Egy pacsmagolós oldal, mert nagy kedvem támadt a festegetéshez. Van egy pár lépés benne:)
FONTOS!! Nem kell pont így, és pont ennyi lépésben megcsinálni. Inkább inspirációnak szántam, hogy mennyi lehetőség van a Photoshop beépített szűrőivel is. Más filtert választasz, más értékeket, más blendinget, átlátszóságot, mindig más lesz az eredmény. A kezed alatt alakul a kép olyanná, amilyenné szeretnéd. Tudom, vannak az egykattintásos plugin-ok is, és nem is rosszak, de ez is izgalmas, miközben rengeteget lehet tanulni. Ha csak egy kattintás, abból nem annyira sokat:)
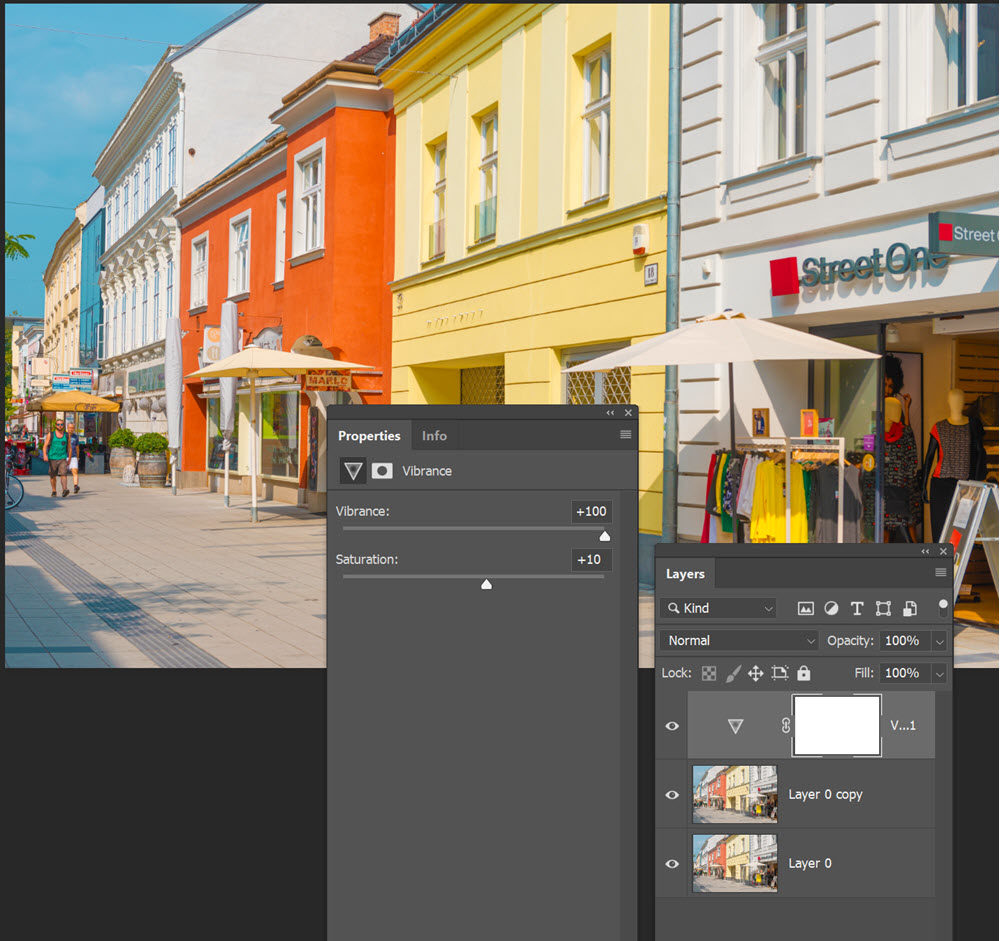
Alapkép

Háttérből réteget, legegyszerűbben úgy, hogy a rétegpalettán a kis lakatra katt. Rétegmásolat, majd egy Vibrance korrekciós réteg, amivel húzd jó élénkre a színeket.

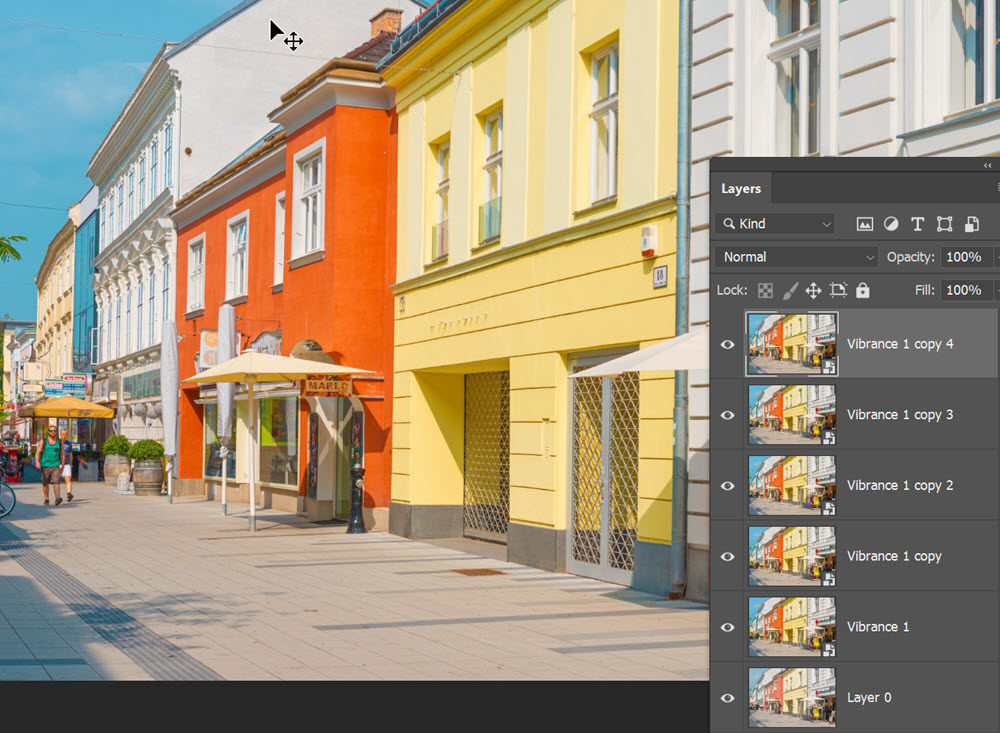
A két felső réteg legyen kijelölve, jobb klikk, majd Convert to Smart Object. Ebből legyen még négy másolat. Maximalisták akár át is nevezhetik a rétegeket.

