Amikor egyedi hangulatú fotókönyvet vagy scrapbook oldalt készítesz, a dizájn minden elemének összhangban kell lennie a választott téma és stílus irányával. A vintage hátterű oldalakon a betűtípus és a cím éppolyan fontos, mint maguk a képek. Egy jól megválasztott betűtípus megidézheti a régmúlt korok levelezésének varázsát. A hosszabb szövegeknél fontos az olvashatóság, de a címeknél érdemes lehet bevetni egy-két trükköt, hogy a látvány magához vonzza a tekintetet. Most egy ilyen technikát mutatok meg, a megfolyt, koptatott tinta hatást, amit használhatsz címhez, vagy akár készíthetsz vele wordartot is.
Bár most a szövegeffekt a téma, mutatom, hogy ezt a fotót:

sikerült így feljavítanom:

Már korábban is kísérleteztem vele, de mivel a technika folyamatosan – és rohamos tempóban – fejlődik, egyre jobb eredményt lehet elérni. Lehetne még élesíteni rajta, de egy kb. 110 éves fotónál érdemes megbecsülni a korokon átívelő patinát, amit magában hordoz.
És akkor a szöveg.
Hozz létre egy új réteget, és írd fel a címet.
Kattints jobb gombbal a szövegrétegre, és válaszd a „Convert to Smart Object” opciót.

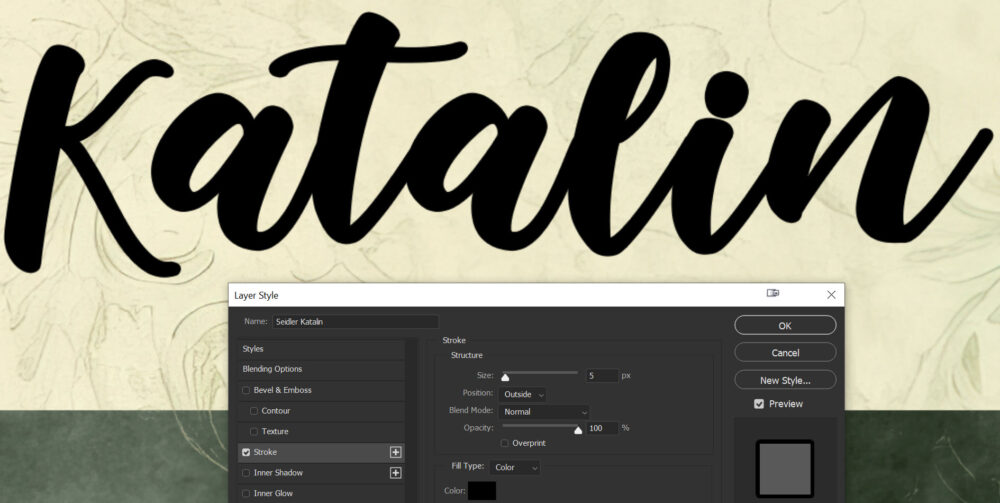
Dupla kattintással nyisd meg a „Layer Styles” menüt, és adj hozzá egy „Stroke” stílust, amely megegyezik a szöveg színével (pl. fekete). Állítsd a „Position”-t „Outside”-ra, és játssz a „Size”-zal, hogy lágyan elmosódjon a szöveg széle.

