Szerző: Imre Krisztina | 2015. február 19. | Photoshop tippek, trükkök, videó |
Rengeteg festési technikáról volt már szó, ez a mostani talán nem is igazán számít festésnek, inkább színezésnek, vaaagy nem is tudom, minek, mert sok mindenre használhatjuk
A rétegmaszkok kombinálása bejegyzésben volt már szó a fényesség maszkról. Ott a színcsatornákat használtuk, hogy a különböző területeket módosítsuk, most a színezéshez használom, bár egy kicsit továbbfejlesztve. Tulajdonképpen bármilyen maszkot használhatunk, akár magunknak is készíthetünk a különböző területekről, de én valami izgalmasabbra vágytam:)
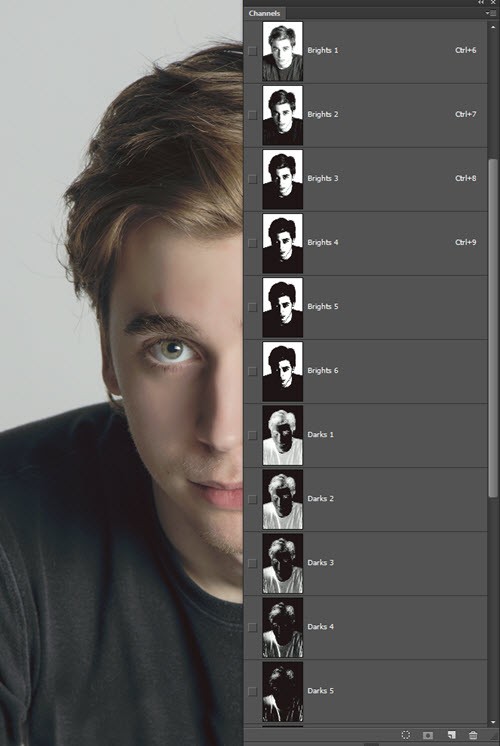
Erről az oldalról le lehet tölteni egy action csomagot, amiben van Luminosity masks action is, ráadásul még jó pár más is. Ráküldtem
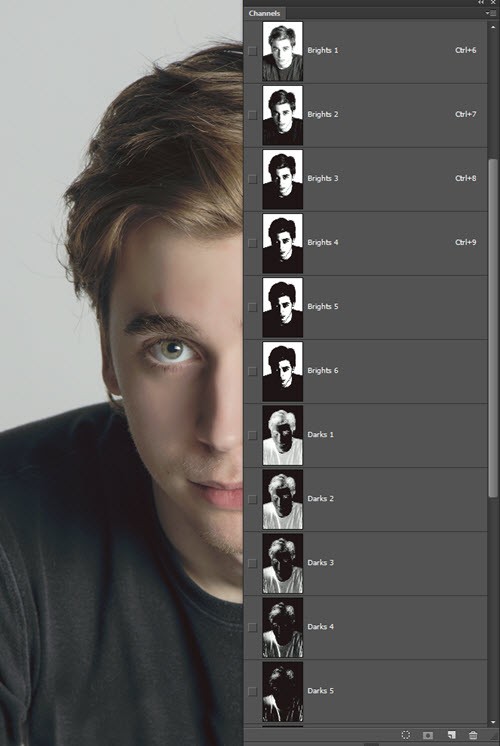
az actiont erre a képre, és 18 különböző csatornát hozott létre, a sötét, világos, és középtónusok szerint.
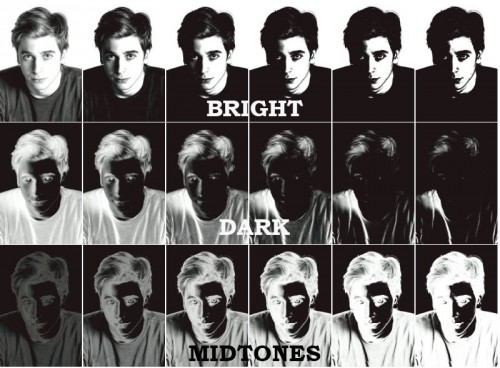
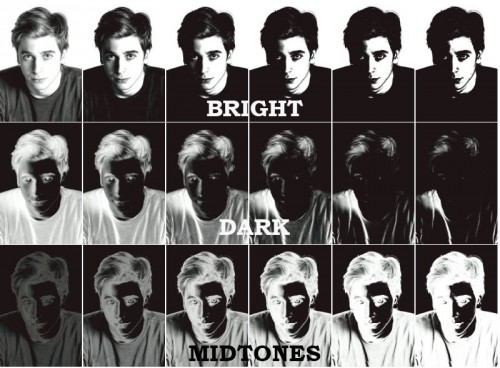
Mivel itt nem is látni mindet, készítettem róla egy összefoglaló képet. (kinagyítva nagyobb lesz)