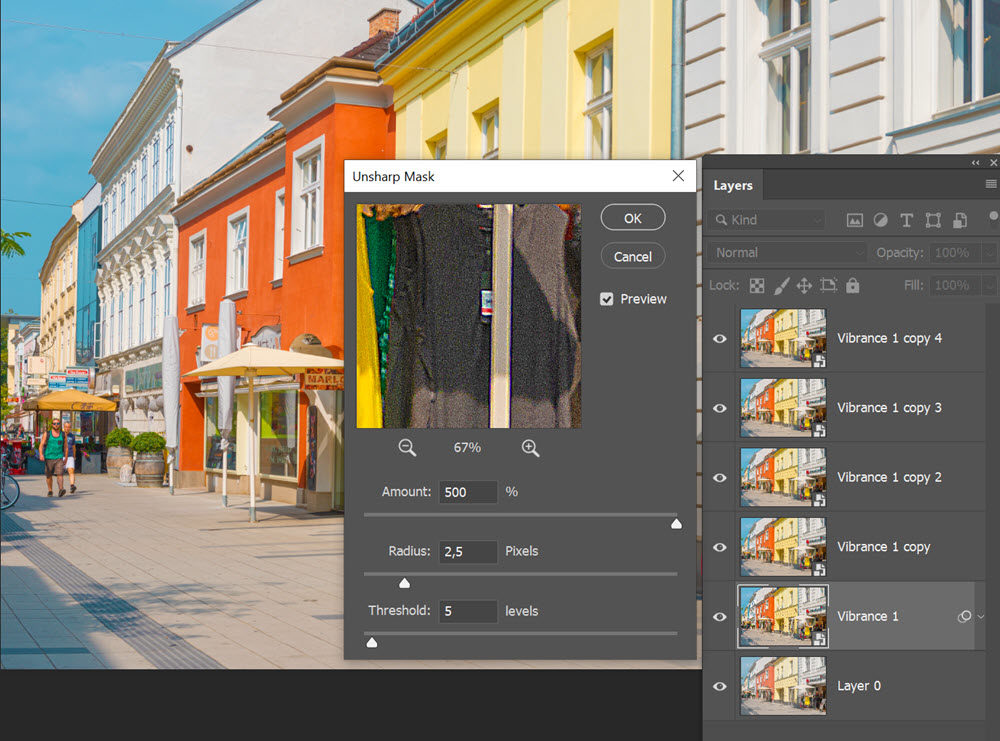
A legalsó smart object réteg legyen kijelölve (nálam ez a Vibrance 1), Erre először jön egy élesítés a Filter > Sharpen > Unsharp Mask-kal. Nem baj, ha rémesen néz ki, kell az effekthez.

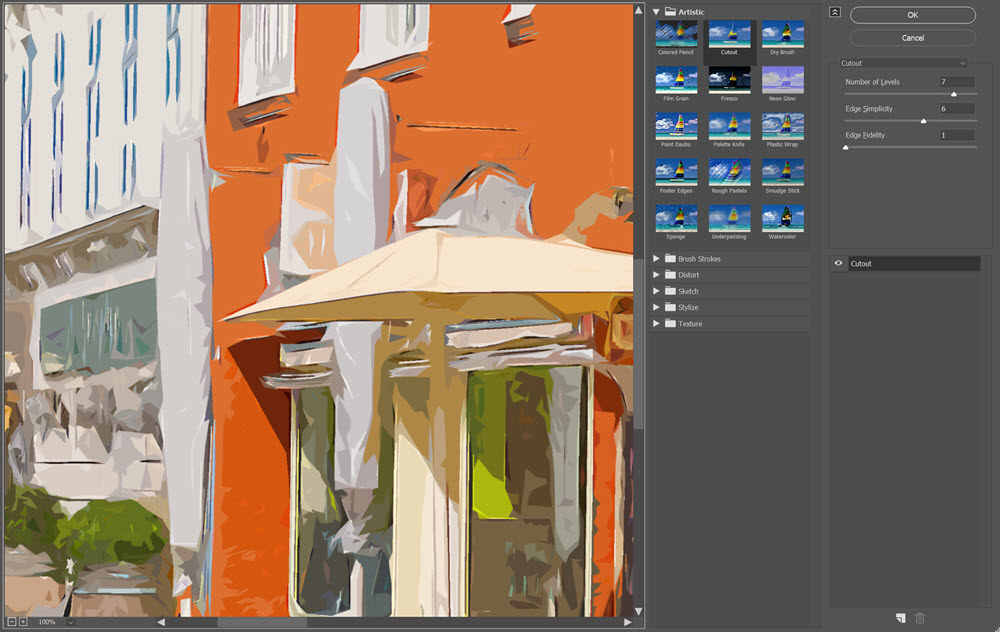
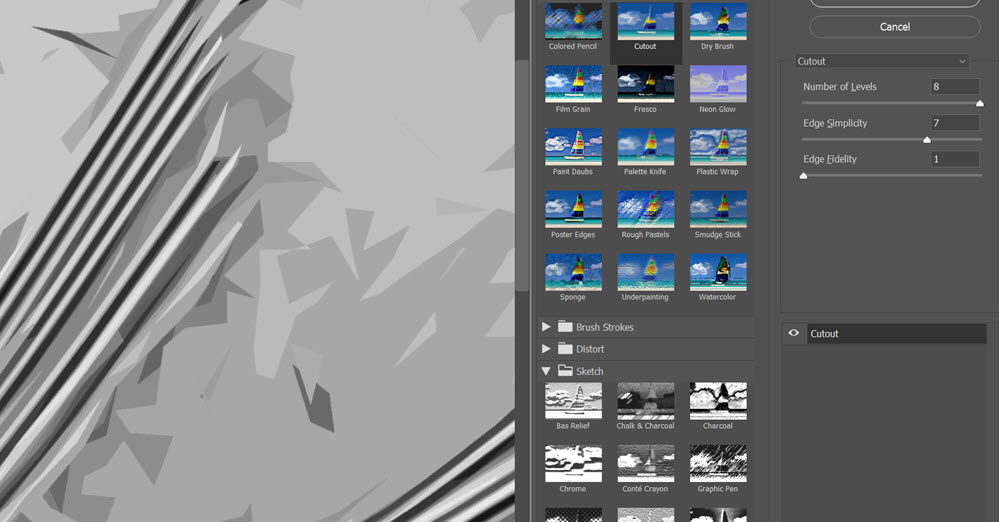
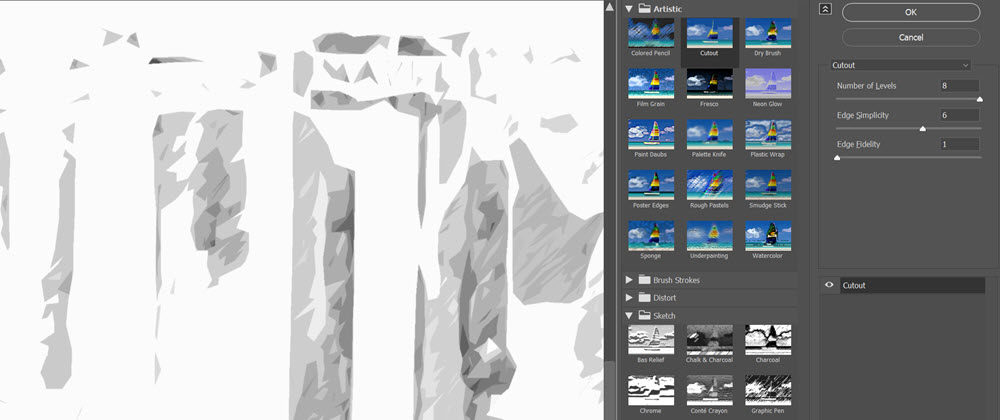
Majd a Filter Gallery-ből kettő. Először a Cutout.

