Az Adobe háza táján hihetetlen fejlesztések folynak. Igazán nem túl régi a CC, és már megint egy csomó újdonsággal jöttek elő. Hatalmas média kampány előzte meg az eseményt, aki csak kicsit is jártas a képszerkesztésben, és érdeklődik a téma iránt, biztos ki sem tudta kerülni az infót, hogy június 18-án jönnek ki a frissítések. A Creative Cloud-ban az a fantasztikus, hogy gyakorlatilag azonnal le tudjuk tölteni az új verziót, és már próbálgathatjuk is. Naná, hogy alig vártam, hogy 18-a legyen, és azonnal letöltöttem a CC 2014-es változatát. Szokás szerint megint tele van izgalmas újításokkal. Jó, én elfogult vagyok, de nekem már a nyitókép is tetszik:)
A teljesség igénye nélkül mutatom azokat, amiket már sikerült kipróbálnom.
Camera Raw
- Már a 8.4-nél lehetett váltogatni a különböző before/after módok között, most egy újabb ikon került fel, amivel vissza tudjuk állítani az összes csúszkát az alapértelmezett beállításra.
- Módosítani tudjuk a Graduated Filter és a Radial Filter maszkját.
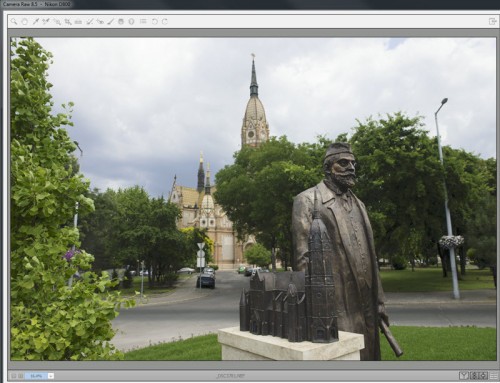
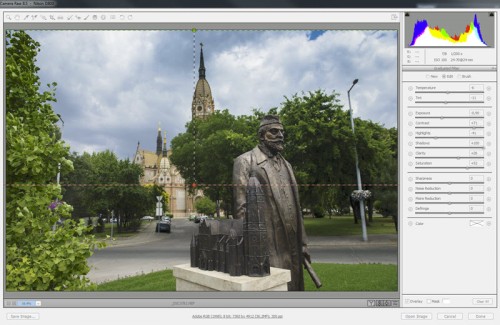
Fotó megnyitva CR-ben.
Az alapkorrekciók után szerettem volna, ha az ég sötétebb. Ehhez ragyogó eszköz a gradient, ami szép átmenetes maszkkal látja el a képet, amin aztán a korrekciókat elvégezhetjük.
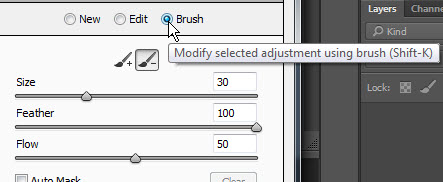
Az ég ugyan jó, de a templom tornya is sötét lett, amit nem akartam. Korábbi verziókban ennyire volt lehetőség. Most azonban korrigálhatjuk a maszkot, megjelent a Brush a panelen.
Állíthatjuk az ecset nagyságát, lágyságát, erősségét. Hozzátehetünk és elvehetünk a maszkból. Ezzel könnyen javíthattam a maszkot, így a torony olyan lett, amilyet szerettem volna.
- Szokás szerint bekerültek újonnan támogatott fényképezőgépek és objektív profilok.
Ezt a CR 8.5-öt a Photoshop CS6-hoz is le lehet tölteni.
Focus Mask
A kijelölő lehetőségek sorába bekerült a Focus Mask, ami képes felismerni a fotón az éles és életlen témát, és kijelölni azt. A maszkon lehetőségünk van korrigálni +/- gombokkal, illetve az eddig is ismert Refine Mask panel csúszkáival. Hogy mennyire egyszerű, egy pár másodperces videón mutatom meg. Itt még korrigálni sem kellett. (Alá tettem egy háttérpapírt a látvány kedvéért.)