(tovább…)

Szerző: Imre Krisztina | 2015. február 12. | Photoshop tippek, trükkök |
A heti kihívásra egy korábbi cikk forgós trükkjét kell használni,most legyen egy másik érdekes megoldás, ami éppen nem forog, viszont robban:)
Azért még röviden visszatérnék a forgóshoz, lehet, hogy valaki még nem kezdett neki. Én ezt az oldalt készítettem:

A forgós rész ennek az elemnek a sokszoros torzítása volt:

a Filter → Distort → Twirl segítségével. Röbb réteg, más-más értékek, időnként blendingeltem is, így végül nem is lehet felismerni az alapot. Próbáld ki több elemmel, biztos érdekes forgások fognak kialakulni:)
És akkor nézzük az új trükköt.
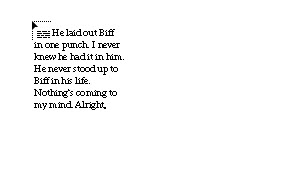
Alapkép:

Leginkább a labdát robbantanám, de valamennyire a kart is. Ehhez másolatok kellenek. Ki kell jelölni a szükséges részt, és rétegmásolatot készíteni belőle, például a CTRL+J-vel. A rétegmásolatot nagyíthatjuk, torzíthatjuk, úgy, hogy elegendő legyen az effekthez. Ezt előre nem biztos, hogy látjuk, de nem baj, mert később módosíthatunk rajta. Normálisan egy rétegmásolat is elég, de én a labdából készítettem egy nagyobbat, hogy messzebbre essen szét:)

A legfelső arra kell, hogy meglegyen az eredeti is, hisz az alatta lévőket nagyítottam és elmozdítottam. A felsőre egy fehér maszk kerül, az alatta lévő(k)re meg fekete.

