
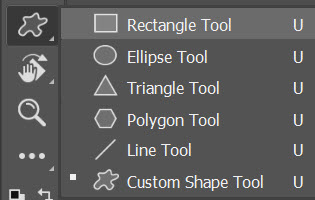
A Photoshop öt geometriai alakzat eszköze a téglalap eszköz, az ellipszis eszköz, a háromszög, a sokszög és a vonal. És van még egy, a Custom Shape Tool, ami akármi lehet. Abban különbözik az ecsettől, hogy ez vektor, így méretét minőségromlás nélkül lehet változtatni.

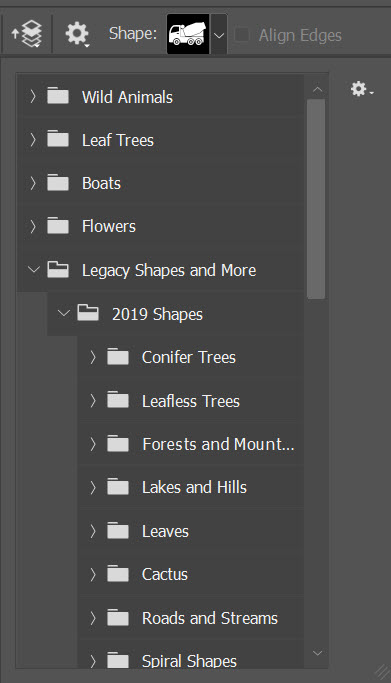
Számos mappában rengeteg egyéni alakzatot tartalmaz a Photoshop, és lehet persze begyűjteni is a Google segítségével. Olyan mérhetetlen mennyiség lelhető fel, hogy nem érdemes kihagyni a díszítő elemek sorából. Természetesen a Pen Tool-lal magunknak is rajzolhatunk bármit, de most maradunk annál, ami már készen van.

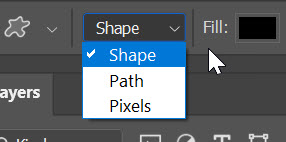
Ha az opciós sávban Path-ra van állítva, akkor csak egy útvonat rajzolsz, ha Shape-re, akkor a festőszínnel fog színeződni. De ott van mellette a Fill és Stroke, amivel a kitöltés és szegély színét meg lehet adni.
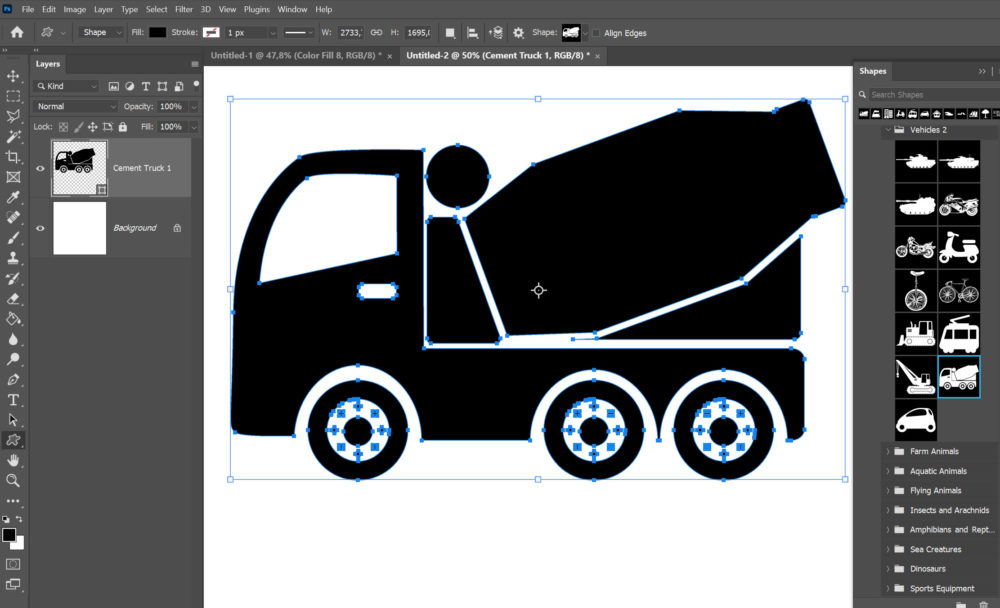
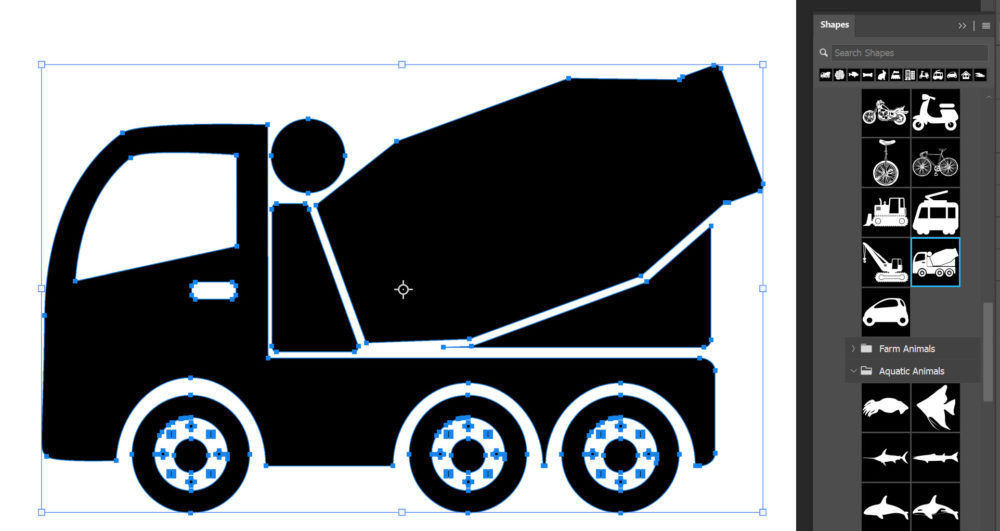
Tehát, ha például fekete volt a festőszín, akkor így néz ki ez a betonkeverő (remélem, az).