Blur Gallery motions effects
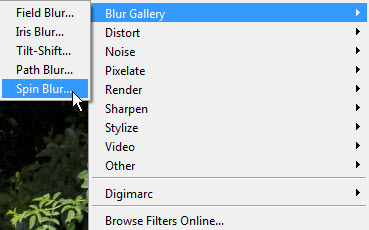
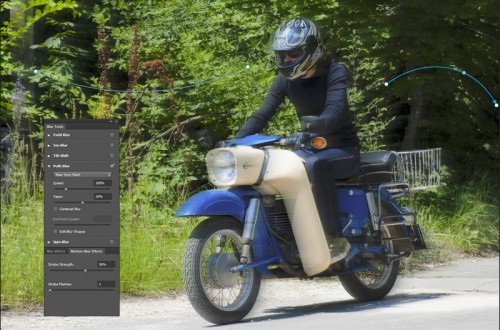
Ha a fotózásnál nem sikerült megoldanunk a bemozdulásos életlenítést, akkor megtehetjük utólag a Photoshop-ban. Az előző verzióhoz képest bekerült Blur Gallery-be a Path Blur és a Spin Blur.
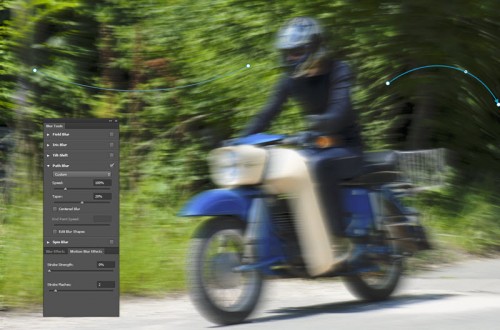
- Path Blur. Egy görbe mentén hozhatunk létre mozgás életlenséget. Ennek mértékét szabályozni tudjuk. Ha egy képen több ilyen görbénk is van, a Photoshop együttesen veszi őket figyelembe a megjelenítésben.
Lehetőség van olyan effectet is használni, mint ha közben megvakuznánk a képet, így megfagyasztva a pillanatot.
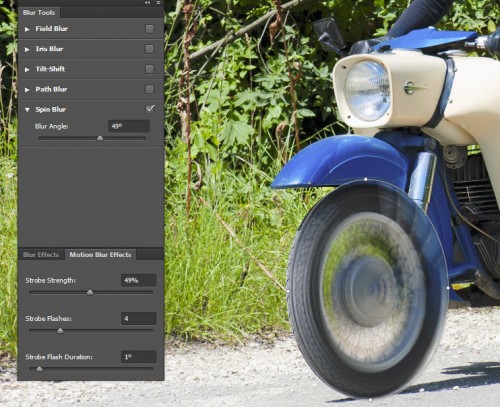
- Spin Blur. Körkörös életlenítés. Fokokban adhatjuk meg az életlenség mértékét.
Itt is lehettőség van „megvakuzni”.
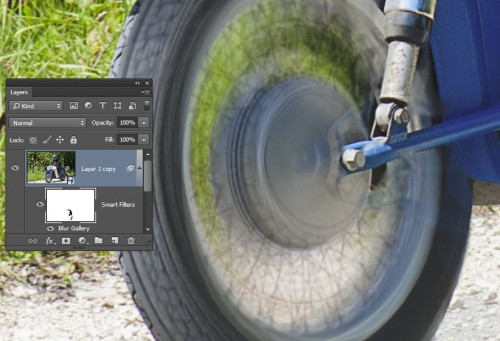
Mivel a kép smart object, így a filter külön rétegen van egy maszkkal együtt. Így könnyen lemaszkolhattam róla az életlenséget olyan részekről, ahol nincs körkörös bemozdulás.
Smart Guides
Eddig is voltak intelligens segédvonalak, de most még okosodtak. Ha nem ismered, előbb nézd meg a korábbi cikket.
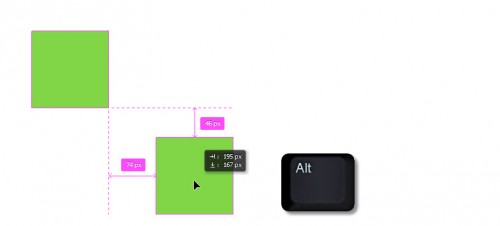
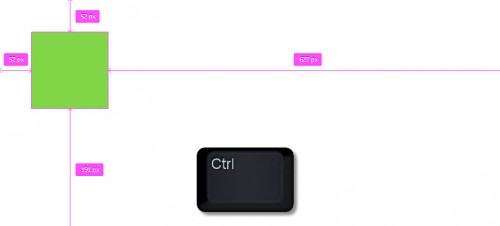
Az Alt lenyomásával és egy réteg húzásával másolatot készíthetünk. Ha be van kapcsolva a Smart Guides – alapértelmezetten be van a CC-ben – akkor megjelennek az okos kis vonalak, és ki is írják, a két réteg közötti távolságot.