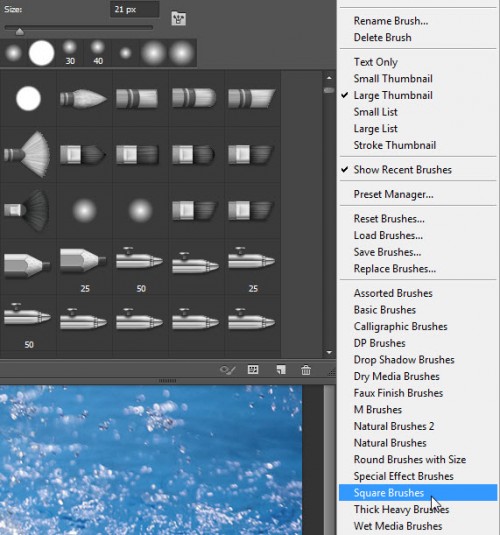
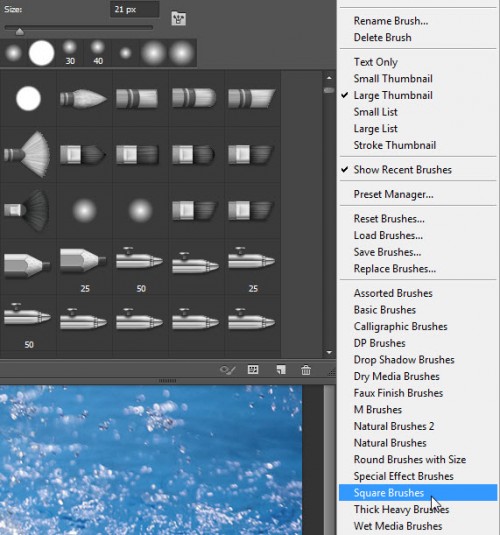
Választunk egy ecsetet, és négyzetessel próbáltam, ez van a Photoshop-ban is, csak be kell hívni. A Brush Preset palettán jobbra fent kis háromszögre kattintva látni, milyen ecsetek vannak. 
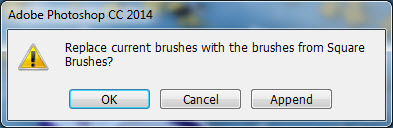
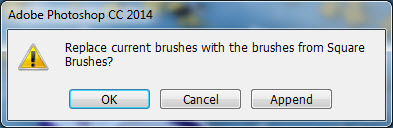
Megkérdezi, hogy hozzáadja-e a többihez (Append), vagy lecserélje (OK) erre a palettán lévőket.

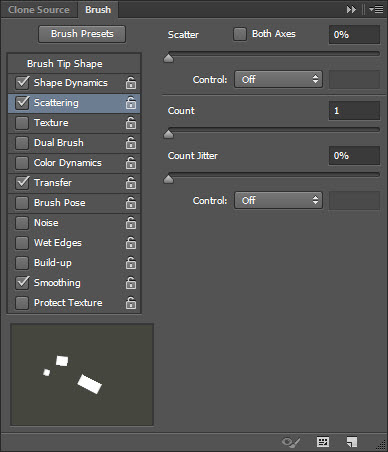
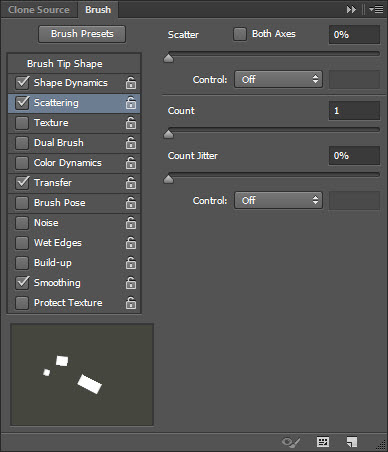
Érdemes pár ecsetbeállítást megadni, hogy ne szabályosak legyenek a négyzetek. Próbáljuk ki a maszkon, ha nem tetszik, History palettán visszalépünk, és újabb próba.

A festőszín fehér, mert a maszk fekete. Ha úgy tűnik, hogy nem elegendő a másolt rész, válasszuk szét a maszktól a közöttük lévő láncszemre kattintva, és módosítsuk tovább a réteget. Én még a Warp-pal húztam rajta, hogy még nagyobb legyen. A két fekete-maszkos rétegre rögtön tettem egy kis árnyékot, szerintem úgy látványosabb.

Ugyanígy dolgoztam a másik rétegen is. Már csak a legfelső réteg maradt, ami ugye az eredeti kép részletét tartalmazza. Ebből meg el kell venni valamennyit, hisz a pixelek egy része elment a helyéről. Ehhez először is az alapképből kell egy rétegmásolat, és azt a részt, amivel dolgozunk, eltüntetjük róla. Jelen esetben a kart és a labdát. Ezt lehet például a Clone Stamp Tool-lal, vagy kijelöljük, és Edit → Fill, majd ott a Content ablakban válasszuk a Content-Aware-t. Válasszuk azt a módszert, ami szebb eredményt ad.

