A CEWE-Bingó heti feladata, hogy minél több matrica szerepeljen az oldalon. Megnéztem, hogy hány matricás cikk van a blogon, ezeket találtam.
Utóbbi szerintem karácsonyi ajándéknak is remek. Hogy ne maradjatok friss ötlet nélkül, hoztam egy újabb trükköt is.
Nyiss egy szokásos oldalt, 3600 px x 3600px vagy tetszés szerinti méretben. Helyezd el rajta a grafikát, így rögtön látod, mekkora méretben harmonikus.

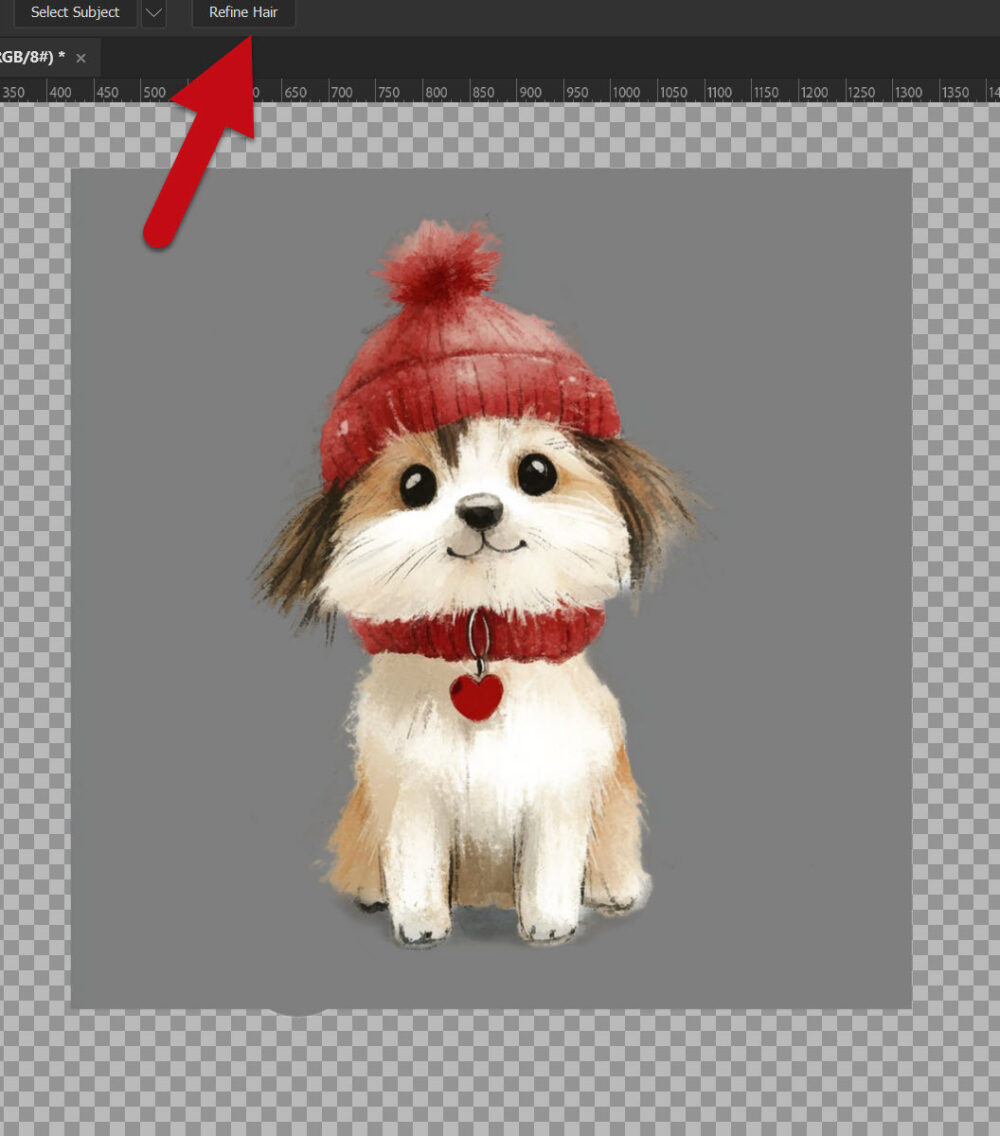
Ha háttere van, ki kell vágni. Legegyszerűbb a Select Subject-tel, majd lehet finomítani a Select and Mask ablakban, ahol a Refine Hair egész jól működik az ilyen szőrös grafikán is.