Ezzel csak egy a gond, hogy az egész fekete. Mi van akkor, ha minden részét más színre szeretnéd színezni. A vektoros szerkesztés programja az Illustrator, mutatom, hogy ott meddig tart ez. Egyetlen kattintás, és minden egyes rész, vagyis különálló útvonal külön rétegre kerül, amit könnyedén színezhetünk.
Photoshop-nál sajnos ez kicsit hosszabb időt vesz igénybe, vagy nekem nem sikerült gyorsabbat találni:) Shape legyen beállítva, hogy az arányok megmaradjanak, miközben az egérrel húzod az alakzatot, a Shift-et nyomva kell tartani.

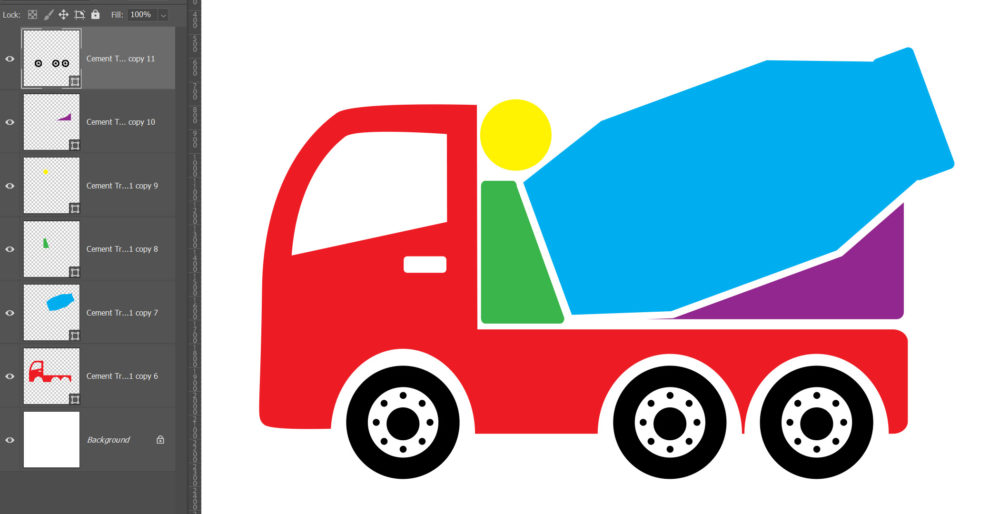
Ezzel lett egy vektorréteg, amit látsz a rétegpalettán. Ebből most annyi rétegmásolat kell, amennyi színt akarsz. Pont az a feladat, mint az Illustrator-nál, minden részt, amit azonos színre szeretnél színezni, külön rétegre kell tenni. Videóban mutatom, hogy minden rétegen törölgetni kell, és csak azt megtartani, ami azonos színű lesz.

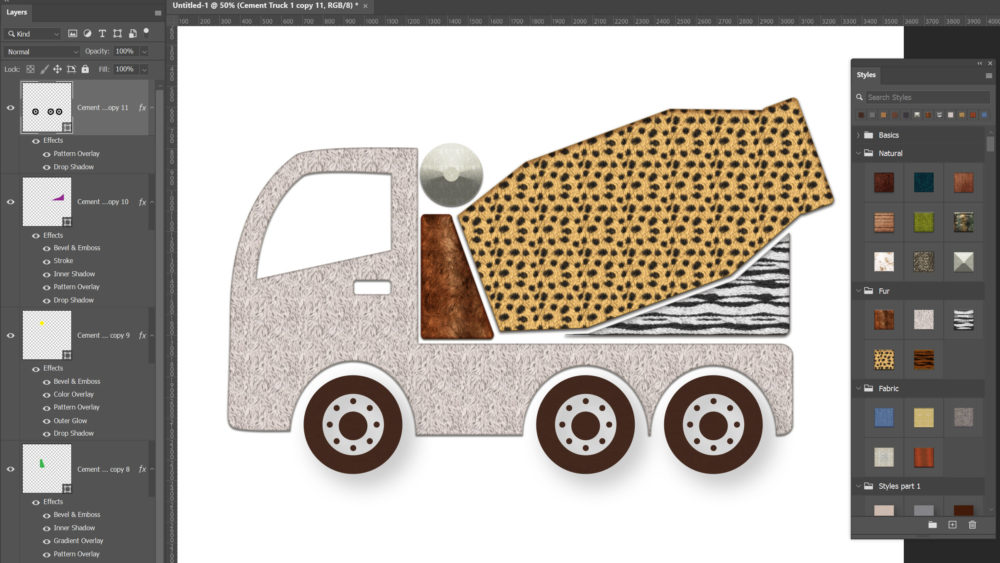
Tehetsz rá textúrát vagy alkalmazhatsz valamilyen style-t is.

Jó móka, próbáld ki:)





0 hozzászólás