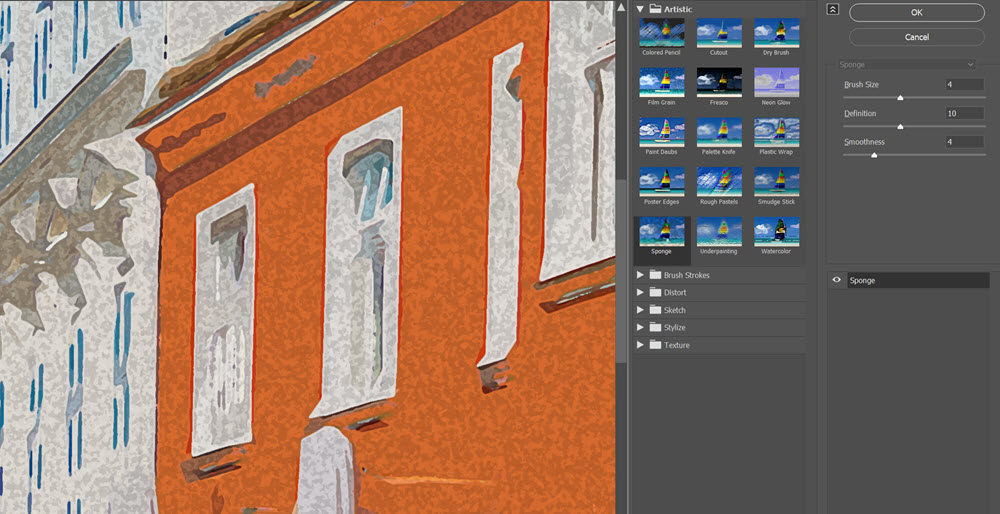
Utána a Sponge.

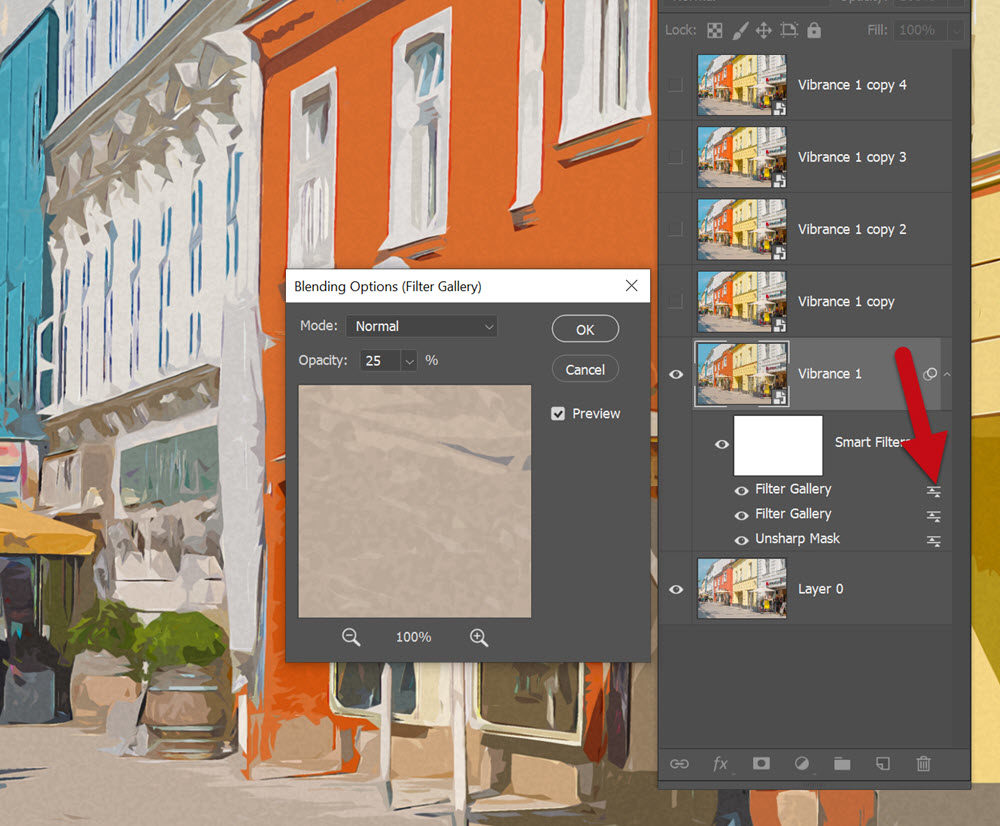
Ennek viszont kicsit visszavesszük az átlátszóságát úgy, hogy a jelzett ikonra kattintunk, és a megjelenő ablakban az lejjebb vesszük az értékét. Itt akár a blendinget is lehet állítani, szóval izgalmas dolgok alakulhatnak ki:)