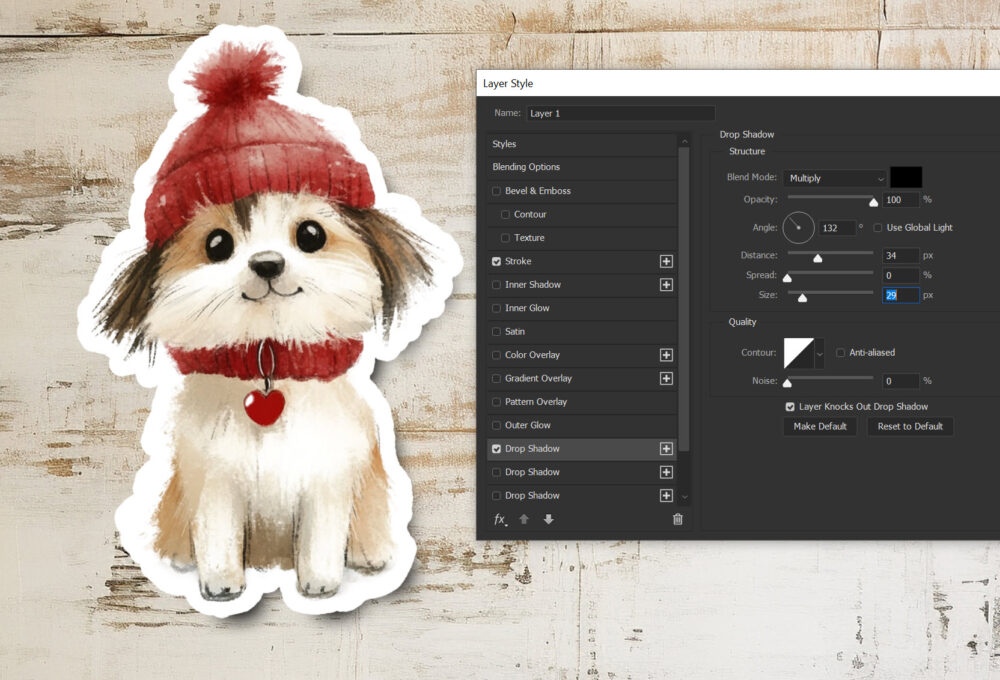
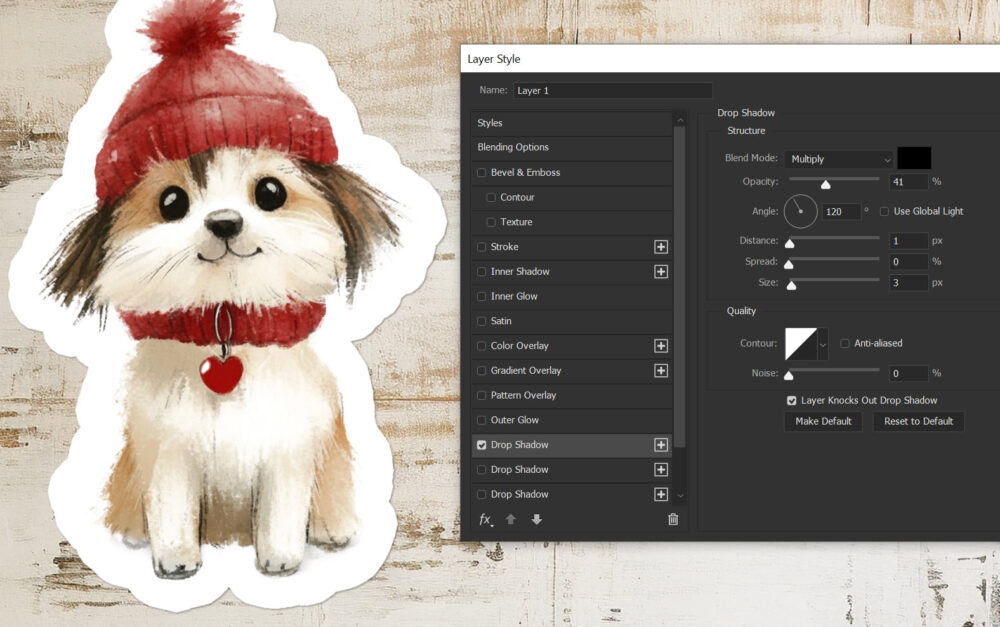
Kattints duplán a grafika rétegére, hogy megnyíljon a Layer Style ablak. Pipáld be a Stroke (Körvonal) opciót, és állítsd a színt fehérre, a méretet pedig ízlés szerint. (Ha fehér a háttér, tegyél valami mást, hogy látszódjon, amit csinálsz.)

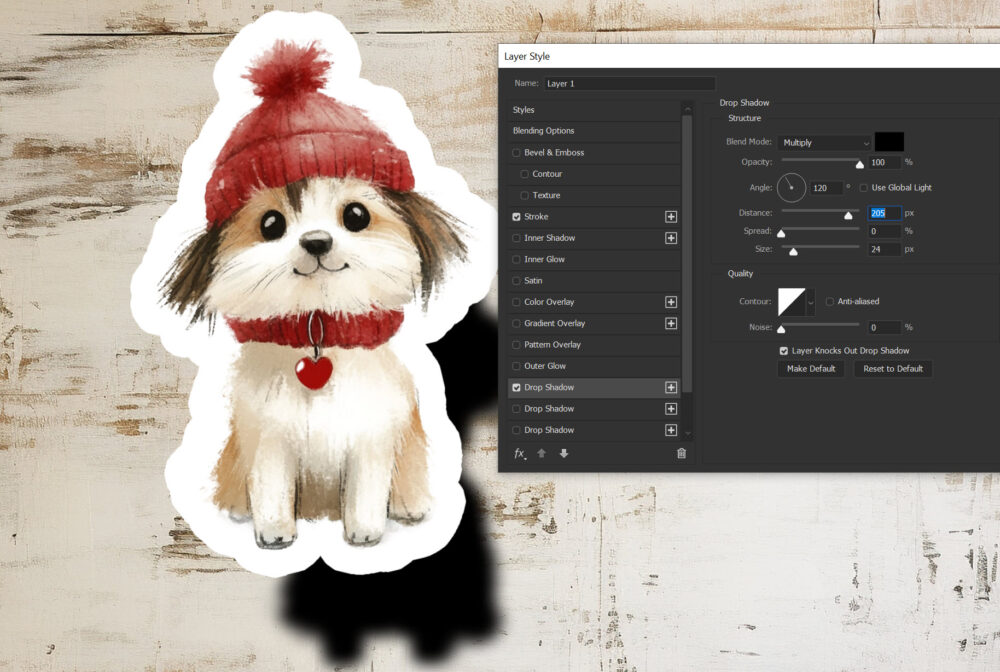
Ha ilyenkor teszel rá árnyékot, az nem jó, mert az alapra teszi rá, nem a körvonalas részre, ahogy látszik, ha jó nagy értéket adunk neki.

Ehhez előbb Smart Object-et kell készíteni, és úgy beállítani az árnyékot.

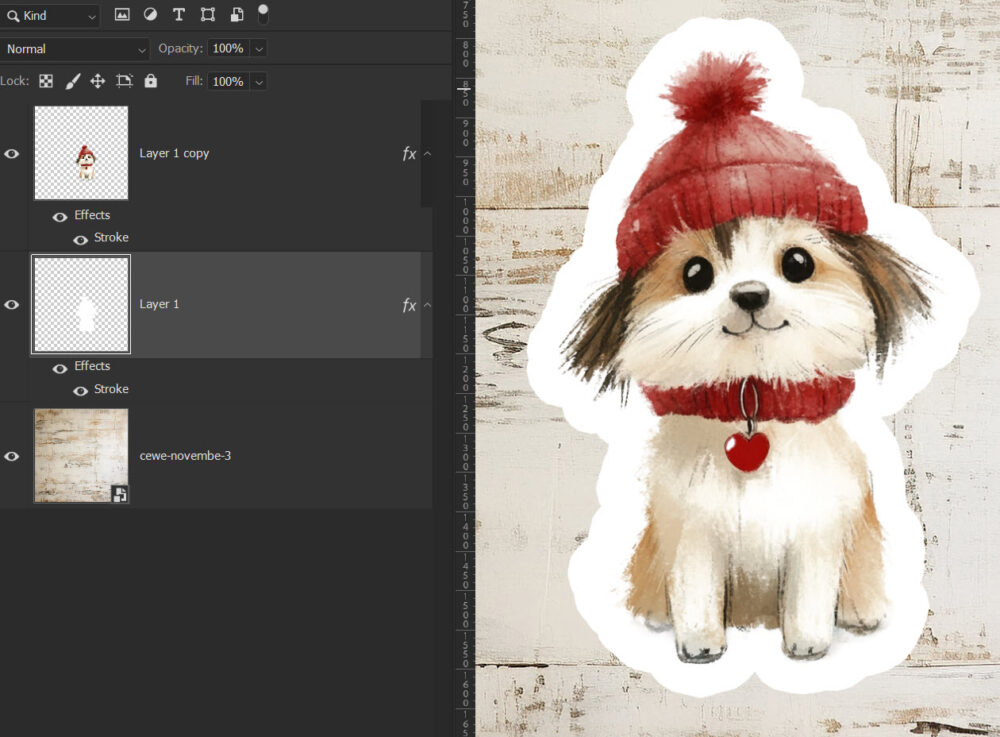
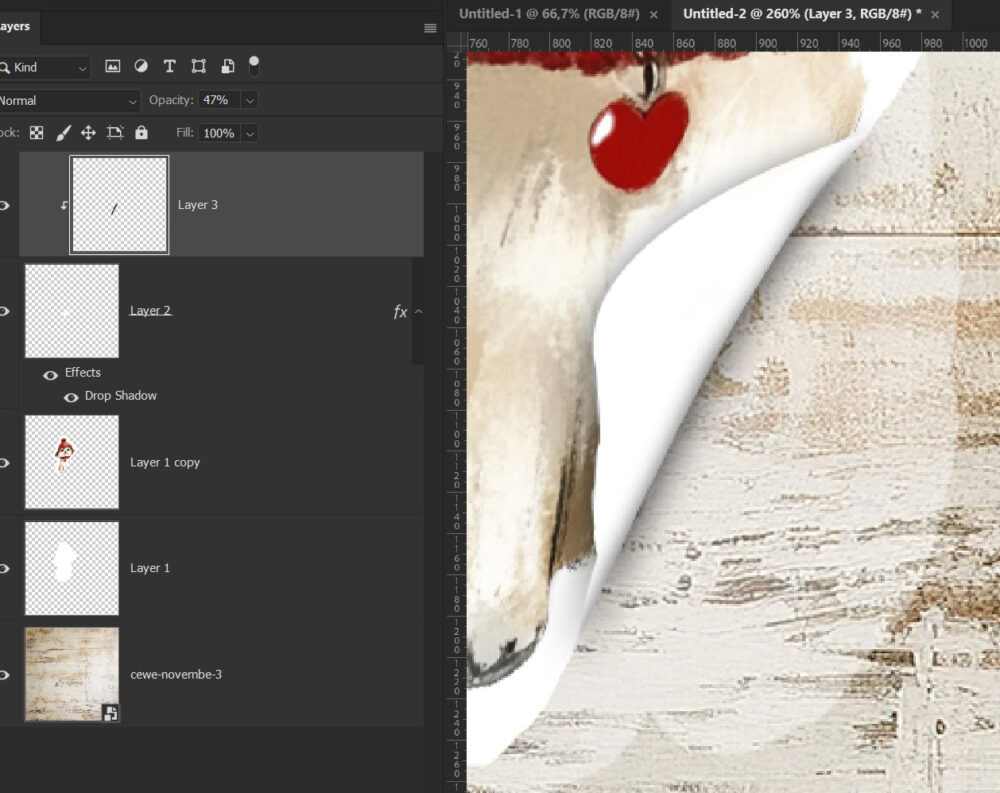
Ez az egyszerű mód, tulajdonképpen ez is jó, de kicsit menjünk tovább. Ennél ne legyen árnyék, és raszterizáld a Smart Objectet. (Ha az volt) Hozz létre egy másolatot erről a rétegről a Ctrl+J billentyűkombinációval. Az új réteget húzd az eredeti alá. Állítsd a festőszínt fehérre, majd a rétegen nyomd meg az Alt+Shift+Backspace billentyűkombinációt. Az Alt+Backspace a réteget a festőszínnel tölti ki, a Shift pedig biztosítja, hogy csak a grafikát töltse ki, az üres területeket kihagyja.

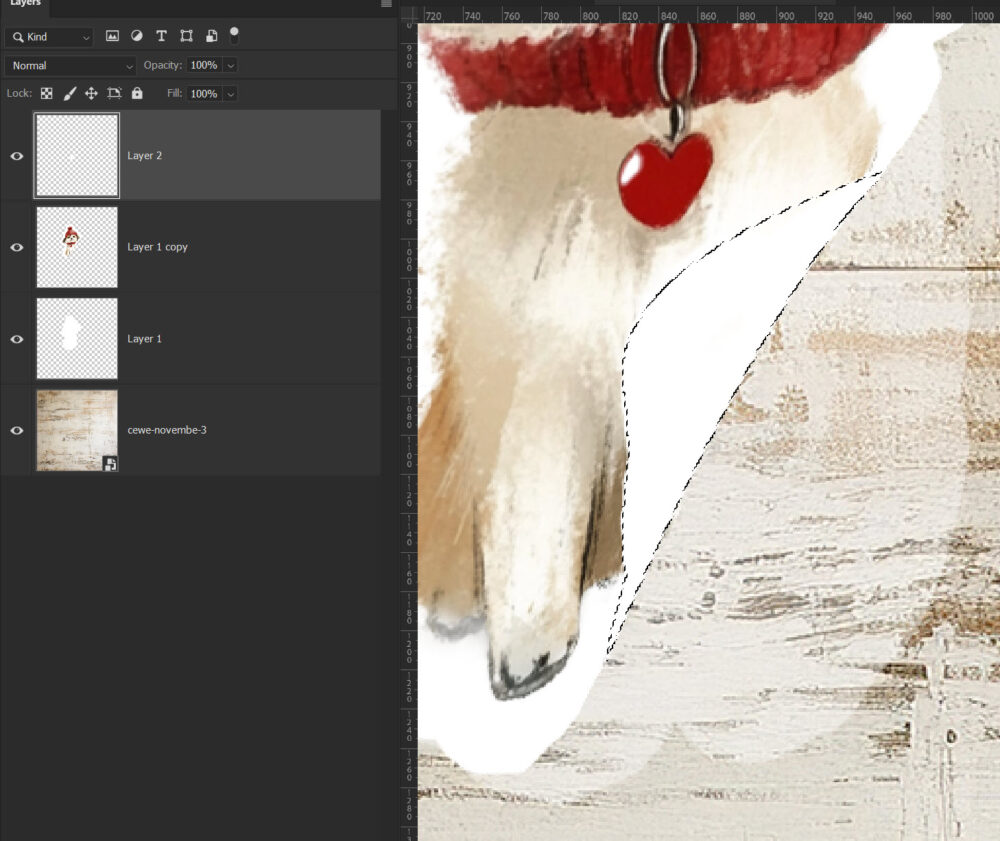
A Warp eszközzel kunkorítsd fel valamelyik sarkát.

Így is lehetne árnyékolni, de szerintem egyszerűbb, ha kunkort kijelölöd, és külön rétegre teszed.

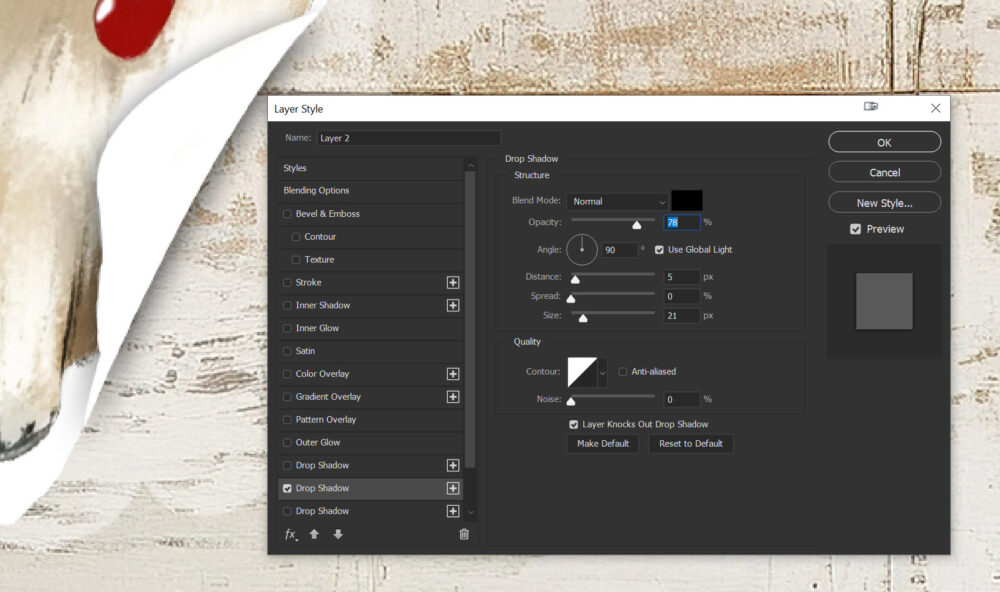
Ennek a rétegnek adj árnyékot.

A kunkoron is kell még egy kis sötétítés. Ehhez nyiss egy új réteget, lágy ecsettel fess egy vonalat a kunkor szélére, és vedd vissza az átlátszóságát. A fehérrel kitöltött réteg csökkentett átlátszósággal a „ragacsot” hivatott demonstrálni:)

Bármelyik módszert is választod, biztos klassz matricákat láthatunk a galériában:)




0 hozzászólás