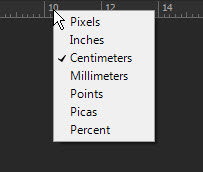
 Hogy ezt az adatot miben adja meg, függ attól, hogy a vonalzó mire van állítva.
Hogy ezt az adatot miben adja meg, függ attól, hogy a vonalzó mire van állítva.
Ha lenyomjuk a CTRL gombot – egér legyen a dokumentum felett, de ne egy másik réteg felett – megmutatja a réteg elhelyezkedését a dokumentumban.
Ha egy réteg ki van jelölve, lenyomjuk a CTRL gombot és az egér egy másik réteg felett van, akkor a két réteg közti távolságot mutatja meg.
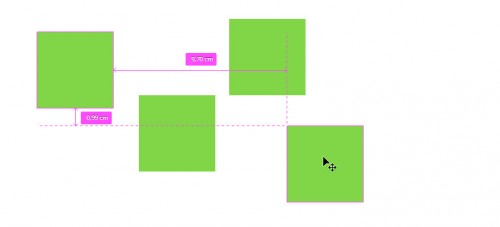
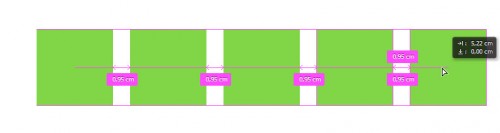
 Szabályos térközöket is könnyen beállíthatunk. Alt lenyomásával másoljuk és húzzuk a rétegeket, amikor azonos távolságra van, jelzi a segédvonal.
Szabályos térközöket is könnyen beállíthatunk. Alt lenyomásával másoljuk és húzzuk a rétegeket, amikor azonos távolságra van, jelzi a segédvonal.
Layer Comps
Mivel erről még nem volt részletes cikk, de hamarosan felkerül, abban leírom majd az újdonságokat.
Type-kit betűtípusok
Creative Cloud-on keresztül elérhetjük az Adobe több ezer betűtípusát. Type → Add Fonts From Typekit.
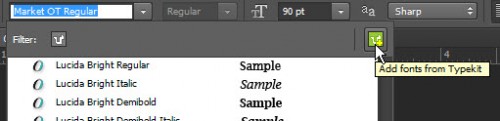
![]() De megtehetjük ugyanezt a szöveg eszköz eszköztárának jobb felső szélén lévő ikonra kattintva.
De megtehetjük ugyanezt a szöveg eszköz eszköztárának jobb felső szélén lévő ikonra kattintva.
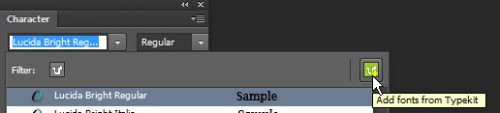
Vagy akár a Character panelről is.
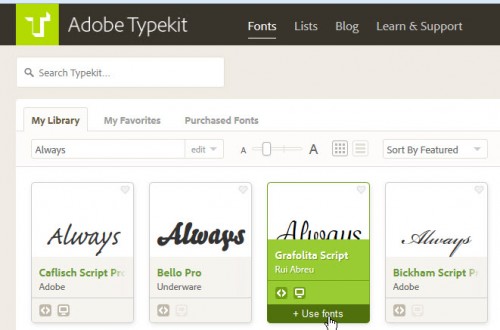
Rákattintva bejön az Adobe Type-kit oldala, ahol válogathatunk kedvünkre. Ha egyet kiválasztottunk, katt a Use fonts ikonra.
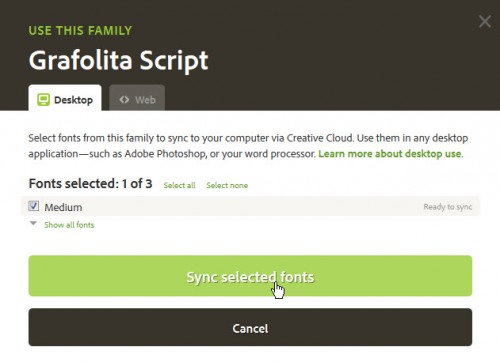
A megjelenő ablakban katt a Sync selected fonts-ra, és már semmi teendőnk nincs, a Creative Cloud-on keresztül telepíti is a gépünkre.