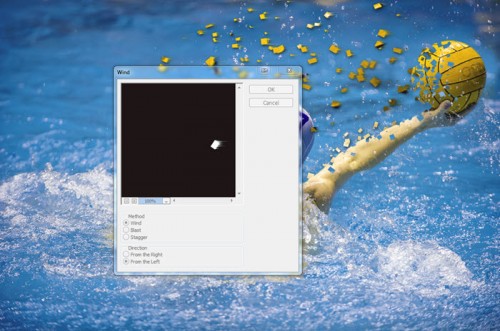
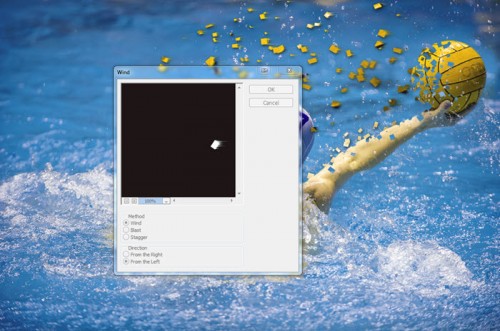
Ezután ugyanazzal az ecsettel eltüntetünk részeket. Még egy kicsit erősíthetjük a hatást, ha a rétegre (nem a maszkra) teszünk egy filter, mégpedig a Filter → Stylize → Wind-et.

A végeredmény nekem ilyen lett:

Ezt is kipróbálod? 🙂

Szerző: Imre Krisztina | 2015. február 5. | inDesign |
Ismét olyan feladat van a héten, amiben kiemelt szerepe van a szövegnek, így folytatjuk a szövegszerkesztést inDesign-ban. Már az első részből is sok dolgot megtanulhattunk, jöhet a következő lépés!
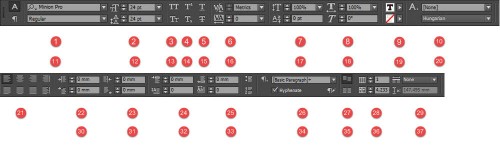
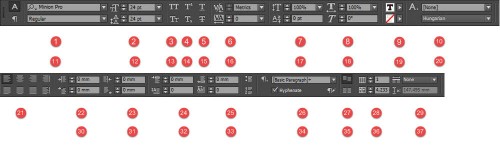
Ha a Text Tool aktív, az opciós eszköztárban választhatunk a Charachter Formatting Control  és a Paragraph Formatting Control
és a Paragraph Formatting Control  között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
között, vagy használjuk a Character és Paragraph panelt. (Window → Type & Tables → Character/Paragraph) Ha nem a panelt nézzük, hanem az eszköztárat, akkor tulajdonképpen mindkét variációnál szerepel az összes beállítás, csak a sorrend más, ha valaki kis monitoron nézi, és nem férne el az összes.
Aki a Photoshop-ot használja, annak nagyon sok ismerős beállítás van, és persze újak is. Szerintem a legtöbb egyértelmű, ami mégsem, azt érdemes kipróbálni:) Ez most tényleg csak nagyon alap, bőven vannak még lehetőségek, de valamivel csak el kell kezdeni, aztán majd jön a többi is. (kettőt elfelejtettem beszámozni, ott nincs szám)