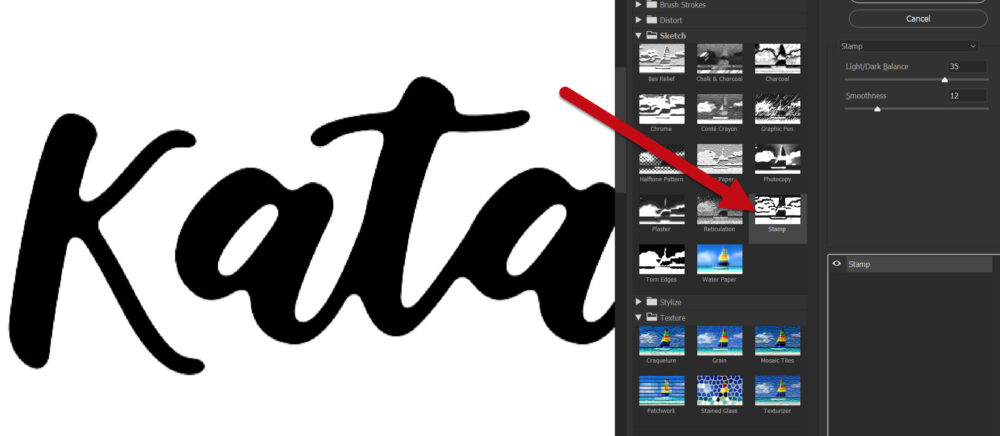
Hozz létre egy új réteget a „Solid Color” segítségével, válaszd a fehér színt, és ez a réteg legyen a szöveg alatt. Ebből a két rétegből is legyen Smart Object. Erre azért van szükség, mert egyes filterek nem működnek átlátszó háttéren. Válaszd ki mindkét réteget (a szöveges és a háttér réteget), kattints jobb gombbal, és válaszd a „Convert to Smart Object” opciót. Nyisd meg a „Filter” menüt, válaszd a „Filter Gallery”-t, és alkalmazd a „Stamp” szűrőt. Játssz az értékekkel, hogy megfelelően „érdesedjen” a betűk széle.

Menj a „Filter” menübe, válaszd a „Pixelate”-et, majd a „Crystallize” szűrőt. Állítsd be a cellaméretet a kívánt torzításhoz.

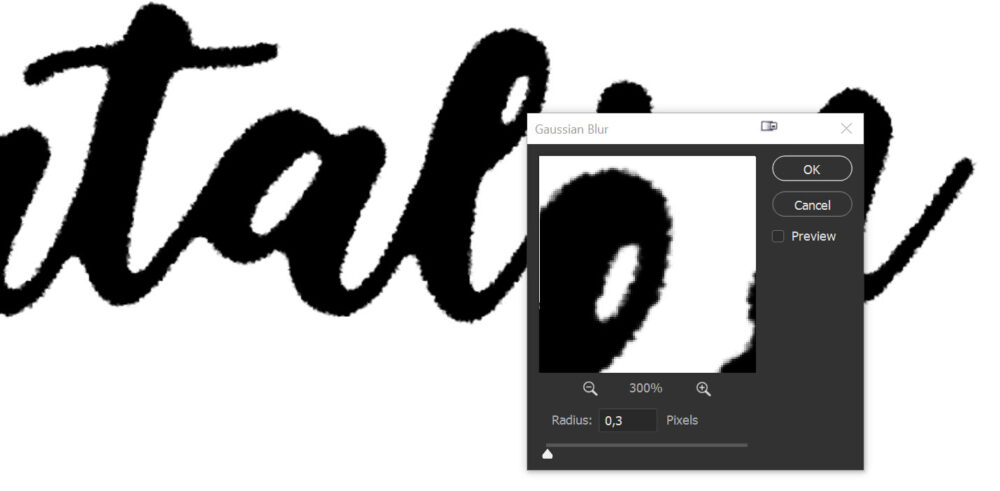
Menj a „Filter” menübe, válaszd a „Blur”, majd a „Gaussian Blur”-t, és állíts be egy kis életlenséget.