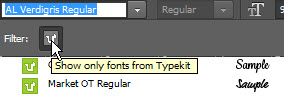
Lehetőség van a betűtípusok között szűrni is a Type-kit fontokra, ehhez katt a szűrő ikonra, ami az eszköztáron és a Karakter panelon is megtalálható.
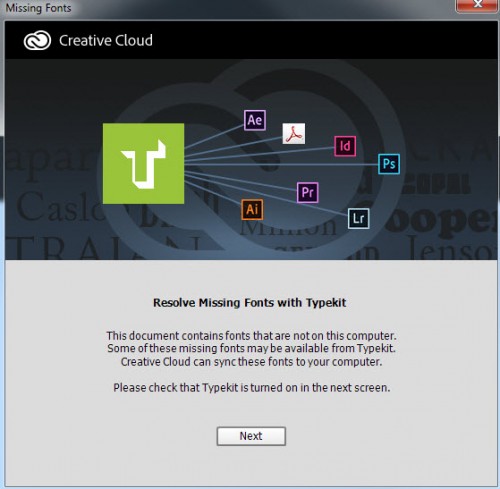
Ha olyan dokumentumot nyitunk meg, amiben a betűtípus nincs a gépünkön, kijön egy ablak, ami felajánlja, hogy válasszunk a Type-kit betűtípusok közül.
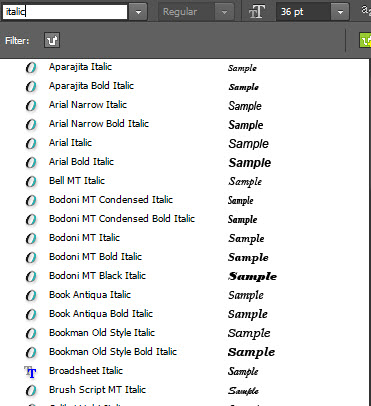
Betűtípus keresés
Betűcsalád és stílus alapján kereshetünk. Ha a szöveg eszköz eszköztáron vagy a karakter palettán elkezdjük beírni a betű nevét vagy a stílust, a program szűri a a betűkészletünk listáját. Itt pl. beírtam, hogy italic, és az összes ilyen típusú megjelent, a többi meg nem látszik.
Betűtípus előnézet
Ez nagy kedvencem. Eddig, ha válogattunk a betűtípusok között, a legördülő menü preview-t tudtuk nézni, és ha valami megtetszett, katt rá, így a szöveg betűtípusa megváltozott, az ablak meg becsukódott. Ha a teljes szövegen ez mégsem volt megfelelő ablak megint kinyit, katt és így tovább. Most ahogy az egér valamelyik fölött van, máris látjuk a szövegen. Nézd meg a videón, mennyire egyszerű.
Content-aware features with color blending
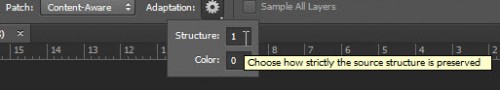
Ez a tartalomérzékeny funkciók továbbfejlesztett változata. Több ilyen funkció is van, amikről már többször volt szó különböző cikkekben. Content-Aware Fill, Patch, Move . Színkeverést tudunk beállítani a szebb eredmény érdekében.
A Patch és Move-nál tudjuk a Color Adaptation-t beállítani. A Structure-ral állítjuk be, hogy mennyire igazodjon a környezet textúrájához, a Color-ral, hogy milyen színkeverést alkalmazzon. Nullánál semmit, és 10 a maximális színkeverés. Leginkább a színátmenetes részek javításánál érdemes használni.
Ez a kép egy gömbpanoráma teteje, ahol az összefűzéstől az égen van egy kis csúcsos folt.

A Path Tool-t használtam, először Color Adaptation nélkül:

És ilyen lett, ha bekacsoltam:

Ennyit mára, bár vannak még érdekes dolgok. Például kijött pár iPad app is az Adobe-tól, amiről majd külön cikk lesz. Elöljáróban annyit, hogy amikor az iPad-omon az Adobe Sketch app-pal rajzoltam valamit (na jó nem a rajzot kell nézni),
majd rákattintottam a Send to Photoshop-ra, és az egyszer csak megjelent az asztali gép Photoshop-ján.
Megjegyzem, a gép közelében sem voltam. Nem rossz, ugye? 🙂 Folyt. köv.




























0 hozzászólás
Trackbacks/Pingbacks