1. Betűtípus
2. Betűméret
3. Nagybetűs
4. Felső index
5. Aláhúzott
6. Alávágás (betűpárok közti távolság növelése, vagy csökkentése)
7. Függőleges méretezés
8. Vízszintes méretezés
9. Kitöltés (szín)
10.Karakter stílus (ha van)
11. Betűstílus
12. Sortávolság
13. Kiskapitális
14. Alsó index
15. Áthúzott
16. Betűköz igazítás
17. Alapvonal eltolás
18. Döntés
19. Körvonal
20. Nyelv (fontos az elválasztás, és pl. az idézőjel miatt)
21. Igazítás
22. Bal oldali behúzás (a bekezdés összes sorát beljebb tolja)
23. Jobb oldali behúzás (ez is, csak a jobb oldalon)
24. Térköz előtte (előző bekezdéstől mért függőleges távolság)
25. Térköz utána (Következő bekezdéstől mért függőleges távolság)
– Lista ( jobb szélen legördülő menőben, Bullets and Numbering-nél választható)
26. Bekezdés stílus
27. Nincs sorigazítás
28. Oszlopok száma
29. Oszlopokat oszthatjuk többfelé
30. Első sor bal oldali behúzása
31. Utolsó sor jobb oldali behúzása
32. Iniciálé magassága (hány sor)
33. Iniciálé szélessége (hány betű)
– Számozott lista
34. Elválasztás
– Törli a formázást
35. Van sorigazítás
36. Oszlopok közti térköz mértéke
