Kinek nem nehéz kitalálni, hogy milyen is legyen a borító? Nekem biztos az. Így mindig lesem a jó ötleteket. Ez a különleges szövegeffekt pedig pont azt a plusz pici „wow”-t adhatja hozzá, amitől a könyved még különlegesebb lesz. Nagyon egyszerű elkészíteni, a technika igazán nem bonyolult, és nem vesz igénybe sok időt sem. Persze lehet ezt a belső oldalra is tenni, sőt egy fali képen sem nézhet ki rosszul.
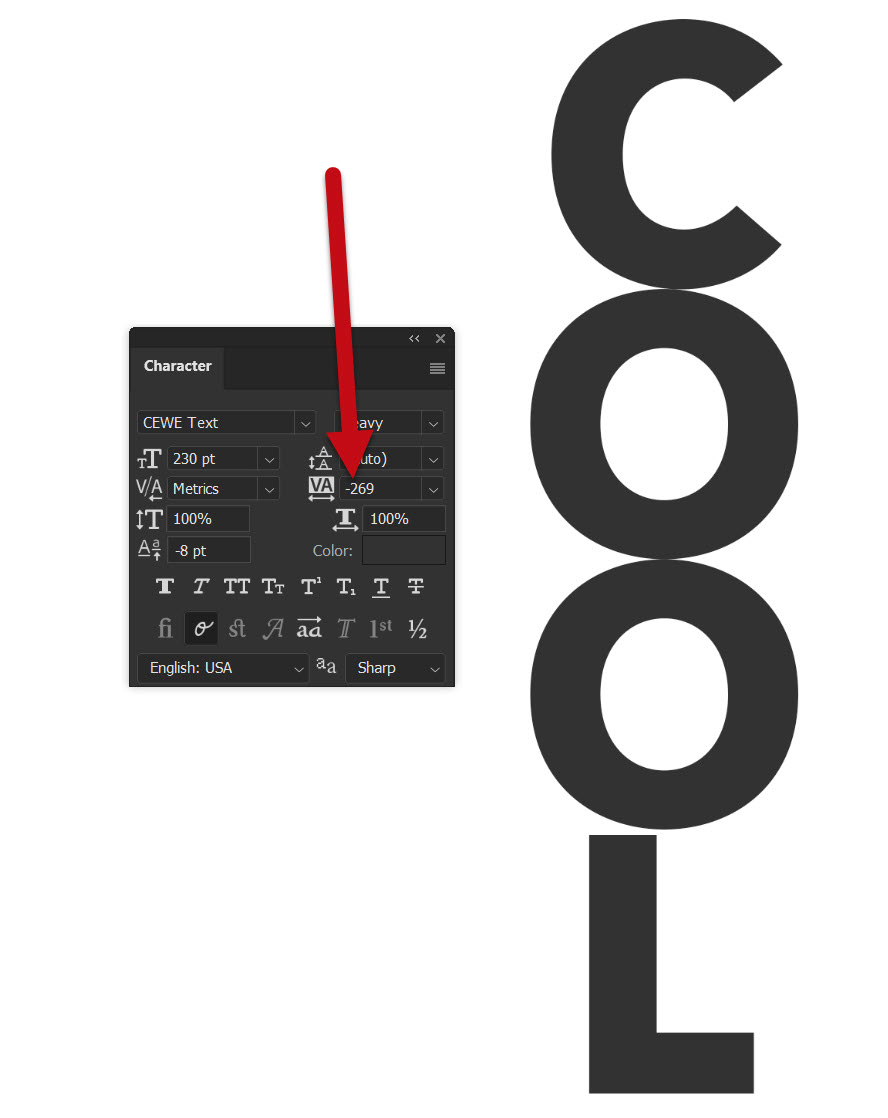
A szöveget függőlegesen írtam, de lehet vízszintesen is. A betű típusa mindenképp valami robusztus legyen. A betűk közti távolságot érdemes úgy megválasztani, hogy épp összeérjenek. Nyilván ez meghatározza, hogy hány karakter fér el. Ékezetes betűknél jobb, ha vízszintesen írsz.

