Matricát szinte bármiből lehet csinálni, kivágott fotórészletből, grafikai elemből vagy akár szövegből is. Most egy felkunkorodott szélű szövegmatrica készítésének lépéseit mutatom, ami izgalmas textúrát adhat a fotókönyvednek. Lássunk is neki!
A legjobb, ha csak akkor kezded el, amikor már a fotók és az elrendezés elkészült, így ahhoz lehet igazítani a színeket. Most egy címből készítünk matricát, de ugyanígy járhatsz el bármilyen más elem esetében is.
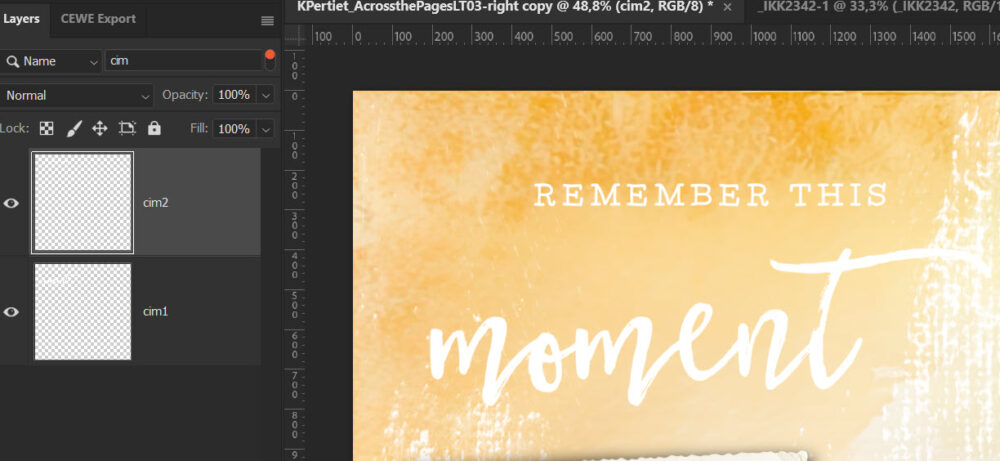
Ehhez a sablonhoz tartozott egy wordart is, de írhatsz is valamit.

Úgy gondoltam, hogy csak az egyik szót alakítom matricává, de mivel a wordart egyetlen rétegen volt, először szét kellett választanom őket. A Lasso Tool (Lasszó eszköz) segítségével körbejelöltem a kívánt szót, majd a Ctrl+Shift+J billentyűkombinációt használtam. A Ctrl+J parancs lemásolja a kijelölt területet egy új rétegre, míg a Ctrl+Shift+J kivágja a kijelölést és egy új rétegre helyezi át, így az eredeti rétegről eltűnik.