37. Vízszintes kurzor pozíció
Lehet, hogy nem fogjuk ezt mind használni, de jó, ha tudjuk, mi mire való. További cikkekben a fontosabb dolgok még részletesen előkerülhetnek.
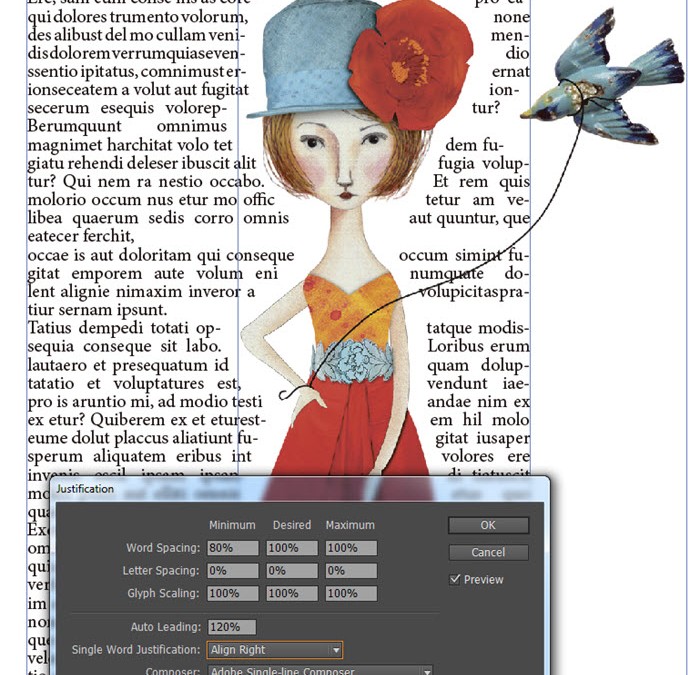
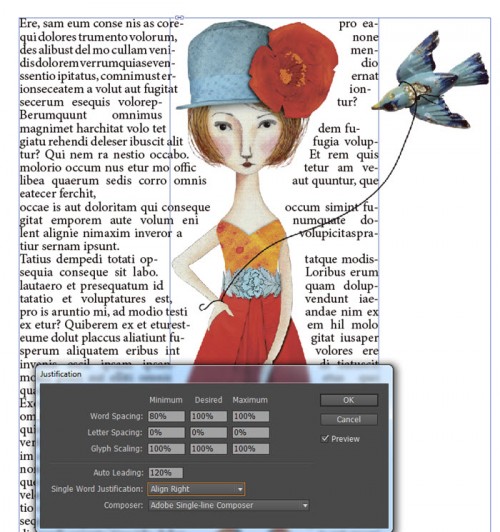
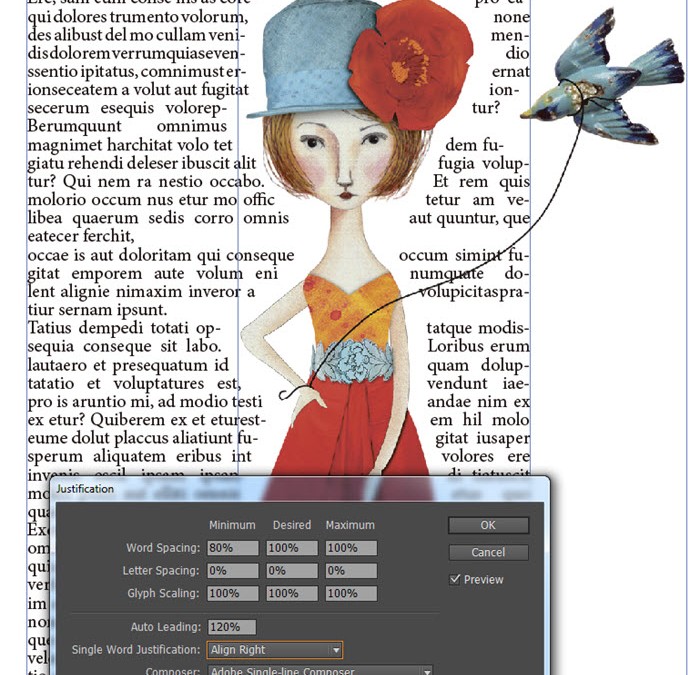
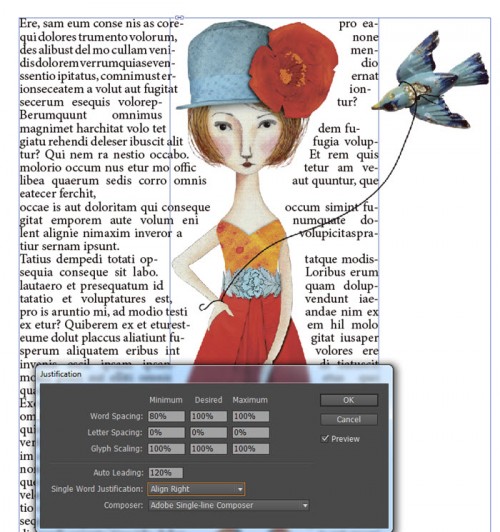
A sorkizárás rengeteg problémát szokott okozni, sokszor nagyon rondán tudnak kinézni a sorok. Ennek javítására használhatjuk a Justification ablakot, amit az opciós sor menüjéből érünk el. (fent jobb oldalt, kis háromszög) A szöveget jelöljük ki, vagy csak kattintsunk a text eszközzel a szerkeszteni kívánt bekezdésbe. majd módosítsunk az értékeken. Ha a Preview be van kapcsolva, rögtön látjuk a módosítás eredményét. A Word Spacing a szavak közti távolság beállítására való. A Desired a kívánt távolság, ez nem csak a sorkizárt, hanem a nem sorkizárt részekre is vonatkozik. A betűtávolsággal és a karakterméretezéssel lehet, hogy csak rontunk a dolgon, mert vagy a szavakban lévő betűk közötti távolságot húzza szét, vagy magát a karaktert.

