, már így néz ki:

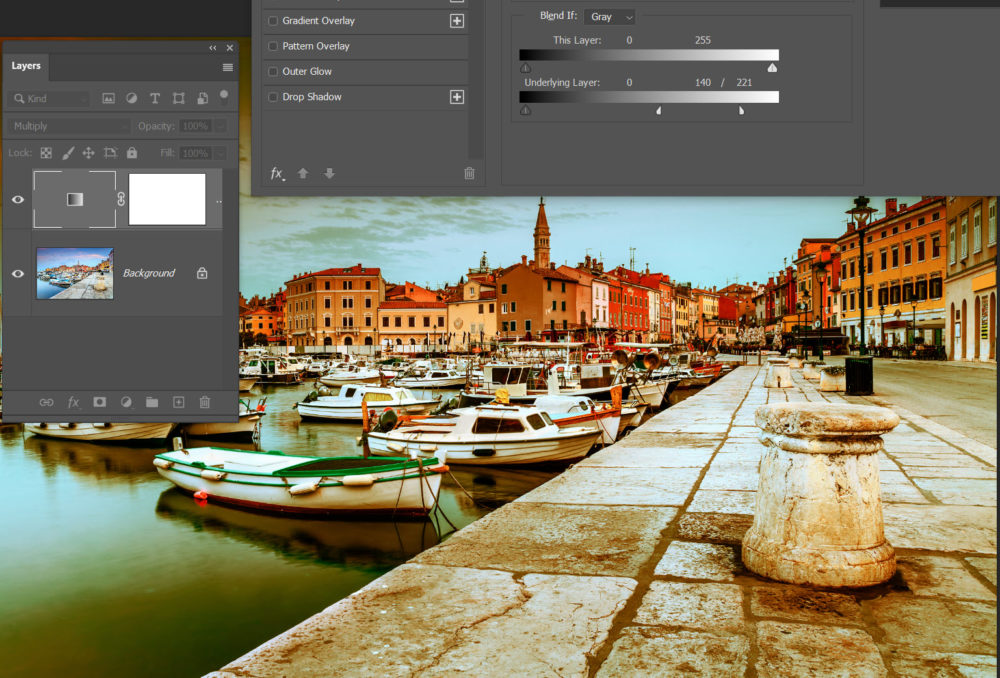
És akkor ott van még, hogy játszhatunk az átlátszósággal és a Blend If-fel is. Ez itt Multiply blending, és a Blen If beállításával a fotó világosabb részein visszahoztam az eredeti árnyalatokat.

Pakolhatunk egymásra több Gradient Map réteget is különböző beállításokkal. Érdemes kísérletezni, igazán kreatív és izgalmas alkotói munka.

Gradient Overlay
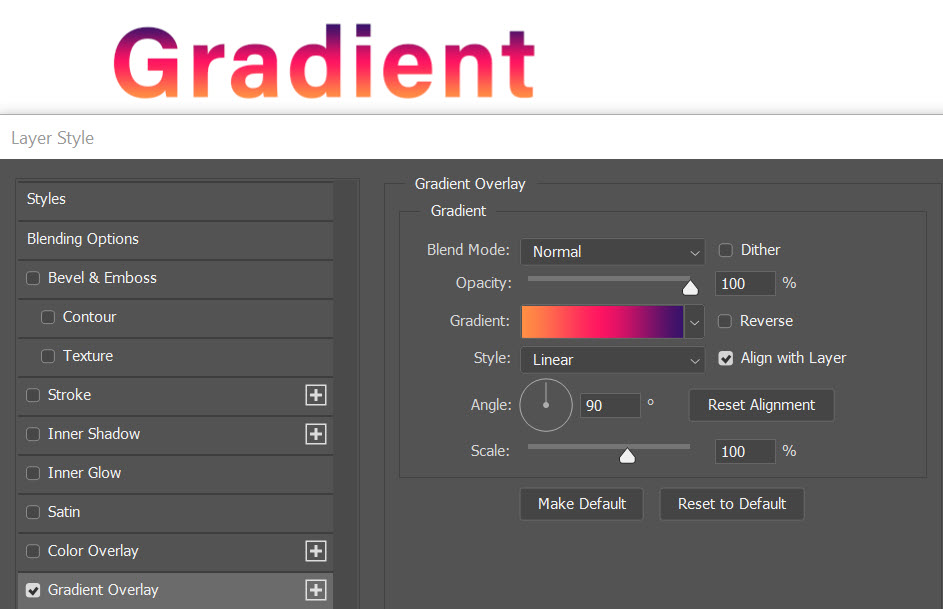
A Gradient Overlay a Layer Style-ok között van. A fentiek alapján könnyen érhető a használata. Egy egyszerű példaképp itt szövegre tettem rá.

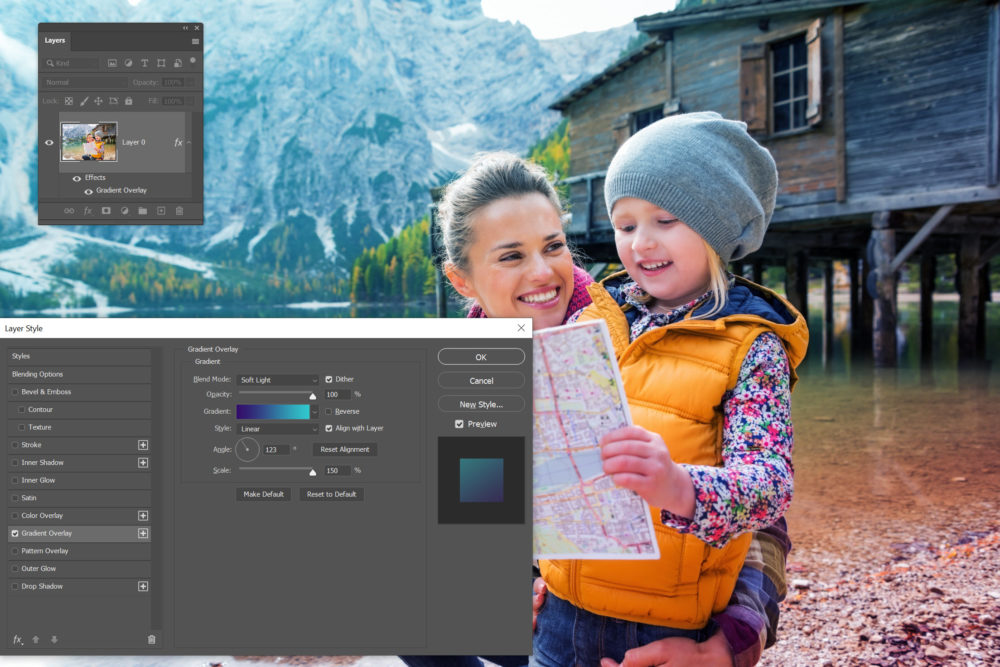
De ugyanígy használhatjuk fotókhoz is.

Ha bármilyen kérdésed van, csatlakozz zárt csoportunkhoz, és segítünk.




0 hozzászólás