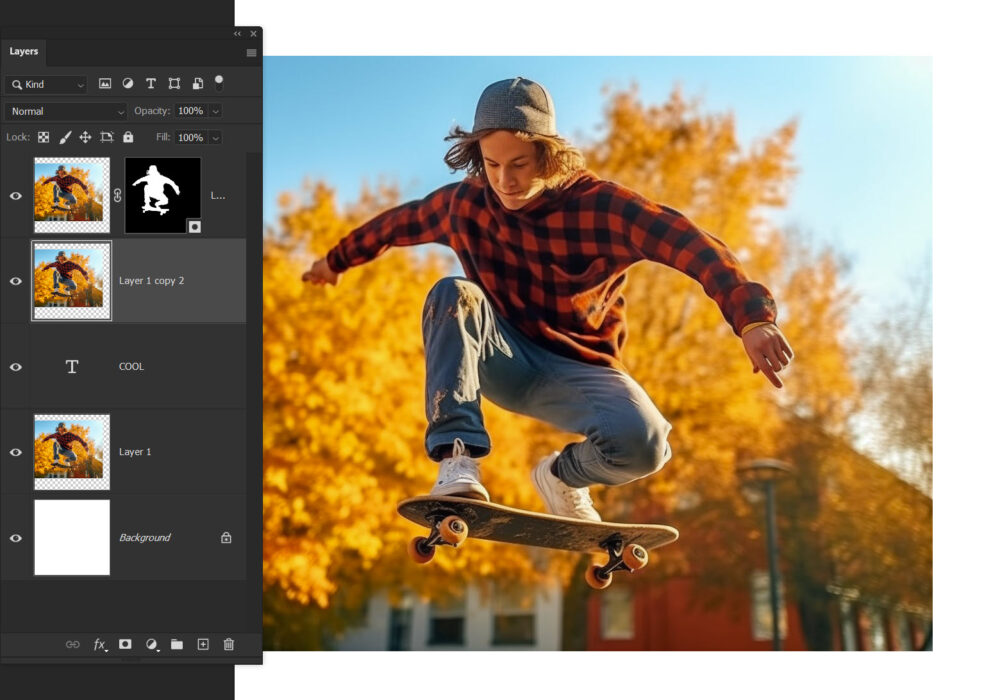
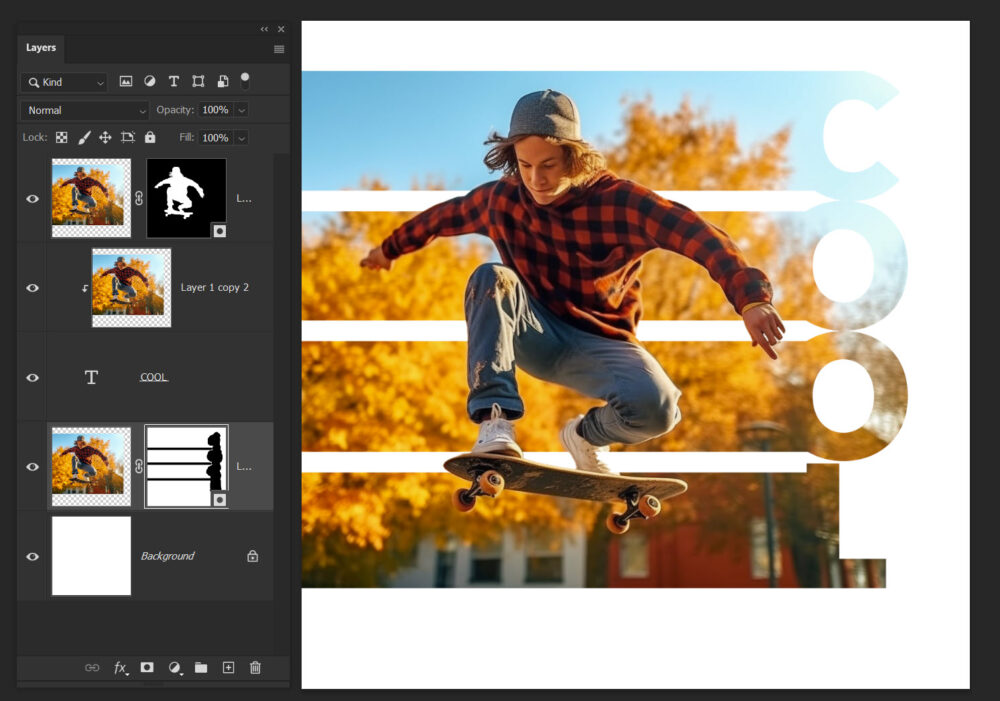
Tedd rá a választott fotót, amiből még két másolat is kell. A méretet illeszd a szöveghez (csak ideiglenesen vettem le az átlátszóságból)

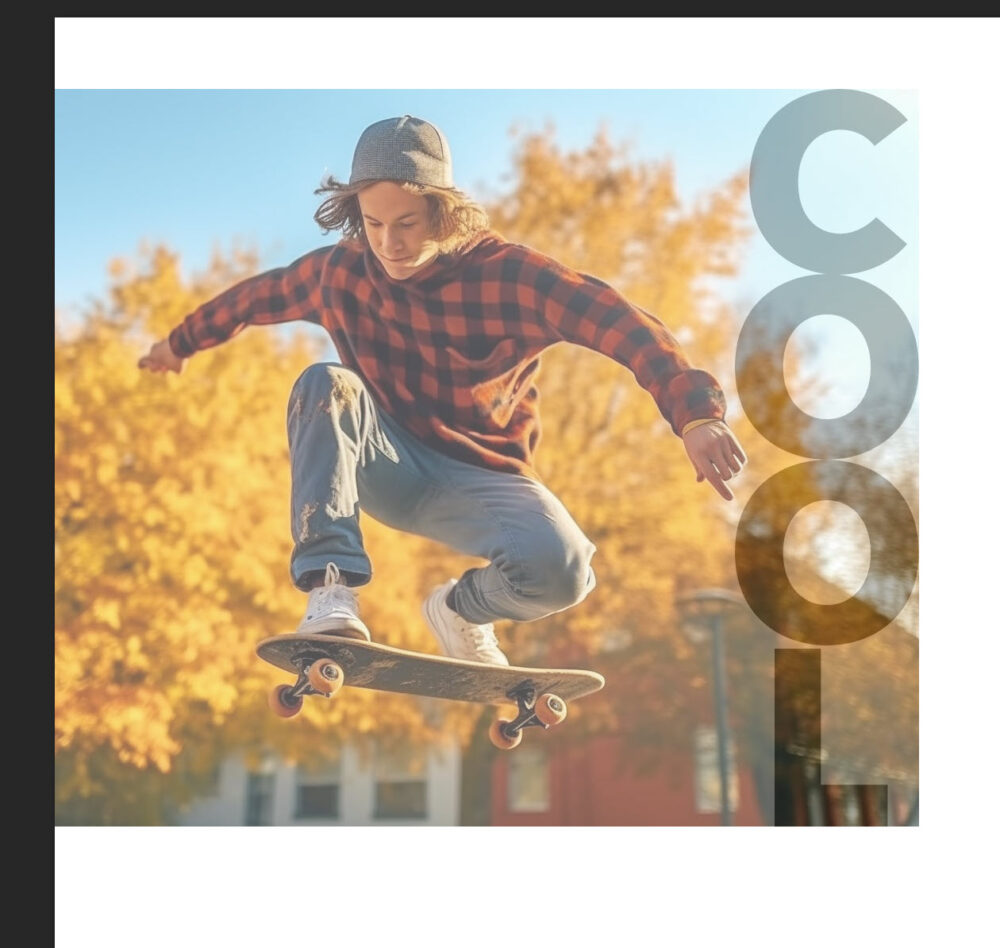
Az oldal így épül fel: a háttér felett van az egyik fotó, a szöveg fölött a második, legfelül pedig a harmadik, amelyiken ki kell maszkolni a témát.

A szöveg alatti fotóra tegyél egy maszkot, és a felesleges részeket tüntesd el. Ha nem érnek össze a betűk, ott egy egyenes vonallal maszkold a hézagot.

A következő lépés, hogy a második fotót vágómaszkkal add a szövegréteghez.

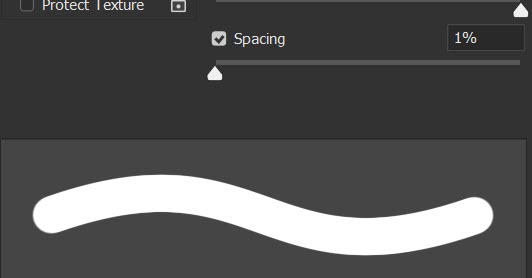
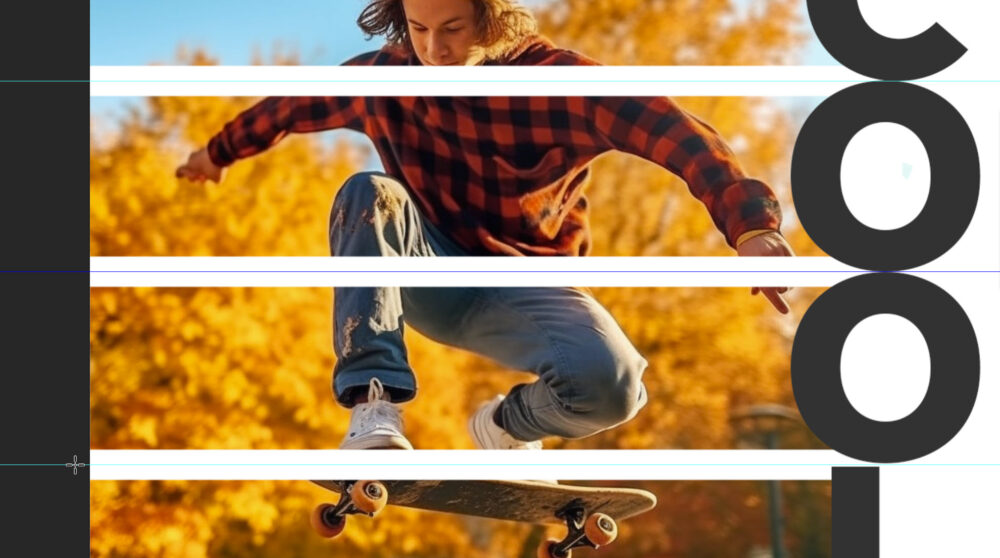
Most folytatjuk az alsó kép maszkolását, „darabokra vágjuk” a fotót. Ugyanúgy egy fekete ecsettel dolgozunk a maszkon, mint eddig, csak most szép szabályos egyenes vonalakat húzunk. Az ecset legyen kemény. Normálisan, ha az egyik pontra kattintasz, majd a Shift lenyomása mellett a másik pontra, akkor szép szabályos lesz, és teljesen szabályos vízszintes. Az ecset beállításoknál a Spacing 1% legyen, így lesz sima a vonal.

Nos, nálam egy része nem működött, vonalat rajzolt, de nem vízszintesen, és nem volt kedvem kideríteni, hogy miért, ezért másképp oldottam meg. Segédvonalakat húztam, a CTRL-lal az ecset nézetét átállítottam keresztre, így egész pontosan tudtam az egyik majd a másik oldalon a Shift lenyomásával kattintani, így szép egyenes „vágás” jött létre.

Már csak a legfelső képből kell kivágni a témát.

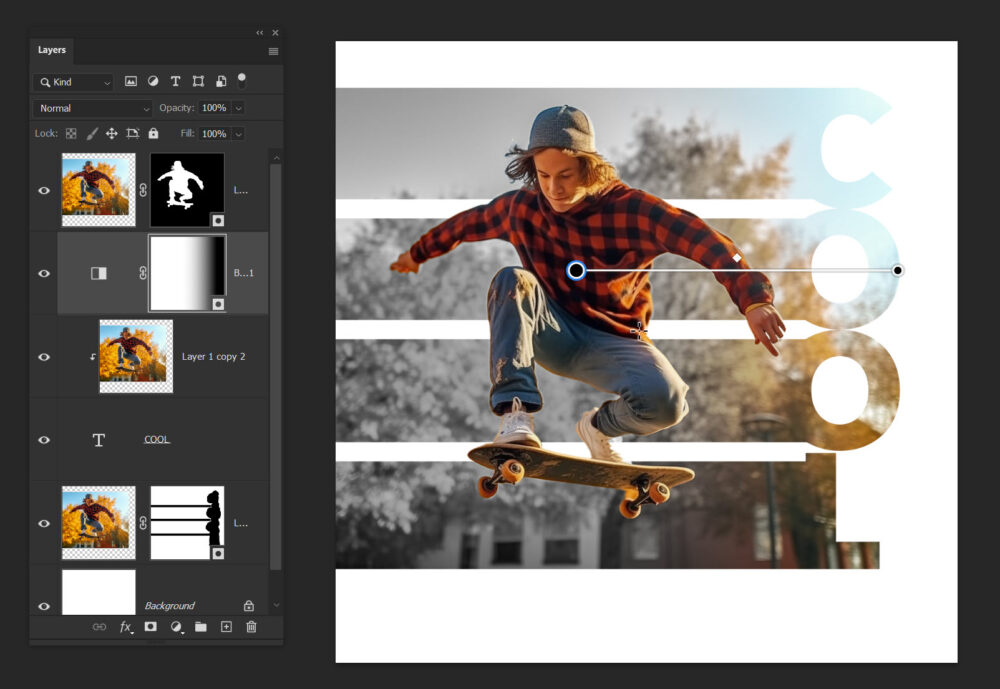
Innentől sok mindent találhatsz ki. Például fekete-fehér képpé alakítod a hátteret egy korrekciós réteggel. A maszkon húzhatsz egy gradientet, hogy színesből menjen a színtelenbe. Ha ezt a megoldást választod, a korrekciós réteg alatti három réteget tedd egy csoportba (kijelölöd, és Ctrl+G), majd a korrekciós réteget vágómaszkkal rendeld a csoporthoz, hogy a háttered (ha nem marad fehér) ne legyen szintén fekete-fehér.

Tehetsz a szövegre árnyékot. Ha 180 °-ot állítasz be, akkor a bal oldalon ebből semmi nem látszik, így belesimul a háttérbe.

Egy jól megválasztott textúra blendinggel szintén nem ront a látványon. Én még egy hajszálvékony keretet is tettem a szövegre, így jobban tetszett.

A kreativitásnak nincs határa! Kísérletezz többféle variációval, alakítsd, formáld az effektet, míg meg nem találod azt az egyedi megjelenést, ami igazán tetszik.




0 hozzászólás