(tovább…)

Szerző: Imre Krisztina | 2015. január 15. | inDesign |
A heti játékhoz ismét szükségünk lehet szövegírásra.
Photoshop-ban szerintem már kimerítettem a témát. Az alapcikkből megismerhettük a legfontosabbat. Egy másik bejegyzésben újabb hasznos tippek vannak. És tudunk görbe mentén is írni.
Az inDesign tanulmányozása is szövegszerkesztéssel kezdődött, akkor már tudtam, hogy érdemes lesz ezzel foglalkozni. Az csak egy tipp volt, most nézzük kicsit részletesebben. Egy cikkbe bele sem fér a rengeteg tudnivaló, így ez csak a kezdet:) Egyébként kis kutatómunka után kiderült, hogy nagyon sok fotós – igaz, nem scrappelnek – az Adobe inDesign-t és a Lightroom-ot használja fotókönyv készítésre. Tény, hogy scrapbook esetén a Photoshop jobb választás, de a Lightroom helyett. Az inDesign-t viszont érdemes használni, mert számtalan feladatot ebben jobban, szebben, könnyebben tudunk elvégezni.
inDesign-ban, ahhoz, hogy írni tudjunk, szövegdobozra van szükségünk. Hogyan tudjuk ezt létrehozni?
- Eszköztárból kiválasztjuk a Text Tool-t, majd egy tetszőleges területet rajzolunk vele.
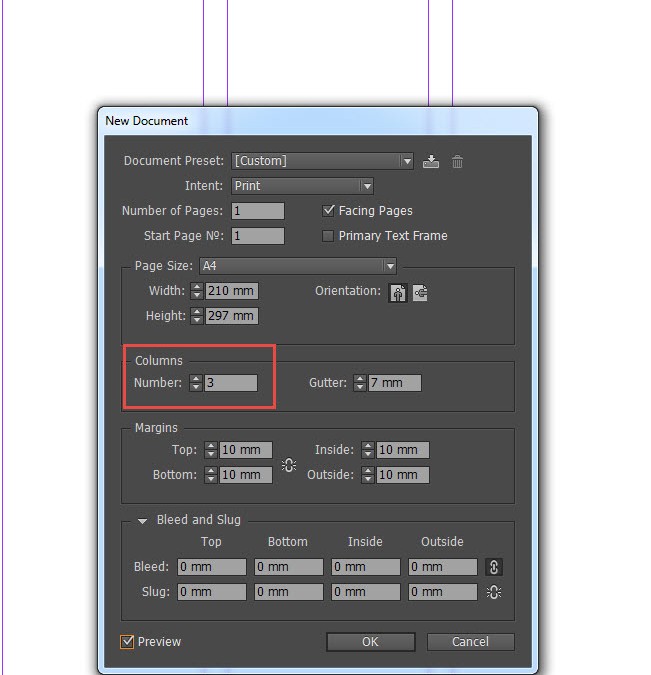
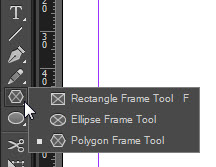
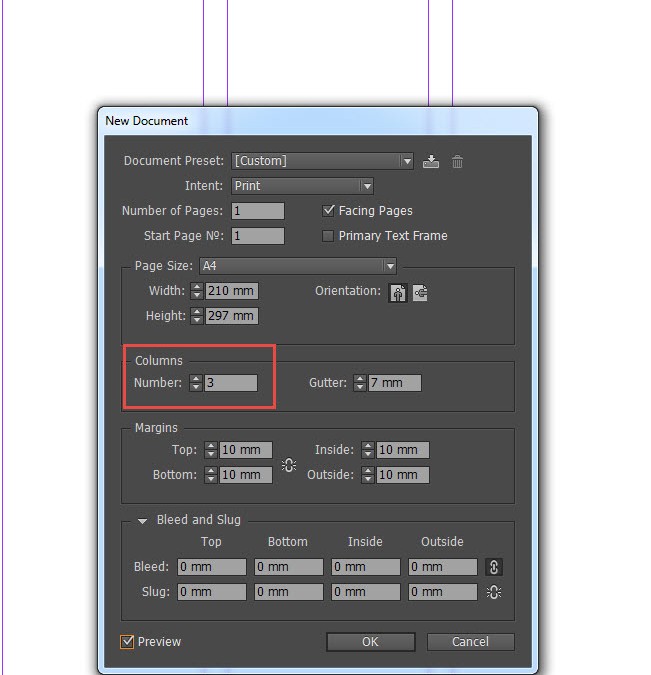
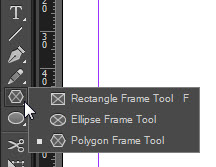
- Eszköztárból kiválasztjuk a Rectangle, Ellipse, vagy Polygon Frame Tool-t. Ez tulajdonképpen egy keret, ami attól válik szövegdobozzá, a Text Toll-lal belekattintunk. A Polygon Tool-ról érdemes tudni, hogy megválaszthatjuk, hogy hány szögű legyen. Mindháromra igaz, hogy vagy lenyomjuk az egér bal gombját, és meghúzzuk a dobozt, vagy kattintunk egyet a dokumentumban, mire előjön egy ablak, ahol egy konkrét méretet is megadhatunk.