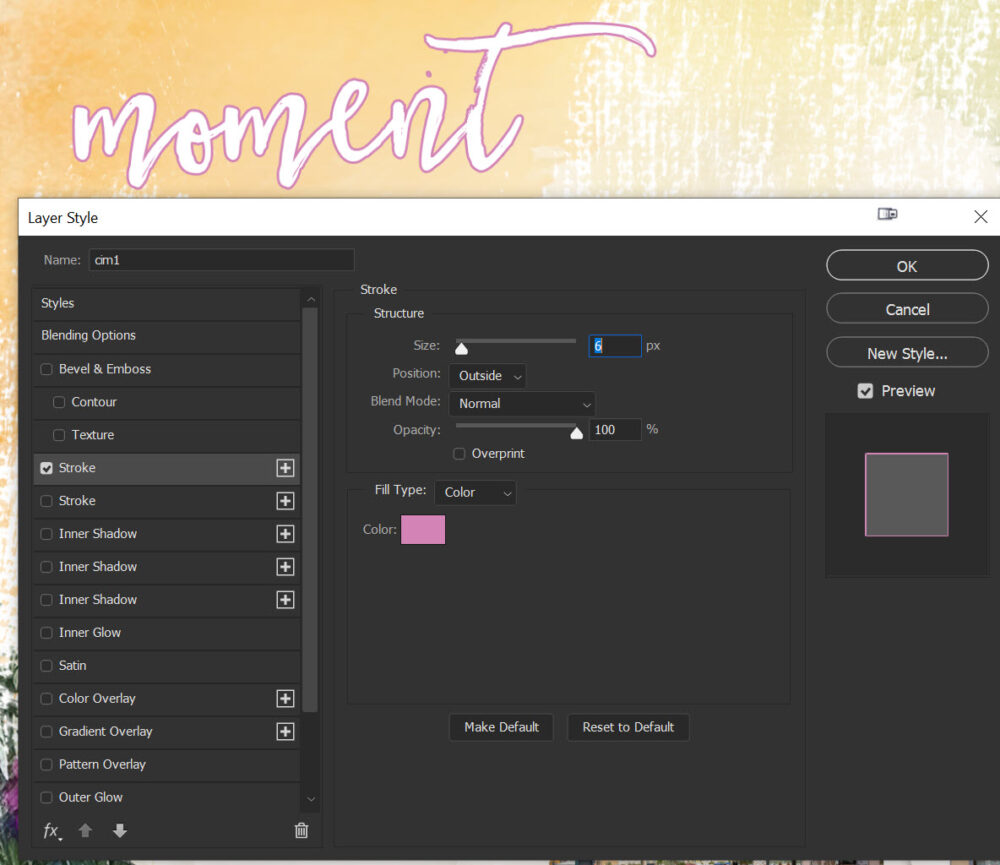
Jöhet a „matricásítás”. Duplán kattints a réteg neve mellett a Layers panelen, hogy megnyíljon a Layer Style ablak. Menj a Stroke (Körvonal) menüponthoz. A Stroke színét érdemes a fotókönyv oldal színéből választani, hogy harmonizáljon az oldallal. Lehet kezdeni egy vékony kerettel.

Ezen a ponton kiderült, hogy ez így nem tetszik, mert a felirat széle nem sima, hanem töredezett, aminél nem néz ki jól a keret. Ezért töröltem, és inkább a szövegeszközzel írtam fel a címet.

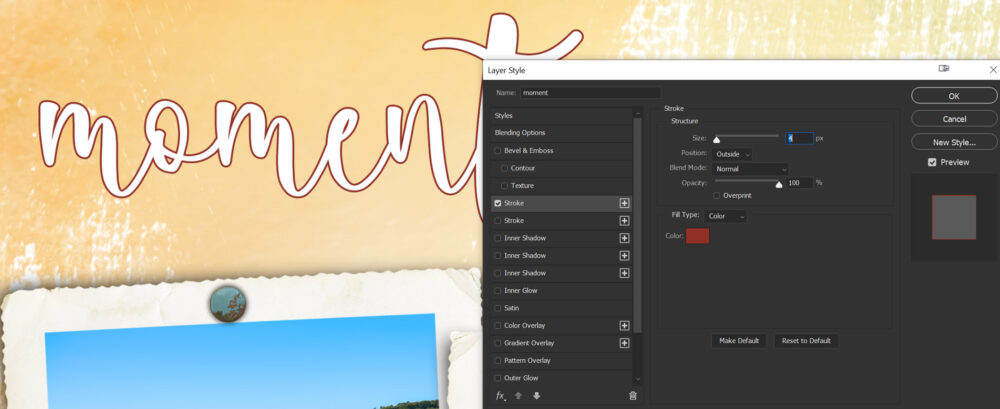
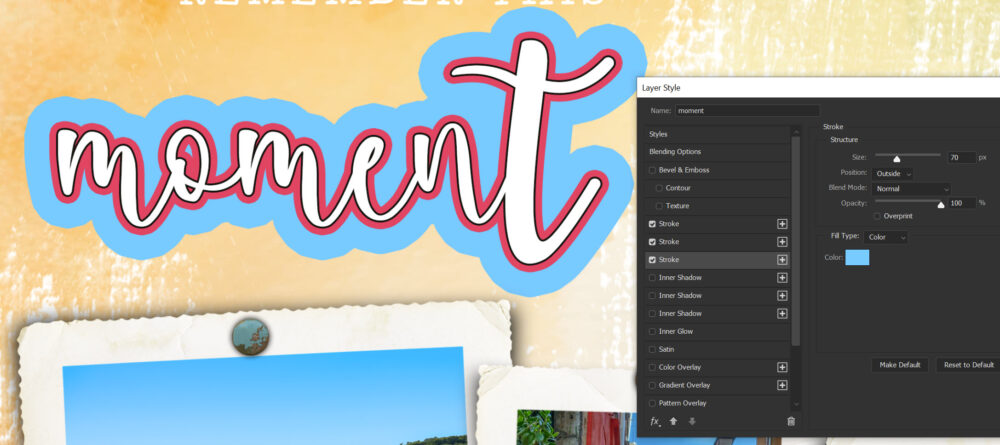
A Layer Style ablakban kattints az „+” gombra, hogy hozzáadj egy újabb Stroke-ot. Állíts be egy vastagabb körvonalat, és válassz egy másik színt. Ezt többször megismételheted, itt például három körvonal is van.