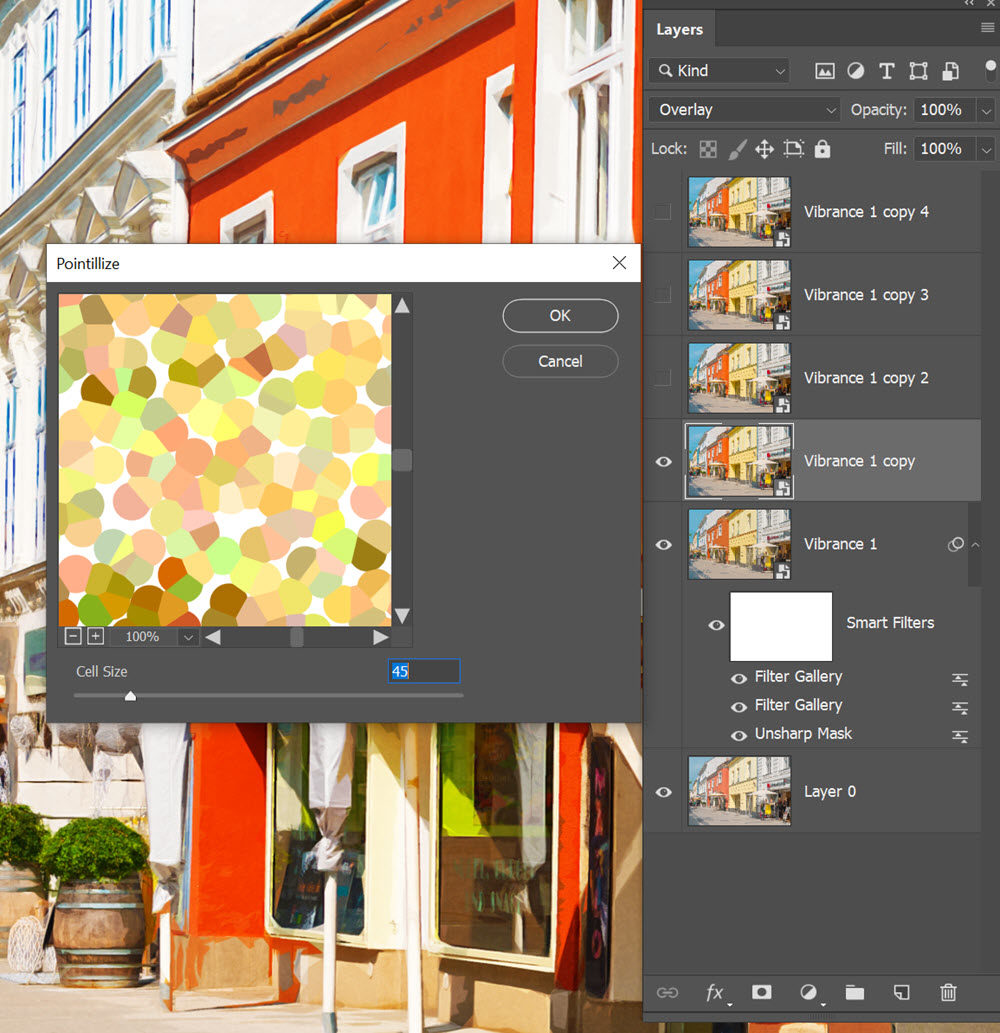
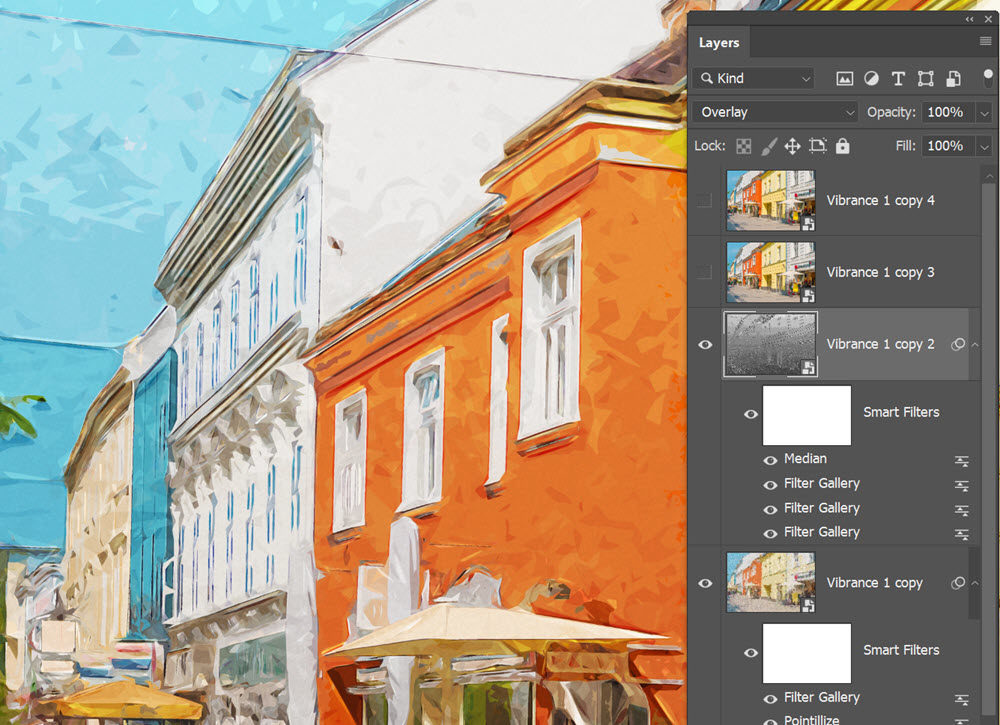
Jön a következő réteg, aminek a blendingje Overlay legyen. Ismét Filterek. Először Pixelate > Pointillize. Kideríthetelen, hogy melyik értéknek milyen hatása lesz, de a jó hír, hogy mivel Smart Filterrel van dolgunk, a nevére kattintva újra megnyílik az ablak, és változtathatunk az értékeken.