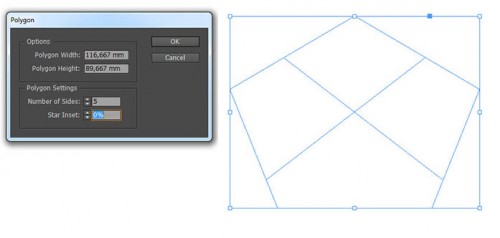
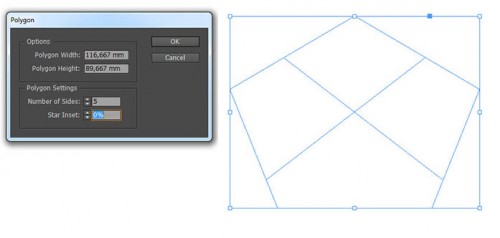
Ez a Polygon esetében még izgalmasabb, mert ott megadhatjuk az oldalak számát, és a csillag ék alakjának mélységét. Itt öt oldalt állítottam be, és 0%-ot.

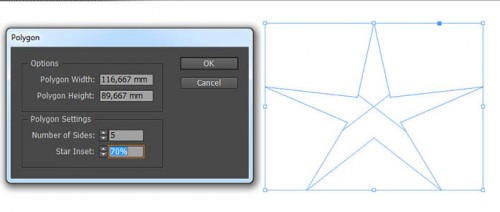
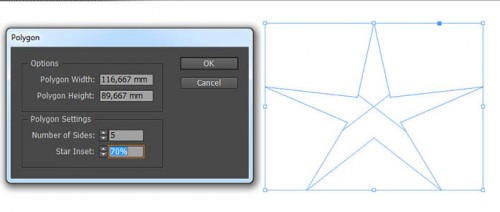
Itt meg szintén öt oldal, de 70 %, így csillag lett belőle.

- Rectangle, Ellipse, vagy Polygon Tool, ezekkel alakzatokat rajzolhatunk, és ugyanúgy akkor lesz belőle szövegdoboz, ha belekattintunk a Text Tool-lal.
- Egy elmentett szöveges dokumentumot is elhelyezhetünk a File → Place-szel. Ilyenkor nem kerül a dokumentumra, csak megjelenik az egérmutatón, és itt egy húznunk kell egy dobozt, amibe belekerül a szöveg.
 (tovább…)
(tovább…)
Szerző: Imre Krisztina | 2014. december 22. | Cewe Fotókönyv heti kihívás |
Ha még nem ismernéd a minden hétfőn induló kihívás fontosabb tudnivalóit, itt olvashatod el.

Már csak két nap karácsonyig, addig bizonyára nem lesz idő screppelni, no de utána is van pár nap vasárnapig, remélem, hogy a sok programba némi játék is belefér. És, hogy mi?

Gólya oldala:

És a feladat:
A feladat, hogy használj színhiányos fotót az oldalon (vagy emelj ki egy színt a fotón) és a feladat másik része pedig, hogy az oldalon ismétlődjön egy minta (mint itt a cikkcakk visszajön a gombon, a háttéren és a varrásokon is.). Nem feltétel a monokromitás, tehát nem kell az egész oldalt egy színre építeni, mint most én!
Izgalmas lesz:) Lehet az ismétlődő minta egy karácsonyfa:) Vagy egy beigli?:) Természetesen nem kell ünnepi oldalnak lennie, de most biztos mindenkinek azon jár az esze.
Csütörtökön jelentkezem legközelebb, így addig is: