Affinity Photo 1.8
Az Affinity Photo legújabb verziója a napokban jelent meg, és akiknek már egyébként is megvan, most ingyenesen frissíthetnek rá. Nézzük, milyen újdonságok kerültek be. Új dokumentum ablak Csoportokba szedve rengeteg előre beállított méretű dokumentum közöl tudunk választani. Egyedi méreteket is el...
30 éves a Photoshop
Pontosabban február 19-én volt a születésnapja. Nyolc éve egy heti játék témája a hála volt, és mivel nem akartam szokásos és egyértelmű hála témát választani, készült egy oldal Thomas Knoll-ról, a Photoshop megalkotójáról. Az ipari szabványnak tekinthető Adobe Photoshop neve már igévé vált. A...
Photoshop – fafaragás
A CEWE-Bingó egyik februári feladata az eszköz, így aztán fogtam egy vésőt, és a fába véstem egy képet:) Nem pontosan így történt, mert a Photoshop-ban lényegesen egyszerűbb elkészíteni, és még fafaragó tehetség sem kell hozzá. A fotóból valamilyen módszerrel ki kell jelölni azt a részt, amit...
Valami régi Lightroom-ban
A CEWE-Bingó februári feladatai között szerepel „valami régi”. Lehet ezt sokféleképp értelmezni. Lehet használni régi fotót, vagy egy újat öregíteni. Én egy olyan képet választottam, amin régi épület van, s ennek hatását erősíti pár beállítás az Adobe Lightroom-ban. Ezek az eszközök pont így...
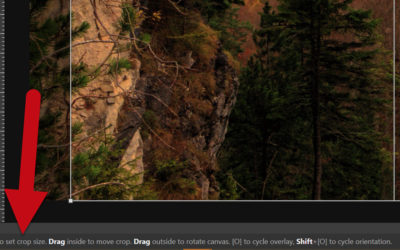
Affinity Photo – 8 újabb tipp
Ismét pár jól használható tipp következik, ami megkönnyíti a munkát. Gyors zoom Rétegpalettán dupla kattintás a rétegre, és azonnal kinagyítva látod. Legegyszerűbben a háttér rétegre kattintva lehet visszalépni a teljes nézethez. Csak egy réteg látható Ahhoz, hogy csak egy réteg legyen látható,...
Téli hangulat Photoshop-ban
A CEWE-Bingó egyik feladata az időjárás volt. Arról jelenleg túl sok jót nem lehet elmondani. Ha már tél, akkor legalább lenne hó és nem túl hideg, de mivel ez nincs, legalább az oldalon jelenik meg az a hangulat, ami jó a télben. Ez készült: Itt látni, hogy az alapból milyen átalakítás született:...
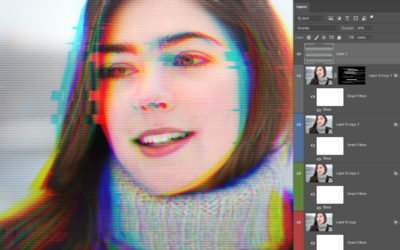
Glitch effekt
A glitch effekttel majdnem biztos, hogy az is találkozott már, aki magát a szót még soha nem hallotta. TV-ben, videójátékokban is előfordulhat, és ez tulajdonképpen egy hiba, amit általában sérült jel okoz. Ebből kerekedett ki egy rendkívül népszerű művészeti ág, amit a grafikusok előszeretettel...
Viaszpecsét
Van pár kedvenc scrapkészlet-tervezőm, ilyen Rebecca McMeen is. Legutóbb ezt a pár elemet vettem tőle: Kicsit modernizált viaszpecsét, ami nagyon jól mutat egy oldalon. Gondoltam, megpróbálok én is készíteni egyet, hisz annyi mindent lehetne „pecsételni” vele, és ha van egy alap, akkor a színét,...
Egy keret alakulása
A januári CEWE-Bingó egyik feladata a keret. Ezt az oldalt készítettem. Nem merem összeszámolni, hogy hány kész scrapbook keret elemem van, legyen elég annyi, hogy rengeteg:) Mégis nekiálltam, hogy egy ezeregyedik is legyen. 🙂 És pont ilyen nem volt. A paszpartu hatását szerettem volna...
Hatodik alkalommal kerül megrendezésre a világ legnagyobb fotópályázata
Csatlakozzon a világszerte több ezer fotóst számláló közösségünkhöz, és ossza meg velünk a saját szemszögéből látott lenyűgöző világot. A pályázaton való részvétel nem csupán alkotói önkifejezésre ad lehetőséget, hanem az SOS Gyermekfalvak Világszervezetének a nemes céljait is támogatja. Ne hagyja ki ezt a kivételes lehetőséget, és mutassa meg, hogy miként látja a világot a saját lencséjén keresztül!
CEWE Bingó
CEWE-Bingó – 2023. május – ugyanaz
Megadott színekkel kellett dolgoznunk az elmúlt héten, köszönöm, hogy játszottatok:) Aki az 5 $-os Oscraps kupont nyerte: Erre a hétre én találtam ki feladatot. Ha először játszol, feltétlen olvasd el a szabályokat. A feladat: mindenki ugyanazt a pár elemet kapja, jelen esetben 5 hátteret, ezzel...
CEWE-Bingó április – eredményhirdetés
Ismét eltelt egy hónap, és sok szép oldallal töltöttétek meg a galériát, örülök, hogy játszottatok:) Szokás szerint minden résztvevő százalékos kupont kap a kitöltött Bingó szerint (20-30-40 %), ezt elküldöm a galériában regisztrált email címre. És kategóriánként még egy-egy scrap utalványt is...
CEWE-Bingó – 2023. május – színkihívás
Két szolgálati közleménnyel kezdeném. Az egyik, hogy kérem, a galériába egyszerre max. 5 oldalt töltsetek fel, mert ha több van egy felhasználótól, az gyakorlatilag az egész oldalt elfoglalja, és ez nézés szempontjából nem annyira szerencsés. A másik, hogy tudom, hogy totál lemaradtam a scrap...
CEWE-Bingó – 2023. május
A szeszélyes április után végre elérkezett a május, és bízok benne, hogy az időjárás is egyre melegebb lesz. Remélem, hogy minden program kapcsolatba hozható a Bingóban szereplő meghatározásokkal, és számos lenyűgöző alkotás kerül majd a galériába. Az áprilisi szelvényeket május 7-én sorsolom,...
CEWE-Bingó – 2023. április – szegély
Retró hangulat van a galériában, mert ez volt az utóbbi téma. Köszönöm a résztvevőknek:) Aki az 5 $-os Oscraps kupont nyerte: Erre a hétre Ilonaeva talált ki feladatot. Ha először játszol, feltétlen olvasd el a szabályokat. A heti feladat olyan oldal elkészítése lesz, ahol a képen a SZEGÉLY-en van...
CEWE-Bingó – 2023. április – retró
Az akkor és most feladatok mindig nagyon sikeresek és változatosak, így volt ez most is:) Köszönöm, hogy játszottatok! Aki az 5 $-os Oscraps kupont megnyerte: Erre a hétre mmoni talált ki feladatot. Ha először játszol, feltétlen olvasd el a szabályokat. Retró diszkót rendeztünk az ovisok...