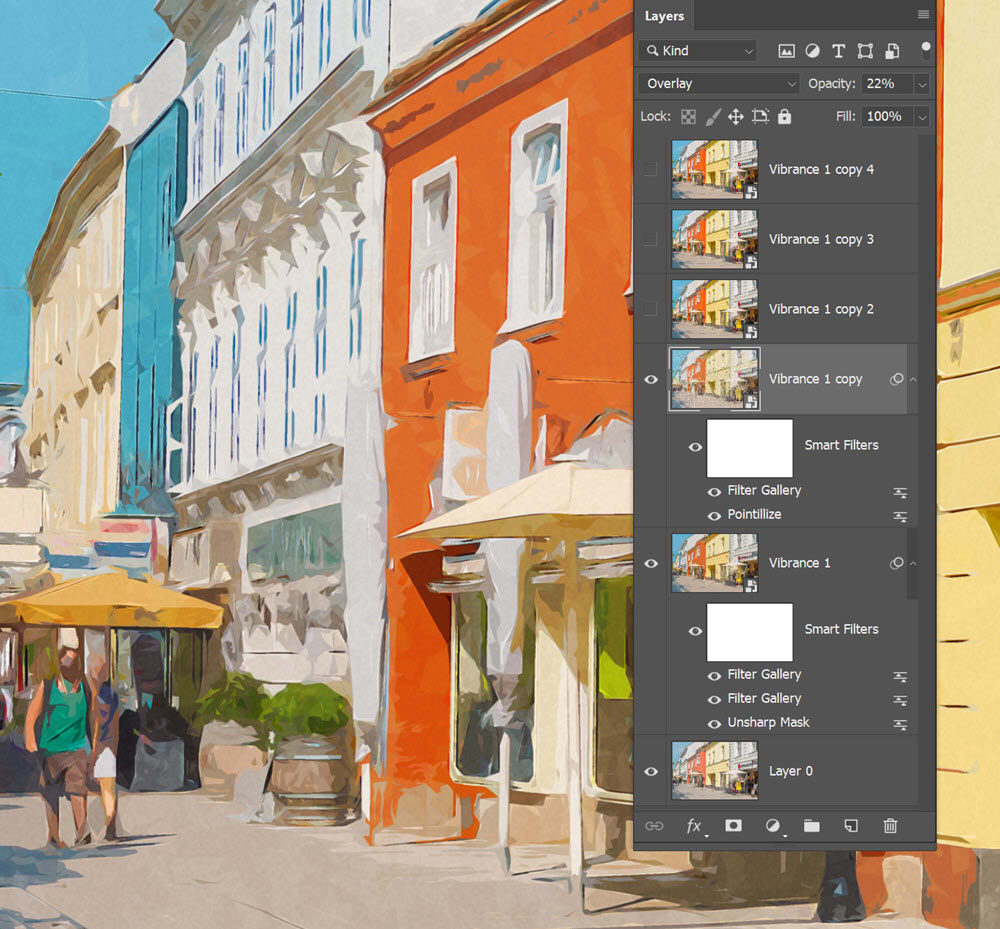
A következő ismét egy Cutout, majd az egész réteg átlátszóságát visszavettem.

Már egész jó hatása van, akár itt abba lehet hagyni, ha tetszik az eredmény. Akár idáig csinálod, akár tovább, a lépésekből készíthetsz egy action-t, és akkor már csak egy kattintás, hogy elérd ezt a hatást. Illetve, ha gondolod, a filterek értékeit utólag is tudod módosítani.
Jön a következő réteg, és az ő filterei. Az is érdemes megnézni, hogy ezek a szűrők egy bizonyos sorrendben vannak. Ha más a sorrend, más lesz a hatás is. Az egyes filtereket az egérrel meg lehet fogni, és lejjebb vagy feljebb rakni. Lehet, hogy úgy még jobb lesz. Ez csak akkor derül ki, ha kipróbálod:)
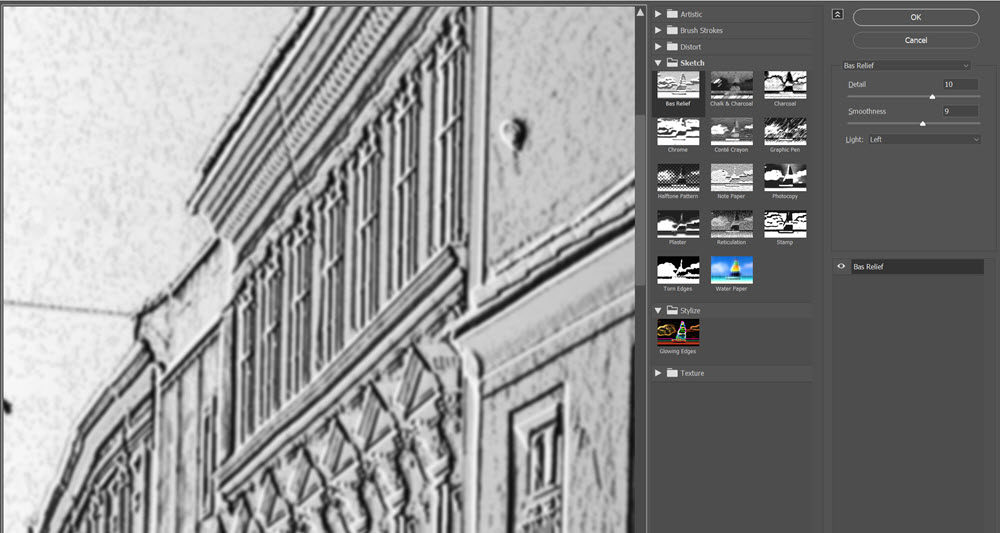
Először a Filter Gallery-ből a Bas Relief, ez az éleket emeli ki.

Majd még egyszer ugyanez, csak a fény iránya most top legyen. Ezután ismét egy Cutout jön.

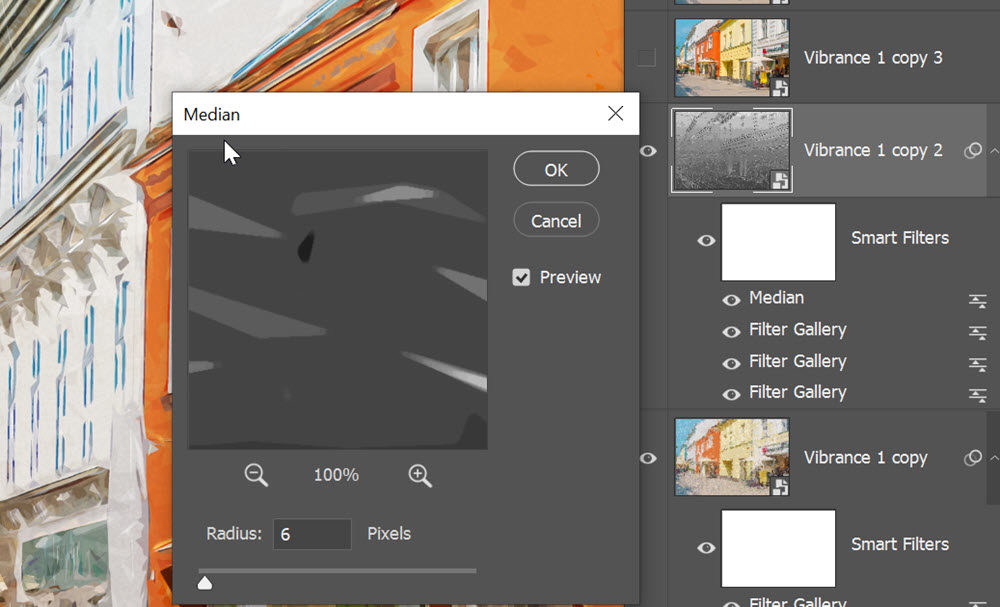
Majd egy kis zajszűrés a Filter > Noise > Median-nal.