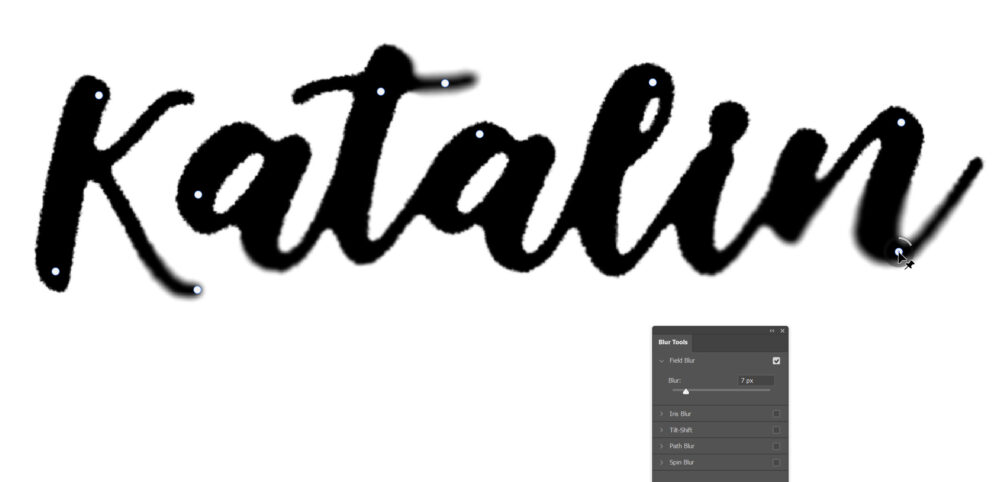
Válaszd ki a „Filter” menüből a „Blur Gallery”-t, majd a „Field Blur”-t. Ez lehetővé teszi a lágy, térbeli elmosódás létrehozását a képen. Kattints a képre, hogy elhelyezz egy beállító tűt. A tű helyétől és beállításától függően szabályozhatod az elmosódás mértékét és helyét. Az elhelyezett tűknél állítsd be az elmosódás mértékét a csúszka segítségével vagy az egér mozgatásával. Több tűt is elhelyezhetsz a képen, hogy különböző területeken különböző elmosódási mértéket állíts be.

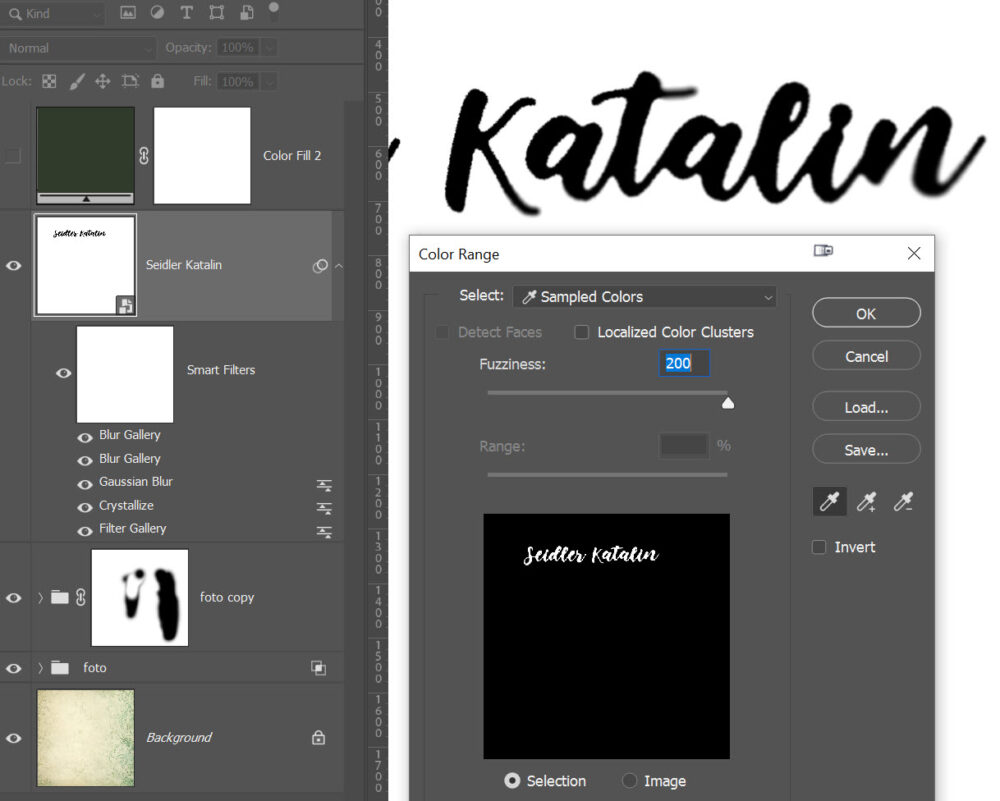
Ha már jónak találod, ismét vissza kell állítani az átlátszó hátteret. Ehhez hozz létre egy új „Solid Color” réteget. Válaszd ki azt a színt, amit használni szeretnél. Menj a „Select” menübe, és válaszd a „Color Range” opciót. Ebben a párbeszédpanelben válaszd ki a fekete színt a szövegrétegről a pipettával. Ez kiválasztja a képen lévő összes fekete területet.

A kiválasztott területtel, alkalmazz egy maszkot a „Solid Color” rétegre. Győződj meg róla, hogy a maszk rétegen vagy, és nyomd meg a Ctrl+I-t a maszk megfordításához.
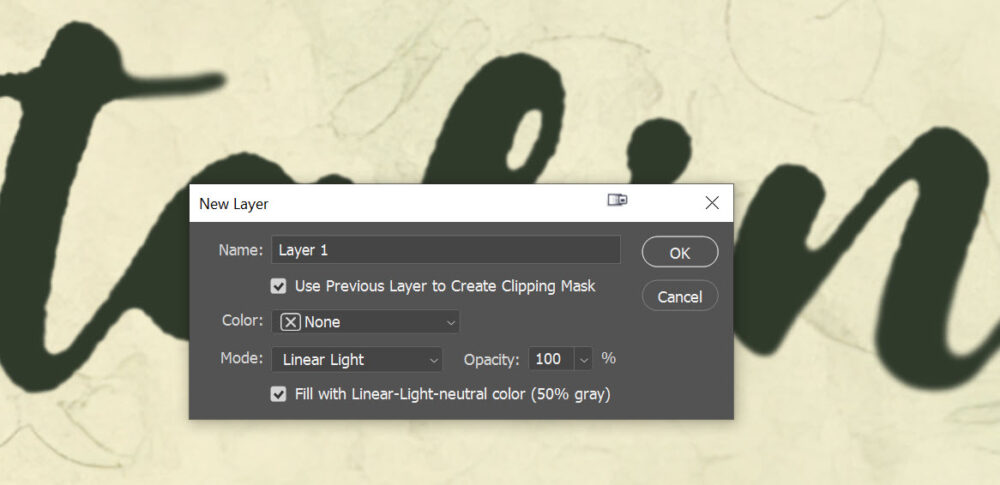
Jöhet hozzá egy kis zaj. Hozz létre egy új réteget, töltsd ki 50% szürkével.

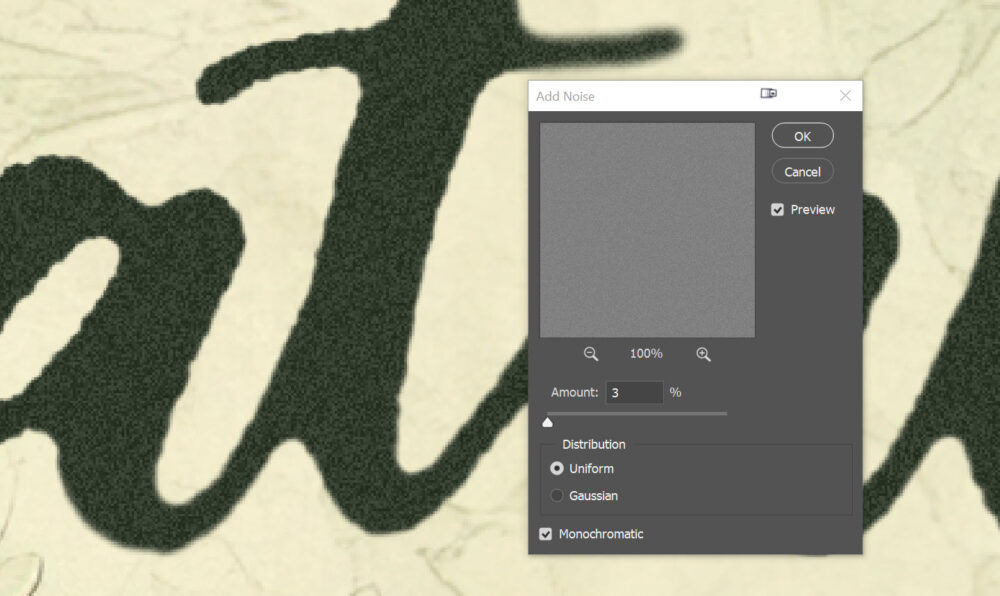
Filter > Noise > Add Noise. Próbálgasd a blendingeket és az átlátszóságot.