Most jön a sarokkunkorítás.
Először raszterizálni kell a szövegréteget, mert csak így tudod elvágni. Ehhez kattints jobb gombbal a szövegrétegre a Layers) panelen, és válaszd a Rasterize Type (Szöveg raszterizálása) opciót.
Kijelölés létrehozása: A Polygonal Lasso Tool (Sokszögű lasszó eszköz) segítségével jelöld ki azt a részt, amit fel akarsz kunkorítani. Hozz létre egy háromszög alakú kijelölést a matrica egyik sarkában.

Kijelölés kivágása és új rétegre helyezése: Nyomd meg a Ctrl+Shift+J billentyűkombinációt, hogy kivágd a kijelölést és egy új rétegre helyezd. Így a kijelölt terület külön rétegen lesz, és az eredeti rétegről eltűnik.
Kitöltés fehér színnel: A kivágott területet töltsd ki fehér színne. A legegyszerűű, ha a festőszín fehér, és akkor az Alt+Shift+Backspace billentyűkombinációt kell lenyomni. A Shift azért szükséges, hogy ne az egész réteg legyen fehér, csak a kivágott terület.

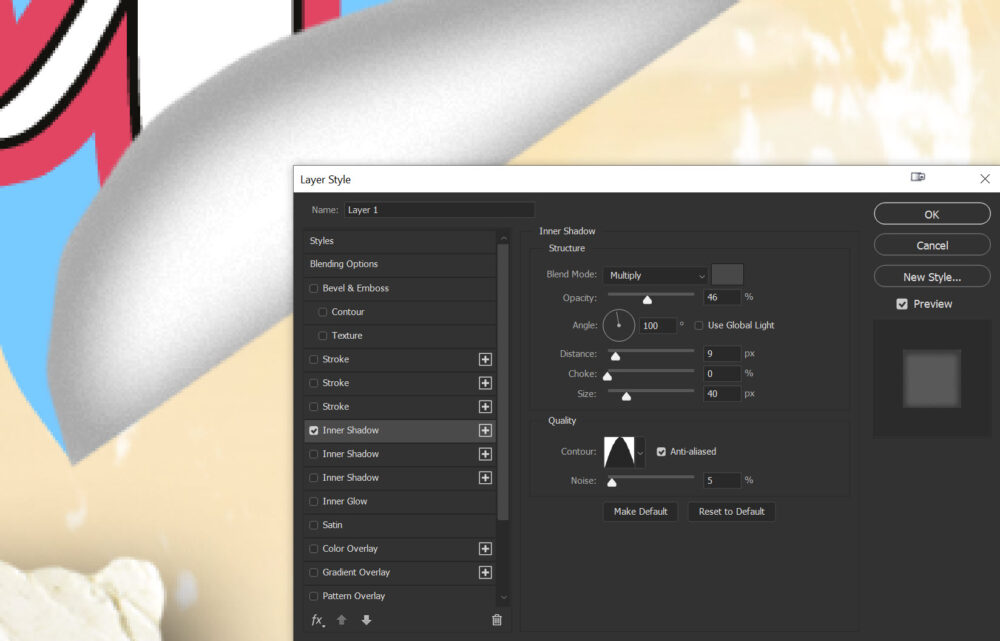
Réteg stílusok alkalmazása: Duplán kattints a kivágott rétegre a Layers panelen, hogy megnyíljon a Layer Style ablak.
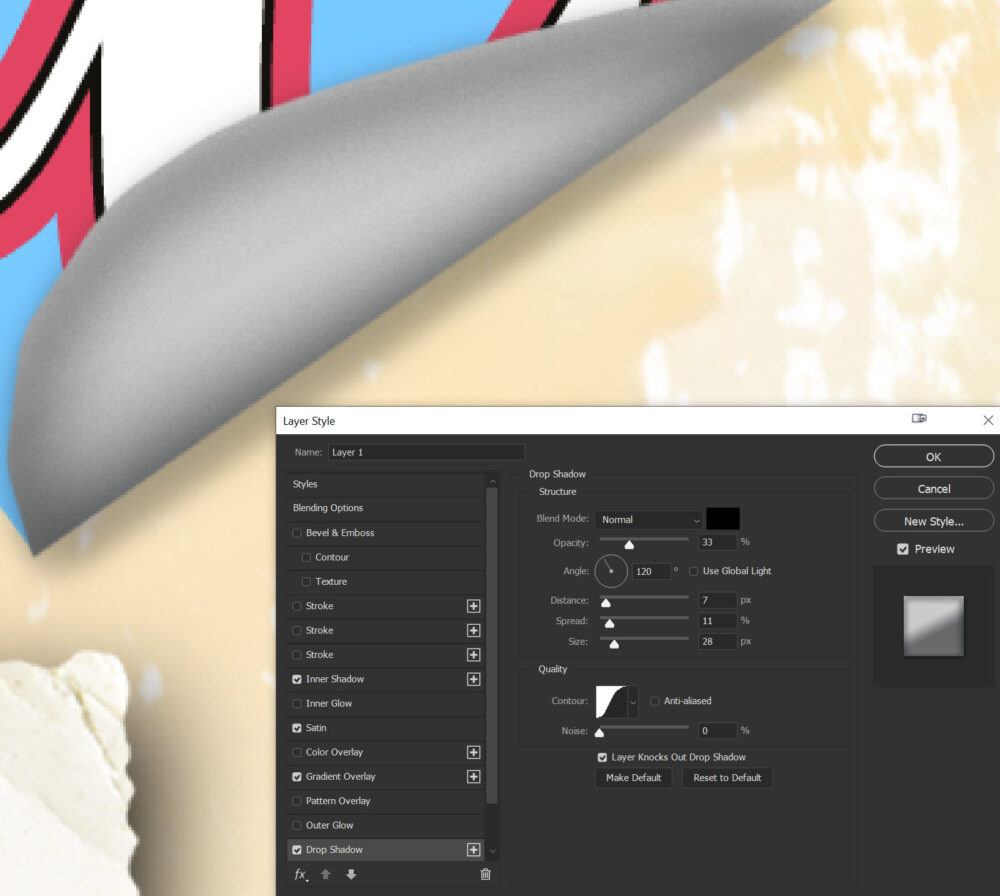
- Inner Shadow (Belső árnyék): Állítsd be az árnyékot úgy, hogy a sarok felkunkorodott hatást keltsen. Blend Mode: Multiply. Az adatok látszódnak a képen, de ezeket hagyd figyelmen kívül azt nézd, hogy a te matricádnál mi néz ki jól.