Ismét egy pont, ahol nyugodtan abbahagyhatnánk.

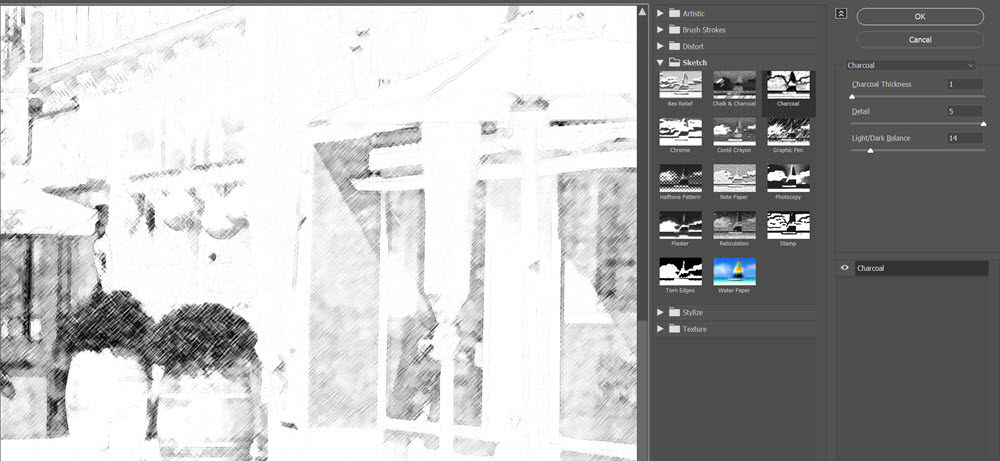
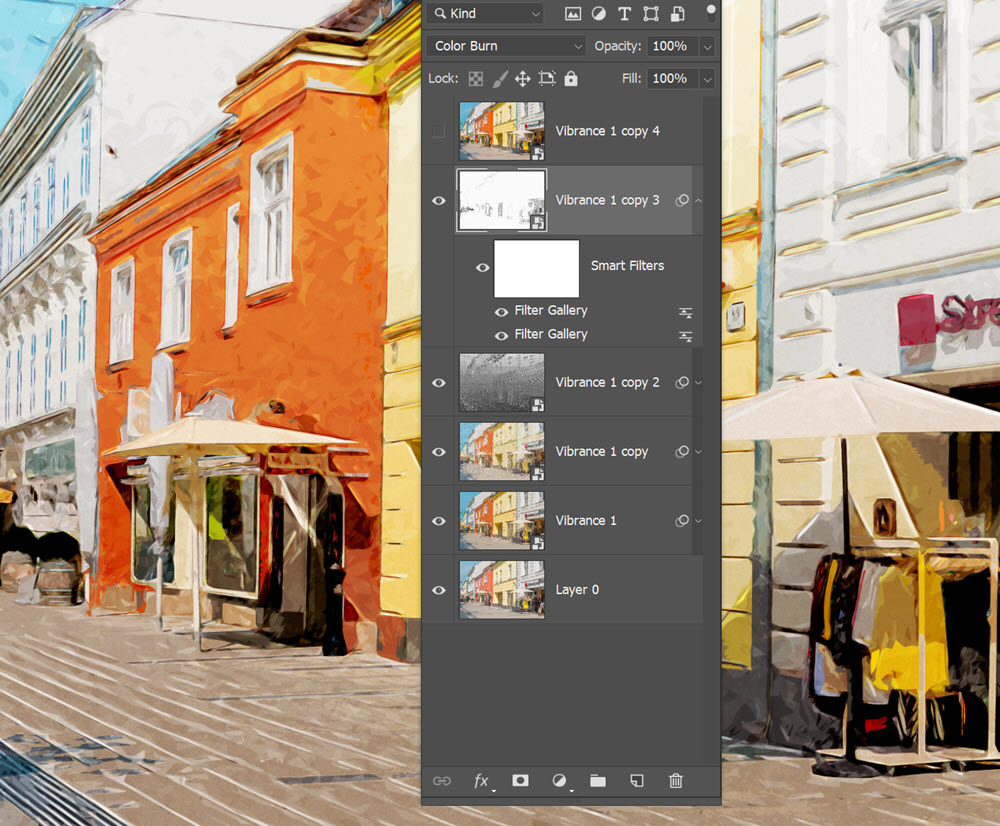
De mehetünk is tovább. Lehet kísérletezni, hogy hogyan:) A következő rétegre először egy Carcoal, hogy egy kis grafikusságot is vigyen a képbe.

Majd megint Cutout.

Ennek a rétegnek a blendingje Color Burn.

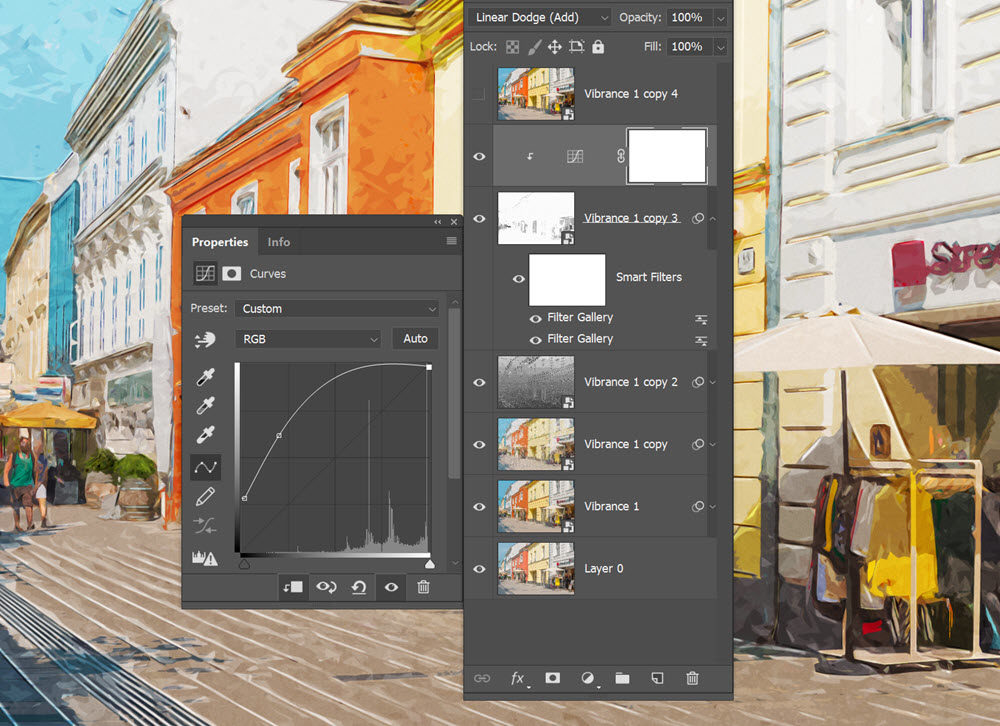
Mivel ezzel a sötét részek nagyon sötétek lettek, tettem rá egy Curves korrekciós réteget vágómaszkkal, hogy csak az alatta lévő rétegre hasson. Ennek blendingje Linear Dodge.

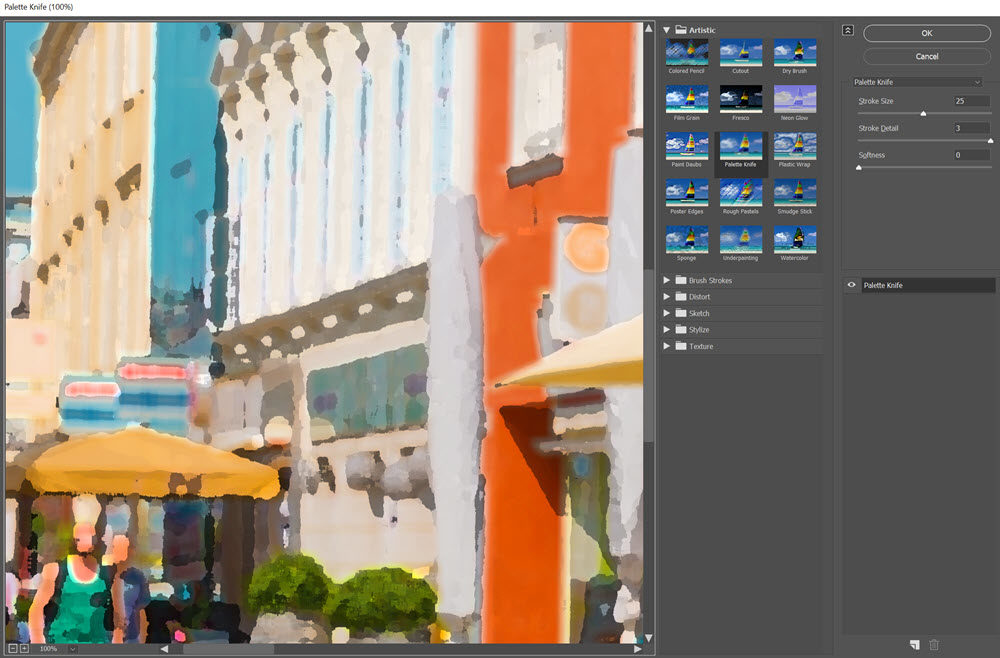
Szerencsére már csak egy réteg maradt. 🙂 Amit akár ki is törölhettem volna, de ha már ott volt, erre jött egy Palette Knife.

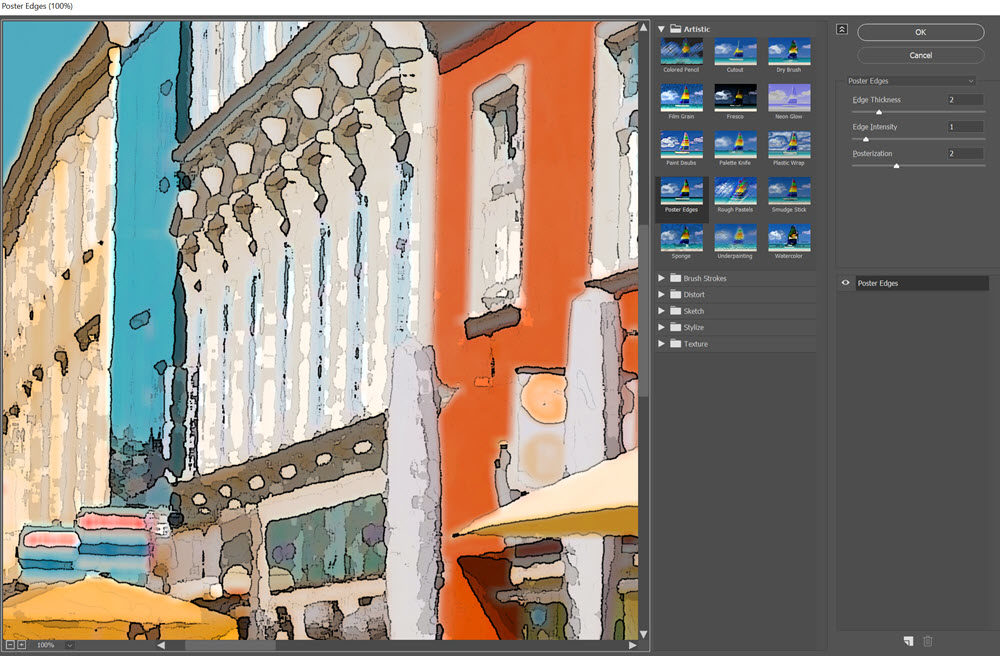
Majd egy Poster Edges

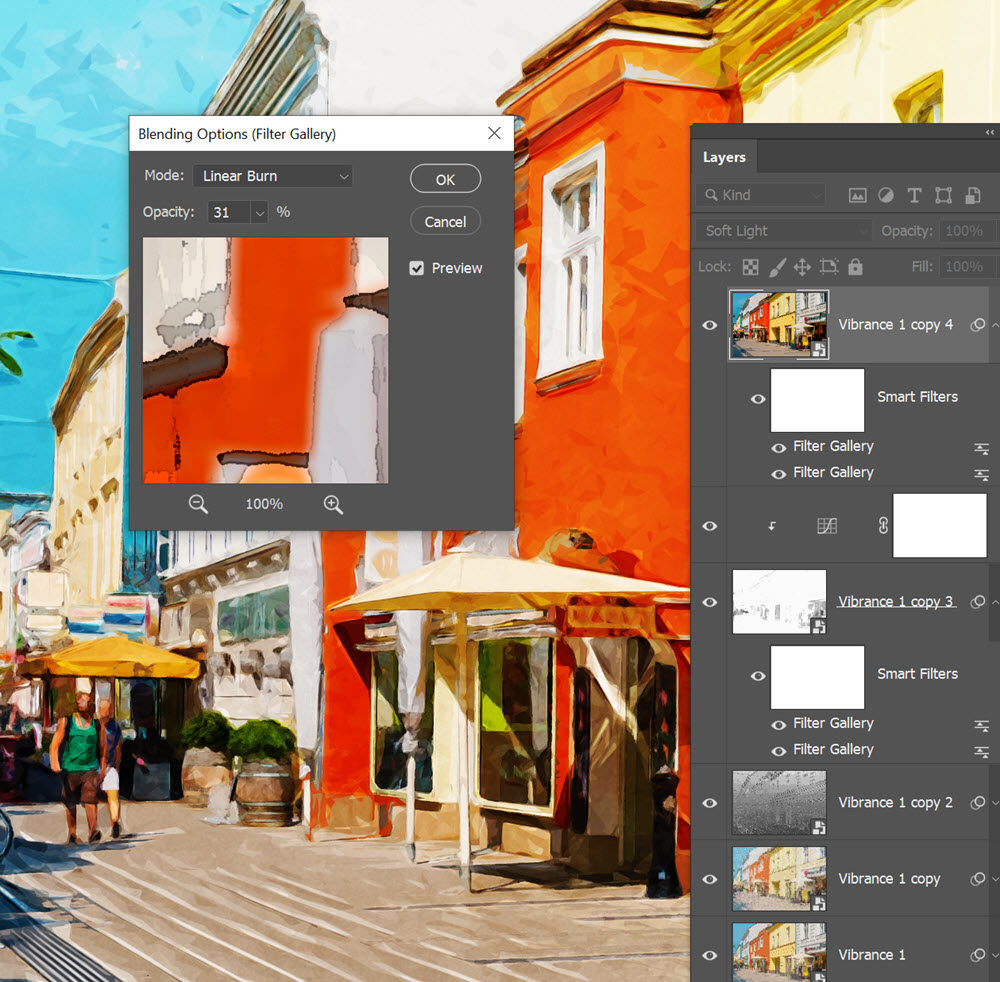
És hogy még bonyolítsam, ennek a Blending Option-ja (fent mutattam, hol van) Linear Burn, és csökkentettem az átlátszóságát.

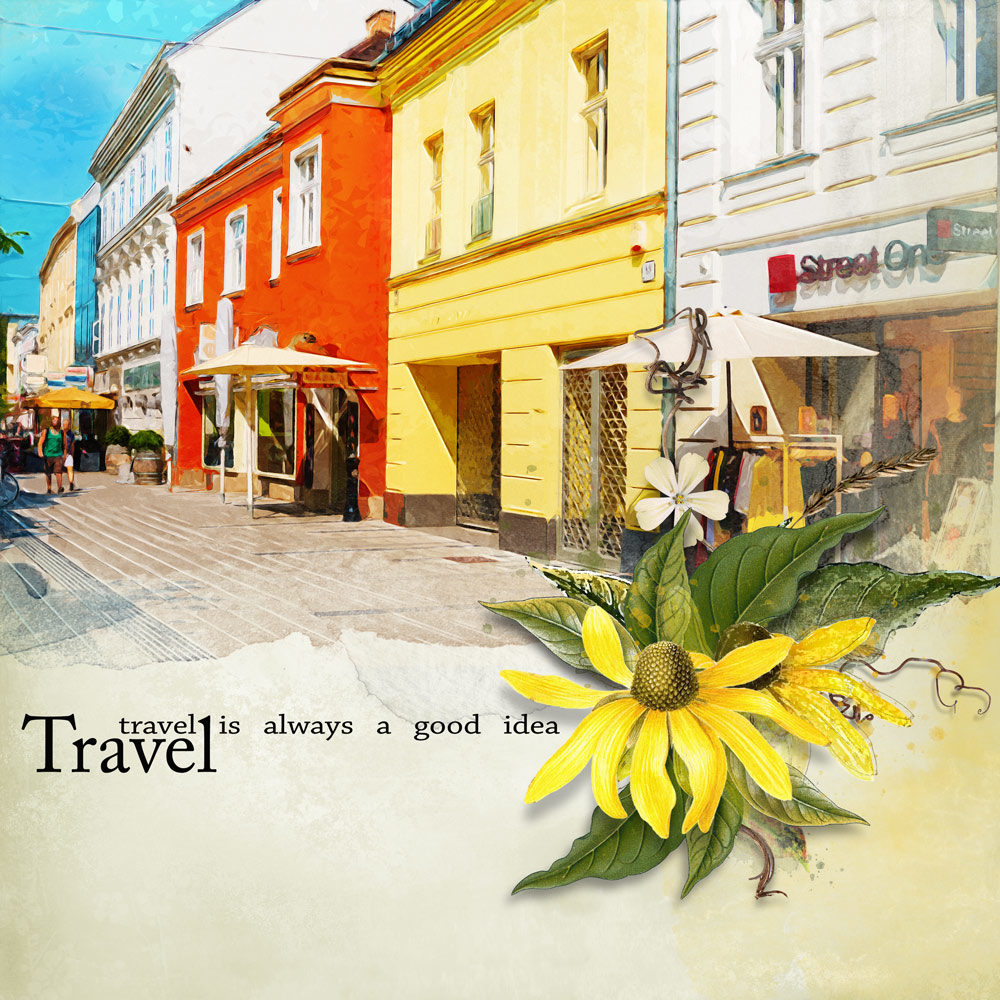
Itt már tényleg abbahagytam:) Egy részlet, amiből jobban látszik az eredmény.

Szokás szerint egy scrapbook oldalra került.

Kísérletezz te is bátran. 🙂




0 hozzászólás