Ha még koptatnál a betűkön, akkor az összes hozzátartozó rétegből Smart Object, jöhet rá egy maszk, majd valamilyen fekete ecsettel kicsit beletörölhetsz a szövegbe.

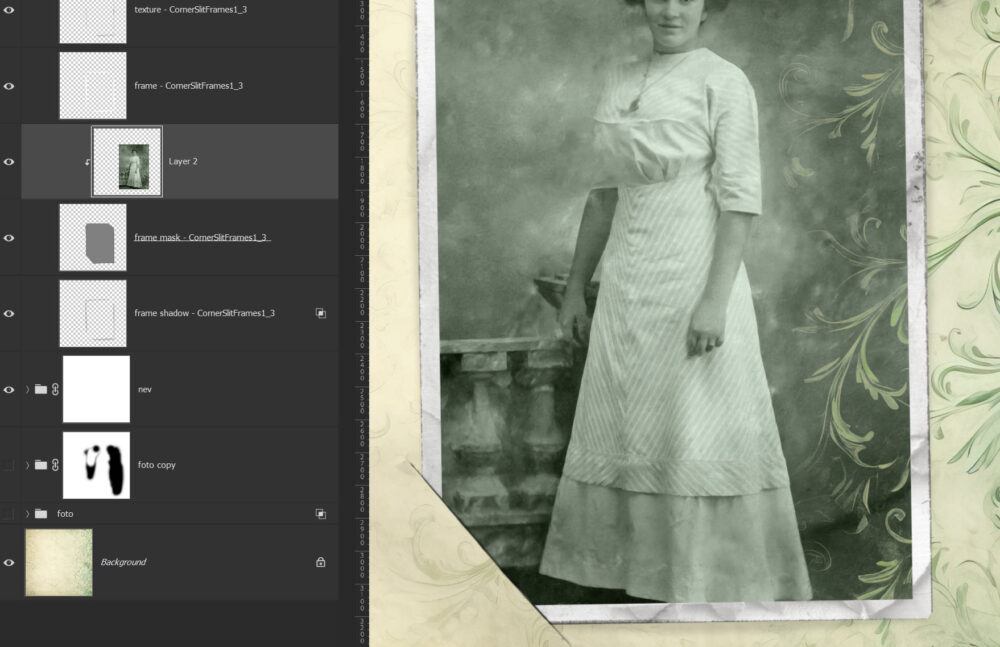
Nekem még egy problémával kellett megküzdenem, a fotót vágómaszkkal egy kerethez akartam rendelni. Viszont ha Smart Objectet csináltam az összes, fotóhoz tartozó rétegből, eltűnt a Blend If hatása, amivel a háttér cirádái a fotón is megjelennek. Ha neked is van ilyen gondod, így oldhatod meg:
Készíts egy kijelölést a területről, amit másolni szeretnél. Menj az Edit menübe, és válaszd ki a Copy Merged opciót. Ezt másold egy új rétegre Ctrl+V-vel. Ez az új réteg tartalmazni fogja az összes látható réteg összevont tartalmát a kijelölt területen belül. A többi fotóréteget kapcsold ki, arra már nincs szükség.

Már csak egy kis díszítés, és kész:)





0 hozzászólás