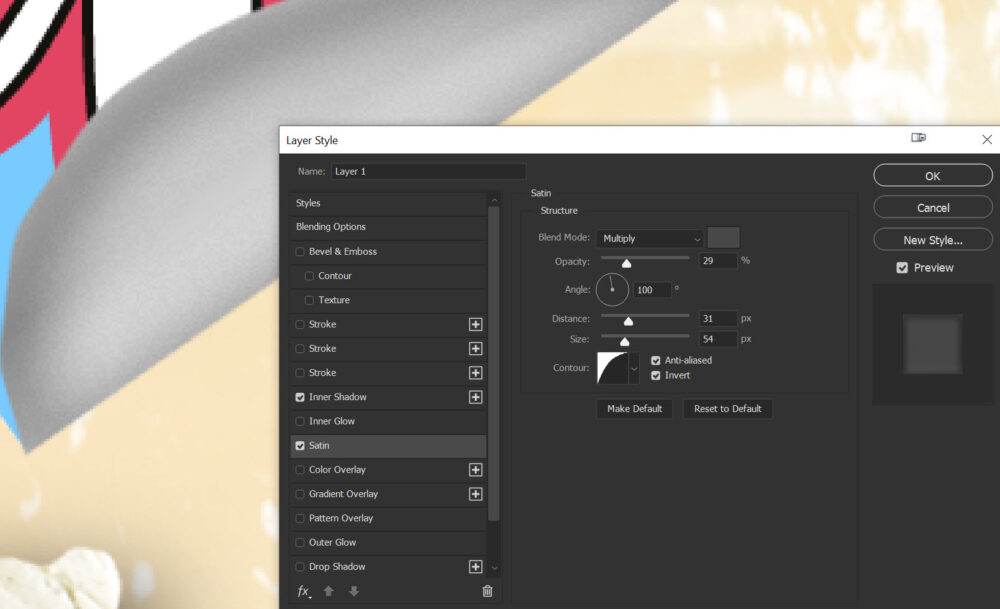
- Satin (Szatén): Adj hozzá egy finom szatén effektet a mélység növelése érdekében.

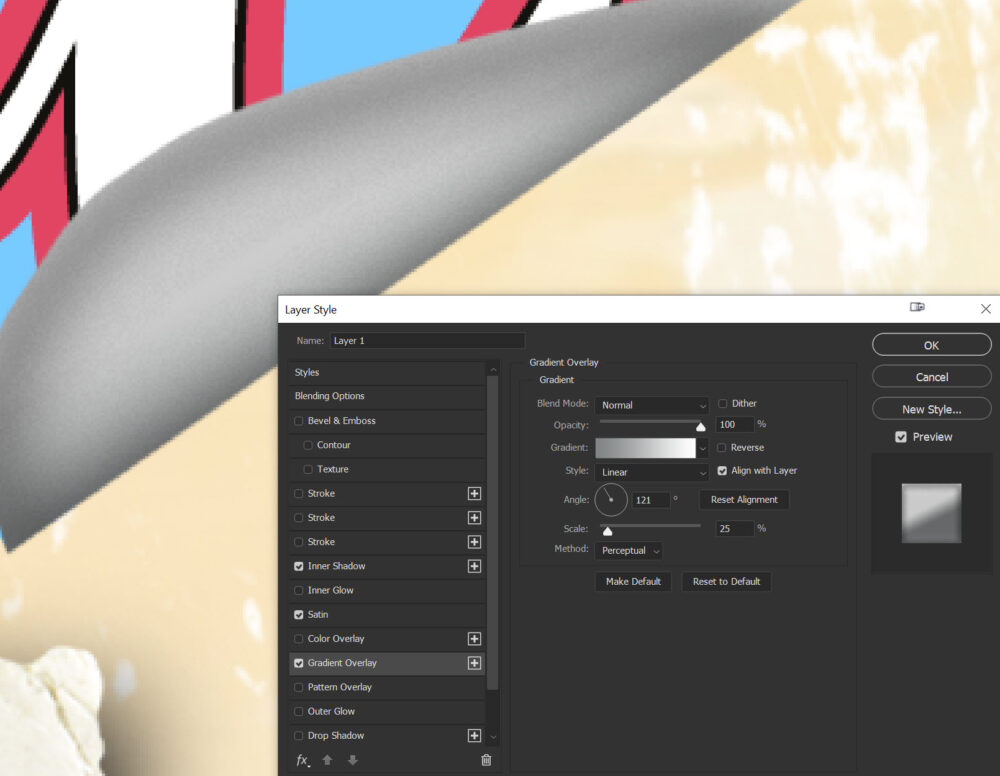
- Gradient Overlay (Átmenet fedés): Adj hozzá egy átmenetet a háromszög alakú területhez, hogy jobban illeszkedjen a matrica hátteréhez. Például, Gradient ): fekete-szürke, Style (Stílus): Linear. A szöget minden esetben a te levágásodnak a szöge határozza meg.

- Drop Shadow (Vetett árnyék): Végül adj hozzá egy vetett árnyékot, hogy a felkunkorodott sarok még inkább térhatású legyen.

A szövegre tettem még egy Stroke-ot és egy kis árnyékot is, és ezzel el is készült.





0 hozzászólás